
Imagine que você está desenvolvendo um sistema para pesquisar dados. Ou um aplicativo de gerenciamento de energia. Ou um painel para vendedores de milho. Talvez você esteja desenvolvendo algo semelhante agora. Em todos os casos mencionados, as pessoas esperam tabelas. Não são aqueles sites inspiradores da moda, mas monstros com aparência de Excel, com centenas de células e interações complexas.
Nesse caso, o designer enfrenta muitos problemas. Por exemplo, combinando um design com estruturas de front-end existentes ou combatendo dados “inconvenientes” que destroem o layout. Superaremos esses problemas com as seguintes etapas: sistematizar as necessidades, tornar-se atômico e definir a interação.

Este artigo foi traduzido com o suporte da EDISON Software, uma empresa que desenvolve aplicativos e sites , e também lida com interfaces de usuário .
1. Sistematização das necessidades
Então, você entrevistou o público-alvo. Agora é hora de reunir suas necessidades e desejos e transformá-los em algo útil para o design. Por exemplo, um usuário disse: "Preciso ver como meus dados afetam outras partes do aplicativo". Ou, depois de ver como outra pessoa trabalha com software antigo, você percebe que ela usa atalhos de teclado e não toca no mouse. O que isso significa? Os primeiros requisitos do usuário estão relacionados à validação e prompts de entrada. Você precisará adicionar avisos e informações básicas à tabela. Ou desenvolva um sistema de cores significativas. Depende da área de assunto e do modelo mental. Observando o trabalho do segundo usuário, você começa a entender que precisa desenvolver todas as ações disponíveis no teclado. E você provavelmente precisa pensar em teclas de atalho mais especializadas do que apenas "Cmd + C" e "Cmd + V".
Como resultado, você terá uma lista das necessidades e desejos das pessoas. Perguntas abertas são úteis para descobrir necessidades reais e filtrar caprichos. Por exemplo: “O que ajuda você a trabalhar mais rápido? Como isso aumenta a eficiência do seu trabalho? O que mudará se você não puder fazer o X? "
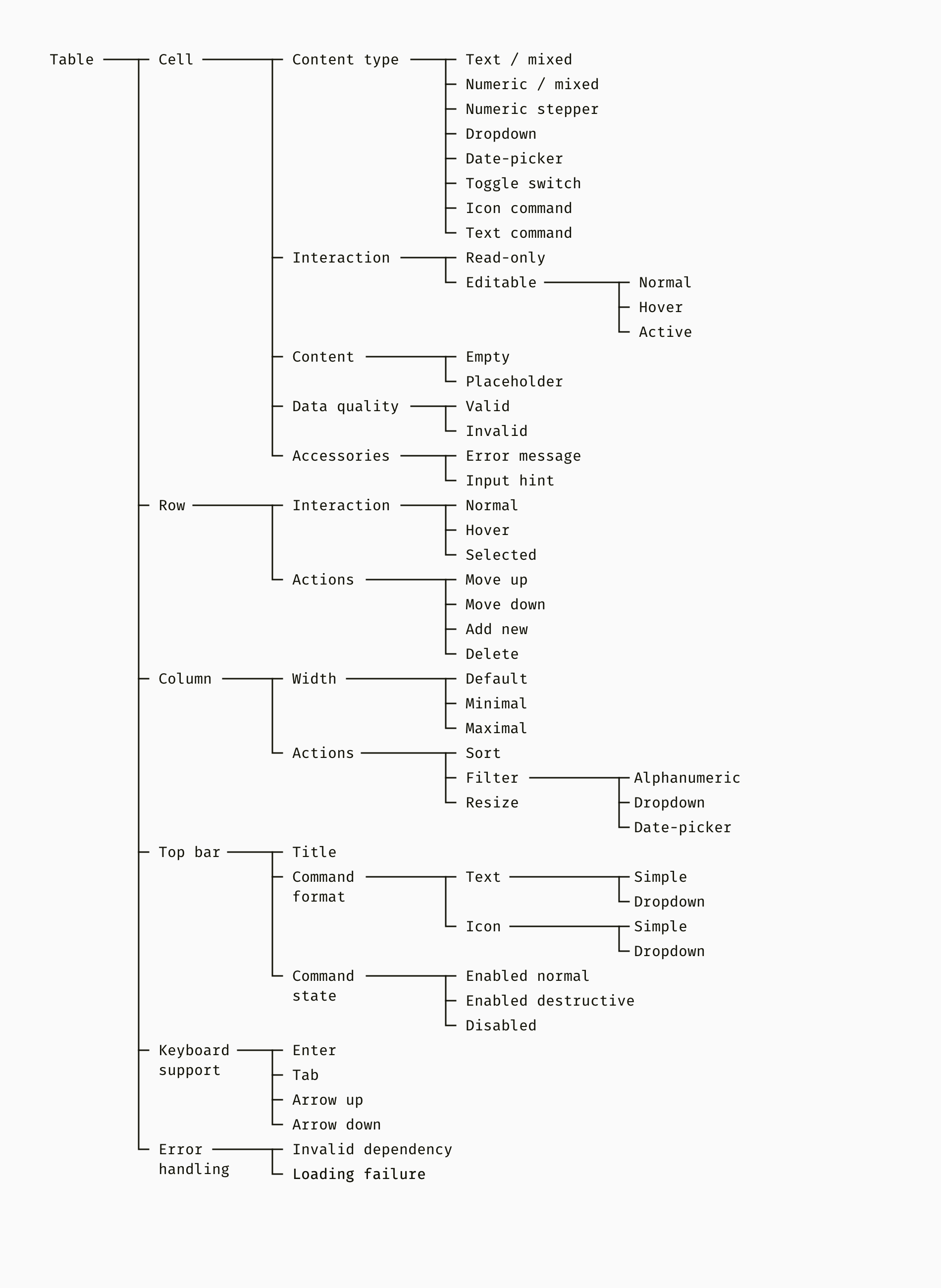
Agora é hora de criar uma estrutura lógica para sua tabela. O esquema do que ele contém e é capaz de fazer. Se você for diretamente para a criação de uma estrutura de arame ou a criação de um protótipo, iniciará o caminho difícil do redesenho infinito. Abaixo está um exemplo de onde você pode começar. Esta é uma árvore de recursos.

O menor bloco de construção de qualquer tabela é uma célula. As células são combinadas em linhas e colunas, que podem ter recursos específicos diferentes de outras células. E, finalmente, passamos a adições importantes à tabela, como painel superior, comandos do teclado, tratamento de erros etc.
Uma árvore de funções bem organizada também é útil para a equipe de desenvolvimento. Eles podem mapear recursos para recursos de front-end e encontrar a melhor maneira de transformar um projeto em código. Em um dos meus projetos, usamos a estrutura do material angular. Infelizmente, as tabelas da Angular eram muito simples. Encontramos a biblioteca Ag-Grid que suportava nossa funcionalidade, mas tinha uma limitação. Ela não teve a oportunidade de expandir a linha e colocar algo dentro. Identificamos esse problema e ajustamos o design com antecedência.
Subtotal
- Comece a criar uma tabela complexa coletando e priorizando as necessidades do usuário.
- Desenhe um diagrama em árvore que organize todas as funções necessárias. Use isso como um plano para produzir efeitos visuais.
2. Introduzir atomicidade
Portanto, a funcionalidade é definida e você conhece as limitações do desenvolvimento. É hora de zombar de sua mesa. Em essência, a abordagem atômica é primeiro desenvolver pequenos componentes da interface do usuário e depois montar componentes maiores. Passaremos gradualmente de partes elementares, como fontes e cores, para módulos grandes, como cabeçalho ou coluna. Eu escolhi deliberadamente um estilo brutal estrito para layouts, para que possamos focar na funcionalidade e não na aparência.
Fontes, cores e ícones
Essas partes já podem ser definidas no seu sistema de design ou na estrutura da interface do usuário. Se você estiver criando uma tabela para um produto existente, verifique se a paleta de cores, fontes e ícones atendem aos requisitos da tabela.

Células e Acessórios
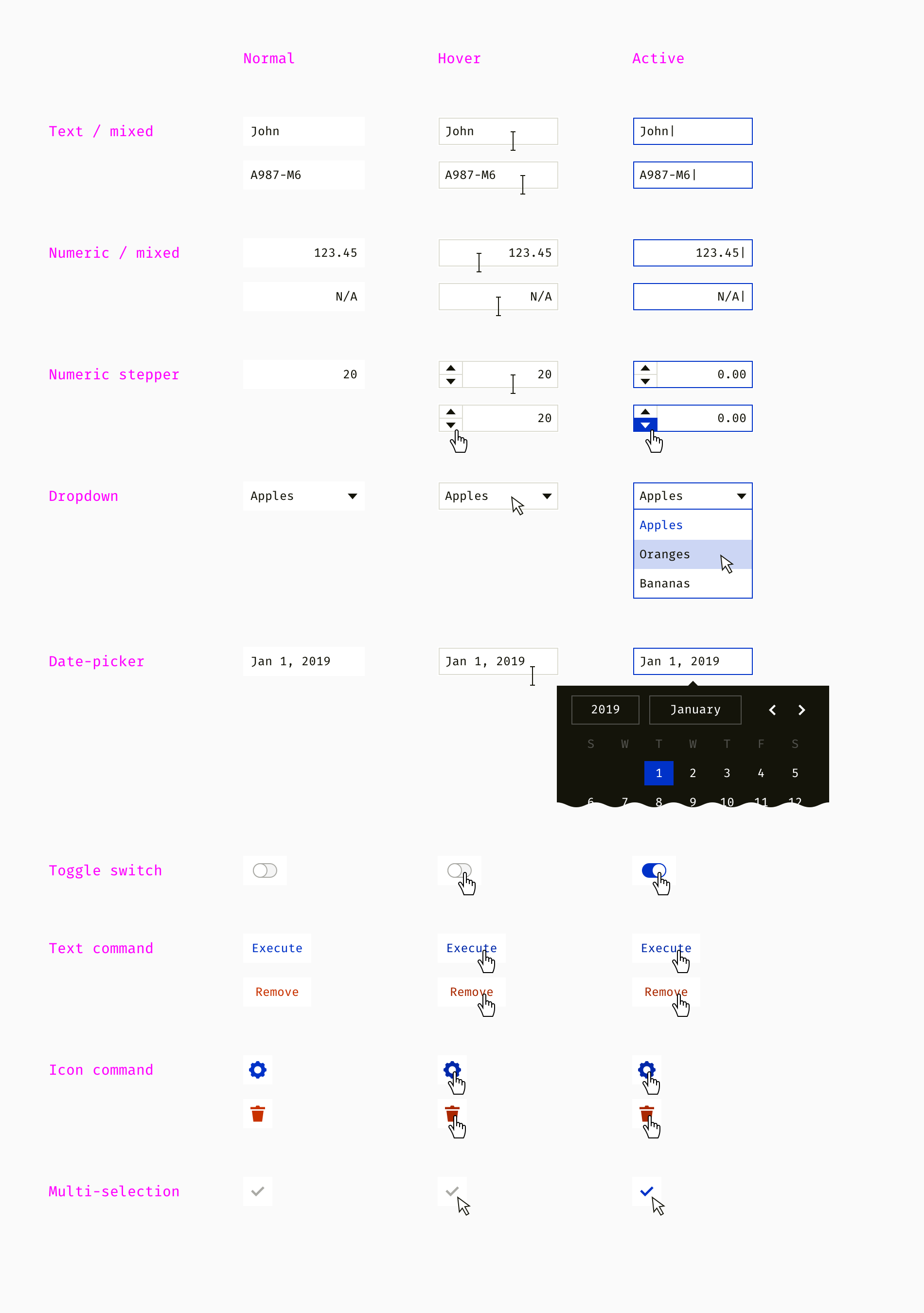
Quando os átomos da mesa estão prontos, podemos avançar para as moléculas - vários tipos de células. Antes de tudo, é importante pensar com antecedência sobre os estados normais, induzidos e ativos de cada elemento. Mais tarde, o designer também adiciona os estados pressionado, desativado e outros.
Em um dos meus projetos, tínhamos oito tipos de células com sua própria interação. As mais simples são as células de texto e número. No nosso caso, foi permitido o preenchimento de células numéricas com conteúdo não numérico, como “N / A” (não aplicável) e “N / C” (sem controle). Essa era uma característica do campo de atividade. As listas suspensas e os selecionadores de datas são mais complexos e têm filhos. Finalmente, tivemos as células da tabela, que são botões.

