 Esta lista foi compilada com base em vários dos meus artigos e notas sobre a criação de uma experiência do usuário em VR. O material foi criado como um tipo de conjunto de recomendações adicionais para os novos especialistas da Modum Lab que estão envolvidos na criação de sistemas de interação em projetos de RV (principalmente para o HTC Vive e soluções independentes). Antes de tudo, era necessário analisar tópicos como o uso de controladores, sistemas móveis, as especificidades do desenvolvimento de elementos de interface, visualização de avatares e problemas de imersão em geral.
Esta lista foi compilada com base em vários dos meus artigos e notas sobre a criação de uma experiência do usuário em VR. O material foi criado como um tipo de conjunto de recomendações adicionais para os novos especialistas da Modum Lab que estão envolvidos na criação de sistemas de interação em projetos de RV (principalmente para o HTC Vive e soluções independentes). Antes de tudo, era necessário analisar tópicos como o uso de controladores, sistemas móveis, as especificidades do desenvolvimento de elementos de interface, visualização de avatares e problemas de imersão em geral.Apresentando VR
1. Adicione uma pausa no início da simulação - deixe o usuário não fazer nada por alguns segundos na cena. Isso permitirá que uma pessoa se
adapte a um novo ambiente e navegue no espaço, e depois disso ele será capaz de se concentrar na tarefa. Não é necessário exigir que o usuário faça nada imediatamente - trata-se da falta de notificações, narração e animações. A própria aparência da cena pode ser mostrada gradualmente. Por exemplo, sair do desbotamento, reunir fragmentos ao redor do usuário e assim por diante são opções quando o ambiente virtual não aparece imediatamente diante dos seus olhos.
2. É possível pressionar os novos usuários para dar o primeiro passo real em VR. Portanto, junto com o treinamento para trabalhar com o sistema de movimento, por exemplo, teletransporte, você pode adicionar a tarefa do movimento físico usual na cena.
3. No início, os usuários podem não muito bem determinar a posição dos objetos por profundidade; portanto, no início, é melhor colocar elementos interativos para que estejam sempre à distância de um braço ou, inversamente, muito além da posição original da pessoa, para que fique claro que várias etapas precisam ser tomadas para o objeto.
Movendo
4. Na grande maioria dos casos, se os usuários estiverem em um projeto, então o desenvolvedor é o culpado. Existem muitas
discussões sobre esse tópico; um grande número de
variações dos sistemas de movimento no espaço virtual foi criado, incluindo várias soluções de nicho, por exemplo, para
tecnologia e desenvolvedores que continuam a
explorar esse problema.
Preste atenção ao estudo deste tópico, pois para tarefas diferentes, você pode escolher a maneira mais adequada de se mover no espaço. Nesse caso, a opção mais comum no momento é mover-se usando o teletransporte, ou seja, mover instantaneamente o usuário no espaço, indicando um ponto a ser movido usando o controlador ou a direção da vista. A segunda mecânica popular é todo tipo de variação de vôo.
Justificativa para as opções de uso e implementação de teletransporte em vários projetos:
5. O uso do teletransporte no projeto pode ser derrotado narrativamente, assim como geralmente constrói a
jogabilidade em torno dessa "limitação".
6. Na verdade, existem muitos tipos de teletransporte em si - este é teletransporte gratuito dentro de uma determinada área da cena, teletransporte para pontos especificados, efeitos instantâneos e indiretos (através de sombreamento, sequência de quadros, movimento rápido em linha reta para um determinado ponto), etc. . Tudo depende do projeto específico em que o processo de movimentação é implementado.
O teletransporte baseado em zona também
funciona e pode ser percebido muito mais facilmente do que o teletransporte clássico. É quando o usuário não pode se mover para qualquer ponto do espaço, mas para um conjunto específico de zonas definidas. Mas esses não são apenas pontos, a saber, áreas de espaço que correspondem à zona de rastreamento e a posição do usuário nela (o que leva a várias dificuldades no design das cenas).
