
Recentemente, publicamos nosso novo site da Mabiloft com um design limpo completamente redesenhado e muitas ótimas novas ilustrações e animações.
Depois que nosso designer fez um trabalho incrível, pensando e desenhando o site, nós, os desenvolvedores, precisávamos implementar o layout, mantendo-o limpo e completo para cada dispositivo, a partir da grande tela 2K na qual escrevemos o código no antigo iPhone 4 com ele Visor de 3,5 polegadas.
Algumas semanas depois, o site estava quase pronto e eu o examinei para garantir que tudo estivesse funcionando como deveria. Percebendo que o layout da página principal não era exibido corretamente em nosso iPad, eu mudei rapidamente algumas regras CSS e corrigi o erro, mas ... isso levou a problemas na exibição do layout em todos os laptops com uma tela pequena
Procurando uma solução para esse problema, descobri que era possível aperfeiçoar os dois layouts usando apenas expressões de mídia CSS sem recorrer ao JavaScript.
De fato, antes disso, eu basicamente utilizava expressões de mídia CSS para tornar o layout responsivo usando
max-width e
min-width .
Agora, descobri que as expressões de mídia CSS não são apenas larguras máximas, mas muitos valores diferentes. E alguns deles podem ser realmente úteis na vida cotidiana.
Então, o que é essa expressão da mídia que eu estou falando? Você pode ter ouvido falar de alguns. Mas também destaquei vários novos, cujo uso pode ser muito útil
Tamanho da janela de visualização

Sim, estou falando de
largura, altura, largura mínima, altura mínima, largura máxima e altura máxima .
Eles precisam de uma introdução especial? Eu serei breve.
Essas funções de mídia são usadas para definir estilos diferentes para diferentes tamanhos de tela. Eles são muito úteis no desenvolvimento de um sistema responsivo.
Como as funções
width e
height podem definir apenas estilos para o tamanho exato do escopo, é mais provável que você use os prefixos
max e
min . Por exemplo, no código a seguir, os estilos serão aplicados apenas se a altura da janela de exibição for maior que 320 pixels.
body { background-color: #FFD23F; } @media screen and (min-height: 320px) { body { background-color: #EE4266; } }
Mas você também pode misturar essas funções para lidar com uma variedade de tamanhos
body { background-color: #FFD23F; } @media screen and (min-width: 320px) and (max-width: 600px) { body { background-color: #EE4266; } }
O exemplo a seguir demonstra como usar a função de largura máxima para alterar a cor do plano de fundo, dependendo da largura do escopo
body { background-color: #0EAD69; } @media screen and (max-width: 1600px) { body { background-color: #3BCEAC; } } @media screen and (max-width: 1280px) { body { background-color: #FFD23F; } } @media screen and (max-width: 960px) { body { background-color: #EE4266; } } @media screen and (max-width: 600px) { body { background-color: #540D6E; } }

Orientação da tela
 A orientação
A orientação é um bom recurso de mídia que permite fazer alterações dependendo da orientação da tela. Pode ter dois significados:
retrato (retrato) e
paisagem (paisagem / álbum).
Mas o que o navegador considera retrato e paisagem? O valor do retrato iniciará as alterações sempre que a altura do osciloscópio for maior que a largura. Da mesma forma, se a largura for maior que a altura, a janela de visualização será considerada "paisagem".
