A história dos festivais de arte da computação, também conhecida como demopati, existe há um quarto de século em nosso país. Pessoas de todo o país estão se reunindo para mostrar seus exercícios para extrair o impossível de computadores antigos ou modernos e quantidades muito pequenas de código. No primeiro período de cinco anos, o
CAFe (de repente, o
Computer Art Festival ), realizado em Kazan de 1999 a 2003, tornou-se uma das principais demopatias do país. Mais tarde, ele desapareceu dos radares por um longo tempo, dando a palma das mãos para as mais famosas
Chaos Constructions e
DiHalt , e este ano seu retorno foi bastante triunfante - se não pela escala do evento, mas pelo número de várias obras, que duraram até as seis da manhã. Entre eles estava o meu, cuja criação será discutida neste artigo.
No demosceno, sou mais solidário do que um participante ativo. Meus principais interesses estão no desenvolvimento de jogos retrô e software de som. Anteriormente, fiz apenas uma
demonstração condicionalmente completa
de um telefone vermelho , que se tornou um meme de cena, e cerca de uma dúzia de pequenas introduções para diferentes plataformas. Os organizadores da
CAFe , que iniciaram a agitação pessoal dos autores com antecedência, primeiro remotamente, através de amigos em comum e depois em reuniões pessoais, acabaram me motivando a criar meu primeiro trabalho verdadeiramente completo na categoria de demonstração completa. Por acaso, em outra plataforma não a mais popular - o console de jogos
NES /
Famicom , conhecido por muitos sob o nome Dandy.
Planejamento
Inicialmente, eu faria uma demonstração de longa data para outra plataforma de 8 bits mais popular. Porém, para sua implementação, foi necessário realizar uma quantidade significativa de trabalhos de pesquisa, ou seja, não havia entendimento do momento, da viabilidade fundamental da ideia ou da qualidade do resultado possível. Portanto, ações específicas foram tomadas muito lentamente. Os prazos começaram a se esgotar significativamente e ficou claro que, se eu quero manter a promessa de participação, é urgente escolher outro projeto mais previsível na implementação. Depois de pensar na segunda idéia, para a categoria
Wild , que também exigia experimentação, decidi voltar aos espaços em branco de demonstração de longa data do
NES , feitos há três anos, e depois do
Multimatograph . Como resultado, eles próprios não foram realmente utilizados, mas a direção do trabalho foi finalmente determinada.
O plano para trabalhar especificamente para o
NES foi finalmente aprovado no início de outubro, até que o
CAFe estivesse a três semanas de distância. A pasta do projeto foi criada em 5 de outubro, mas alguns movimentos ocorreram antes disso.
A primeira pergunta que precisava ser resolvida foi quantos efeitos (cenas) foram necessários para tornar a duração da demonstração suficiente para reivindicar uma forma grande, em vez de uma introdução simples. Também era necessário entender qual era essa duração suficiente.
Para isso, entre outras coisas, os principais trabalhos atuais da plataforma selecionada em
Pouet foram revisados e os dois melhores foram analisados -
High Hopes e
NESPECCY . O último, que é um convite para o mesmo demopati, foi lançado em dezembro de 2018 e, até aquele momento, de alguma forma eu não tinha chamado minha atenção. No começo, até atingiu um pouco a motivação, pois assumi inicialmente um nível mais fácil para o meu trabalho futuro.
De acordo com os resultados da análise, verificou-se que em
High Hopes existem cerca de seis efeitos e uma duração de 2:45, e em
NESPECCY cerca de 11 efeitos e uma duração de 3:45. Isso é uma média de cerca de 25 segundos por efeito. Sugeri que, em média, 10 a 15 efeitos serão suficientes, com base no pressuposto de que apenas 3-5 deles serão relativamente complicados tecnicamente, e o restante poderá ser simples, mas bonito. Para não atrasar a exibição de cenas simples, ocorrerá em média cerca de 15 segundos por efeito, com a duração total da demonstração em aproximadamente dois ou três minutos.
Isto foi seguido por um cálculo de quanto tempo pode ser gasto na criação de cada efeito. Acabou por um dia e meio a dois dias, sem contar os muitos outros trabalhos necessários, como música, gráficos, algum tipo de idéia e apenas preparar uma base técnica que combina efeitos. Esse cronograma não parecia muito realista, mas decidi fazer o máximo de efeitos possível, tentando caber em dois dias para cada um.
Assim, a tarefa prioritária foi determinada - ser capaz de fazer a tempo, pelo menos, algo adequado para a participação na competição, bem como o modo de desenvolvimento no estilo de “não há tempo para explicar”. Isso também descartou o diário de desenvolvimento e agora você precisa recuperar os eventos da memória, tentando não mentir demais.
A tarefa de fazer o trabalho, reivindicando o primeiro lugar, não foi colocada. O principal não é a vitória, mas a participação e tudo isso, e em geral a principal vitória está acima de si mesma. Não fiz previsões especiais com base nos resultados da competição pela impopularidade da categoria selecionada, esperando que, no pior (melhor) caso de participação na competição de várias obras razoavelmente fortes, as minhas se tornem compost fillers, que também são necessárias e importantes, e se não houver obras, voltarei a um vencedor entre si, como já aconteceu em outras disciplinas. Claro, eu queria ganhar uma luta decente, mas eu próprio classifiquei meu trabalho mais baixo do que o público finalmente estimou.
