
Agora vou mostrar como fazer um bate-papo para a equipe / usuários / amigos, se você não possui seu back-end ou não deseja gastar tempo desenvolvendo-o. Faremos um simples bate-papo por texto e levará cerca de uma hora.
Para escrever um bate-papo em rede sem um back-end, é quase impossível, ele deve ser de uma forma ou de outra. Usaremos o Chatix e seu JavaScript SDK. O Chatix e o SDK estarão envolvidos no armazenamento de mensagens e nas tarefas de rede, e lidaremos com o front-end.
O código do projeto finalizado está disponível no GitHub
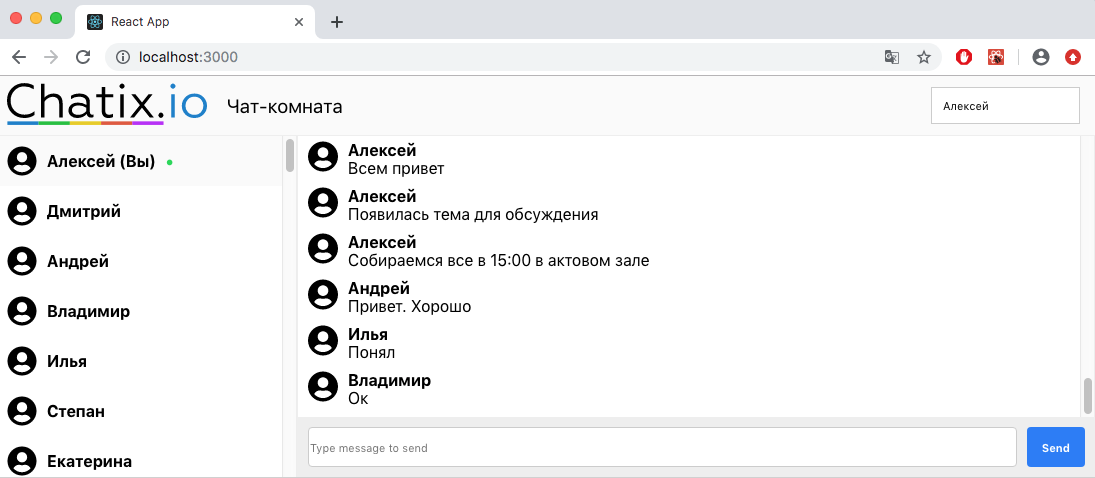
Demo
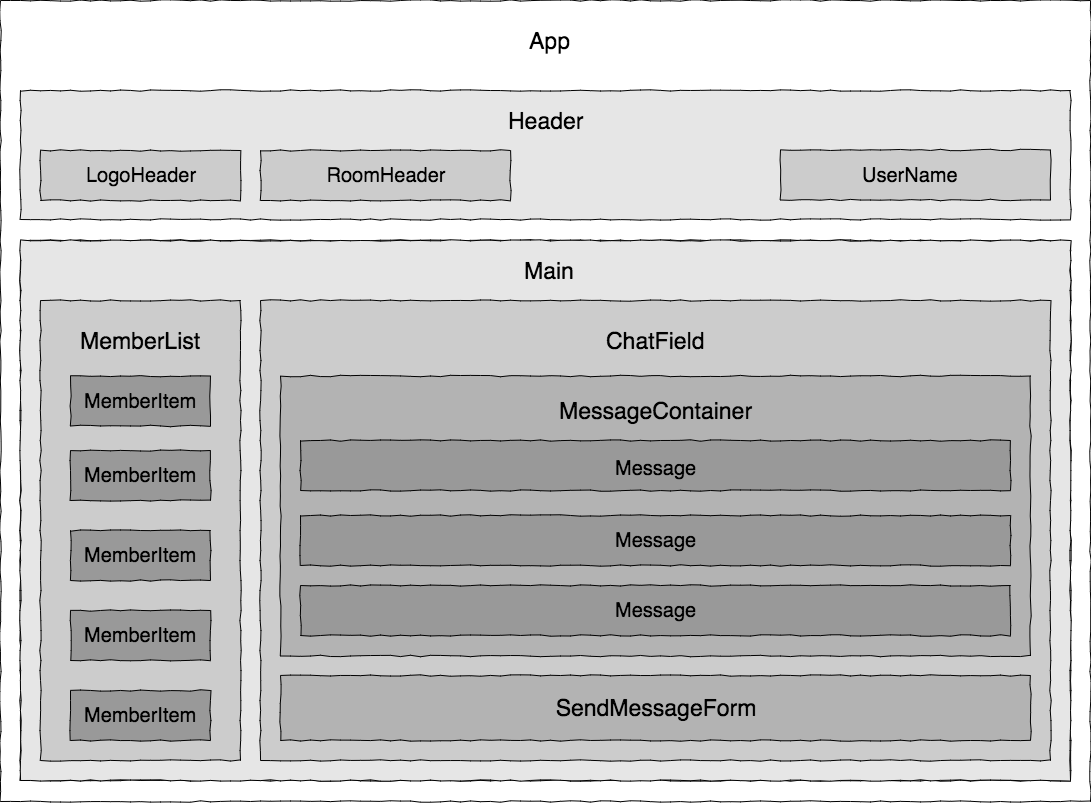
Estrutura do projeto
- App (o componente raiz do aplicativo, atua como guardião do estado, porque nesta lição não adicionaremos Redux ou qualquer outro gerente de estado)
- Cabeçalho (o cabeçalho do nosso aplicativo que exibe o logotipo, o nome do bate-papo e permite que o usuário escreva seu nome)
- LogoHeader
- Roomtitle
- Principal
- MemberList (lista de bate-papo)
- ChatField (um contêiner para tudo relacionado a mensagens de bate-papo)
- Messagecontainer
- Mensagem [] (apresentação da mensagem; nesta lição, trabalharemos apenas com mensagens de texto)
- SendMessageForm (formulário para enviar uma nova mensagem de bate-papo)
- ChatixSDK (componente sem cabeça responsável por trabalhar com o back-end)
Nota importante sobre o armazenamento do estado. Obviamente, seria mais conveniente adicionar Redux aqui e processar alterações de estado por meio dele, mas, para economizar tempo, armazenaremos o estado no componente raiz do aplicativo e encaminharemos os dados para os componentes filhos e chamaremos seus pais a partir dos métodos filhos.
Por exemplo, quando obtemos o nome do bate-papo, vamos salvá-lo no estado do componente App e transmiti-lo através de props : App → Header → RoomTitle . Quando o usuário escreve uma mensagem, a transferiremos do SendMessageForm para o aplicativo: SendMessageForm → ChatField → Main → App .
