Muitos designers no processo de criação de produtos digitais são baseados em seus sentimentos. Embora isso seja útil em alguns casos, existem padrões comuns comprovados que ajudam a criar logicamente soluções de interface do usuário em vez de confiar na intuição.
Neste artigo, tentaremos estudar o padrão geral de modalidade nas interfaces de usuário e discutir o motivo pelo qual existem apenas dois tipos principais de telas, além de analisar como os aplicativos e sites falham ao converter arquiteturas de informação e fluxos de usuários em interfaces de usuário intuitivas. .

Começamos este estudo com a seguinte declaração em negrito:
Existem dois tipos de telas:
- Telas modais
- Telas sem modelo
Agora, deixe-me explicar esta afirmação. Quase todas as telas que podemos imaginar se enquadram em uma dessas duas categorias. Para entender a diferença entre uma tela modal e uma tela sem modelo, precisamos primeiro definir o conceito de uma tela modal.
O que é uma tela modal?
As telas modais podem ser encontradas em suas várias formas e representações, por exemplo, uma das seguintes listadas:
- Modal Views em tela cheia
- Popups
- Pop-ups
- Caixas de luz
As
telas modais e
não modais são visualizações filho, ou seja, estão subordinadas a uma janela principal do aplicativo. No entanto, há uma diferença importante:
“A janela modal cria um modo que desativa a janela principal, mas a mantém visível com a janela modal como uma janela filho à sua frente. Os usuários devem interagir com a janela modal antes de poderem retornar ao aplicativo pai ”- Wikipedia
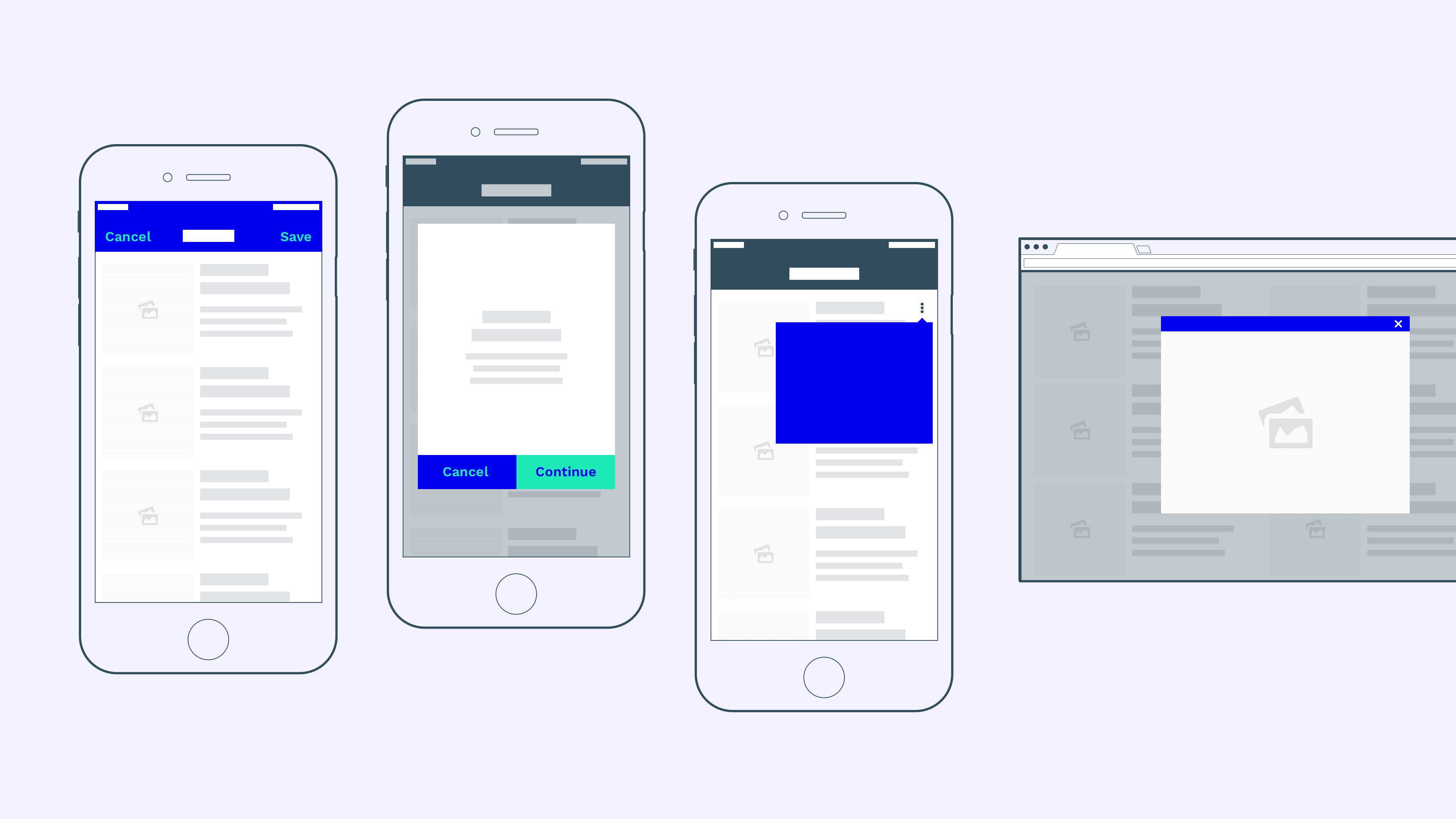
A maioria das janelas modais, especialmente em aplicativos de desktop, pode ser facilmente identificada porque se sobrepõe visualmente à janela principal. Isso é verdade para pop-ups que desaparecem da janela principal em segundo plano, menus e caixas de diálogo pop-up, caixas de luz pop-up, alertas etc.
