Na tradução deste artigo, o autor fornece várias dicas e truques que simplificarão a vida ao projetar o design da interface do usuário. O artigo fornece informações sobre recursos úteis e que economizam tempo de programas como Sketch, Adobe Illustrator, Figma, Adobe XD.

1. Usando o zoom no Sketch para evitar distorções

Você já tentou redimensionar um grupo de elementos no Sketch e depois disso ainda tinha alguns elementos distorcidos? É especialmente difícil dimensionar o texto, por exemplo, quando você arrasta os cantos dos elementos para aumentá-los ou diminuí-los.
No entanto, existe uma solução simples para esse problema irritante, que economiza muito tempo. Use a opção de dimensionamento, que não retornará mais a cada elemento individualmente e o redimensionará.

Para usar esse recurso, tudo que você precisa fazer é selecionar o elemento ou grupo de elementos cujo tamanho você deseja alterar e clicar em "Zoom" no menu ou pressionar
"CMD + K" . Depois disso, você pode definir a porcentagem ou o tamanho da escala e clicar em "OK"!
2. Usando o plug-in Craft para preencher automaticamente itens com conteúdo temporário
O
plug-in Craft do Invision para Sketch possui várias ferramentas de fluxo de trabalho muito legais. Uma ferramenta comum de economia de tempo é o preenchimento automático de dados.

Para usá-lo, tudo o que você precisa fazer é selecionar a imagem ou o texto no seu arquivo e, em seguida, selecionar o tipo de conteúdo que você deseja adicionar.
Essa ferramenta é excelente e elimina a necessidade de adicionar texto ala
lorem ipsum ou gastar tempo criando conteúdo temporário para os aplicativos que você cria.
3. Crie instantaneamente uma paleta de cores no Illustrator

Usando as ferramentas do Adobe Illustrator, você pode criar fácil e rapidamente uma paleta de cores. A ferramenta de mistura elimina a especulação associada à escolha dos valores de cores para sua paleta de design. Claro, existem outras ferramentas que podem resolver esse problema, mas, na minha opinião, esse método é o mais rápido.
Instruções para criar uma paleta:
 ⭡Etapa 1
⭡Etapa 1 : Crie dois retângulos. Pinte o primeiro retângulo na cor desejada usada na paleta e a outra cor em branco.
 2 Etapa 2
2 Etapa 2 : selecione os dois retângulos e abra as opções de mesclagem (
Objeto> Mistura> Opções de mesclagem). Em seguida, defina o espaçamento no campo "etapas especificadas" e insira o número de opções de cores necessárias.
 3 Etapa 3
3 Etapa 3 : selecione os dois retângulos, vá para (
Objeto> Mistura> Criar ou pressione
Option + CMD + B ) - e a paleta está pronta!
4. Arrume e alinhamento inteligente

Arrumar é um dos meus recursos favoritos no Sketch e no Figma. Se eu tiver um grupo de elementos que precisam ser alinhados na lista ou na grade, posso selecioná-los e clicar no ícone azul com a imagem no canto. No Sketch, clique em "Arrumado" no canto superior direito. Em seguida, enquanto mantém pressionada a tecla Shift, arraste o recuo entre os elementos para o valor desejado.

O alinhamento inteligente no Sketch e no Figma é outro ótimo recurso. Se eu tiver uma grade de elementos, posso trocar rapidamente as posições dos objetos clicando no centro do círculo e arrastando o elemento para um novo local. Claro, simples, rápido e eficaz.
5. Reconhecimento instantâneo de qualquer fonte

Às vezes, enquanto navega na web, encontro uma boa fonte de que gosto. Em vez de verificar o código-fonte para especificações de fonte, eu uso uma extensão do Chrome chamada
WhatFont .
Sempre que vejo uma fonte de que gosto, clico no ícone de extensão do Chrome e posso determinar imediatamente que tipo de fonte é essa. Pesquiso no Google e, se for gratuito, faço o download.
6. Usando os campos de entrada de permissão e posicionamento, como em uma calculadora
Se você ainda não sabe disso, aqui estão as informações a seguir - você pode executar cálculos em qualquer um dos campos de entrada no Sketch. Os cálculos também funcionam no XD, Figma e na maioria das outras ferramentas de design.
Por exemplo, se eu tiver um retângulo de 100 pixels de largura, posso inserir rapidamente 100/2 no campo de largura e reduzirá meu objeto para 50 pixels. Obviamente, este é um exemplo simples, mas quando você precisa dimensionar um tamanho que você não pode contar rapidamente, essa função economiza tempo suficiente, especialmente se houver muitos objetos.