Nosso bate-papo terá algo parecido com isto no design:

Interação entre componentes
Nossos componentes devem transmitir dados uns aos outros e, para que tudo funcione como deveria, vamos determinar agora como eles irão interagir.

Como você pode ver na figura, o principal componente para nós é o App , que fornece dados para os componentes filhos (devido à reatividade, simplesmente atribuímos prop e o componente filho responde a alterações), e os componentes filhos sucessivamente chamam o método para o App . Essa não é a melhor arquitetura que pode (e deve) ser feita para um projeto de produção, mas servirá para a nossa lição.
Criação de projeto
Crie componentes visuais
Chapéu
Primeiro você precisa criar um novo projeto, para isso usaremos create-react-app .
npx create-react-app chatix-chatroom cd chatix-chatroom
Execute o projeto com o comando
npm start
Vamos começar criando um cabeçalho.
Primeiro, adicione um logotipo ao cabeçalho. Para fazer isso, dentro da pasta src, crie a pasta componentes e nela a pasta logo_header . Carregamos o logotipo nesta pasta e criamos 2 arquivos LogoHeader.js e LogoHeader.css
LogoHeader.js
import React from 'react' import logo from './chatix_logo.svg'; import './LogoHeader.css'; function LogoHeader(){ return ( <div className="LogoHeader"> <img src={logo} className="App-logo" alt="Chatix logo" /> </div> ); } export default LogoHeader;
LogoHeader.css
.LogoHeader{ flex-basis: 200px; flex-grow: 0; flex-shrink: 0; }
Tudo está claro aqui, neste componente um arquivo com um logotipo e estilos é simplesmente importado.
Não adicionarei mais o código para as folhas de estilo aqui, você pode vê-las na página do projeto finalizado
Agora exiba o nome da sala de bate-papo. Para fazer isso, crie uma pasta com o título da sala e nela o componente RoomTitle . Vamos colocar o nome nesse componente por meio de props, então escrevemos props.chatroomName e agora o transferimos aqui.