7. Ao criar um sistema de teletransporte, vale a pena limitar a distância máxima de movimento usando um teletransporte. Devido ao fato de que, ao usar os óculos de realidade virtual pela primeira vez, os usuários frequentemente ficam confusos nos botões do controlador, podem acidentalmente se mover longas distâncias, o que causará desorientação constante no espaço - "onde estou e como cheguei aqui?"
8. Se você decidir implementar um sistema de movimento livre - a maneira clássica de controlar o movimento da câmera usando os botões no controlador, faça uma alternativa para a parte da platéia cujo aparelho vestibular não estará pronto para isso.
9. Com um sistema de movimento livre, o efeito da doença de movimento pode ser reduzido através da construção da estrutura da cena ou do nível do jogo, para que o usuário avance principalmente.
Exemplo de projeto usando um sistema de livre circulaçãoControladores, mãos e exibir conteúdo interativo
10. Se o controlador / mão tocar no objeto interativo, o objeto neste momento poderá ser destacado, indicando que já é possível ir para o próximo passo - faça-o.
11. Ao pegar um objeto interativo, o controlador / modelo da mão geralmente está oculto. Você não deve visualizar o controlador, que está meio imerso na geometria do objeto com o qual o usuário interage.
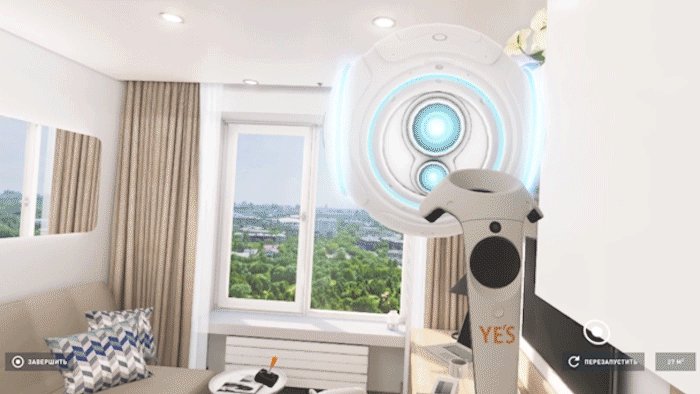
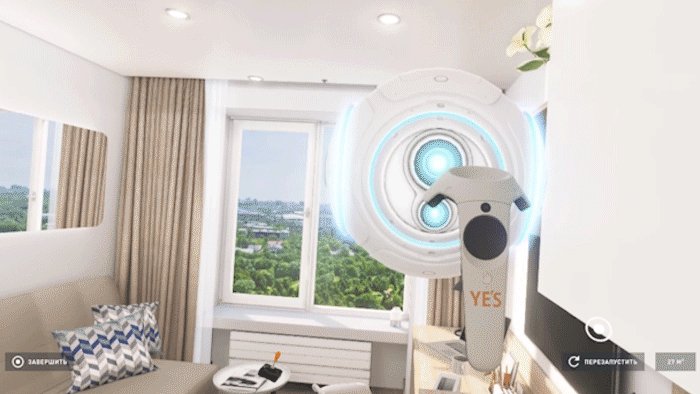
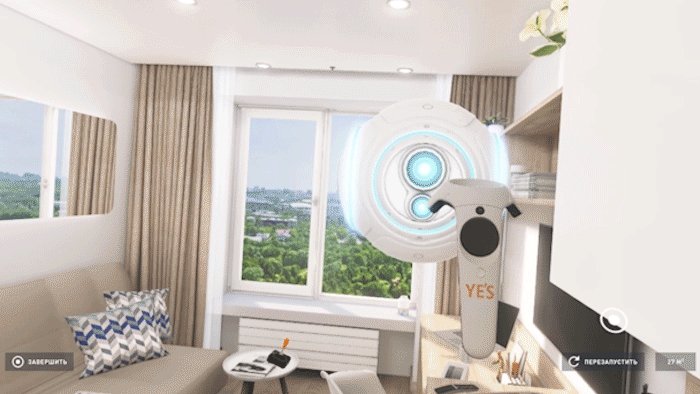
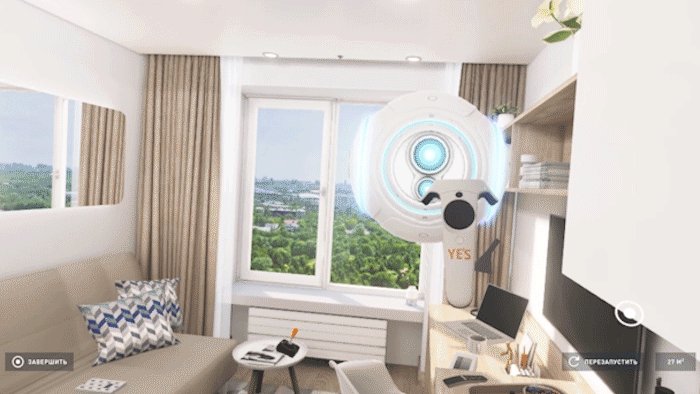
 Projeto de showroom virtual para o Grupo de Empresas Pioneer (doravante)12.
