Continuamos uma série de projetos para treinamento.

O artigo foi traduzido com o apoio da EDISON Software, que criou um sistema unidirecional de transferência de informações entre embarcações fluviais e marítimas baseado em óptica sem fio , bem como migração e migração de software .
Camada
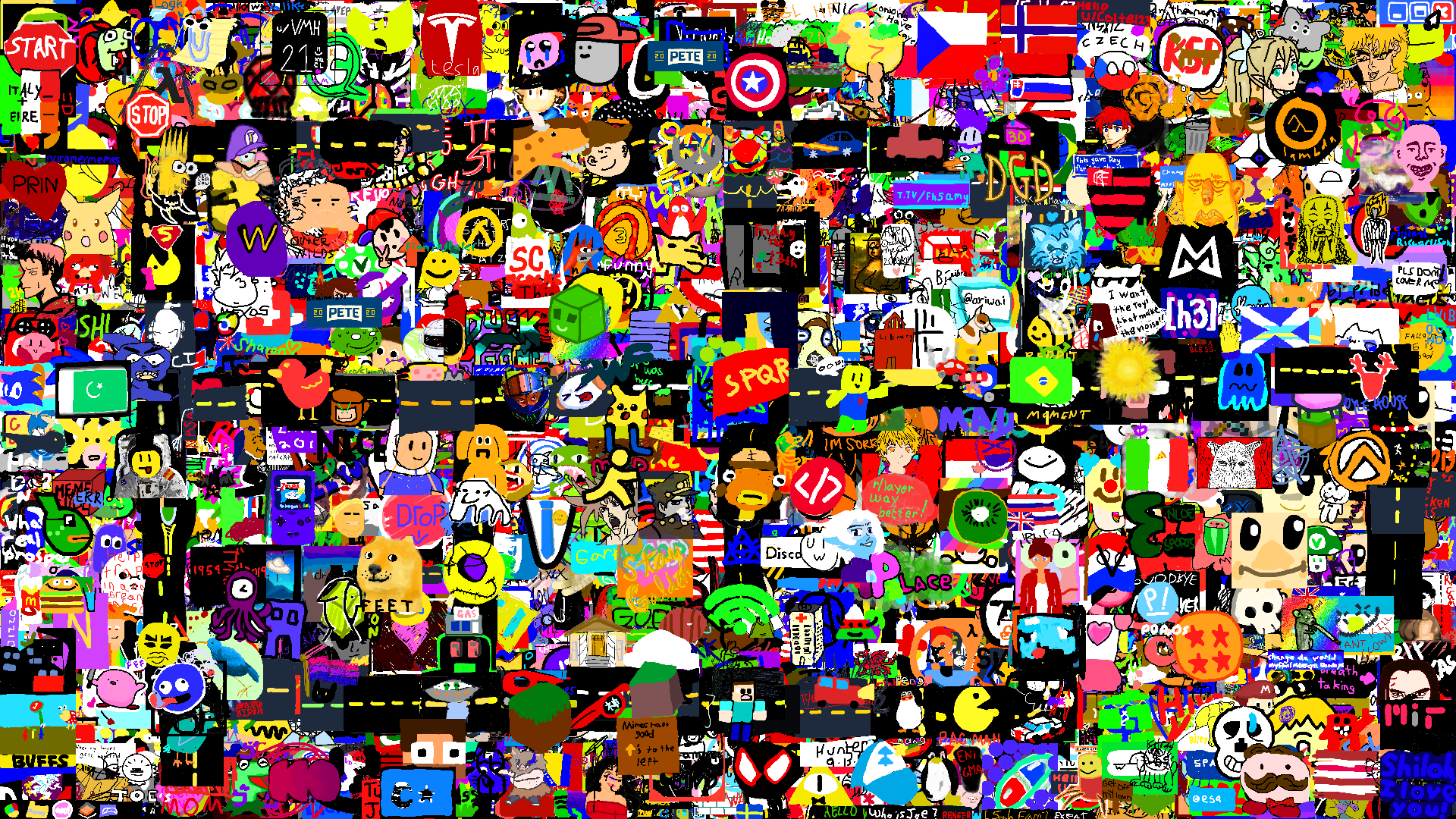
 www.reddit.com/r/layer
www.reddit.com/r/layerCamada é uma comunidade em que todos podem desenhar um pixel em um "quadro" comum. A ideia original nasceu no Reddit. A comunidade r / Layer é uma metáfora para a co-criação de que todos podem ser criadores e contribuir com uma causa comum.
O que você aprenderá para criar seu projeto de camada:
- Como a tela JavaScript funciona, a capacidade de operar a tela é uma habilidade crítica em muitos aplicativos.
- Como coordenar as permissões de usuário. Cada usuário pode desenhar um pixel a cada 15 minutos e não precisa fazer login.
- Crie sessões de cookie.
Squoosh
squoosh.appSquoosh é um aplicativo de compactação de imagem com muitas opções avançadas.
Criando sua versão do Squoosh, você aprenderá:
- Como trabalhar com tamanhos de imagem
- Aprenda o básico da API Drag'n'Drop
- Entenda como API e ouvintes de eventos funcionam
- Como fazer upload e exportar arquivos
Nota: O compressor de imagem é local. Não é necessário enviar dados adicionais para o servidor. Você pode ter um compressor em casa ou um servidor de sua escolha.
Calculadora
Vamos lá? Sério? Calculadora? Sim, exatamente, uma calculadora. Compreender o básico das operações matemáticas e como elas funcionam juntas é uma habilidade essencial para simplificar seus aplicativos. Mais cedo ou mais tarde você terá que lidar com números e quanto mais cedo melhor.
jarodburchill.imtqy.com/CalculatorReactAppCriando sua própria calculadora, você aprenderá:
- Trabalhar com números e operações mat
- Prática com API de ouvintes de eventos
- Como organizar elementos, lidar com estilos
Crawler (mecanismo de pesquisa)
Todo mundo usou um mecanismo de pesquisa, então por que não criar o seu próprio? Os rastreadores são necessários para procurar informações. Eles são usados por todos os dias e a demanda de tempos em tempos por essa tecnologia e especialistas só aumenta.
 Mecanismo de pesquisa do Google
Mecanismo de pesquisa do GoogleO que aprender criando seu próprio mecanismo de pesquisa:
- Como os rastreadores funcionam?
- Como indexar sites e como classificá-los por classificação e reputação
- Como armazenar sites indexados em um banco de dados e como trabalhar com um banco de dados
Leitor de música (Spotify, Apple Music)
Todo mundo ouve música - é apenas parte integrante de nossas vidas. Vamos criar um music player para entender melhor como funciona a mecânica básica de uma moderna plataforma de streaming de música.
SpotifyO que aprender criando sua própria plataforma de streaming de música:
- Como trabalhar com a API. use as APIs Spotify ou Apple Music
- Como reproduzir, pausar ou retroceder para a música seguinte / anterior
- Como mudar o volume
- Como gerenciar o roteamento do usuário e o histórico do navegador
PS
Quais projetos você sugeriria "repetir" a si mesmo para aumentar sua habilidade?

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular