Recentemente, uma história engraçada aconteceu comigo. Fiz um projeto na Web e ampliei os recursos de um aplicativo existente, que meu pessoal usa na minha organização. Tudo parecia ótimo, fiquei feliz que o projeto foi lançado, ansioso por cartas de agradecimento.
Alguns dias após o primeiro lançamento, eu realmente comecei a receber cartas. Mas agradecimentos não foram observados neles. Gerentes, funcionários de recursos humanos e todos aqueles que tentaram usar meu programa escreveram para mim. Todos eles disseram que seu aplicativo não funciona corretamente.

Qual é o problema? Mas o fato é que, quando criei o projeto, testei no Chrome. Mas os usuários deste projeto usam constantemente o Firefox e o IE. Trabalhar com meu aplicativo não foi uma exceção. No final, fiquei completamente infeliz por o projeto, lançado alguns dias atrás, ter sido finalizado.
De fato, aqui os polyfills vieram em meu auxílio.
Polyfills
Um polyfill (polyfill ou polyfiller) é um pedaço de código (ou um determinado plug-in) que implementa o que o desenvolvedor espera entre os recursos padrão do navegador. Os polyfills permitem, por assim dizer, "suavizar" as irregularidades das APIs do navegador.
Em um ambiente da web, os polyfills geralmente são representados pelo código JavaScript. Esse código é usado para equipar navegadores herdados com recursos modernos aos quais esses navegadores não suportam.
Por exemplo, usando o polyfill, você pode simular a funcionalidade do elemento HTML do Canvas no Microsoft Internet Explorer 7. Para isso, o plug-in Silverlight é usado. O Polyfill pode ser usado para oferecer suporte a unidades de medida
rem em CSS, ou o atributo
text-shadow , ou qualquer outra coisa. As razões pelas quais os desenvolvedores não usam exclusivamente polyfills, não prestando atenção aos recursos internos dos navegadores, são que os recursos padrão dos navegadores fornecem melhor funcionalidade e maior desempenho. As implementações do navegador de várias APIs têm mais recursos do que os polyfills e funcionam mais rapidamente.
Às vezes, os polyfills são usados para resolver problemas associados ao fato de que diferentes navegadores implementam os mesmos recursos de maneiras diferentes. Esse polyfill interage com alguns navegadores, usando seus recursos não padrão, e dá a outros programas JavaScript acesso a certos mecanismos que estão em conformidade com os padrões. Deve-se notar que essas razões para o uso de polyfills hoje não são mais tão relevantes quanto antes. Os polyfills foram especialmente prevalentes nos dias do IE6, Netscape e NNav, quando cada navegador implementou os recursos JavaScript de maneira diferente dos outros.
Exemplo
Publiquei recentemente um
guia de desenvolvimento para um aplicativo que converte arquivos CSV e Excel em JSON usando JavaScript.
Aqui você pode ver o aplicativo finalizado.
Para lidar com o que falaremos mais adiante, você pode fazer tudo o que é discutido no
manual ou clonar meu repositório com o seguinte comando:
git clone https:
Eu recomendo usar o
VS Code no processo. Você pode iniciar o aplicativo Web localmente usando a extensão do VS Code
Live Server .
Vamos modificar esse aplicativo da web e examinar os problemas que surgem ao trabalhar com ele usando diferentes navegadores.
Crie uma ramificação
polyfill no repositório e alterne para ele:
git checkout -b polyfill
Vou investigar uma situação em que recebemos dados de dois ou mais arquivos CSV e, depois de processar os resultados das solicitações para as APIs correspondentes, produzimos esses dados em uma tabela HTML.
▍ Finalização do projeto
Crie um novo arquivo CSV (
team2.csv ) no diretório raiz do projeto, como resultado do qual deve haver dois arquivos.
Aqui está o arquivo que eu adicionei ao projeto.
script.js arquivo
script.js para que ele leia dados de 2 arquivos e exiba todos os dados em uma tabela HTML. Aqui está o meu
script.js :
Agora, depois de copiar o endereço da página, abra o projeto em todos os navegadores que você possui. No meu caso, eram o Internet Explorer, Firefox Mozilla, Microsoft Edge e Google Chrome. Verificou-se que o aplicativo parou de funcionar normalmente no Internet Explorer e no Microsoft Edge. Somente cabeçalhos foram exibidos lá.
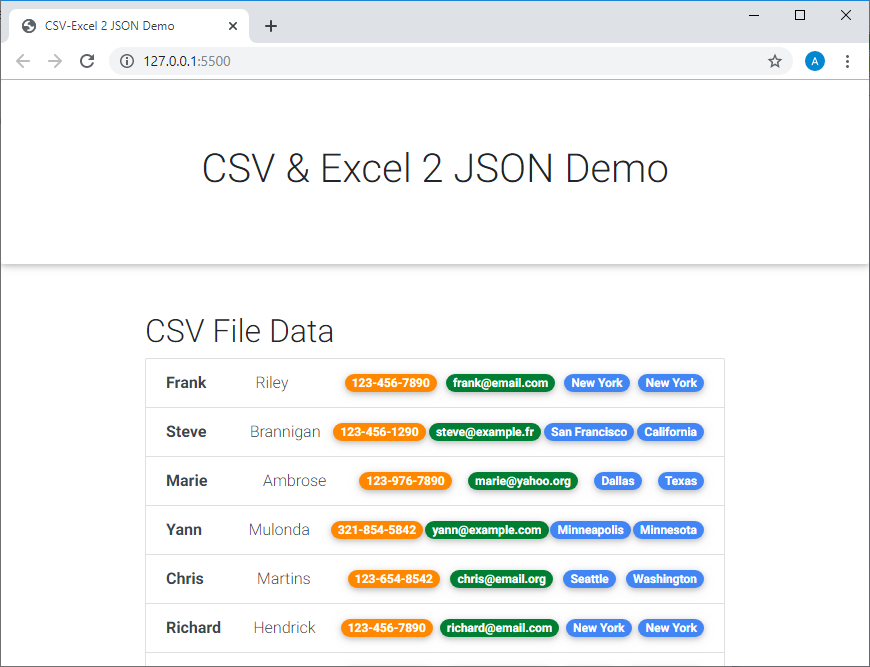
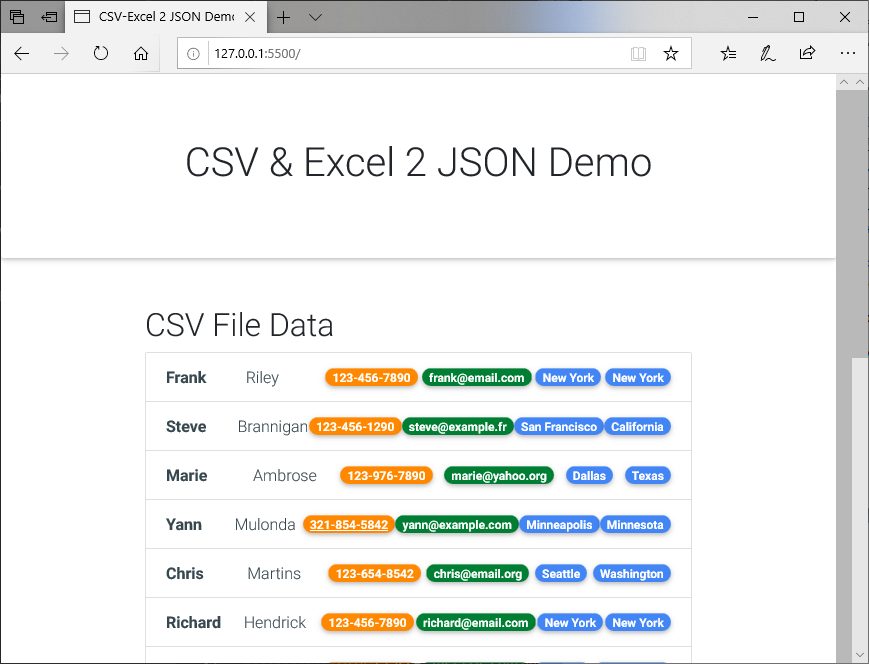
 Página de projeto do Chrome
Página de projeto do Chrome Página do Projeto Microsoft Edge
Página do Projeto Microsoft EdgeNão há dados na página exibidos por alguns navegadores por dois motivos:
- Eu usei promessas e retornos de chamada que nem todos os navegadores suportam. Por exemplo, entre esses navegadores estão o IE e o Edge.
- Eu usei o método de matriz
flat() para criar uma nova matriz "plana" a partir de uma matriz existente. Este método não é suportado por alguns navegadores. Entre eles, como no caso anterior, IE e Edge.
Aplicação de polyfills
Corrigimos o problema de promessas e retornos de chamada usando a biblioteca
Bluebird . Esta é uma implementação JS completa de mecanismos relacionados a promessas. A característica mais interessante da biblioteca Bluebird é que ela permite "sobrecarregar" outros módulos do Nó, processando-os para que você possa trabalhar com eles de forma assíncrona. Esse tipo de processamento pode ser aplicado ao código que usa retornos de chamada.
Faça o download da biblioteca Bluebird para a página usando o recurso CDN apropriado. Para fazer isso, coloque o seguinte no cabeçalho do arquivo
index.html (no elemento
head ):
<script src="https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.7.0/bluebird.min.js"></script>
Para corrigir o problema referente ao método da matriz
flat() , adicione o seguinte código na parte superior do arquivo
script.js :
Object.defineProperty(Array.prototype, 'flat', { value: function (depth) { depth = 1; return this.reduce( function (flat, toFlatten) { return flat.concat((Array.isArray(toFlatten) && (depth > 1)) ? toFlatten.flat(depth - 1) : toFlatten); }, [] ); }, configurable: true });
Agora o aplicativo deve funcionar em todos os navegadores conforme o esperado. Aqui, por exemplo, é como agora fica no Microsoft Edge.
 Página refinada do projeto no Microsoft Edge
Página refinada do projeto no Microsoft EdgeEu implantei este projeto
aqui . Você pode experimentar isso.
Se você não conseguiu fazer o projeto funcionar, consulte meu
repositório .
E aqui - por exemplo - mais alguns polyfills.
Sumário
Os polyfills eram especialmente relevantes antes, mas ainda hoje podem ajudar no desenvolvimento de projetos da web para vários navegadores. Esperamos que o exemplo dado aqui permita àqueles que não conheciam o polyfill dar uma nova olhada no problema de criar sites projetados para diferentes navegadores.
Caros leitores! Você usa polyfill?