Código
Depois que os prazos foram definidos, ficou claro que, para ter tempo para elaborar um projeto desse tipo, era necessário vincular-se ao perfeccionismo inadequado e não tentar criar o código de demonstração mais tecnológico ou compacto. Quanto mais simples e rápido, melhor, mantendo suficiente efeito externo.
Foi decidido escolher uma configuração bastante poderosa e até redundante - um mapeador
MMC3 com 256 kilobytes de código ROM e 256 kilobytes de gráficos, e tente não se preocupar que todo o seu potencial permaneça inexplorado. Essa configuração não é a mais avançada das existentes e, ainda mais possível, foi amplamente utilizada em jogos comerciais, começando com
Super Mario Bros. 3 (1988), mas anteriormente os autores da demonstração do
NES estavam limitados a mapeadores mais simples e menos memória. Como resultado, 80% do volume do código da ROM foi usado e pouco menos de dois terços do volume dos gráficos da ROM. A quantidade excessiva de memória nos permitiu não perder tempo extra resolvendo o problema de compactação de dados, embora isso não ocorra sem ele.
O método de desenvolvimento também era óbvio - principalmente em C, com inserções de montador conforme necessário, principalmente copiando para a memória de vídeo, manipuladores de interrupção e um reprodutor de música. Há muito tempo e com sucesso tenho usado essa abordagem em plataformas retrô. Isso economiza bastante tempo de desenvolvimento, pois a prototipagem de código pode ser feita localmente: primeiro implemente-a em C e obtenha imediatamente um resultado que funcione no
NES ; depois, se não funcionar rápido o suficiente, reescreva-a em partes para o assembler de acordo com um modelo já preparado, até A velocidade necessária foi atingida.

Um dos principais problemas esperados, que, na prática, não causou muitos problemas, foi a quantidade de RAM principal - no
NES , são apenas 2 kilobytes e, no meu trabalho, decidi fazer sem expandi-lo, embora o mapeador basicamente permitisse essa mudança. A memória em sistemas baseados no
processador 6502, em vista de sua capacidade total de oito bits, é frequentemente considerada em páginas de 256 bytes e, nelas, a distribuição da RAM resultou da seguinte maneira:
- Uma página para variáveis "rápidas";
- Uma página para a pilha e paleta de hardware (uma parte significativa da pilha não é usada);
- Uma página para o buffer da lista de sprites (os recursos da arquitetura do controlador de vídeo exigem);
- Uma página para uma lista de atualizações de memória de vídeo;
- Uma página para uma lista de parâmetros para efeitos de varredura.
Os dois últimos são declarados no programa na forma de matrizes de caracteres comuns não assinadas de 256 bytes e, em alguns locais, também são reutilizadas para outros fins. As três páginas restantes são fornecidas na pilha do programa
cc65 , ou seja, nas variáveis globais e locais do programa C.
Deve-se notar que a alocação dinâmica de memória (malloc / free) nessas plataformas praticamente não é usada, sendo necessária uma solução estática. No começo, segui o método de usar o maior número possível de variáveis locais, o que me permitiu reutilizar automaticamente a memória da pilha de software para elas. Porém, as variáveis locais trabalham muito mais lentamente e, como resultado, o volume disponível para variáveis globais começou a faltar, e era desconfortável escrever código dessa maneira, usando repetidamente variáveis de mesmo nome. Apliquei uma solução não utilizada anteriormente: um anúncio na configuração do vinculador de vários segmentos de RAM localizados fisicamente nos mesmos endereços. Grupos de variáveis usadas no mesmo efeito foram colocados usando diretivas do compilador nesses segmentos, permitindo a reutilização da mesma memória.
Outro problema - a distribuição do código do programa C pelos bancos de memória de código (o
NES usa endereçamento de página para memória estendida) - foi resolvido anteriormente por mim em outros projetos e não causou problemas. O código para colocação nas páginas é limitado a 16 kilobytes (o tamanho da janela de memória comutável) em uma seção funcionalmente concluída e é chamado pelo método de sobreposições: a página desejada é conectada, o código é processado, o código é processado, a execução retorna à página principal e o acesso à memória entre as páginas é impossível. As funções são alocadas aos bancos manualmente, por meio de diretivas do compilador. O código necessário em todas as partes do programa, como um reprodutor de música, saída de sprite e manipuladores de interrupção, está localizado na janela de memória não comutável superior, também com 16 kilobytes de tamanho.
Ao trabalhar no último efeito, no corredor com Mario, me deparei com uma mensagem de erro de compilação divertida:
estouro de etiqueta local . Pelo que entendi, o compilador tem um limite interno no número de etiquetas locais geradas (aparentemente 65536) dentro de um módulo de objeto, mas usei um módulo comum para simplificar o gerenciamento da memória compartilhada. Uma das soluções possíveis foi dividir o código em vários módulos, e eu já planejava aplicá-lo, no entanto, depois de mover uma matriz de constantes da origem para C na parte do montador (com uma etiqueta externa), o problema resolvido por si só, o limite deixou de ser excedido e mesmo depois de adicionar mais algumas centenas de linhas de código, uma mensagem de erro não ocorreu mais.
