Hoje, as abordagens a seguir são amplamente usadas para descrever a interação do navegador e do servidor, como o OpenApi e GraphQL.
Neste artigo, falarei sobre nossa tentativa de criar uma API REST de tipo estatístico e evitar que a equipe front-end escreva código para escrever solicitações de dados, simplifique os testes e reduza o número de possíveis erros.

Essas ferramentas nos ajudam a:
- Projetar e modelar APIs para padrões baseados em especificações
- Crie código reutilizável e estável para sua API em quase qualquer idioma
- Melhore a experiência do desenvolvedor com a documentação interativa da API
- Execute facilmente testes funcionais em suas APIs.
- Crie e aplique as melhores diretrizes de estilo de API em sua arquitetura de API
A idéia principal da abordagem é que, tendo os mesmos tipos de dados no cliente e no servidor, é mais difícil para os desenvolvedores da equipe cometer um erro no cliente e, usando a geração de código, ele não precisará ser gravado, mantido e, consequentemente, coberto com testes de unidade.
O aplicativo frontend não será compilado se o comando cometer um erro nos tipos de dados que a API REST aceita / fornece.
Assim, tendo código estaticamente digitado no cliente, podemos nos livrar de erros estúpidos relacionados a tipos e ter certeza de que nosso código é totalmente compatível com a versão atual da API.
Para obter todas as vantagens acima de uma API de tipo estaticamente, precisamos usar um gerador de código que, de acordo com a especificação OpenAPI, possa gerar arquivos de descrição de tipo, para Typescript esses arquivos são * .d.ts.
Nosso projeto usa a arquitetura de microsserviço e todo o back-end é escrito em .NET. Por isso, usamos o NSwag para gerar clientes de API para o front-end / back-end. Essa ferramenta permite gerar documentos OpenAPI, que por sua vez já são usados para gerar o código do cliente.
Arquitetura
Em geral, o processo de geração de código consiste em vários estágios:
- Geração de documentos OpenAPI
- Gerando código usando um documento OpenAPI
No nosso caso, o back-end é escrito usando .Net e a principal linguagem de desenvolvimento C # se deve à escolha das ferramentas. Usamos a mesma ferramenta chamada NSwag para gerar documentos e clientes OpenAPI.
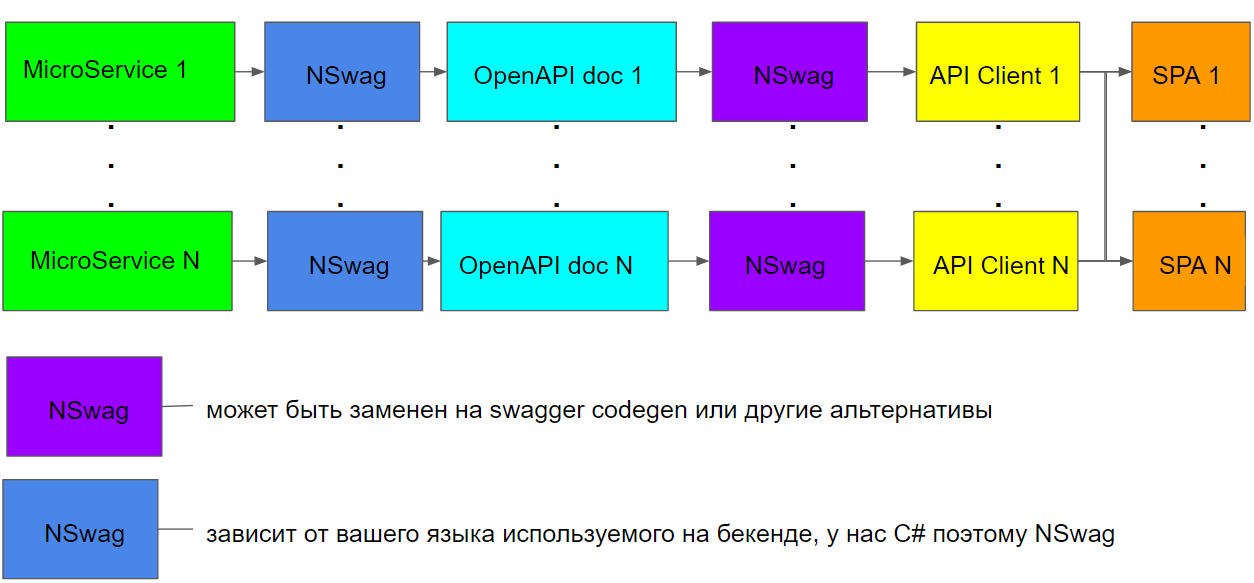