Os cálculos podem ser úteis sempre que você precisar dobrar o tamanho de um objeto (* 2) ou reduzir o objeto pela metade (/ 2).
7. Alterando a opacidade de um objeto pressionando uma tecla numérica
Os atalhos de teclado para opacidade economizam bastante tempo quando você precisa alterar os objetos de opacidade no arquivo de design.
Para usar esse método, tudo o que você precisa fazer é selecionar um objeto e pressionar qualquer número no teclado ('1' .. '9'), e a opacidade é ajustada instantaneamente. Deseja que seja 70% de opacidade? Pressione 7 no teclado e pronto!
Este método funciona praticamente em todos os principais programas de design.
8. Layout de esboço inteligente

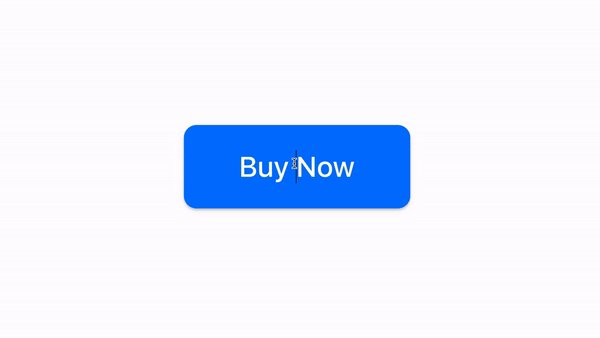
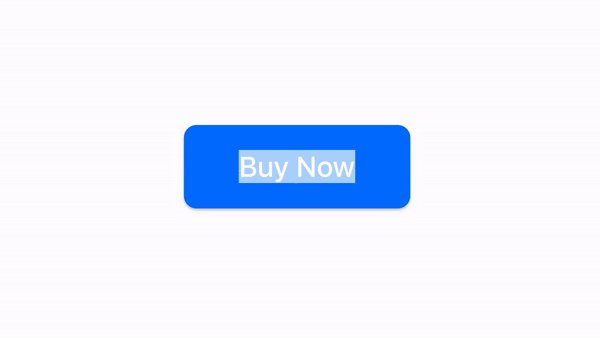
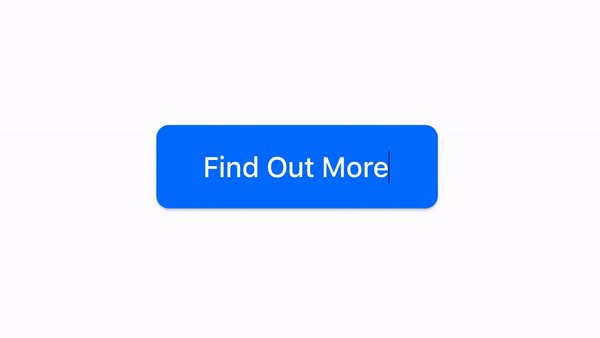
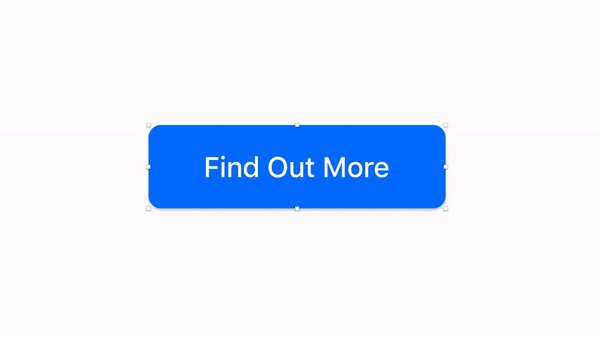
O layout inteligente permite ajustar o conteúdo do personagem sem alterar o recuo especificado anteriormente.

Para usar esta função, você precisa criar um layout, clicar, criar um símbolo e ajustar o layout para atender às suas preferências. Para os estilos de botão, defino o layout para o ajuste horizontal no centro.
Graças a esse recurso, existem muitas oportunidades para melhorar seu fluxo de trabalho. Para descobrir como você pode tirar o máximo proveito disso, consulte o
Blog do
Sketch .
9. Usando o Iconjar para organizar ícones
 Iconjar
Iconjar é um aplicativo simples que permite organizar e armazenar bibliotecas de ícones. Isso evita que você precise baixar ícones sempre que precisar.
Sempre que preciso de um ícone, ele está localizado diretamente no Iconjar.
Funciona de maneira bem simples: em primeiro lugar, encontro uma biblioteca de ícones de que gosto.
Em seguida, carrego esta biblioteca e a coloco no Iconjar e, em seguida, nomeio essa biblioteca.

Com os ícones armazenados no Iconjar, você pode procurá-los rapidamente em sua biblioteca e arrastar o ícone desejado diretamente para o arquivo de design.
Esperamos que esta lista de dicas e truques tenha sido útil para você, compartilhe seus truques nos comentários que podem economizar tempo durante o processo de design.