No entanto, o uso da janela modal em dispositivos móveis é limitado, pois muitas telas modais em dispositivos móveis ocupam a tela inteira do dispositivo. Eles não mantêm mais a janela principal visível para o usuário e, portanto, mais difícil de distinguir das
janelas sem modelo :
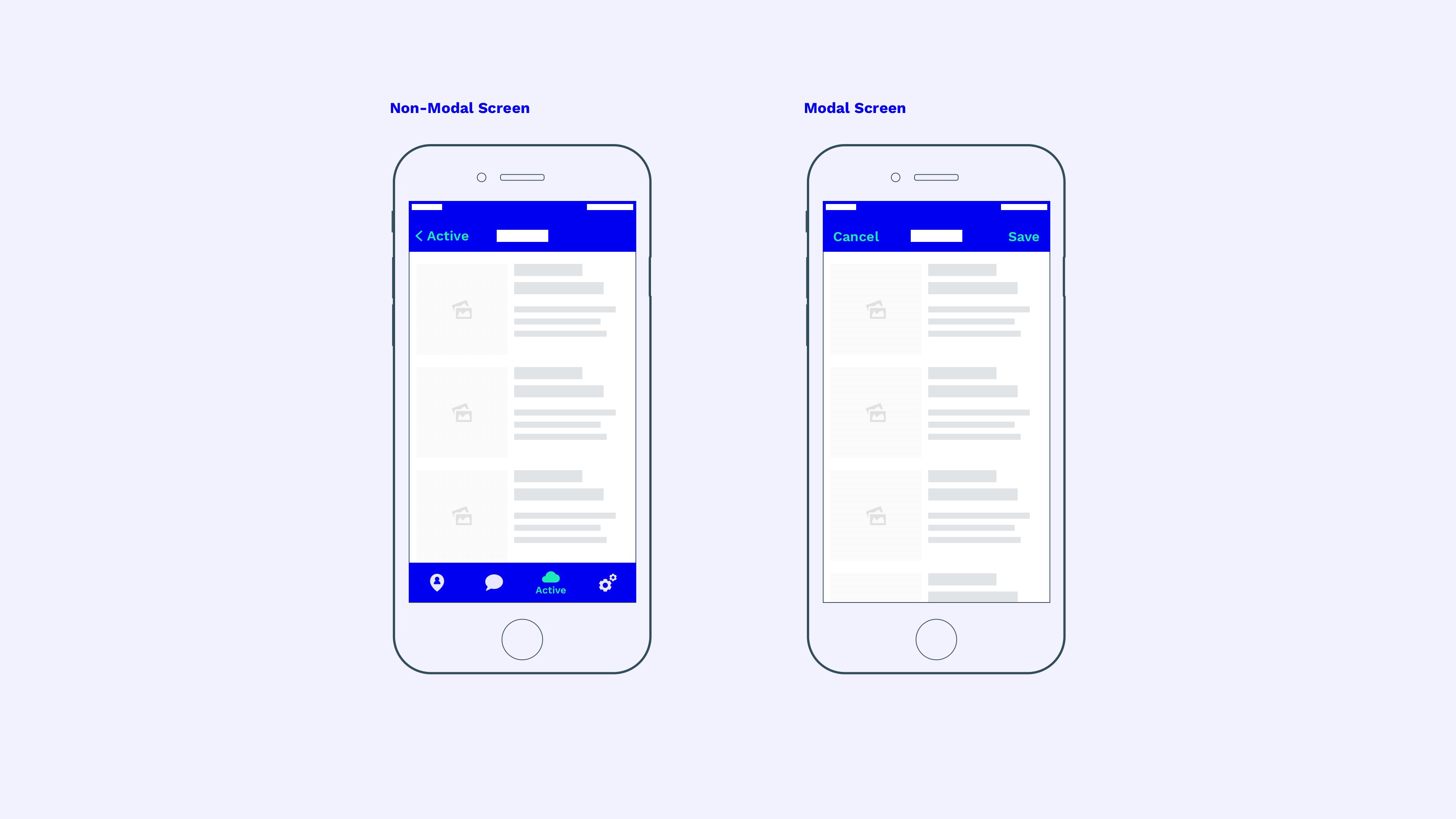
 Exemplo de IOS: janelas modais em dispositivos móveis geralmente ocultam completamente a janela principal do aplicativo.