Por exemplo, este código fornece o seguinte resultado:
body { background-color: #FFD23F; } @media screen and (orientation: landscape) { body { background-color: #EE4266; } }

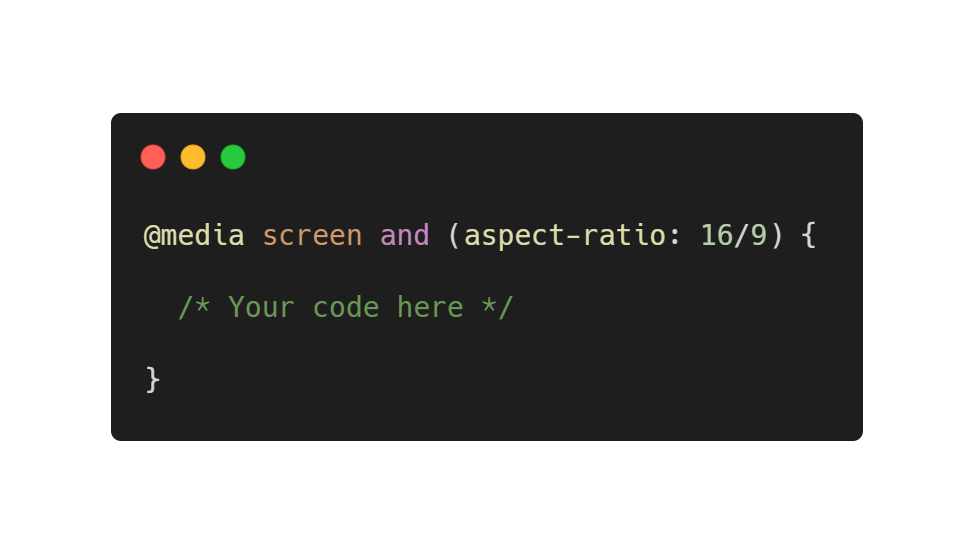
Proporção da imagem

Essa função de mídia é semelhante à função de orientação, mas é mais precisa. Você pode definir as regras para a proporção específica que você precisa. Por exemplo, você pode definir diferentes layouts para telefones com telas 16/9 e 18/9.
Essa função também pode ter o prefixo máximo e
mínimo para processar uma variedade de telas com diferentes proporções.
Orientação e ponteiro

Então, tentarei explicar essas funções da mídia da maneira mais simples possível, porque são bastante úteis.
As funções de mídia de
foco e
ponteiro estão relacionadas à definição do principal mecanismo de entrada no site. Por exemplo, um mouse. Ou um dedo, se você estiver usando um smartphone. Para determinar todos os mecanismos de entrada, você pode usar as funções
any-hover e
any-pointer .
Agora, o que eles fazem?
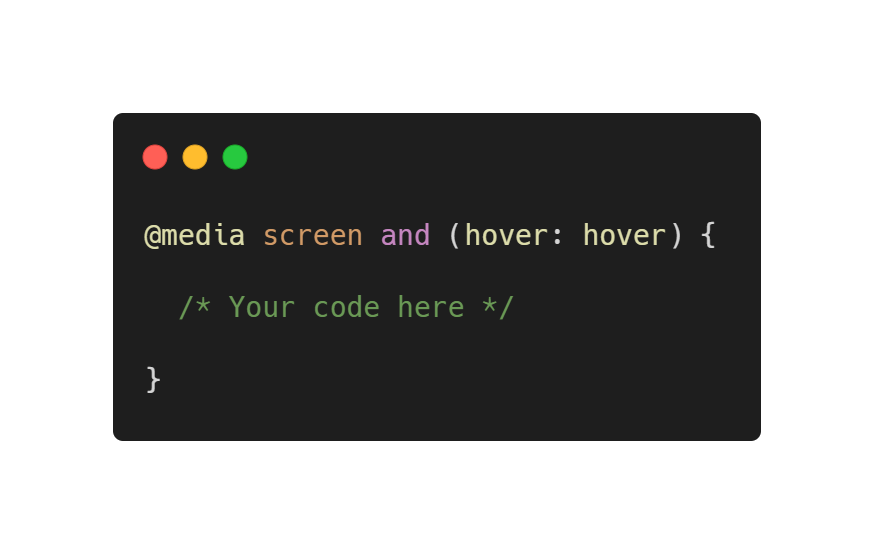
A função
hover (e
any-hover ) permite ao navegador descobrir se o mecanismo de entrada principal pode
passar o
mouse sobre elementos (por exemplo, como um cursor do mouse).
