Tradução do
Tutorial do
JavaFX: Artigo
Hello world de Vojtech Ruzicka.
Como criar seu primeiro aplicativo JavaFX.
Este é o segundo post da série JavaFX. Você pode ler o primeiro artigo sobre como configurar seu ambiente de desenvolvimento JavaFx.
Todas as postagens na série JavaFX:
- Tutorial JavaFX: Introdução
- Tutorial JavaFX: Olá, mundo!
- Tutorial JavaFX: FXML e SceneBuilder
- Tutorial JavaFX: layouts básicos
- Tutorial JavaFX: layouts avançados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: Integrando aplicativos JavaFX e Spring Boot
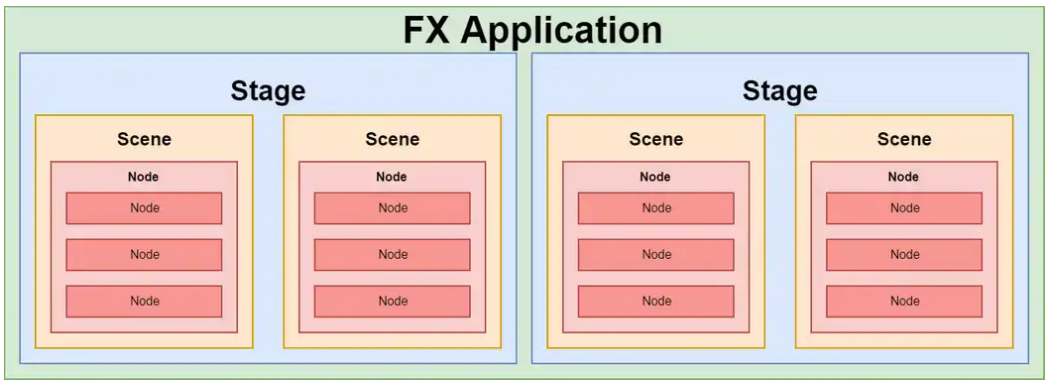
Estrutura de aplicação
Cada aplicativo consiste em uma hierarquia de vários componentes principais: estágios (janelas), (cenas) e nós (nós). Vamos olhar para cada um deles.
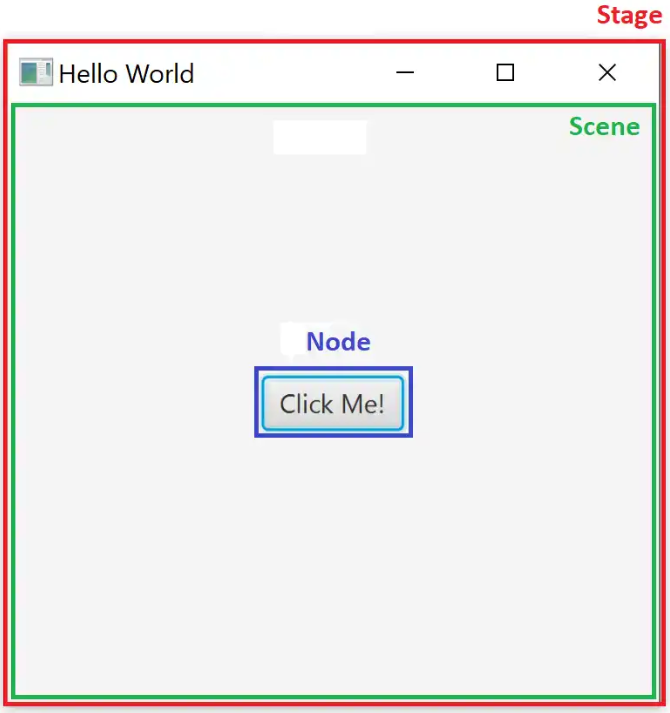
Estágio
O palco é essencialmente uma janela. Seu aplicativo pode ter vários componentes de estágio, mas pelo menos um deve ser necessário.
Scene
Cena exibe o conteúdo da cena (palco). Cada componente do palco pode conter vários componentes da cena que podem ser alternados. Imagine o palco teatral, que é substituído por várias cenas durante a performance.
Nó
Cada componente do estágio pode conter diferentes componentes chamados nós. Os nós podem ser controles, como botões ou rótulos ou mesmo layouts, que podem conter vários componentes aninhados. Cada cena pode ter um subnó, mas pode ser um layout que pode conter vários componentes. O aninhamento pode ser de vários níveis - os layouts podem conter outros layouts e componentes comuns.
Sumário
Cada aplicativo pode ter várias janelas (Stage). Cada componente do palco pode alternar várias cenas. As cenas contêm nós - layouts e componentes comuns.
Essa hierarquia pode ser visualizada da seguinte maneira:

Agora vamos ver um exemplo específico - um aplicativo real.