Exemplo de IOS: janelas modais em dispositivos móveis geralmente ocultam completamente a janela principal do aplicativo.A principal diferença é a maneira como você interage com cada uma das janelas. Enquanto uma tela sem modelo permite que os usuários retornem à tela pai, a tela modal exige que os usuários concluam uma determinada ação antes de retornar à janela principal (como clicar no botão "Salvar" em nosso exemplo) ou desfazer a ação atual que causou a janela modal.
O indicador visual mais impressionante para janelas sem modelagem é a navegação (a barra de guias em nosso exemplo). As telas sem modelo permitem que os usuários pulem para frente e para trás no nível principal de navegação do aplicativo.
A tela modal, no entanto, exige que os usuários fechem a janela antes que possam usar novamente a navegação principal do aplicativo (os botões "Salvar" ou "Cancelar" em nosso exemplo).
Por que você deve usar a modalidade?
As telas modais resolvem um problema simples. E consiste no seguinte - os usuários são facilmente distraídos, portanto, às vezes, é necessário atrair toda a atenção para um bloco específico de informações (
fonte ). A tela modal faz exatamente isso - exige que as pessoas se concentrem em uma tarefa antes de continuar trabalhando no segmento principal do aplicativo.
“A modalidade cria foco, impedindo que as pessoas façam outras coisas antes de concluírem a tarefa ou rejeitarem a exibição chamada na janela modal” - Apple
Quando a modalidade deve ser usada?
Agora que sabemos como é uma tela modal. Como compará-lo com uma tela sem modelo e qual é o seu objetivo? Antes de tudo, devemos nos perguntar: "Em que situação devemos usá-lo?"
Vamos imaginar que estamos criando uma startup "brilhante e inovadora" chamada "Purrrfect". Este é um banco de dados de gatinhos que permite aos usuários fazer upload, visualizar e comentar GIFs de gatinhos fofos.

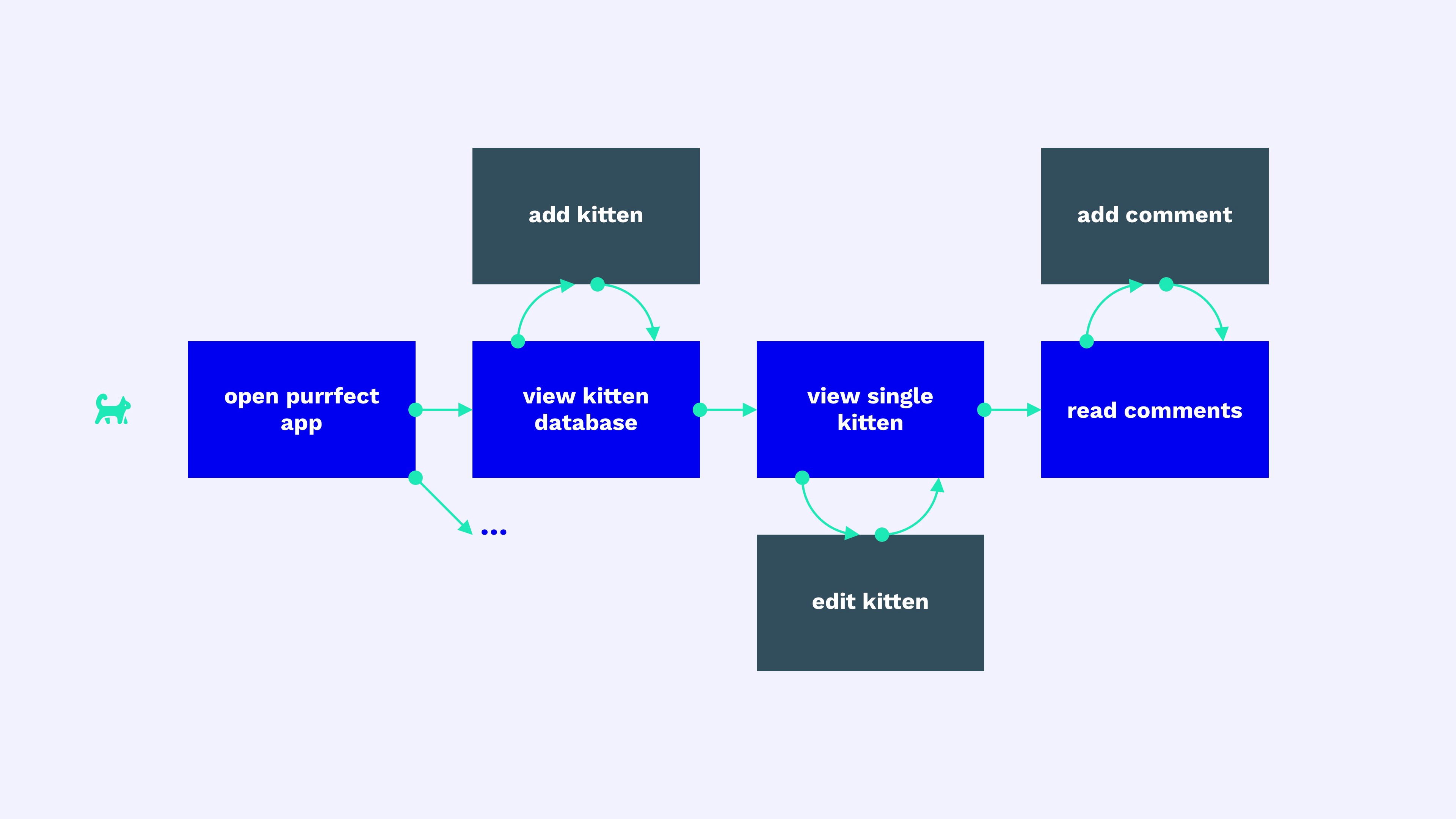
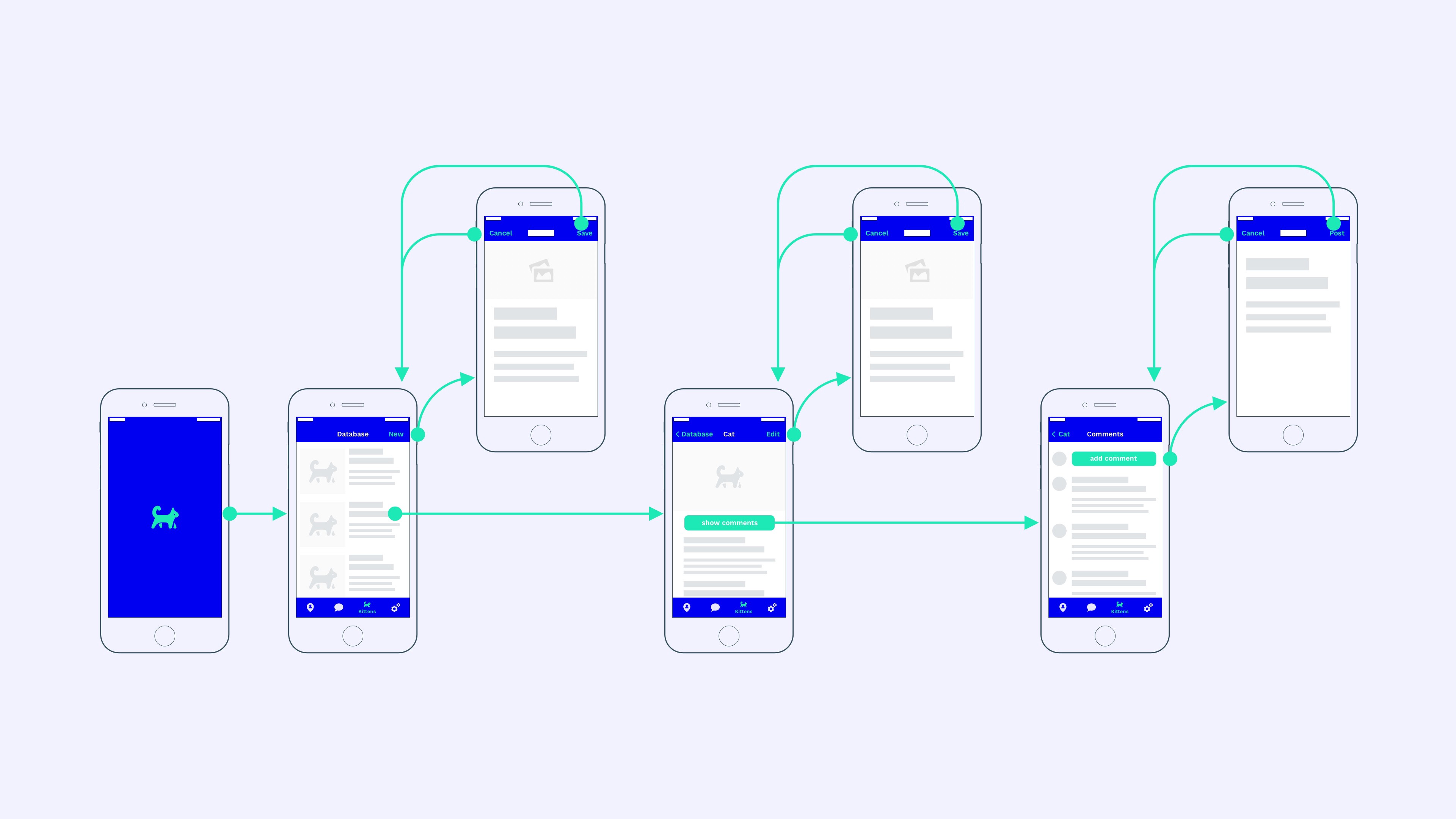
O fluxo simplificado de usuário de nosso aplicativo pode ser assim: o usuário abre o aplicativo e entra em uma das várias guias disponíveis (nosso banco de dados de gatinhos), depois clica em um dos gatinhos (entra em uma visão detalhada de um gatinho) e depois clica na seção de comentários ( incluído na seção de comentários do gatinho).