Desenvolvimento
Na escolha dos efeitos, havia um plano de nos limitarmos a trabalhar de forma simples, mas sempre suave, em velocidade total de exibição (60 quadros por segundo). Os efeitos de demonstração tradicionais, como os rotadores de plasma e zoom, não foram considerados inicialmente, pois não se encaixam bem na arquitetura do decodificador, que possui restrições significativas no acesso à memória de vídeo - isso seria péssimo em comparação com plataformas nas quais esses efeitos são implementados repetidamente em toda a sua glória.
No começo, eu queria fazer a maior parte dos efeitos de acordo com um plano de três anos, com base em manipulações linha a linha com a varredura exibida - alterando o deslocamento vertical e horizontal de cada linha, bem como as margens do gráfico exibido, enquanto o raio passa pela varredura. Essa abordagem poderia funcionar com base em um bloco de código comum, economizando tempo de desenvolvimento, mas os efeitos seriam bastante uniformes e também bastante tradicionais, encontrados em muitos outros trabalhos. Além disso, houve dificuldades para depurar esse bloco de código geral e, como resultado, a demonstração incluiu apenas um efeito desse tipo, um cartucho rotativo.
Brincando com alguns efeitos baseados em idéias antigas, um dos quais acabou se tornando o efeito Kirby e o segundo não entrou na demo, comecei a escrever um documento de texto onde escrevia todas as idéias que me ocorriam, tanto para efeitos individuais quanto para o conceito geral. Essa lista incluiu mais de 40 efeitos, enquanto no trabalho final foram implementados menos de 15. Ao mesmo tempo, a maioria dos efeitos são animações de um tipo ou de outro, embora cada uma de suas variantes seja bastante única e use vários truques para garantir um consumo de memória aceitável e a operação suave necessária. . Também sem querer aconteceu que o tipo predominante de efeitos é a rotação de alguma coisa. Em princípio, é uma boa coincidência, pois surgiu uma espécie de unidade conceitual.
Uma introdução com um elefante foi concebida e feita, como uma piada sobre o tópico do meu trabalho anterior, depois um efeito com listras coloridas e interferência. Sem muita reflexão, o título de trabalho,
HEOHdemo , foi escolhido como continuação da piada desde a introdução (ELE NÃO É ELE). Quando se tratou da realização da cena com a exibição do nome, ela foi aprovada como final, porque não havia mais ideias bem-sucedidas naquela época e não havia tempo para apresentá-las.
Uma decisão espontânea com o nome demo levou ao conceito final de todo o trabalho, que finalmente tomou forma dez dias antes do prazo. Isso implicava o uso de videogame reconhecível e material da cultura pop, como personagens, logotipos, cenas de jogos, mas modificado de maneira a tornar os originais um pouco diferentes (como "não eles"). Também foi decidido espalhar o humor das cenas inicial e final para toda a demo, compensando assim o nível técnico não muito alto, que está dentro do espírito da época citada (meados dos anos 90), e atrai um público maior - afinal, os consoles de jogos antigos têm o seu, não se cruzando com o demosceno e não muito esclarecido em tecnologia, mas um público muito vasto. Na mesma época, decidiu-se usar a demo inerente dos anos 90, dividindo-se em cenas independentes separadas, como são mais fáceis de fazer no tempo disponível, e isso posteriormente ajudou muito na parte da música e nos efeitos de sincronização com ela.
As idéias das cenas com Vid, um logotipo rotativo e parcialmente com Mario no corredor também surgiram naturalmente durante o trabalho. Eles foram feitos alternadamente, como uma espécie de procrastinação - até que os principais efeitos planejados fossem colados.
Assembléia
Inicialmente, ficou claro que o tempo mais longo no tempo envolveria partes com uma introdução, título, saudações e créditos finais. O trabalho neles foi realizado em primeiro lugar, então, em algum momento, a demo já tem um começo e um fim completos (o mesmo que no lançamento final), mas quase não há meio termo para o qual apenas um estava mais ou menos pronto efeito Os prazos estavam chegando ao fim. O trabalho no projeto se transformou em uma maratona de uma hora, ocupando todo o tempo livre possível, e também não livre. Os efeitos restantes nos planos foram classificados por complexidade, todas as idéias foram simplificadas o máximo possível. Invasores do espaço foram criados, problemas com um cartucho rotativo foram derrotados e uma torre de fácil implementação com um rangido foi concluída (experimentada com a aparência). Como os efeitos estavam prontos, a sequência de sua exibição foi determinada.
Cada ninharia demorou três vezes mais tempo do que parecia a princípio, e alguns dias antes do prazo, quando ainda não havia metade dos efeitos ou da música, havia uma forte sensação de que não daria certo. Considerou-se o plano B para concluir e expor o trabalho em outra demopati ou fora dela. Mas então foi tomada uma decisão mais eficaz: coletar e concluir com urgência tudo o que já existe, em pelo menos uma aparência de produto pronto para lançamento, mesmo completamente estúpido, de escrever alguma música para isso e, se ainda houver tempo, tente adicionar mais efeitos. Entre essas cenas adicionadas no último momento estavam Pakman e o corredor, ambos na versão mais simplificada em comparação às idéias originais.