Projeto de showroom virtual para o Grupo de Empresas Pioneer (doravante)12. Se a interação ocorrer com a ajuda de modelos de mãos e quando você pega um objeto, as mãos permanecem visíveis, é necessário desenvolver um conjunto exclusivo de posições de pincel para vários objetos, para que cada objeto ou categoria de objetos pareça organicamente na mão. Deve-se levar em conta que isso exigirá certo tempo e custos financeiros com uma vantagem não totalmente óbvia sobre a opção anterior, quando o controlador ou a mão
desaparecer durante a captura do objeto (uma situação ligeiramente diferente pode ser com o Oculus Touch devido à sua ergonomia).
Gosto da opção com visualização constante das mãos mais da posição de se correlacionar com uma imagem específica de um avatar virtual. Mesmo simplesmente com a exibição das mãos, você pode indicar que lhe é oferecido um papel, por exemplo, um robô ou um fantasma. E se as mãos não desaparecerem ao interagir com objetos, essa conexão estará constantemente presente. Mas não tenho certeza se isso afeta o sentimento de nossas próprias mãos na RV de alguma forma mais forte do que se apenas visualizássemos objetos que seguramos com nossas mãos. Aqui está um exemplo do que os desenvolvedores do Job Simulator pensam sobre isso - youtu.be/hjc7AJwZ4DI?t=1795
13. Os botões laterais do controlador HTC Vive devem ser utilizados apenas quando for absolutamente necessário, mas é melhor não utilizá-lo. Estes são controles bastante óbvios neste sistema.
14. Quanto menos botões do controlador estiverem envolvidos no projeto, melhor. Por exemplo, você pode usar o método de captura baseado em zona para interagir com objetos com apenas um botão do controlador. Isso funciona em alguns casos quando você precisa mover objetos em uma área limitada (um mouse em um tapete em uma tabela que pode ser movida dentro do tapete no Job Simulator).
Em outros casos, você precisa desenvolver casos separados para essa condição. Por exemplo, uma entidade é introduzida no projeto - a área de captura e retorno de um objeto. Quando existe uma zona separada onde o objeto é capturado pressionando o gatilho e substituindo o controlador, após o qual o uso subsequente do gatilho aciona a lógica desse objeto. Ao retornar à zona de retorno por meio de um clique, o objeto permanece nessa área e o controlador é visualizado novamente. Essa abordagem reduzirá o número de botões usados para tipos semelhantes de ações (ativação de objeto - captura e uso). Caso contrário, é necessário colocar a captura de objeto funcional em um botão e usá-lo no outro, o que levantará questões sobre como lidar com outras ações, que também exigem botões, por exemplo, para teletransporte.
15. Se você visualizar suas mãos, é melhor vencer o final delas - entre na transparência ou use o efeito "luvas vazias" ao criar uma luva que toma a forma de uma mão, mas não há nada dentro se você olhar pelo lado do manguito.
Um exemplo de uma fatia convencional da geometria sem nenhum estilo Usando o fade (deixando em transparência) Exemplo de luva16. Não faça uma visualização realista das mãos, pois quase sempre não parece muito agradável.