As células podem ter acessórios, como dicas de ferramentas, dicas de entrada, mensagens de erro, espaços reservados, etc. Nesse momento, elas são estáticas, mas posteriormente o desenvolvedor deve especificar a lógica para exibi-las.

Linhas e cabeçalhos
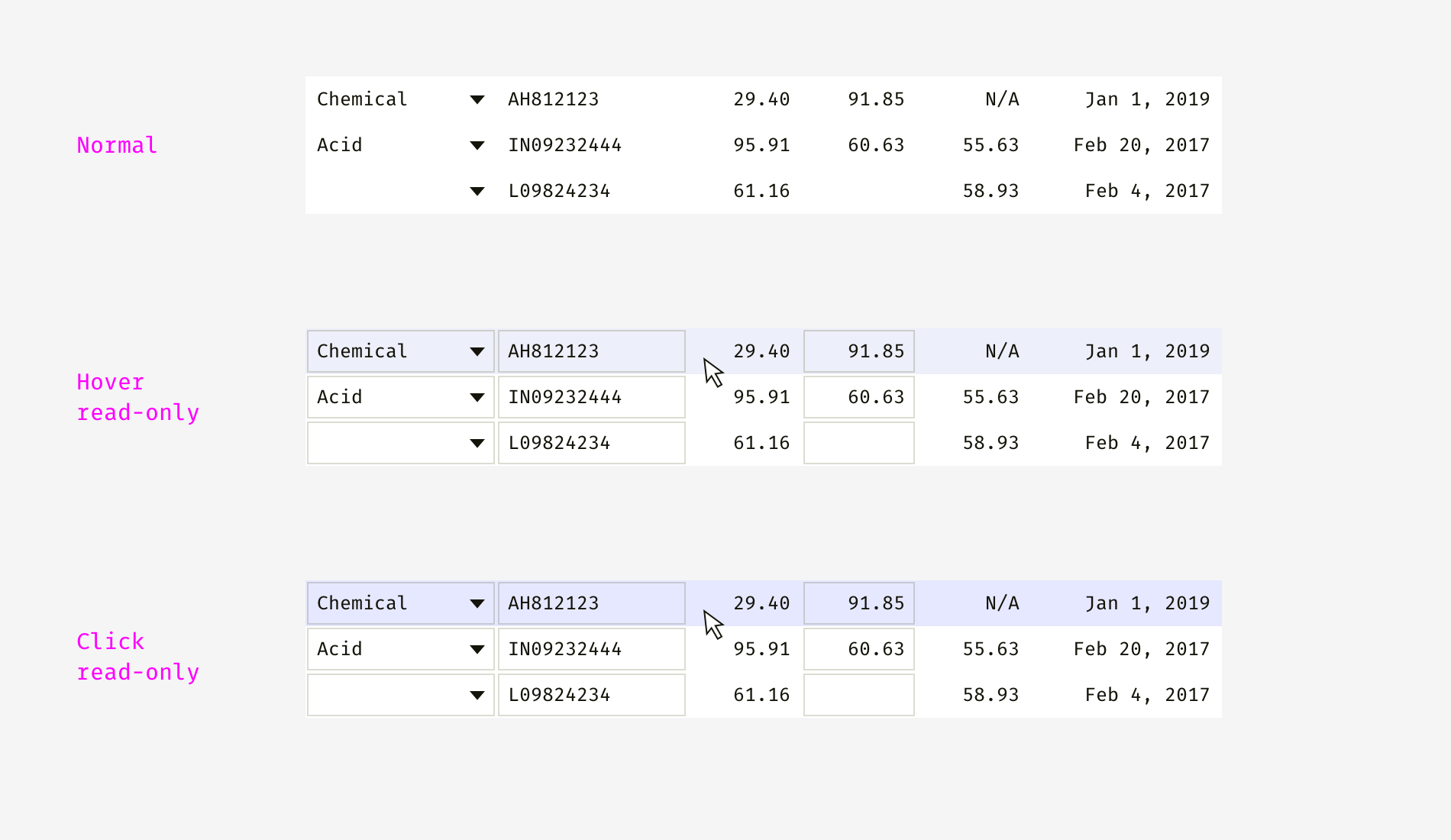
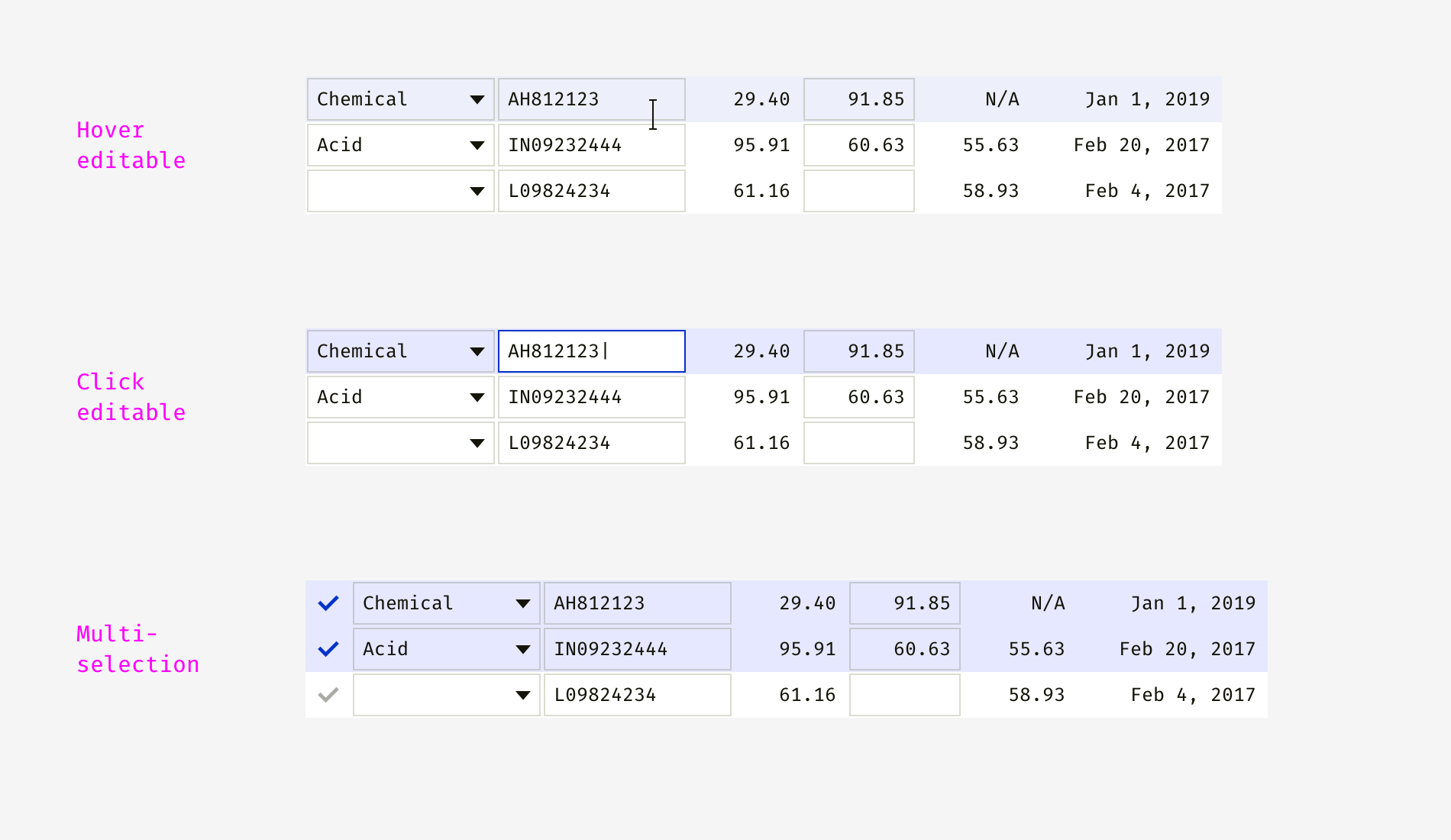
Quando as células são projetadas, você pode fazer linhas e ver se as várias combinações funcionam bem. Abaixo, mostrei uma mistura de células somente leitura e editáveis em uma linha. Uma vez desenvolvi uma tabela com lógica de edição complexa. Algumas propriedades foram fornecidas pelos usuários, enquanto outras foram calculadas ou preenchidas automaticamente com valores padrão.