Você pode usar esta função para determinar o principal mecanismo de entrada que
- pairar: pairar , pode passar o mouse sobre elementos
- pairar: nenhum , não pode passar o mouse sobre elementos ou não há nenhum mecanismo de entrada pairando
Quando vale a pena usar? Por exemplo, quando você deseja processar animações em foco em dispositivos móveis, onde o mecanismo de entrada (dedo) não pode pairar sobre elementos.
As funções de
ponteiro (e
qualquer ponteiro ) informam ao navegador se o mecanismo de entrada principal possui um ponteiro (por exemplo, um mouse) e, se houver, qual a precisão.
Você pode usar esta função para determinar o principal mecanismo de entrada, que:
- ponteiro: grosso , inclui precisão limitada do ponteiro
- ponteiro: fino , inclui um ponteiro exato
- ponteiro: nenhum , não inclui um ponteiro
Isso é útil, por exemplo, para aumentar a área de pressão nos dispositivos com um ponteiro impreciso.
 Ei, é tudo chato. Onde estão os novos recursos interessantes mencionados anteriormente?
Ei, é tudo chato. Onde estão os novos recursos interessantes mencionados anteriormente?Aqui estão eles!
Observe que as seguintes funções são experimentais e atualmente têm suporte muito limitado.
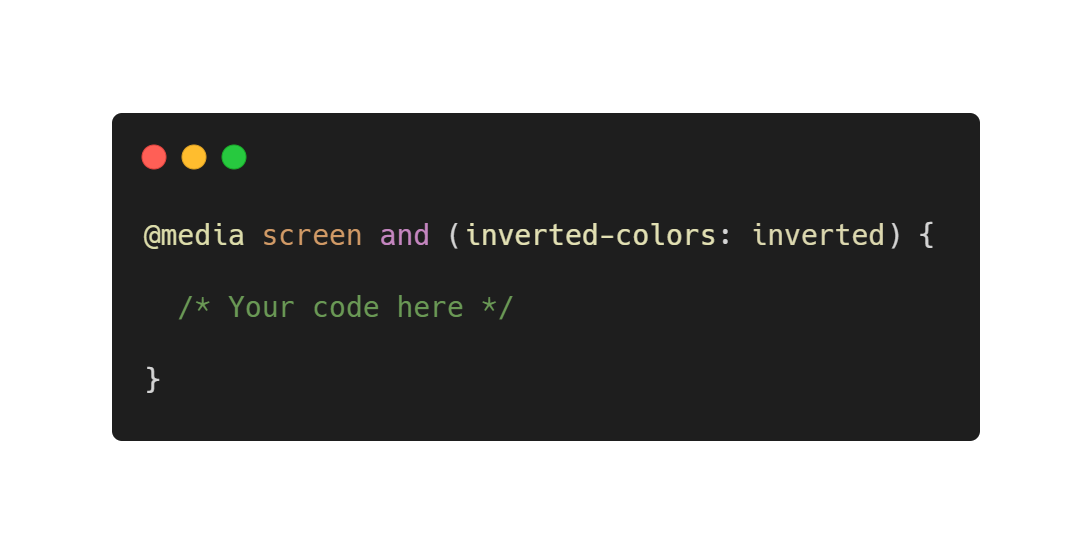
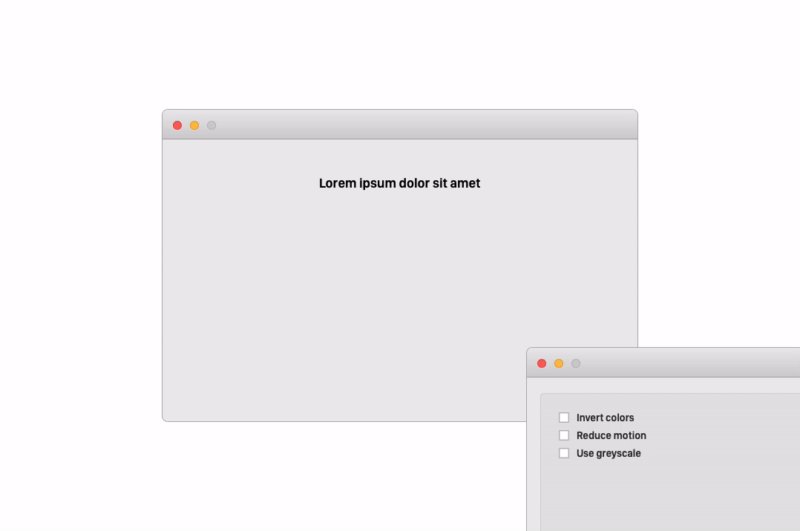
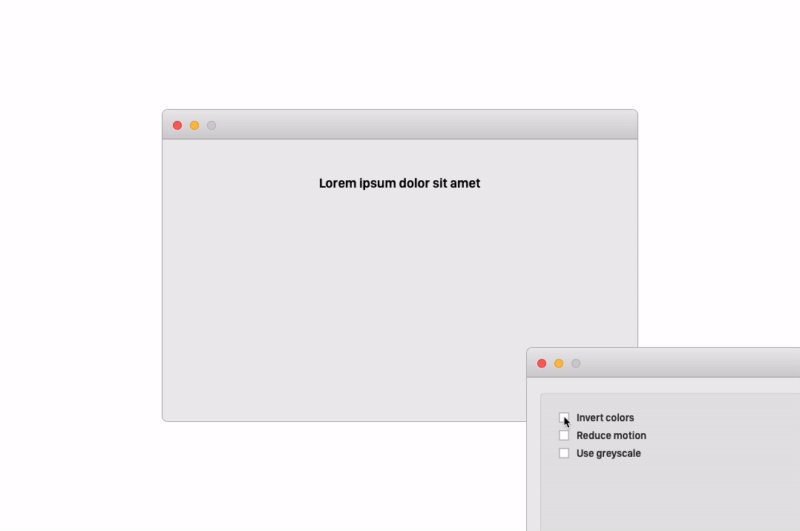
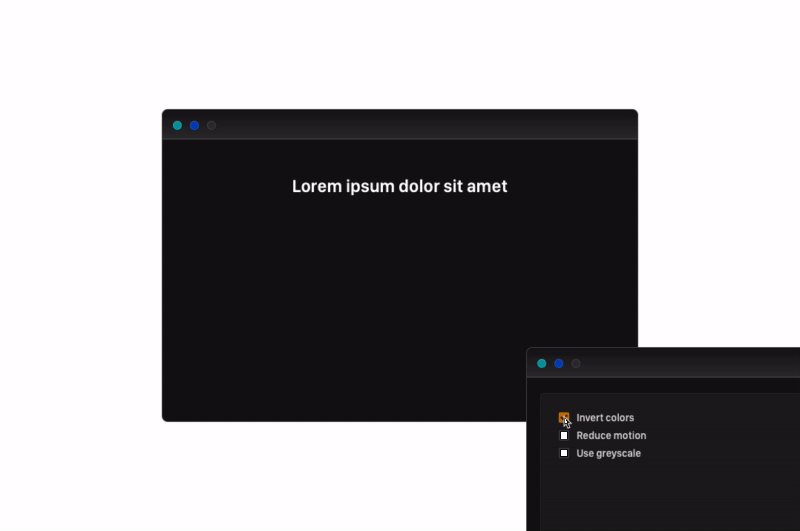
Cores invertidas

O recurso de cores invertidas é muito útil se você precisar aplicar alguns estilos quando as cores do sistema tiverem a mesma configuração.
Por que ativar a inversão de cores do sistema? Isso geralmente é muito útil se você deseja melhorar a legibilidade.
Lembre-se também de que outra boa prática é aumentar a fonte e diminuir a ousadia quando as cores são invertidas. É exatamente isso que você pode fazer com expressões de mídia.