 Figura 1 Arquitetura de uma solução para gerar código de cliente restante
Figura 1 Arquitetura de uma solução para gerar código de cliente restanteA figura mostra:
- Microsserviço 1 ... N - microsserviços que fornecem API
- NSwag - gerando um documento OpenAPI a partir de um código de API de microsserviço (um microsserviço pode ser escrito em qualquer idioma para o qual haja uma ferramenta para gerar um documento OpenAPI)
- NSwag - gerando código da API do cliente para a documentação OpenAPI (existem muitas ferramentas que você pode escolher a que melhor se adequa à sua pilha de tecnologia)
- Documento OpenAPI - documentação OpenAPI gerada
- API Client 1 ... N - clientes que consomem dados da API (podem ser implementados em qualquer idioma que suporte o gerador para NSwag C # e Typescript)
- SPA 1 ... N - Aplicativo de front-end, no nosso caso React (NSwag suporta geração de clientes para AngularJS / Angular, React (busca), JQuery (Promise / Callback), Aurelia)
A sequência de ações é a seguinte:
- Marcar o controlador da API com a tag / atributo / decorador apropriado depende do idioma da API
- Gere documentação de código da API OpenAPI
- Gere código da API do cliente usando a documentação do OpenAPI
- Integrar o código da API do cliente em um aplicativo de API do consumidor de dados
A documentação
Para poder gerar código, precisamos descrever os tipos de valores aceitos / retornados do controlador de API. Neste exemplo, onde a linguagem C # é usada, usando o atributo SwaggerOperation, marcamos um método que retornará uma lista de todos os questionários no servidor, no código do cliente, um método para obter Os dados serão chamados GetAllQuestionnaires:
[HttpGet, Route("")] [SwaggerOperation(OperationId = "GetAllQuestionnaires")] [SuccessResponse(typeof(IEnumerable<QuestionnaireViewModel>))] public IEnumerable<QuestionnaireViewModel> Get() { var surveys = _questionnaireRepository.GetAll(); return surveys.Select(QuestionnaireViewModel.ToViewModel).ToArray(); }
Listagem 1 Exemplo de código C # que descreve um método de APIEm seguida, usando o NSwag, geramos automaticamente um documento OpenAPI que conterá todos os pontos de extremidade da API que foram marcados com os atributos correspondentes no código de back-end.