Roomtitle
import React from 'react'; import './RoomTitle.css'; function RoomTitle(props){ return ( <div className="RoomTitle"> <h1>{props.chatroomName}</h1> </div> ); } export default RoomTitle;
Em seguida, criamos o próprio componente do cabeçalho e colocamos nele o logotipo e o nome da sala de bate-papo. Jogue imediatamente o nome do bate-papo no componente filho por meio do prop chatroomName .
Lembro que concordamos que todos os dados (estado do aplicativo) serão armazenados pelo componente raiz do aplicativo . A partir dele, transferiremos o cabeçalho primeiro para o cabeçalho e do cabeçalho para o RoomTitle .
components \ header \ Header.js
Header.js
import React from 'react'; import './Header.css' import LogoHeader from '../logo_header/LogoHeader'; import RoomTitle from '../room-title/RoomTitle'; function Header(props) { return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName} /> </header> ); } export default Header;
Em seguida, abra o arquivo App.js e adicione o componente Header.js .
Em seguida, adicionamos o nome ao estado e o encaminhamos ao cabeçalho via adereços .
Também no cabeçalho, você precisa adicionar o nome do usuário atual. Para fazer isso, adicione o objeto de usuário ao estado e encaminhe-o da mesma forma para o cabeçalho
import React from 'react'; import './App.css'; import Header from './components/header/Header'; class App extends React.Component { constructor(props){ super(props); chatroomName: '-', me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> </div> ); }; } export default App;
Agora, no cabeçalho, você precisa adicionar uma entrada com o nome do usuário atual e atribuir um manipulador à alteração, para que possamos transferir o novo nome de usuário para o componente App .
Para isso, adicionamos a função handleChangeName props.updateVisitor à entrada com o nome e chamamos a função de retorno de chamada props.updateVisitor na qual passamos o objeto de usuário com o nome atualizado.
Header.js
function Header(props) { const [name, setName] = useState(props.me.name ? props.me.name : props.me.uuid.substr(-10)) const handleChangeName = (e) => { setName(e.target.value) let visitor = {...props.me}; visitor.name = e.target.value; props.updateVisitor(visitor) } return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName}/> { props.me ? <input className='name-input' value={name} placeholder=' ' onChange={(e) => handleChangeName(e)} /> : null } </header> ); }
Agora adicione esta função props.updateVisitor ao aplicativo e props.updateVisitor -a para o props.updateVisitor . Até agora, ele apenas atualiza o objeto de usuário no estado, mas, por meio dele, atualizaremos o usuário no servidor.
onUpdateVisitor = (visitor) => { this.setState({me: visitor}) }
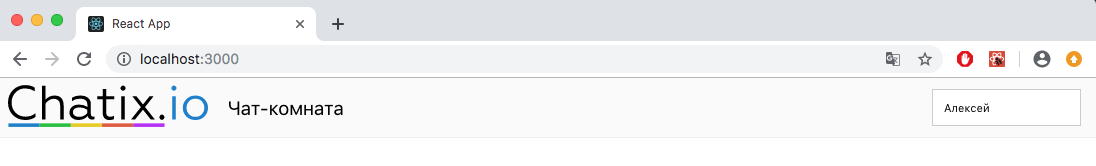
Então, agora nosso aplicativo se parece com isso e até agora só sabe como atualizar o nome. Seguir em frente

Barra lateral
Agora vamos começar a criar uma barra lateral.
A barra lateral estará localizada dentro do componente principal na página Main.js.
Nós criamos componentes \ main \ Main.js , depois criamos um componente com uma lista de usuários components \ member-list \ MemberList.js e criamos imediatamente um componente que exibirá os próprios usuários components \ member-item \ MemberItem.js .
Para deixar mais claro como esses três componentes estão relacionados, dê uma olhada no esboço do projeto no início do artigo.
Os componentes são criados, agora vamos em ordem.
Primeiro, adicione a matriz de usuários ao estado do componente App e adicione o componente Principal . Em seguida, encaminharemos esses usuários para ele.
O aplicativo
class App extends React.Component { constructor(props) { super(props); this.state = { chatroomName: '-', members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } }; } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> <Main members={this.state.members} me={this.state.me} /> </div> ); }; }
No componente Principal , adicione o componente MemberList e encaminhe a matriz de usuários para ele.