Observe que, quando você passa o mouse sobre células editáveis e somente leitura, o cursor é diferente. E clicar nelas causa a seleção de linhas ou a transição para o modo de edição de células. Abaixo, você pode ver que as pessoas podem selecionar uma ou mais linhas.

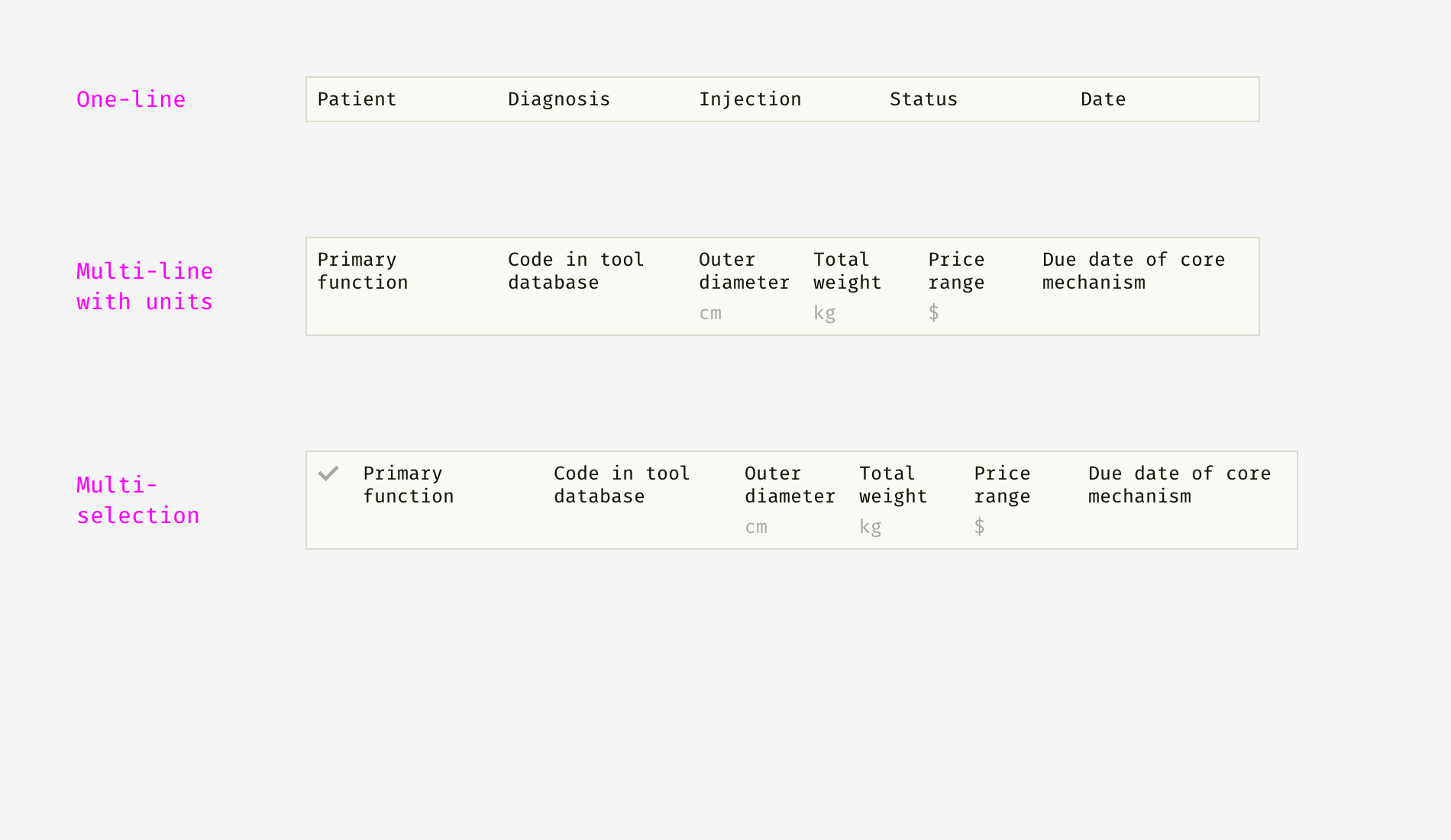
Agora é hora de pensar nos cabeçalhos da tabela. Com base na minha experiência, muitas vezes é impossível controlar o comprimento de um cabeçalho de coluna e manter uma linha. Mesmo com um bom escritor na equipe, você não cortará todos os textos. Algumas tabelas requerem nomes técnicos longos ou localização. Frases em inglês de linha única podem se transformar em duas ou três linhas em grego, alemão ou húngaro. Portanto, mostrei diferentes opções abaixo.

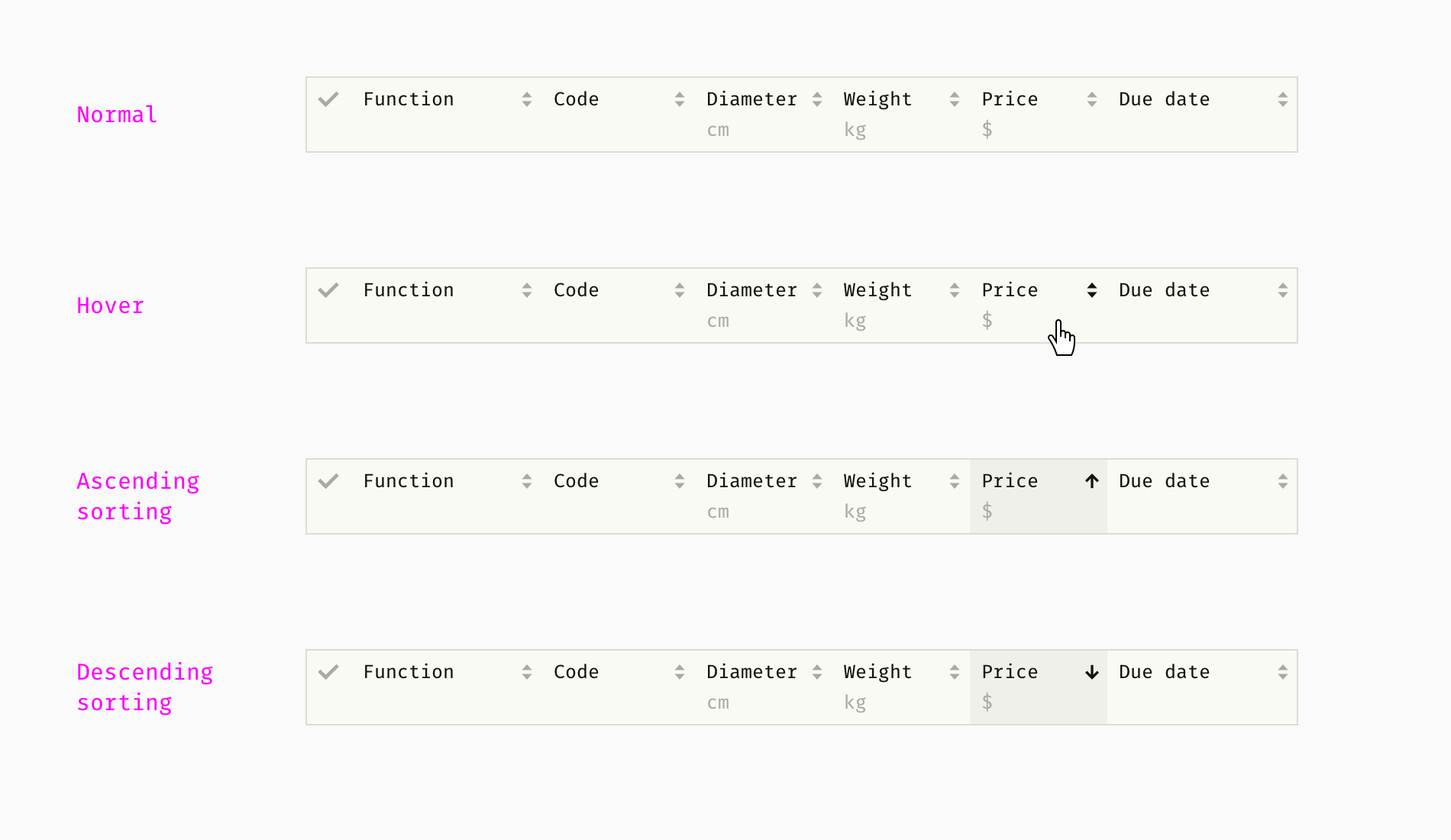
Os usuários de software baseados em dados geralmente precisam de classificação e filtragem. Isso os ajuda a encontrar informações valiosas em grandes blocos de dados. A tarefa de classificar e filtrar é combinar os controles de classificação e os campos de filtragem com outros elementos do cabeçalho - cabeçalhos, unidades etc.

Ao contrário das células da tabela, os campos de filtro geralmente têm um ícone "redefinir" à direita, para que os usuários possam desabilitá-los explicitamente e ver o conteúdo não filtrado.

No meu exemplo, existem três tipos de blocos de filtro. Um filtro alfanumérico permite pesquisar por letras e números. Caracteres curinga são suportados - um número desconhecido de caracteres desconhecidos. Por exemplo, se eu inserir "45 * A1", isso poderá resultar em linhas com valores como "45A1", "45982A1B", "45A109B" e "096445-A1".
Os curingas são uma função complexa porque dependem dos hábitos das pessoas. Quando desenvolvi as tabelas para técnicos, atribuímos um asterisco (*) a um número desconhecido de caracteres desconhecidos. Para analistas de seguros, escolhi o símbolo tradicional do SQL - o sinal de porcentagem (%) - porque eles estão acostumados. Quanto ao filtro suspenso, ele alterna entre um certo número de opções de texto mutuamente exclusivas, números ou intervalos numéricos.

