Esta lição é uma continuação lógica dos dois artigos anteriores (
parte 1 ,
parte 2 ) sobre a criação de configuradores tridimensionais sem o uso de programação e layout.
Na última parte, examinamos a questão da integração da parte tridimensional usando o sistema de pedidos padrão incluído no plugin Verge3D para WordPress. No entanto, esta opção não é adequada para todos, pois os recursos deste plugin são significativamente limitados. Com sua ajuda, é impossível acessar sistemas populares de pagamento, como PayPal ou 2Checkout, é impossível operar com descontos, cupons, ações e outras coisas que todo mundo está acostumado a ver em sistemas populares de comércio eletrônico.

Neste artigo, mostraremos como contornar essas limitações e integrar a visualização 3D diretamente na loja online do WooCommerce. A propósito, hoje é o sistema de comércio eletrônico mais popular - segundo as
estatísticas, é usado em 28% de todas as lojas online.
Resultado
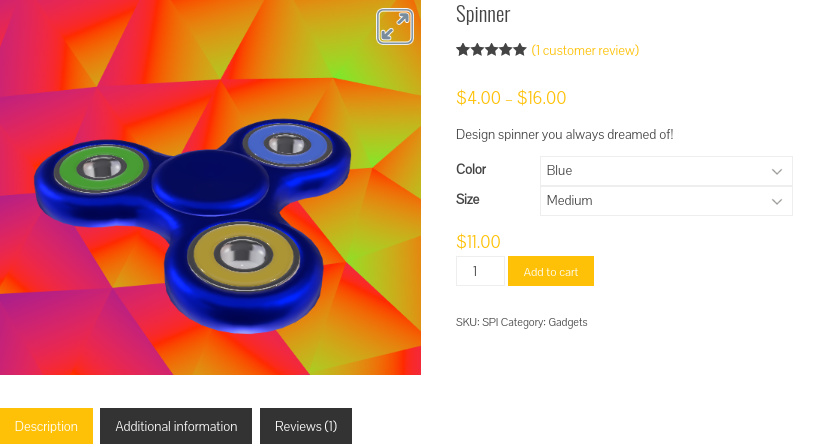
É assim que a nossa loja ficará - clique na imagem para experimentá-la ao vivo.

Neste protótipo, venderemos os brinquedos giratórios outrora populares. Supõe-se que o potencial comprador possa escolher a cor e o tamanho das opções propostas. Como um bônus, um visitante de nossa loja poderá relaxar um modelo tridimensional em tempo real e, além disso, ouvir o som característico do rolamento. Obviamente, o modelo pode ser visto de todos os lados e aumentar / diminuir o zoom.
Planejar
O fluxo de trabalho não é particularmente difícil, mas, por via das dúvidas, descrevemos um plano curto do que vamos fazer:
- Instale o WooCommerce e o plugin Verge3D.
- Criando um aplicativo interativo e enviando-o para o site.
- Crie várias opções de produtos no WooCommerce.
- Determinando a lógica do aplicativo no editor visual.
Agora considere essas etapas com mais detalhes.
Instalação
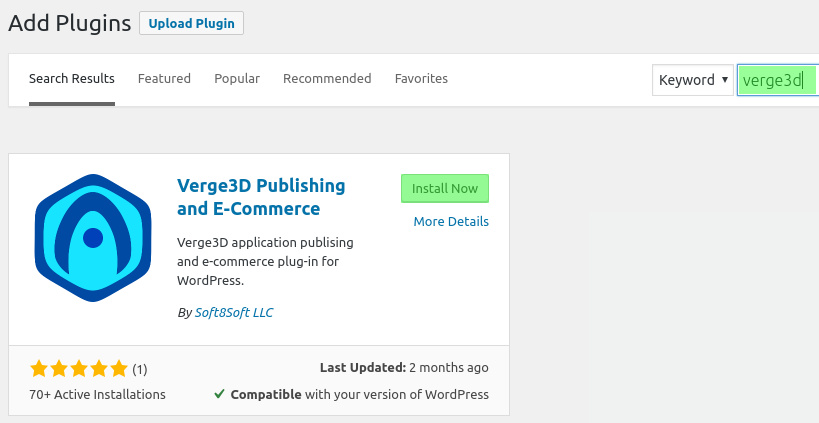
Os plugins WooCommerce e Verge3D estão disponíveis no diretório padrão do WordPress. Basta encontrá-los, instalar e ativar.