Main.js
function Main(props) { return( <section className="Main"> <MemberList members={props.members} /> </section> ); }
E no componente MemberList, percorremos todos os usuários e, para cada retorno, o componente MemberItem e passamos o objeto de usuário para ele.
MemberList.js
function MemberList(props) { const members = props.members.map((member) => <MemberItem key={member.uuid} member={member} /> ); return ( <section className="MemberList"> {members} </section> ); }
O componente MemberItem já está exibindo diretamente o usuário na barra lateral. Nele, verificamos o nome do usuário, se não estiver instalado, e exibimos os 10 primeiros caracteres do identificador. Também verificamos o status online / offline e comparamos o identificador com o identificador do usuário atual, de modo que, ao lado dele, exiba a marca "(Você)".
function MemberItem(props) { function getName(){ let name = '' if (props.member.uuid === props.me.uuid) { if(props.me.name) { name = props.me.name } else { name = props.me.uuid.substring(props.me.uuid.length-10, props.me.uuid.length); } } else { if(props.member.name){ name = props.member.name } else { name = props.member.uuid.substring(props.member.uuid.length-10, props.member.uuid.length); } } return name; } return( <div className="MemberItem"> <img src={ icon } alt={ props.member.name }/> <span> { getName() } { props.member.uuid === props.me.uuid && " () " } </span> { props.member.is_online && <span className="online">•</span> } </div> ); }
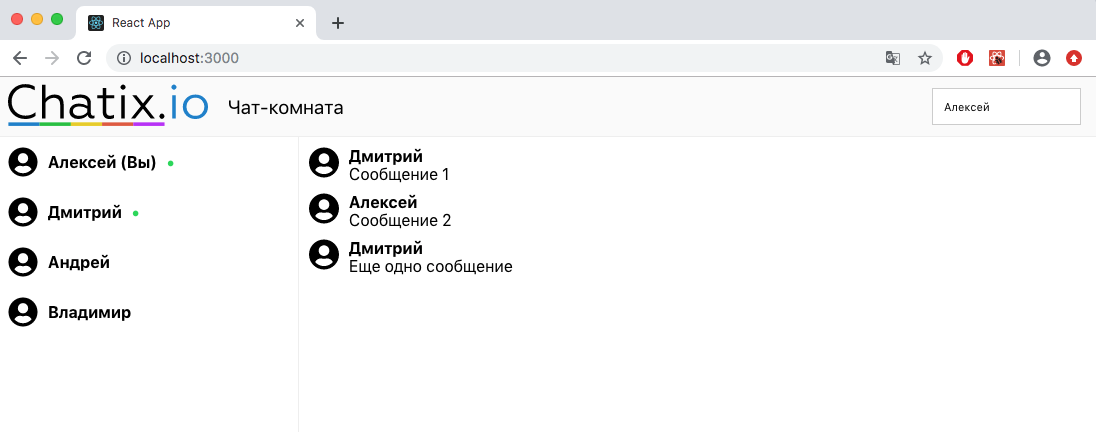
Feito. Agora, o aplicativo já se parece com isso

Agora vamos lidar com a lista de mensagens e o formulário de envio.
Primeiro, adicione uma matriz com mensagens ao estado do componente App .
O aplicativo
this.state = { chatroomName: '-', messages: [ { content: " 1", sender_id: "mnzxcv97zx6chvo", uuid: "dg897sdfg" }, { content: " 2", sender_id: "98s7dfh9a8s7dhf", uuid: "8723hernm" }, { content: " ", sender_id: "mnzxcv97zx6chvo", uuid: "435nbcv98234" } ], members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } };
E encaminhe-os para o componente Principal
O aplicativo
<Main members={this.state.members} messages={this.state.messages} me={this.state.me} />
Agora crie os componentes do componente / chat-field / ChatField.js
Conecte-o ao Main e encaminhe as mensagens para ele.
Principal
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Em seguida, crie os componentes componentes / message-container / MessageContainer.js
Conecte-o ao ChatField e também encaminhe mensagens para ele.
Chatfield
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Depois, percorreremos todas as mensagens e, para cada retorno, o componente que o mostrará.