O selecionador de data possui um calendário e funciona como seu equivalente de célula. É bom que os usuários possam digitar a data manualmente e selecionar no calendário. Se eles souberem o que estão procurando, digitar uma data é muito mais fácil do que clicar. Outra coisa importante é formatar automaticamente qualquer entrada significativa e não incomodar as pessoas com erros de "formato incorreto". Em um dos meus projetos, permitimos inserir datas como "25 de janeiro de 2017", "6 12 17" e "4 de setembro de 2016" e filtrar apenas por meses ou anos sem um dia.
Colunas
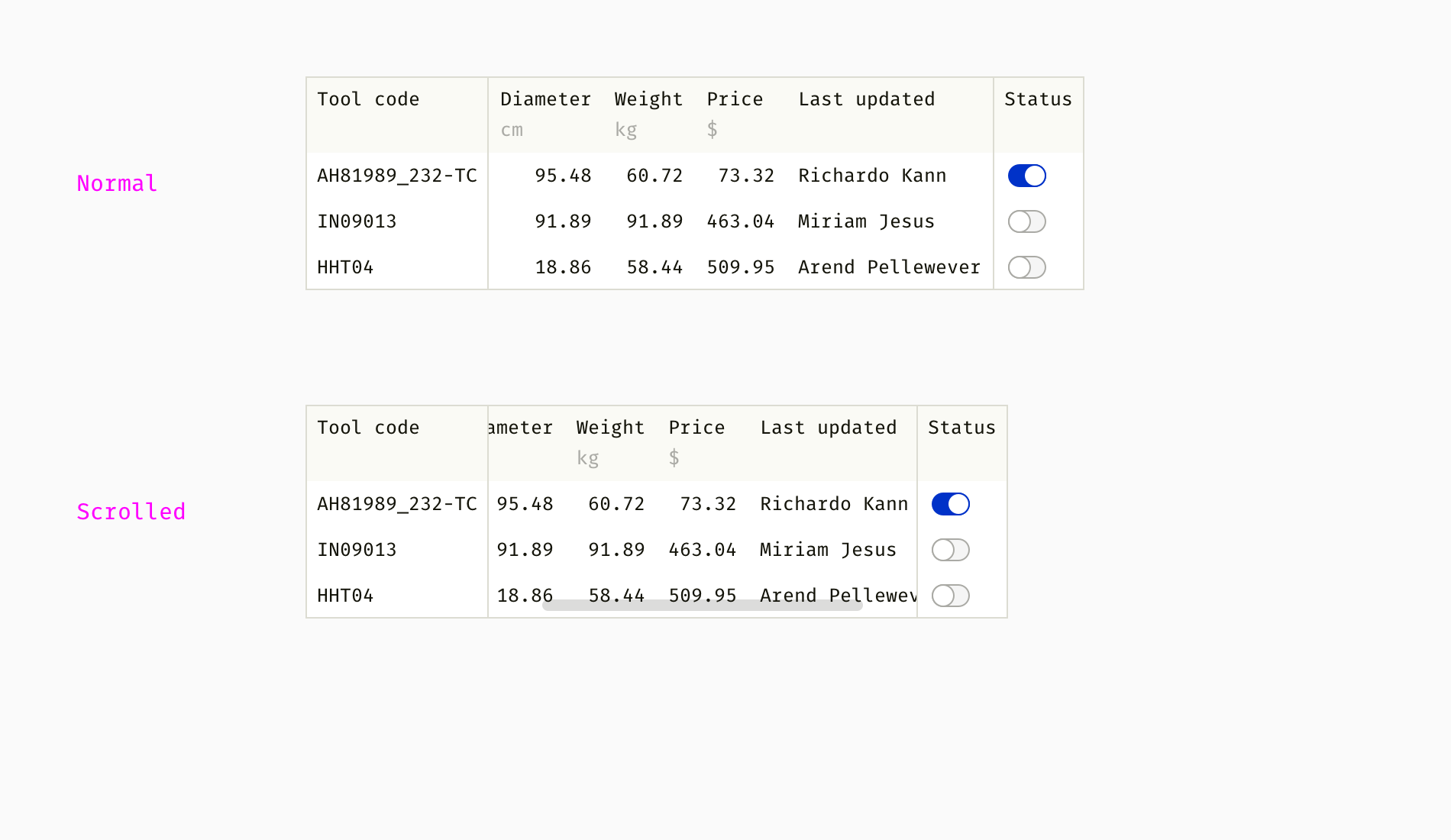
Um recurso comum de tabelas complexas são as colunas fixadas. Normalmente, as colunas que contêm informações importantes, como status ou nomes de itens, não rolam.

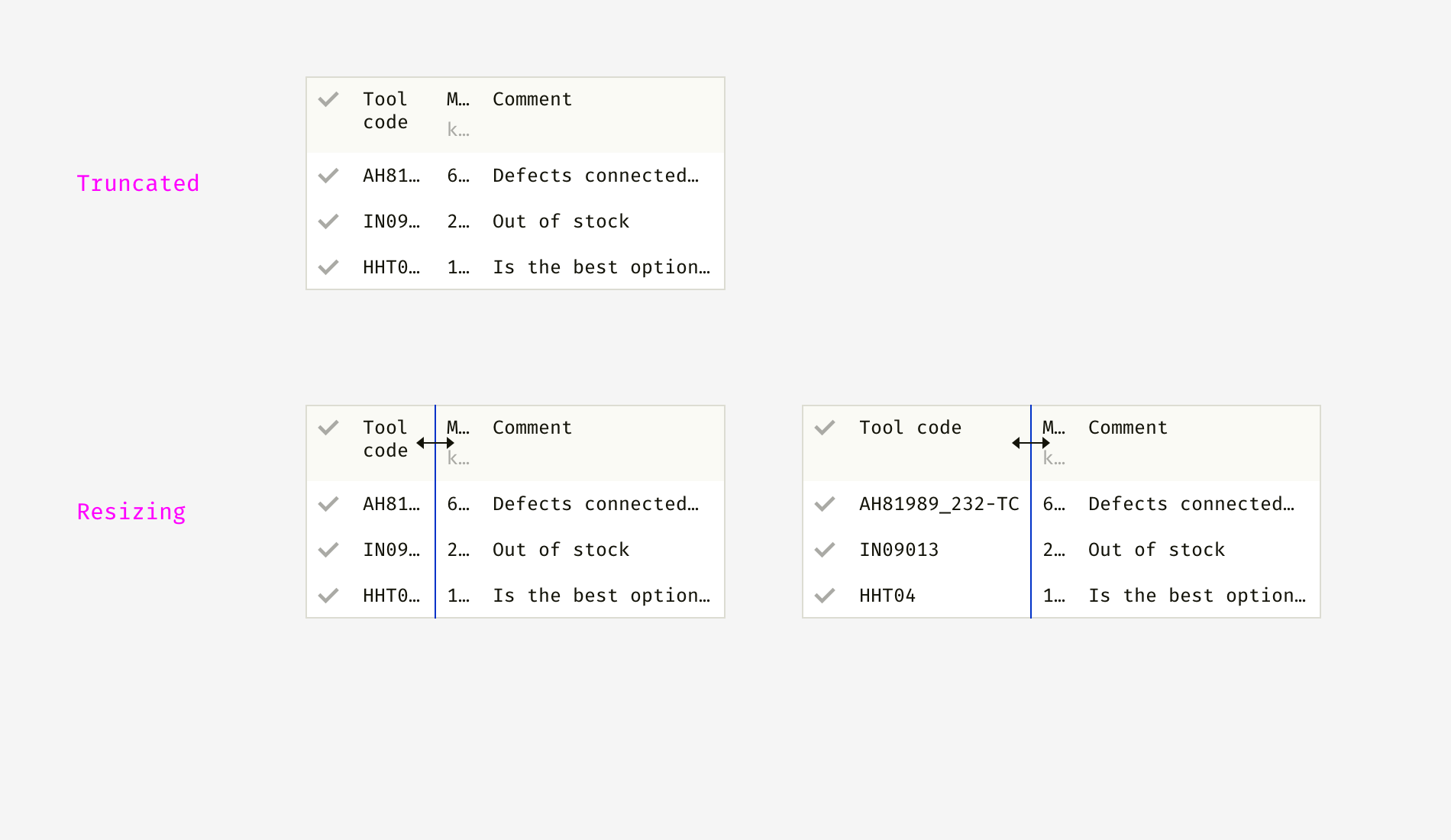
Embora as colunas da tabela devam ser corretamente ajustadas ao tamanho do conteúdo, isso acontece quando o texto é truncado. Nesse caso, uma coluna redimensionável ajuda. Os usuários podem arrastar a borda de uma coluna e ver o conteúdo longo. Eles também podem precisar espremer uma coluna sem importância ou uma coluna com texto breve.

Outra maneira de lidar com seqüências de texto longas é esticar a coluna para o conteúdo mais longo ou colocar em várias linhas. A primeira abordagem funciona melhor para cadeias de texto semelhantes. A segunda opção funciona melhor quando ver todo o conteúdo das pessoas é mais importante do que tornar a tabela verticalmente compacta.

Em um dos meus projetos, definimos a largura mínima padrão da coluna para que as tabelas não sejam redimensionadas. Desativamos a compactação da coluna em uma determinada largura, dependendo do tipo de conteúdo.