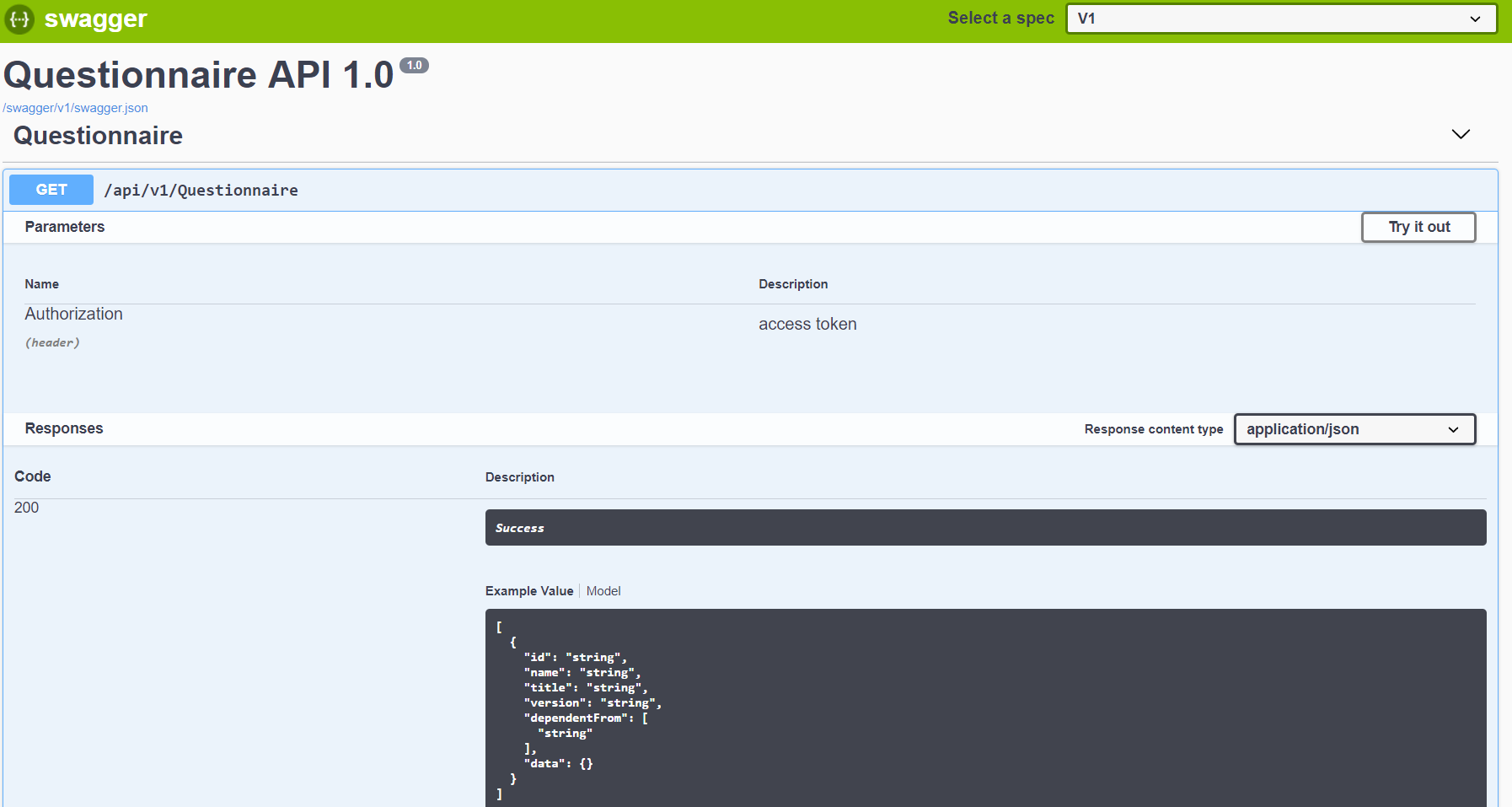
 Figura 2 Documento OpenAPI
Figura 2 Documento OpenAPIAssim, conseguimos criar documentação sempre atualizada e atualizada automaticamente de nossa API.
Digitação
A documentação do OpenAPI contém informações sobre os tipos de dados que serão enviados / recebidos pelo controlador de back-end. Portanto, no lado de front-end, podemos confiar totalmente nos tipos que o back-end nos fornece e não criar nossos próprios tipos, mas importá-los do código do cliente que foi gerado usando o documento OpenAPI.