Vamos criar conponents / message / Message.js . Nele, exibimos o ícone do visitante, seu nome ou identificador, se o nome não for especificado e o próprio texto da mensagem.
Mensagem
function Message(props) { const getSenderName = () => { if (props.sender) { return props.sender.name ? props.sender.name : props.sender.uuid.substr(-10); } return "Unknown sender"; }; return( <div className="Message"> <div className="message-sender-icon"> <img src={icon} alt="visitor icon"/> </div> <div className="message-bubble"> <div className="message-sender-name">{getSenderName()}</div> <div className="message-content">{props.message.content}</div> </div> </div> ); }
Agora, em um MessageContainer, percorremos todas as mensagens e, para cada retorno, o componente Message para o qual passamos o objeto de mensagem
Messagecontainer
function MessageContainer(props) { const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Agora o projeto fica assim:

Agora crie um componente com um formulário para enviar mensagens components / send-message-form / SendMessageForm.js . Nele, criaremos uma entrada e um botão para enviar. Quando a entrada é alterada, o texto é gravado no estado e, quando você clica no botão, chamamos a função de retorno de chamada onSendNewMessage e transferimos a mensagem do estado para ele. onSendNewMessage função onSendNewMessage um pouco mais tarde no componente App e a encaminharemos por meio de adereços.
Sendmessageform
class SendMessageForm extends React.Component { constructor(props) { super(props); this.state = { message: '' }; } currentMessageChanged = (e) => { this.setState({message: e.target.value }); } sendMessageClicked = async (e) => { e.preventDefault(); if (this.state.message.length > 0) { await this.props.onSendNewMessage(this.state.message); this.setState({...this.state, ...{message : ''}}); } } render(){ return ( <section className="SendMessageForm"> <form> <input type="text" value={this.state.message} onChange={this.currentMessageChanged} placeholder="Type message to send"/> <button type="submit" onClick={this.sendMessageClicked} > Send </button> </form> </section> ); } }
Agora coloque o componente SendMessageForm dentro do ChatField .
Chatfield
function ChatField(props) { return( <section className="ChatField"> <MessageContainer members={props.members} messages={props.messages} /> <SendMessageForm onSendNewMessage={props.onSendNewMessage}/> </section> ); }
No componente Principal , também onSendNewMessage função onSendNewMessage no ChatField .
Principal
<ChatField members={props.members} messages={props.messages} onSendNewMessage={props.onSendNewMessage} />
Agora crie esta função no aplicativo e encaminhe-a para Main .
O aplicativo
onSendNewMessage = async (message) => { console.log(message) }
O aplicativo
<Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} />
Feito. Agora, quando você clicar no botão enviar mensagem, ele será transferido para o componente App .
Agora, o aplicativo fica assim:

Portanto, agora tudo é exibido em nosso aplicativo e tudo funciona como deveria, mas até agora com dados estáticos e, para revitalizar nosso bate-papo, você precisa associá-lo ao back-end.
Conexão de back-end
Para fazer isso, a primeira coisa a fazer é instalar o pacote chatix-core .
npm i chatix-core
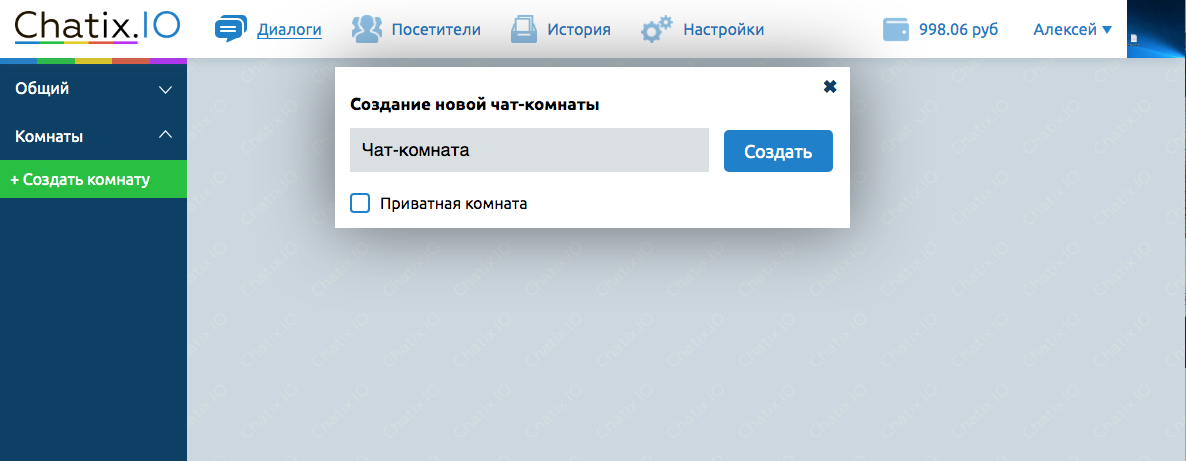
Em seguida, crie uma conta no chatix e crie uma sala de bate-papo. Para fazer isso, vá para chatix.io e registre-se.