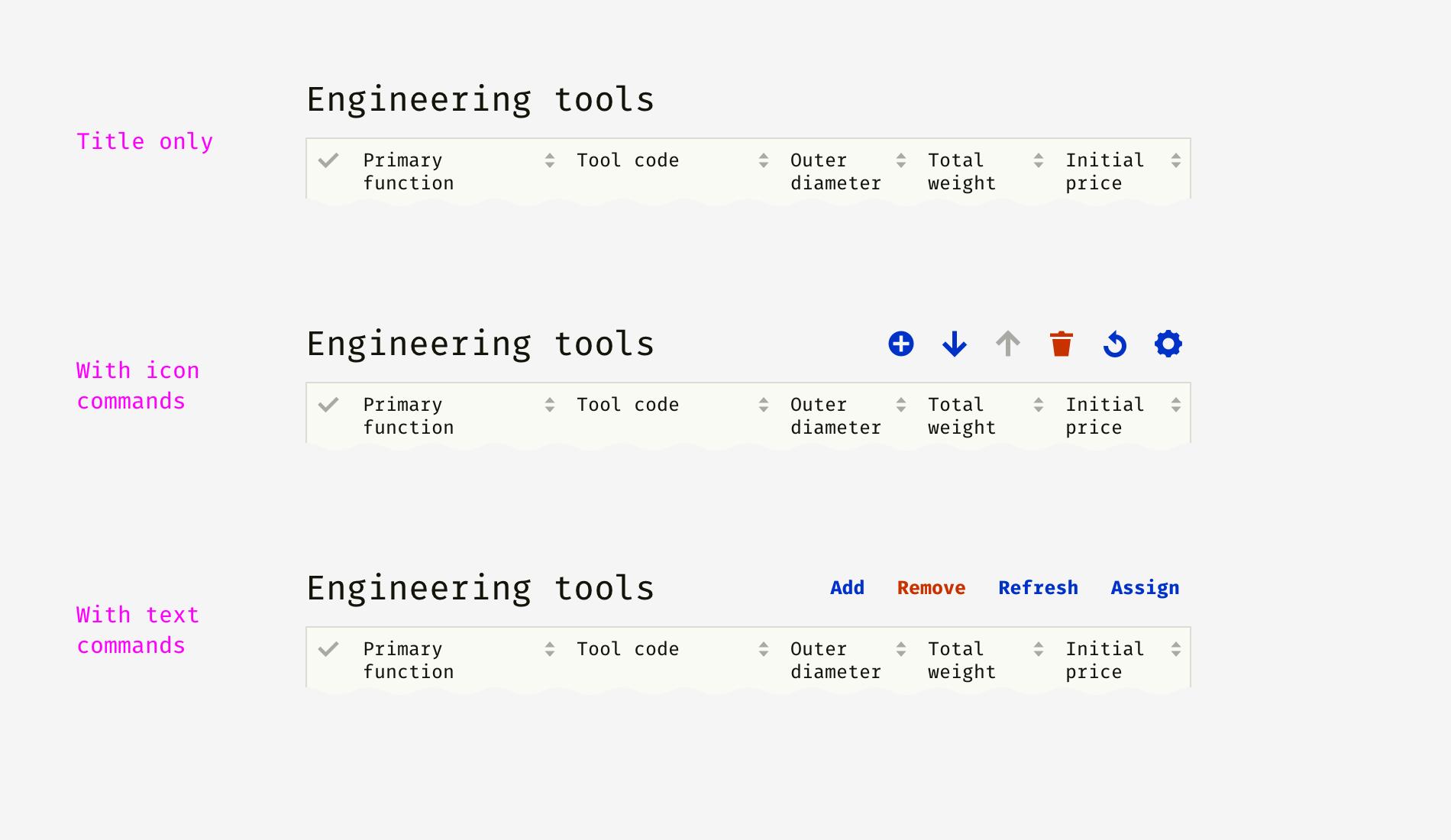
Painel superior
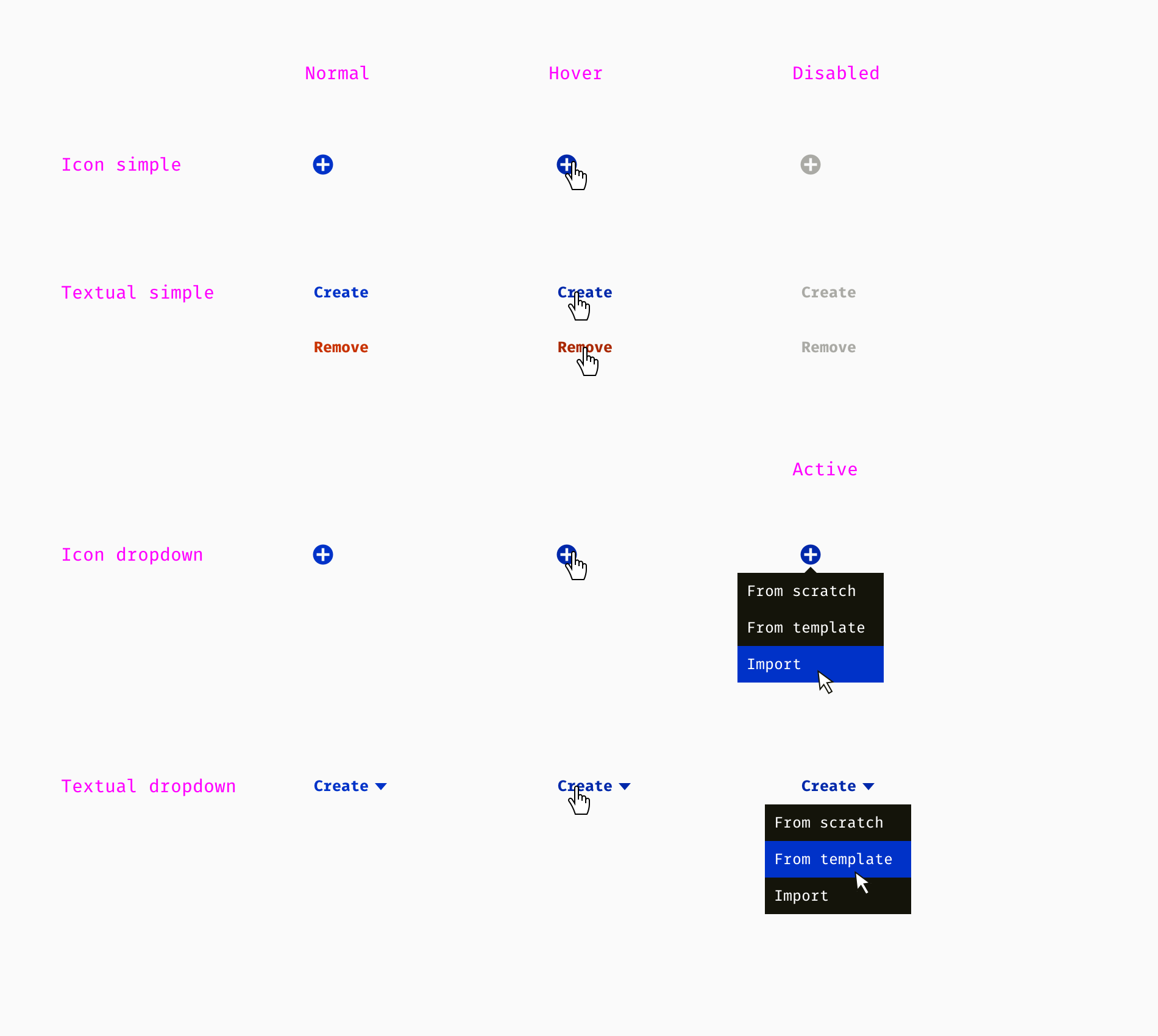
O que compõe a mesa? Células, colunas, linhas. Além disso, tabelas complexas geralmente têm uma barra superior. Como outros componentes, o painel superior consiste em elementos menores - a barra de título e os botões. Abaixo, compilei uma lista de botões com toda a variedade de condições que usamos em um dos produtos. Tínhamos botões de ícones óbvios, como "mais = adicionar ou criar", "lixeira = excluir", "seta = mover". Botões não universais (por exemplo, atribuir, arquivar, equilibrar) precisavam de um nome de texto explícito. Além disso, alguns botões foram acompanhados por um menu suspenso.

Agora podemos tentar combinar os vários elementos e ver se isso funciona. Aqui estão alguns exemplos.

