Existem tipos de software, sem os quais algumas pessoas não podem viver, enquanto outros nem imaginam que algo assim exista e que alguém precise dele. Para mim, por muitos anos, esse programa foi o Macropool WebResearch , que me permitiu salvar, ler e organizar páginas da Web em uma espécie de biblioteca offline. Estou certo de que muitos leitores estão bem com uma coleção de links ou uma combinação de um navegador e uma pasta com um conjunto de documentos salvos. Eu gostaria de poder pelo menos marcar documentos como “lidos” ou “favoritos”, alternar rapidamente de um texto para outro e não depender da disponibilidade da Internet ou de um site específico. Acontece que há tempo para ler exatamente quando não há Internet (na estrada, por exemplo), e os links, infelizmente, costumam ter vida curta.
Aparentemente, os autores do WebResearch estavam contando com essas pessoas. Este programa estava repleto de uma ampla variedade de funções: catalogação por seções e tags, notas de edição, todos os tipos de exportação / importação e assim por diante. No entanto, por volta de 2013, o projeto parou de ser atualizado e o site do desenvolvedor também deixou de existir. Por vários anos, consegui montar esse cavalo, mas primeiro os plug-ins do navegador (disponíveis apenas para as versões do IE e FireFox) caíram e, em seguida, sites modernos pararam de ser exibidos normalmente no visualizador com base no antigo mecanismo do IE.

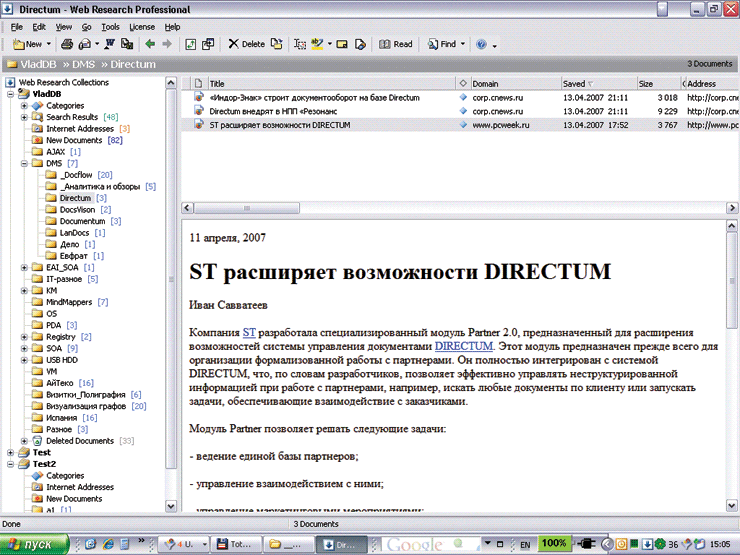
A janela principal do WebResearch, PC Week / RE No. 17 (575)
Estrada decepção
Assim que ficou claro que a substituição não podia ser evitada, comecei a procurar uma contraparte decente em segundo plano. Pareceu-me que não haveria dificuldades particulares, porque meus desejos são extremamente modestos. Eu estava pronto para me dar bem com apenas um pequeno subconjunto de ferramentas WebResearch, incluindo:
- Salvando páginas HTML do navegador usando a extensão;
- pelo menos ferramentas mínimas de catalogação (renomeação, organização de diretórios, tags);
- (preferencialmente) suporte para documentos PDF;
- qualquer maneira decente de sincronizar uma coleção com outros dispositivos.
Para minha surpresa, não consegui encontrar nada parecido, apesar de honestamente subir e descer a Internet e estudar cuidadosamente dezenas de programas de anotação adequados (com exceção do Evernote, onde funcionalidades semelhantes de descrição estão disponíveis apenas por assinatura). Até o momento, pelo menos de alguma forma eles satisfazem meus desejos, exceto nos projetos TagSpaces e myBase . Seu estudo, de um modo geral, é de certo interesse cultural.
O TagSpaces é um organizador da "moda-moda-juventude" da Electron, com um site bonito, layout adaptável e, é claro, um tema sombrio, onde sem ele. Ao mesmo tempo, o infeliz sumário da coleção com ícones arredondados ocupa metade da tela, mantendo no máximo vinte peças, e peças básicas como suporte a teclas de atalho ou renderização do documento que você está visualizando são escritas de acordo com o princípio residual. Como resultado, os documentos são exibidos de maneira torta e o trabalho com a coleção se transforma em um conjunto de exercícios chato e demorado com o mouse.