Aplicação de Classe
Hora de começar a programar. Se você seguiu o
artigo anterior , já tem todas as dependências necessárias.
Cada aplicativo JavaFX deve ter uma classe principal que estenda a classe:
javafx.application.Application
Além disso, você deve substituir o método abstrato da classe Application:
public void start(Stage primaryStage) throws Exception
Cass main se parece com isso:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
Método principal
Para executar um aplicativo JavaFx, o método main () não é necessário. Você pode empacotar o executável jar usando a
JavaFX Packager Tool . No entanto, é muito mais conveniente ter um método principal.
Ao mesmo tempo, o aplicativo não é apenas mais fácil de executar, mas você pode transferir parâmetros de linha de comando para ele, como de costume.
Dentro do método main (), o aplicativo pode ser iniciado usando o método:
Application.launch()
É fácil ver que esse é um método estático na classe Application. Não especificamos a classe principal, mas o JavaFX pode determinar isso automaticamente, dependendo da classe que chama esse método.
Configuração do estágio
Agora sabemos como iniciar nosso aplicativo usando o método main (). No entanto, nada acontecerá se fizermos isso. Precisamos de uma janela que queremos mostrar. A janela é chamada de palco, lembra? De fato, já temos o estágio primário passado para o método start como um parâmetro de entrada:
public void start (Stage primaryStage)
Nós podemos usar esse componente do palco. O único problema é que ele está oculto por padrão. Felizmente, podemos mostrá-lo facilmente usando o método primaryStage.show ():
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
Agora, ao iniciar o aplicativo, você deverá ver a seguinte janela:

Não é muito impressionante, certo? Primeiro, vamos adicionar uma boa assinatura à nossa janela.
primaryStage.setTitle("Hello world Application");
Para tornar a janela ainda melhor, vamos adicionar um ícone bonito ao painel superior da janela:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
Você pode adicionar vários ícones representando o aplicativo. Mais precisamente, o mesmo ícone de tamanhos diferentes. Isso permitirá que você use um ícone de tamanho adequado, dependendo do contexto do aplicativo.
Agora você pode configurar as propriedades e o comportamento do objeto Stage, por exemplo:
- Defina a posição usando setX () e setY ()
- Defina o tamanho inicial usando setWidth () e setHeight ()
- Limite o tamanho máximo da janela com setMaxHeight () e setMaxWidth () ou desative o redimensionamento com setResizable (false)
- Definir o modo da janela sempre no topo usando setAlwaysOnTop ()
- Defina o modo de tela cheia usando setFullScreen ()
- E muito mais
Agora temos uma janela com um nome tão fantástico, mas ainda está vazia. Você já sabe que não pode adicionar componentes diretamente ao Palco (janela). Você precisa de uma cena.
No entanto, para iniciar o designer de cena, você deve especificar um nó filho. Vamos primeiro criar um rótulo simples. Em seguida, criamos uma cena com esse rótulo como um nó filho.
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
Você notou que o Scene permite apenas um componente filho. E se precisarmos de mais? Você deve usar um layout, que é um componente que pode incluir vários filhos e colocá-los na tela, dependendo do layout usado. Abordaremos layouts posteriormente nesta série de artigos.
Para tornar o aplicativo um pouco mais atraente visualmente, vamos colocar um rótulo no centro da tela.
helloWorldLabel.setAlignment(Pos.CENTER);
Por fim, precisamos instalar o Scene for Stage, que já temos:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
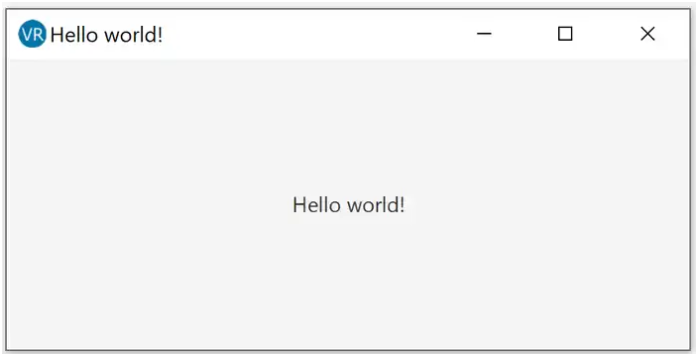
Agora nossa janela contém uma cena com o componente label:

O que vem a seguir
Na próxima etapa desta série, veremos como implementar nossa GUI em XML, não em Java.