Hoje, a necessidade de designers tornarem as interfaces acessíveis a absolutamente todos os usuários está crescendo. Naturalmente, é muito importante adaptar usuários com deficiência para usar essas interfaces, mas, ao mesmo tempo, nascem mitos suficientes sobre o básico da disponibilidade de contraste de cores e esses mitos são perpetuados por pessoas mal informadas. Eles costumam repetir e retransmitir esses mitos para desacreditar o design, sem entender em quais situações um ou outro padrão de contraste de cores é aplicado. Além disso, eles sugerem que a interface não está disponível quando o contraste de cores é usado para transmitir informações.
Por esse motivo, os designers geralmente se concentram nas opções de acessibilidade do design para pessoas com deficiência. Eles enganam outras pessoas a acreditarem que sua interface não está disponível quando ela realmente atende aos requisitos de acessibilidade. As teses contidas neste artigo tentarão desmascarar mitos comuns sobre a disponibilidade do contraste de cores.

Mito número 1. Os requisitos das WCAG são sempre ideais
O Guia de
Acessibilidade ao Conteúdo da Web (
WCAG ) é usado como padrão para determinar o contraste de cores disponível. No entanto, essas recomendações nem sempre são viáveis. Em vez de segui-lo como um dogma, você deve usar as diretrizes para tomar decisões de design e não executá-las cegamente.
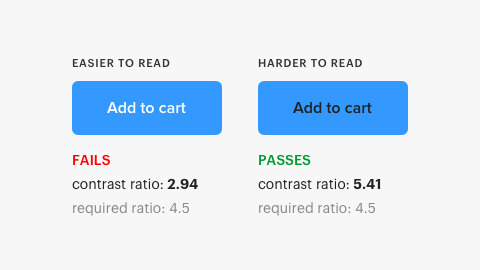
Um dos casos em que as normas WCAG não são aplicáveis na prática é o contraste no brilho do texto em branco. Ambos os botões abaixo têm um plano de fundo azul, mas um possui texto em branco e o outro é preto. Quando você pergunta aos usuários qual botão é mais fácil de ler, a maioria diz que um botão com texto em branco é mais legível (
fonte ). Mas as taxas de contraste de cores dizem outra coisa.

A taxa de contraste para texto em preto é 5,41, que atende aos requisitos das WCAG. No entanto, a taxa de contraste do texto em branco é 2,94, o que não é um indicador normal. De acordo com os requisitos de contraste, um botão com texto em branco deve ser menos legível, mas mais legível.
Um estudo semelhante comparando o texto branco e preto de um botão confirma essa conclusão. Os usuários com visão normal não apenas acham o texto em branco mais fácil de ler, mas os daltônicos tomaram a mesma decisão (
fonte ).