Seu antipode myBase vem do final dos anos 90: aqui, além de uma interface puramente funcional, temos um conjunto extremamente rico de configurações e funções. No entanto, o visualizador aqui ainda é o mesmo navegador baseado no IE antigo (o que já dificulta a leitura) e todos os documentos são armazenados em um banco de dados monolítico. Se você o colocar na pasta Dropbox, por exemplo (ainda não há outras maneiras de sincronizar com outros dispositivos), com a menor alteração na coleção, você deverá aguardar o download de centenas de megabytes de informações no servidor.
Ponto de viragem
Provavelmente, o conteúdo adicional da nota parece óbvio para o leitor: agora ofereceremos nossa própria bicicleta, que, é claro, será um corte acima de qualquer análogo existente. Como se sim, mas na verdade não. Eu realmente não aguentava as provações com myBase e TagSpaces e desenhei meu próprio gerenciador de documentos, um link para o qual trarei mais perto do fim. No entanto, esse pequeno projeto para necessidades pessoais não merece um artigo separado; Escrevo mais porque achei interessante compartilhar a experiência adquirida durante o trabalho e várias surpresas desagradáveis com as quais não pude contar.
Metas e objetivos
Para começar, tenho uma vida bastante estressante agora e simplesmente não há tempo para projetos de hobby de pleno direito. Portanto, desde o início, decidi que estava pronto para esculpir minha ferramenta a partir de qualquer componente que pudesse surgir, se isso acelerasse as coisas. Além disso, por enquanto, estou tentando implementar apenas um mínimo absoluto de funcionalidade, que não pode ser dispensada.
Como armazenar páginas da web em disco? Levando em conta os requisitos formulados anteriormente, pareceu-me que a escolha era pequena: o formato de salvar "página da web completa", ou seja, o principal arquivo e pasta HTML com recursos relacionados, ou o formato MHTML. A primeira opção imediatamente me pareceu menos preferível: não é ótimo ter lixo no disco de vários arquivos, dos quais é necessário extrair documentos significativos, filtrar o excesso durante a pesquisa e monitorar a integridade ao copiar. Quando tentei trabalhar com o TagSpaces, tive que salvar novamente todos os meus documentos para que o nome da pasta de recursos começasse com um ponto: o sistema os reconheceu como "oculto" e não o exibiu.
Esse problema está oculto no myBase, porque tudo está armazenado no banco de dados, mas no meu caso prevaleceu o princípio da simplicidade: eu realmente queria armazenar tudo na forma de arquivos comuns no disco para não precisar lidar com operações rotineiras como copiar, renomear, excluir e sincronizar .
O formato MHTML está passando por momentos difíceis. Uma maneira fácil de salvar o MHTML foi lançada para fora do Chrome neste verão , e eu nem sei o que agora deve armazenar páginas? É claro que a oportunidade ainda não desapareceu, existem extensões de terceiros, mas em geral isso é algum tipo de sinal ruim. Além disso, o salvamento no formato MHTML não é suportado no Chromium Embedded Framework , o que também não adiciona otimismo.
Paralelamente, comecei a procurar uma maneira fácil de salvar páginas do navegador na pasta especificada. Como resultado, consegui resolver os dois problemas com um pouco de sangue: deparei-me com um maravilhoso projeto SingleFile que pode salvar o conteúdo de uma página da web em um arquivo HTML independente separado. Isso é feito convertendo todos os recursos relacionados para o formato base64 e incorporando-o diretamente no HTML. É claro que, com isso, o tamanho do arquivo aumenta e o conteúdo parece um pouco inútil, mas, em geral, a abordagem parecia confiável e simples para mim, e eu decidi.
O SingleFile vem como uma extensão do navegador ou como um aplicativo de linha de comando. Agora eu apenas uso a extensão: é bastante conveniente, exceto pelo fato de você precisar selecionar manualmente a pasta de destino para salvar. No futuro, provavelmente tentarei finalizar o aplicativo para simplificar esse processo. Para chamar um aplicativo de terceiros do Chrome, você pode usar a extensão External Application Button - essa é outra descoberta útil. A propósito, o aplicativo já foi beneficiado: com sua ajuda, converti a coleção de pastas e arquivos do TagSpaces em um conjunto de documentos HTML independentes.
Aborrecimento com GUI e navegador
Pareceu-me que o Python é adequado para todos os tipos de operações simples com arquivos e strings, e como o wxWidgets é usado em um dos meus projetos de trabalho, a escolha do wxPython como a estrutura principal parecia lógica.
