
Habr ficou um pouco surpreso por haver muito poucos artigos publicados sobre o tema dos recursos do (beta-) GitHub - Ações.
Parece que esse eufemismo pode ser explicado pelo fato de a funcionalidade ainda estar em teste, embora "beta". Mas é um recurso beta útil que permite que você use essa ferramenta em repositórios particulares. É sobre trabalhar com essa tecnologia que discutirei neste artigo.
Pré-história
Se você começar por ordem, provavelmente deverá mencionar o momento em que, no processo de busca de uma opção rápida, conveniente, fácil e gratuita para armazenar seu site pessoal "Sobre Mim", tive que passar várias noites e ler vários artigos.
Alguém escolhe hospedagem, alguém um servidor em nuvem e aqueles que não querem entender o trabalho, a interação e o pagamento de tudo isso - como carregar sites estáticos no repositório, já que agora isso pode ser feito no GitHub e GitLab .
Claro, essa é a escolha pessoal de todos.
Minha escolha final foi a favor das páginas do GitHub.
Sobre as páginasQuem não sabe, gh-pages são uma opção de armazenamento de documentação na forma de um site e são fornecidas gratuitamente, além da documentação que é proposta para armazenar sites pessoais. Essa funcionalidade é fornecida pelo GitHub a todos os usuários e está disponível nas configurações do repositório.
Para o repositório do projeto, a ramificação gh-pages é usada, para o site do usuário, é usado um repositório separado chamado username.imtqy.com com os códigos-fonte do site na ramificação master .
Você pode ver a documentação para obter mais detalhes, mas apenas observo que o GitHub com incrível generosidade permite que todos vinculem seu próprio domínio a um site simplesmente adicionando um arquivo CNAME com o nome de domínio e configurando o DNS do seu provedor de domínio no servidor GitHub.
Estou certo de que existem muitos artigos sobre como implantar esse site, portanto, não é sobre isso.
Ocorrência de um problema
O problema era que, ao usar um gerador estático, é necessário compor muletas scripts e use bibliotecas para simplificar o processo de gerar páginas e carregá-las no repositório. Simplesmente, se você armazenar o código-fonte em um repositório privado separado, toda vez que fizer alterações no site, será necessário implantar um ambiente local para a subsequente geração de páginas estáticas e publicação no repositório do site principal.
Há uma abundância de geradores estáticos e todos eles têm o mesmo problema. Essas ações levam muito tempo e esforço e, como resultado, param de funcionar no site, especialmente após várias migrações do sistema operacional para o sistema operacional ou incidentes com perda de dados nos discos rígidos (esse foi o caso no meu caso) .
Recentemente, em uma notificação pop-up no site ou no boletim informativo do GitHub, um CI / CD recém-construído foi observado, o que permitiu realizar essas ações com o mínimo esforço.
Sobre geradores de páginas estáticasNão vou me concentrar neste parágrafo, mas compartilharei algumas teses a que cheguei durante a seleção e o uso delas:
1) vale a pena escolher um gerador para sua linguagem de programação ou uma que seja o mais clara possível. Cheguei a essa ideia em um momento em que eu próprio tive que adicionar algumas funcionalidades ao site, colocar muletas para aumentar a estabilidade e a automação. Além disso, esse é um bom motivo para escrever funcionalidades adicionais na forma de plugins;
2) em qual gerador residir é uma escolha pessoal, mas vale a pena considerar que, para a imersão inicial na funcionalidade da funcionalidade Páginas do GitHub, você deve primeiro instalar o Jekyll . Felizmente, ele permite que você gere um site a partir da fonte diretamente no repositório (repetirei isso com minha escolha) .
Minha escolha de gerador é baseada no primeiro ponto. O Pelican, escrito em Python, substituiu facilmente o estranho para mim, Jekyll (usado por quase um ano) . Como resultado, mesmo criando e editando artigos, um robô em um site oferece experiência adicional em um idioma interessante para mim.
__
Declaração do problema
A principal tarefa será escrever um script (na verdade um arquivo de configuração) que geraria automaticamente páginas estáticas de um repositório privado. A solução usará a funcionalidade do ambiente virtual. O próprio script adicionará as páginas finalizadas ao repositório público.
Ferramentas de solução
Ferramentas que usaremos para resolver o problema:
- Ações do GitHub;
- Python 3.7
- Pelican;
- Git
- Páginas do GitHub.
Resolução de problemas
No total, depois de se familiarizar um pouco com a documentação e descobrir como escrever scripts para o Actions, ficou claro que esse mecanismo resolverá completamente o problema. No momento da redação deste artigo, para usar essa funcionalidade, você deve se inscrever no teste beta !