Esse método de montagem levou a uma notável incoerência de efeitos no meio da demo e a uma completa mudança de música entre muitas cenas. No entanto, ajudou a economizar muito tempo e, de fato, o trabalho estava completamente pronto para ser lançado um dia antes do prazo. Esse tempo extra foi gasto na finalização de várias ninharias em todas as partes e na música. Em particular, foi nessa época que os invasores e o sapo adquiriram sua aparência alternativa.
Depuração
Por falta de recursos de depuração em hardware real, bem como no próprio hardware, a demonstração foi depurada exclusivamente em emuladores. O principal trabalho foi no emulador
FCEUX . Não é muito preciso, mas possui um bom depurador e é iniciado muito rapidamente, o que é importante no método de desenvolvimento de "anexar algumas linhas, executar, verificar". Os efeitos de tempo crítico também foram depurados no
Mesen ,
punes e
Nestopia , muito mais preciso, mas menos conveniente.
Como o próprio formato de demonstração implica o desejo de obter da plataforma o que ninguém havia feito anteriormente, ele testa a precisão dos emuladores quanto à força, inclusive mostrando sua discordância sobre vários casos extremos. Após depurar o efeito em um emulador, é possível obter artefatos nele em outros emuladores. Por esse motivo, e também pelos recursos da arquitetura
NES , muitos efeitos vinculados a horários precisos tiveram que ser depurados repetidamente várias vezes. Como resultado, configurei a demonstração para o trabalho limpo no popular emulador
FCEUX , com o qual foi enviado para o concurso, e para o trabalho normal em todos os outros emuladores.
Dos erros interessantes encontrados durante a depuração, houve um problema na cena com um logotipo rotativo, manifestando-se exclusivamente no emulador de
Mesen .
Inicialmente, nesse efeito, a renderização foi desativada imediatamente sob a inscrição inspirada na transferência de um grande bloco de dados para a memória de vídeo e não foi ativada novamente até o início do próximo quadro. Isso funcionou bem em todos os emuladores, mas em Mesen , de maneira incompreensível, a exibição de sprites de moedas voadoras parou completamente de funcionar normalmente. A ativação da renderização após o encaminhamento corrigiu esse problema.A demonstração suporta diretamente apenas a versão NTSC do console, pois o suporte a PAL — , . ,
PAL -, . , 17% .
–
NES ,
Famicom AV ,
Pegasus (
Dendy Classic 2 , ). , , , , . , ,
MMC3 Flash -,
MMC3 .
Pegasus , — . , — — .
, , . , , .
Flash -.
Música
« » «». . ' , . , , , , . , . .
NES , , , -. , , , , , . , .
Reaper MIDI-, ,
FamiTracker . MIDI-, Reaper,
FamiTracker .
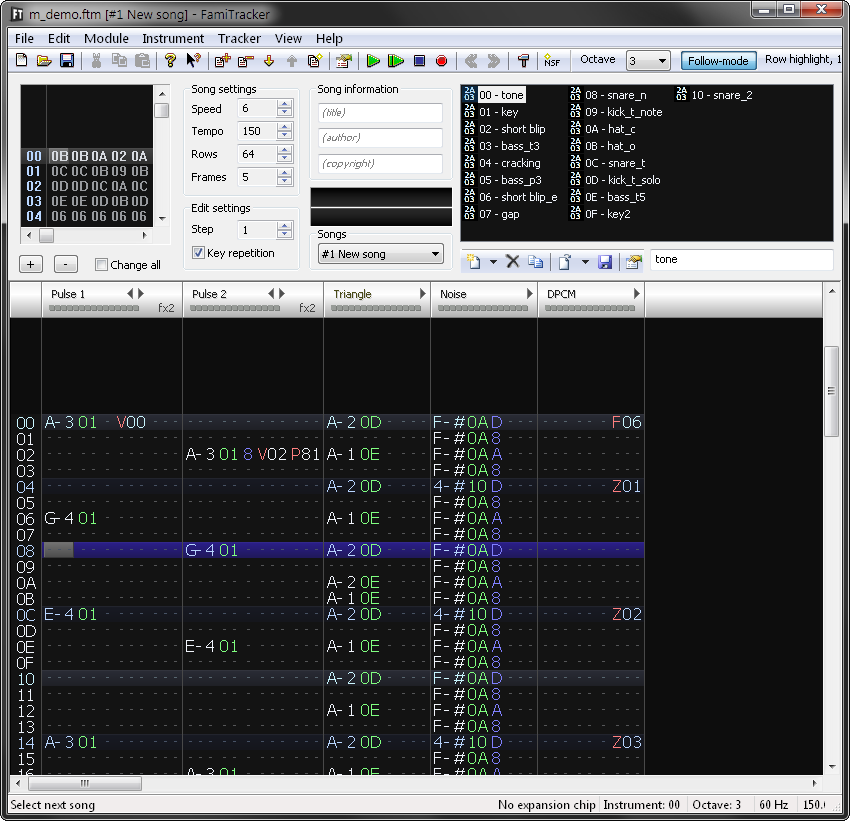
 FamiTracker NES
FamiTracker NES , , , — , . , . , «»
FamiTracker '
NSF - . , ,
NES .