Além disso, depois de examinar os batentes com a exibição de páginas em outros programas, concluí por mim mesmo que a única maneira confiável de lidar com eles é introduzir um visualizador baseado em um navegador moderno, ou seja, Chrome ou Firefox, no programa.
Devo admitir que a última vez que tive que fazer algo assim cerca de 15 anos atrás, não esperava truques sujos. Acontece que "apenas colocar o navegador no formulário" é impossível: de alguma forma, a humanidade não conseguiu lidar de maneira confiável e universal com essa tarefa. Qualquer caixa de listagem ou botão no formulário pode ser colocada em qualquer estrutura da GUI e até gerar código de plataforma cruzada, e me pareceu que em 2019 a exibição do HTML também deveria ter sido um problema universalmente resolvido.
Verificou-se que no wxWidgets, por exemplo, o componente "navegador" padrão é um invólucro de plataforma cruzada sobre um "navegador" dependente do sistema, que no caso do Windows, por exemplo, significa Internet Explorer 7 , e a situação no Windows Forms não é melhor e versões novas que o IE9 estão disponíveis somente com a ajuda de manipulações de registro não triviais. Como você pode ver, nos últimos 15 anos não fui o único envolvido em outros assuntos - aqui também nada mudou.
Em seguida, tive uma escolha: alterar a estrutura ou procurar um componente alternativo para o navegador. Depois de hesitar, decidi tentar a segunda maneira primeiro e deparei-me rapidamente com um projeto Python CEF: ligações do Python para o Chromium Embedded Framework , projetadas especificamente para a tarefa de incorporar o Chromium em aplicativos Python.
Avalie a situação: Python é uma das linguagens de programação mais populares do mundo, o Chrome é essencialmente um monopolista no mercado de navegadores. Ao mesmo tempo, o CEF Python é realmente suportado pela energia de um indivíduo , sua força e saúde. Alguém realmente precisa mais disso?
No entanto, o CEF Python não me ajudou no final: embora mesmo o exemplo básico de integração com o wxWidgets do repositório do projeto seja claramente buggy, tentei mexer nele por mais tempo, mas não consegui resolver todos os problemas que surgissem. Eu nem vou me aprofundar no assunto, é improvável que ele mereça.
Estudei os componentes com base no Chromium Embedded Framework em mais detalhes e, finalmente, decidi experimentar a versão para C # . Como trabalho quase o tempo todo com o Windows, a perspectiva de abandonar a plataforma multiplataforma não me incomoda, em geral.
Depois de uma confusão inevitável no início, as coisas foram muito mais rápidas: a combinação de CefSharp e Windows Forms acabou ganhando, e eu pude resolver a maioria dos problemas técnicos sem problemas.
Sobre não testado
Você pode tentar implementar o FireFox em um aplicativo C # usando o componente Geckofx , mas não posso dizer nada sobre isso. O componente padrão do navegador Qt chamado QWebEngineView é baseado no Chromium , portanto, provavelmente não funcionará pior que o CefSharp.
Os fãs de Qt podem ficar tentados a comentar: eles dizem que eu aceitaria Qt, não teria problemas. É possível que sim, mas wxWidgets pode ser considerado, se não o primeiro, a segunda opção ao escolher uma estrutura de GUI para aplicativos em Python ou C ++. E, na minha humilde opinião, algo como um navegador deve ser incorporado em qualquer estrutura de GUI mais ou menos desenvolvida sem dançar com um pandeiro.