Preste atenção ao tipo de mão que leva a chave17. A transparência das mãos resolve o problema da "efemeridade" - quando o usuário pode atravessar a geometria da cena com a mão. Além disso, no momento da interseção da geometria com uma mão opaca comum, você pode ultrapassar a borda de corte usando qualquer efeito (holograma, transparência na linha de corte etc.), isso também ameniza o problema de feedback.
18. A geração atual de controladores de movimento para VR tem uma vantagem muito poderosa sobre os dispositivos de entrada clássicos - um baixo limiar de entrada devido à simplicidade dos controladores de dispositivos e como eles são usados em projetos. Estamos falando de gestos naturais e movimentos do corpo. Por exemplo, pegamos uma rosquinha pelo controlador, levamos à nossa boca, reproduzimos a animação de morder uma peça e preenchemos a vida do personagem. Ou recarregar uma arma quando precisar retirar uma revista e instalar uma nova. Ou inicie o jogo através da instalação de uma fita cassete, salvando em um gravador e pressionando o botão Play. Além do fato de que essas ações são muito compreensíveis, uma vez que são usadas no mundo real, elas também se tornam uma parte mais substancial da jogabilidade e da nova experiência do usuário como um todo.
Mas há um problema interessante dessas soluções, não tanto no campo de jogos em VR, mas na direção que não é de jogos - isso é velocidade.
É necessário correlacionar os prós e contras de várias abordagens na estrutura do sistema de interação do usuário com o ambiente interativo em projetos específicos.
Em alguns casos, a velocidade será um fator decisivo (clicar em uma rosquinha usando um feixe de laser proveniente do controlador); em outro, o processo de interação física transferida do mundo real será importante (aproxime-se, levante a rosquinha com a mão e traga-a para o rosto, para que a animação alimentar seja reproduzida) . Por exemplo, a transição para métodos de controle mais abstratos pode ser justificada pela frequência de tais interações.
19. Os usuários querem interagir com tudo ao seu alcance, se parecer com um objeto que parece que você pode pegar ou clicar. É importante atender às suas expectativas, tendo em mente essa especificidade ao projetar e preencher objetos com uma cena. Por exemplo, para colocar apenas objetos interativos na zona de alcance, não para colocar objetos estáticos e interativos em uma área, etc.
Outra maneira de resolver esse problema é definir uma indicação visual clara para objetos interativos (marcadores animados que aparecem em objetos interativos à distância).
 20.
20. No momento em que você pressiona o botão de teleporte, é possível tornar visíveis vários indicadores de pontos de interesse em áreas que o usuário ainda não visitou.
21. A solução para o problema de levantar objetos no chão para que os usuários não batam nos controladores reais no chão real - se o objeto cair no chão, ele voa um pouco quando uma mão o alcança. É importante criar uma indicação visual adicional do processo de "levitação" do objeto, para que isso não desoriente o usuário.
Outra opção é tornar possível "magnetizar" objetos caídos quando o feixe do controlador estiver pairando sobre eles.
A versão clássica para simulações em que não é suposto mover-se com o objeto é redefinir a posição quando, ao cair no chão, o objeto aparece no local em que foi originalmente localizado.
Dicas
22. Um único incentivo para focar o usuário na área desejada na cena pode não ser suficiente; é melhor usar várias ferramentas ao mesmo tempo - animação na própria área, luz, indicação da área dos personagens, voz e texto e assim por diante. Também vale considerar que o comportamento dos objetos (animações) em uma cena atrai mais atenção do que a voz ou o texto.
23. As instruções para manipulações complexas com controladores são difíceis de perceber se o próprio controlador e os botões a serem pressionados não estiverem visíveis. Portanto, nos primeiros estágios de familiarização com a gerência, é melhor mostrá-los de uma forma ou de outra. Por exemplo, as mãos do usuário aparecem no modelo, substituem o pincel, os controladores são visualizados no espaço ao lado da mão / objeto capturado.
 24.
24. Os pop-ups em movimento funcionam bem quando uma janela em um local para pegar um objeto em sua mão se move visualmente para outro local onde esse objeto precisa ser instalado / movido.
Colocação de controles, menu principal
25. O menu principal é a primeira coisa que um usuário vê em um projeto, não pode ser colocado no vazio em um fundo preto; é melhor gastar um pouco de tempo em um ambiente abstrato, que já será melhor do que a ausência completa de qualquer espaço.