 Fluxo de usuário Purrrfect
Fluxo de usuário PurrrfectAlém disso, o usuário pode executar ações adicionais em cada estágio. Por exemplo, ele pode adicionar outro gatinho ao banco de dados na tela da lista de gatinhos. Ou ele pode editar os dados na tela de detalhes do gatinho.
Agora você precisa entender qual dessas telas é modal e qual não é? A classificação neste caso é difícil, mas aqui está minha regra pessoal:
Use telas modais para processos independentes e telas não modais para todo o resto.
Um “processo autônomo” é uma ação específica que possui um ponto de início e de término claro no processo.Por um período limitado de tempo dessa ação, ele remove o usuário do fluxo geral do usuário, permitindo que ele se concentre na ação e, em seguida, o retorna ao ponto no fluxo em que ele iniciou essa ação.
O Google formula esta regra da seguinte maneira:
Use telas modais (caixas de diálogo) para exibir "informações críticas que requerem uma tarefa específica do usuário, sua solução ou confirmação" - Google
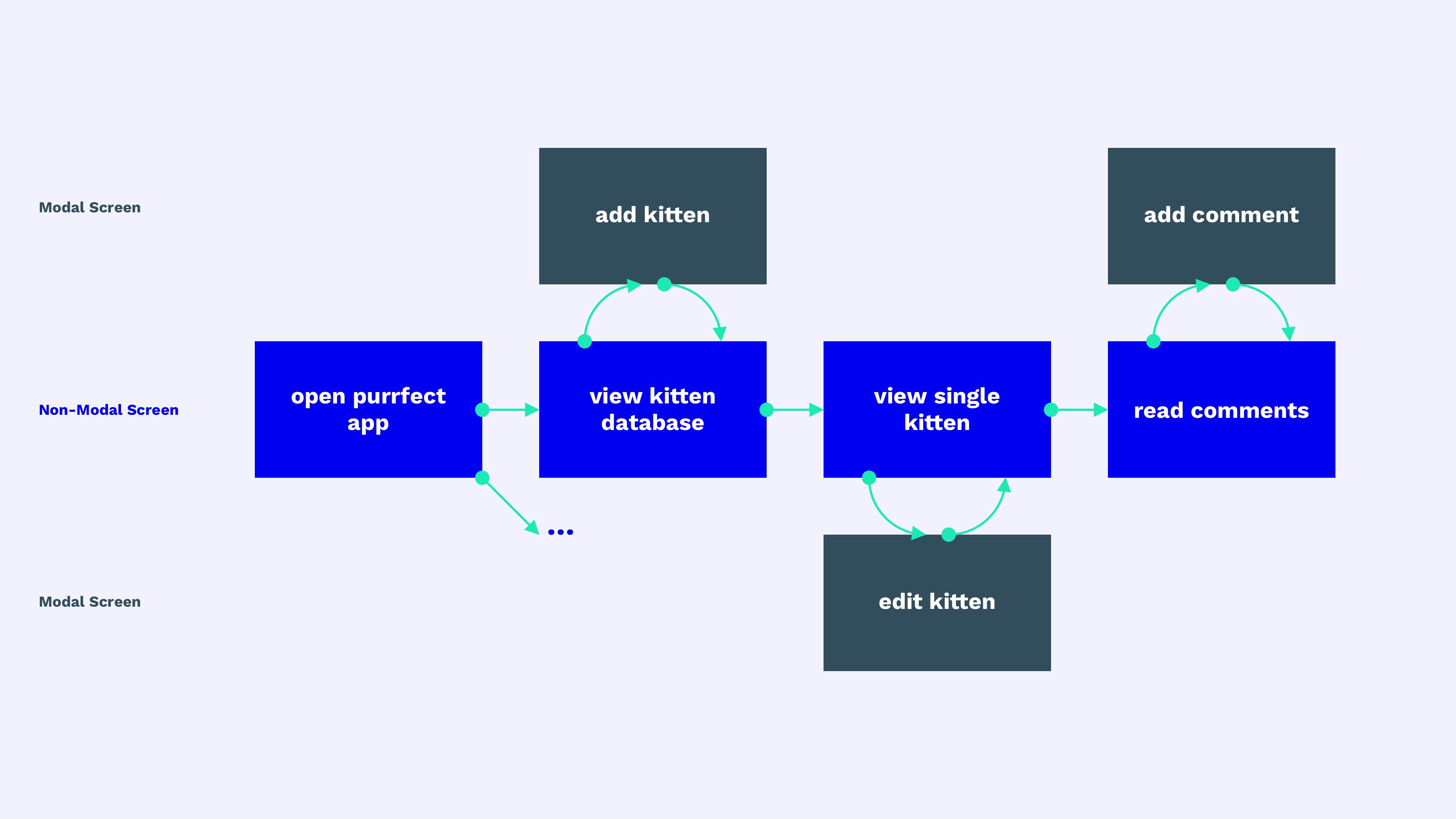
No caso do nosso aplicativo Purrrfect, isso significa que o fluxo principal do usuário (usado para examinar o aplicativo) não é modal. No entanto, ações especiais limitadas no tempo, como adicionar gatinhos, editar gatinhos e escrever comentários, são modais.

Todas as ações modais podem ser canceladas ou concluídas com êxito antes que o usuário retorne ao fluxo principal. Por esse motivo, as telas modais usam os botões Cancelar e Salvar (ou outras ações de confirmação semelhantes) em vez do botão Voltar. Se o botão "Voltar" iniciar simultaneamente a ação de salvar em uma tela sem modelo, considere mudar para a tela modal adicionando os botões "Cancelar" e "Salvar".
No entanto, a seguinte declaração também é verdadeira: se duas ações diferentes, como Cancelar e Salvar, não fizerem sentido na tela modal (porque acionarão a mesma ação), você poderá alternar para uma visualização sem modelo. Nesse caso, a navegação principal (por exemplo, a barra de guias) também deve permanecer visível na tela.
Vamos voltar ao nosso aplicativo. Uma possível interface para o Purrrfect pode ser assim:
 Interface do usuário Purrrfect