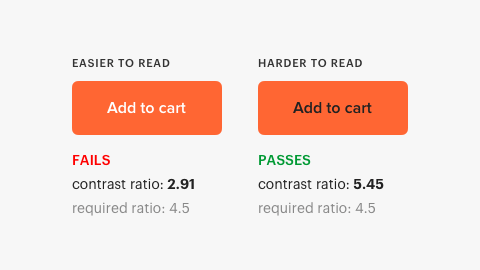
Essa imprecisão do contraste parece ocorrer com o texto em branco sobre fundo azul e laranja. As taxas de contraste das WCAG nem sempre levam em consideração o alto contraste de brilho do texto em branco. O branco é puro brilho sem matiz ou saturação, e o brilho é a forma mais forte de contraste. Portanto, fica claro por que um botão com texto em branco é mais fácil de ler.
A razão pela qual o parâmetro de contraste não passou com texto em branco é porque possui alto brilho e está em segundo plano com alto brilho. O texto brilhante em um fundo brilhante parece com baixo contraste computacional. Seu design deve corresponder ao que as pessoas veem, não aos algoritmos computacionais. É por isso que a aparência do designer desempenha um papel importante na "fórmula final".
As WCAG são um guia para ajudar os designers a selecionar os contrastes de cores certos. Aqui se aplica a famosa expressão do fundador da disciplina de semântica geral Alfred Korzybski - "O mapa não é um território". Não confunda o modelo de realidade diretamente com a própria realidade.
Mito número 2. O texto deve atender aos requisitos da AAA, caso contrário, é um texto inacessível
As WCAG têm diferentes níveis de conformidade para disponibilidade. Alguns acreditam que todo o texto deve estar em conformidade com o mais alto nível de requisitos (AAA), caso contrário, ele não estará disponível para uma parte significativa de seus usuários. Esse conceito está incorreto e se torna aparente quando você entende como o requisito AAA foi formado.
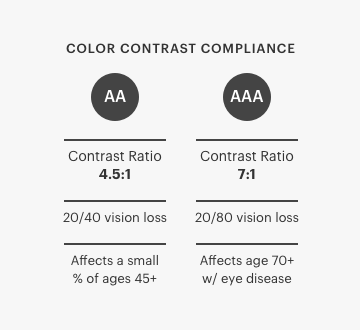
O requisito AAA indica uma taxa de contraste de 7: 1 para compensar a perda de sensibilidade ao contraste em usuários com baixa visão (com perda de visão de 20/80 ou mais). Muitos desses usuários usam tecnologias assistivas que possuem recursos de aprimoramento de contraste. Eles precisam dessa tecnologia porque não apenas visualizam o conteúdo em uma interface, mas em várias ao mesmo tempo. O requisito AAA se aplica apenas a usuários com perda de visão 20/80 que não usam tecnologias assistivas, e existem muito poucos usuários (
fonte ).

A perda de visão 20/80 é rara na população em geral e afeta principalmente pessoas idosas que sofrem de doenças oculares relacionadas à idade. O estudo mostrou que a visão mais fraca em seres humanos está associada ao envelhecimento (
fonte ). Se a maior parte da sua base de usuários tiver mais de 70 anos, atender aos requisitos da AAA faz sentido e, além disso, deve ser implementado. Um padrão de 70 anos ou mais é o padrão porque a acuidade visual começa a declinar entre os usuários com olhos saudáveis nessa idade (
fonte ).
A conformidade com AA é suficiente para a maioria dos usuários. O requisito de AA é uma taxa de contraste de 4,5: 1 para compensar a perda de sensibilidade ao contraste por usuários com uma perda de visão 20/40. O estudo mostrou que “a maioria das pessoas mantém pelo menos a acuidade visual (20/40 ou superior) por até 80 anos” (
fonte ). Esta conclusão significa que atender ao requisito de AA disponibilizará seu texto para a maioria dos usuários da interface.
Mito número 3. Os componentes da interface têm o mesmo padrão de contraste que o texto.
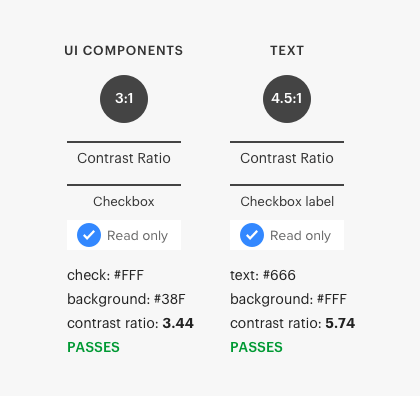
Muitos cometem o erro de oferecer suporte aos componentes da interface no mesmo padrão de contraste que o texto, embora seus padrões sejam diferentes. Os componentes da interface têm uma taxa de contraste de 3: 1 e o texto é 4,5: 1. O texto requer maior contraste porque os usuários precisam lê-lo. Os componentes da interface geralmente não requerem leitura de texto e têm um padrão mais baixo (
origem ).