 Cena de carregamento da plataforma de simulações imersivas sem elementos de interface
Cena de carregamento da plataforma de simulações imersivas sem elementos de interfaceMas isso também nem sempre é suficiente. O menu pode refletir o conceito do projeto, no sentido literal do lobby antes de ir diretamente para a simulação. Nos jogos, isso é
usado há muito tempo, mas em todos os tipos de serviços, esse aspecto recebe pouca atenção.
26. Se a carga entre cenas durar muito tempo, é melhor alocar tempo para criar uma “sala de espera” - um espaço que possa ser visual e conceitualmente associado ao menu principal ou a outras cenas do projeto em que o usuário aguarde o carregamento do nível.
27. Associe a interface ao espaço da cena. Mesmo que esse seja o painel do menu principal suspenso no espaço, justifique sua existência no ambiente - ele pode ser um projetor que exibe um holograma na cena, reflexão ou luz do holograma nos elementos do ambiente e assim por diante.
O conceito de interfaces diegéticas é ideal para VR, aumentando o efeito da autenticidade do que está acontecendo ao redor devido à localização espacial e justificativa narrativa.
28. Ao criar o espaço de trabalho de um usuário para interação a longo prazo com elementos da interface, deve-se esquecer estereótipos de filmes de ficção científica como "Opinião da Minoria" - não coloque elementos interativos para interação com controladores no nível da visão - isso é muito cansativo para braços e ombros. Divida o espaço na área de informações no nível da parte superior do corpo e na área de interação no nível do abdômen do usuário, onde no primeiro caso todos os tipos de telas de status, notificações, campos de entrada serão localizados e no segundo - blocos interativos, teclados, itens de menu e assim por diante.
29. Só para esclarecer, é melhor esclarecer - evite anexar elementos da interface à câmera do usuário. Nesse caso, você pode colocar esses elementos a uma pequena distância em frente à câmera e definir a possibilidade de se mover atrás dela com alguma inércia.
30. Está longe de ser sempre adequado visualizar botões e outras ferramentas na forma de objetos reais no espaço da cena, como botões tridimensionais físicos, alavancas etc. Nos painéis virtuais, não há nada errado se o feedback de alta qualidade estiver configurado nas ações do usuário: os botões respondem à orientação, pressionando, por exemplo, são realçados, mudam de profundidade, respondem à pressão e assim por diante.
Os controles são convenientemente colocados ao redor dos controladores, como é feito no
Tilt Brush , a maneira de apresentar a interface na forma de um análogo de um tablet na mão, onde a interface 2D usual está localizada, é ainda mais intuitiva e compreensível para o usuário.
A relevância de uma solução depende das especificidades do projeto.
31. Muitas vezes, você pode encontrar uma solução com a colocação dos controles no pulso na forma de holograma ou algum tipo de painel semelhante a um relógio inteligente. É importante aqui não sobrecarregar a funcionalidade de uma unidade de interface - é difícil manter a mão no peso para interagir com elementos interativos. Esta solução é ótima para todos os tipos de notificações e conjuntos simples de ações.
Avatares em primeira pessoa
32. Quando se trata de visualizar o avatar de um usuário na primeira pessoa em qualquer estilo realista, ainda é a maneira padrão de exibir parcialmente o avatar quando apenas as partes do corpo exibidas são exibidas, ou seja, essencialmente apenas as mãos são visualizadas. Isso permite que você resolva o problema da incompatibilidade da posição do corpo real e virtual do usuário durante o movimento.
33. Existem projetos em que o avatar está em uma posição estática - por exemplo, em
corridas e outros simuladores. Nesse caso, é possível visualizar todo o corpo do avatar sem dificuldades especiais - o próprio usuário pode se ajustar à posição do personagem virtual, “sincronizando” os corpos reais e virtuais.
