As empresas que rastreiam a atividade do usuário na Internet precisam de uma identificação confiável de cada pessoa sem o seu conhecimento. A impressão digital através de um navegador se encaixa perfeitamente. Ninguém notará se a página da Web solicitar desenhar um fragmento gráfico na tela ou gerar um sinal sonoro de volume zero, medindo os parâmetros de resposta.
O método funciona por padrão em todos os navegadores, exceto o Tor. Não requer nenhuma permissão de usuário.
Rastreamento total

Recentemente, a jornalista Kashmir Hill do NY Times descobriu que alguma empresa pouco conhecida Sift
havia acumulado dossiês de 400 páginas . Há uma lista de compras há vários anos, todas as mensagens para os hosts do Airbnb, a carteira da Coinbase lança logon em um telefone celular, endereços IP, pedidos de pizzas para iPhone e muito mais. Uma coleção semelhante é conduzida por várias empresas de pontuação. Eles levam em conta até 16.000 fatores ao compilar uma "classificação de confiança" para cada usuário. Os rastreadores de peneiramento são instalados em
34.000 sites e aplicativos móveis .
Como os cookies e scripts de rastreamento nem sempre funcionam bem ou estão desativados no cliente, o rastreamento de usuários é complementado pela impressão digital - este é um conjunto de métodos para obter uma "impressão digital" exclusiva do navegador / sistema. A lista de fontes instaladas, plugins, resolução de tela e outros parâmetros no total fornece bits de informações suficientes para obter um ID exclusivo.
A impressão digital através da tela funciona bem.
Impressão digital por meio da API do Canvas
A página da web instrui o navegador a desenhar um objeto gráfico a partir de vários elementos.
<canvas class="canvas"></canvas>
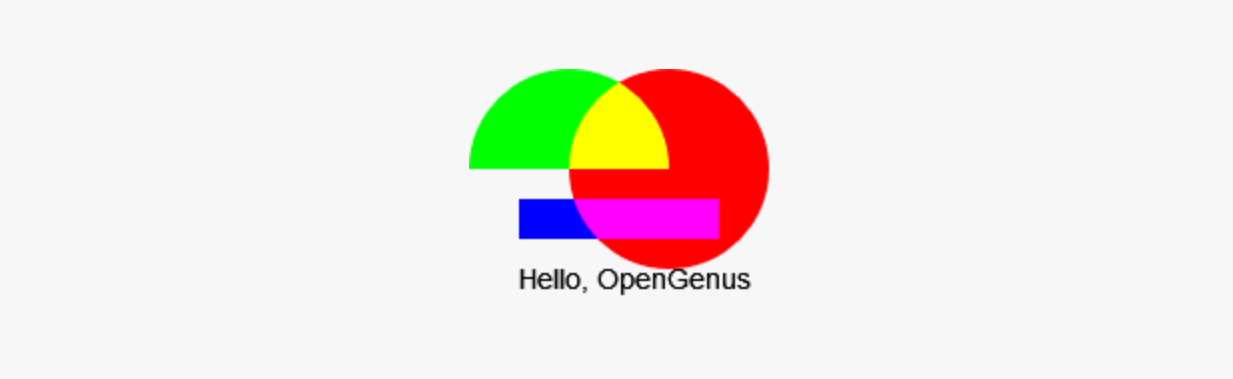
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
O resultado é algo como isto:

Uma função da
API do Canvas chamada
toDataURL () retorna um URI com dados que correspondem a este resultado:
console.log(canvas.toDataURL());
Esse URI é diferente em sistemas diferentes. Em seguida, é hash e usado junto com os outros bits de dados que compõem a impressão digital exclusiva do sistema. Entre outras coisas:
- fontes instaladas (cerca de 4,37 bits de informações de identificação);
- plugins instalados no navegador (3,08 bits);
- Cabeçalhos HTTP_ACCEPT (16,85 bits)
- agente do usuário;
- linguagem
- fuso horário
- tamanho da tela
- câmera e microfone;
- Versão do SO
- e outros
O hash da impressão digital da tela adiciona 4,76 bits adicionais de informações de identificação. O hash de impressão digital do WebGL é de 4,36 bits.
Teste de impressão digitalRecentemente, além de um conjunto de parâmetros, outro foi adicionado: uma
impressão digital de áudio por meio da API AudioContext .
Em 2016, esse método de identificação já era
usado por centenas de sites como Expedia, Hotels.com e outros.