Após o registro, você pode ver o identificador do site websiteId na interface do administrador na página de configurações de bate-papo.
Agora criamos uma nova sala de bate-papo com a qual trabalharemos.

Retornamos ao nosso projeto e criamos um novo componente através do qual trabalharemos com o servidor.
components \ chatix \ ChatixSDK.js
Nós importamos o ChatixCore nele.
import ChatixCore from 'chatix-core';
No componente ChatixSDK, crie uma instância da classe ChatixCore e passe websiteId como argumento.
const websiteId = "_WEBSITE_ID"; this.sdk = new ChatixCore(websiteId);
Agora no this.sdk você pode usar os métodos para trabalhar com a sala de bate-papo. Você pode visualizar a lista de métodos na página do projeto chatix-core
Em seguida, precisamos nos conectar ao servidor e obter dados sobre a sala de bate-papo criada anteriormente. Existem métodos assíncronos start () e getChatroom () para isso .
Depois de receber o objeto da sala de bate-papo, vamos imediatamente pegar o nome e transferi-lo para o aplicativo . Para fazer isso, adicione a função de retorno de chamada updateChatroomTitle(chatroom.title) no aplicativo e chame-a no ChatixSDK .
ChatixSDK
class ChatixSDK extends React.Component { constructor(props){ super(props); const websiteId = "_WEBSITE_ID"; this.chatroomId = "_CHATROOM_ID"; this.sdk = new ChatixCore(websiteId); this.sdk.start() .then( async () => { try { // refresh information about chatroom and call passed handler const chatroom = await this.sdk.getChatroom(this.chatroomId); if (props.updateChatroomTitle) { props.updateChatroomTitle(chatroom.title); } } catch (err) { console.error(err); } }) .catch((e) => { console.error(e); }); } render(){ return null; } }
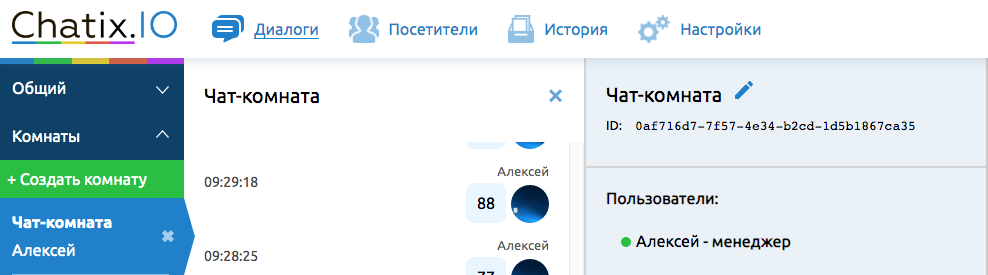
você pode ver this.chatroomId na interface do gerente abrindo a sala de bate-papo desejada.

Agora, no aplicativo , conectaremos o componente ChatixSDK e lançaremos a função updateChatroomTitle, que atualizará o nome do bate-papo. Também adicionamos um link ref para que possamos acessar esse componente.
O aplicativo
this.chatixSDK = React.createRef();
setChatroomTitle = (newName) => { const newStateFragment = { chatroomName: newName}; this.setState({...this.state, ...newStateFragment}); };
O aplicativo
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} /> </div> ); };
Feito. Agora, imediatamente após a conexão com o servidor, solicitamos dados de bate-papo, obtemos seu nome e os escrevemos no estado do componente App , e como as alterações no estado fazem com que o componente seja renderizado novamente, o nome no cabeçalho será atualizado automaticamente. Agora, o nome padrão no estado pode ser substituído por uma sequência vazia.