Biblioteca da Web
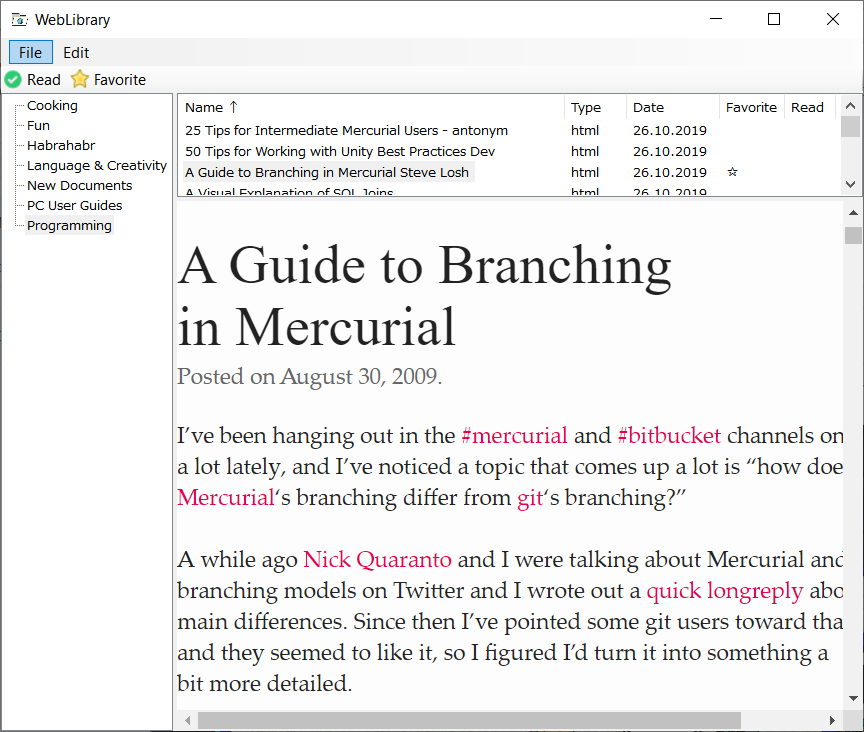
Voltemos, no entanto, à minha inscrição com o título de trabalho WebLibrary . Hoje, fica assim (drum roll) assim:

Além de uma interface limpa e concisa , apenas as funções mais básicas são implementadas aqui:
- Exibe qualquer diretório especificado no sistema como uma biblioteca de documentos.
- Veja documentos em uma janela do navegador. Navegando na lista da maneira usual (teclas do cursor, PgUp, PgDn, Home, End), rolando no navegador com as teclas Espaço e Shift + Espaço.
- Renomeie documentos.
- Marque os documentos como lidos ou selecionados usando teclas de atalho.
- Classifique documentos por qualquer campo.
- Atualizando a janela do aplicativo com quaisquer alterações na pasta da biblioteca.
- Salvando as configurações da janela na saída.
Tudo isso pode parecer uma funcionalidade trivial, mas, digamos, salvar tamanhos de coluna no TagSpaces ainda não é suportado - aparentemente, os autores têm prioridades diferentes.
O status (lido / selecionado) é simplesmente armazenado no nome do arquivo (o arquivo read doc.html renomeado para doc{R,S}.html ). A sincronização, como tal, não está implementada, mas apenas mantenho a biblioteca no Dropbox - no final, é apenas uma pasta com arquivos.
Existem planos para finalizar coisas simples, como mover e excluir arquivos, além de implementar a marcação com tags arbitrárias. Se alguém quiser ajudar, ficarei feliz.
Conclusões
O mais diferente. Como eu disse desde o início, é incrível como as ferramentas de uma pessoa podem ser diferentes das ferramentas de outra. É natural que eu use uma ferramenta como o WebResearch, e senti um desconforto quase físico por sua ausência. Ao mesmo tempo, aparentemente, tenho poucas pessoas que pensam da mesma forma; caso contrário, não haveria problema em encontrar análogos. Por outro lado, casos semelhantes ocorrem com muito mais software convencional: por exemplo, a Microsoft não atualiza a versão para desktop do OneNote, por isso tenho que usar a versão de 2016 e, mais cedo ou mais tarde, também terei que me mudar para outro lugar.
O que é ainda mais surpreendente é o quão difícil é navegar no cenário atual de bibliotecas e estruturas. Como resultado do meu serviço, raramente tenho que escrever aplicativos da área de trabalho do início ao fim e presumi que literalmente qualquer ferramenta para qualquer linguagem de programação seria adequada para minha tarefa (uma janela, três componentes, interações triviais). Vamos pegar qualquer coisa diretamente e fazê-lo em alguns dias.
Aconteceu que a realidade é muito menos favorável, e você pode encontrar um problema simplesmente do nada. Digamos que eu tenho dois divisores que podem ser usados para estender a janela do navegador. Portanto, restaurar sua posição após carregar no wxWidgets é extremamente difícil, porque o sistema os coloca na posição padrão depois de quase todos os eventos disponíveis para mim, e você precisa fazer todos os tipos de hackers para obter o que precisa. Quem teria adivinhado?
Por outro lado, é claro que, no Windows Forms, tudo é adaptado às "interfaces de negócios". Quase tudo o que era necessário acabou por ser acessível a partir da caixa: salvando / restaurando configurações do aplicativo e uma interface conveniente de componentes (digamos, eu não esperava que o componente TreeView pudesse receber o caminho completo da raiz para qualquer elemento filho como uma string) e ferramentas não triviais como um rastreador para alterar o conteúdo de uma pasta.
De qualquer forma, o tempo perdido não foi em vão, e o resultado pode ser considerado satisfatório; então, o que mais alguém poderia querer da vida, certo?