Interface do usuário PurrrfectNo mundo real, a diferença entre telas modais e não modais geralmente é menos óbvia. Por exemplo, uma imagem em tela cheia é modal na maioria dos aplicativos, embora não seja um processo ou diálogo. Uma tela modal também pode fazer sentido em outras situações especiais quando você precisar gerar o foco do usuário em um bloco específico de informações. Se a tela detalhada do nosso gatinho (no centro) fosse o ponto final sem outras ações, como editar ou comentar, poderíamos usar a modalidade (exibição em tela cheia). Porém, como permite que os usuários se aprofundem na arquitetura da informação e executem várias ações adicionais (mostrar comentários, editar etc.), ele não possui mais um ponto de extremidade claro e, portanto, faz parte do fluxo principal. Portanto, essa é uma representação sem modelo.
O desenvolvedor deve avaliar se a ação é autônoma ou parte do processo geral do fluxo de aplicativos e decidir se a tela deve ser modal ou não. Em caso de dúvida, lembre-se desta citação:
Minimize o uso da modalidade. Como regra, as pessoas preferem interagir com aplicativos de maneiras não lineares. Considere criar um contexto modal apenas nos casos em que é importante atrair a atenção de alguém, quando uma tarefa precisa ser concluída ou interrompida para continuar usando o aplicativo ou salvar dados importantes. - Apple
Obviamente, uma interface pode funcionar bem sem uma estrita distinção entre representações modais e não modais. No entanto, o conceito de modalidade está profundamente incorporado aos ecossistemas de interface da Apple, Google, Microsoft e outras empresas que desenvolveram as expectativas apropriadas para seus usuários regulares.
Como a modalidade deve ser usada?
Até agora, espero que haja um entendimento comum de quando usar a modalidade. Resta apenas uma pergunta: "Como projetamos uma modalidade?" Aqui está uma lista de verificação rápida para o uso de telas modais:
- Sempre mostre o botão fechar / ocultar da janela modal (ou “cancelar”, “cancelar”, “minimizar”) na barra de navegação superior. Quando o usuário está perdido, ele pode facilmente fechar essa janela e retornar ao nível do aplicativo de onde a janela modal foi chamada.
- Os botões de cancelamento no iOS e Android costumam estar localizados no canto superior esquerdo da barra de navegação. O Android prefere o ícone de fechamento "X", enquanto o iOS prefere o botão "Cancelar". No entanto, os botões de ícone também são bastante comuns no iOS.