O aplicativo
chatroomName: ''
Agora vamos preencher a barra lateral com usuários reais.
Mas antes de obter a lista de usuários, você precisa se conectar ao chat, para isso, no ChatixSDK dentro da função this.sdk.start() , obtemos uma lista de todas as salas de chat do usuário, verifique se ele está conectado à atual e, se não, conecte-o.
ChatixSDK
const myChatrooms = await this.sdk.getMyChatrooms(); if (myChatrooms.filter(x => x.id===this.chatroomId).length === 0) { await this.sdk.connectToChatroom(this.chatroomId); }
Depois de garantir que nosso usuário esteja conectado à sala de bate-papo, podemos obter uma lista de participantes desse bate-papo.
ChatixSDK
// lets get all chatroom members using infinite loop with break on empty server response let membersPage = 1; let allChatroomMembers = []; while(true) { let pagedMembers = await this.sdk.getChatroomMembers(this.chatroomId, membersPage++, 10); allChatroomMembers = [...allChatroomMembers, ...pagedMembers]; if (pagedMembers.length === 0) { break; } }
Aqui, em um loop infinito, solicitamos aos usuários página por página até conseguirmos todos, assim que conseguimos todos, quebramos o loop. Depois disso, assim como o nome da sala de bate-papo, encaminhamos para o componente pai usando a função de retorno de chamada.
ChatixSDK
if (props.setChatroomMembers) { props.setChatroomMembers(allChatroomMembers); }
Agora, no componente App , crie esta função de retorno de chamada setChatroomMembers que classificará os usuários pelo status online / offline e alfabeticamente e os registrará no estado.
App.js
setChatroomMembers = (members) => { members.sort(this.sortMembers); const newStateFragment = { members: members}; this.setState({...this.state, ...newStateFragment}); }
Adicione a função de classificação sortMembers . Classifica os usuários por status e em ordem alfabética.
App.js
sortMembers(a, b) { if (a.is_online === true && b.is_online === false) { return -1; } else if (b.is_online === true && a.is_online === false) { return 1; } else { if (a.name && b.name) { if (a.name.toLocaleUpperCase() > b.name.toLocaleUpperCase()) { return 1; } else if (a.name.toLocaleUpperCase() < b.name.toLocaleUpperCase()) { return -1; } } else if (a.name && !b.name) { return -1; } else if (!a.name && b.name) { return 1; } if (a.uuid > b.uuid) { return -1; } else { return 1; } } }
Em seguida, encaminhamos a função setChatroomMembers no ChatixSDK .
O aplicativo
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} /> </div> ); };
Agora, imediatamente após a conexão com o servidor, nós, assim como o cabeçalho, solicitamos uma lista de todos os usuários conectados e a escrevemos no estado do componente do aplicativo . E também altere o valor padrão da lista de usuários no estado.
O aplicativo
members: []
Agora, exatamente pelo mesmo princípio, obtemos o objeto do usuário atual e uma matriz de mensagens e também as escrevemos no estado App
ChatixSDK
// lets load 100 last messages from current chatroom const lastMessages = await this.sdk.getChatroomMessages(this.chatroomId, null, 100); if (props.setChatroomMessages) { props.setChatroomMessages(lastMessages); } if (props.setMe) { const me = this.sdk.getVisitor(); this.props.setMe(me); }
O aplicativo
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} setChatroomMessages={this.setChatroomMessages} />
Em seguida, enviaremos mensagens.
Nós no aplicativo já temos uma função em onSendNewMessage que exibe enviar uma mensagem para o console. Em vez disso, simplesmente chamaremos o método sendChatroomMessage para enviar uma mensagem do ChatixSDK .
Este é um método assíncrono e retorna o objeto da mensagem enviada na resposta, que adicionamos imediatamente à matriz de mensagens no estado. A propósito, observe que estamos this.chatixSDK link this.chatixSDK criado anteriormente.
O aplicativo
onSendNewMessage = async (message) => { let receivedMsg = await this.chatixSDK.current.sendChatroomMessage(message); const currentMessages = this.state.messages; currentMessages.push(receivedMsg); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
Como uma alteração no estado faz com que seja renderizada novamente, a lista de mensagens será atualizada automaticamente. Mas precisamos garantir que, ao adicionar mensagens, a rolagem no bloco de mensagens desça.