Ao instalar o sistema WooCommerce, o assistente oferecerá a inserção de vários parâmetros para sua loja futura, enquanto o Verge3D não requer configurações adicionais.
Gráficos 3D
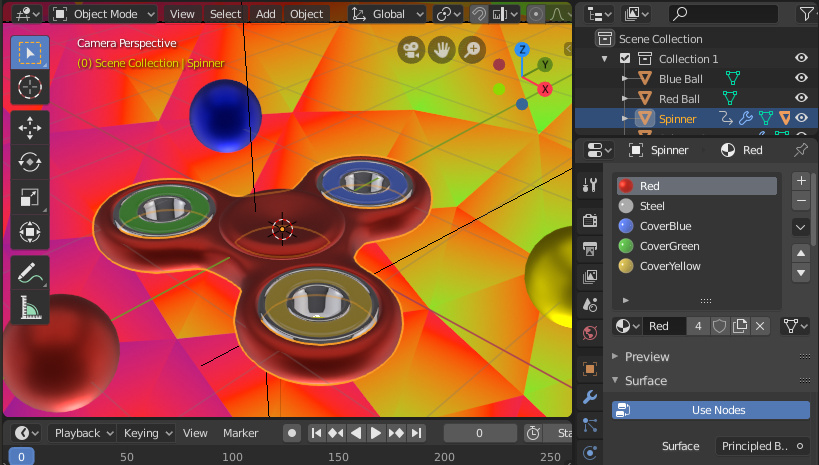
Para os fins deste artigo, usamos um modelo giratório pronto incluído nos exemplos do Verge3D. A propósito, esse modelo pode ser facilmente criado por uma pessoa com habilidades básicas de trabalho nos programas de modelagem 3ds Max ou Blender 3D, ou baixado de um catálogo ou loja de modelos grátis.

Além do modelo, precisaremos determinar a lógica do aplicativo no editor de quebra-cabeças visuais. Em particular, precisaremos alterar a cor e o tamanho, além de ativar / desativar a animação por clique. Falaremos mais sobre isso abaixo.

Carregar um aplicativo 3D para o site
Para carregar o aplicativo no seu site, use a ferramenta Verge3D-Applications localizada na barra de ferramentas do WordPress. Clique no botão Adicionar novo:

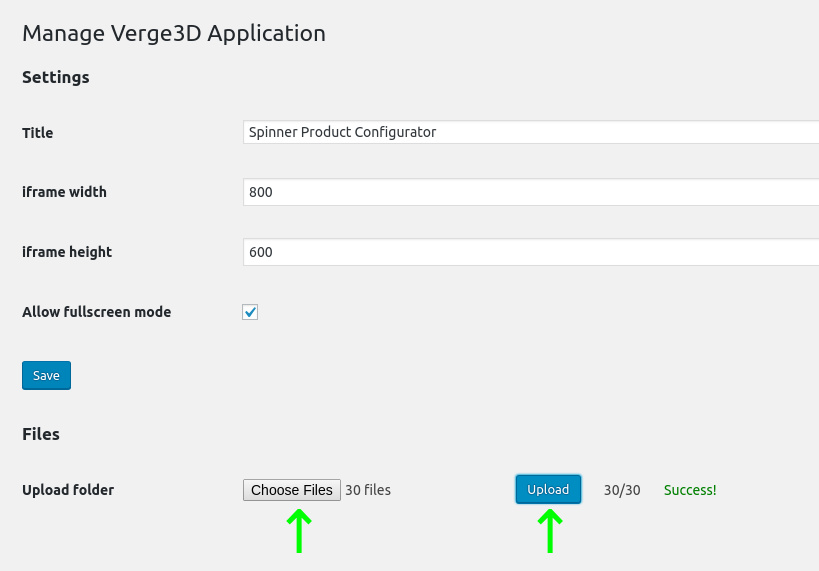
Digite um nome para o seu aplicativo 3D e clique em Avançar. Na página de configurações, selecione a pasta com os arquivos do aplicativo e clique em "Upload":