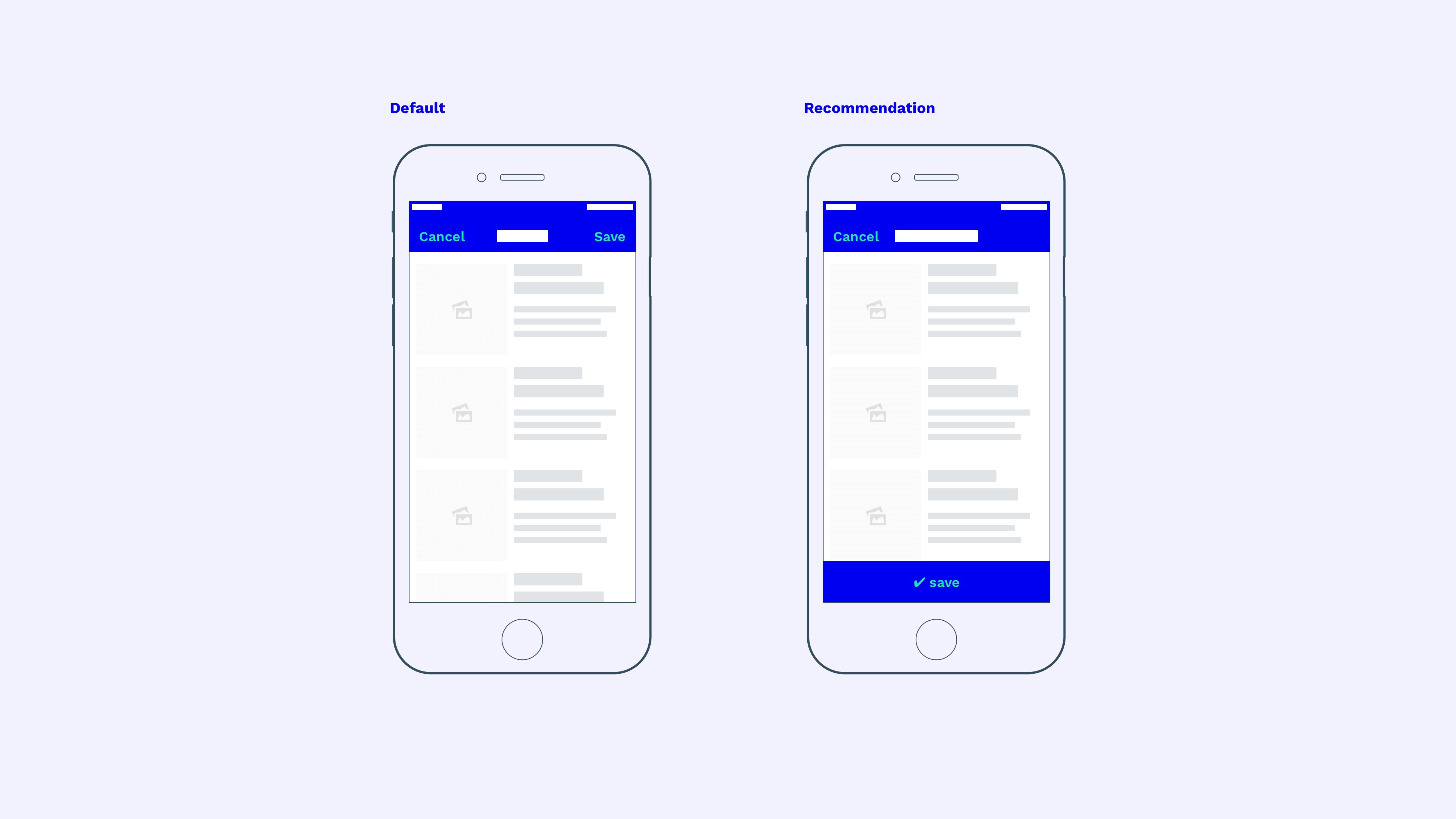
- Os botões de confirmação de ação na janela modal no iOS e Android estão por padrão localizados na parte superior direita do painel de navegação. No entanto, esse canal pode não estar disponível para o usuário em dispositivos com uma diagonal grande. Portanto, o posicionamento flutuante fixo disso na parte inferior da tela ou no final da página pode ser uma boa solução alternativa.