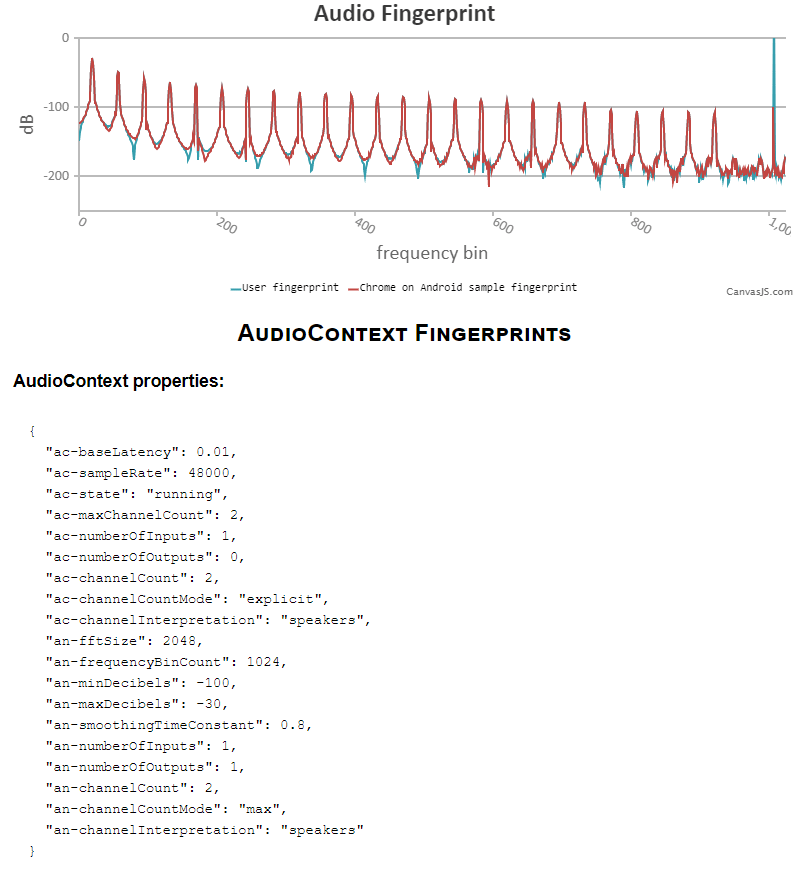
Impressão digital através da API AudioContext
O algoritmo de ações é o mesmo: o navegador executa a tarefa e registramos o resultado da execução e calculamos um hash exclusivo (impressão digital), somente nesse caso os dados são extraídos da pilha de áudio. Em vez da API Canvas, a
API AudioContext está sendo acessada, é a API de áudio da Web suportada por todos os navegadores modernos.
O navegador gera um sinal de áudio de baixa frequência, que é processado levando em consideração as configurações de som e o equipamento instalado no dispositivo. Nesse caso, nenhum som é gravado ou reproduzido. Alto-falantes e microfone não estão envolvidos.
A vantagem desse método de impressão digital é que ele é independente do navegador, para que ele possa rastrear o usuário mesmo depois de mudar do Chrome para o Firefox, depois para o Opera e assim por diante.
Teste de impressão digital via API AudioContext
Como obter uma impressão digital,
passo a passo :
- Primeiro, você precisa criar uma matriz para armazenar os valores de frequência.
let freq_data = [];
- Em seguida, um objeto AudioContext e vários nós são criados para gerar um sinal e coletar informações usando os métodos internos do objeto AudioContext.
- Desligue o volume e conecte os nós um ao outro.
- Usando
ScriptProcessorNode , criamos uma função que coleta dados de frequência durante o processamento de áudio.
- Começamos a reproduzir o tom, para que o som seja gerado e processado de acordo com a função.
O resultado é algo como isto:
/ *
Saída:
[
-119.79788967947266, -119.29875891113281, -118.90072674835938,
-118.08164726269531, -117.02244567871094, -115.73435120521094,
-114.24555969238281, -112.56678771972656, -110.70404089034375,
-108.64968109130886, ...
]
* /
Essa combinação de valores é feita em hash para criar uma impressão digital, que é usada com outros bits de identificação.
Para se proteger contra esse rastreamento, você pode usar extensões como o
AudioContext Fingerprint Defender , que mistura ruído aleatório na impressão digital.
O NY Times fornece endereços de e-mail onde você pode entrar em contato com as empresas de rastreamento e solicitar que elas mostrem as informações coletadas sobre você.
- Zeta Global : formulário on - line
- Equação de varejo : returnactivityreport@theretailequation.com
- Risco : privacy@riskified.com
- Cliente : privacy@kustomer.com
- Sift : privacy@sift.com, o formulário on-line é desativado após a publicação do artigo