O contraste do texto é afetado por muitas nuances, como tamanho da fonte e ousadia. Tamanhos de fonte grandes (18 pt) e texto com um grande peso de fonte (14 pt em negrito) exigem taxas de contraste mais baixas (
origem ). Além disso, alguns componentes da interface podem estar isentos deste requisito. Antes de vincular um componente ou texto da interface a um padrão de taxa de contraste, certifique-se de aplicá-lo corretamente.
Mito número 4. Botões inacessíveis e texto cinza parecem funcionalidade desativada
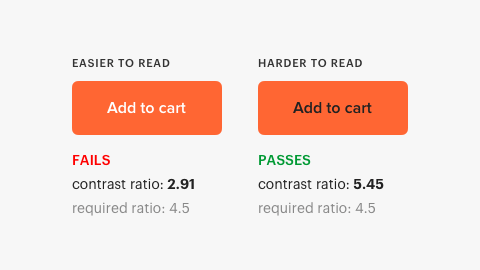
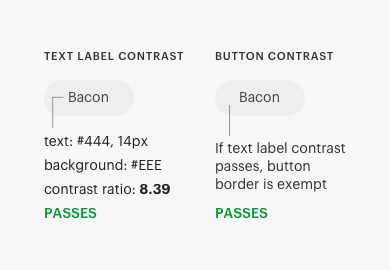
Outro mito comum é que o texto cinza é um texto inacessível. Muitas pessoas pensam que os usuários não podem ler texto em cinza porque parece pouco contraste. Às vezes isso pode ser verdade, mas às vezes é uma suposição falsa. Por exemplo, o botão abaixo possui texto em cinza, embora alguns usuários pensem que ele não está disponível. No entanto, seu lançamento através do verificador de contraste mostra que ele não apenas cumpre o padrão AA, mas também excede significativamente o padrão.
Outro mito que você pode ouvir é que o botão cinza não está disponível porque não atende ao padrão da taxa de contraste. Acontece que os critérios de sucesso para os botões não exigem uma borda visual indicando a área de impacto. Se o botão com o texto tiver uma moldura, não há requisitos de contraste, exceto o contraste do texto (
origem ). Assim, o botão cinza, que a maioria considera inacessível, atende ao requisito de contraste.

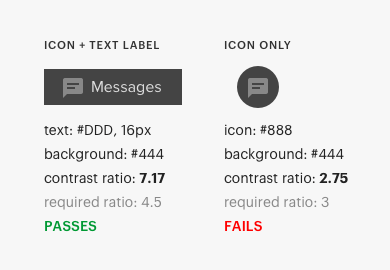
Esse critério de sucesso também significa que os ícones próximos aos botões não têm um requisito de contraste se o rótulo do texto corresponder a uma taxa de contraste de 4,5: 1. No entanto, se o ícone não tiver um rótulo de texto, um requisito de taxa de contraste de 3: 1 se aplica ao ícone.

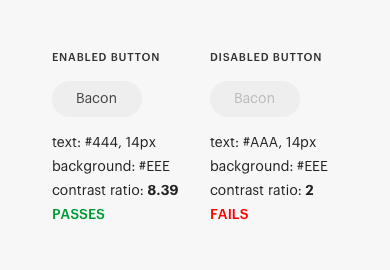
Há também o mito de que os botões cinza parecem desativados, que geralmente são espalhados por observadores tendenciosos que não entendem o objetivo correto dos componentes inativos. Os botões desativados são indicados pela falta de contraste acima do rótulo do texto. Quando um botão é difícil de ler, os usuários não se preocupam com isso, que é basicamente o objetivo de um botão desativado. Sem mencionar o fato de que o requisito de contraste não se aplica a componentes inativos.

Mito número 5. Pessoas daltônicas não conseguem distinguir cores contrastantes
Uma suposição comum é que, se um design usar contraste de cores para transmitir informações, as pessoas daltônicas não perceberão a diferença. O tom e o contraste da cor são duas dimensões diferentes. Os usuários daltônicos têm dificuldade em distinguir certos tons, mas não têm dificuldade em perceber diferenças nos contrastes de cores (
fonte ).
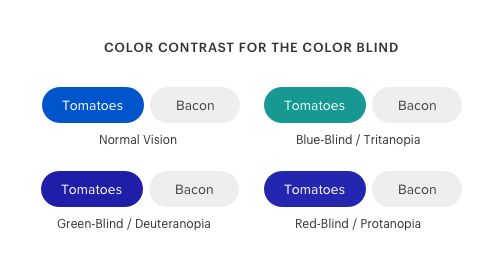
Por exemplo, muitas pessoas acreditam que os botões abaixo não estão disponíveis para daltônicos, porque usa contraste de cores para indicar estados diferentes. Mas o ponto principal é que as pessoas daltônicas podem distinguir claramente cores contrastantes. Os botões usam apenas um tom de cor sem outros concorrentes e têm contraste suficiente.