Descrição da nova funcionalidade do Github
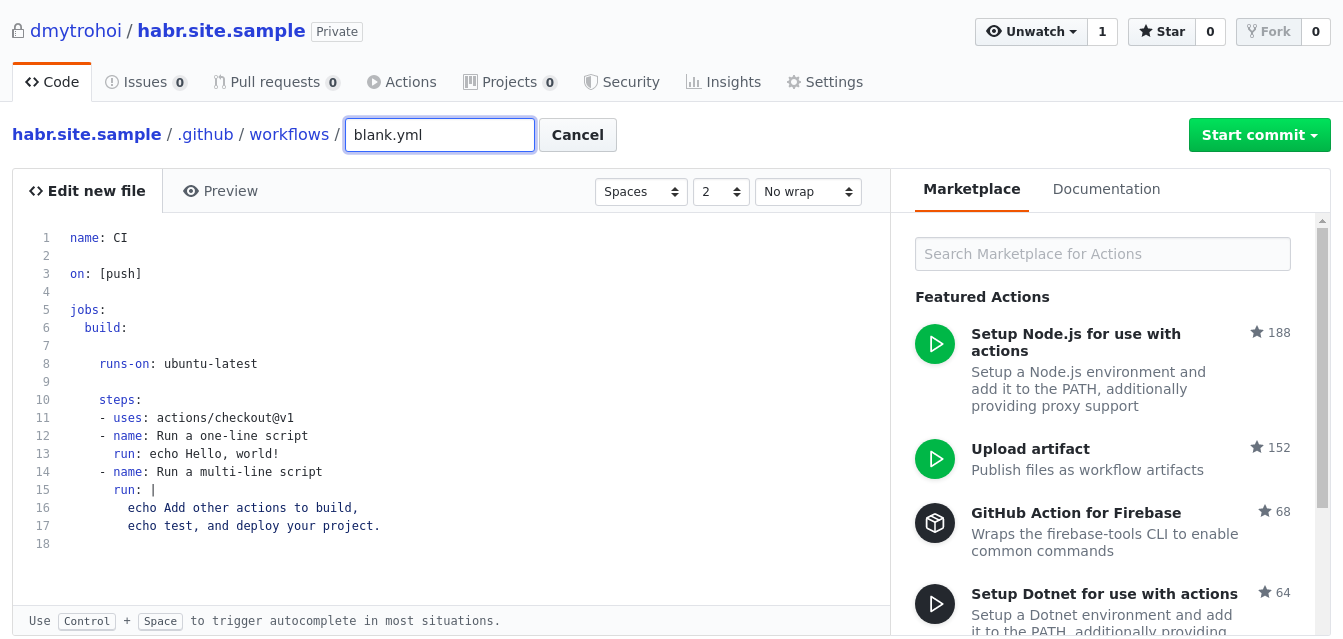
A gravação de um script Actions começa pela criação de um arquivo nomeado na pasta .github e em seus workflows subpasta. Você pode fazer isso manualmente ou no editor na guia Ações na página do repositório.

Exemplo de formulário de script em branco
Comente brevemente o formulário name: CI # : Actions on: [push] # , jobs: # , build: # , .. runs-on: ubuntu-latest # .. steps: # - uses: actions/checkout@v1 # - name: Run a one-line script # 1 run: echo Hello, world! # 1 (bash- ) - name: Run a multi-line script # 2 run: | # 2 () echo Add other actions to build, echo test, and deploy your project.
Vamos escrever o seu próprio com base no modelo:
0) O nome pode ser deixado e "CI". É uma questão de gosto.
1) Em seguida, você precisa selecionar a ação / gatilho que levará ao lançamento do script; no nosso caso, este é o envio usual de uma nova confirmação para o repositório.
on: push
2) A imagem com base na qual o script será lançado também será deixada como exemplo, pois o Ubuntu está bastante satisfeito com a funcionalidade necessária. Observando as ferramentas disponíveis , fica claro que essa pode ser qualquer imagem necessária ou apenas conveniente (ou um contêiner de encaixe com base nela).
build: runs-on: ubuntu-latest
3) Nas etapas, primeiro configure o ambiente para se preparar para o trabalho principal.
3.1) vá para o ramo que precisamos (etapa de checkout padrão):
- uses: actions/checkout@v1
3.2) instale o Python:
- name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7
3.3) defina as dependências do nosso gerador:
- name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt
3.4) crie um diretório no qual as páginas do site serão geradas:
- name: Make output folder run: mkdir output
4) Para que o trabalho no site seja consistente, ou seja, não exclua as alterações anteriores e adicione alterações ao repositório do site sem conflitos, a próxima etapa é clonar o repositório do site toda vez:
- name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output
Esta etapa chama as variáveis do sistema:
GITHUB_ACTOR GitHub define a variável em si, e este é o nome do usuário que causou a execução do script;secrets.ACCESS_TOKEN é um token gerado para controlar o Github , podemos transferi-lo como uma variável de ambiente definindo as configurações do nosso repositório na guia Secrets . Observe que, ao gerar um token, seremos fornecidos uma vez, não haverá mais acesso a ele. Bem como os valores dos segredos.
5) Continuamos com a geração de nossas páginas:
- name: Generate static pages run: pelican content -o output -s publishconf.py
Os parâmetros passados para o gerador são responsáveis pelo diretório para o qual os arquivos gerados serão enviados ( -o output ) e pelo arquivo de configuração que usamos para gerar ( -s publishconf.py ; para uma abordagem da separação da configuração local e da configuração para publicação, consulte a documentação da Pelican ) .