. .
FamiTracker Zxx , .
O código é emprestado de um projeto antigo. A parte que aparece da linha é exibida com sprites com paletas diferentes e depois impressa em segundo plano. A inscrição “baseada em efeitos reais” sugere que outros efeitos não são assim, isso é uma piada sobre o tema do debate constante sobre a aceitabilidade e o papel da animação na demo.Introdução com elefante e linha rastejante
, , . .
, —
Graphics Gale , (10). , .
NES Screen Tool .

, , , . , , .
8 32 , PC. . MMC3, ( ), , . , .
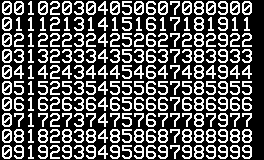
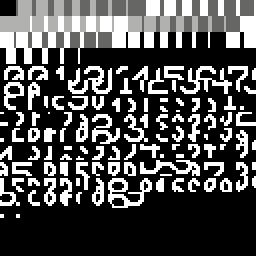
 O primeiro efeito completo que foi escrito para a demo. De fato, ele consiste em duas partes - primeiro um temporizador é exibido mostrando o tempo atual da demonstração próximo ao real, depois o efeito muda para uma animação de bandas crescentes.
O primeiro efeito completo que foi escrito para a demo. De fato, ele consiste em duas partes - primeiro um temporizador é exibido mostrando o tempo atual da demonstração próximo ao real, depois o efeito muda para uma animação de bandas crescentes., , . 12x16 , 8x8, — . — 00 99, — . . , .

, , MMC3, , .
, 32 . 238 , 7 . , , , 53. , PC, , .

Título
, , .
. . . Blender . , ,
NES Screen Tool – 82 . , .

, . , , . , , . , .
 MMC3
MMC3 , .
, , ,
Gale . , , .

. .
, . , , .
Devido à falta de efeitos e ao tempo para desenvolvê-los, decidi reutilizar uma pequena introdução escrita alguns anos atrás, na qual as letras voavam pelo mesmo caminho em torno de um logotipo estático. Recentemente, fiquei novamente interessado no prefixo
N64 , que negligenciei no final dos anos 90, e no processo de trabalhar em outros efeitos, uma ideia espontânea surgiu com a animação da rotação do famoso logotipo, que parecia muito simples de implementar - esses dois pensamentos se uniram, mas a implementação demorou significativamente mais que o esperado.
A principal complexidade técnica da cena é a redução da quantidade de memória necessária para uma animação tão suave e grande. Se você armazenar seus quadros sem compactação, um quadro ocuparia um conjunto de 4 kilobytes (já que dois quadros não caberiam em 256 blocos) e levaria 256 kilobytes de ROM gráfica, ou seja, todo o volume usado na demonstração. Para resolver esse problema, três truques foram aplicados ao mesmo tempo: animação de rotação de apenas 90 graus (64 quadros), após o qual duas cores de face são trocadas; conversão de gráficos com perdas para colocar grupos de quatro quadros em conjuntos de 256 blocos; bem como atualizar a memória de vídeo na parte visível da varredura. Assim, a animação ocupou quatro vezes menos espaço.
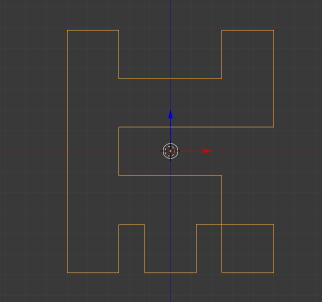
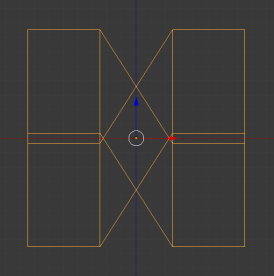
O modelo de letra e a animação de rotação são feitos no
Blender . Durante sua espelhar a sua ideia veio que corresponde ao conceito demo, e foi engraçado - "e-e-e-e-e-e" a cena está dizendo, Os quadros de animação são agrupados, a profundidade de cores é reduzida para 4 e essas imagens são convertidas pela função de importação com perdas na
NES Screen Tool . Essa função talvez seja minha principal arma secreta - se o limite de ladrilhos for excedido durante a compactação, ele procura os ladrilhos visuais mais semelhantes e os combina até que o número necessário de ladrilhos permaneça. Obviamente, isso fornece artefatos de conversão visual e requer refinamento manual subseqüente, mas permite que você pressione imagens mais complexas com menos trabalho no limite.

Para animação do logotipo, os conjuntos de blocos são trocados e a janela de 14 por 14 blocos no mapa de blocos de fundo é atualizada, para a qual a interrupção do MMC3, que é acionada antes de uma linha de texto, é usada. A linha também exige a troca dos gráficos definidos para a fonte, após o que há um atraso no código para o tempo em que as linhas da inscrição são exibidas, o visor desliga (a cor de fundo é constantemente exibida) e os dados são transferidos para a memória de vídeo.