Usando o simulador de daltônico, você pode simular a percepção de cores de pessoas daltônicas e o que elas veem. Os usuários com déficit de cor vermelho-verde e déficit de cor azul-amarelo veem facilmente a diferença no contraste de cores.
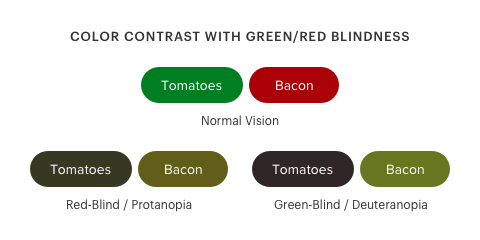
Os usuários de daltônicos mal conseguem perceber o contraste das cores quando o verde e o vermelho têm quase a mesma escuridão (
fonte ). O exemplo abaixo mostra o que os usuários de daltônicos verão se os botões estiverem vermelhos e verdes com a mesma escuridão.

Se você usar tons de cores concorrentes para distinguir entre estados, precisará de outra sugestão visual que não seja a cor. Porém, se você usar contraste de cores apenas para distinguir entre estados, é provável que seja aceitável e acessível para daltônicos.
Existem diferentes tipos de daltonismo, mas você deve se concentrar mais em verde-vermelho. O daltonismo vermelho-verde afeta mais de 99% de todos os daltônicos do mundo (
fonte ). Existem vários simuladores de daltônicos que você pode usar para testar, por exemplo, esta extensão para o Google Chrome é
daltônica .
Mito número 6. Um sinal colorido por si só não é suficiente para transmitir informações
Este mito é provavelmente aquele em que os designers se enganam com mais frequência. Eles costumam se referir ao requisito
"Uso da cor" , sem entender quando esse padrão é aplicado. Existem nuances nesses padrões que você precisa entender antes de começar a usá-los.
O requisito de acessibilidade afirma que “a cor não deve ser usada como o único meio visual para transmitir informações, indicando uma ação ou distinguindo um elemento”. No entanto, esse padrão se aplica somente quando cores específicas são atribuídas a valores específicos para informar o usuário (
origem ). Em outras palavras, se você usar diferenças de cores para transmitir informações, precisará de um sinal extra. Mas se você usar contraste para transmitir informações, não precisará de um sinal adicional se a diferença de contraste for alta o suficiente.
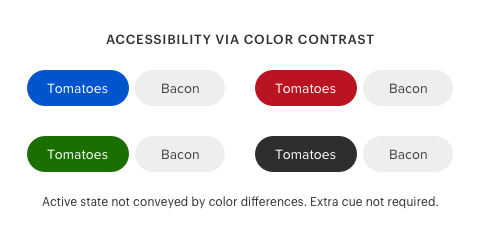
Por exemplo, os
botões de alternância abaixo usam azul para indicar um estado ativo. Mas não há significado especial para o azul. O estado ativo é transmitido através do contraste da cor, não da projeção de cores.

A conversão de cores para o estado ativo é arbitrária. Você pode usar qualquer outro tom de cor, e isso será suficiente se mantiver um alto nível de contraste em relação a um estado inativo. Portanto, o requisito "Uso da cor" não se aplica a esse cenário.
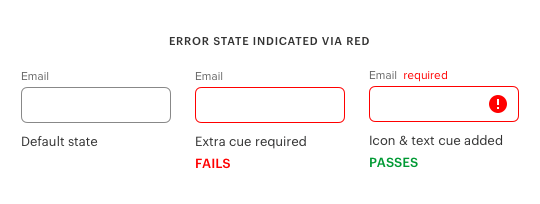
Um exemplo em que a cor tem uma finalidade específica é um exemplo de um estado de erro nos campos de um formulário de entrada. O vermelho é frequentemente usado para indicar um erro em um campo de texto. Nesse caso, o vermelho não é suficiente para indicar o estado do erro, porque os daltônicos não o verão. Vermelho aparecerá preto para eles. Portanto, você precisa de um sinal adicional, como texto ou ícone, para indicar o status do erro.