Deixe-me lembrá-lo de que o repositório do site já foi clonado na pasta de output .
6) Configure o git e indexe nossos arquivos modificados:
- name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output
Este parágrafo usa a variável já conhecida e indica o diretório de trabalho no qual os comandos desta etapa serão lançados. Caso contrário, o comando para ir para o diretório de trabalho se pareceria com - cd output .
7) Gere uma mensagem de confirmação, confirme as alterações e envie-as para o repositório. Para garantir que o commit não seja desperdiçado e, consequentemente, não produza um erro no bash (a saída não é 0 ), primeiro verificamos se é necessário confirmar e enviar por push algo. Para fazer isso, usamos o git diff-index --quiet --cached HEAD -- que produzirá 0 se não houver alterações em relação à versão anterior do site e houver 1 dessas alterações. Em seguida, processamos o resultado desse comando. Assim, escreveremos informações úteis sobre o estado do site nesta fase nas informações sobre a execução do script, em vez de travar automaticamente e nos enviar um relatório sobre a falha do script.
Também realizamos essas ações em nosso diretório com páginas prontas.
- name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE # Only if repo have changes git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master working-directory: ./output
Resultado
Como resultado, esse script permite que você não pense em criar páginas estáticas. Adicionando alterações diretamente ao repositório privado, trabalhando com o git em qualquer sistema ou criando um arquivo através da interface da web do GitHub, o Actions faz tudo sozinho. No caso de uma falha inesperada do script no email, uma notificação será recebida.
Código completoDeixarei minha versão de trabalho e ela adicionou a notificação de que o commit foi iniciado no repositório principal na última etapa.
Os segredos descritos acima são usados onde o token do bot e o ID do usuário ao qual a mensagem deve ser enviada são adicionados.
name: Push content to the user's GitHub pages repository on: push jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7 - name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt - name: Make output folder run: mkdir output - name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output - name: Generate static pages run: pelican content -o output -s publishconf.py - name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output - name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master curl "https://api.telegram.org/bot${{ secrets.BOT_TOKEN }}/sendMessage?text=$COMMIT_MESSAGE %0ALook at ${GITHUB_ACTOR}.imtqy.com %0ARepository%3A github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com&chat_id=${{ secrets.ADMIN_ID }}" working-directory: ./output
Screenshots
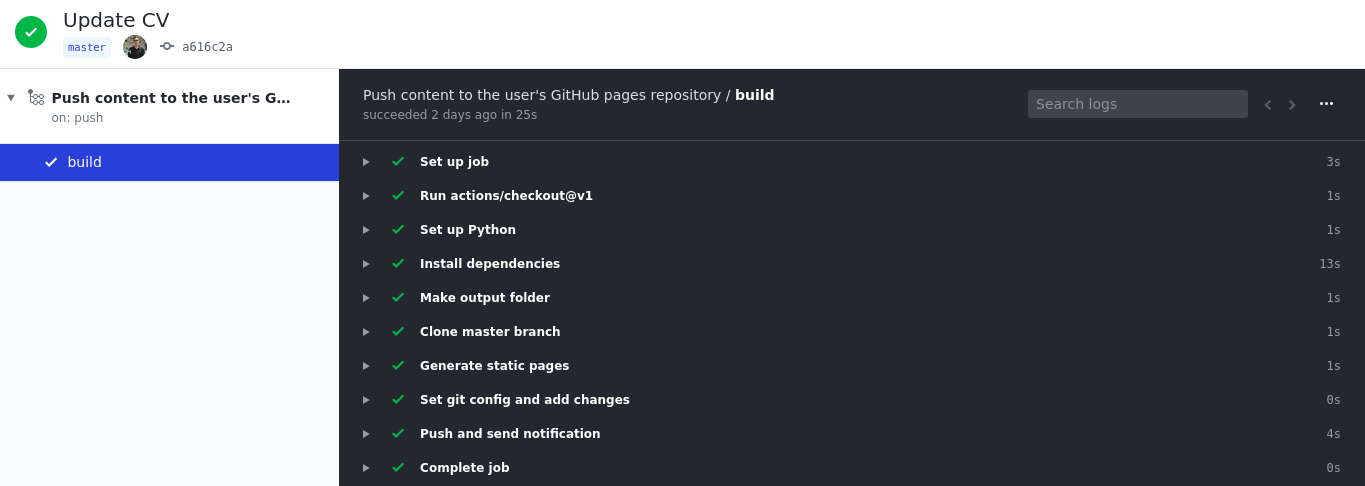
O resultado de uma das ativações exibidas na guia Actions do repositório com fontes

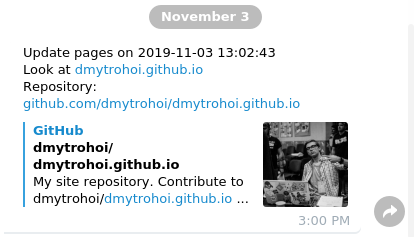
Mensagem do bot sobre a conclusão do script
Links úteis
Visão Geral das Ações
Sintaxe de ações
Lista de acionadores
Variantes de ambientes virtuais
Páginas do Github
Lista de geradores estáticos