34. Sim, existem projetos sem sistemas adicionais de rastreamento corporal, nos quais todo o corpo do avatar é visualizado. Em alguns desses projetos, isso nem é tão terrível (geralmente são jogos de ação em que as inconsistências são suavizadas devido à dinâmica do jogo). Se, no entanto, você decidir visualizar o corpo inteiro do avatar na primeira pessoa, pense em criar o próprio avatar - personagens como robôs, personagens de desenhos animados podem amenizar a situação aqui.
Uma narrativa também ajudará aqui - se o sistema de rastreamento não permitir que o avatar virtual repita o movimento de todo o corpo real, como é o caso dos óculos da Oculus, Sony e HTC, você pode seguir o caminho inverso. I.e. não tente provar ao usuário que seu corpo virtual é real, mas designar o avatar, por exemplo, como parte do sistema de controle remoto com o qual o usuário interage, batendo-o visual e narrativamente.
, , “”, . , , , - , .
35. Ao personalizar seu avatar, ninguém ainda conseguiu uma solução melhor, como usar um espelho virtual . Mas existem outras alternativas, que vão desde o uso de itens de guarda-roupa ou EPI em simulações de segurança em "manequins" condicionais durante a seleção do conjunto correto dentro da estrutura do regulamento, terminando com painéis clássicos com objetos de inventário. Em qualquer caso, recomenda-se adicionar suporte sonoro ao usar o item - o som do tecido, luvas de proteção, capacetes, etc.Avatares e redes
36. O usuário em primeira pessoa vê apenas as mãos, mas outros usuários na cena podem ver o avatar totalmente visualizado do interlocutor, pois a incompatibilidade entre o movimento do corpo real e virtual não é tão crítica para o observador quanto para o proprietário do corpo virtual.37. Se falamos sobre o estilo de avatares para interação em rede, é melhor abandonar a imagem realista das pessoas, a fim de amenizar um possível problema com o "Vale Sinistro" devido a um conflito de movimento realista devido ao sistema de rastreamento e à falta de rastreamento de expressões faciais, olhos e outras partes do corpo. O uso de estilos visuais não fotorrealistas é mais apropriado aqui. Mas isso nem sempre será .. ( ) , . , . , , , , .
Um tópico separado é a visualização de avatares de rede em simulações de treinamento, mas requer discussão substantiva em cada caso específico.38. Além da visualização exagerada, os desenvolvedores geralmente tentam de várias maneiras superar o momento com rostos e expressões faciais de avatares de usuários, escondendo seus rostos com óculos, máscaras e trajes espaciais. Isso é feito para economizar recursos e compensar a impossibilidade de rastrear expressões faciais. Se ele se encaixa no conceito do projeto, é claro.39Se houver avatares de usuários com a possibilidade de comunicação por voz, deve haver um lipSink ou seu análogo para visualização da fala, quando o avatar tem uma boca oculta ou sua animação não é suposta. Uma das opções é destacar (novamente, se o estilo permitir) ou exibir um indicador adicional como um elemento da interface do usuário, que muitas vezes é duplicado mesmo na presença de um link labial.40. Há muitas maneiras de aumentar o efeito da presença social trabalhando nos avatares dos usuários:- Adicione animação piscante aos seus avatares - isso animará bastante os personagens da cena.
- Animações adicionais de acessórios que respondem ao movimento do corpo funcionam bem.
- , — , , . , , , .
41. Você não pode interromper o processo de movimentação de avatares de usuários. Se o rastreamento corporal for usado - os usuários veem como os avatares de outras pessoas se movem dependendo da posição dos controladores, não é possível interceptar movimentos nesse processo para reproduzir animações adicionais dos corpos dos avatares desconectados de uma pessoa real - isso funcionará para destruir o efeito da presença social.42. Se a principal funcionalidade de um projeto com interação de rede é a comunicação entre usuários (analógico de bate-papo) e o sistema móvel como um todo não é necessário nesta simulação, a opção mais eficaz é colocar os avatares em uma mesa onde todas as ferramentas de comunicação estão localizadas à distância .Diversos
43. Se a transição de uma cena para outra é inicializada pelo usuário, várias metáforas são frequentemente usadas para isso. Por exemplo, as esferas de níveis que o usuário leva com o controlador e traz para a cabeça, essencialmente penetrando em seu espaço. Outro exemplo são os óculos de realidade virtual dentro da realidade virtual, necessários para mudar para outro espaço.Esta é, por um lado, uma justificativa razoavelmente clara para a transição e, por outro, uma técnica imersiva.