As moedas são exibidas por sprites e voam por um caminho calculado de forma mais ou menos honesta (usando um ponto fixo). O código antigo foi modificado para que a rotação prossiga, se possível sem cruzar com o logotipo maior, bem como para que as moedas apareçam e desapareçam gradualmente nos momentos certos. Eles vão além dos gráficos do logotipo usando a bandeira de prioridade que cada sprite possui.
Cartucho rotativo
A implementação do efeito é muito simples em palavras, mas exigiu uma longa depuração. O manipulador de interrupção lança um efeito de varredura na linha desejada (para deixar tempo para o encadeamento principal). Em seguida, o código com tempos selecionados com muita precisão é executado para definir o deslocamento vertical pixel por pixel do mapa de blocos exibido para cada linha da tela. Isso requer um esquema muito complicado de gravar nos registros
PPU , e alguns deles devem estar exatamente em um determinado local da linha. Na versão
NTSC do decodificador, a velocidade do clock do processador e a taxa de repetição de pixels não são múltiplas, e o tempo de execução do código pode variar um pouco, dependendo de vários fatores; portanto, os tempos de cada linha flutuam gradualmente e exigem correção.
A parte principal dos gráficos desta cena foi desenhada há vários anos para uma tentativa anterior de fazer uma demonstração para o
NES , mas agora foi complementada com outras faces do cartucho e um logotipo de demonstração. A imagem original é empilhada em altura em uma tela. Para simplificar o código do efeito, as mesmas linhas são duplicadas várias vezes na parte traseira do cartucho.

A animação de rotação é totalmente calculada antecipadamente usando um programa para PC e ocupa uma quantidade significativa de código ROM - três bancos de 16 kilobytes cada, nos quais, para cada um dos 256 quadros da animação, uma tabela é armazenada em 176 números das linhas de varredura exibidas. Foi possível fazer efeito em tempo real, já fiz uma demonstração semelhante para outra plataforma, mas nesse caso havia memória livre suficiente e não havia tempo extra.
Pacman
Inicialmente, uma cena mais complexa foi planejada, mas devido à total falta de tempo, ela entrou na demo na versão mais minimalista, na forma de um detalhamento das cenas no momento da mudança de música.
O principal problema foi encontrar uma maneira de criar animações rapidamente. Primeiro, surgiu a idéia de usar o
Blender ou outros programas gráficos novamente. Mas, após as primeiras tentativas e alguns cálculos, ficou claro que apenas oito quadros da animação de abrir a boca de uma posição completamente fechada para uma completamente aberta seriam suficientes, e seriam muito mais fáceis e rápidos de desenhar manualmente em
Gale .
Em seguida, um programa foi escrito para o PC, obtendo uma sequência de quadros de um ciclo completo de animação e encontrando quadros que mudavam entre os blocos. Os endereços desses blocos no mapa de blocos na memória de vídeo são salvos como listas de tamanho variável; o efeito na demonstração simplesmente atualiza as seções alteradas dessas listas. Os gráficos de todos os quadros cabem em um conjunto de blocos e não mudam durante o efeito.

Kirby
Esse efeito foi depurado na minha
foto antiga do Catrix . Havia um plano para mudar a imagem do rosto de um gato para uma imagem alternativa com um gato de Cheshire através de algum tipo de efeito visual. Quando surgiu a idéia de adicionar personagens do jogo à demo, após uma breve eleição - era urgente desenhar duas novas imagens em tela cheia - foi decidido pegar Kirby e torná-la uma versão "Cheshire". O efeito da alteração de imagens no processo foi simplificado para uma rápida oscilação.
Os blocos de imagens em movimento são exibidos como sprites e impressos no mapa de blocos quando chegam ao lugar certo. Da mesma forma, ocorre a exclusão do bloco.
Torre
Eu sempre gostei do efeito no nível final do jogo
Battletoads , e há muito tempo queria repeti-lo. Na demo, ele chegou a um lugar na cena com saudações.
A parte técnica é muito simples, é uma rolagem vertical normal de uma camada de fundo. O efeito de rotação é obtido pela animação dos gráficos dos ladrilhos, mas o mapa dos ladrilhos permanece inalterado. Para animação, o modo
MMC3 é
usado com quatro janelas
CHR selecionáveis. A primeira janela contém peças da parte estática, enquanto as outras três alternam em velocidades diferentes. Uma das janelas também altera suavemente a direção da animação. Como 64 blocos são colocados em cada janela e o elemento animado requer apenas 28, os gráficos dos blocos são duplicados em cada janela para receber animação na direção oposta.



O principal problema na realização do efeito foi a preparação da animação. Foi executado por um programa em um PC que usa uma textura de 16x16 e uma tabela de velocidade para cada coluna de pixel na entrada e gera um bloco de 16 quadros de animação na forma de um conjunto de 256 blocos (alguns dos quais estão vazios). Os conjuntos são convertidos para o formato desejado na
NES Screen Tool e distribuídos para bancos de gráficos ROM com as compensações desejadas através das opções da diretiva
incbin assembler.
Outra tarefa importante em relação às saudações foi não esquecer de repassá-las a todos que desejarem. Como esse número tende ao infinito, uma cena excessivamente longa pareceria entediante. Decidi me limitar apenas àqueles com quem cruzava há um ano. Nomes coletados em um arquivo de texto como eles vieram à mente. Claro, depois de concluir o trabalho, acabei me esquecendo de mencionar muitas pessoas.