Para o nosso exemplo, o documento contém informações sobre o tipo QuestionnaireViewModel (aqui a especificação é apresentada no formato HTML para facilitar a leitura)
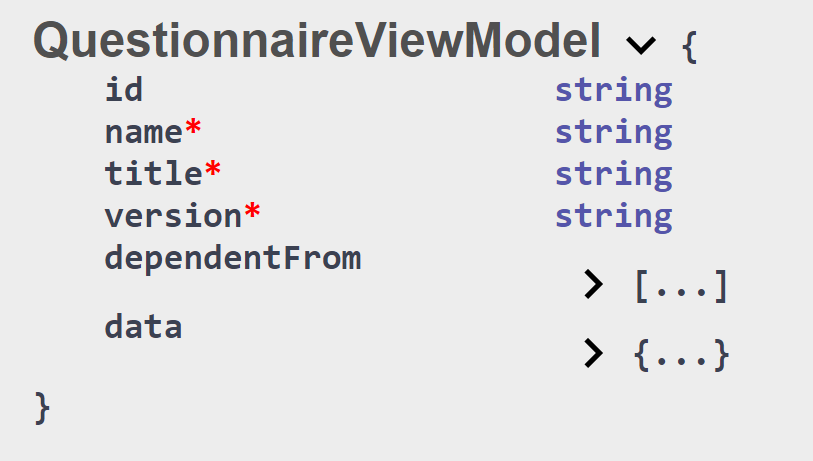
 Figura 3 Modelo de dados de exemplo em um documento OpenAPI
Figura 3 Modelo de dados de exemplo em um documento OpenAPIO próximo passo é passar essas informações para o código do aplicativo frontend.
Geração de código
Também usamos o NSwag para gerar o código da API do cliente. Na entrada, ele recebe um documento OpenAPI e gera o código da API do cliente de acordo com as configurações especificadas. Para a frente, ao lado do código recebido, adicionamos package.json e o enviamos para o nosso registro npm local.
Como você pode ver na lista de códigos de back-end (consulte a Listagem 1), marcamos o método do controlador usando o atributo
[SwaggerOperation(OperationId = "GetAllQuestionnaires")]
O OperationId especificado no atributo C # no nosso caso se tornará o nome do método do cliente.
 Figura 4 Um exemplo de uso da API do cliente gerada
Figura 4 Um exemplo de uso da API do cliente geradaAlém disso, após gerar o cliente, recebemos um arquivo d.ts que contém as descrições correspondentes dos tipos de dados, mostradas na figura abaixo.
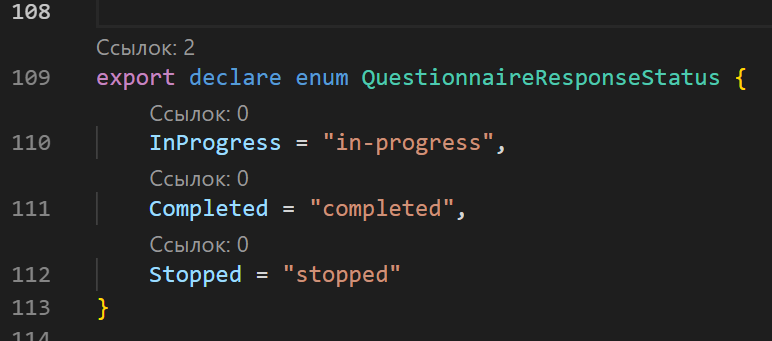
 Figura 5 Exemplo de descrição do tipo de dados no arquivo .d.ts
Figura 5 Exemplo de descrição do tipo de dados no arquivo .d.tsAgora, no código do aplicativo front-end, você pode usar tipos de dados que são exportados do código da API do cliente e usar o preenchimento automático no editor de código, um exemplo é mostrado na figura abaixo.
 Figura 6 Exemplo de uso de informações do tipo de dados da API do cliente
Figura 6 Exemplo de uso de informações do tipo de dados da API do clienteTodos os validadores de tipo de dados relevantes no Typescript também funcionam.
Um exemplo nas figuras abaixo.