44. O usuário é livre para se mover no espaço real de sua sala e é mais provável que cruze objetos virtuais. Uma das opções para superar essa situação é remover a “materialidade” da geometria cruzada para que não pareça sólida e estilizar o momento da interseção para que a fatia da geometria não pareça um bug:Isso é semelhante à situação com uma fatia da geometria do modelo da mão ao cruzar com objetos na cena.
Você também pode usar opcionalmente a estilização, mostrando a estrutura interna do objeto. Não necessariamente realista, possivelmente exagerado e cômico, se a configuração permitir.45. Às vezes, os usuários ultrapassam os limites da própria cena, por exemplo, através da parede de uma sala virtual. Nesses casos, na maioria das vezes a foto é simplesmente desbotada, às vezes o usuário é teleportado automaticamente de volta, e isso pode não ser uma opção muito boa devido à perda de orientação no espaço. Para evitar isso, existe uma solução bastante interessante do HUGE ROBOT como parte do projeto do Sistema de Locomoção da Liberdade.No momento da interseção, a grade do sistema de rastreamento é visualizada no espaço, mostrando a área física para mover e destacar a silhueta do objeto dentro do qual o usuário está.Mas ir além dos limites da cena pode ser derrotado como parte da narrativa, cenário ou até mesmo se tornar parte da mecânica do jogo.
Por exemplo, você pode colocar geometria de cena adicional atrás das paredes do nível do jogo, denominando o próprio nível como uma decoração. Ou você pode criar o efeito de mudar para outro espaço ao sair da cena, ou pode punir um jogador enquanto sai do espaço virtual depois de algum tempo (se ele não estiver acidentalmente atrás do muro e estiver tentando burlar as regras do jogo) - a única questão é a relevância dos dados recepções em um projeto específico.46Um caso especial de um tópico com um ambiente interativo refere-se ao desenvolvimento de casos para portas fechadas, pois existe um acordo tácito com o usuário de que, se uma porta tiver uma maçaneta, você poderá tentar abri-la. Uma maçaneta cai na porta, a porta se abre, mas há uma parede de tijolos ou uma grade estilizada de espaço tridimensional sem detalhes e assim por diante (se essas técnicas forem consistentes com o conceito do projeto).Essas pequenas coisas são um exemplo do nível de atenção necessário à experiência do usuário que aprimora a imersão.
47. Se você decidir usar a imagem já clássica de um robô-robô voando no espaço como assistente de acompanhamento, aqui estão algumas dicas de como torná-lo mais atraente e animado:
 48. O usuário na realidade virtual continua sendo ele mesmo, o jogo de um personagem é um role-playing game, e nesse ambiente virtual ele pode experimentar o papel do personagem, para o qual ele precisa estar preparado com antecedência, ou obter uma explicação razoável de como ele é ele mesmo. eu mesmo, acabei no espaço virtual - escrevi sobre isso em uma nota separada sobre quebrar a quarta parede na realidade virtual.Essa possibilidade de destruição completa da quarta parede pode ser usada em alguns projetos para melhorar a imersão na simulação - criar uma conexão entre o mundo real e o ambiente virtual, explicar como o usuário acabou nesse espaço, vencer a existência de óculos VR de forma narrativa e visual.49Em projetos de terceira pessoa em VR, é conveniente criar um sistema clássico de movimento e combate durante o movimento do personagem quando o jogador é um observador invisível, diretamente dentro do ambiente virtual. Aqui, o problema da doença de movimento também desaparece com as ações ativas do personagem na cena. Mudar para a primeira pessoa em tais projetos pode ocorrer em casos especiais - em diálogos ou ao interagir com o ambiente, por exemplo, resolvendo quebra-cabeças, como é feito no exclusivo para Oculus Rift Chronos e jogos similares.Umoutro exemplo incomum está relacionado ao desenvolvimento não relacionado a jogos . Implementamos a transição da primeira pessoa para a terceira pessoa no projeto de interação de rede do Vive ao teleportar o avatar do usuário para as cadeiras nas cenas.Durante o teletransporte para uma cadeira virtual, colocamos um avatar de usuário nela, e a câmera virtual - o ponto de vista - foi deslocada atrás do modelo de personagem na mesma altura da cabeça real do usuário, mas girando a câmera para que ela olhe na parte de trás da cabeça em busca de um avatar. Nesse modo, o usuário pode se mover separadamente de sua representação virtual, que não responde aos seus movimentos, até que ele decida se teleportar da cadeira para algum lugar da cena - então a sincronização entre o personagem e a câmera / usuário será restaurada.Essa maneira simples não interrompe a sincronização da câmera com a posição atual da cabeça e preserva a funcionalidade existente da possível localização de caracteres virtuais em cadeiras.