Corredor
Havia um desejo de fazer algum tipo de cena com uma perspectiva, como um túnel clássico. Túneis clássicos ou um verdadeiro rakester
3D Wolfenstein desapareceram devido à complexidade. Além disso, o
NES já possui vários rakasters reais, incluindo texturas, mas todos parecem pouco impressionantes devido à velocidade extremamente baixa.
Estou muito interessado em gráficos pseudo-tridimensionais nos primeiros jogos e, entre os desenvolvimentos antigos, já havia um corredor de sprite com animação suave de curvas, inspirado no jogo
Zig Zag para o
ZX Spectrum . Foi decidido usá-lo. Como o corredor abstrato em si não é muito interessante, foi inventada uma trama interna da cena com Mario e o humor do banheiro, que o completa logicamente, assim como a demo como um todo. A cena foi feita pela última vez e, apesar do uso de espaços em branco, o trabalho levou mais de 11 horas seguidas, sem contar o trabalho preparatório durante o planejamento.
Todos os quadros de movimento são rastreados manualmente no Gale. Este é o único efeito na demonstração, atingindo uma velocidade abaixo de 60 quadros por segundo, embora possa funcionar nessa velocidade sem problemas. Por razões de legibilidade visual e sincronização com a música ao longo do corredor, a taxa de atualização da tela foi limitada a 30 quadros por segundo, como alternativa à adição de fases intermediárias de movimento, para a preparação da qual não havia mais tempo.
Os quadros gráficos usavam dois conjuntos de peças. Nos momentos necessários da animação, a camada de fundo é atualizada, o conjunto de gráficos desejado é conectado e duas cores são definidas em duas paletas (para a metade superior e inferior da tela), pois ao girar 90 graus as cores das paredes mudam de lugar.
As placas de bloco de animação são primeiro copiadas para a RAM por um código em um banco fixo de um dos dois bancos inferiores do plug-in da ROM. Durante a exibição da varredura imediatamente abaixo da janela exibida do efeito, a renderização é desativada e os dados são transferidos da RAM para a memória de vídeo. Desativar a renderização também serve como o limite inferior do recorte visual para o sprite de Mario.
Legendas
Essa cena foi uma das primeiras, depois das barras coloridas, com base no código de um dos projetos antigos. Ele já tinha suporte para duas fontes, paletas diferentes e lentidões no final. Para a demonstração, novas fontes foram desenhadas, usadas em todos os lugares, e um efeito foi adicionado nas bordas da tela.
No começo, eu queria fazer as bordas escurecerem suavemente, mas durante os experimentos preliminares tentei opções com deslocamento de linha horizontal, gostei do resultado e decidi não gastar mais tempo. Um leve sombreamento é adicionado usando o recurso controverso do
controlador de vídeo
NES , silenciamento de ganho de componentes de cores. A controvérsia reside no fato de que em diferentes versões regionais e clones do console, essa função funciona de maneira diferente, mas nesta aplicação não deve haver problemas especiais (sem contar a chamada
PPU RGB , onde as bordas serão preenchidas com branco).
Ver
Por volta da época em que a cena da legenda estava sendo feita, a ideia dessa cena surgiu espontaneamente. A idéia inicial era inseri-lo em um momento aleatório, mas no final se encaixou com sucesso no final. Apesar da curta duração, a cena consiste em três elementos: simulando a escala do sprite, aumentando o número de tons de cinza alternando dois quadros e reproduzindo programaticamente uma amostra de
DPCM .
Para simular o dimensionamento, é usado o fato de que todos os sprites grandes do
NES são compostos de pequenos, neste caso 8x16 em tamanho. Se você trocá-las uma em relação à outra, poderá obter o efeito de escala ou distorção, o que parece bastante decente com pequenos valores de alterações. Para esse efeito, você precisa multiplicar o deslocamento de cada sprite do centro por uma escala, mas como o processador
NES não consegue lidar com um grande número de multiplicações pares, o truque é aplicado - no início do quadro, a grade de coordenadas ao longo dos eixos X e Y é considerada, e a saída do sprite usa esses valores pré-calculados . Assim, o número de multiplicações necessárias é reduzido significativamente - com um spray composto de 8x8 elementos (64 sprites), são necessárias apenas 16 (8 + 8) multiplicações em vez de 128 (8 * 8 * 2).
O NES pode exibir apenas 4 tons de cinza, incluindo branco e preto. O efeito imita 7 gradações: se você exibir um pixel branco e branco no quadro, ele será branco, se cinza e cinza será cinza, e se você alternar branco e cinza, visualmente parecerá uma gradação intermediária entre branco e cinza. A principal dificuldade novamente é a preparação de gráficos, ou seja, dois semi-quadros da imagem, que foram executados por várias manipulações manuais no
Gale e no
GIMP . Para reduzir a tremulação, as linhas dos meios quadros alternam.


A reprodução programática do
DPCM foi necessária porque não havia espaço para a amostra em melhores formatos; o suporte de hardware não pôde reproduzir amostras da metade inferior da memória, mas não havia espaço para uma amostra desse tamanho na memória superior não comutável. O fragmento de som em si não é do protetor de tela original, mas um toque similar do conhecido jogo com acabamento cruel, soando no momento do acabamento real.