Esta função possui apenas dois valores:
- invertido : aplica estilos se as cores estiverem invertidas
- none : aplica estilos padrão
Aqui está um exemplo! Quando as cores são invertidas, o tamanho do texto aumenta
.text { font-size: 24px; } @media screen and (inverted-colors: inverted) { .text { font-size: 36px; } }

No momento, esse recurso é suportado apenas no Safari (no macOS e iOS). Uma lista sempre atualizada de navegadores suportados pode ser encontrada
aqui.Esquema de cores preferido

Esse é um dos meus recursos favoritos e espero que gradualmente se torne popular.
A função permite que os desenvolvedores definam diferentes opções de design para elementos se o esquema de cores mudar. O Windows e o macOS permitem que os usuários alterem o esquema de cores do sistema de claro para escuro e vice-versa. O iOS 13 também introduziu esse recurso e, para usuários do Android, esse recurso estará disponível com o advento do Android Q.
O suporte ao navegador também é decente. As versões mais recentes do Google Chrome, Mozilla Firefox e Safari atualmente suportam esse recurso. Em dispositivos móveis, também é suportado por todos os principais navegadores, exceto o Opera. A lista sempre atualizada de navegadores suportados pode ser encontrada aqui.
Os valores para esta função são bastante intuitivos:
- light : aplique estilos se o usuário preferir um tema light
- escuro : aplique estilos se o usuário preferir um tema escuro
- sem preferência : aplique estilos padrão
Veja como esse recurso é interessante no exemplo abaixo!
.appbar { background-color: #EE4266; } .fab { background-color: #424242; } @media screen and (prefers-color-scheme: dark) { body { background-color: #424242; } .appbar { background-color: #212121; } h2 { color: #fff; } .fab { background-color: #EE4266; } }
 Definir um tema escuro do sistema torna a página também escura
Definir um tema escuro do sistema torna a página também escuraReduzir animação