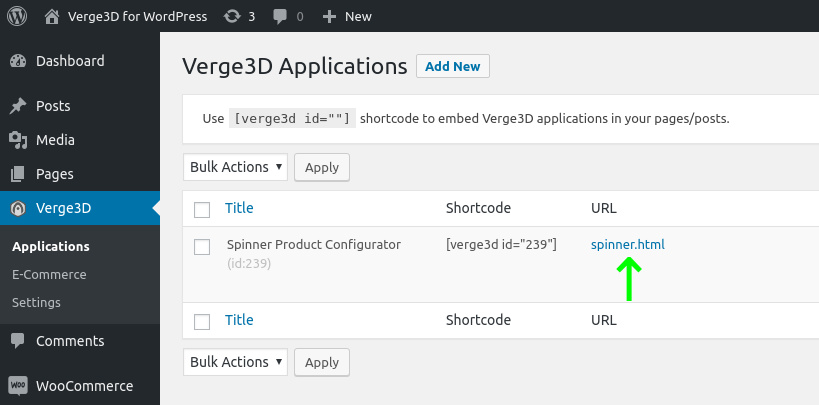
Após a conclusão do download, volte para a janela do aplicativo e verifique como tudo funciona clicando no link spinner.html.

Nosso configurador giratório 3D será aberto em uma nova janela e ocupará a página inteira. Isso é normal, já que ainda não lidamos com a parte principal, a integração com o WooCommerce.
Adicionando 3D à página do produto
Nosso próximo passo é substituir imagens estáticas chatas de mercadorias na loja WooCommerce por um modelo tridimensional completo. A propósito, se você ainda não criou o produto, é hora de fazê-lo.
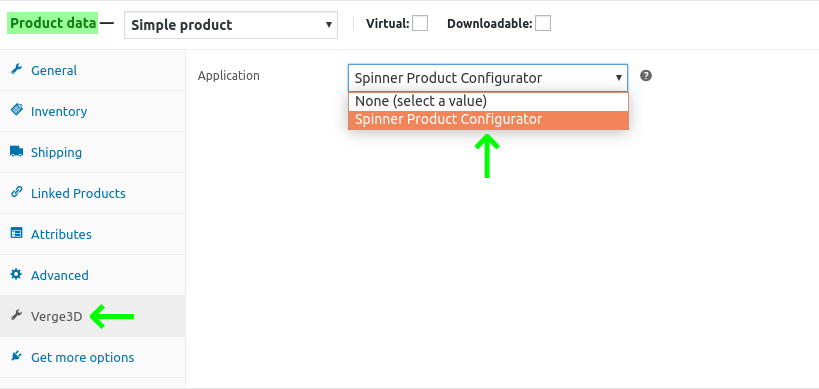
A conexão 3D é feita no modo de edição:

Na seção "Dados do produto", vá para a guia Verge3D e selecione o aplicativo que criamos anteriormente:

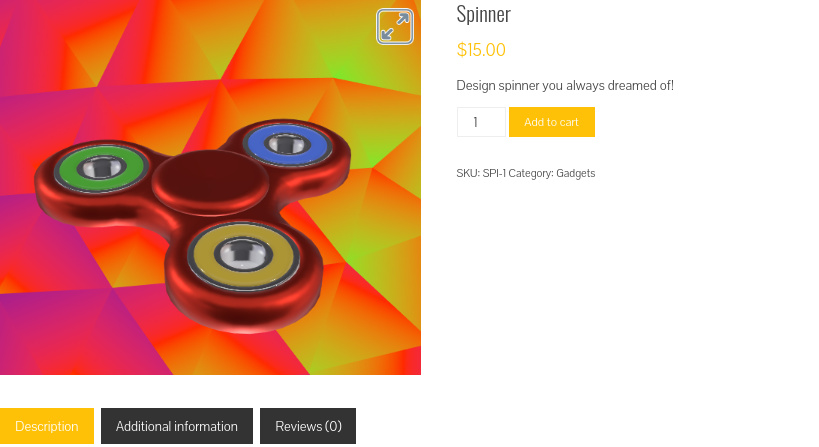
Salve as configurações e vá para a página do produto. Agora, ele deve mostrar um aplicativo interativo em vez de uma imagem:

Adicionando opções do produto
Mostrar aos clientes os tipos de produtos 3D já é uma grande conquista. Mas como nos comprometemos a fazer não apenas a visualização 3D, mas um configurador completo, precisaremos tornar nosso modelo tridimensional personalizável.
A capacidade de criar configuradores de produtos 3D é fornecida pela função WooCommerce padrão chamada produto variável. Em nossa loja, o comprador poderá escolher o produto de um de três tamanhos e cores diferentes.
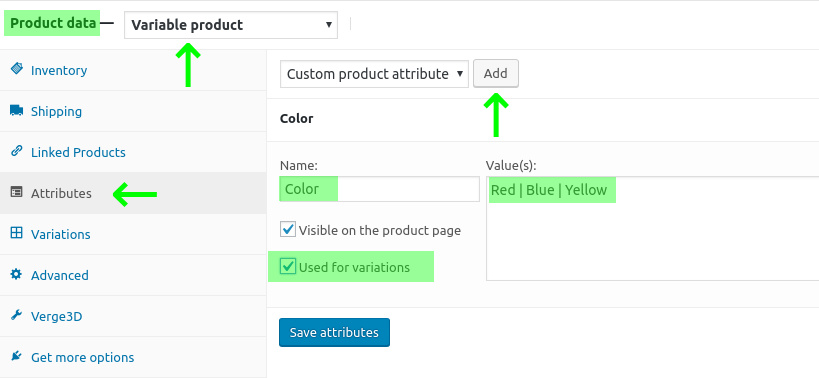
Então, vamos começar com as flores! Na seção "Dados do produto", selecione "Produto variável" e, em seguida, vá para a guia "Atributos" e adicione um novo atributo chamado "Cor". Especifique 3 valores - vermelho, azul e amarelo - e marque "Usado para variações".

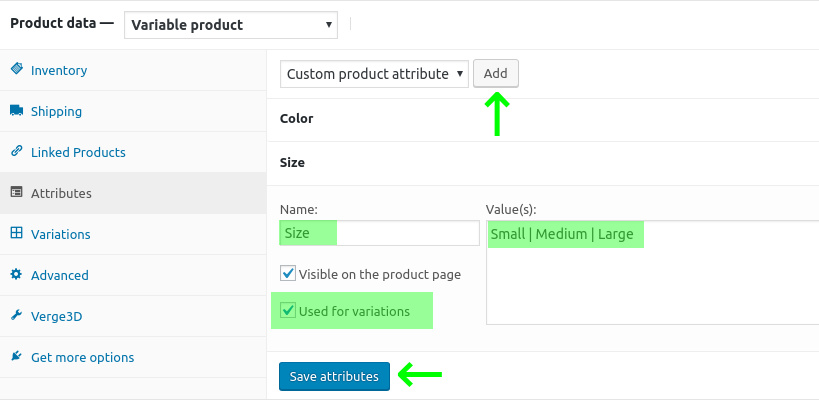
Adicione outro atributo "Tamanho" ao tamanho e salve as configurações:

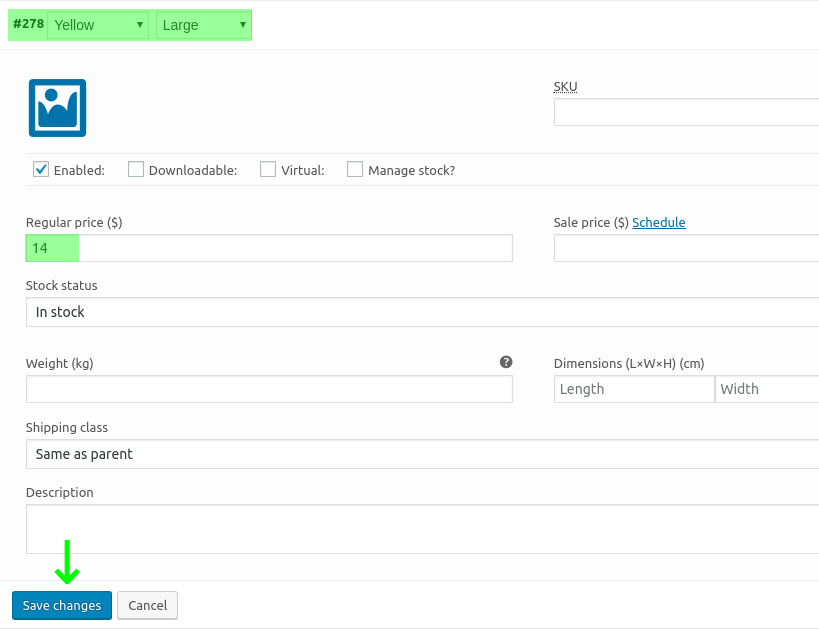
Agora crie todas as opções de produtos possíveis no WooCommerce:

No total, serão criados 9 produtos diferentes: azul pequeno, vermelho pequeno, amarelo grande e assim por diante. Tudo o que você precisa fazer é baixar os preços de cada uma das opções:

Salve as configurações e verifique o produto na loja!
Criando o configurador 3D
Neste ponto, você tem o produto variável do WooCommerce. No entanto, a parte tridimensional permanece sempre a mesma, independentemente de quais opções os clientes escolhem. Vamos consertar!
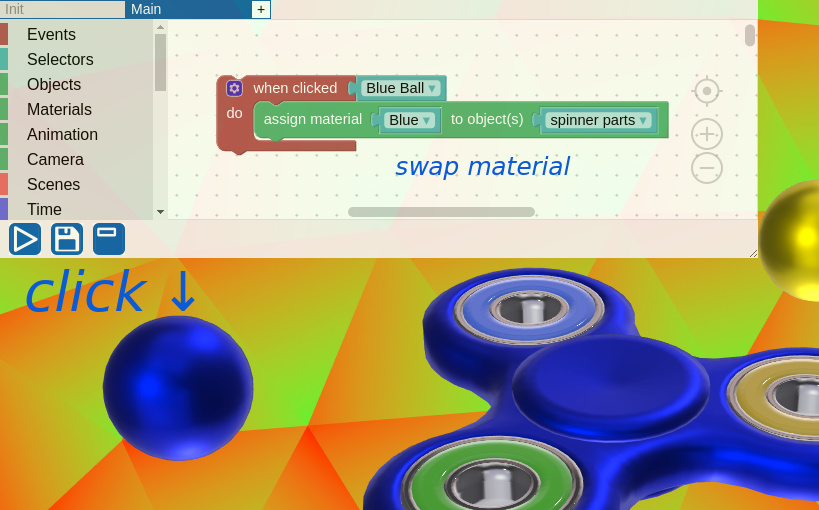
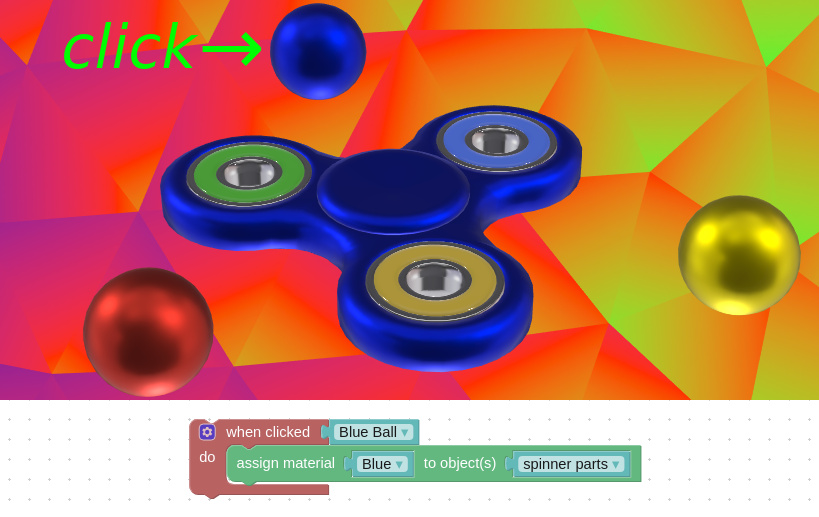
No estágio anterior, você deve ter notado que o aplicativo possui 3 bolas coloridas que servem para alterar as cores do girador. Quando você pressiona um desses "botões", o material do modelo muda. Isso é feito usando blocos simples de quebra-cabeças, o editor de lógica visual incluído no Verge3D:

Agora, em vez dessas três áreas, usaremos o menu de seleção, que adicionou automaticamente o WooCommerce à página do produto. Nesse caso, os blocos lógicos parecerão um pouco diferentes:

A imagem mostra que, quando o cliente seleciona uma cor, o material com o mesmo nome será atribuído ao modelo - vermelho, azul ou amarelo.
E aqui está a lógica para redimensionar o modelo:

Isso é tudo! Após criar a lógica, basta fazer o upload do aplicativo no site, como fizemos acima, e recarregar a página do produto. Agora, temos um configurador completo com animação, uma variedade de tamanhos e cores.
A trilogia de lições sobre a criação de um configurador tridimensional sem programação e layout é concluída. Se algo permanecer incerto ou houver outras perguntas, vamos discutir nos comentários. Escreva também o que você gostaria de ver nos tutoriais subsequentes sobre o uso de 3D na web.