48. O usuário na realidade virtual continua sendo ele mesmo, o jogo de um personagem é um role-playing game, e nesse ambiente virtual ele pode experimentar o papel do personagem, para o qual ele precisa estar preparado com antecedência, ou obter uma explicação razoável de como ele é ele mesmo. eu mesmo, acabei no espaço virtual - escrevi sobre isso em uma nota separada sobre quebrar a quarta parede na realidade virtual.Essa possibilidade de destruição completa da quarta parede pode ser usada em alguns projetos para melhorar a imersão na simulação - criar uma conexão entre o mundo real e o ambiente virtual, explicar como o usuário acabou nesse espaço, vencer a existência de óculos VR de forma narrativa e visual.49Em projetos de terceira pessoa em VR, é conveniente criar um sistema clássico de movimento e combate durante o movimento do personagem quando o jogador é um observador invisível, diretamente dentro do ambiente virtual. Aqui, o problema da doença de movimento também desaparece com as ações ativas do personagem na cena. Mudar para a primeira pessoa em tais projetos pode ocorrer em casos especiais - em diálogos ou ao interagir com o ambiente, por exemplo, resolvendo quebra-cabeças, como é feito no exclusivo para Oculus Rift Chronos e jogos similares.Umoutro exemplo incomum está relacionado ao desenvolvimento não relacionado a jogos . Implementamos a transição da primeira pessoa para a terceira pessoa no projeto de interação de rede do Vive ao teleportar o avatar do usuário para as cadeiras nas cenas.Durante o teletransporte para uma cadeira virtual, colocamos um avatar de usuário nela, e a câmera virtual - o ponto de vista - foi deslocada atrás do modelo de personagem na mesma altura da cabeça real do usuário, mas girando a câmera para que ela olhe na parte de trás da cabeça em busca de um avatar. Nesse modo, o usuário pode se mover separadamente de sua representação virtual, que não responde aos seus movimentos, até que ele decida se teleportar da cadeira para algum lugar da cena - então a sincronização entre o personagem e a câmera / usuário será restaurada.Essa maneira simples não interrompe a sincronização da câmera com a posição atual da cabeça e preserva a funcionalidade existente da possível localização de caracteres virtuais em cadeiras.Este é um efeito bastante interessante, que não é encontrado em projetos com controle de terceiros predominante ao mudar para o primeiro - aqui você se acostuma a perceber uma cena virtual diretamente dos olhos do personagem, como se você se separasse do seu corpo virtual e começasse a percebê-la de lado, ficando para trás. na cadeira de avatar. Nesse caso, não há desorientação no espaço, como pode parecer - ao mesmo tempo tudo fica claro - quem você é, onde está e quem é o personagem à sua frente. Embora, além disso, ainda discutimos um indicador separado acima do avatar do usuário, foi ele quem, em geral, remove quaisquer riscos de perder o foco.
50. Separadamente, sobre o som de um pequeno conjunto de recomendações em um bloco.- , — , , — .
- . , , , , . , .
- — .
- O som pode trabalhar em conjunto com elementos orientadores, movendo-se no espaço da cena para focalizar o usuário na área desejada.
PS Inicialmente, o artigo foi publicado em um blog corporativo, mas acho que aqui em hubs temáticos também pode ser interessante para quem está familiarizado com o tópico de desenvolvimento de sistemas de interação para VR.