Isso também é muito importante. Pessoalmente, adoro animações e transições e acho que a animação certa pode realmente melhorar a usabilidade do site. Mas nem todo mundo gosta de animações e, mais importante, algumas pessoas podem ter distúrbios vestibulares que podem causar enjoo e tontura. Encontrei um
artigo útil que explica muito bem esses fenômenos.
Em geral, nos sistemas operacionais móveis e de desktop mais importantes, existe uma opção de acessibilidade que permite solucionar esses problemas, reduzindo a mobilidade dos elementos.
Esta função pode ter dois significados:
- reduzir : aplica estilos se o usuário não quiser ver animações e transições. Esse valor geralmente é usado para desativá-los.
- sem preferência : aplica estilos regulares
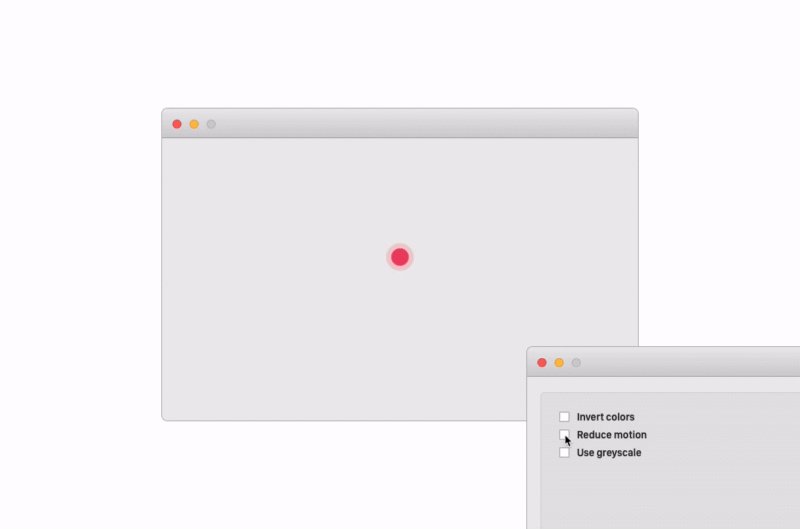
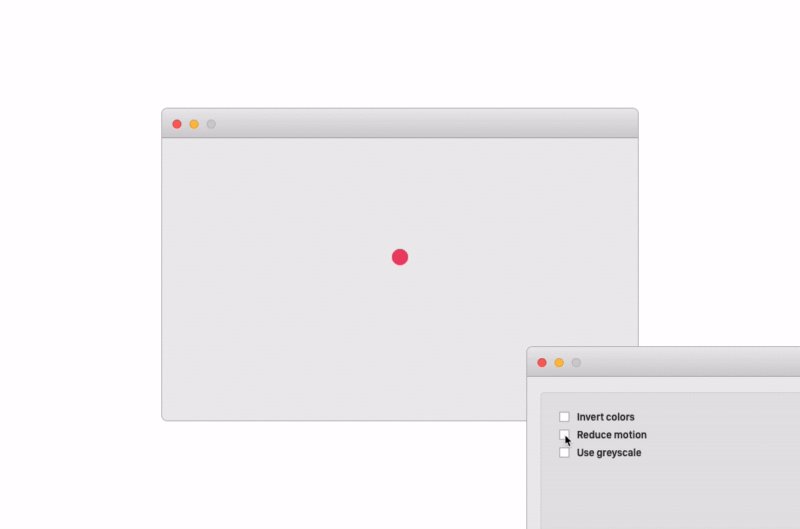
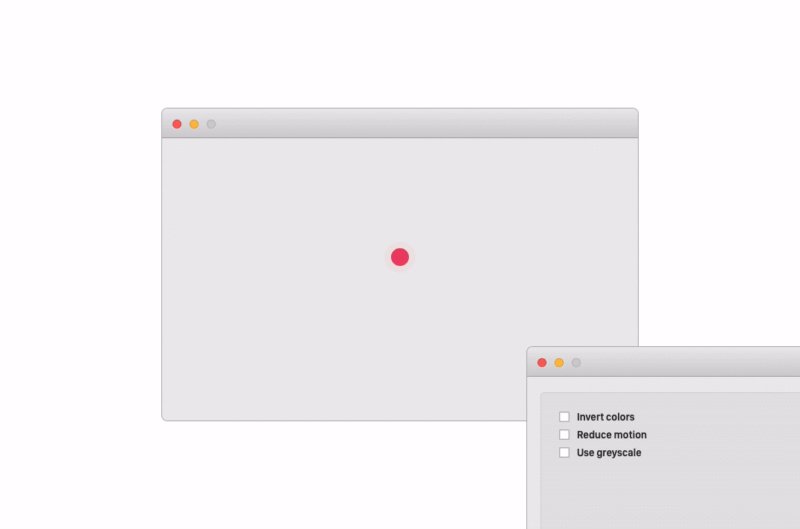
Confira esse recurso no exemplo abaixo:
.pulse { animation: pulse 2s infinite; } @media screen and (prefers-reduced-motion: reduce) { .pulse { animation: none; } }
 A animação ondulada para quando o usuário seleciona mobilidade reduzida de elementos
A animação ondulada para quando o usuário seleciona mobilidade reduzida de elementosA compatibilidade do navegador para esse recurso é muito boa. No momento, apenas o Edge e o IE não o suportam. A lista sempre atualizada de navegadores suportados pode ser encontrada
aqui.Conclusão
Foi um experimento interessante para mim, eu aprendi sobre alguns dos novos recursos que provavelmente usarei agora com mais frequência.
Gostaria de mencionar mais algumas funções, como o
nível de luz , que pode ser usado para verificar o nível de iluminação ambiente, mas a maioria das funções de expressão de mídia introduzidas recentemente ainda não têm suporte de nenhum navegador, então ... ainda não chegou a hora.
Exemplos de códigoVocê pode ler os exemplos de código
aqui . O código está disponível publicamente
no Github .
Quem somosSomos uma equipe de jovens desenvolvedores e designers com sede em Padova, Itália. Desenvolvemos aplicativos e sites para celular e estamos sempre prontos para criar algo ótimo.