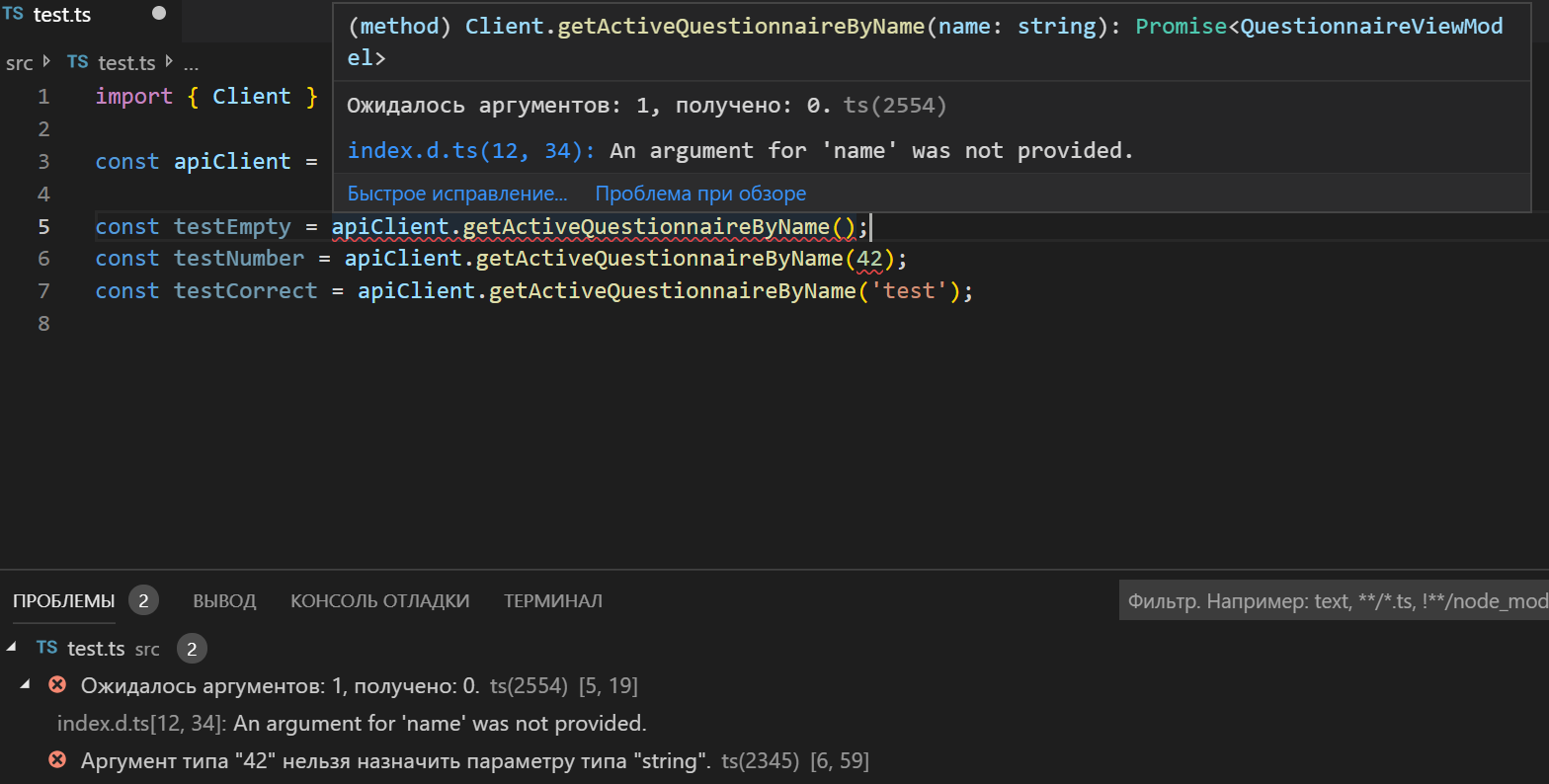
 Figura 7 Exemplo de validação do tipo de dados da API do cliente
Figura 7 Exemplo de validação do tipo de dados da API do cliente Figura 8 Exemplo de validação de tipo de dados da API do cliente
Figura 8 Exemplo de validação de tipo de dados da API do clienteConclusões
Depois de aplicar essa abordagem, recebemos as seguintes vantagens:
- Menos erros do tipo de dados
- Menos código, menos trabalho para depuração, teste, suporte
- Documentação sempre atualizada para todos os métodos de API para cada um dos microsserviços
- Capacidade de testar a automação da API
- Sistema de tipo unificado para front-end e back-end
Referências