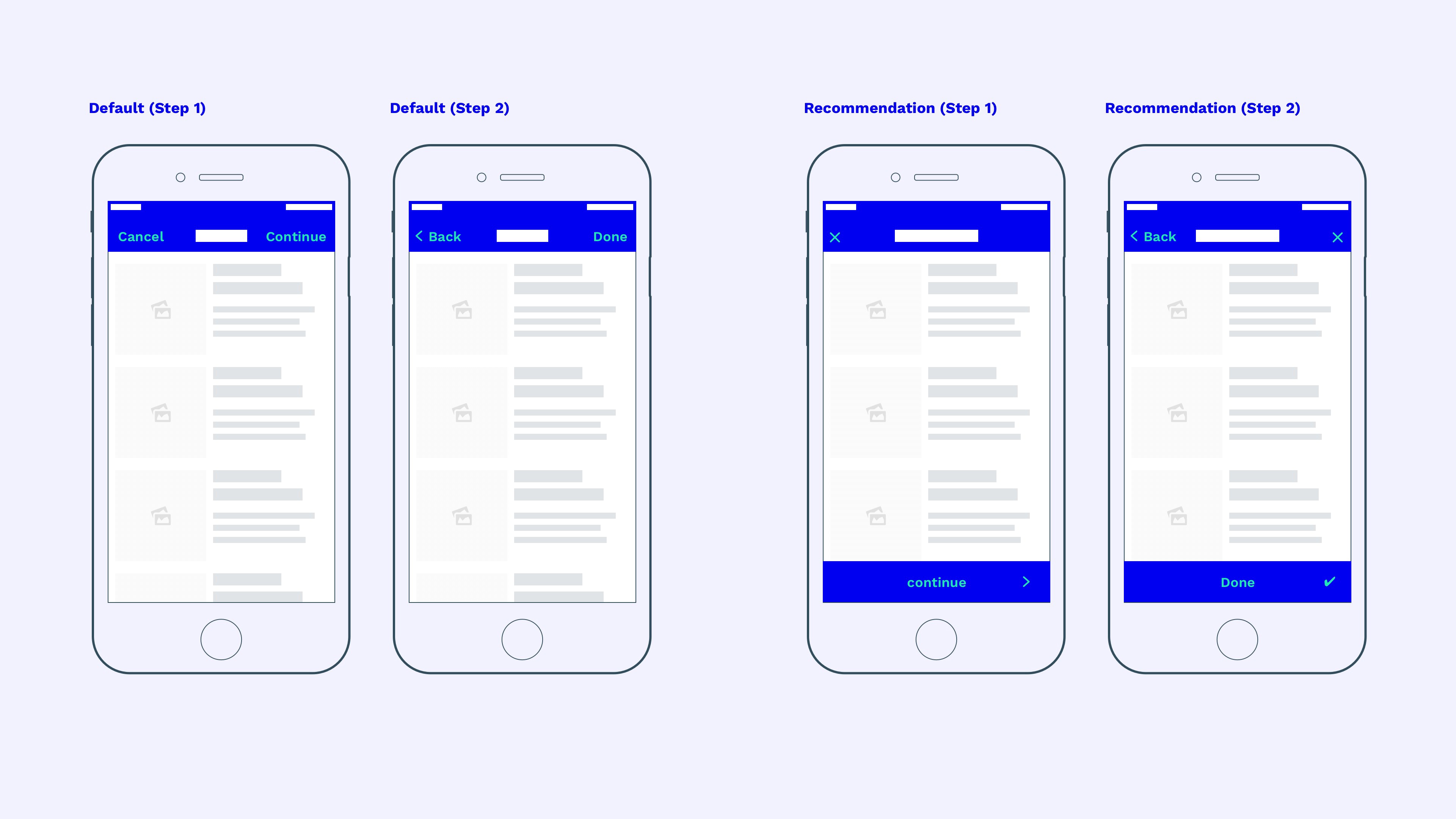
Janelas modais de vários estágios
As coisas ficam mais complicadas assim que o diálogo modal consiste em várias etapas ou telas filho. Por padrão, o botão Continuar é exibido no canto superior direito. A tela da segunda etapa não abrirá uma nova tela modal, mas permanecerá dentro da primeira tela modal e será exibida como uma tela filho sem modelo (uma vez que não pode ser cancelada) da sobreposição modal existente como a primeira etapa da janela modal.
Ao colocar a ação principal (“salvar”, “aplicar” ou “continuar”) na parte inferior da tela (como recomendado anteriormente), a área superior direita da segunda etapa do bloco modal sempre libera espaço para um botão de cancelamento adicional. Embora a movimentação pareça mais lógica da esquerda para a direita, esse posicionamento ainda é melhor para uma janela modal do que a incapacidade de fechar a tela modal nas telas filho (anterior).

Conclusão
Muitos designers desenvolvem produtos com base em seus sentimentos. E, às vezes, a intuição é mais importante que a norma, porque essa é frequentemente a essência da criatividade. No entanto, faz sentido conhecer os padrões gerais da modalidade, para que, no momento certo, os adapte ao fluxo principal de usuários no aplicativo.