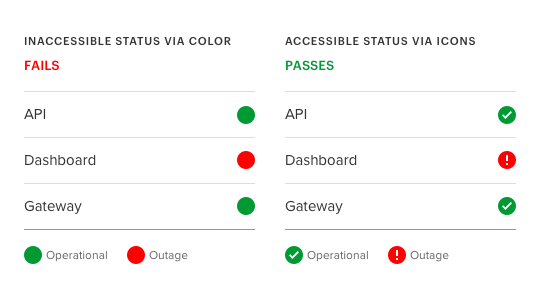
Outro exemplo é o uso de cores para indicar o estado de um sistema em uma página. Tons de cores verde e vermelho são frequentemente usados para indicar a gravidade das mensagens do sistema. Nesse caso, o requisito "uso da cor" se aplica porque existe uma finalidade específica para tons de cores. Os ícones são necessários aqui para ajudar as pessoas com daltonismo a distinguir entre cada um dos estados do sistema.

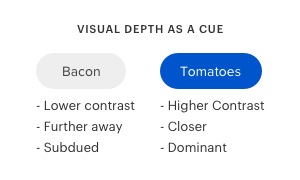
O contraste da cor nem sempre é o único sinal quando se trata de condições. A profundidade visual também é uma dica que os usuários experimentam. Isso acontece quando objetos que contrastam com o fundo aparecem mais próximos e dominam, enquanto objetos que não têm contraste aparecem ainda mais e dominam. O botão azul neste exemplo parece mais próximo dos usuários. Como resultado, a ênfase e sua dominação significam um estado ativo.

É essa manipulação do contraste com o fundo, que cria profundidade nos botões e permite aos usuários distinguir entre o estado ativo. Se os dois botões tivessem o mesmo nível de contraste, os usuários não perceberiam a profundidade como um sinal visual.
Mito 7: o design acessível atende às necessidades de todos os usuários do planeta.
Em um mundo ideal, qualquer designer gostaria de satisfazer as necessidades de qualquer usuário. No entanto, esta é uma situação muito ideal e, portanto, inatingível. Mesmo se você usar o WCAG ao máximo, sempre haverá um usuário que achará seu design difícil através do prisma de sua percepção do design através da visão.
Em vez de lutar por um ideal baseado em uma fantasia inatingível, lute por um ideal baseado em uma realidade alcançável. A realidade é que um design acessível não pode satisfazer as necessidades de todos os usuários, mas pode satisfazer as necessidades de tantos usuários quanto possível.
Entender essa verdade significa reconhecer o fato de que uma minoria de usuários não terá a mesma boa experiência que a maioria. Mas, felizmente para a minoria, existem tecnologias assistivas com modos de alto contraste. Designers que realmente entendem a acessibilidade se esforçam para alcançar um ideal realista, não a fantasia.
As nuances da disponibilidade de contraste de cores
A acessibilidade sempre deve ser uma prioridade de design para os usuários. As recomendações das WCAG são uma ferramenta eficaz para ajudá-lo a criar um design acessível do mais alto padrão. Os mitos descritos acima não são acionados pelas diretrizes da WCAG. Eles são causados por pessoas que interpretam mal, deturpam e aplicam mal as diretrizes.
Compreender as nuances da disponibilidade do contraste de cores ajudará você a cumprir exatamente os padrões das WCAG. Se, de repente, outras pessoas começarem a projetar esses mitos sobre a disponibilidade de contraste de cores no seu design, você sempre poderá corrigi-los. Você permanecerá fiel à simplicidade visual e estética, equilibrando-a com a acessibilidade. E o mais importante, o resultado será uma interface significativa que satisfará quase todos os seus usuários.