Obviamente, essa não é uma lista completa de funções e elementos. Difere de um projeto para outro e pode incluir outras coisas, por exemplo:
- classifique por várias colunas;
- conjunto personalizável de colunas (a capacidade de alterná-las);
- linhas expansíveis (a linha pai pode ter linhas filho);
- operadores lógicos para filtrar e pesquisar ("e", "ou", "mais" etc.).
Em caso de dúvida sobre quais recursos projetar e quais não, aqui está um bom princípio. Esta é a navalha de Occam ou a lei da avareza. O designer não deve criar novas instâncias se as existentes atenderem às necessidades. Você deve "cortar" as funções geek que teoricamente os usuários podem precisar em um futuro indefinido. A mesma história com recursos que são perfeitos para uma em cem situações, mas são inúteis nos noventa e nove casos restantes.
Mesa terminada
Quando todos os blocos de construção estiverem prontos, você poderá montar várias tabelas para várias finalidades. Esta é uma chance de descobrir inconsistências e decisões ilógicas. Na maioria das vezes eu lidei com os três tipos a seguir.
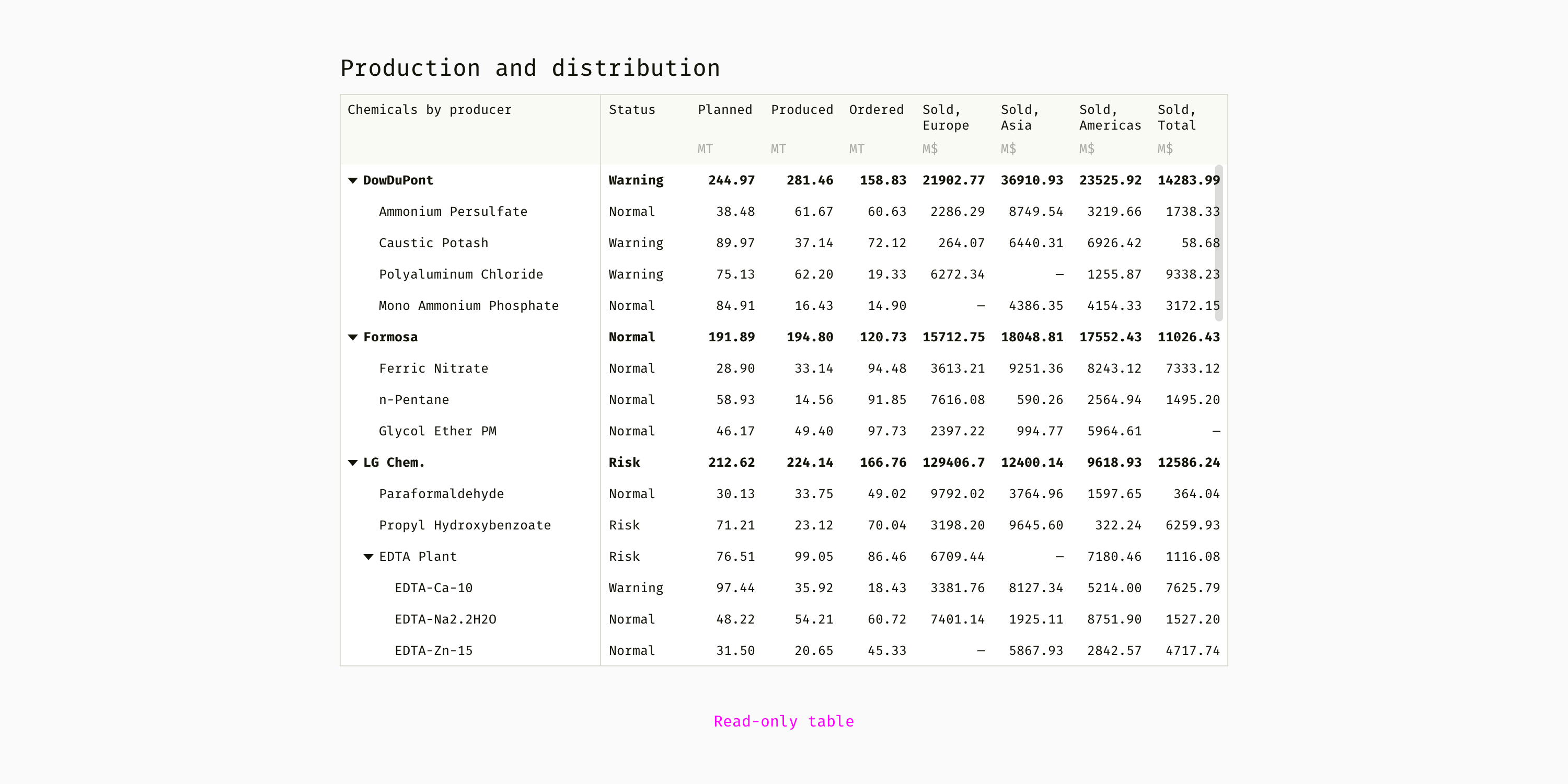
A tabela é somente leitura . O tipo mais simples de tabela a ser criada, pois mostra apenas os dados como estão. Não há opções de filtragem ou edição. A hierarquia de classificação ou linha pode ajudar a analisar grandes pedaços de dados. Essa tabela é usada para exibir dados, informando as pessoas sobre alguma coisa.
 Tabela a pesquisar.
Tabela a pesquisar. As células não são editáveis, o cabeçalho possui campos de filtro e controles de classificação; você pode selecionar linhas. Na minha prática, essas tabelas ajudam a encontrar, comparar e selecionar um item ou vários itens de um grande número de coisas semelhantes. Por exemplo, filtre cinco das seis mil ferramentas indesejadas do catálogo e selecione uma ferramenta necessária.
 Tabela editável
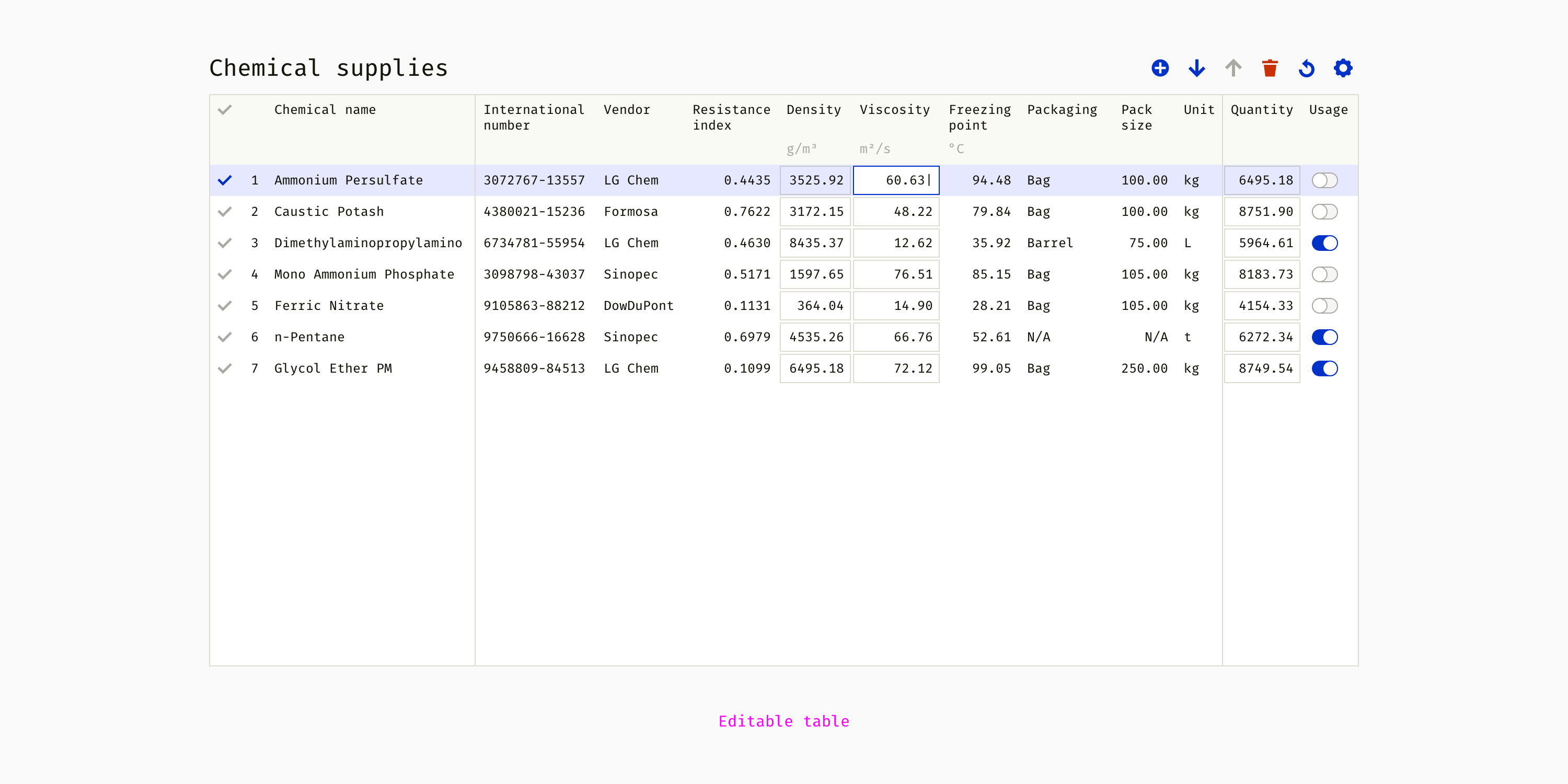
Tabela editável . Todas ou algumas células são editáveis, geralmente não há filtragem, pois a ordem das linhas pode ser alterada. Essas tabelas geralmente são acompanhadas por uma barra de ferramentas e permitem executar ações com linhas.

Subtotal
- Comece com os menores componentes. Depois, passe gradualmente para os maiores e, finalmente, faça uma maquete de tudo.
- Pense com antecedência em todas as condições possíveis para cada componente.
- Use o princípio de navalha da Occam para manter o número mínimo de elementos, mas cobrindo todos os casos de uso.
3. Defina a interação e o ambiente
Os blocos de construção não são suficientes para criar um elemento de interface tão complexo como uma tabela. O designer deve pensar nas "regras do jogo" e desenvolver os princípios e convenções lógicas por trás da parte visual. Vou descrever algumas coisas típicas que você deve considerar.
Dados numéricos
Quantas casas decimais um número deve ter em sua tabela? Um dois dois? Qual é o nível ideal de precisão? Eu tomo uma decisão com base na precisão que os usuários precisam para tomar a decisão certa. Em algumas profissões, as flutuações entre 10932.01 e 10932.23 são significativas, enquanto em outras áreas os números 14 e 15 realmente não são importantes. Este é um exemplo das regras de dados numéricos que minha equipe usou em um produto de engenharia complexo.