Cartão de memória
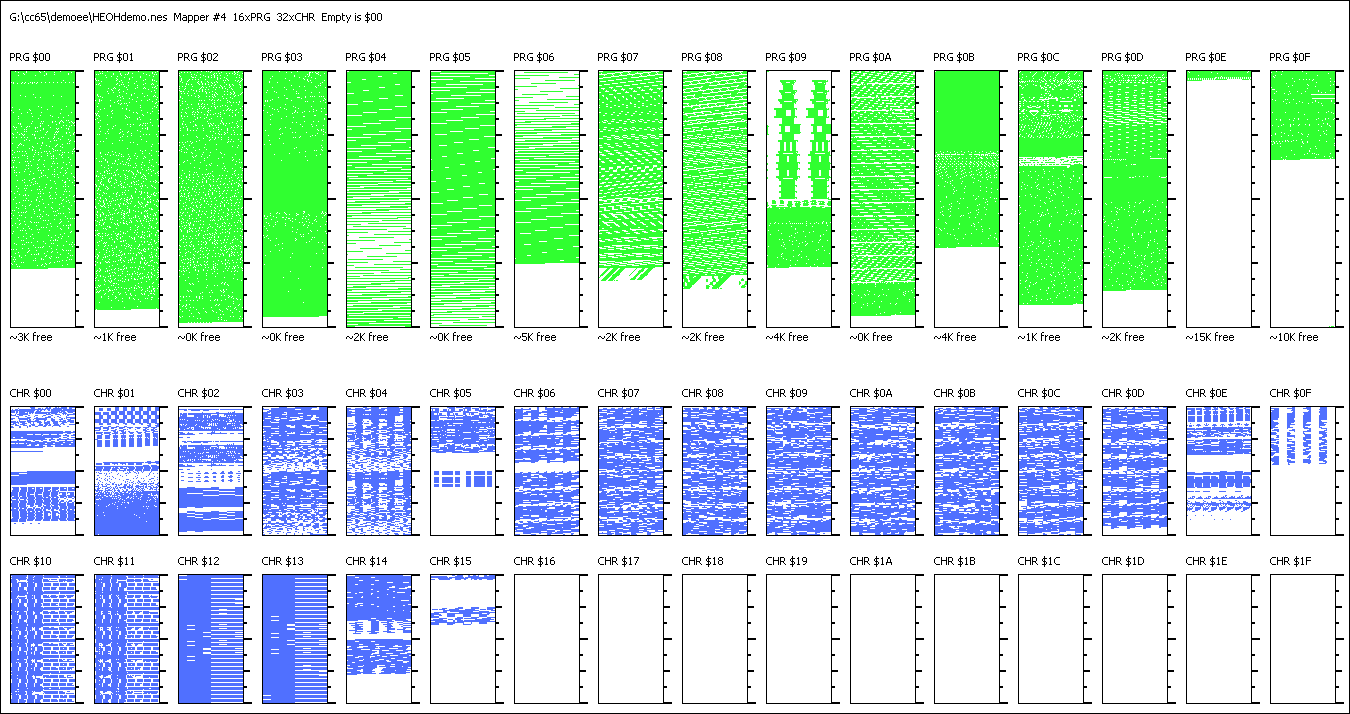
No desenvolvimento, o utilitário NES Space Checker era constantemente usado, o que visualiza o preenchimento de bancos de memória. É bastante interessante ver um bom exemplo do que e onde está dentro do programa.
 PRG00
PRG00 ...
PRG02 - dados musicais
PRG03 - amostra para uma cena com uma View
PRG04 ...
PRG06 - dados de animação de rotação de cartuchos
PRG07 - animação lado a lado no corredor
PRG08 - animação de rotação de ladrilhos no corredor
PRG09 - código da cena da torre
PRG0A - código de cena com um logotipo rotativo
PRG0B - código de cena com um nome e um corredor
PRG0C - código de cena com cartucho rotativo, Kirby, View, invaders, Pakman
PRG0D - código de cena com introduções, ruído, barras coloridas, legendas
PRG0E - o banco principal do código, contém apenas chamadas de todas as cenas
PRG0F - banco de código fixo, reprodutor de música, saída de sprite, manipuladores de interrupção
CHR00 - elefante bebê e azulejos para listras coloridas
CHR01 - fonte e ruído
CHR02 - Visualizar sprite e blocos de letras rotativas no nome
CHR03 -
Ladrilhos Kirby normais
CHR04 - Cheshire Kirby
TilesCHR05 - gráficos para uma cena com um cartucho rotativo
CHR06 ...
CHR0D - animação rotativa do logotipo
CHR0E - uma fonte para saudações e animação de blocos invasores
CHR0F - Pakman
TilesCHR10 ...
CHR13 - animação de textura de torre
CHR14 -
Azulejos de corredor
CHR15 -
Sprite Mario
CHR16 ...
CHR1F - não usado
Em vez de uma conclusão
Termino com um meme combinado: em qualquer situação incompreensível, escreva cenas de demonstração, senhores!