Para fazer isso, abra o componente MessageContainer e, usando o gancho useEffect, monitore a matriz de mensagens para alterações e, assim que ela for alterada e as mensagens forem adicionadas, obtemos um bloco scrollHeight com mensagens e role-o na mesma quantidade
function MessageContainer(props) { const messagesContainer = React.createRef(); useEffect(() => { messagesContainer.current.scrollTop = messagesContainer.current.scrollHeight }, [props, messagesContainer]); const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Agora vamos terminar de atualizar o nome de usuário. Já criamos uma entrada no cabeçalho e, quando alterada, encaminhamos o objeto de usuário atualizado para o componente App e lá o exibimos no console. Vamos terminar esta função. Para fazer isso, adicione o método chamado this.chatixSDK.current.updateVisitor(user) a ele, isso atualizará os dados no servidor. E basta atualizar os dados no estado local, para isso, atualizamos o objeto this.state.me e, no array this.state.members também encontramos o usuário atual e o atualizamos. Isso é necessário para atualizar o nome do usuário atual nas mensagens enviadas a ele.
O aplicativo
onUpdateVisitor = (user) => { this.chatixSDK.current.updateVisitor(user) this.setMe(user) let currentUser = this.state.members.find((member) => (member.uuid === user.uuid)) let currentUserIndex = this.state.members.indexOf(currentUser) let newMembers = [...this.state.members] newMembers[currentUserIndex] = user; this.setState({ members: newMembers }) }
Agora precisamos aprender como responder às mensagens recebidas, conectando / desconectando usuários e alterando informações e usuários conectados.
Para fazer isso, no arquivo ChatixSDK.js no construtor, precisamos substituir as funções de retorno de chamada. Você pode ver a lista completa de funções e argumentos na página do projeto chatix-core .
No momento, estamos interessados em onChatroomMessageReceived , onMemberConnectedToChatroom , onMemberDisconnectedFromChatroom e onApplyVisitorInfo .
Nós os redefinimos e, para cada função, chamamos nosso retorno de chamada que criaremos no aplicativo .
this.sdk.onChatroomMessageReceived = (chatroomId, message) => { if (chatroomId === this.chatroomId) { this.props.onNewMessageReceived(message); } }; this.sdk.onMemberConnectedToChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.addChatroomMember) { this.props.addChatroomMember(member); } }; this.sdk.onMemberDisconnectedFromChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.removeChatroomMember) { this.props.removeChatroomMember(member); } }; this.sdk.onApplyVisitorInfo = (visitor) => { this.props.onMemberUpdated(visitor) }
Em seguida, vá para o aplicativo e crie essas funções.
onNewMessageReceived (mensagem)
Essa função pega um objeto de mensagem e simplesmente o adiciona ao estado com o restante das mensagens. , .
App
onNewMessageReceived = (message) => { const currentMessages = this.state.messages; currentMessages.push(message); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
App
addChatroomMember(member)
state members. .
App
addChatroomMember = (member) => { const newStateFragment = {}; const currentMembers = this.state.members; currentMembers.push(member); currentMembers.sort(this.sortMembers); newStateFragment.members = currentMembers; this.setState({...this.state, ...newStateFragment}); }
App
removeChatroomMember(memberId)
state members state .
removeChatroomMember = (memberId) => { const currentMembers = this.state.members; const filteredMembers = currentMembers.filter(x=> x.uuid !== memberId); const newStateFragment = {members: filteredMembers}; this.setState({...this.state, ...newStateFragment}); }
onMemberUpdated(updatedMember)
. . state .
App
onMemberUpdated = (updatedMember) => { let oldMember = this.state.members.find(member => member.uuid === updatedMember.uuid); oldMember = this.state.members.indexOf(oldMember); let newStateMembers = this.state.members; newStateMembers[oldMember] = updatedMember; this.setState({ members: newStateMembers }) }
ChatixSDK
ChatixSDK
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} addChatroomMember={this.addChatroomMember} removeChatroomMember={this.removeChatroomMember} setChatroomMessages={this.setChatroomMessages} onNewMessageReceived={this.onNewMessageReceived} onMemberUpdated={this.onMemberUpdated} />
Feito! \ , , / .
alekseyso
Materiais adicionais:
SDK Chatix ()
SDK Chatix (npm)
192 -