- Comprimento : 2 casas decimais (57,53 m, 3,16 km), os espaços são usados como separadores de milhares (403 456,56 m).
- Peso : 2 casas decimais (225,08 kg, 108,75 t), os espaços são usados como separador de milhares (12 032,17 kg).
- Dinheiro : 2 casas decimais (US $ 9,45), vírgulas são usadas como separadores de milhares (US $ 16.408.989,00).
- Diâmetro : 3 casas decimais (10.375 cm), sem necessidade de separadores.
- Latitude e longitude : 8 casas decimais (26.4321121), menos é usado para longitude oeste e sul (-78.05640132).
- Por padrão, para unidades não listadas acima: 2 casas decimais (32,05 g / m³, 86,13 ° C).
Outra coisa que analisamos foi a diferença entre os dados "verdadeiros" armazenados nos servidores e os dados "brutos" na interface. O sistema usava números extremamente precisos com dezenas de casas decimais em todos os cálculos, mas as pessoas não precisavam ver isso o tempo todo. Portanto, decidimos mostrar o número de casas decimais descritas acima e definir o número total somente quando a célula da tabela estiver ativa. Por exemplo, um engenheiro pode inserir "134432.97662301" e, depois de pressionar "Enter", "134 432,98" será mostrado na tabela. Clicando novamente, o engenheiro verá novamente "134432.97662301".
Confirmação de entrada
Diferentemente do parágrafo anterior sobre números, a verificação é importante apenas para tabelas editáveis. Isso tem dois aspectos. Primeiro, as regras que qualificam os dados inseridos como válidos ou inválidos. Em segundo lugar, mensagens que ajudam a corrigir dados inválidos ou mecanismos que os corrigem automaticamente. As regras de validação geralmente são muito complexas para serem copiadas ou prototipadas. Assim, os designers podem documentá-los em forma de texto ou em formato de diagrama de blocos.
Este é um exemplo dos modelos de mensagem que eu usei uma vez. O texto entre colchetes é dinâmico e é proveniente de um mecanismo de cálculo ou banco de dados.
- Deve haver mais
measurement unit number . Optional explanation . - Deve ser menor que o
number measurement unit . Optional explanation . - Deve estar entre o
value 1 e o value 2 measurement unit . Optional explanation . - O valor mínimo deve ser menor que o valor máximo.
- O valor máximo deve ser maior que o valor mínimo.
- Os valores mínimo e máximo não devem ser iguais.
Equipas
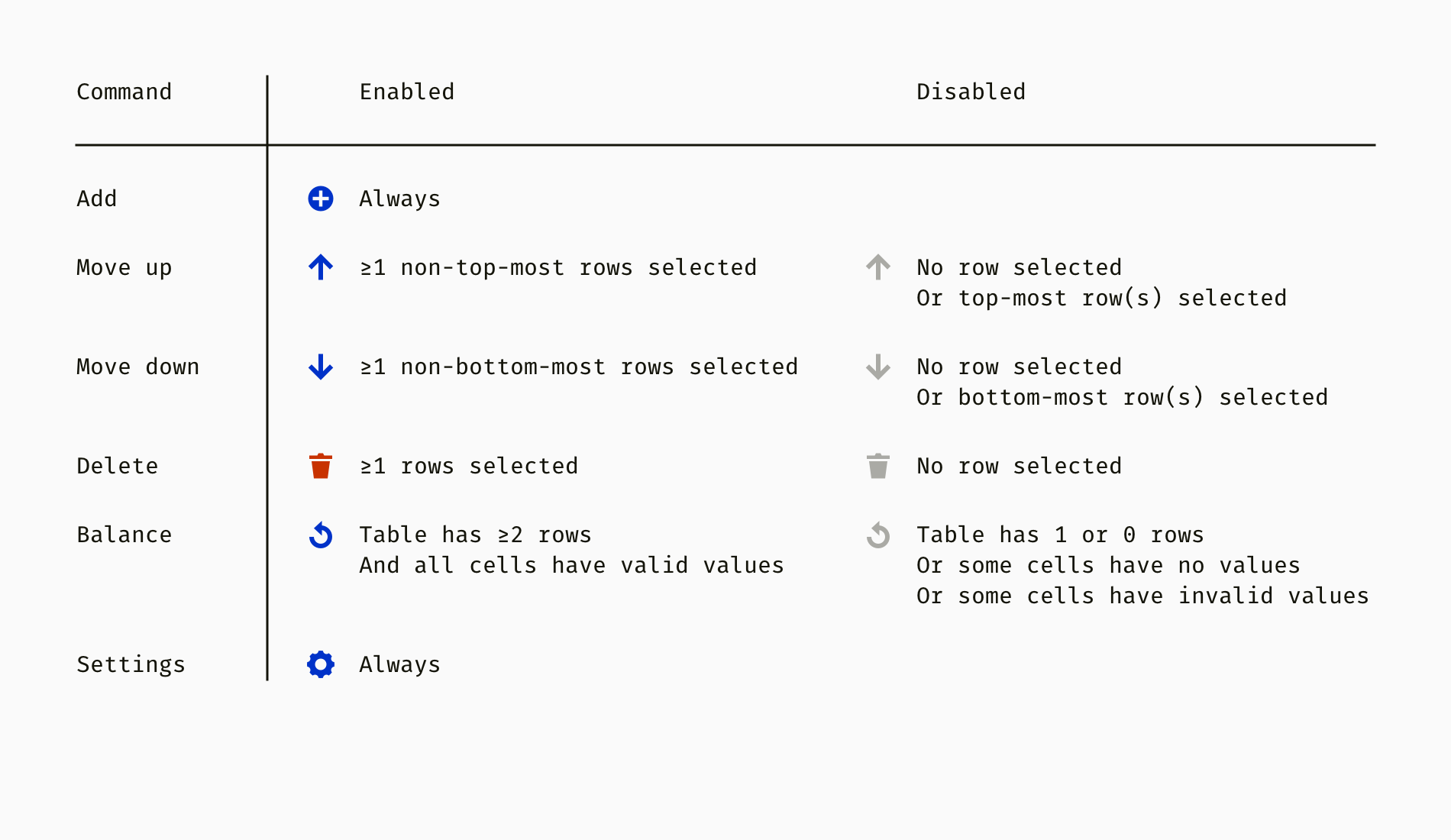
As tabelas editáveis da barra de ferramentas geralmente precisam de um conjunto de regras quando os botões da barra de ferramentas estão ativados e desativados. Essas condições podem depender se a linha está selecionada, o número de linhas selecionadas, a posição ou o conteúdo da (s) linha (s) selecionada (s) e outras condições. A seguir, é uma das muitas maneiras de documentar essas regras lógicas.
Então, temos uma mesa com alguns produtos químicos. Possui botões como "Adicionar linha", "Mover para cima", "Mover para baixo", "Excluir", "Recalcular" e "Configurações".

E aqui está uma descrição dos estados do botão. Acontece que a disponibilidade deles depende de uma ou mais condições.

O próximo passo é determinar o resultado de cada equipe. Por exemplo, o que acontece quando seleciono duas linhas que não estão próximas uma da outra e clico em Mover para Cima? Ou qual é o resultado de clicar em "Recalcular"? Todas essas perguntas precisam ser respondidas ou, pelo menos, consideradas com antecedência.
Recipiente e adaptabilidade
Como a tabela será colocada na interface? Por exemplo, ele ocupará algum espaço em um contêiner existente ou será um módulo separado? As respostas a essas perguntas são totalmente dependentes do produto, e é melhor antecipar possíveis problemas e definir cuidadosamente os princípios.

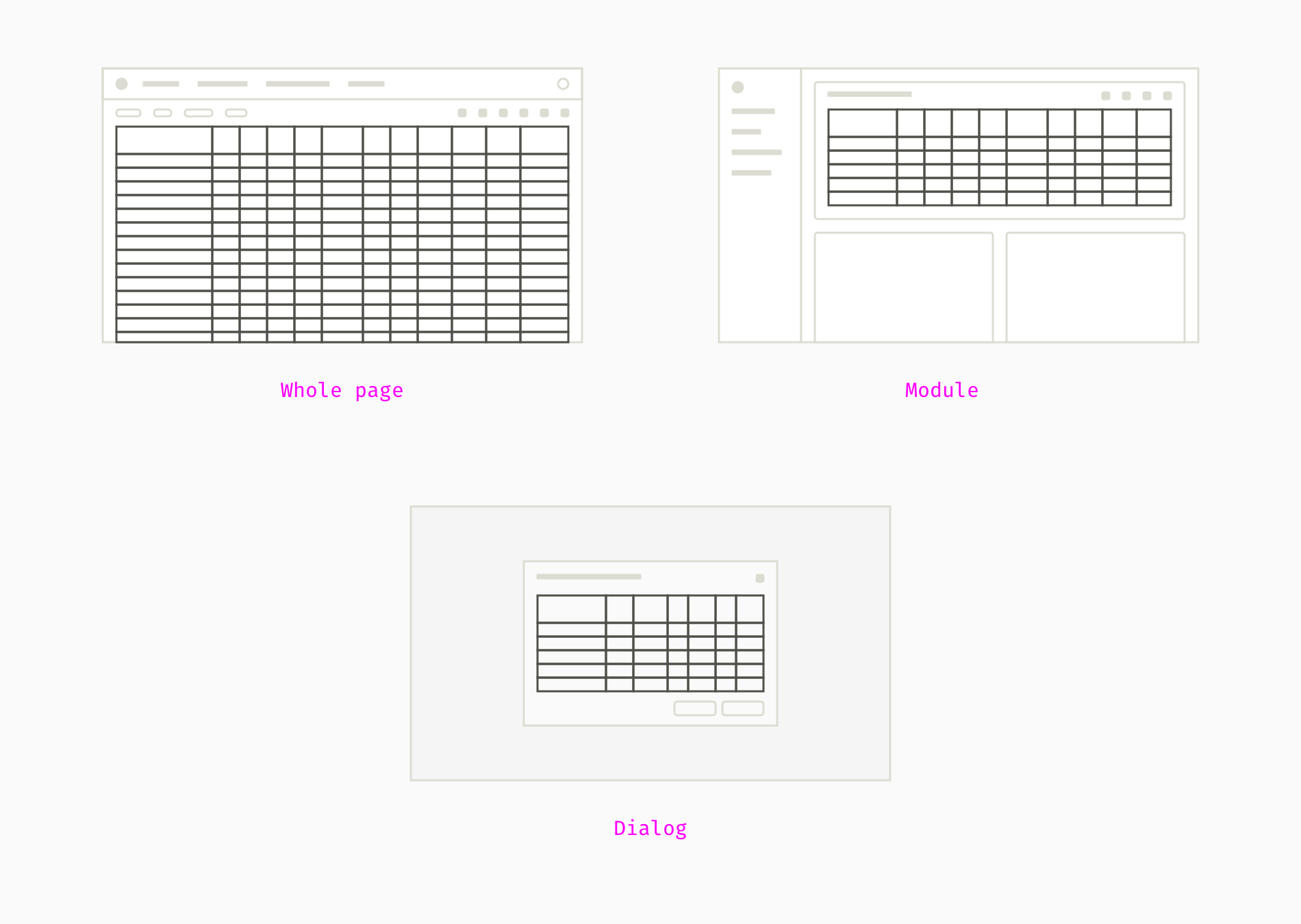
Quando desenvolvo aplicativos da Web, normalmente penso em três tipos de contêineres para tabelas. O caso mais típico é quando uma mesa grande está no centro da tela e ocupa quase todo o espaço. Essa tabela pode não ter seu próprio título e pode ter um nome de página. As tabelas pequenas e médias podem se tornar módulos da barra de ferramentas, além de outros conteúdos, como gráficos, tabelas, diagramas. Nesse caso, o painel superior da tabela atua como cabeçalho do módulo. E, finalmente, em aplicativos corporativos de grande porte, as tabelas são frequentemente encontradas em caixas de diálogo pop-up. Deve haver recomendações sábias para que as caixas de diálogo não sejam quebradas devido ao excesso de conteúdo.
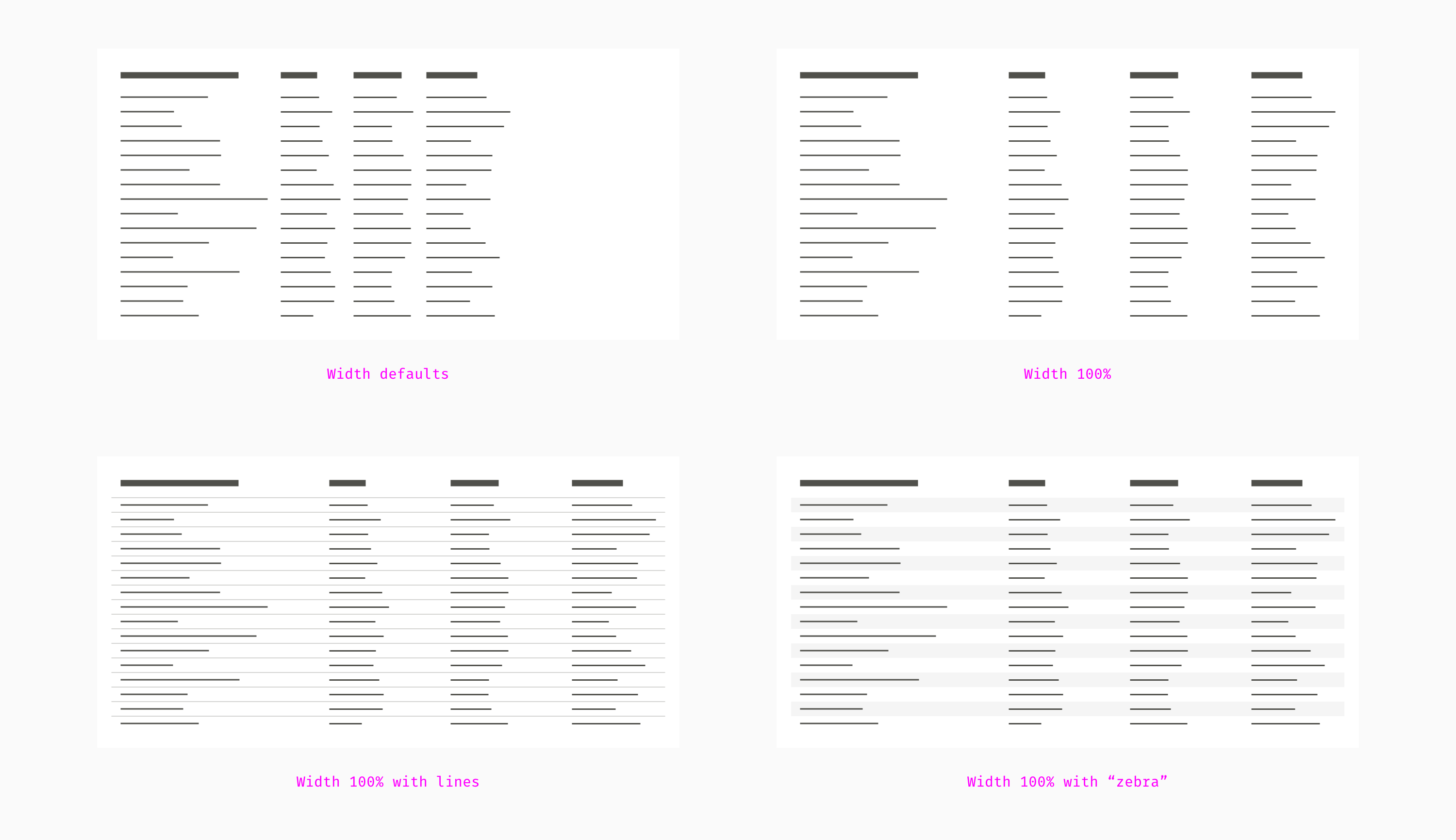
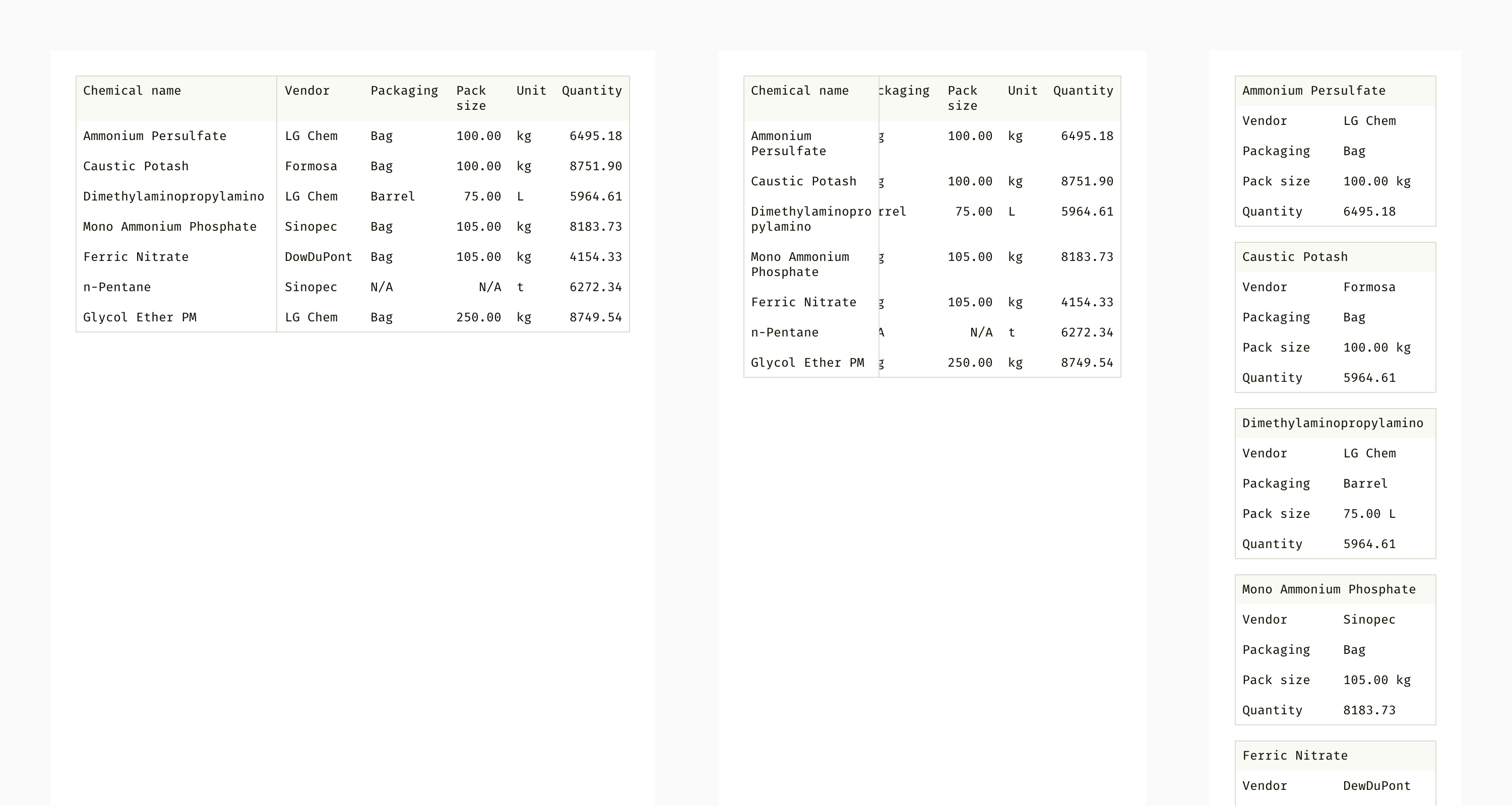
Outro aspecto da colocação de uma tabela em um ambiente de interface com o usuário é a área disponível da tela. A maioria dos aplicativos corporativos é projetada principalmente para uso em computadores desktop. A adaptabilidade da mesa é limitada pelo simples alongamento e compressão. Como regra, tabelas com um grande número de linhas e várias colunas ocupam 100% da largura disponível. Como resultado, as células são distribuídas uniformemente na tela e a maior parte do texto pode ser exibida sem recorte ou quebra. Por outro lado, enormes lacunas aparecem entre as colunas, o que contradiz a lei da proximidade. É por isso que alguns aplicativos usam linhas ou zebras brancas e cinza para facilitar a leitura das informações.

A melhor maneira é determinar a largura racional padrão e permitir redimensionamento manual, se necessário. Para ler uma tabela, é melhor ter espaço livre à direita do que espaços entre as colunas. Mas se a tabela contiver muitas linhas e colunas, a rolagem horizontal e vertical será inevitável.
A essência principal de uma tabela complexa é seu tamanho grande, que dá uma idéia dos dados da vista de um pássaro. Infelizmente, não me lembro de um método realmente bom de usar tabelas grandes em telas de smartphones. As planilhas do Excel e do Google perdem seu poder em telas pequenas, mas existem maneiras eficazes de lidar com planilhas pequenas. Por exemplo, converta-os em uma lista de cartões.

Acessibilidade
Mesmo uma mesa excepcionalmente suave e bonita pode ser um pesadelo para os usuários. Portanto, é importante seguir os princípios de acessibilidade. O Guia de
acessibilidade de conteúdo da Web (
WCAG 2.0 ) possui um capítulo sobre tabelas. A maior parte do material é sobre programação adequada. No entanto, o designer também tem algo em que pensar. Aqui estão as considerações básicas de design em termos de acessibilidade.
Dê um título para a mesa e faça um breve resumo. Um usuário com deficiência visual deve poder ter uma idéia da tabela sem o processamento de voz de todas as suas células.
Assista o tamanho da fonte. Embora não exista um tamanho mínimo oficial para a web, 16 pixels (12 pt) são considerados ideais. Além disso, o usuário deve poder aumentá-lo para 200% sem interromper todo o layout.
Verifique as cores para pessoas com daltonismo. Texto e controles devem ter contraste suficiente com o plano de fundo. Uma proporção de cores 3: 1 é minimamente necessária (quanto mais, melhor). E a cor não deve ser a única maneira de rotular as coisas. Por exemplo, as mensagens de erro não devem depender apenas de texto em vermelho; o ícone de aviso fornecerá dicas adicionais para daltônicos.
Evite controles pequenos e ambíguos. Os componentes que respondem aos toques são considerados bons se tiverem um tamanho de pelo menos 40 × 40 pixels. Os botões representados por ícones devem ser marcados ou ter avisos e texto alternativo. Os designers não devem abusar dos ícones, porque os usuários podem entender mal as metáforas complexas.
Você pode usar ferramentas de acessibilidade online como o
Wave . Ele não apenas encontra problemas e oportunidades de acessibilidade, mas também os destaca diretamente na página e explica como corrigi-los.
Subtotal
- A unificação e formatação do conteúdo também é uma tarefa do designer.
- Pense não apenas nas “coisas”, elementos da sua interface, e considere casos de uso, regras e padrões comuns.
- Quando todos os elementos da tabela são consistentes e compatíveis, é hora de pensar em como as tabelas corresponderão ao restante da interface.
Conclusão e material de leitura adicional
Acabamos de passar pelo processo de criação de uma tabela complexa. Projetos diferentes requerem abordagens diferentes, mas há um princípio universal. O designer deve fazer com que todos os elementos funcionem juntos em qualquer combinação. Portanto, é bom começar primeiro coletando as coisas necessárias e fazendo pequenos blocos. E, é claro, testando com os usuários assim que você obtém algo clicável e realista.
Aqui você pode ler mais sobre o design da tabela.
Publicações mais interessantes

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular