Trazemos à sua atenção uma tradução da história sobre a criação do sistema de design, contada pelo designer da Societe Generale.
O aumento atual de artigos sobre sistemas de design nos inspirou a falar mais sobre o que estamos trabalhando na Societe Generale. Estamos experimentando nosso sistema de design há muito tempo e, como designer que se preocupa profundamente com detalhes técnicos, pessoalmente considero isso uma grande conquista em minha carreira.
Como o sistema de design é uma linguagem que permite que designers e desenvolvedores trabalhem em harmonia, reuni esse material com meu colega Fabien Zibi, nosso principal desenvolvedor. Falaremos sobre o ciclo de vida do design de nosso sistema e compartilharemos a experiência da cooperação frutífera, esperando que ajude e inspire as pessoas que estão apenas embarcando nessa jornada.

Como evoluímos ao longo dos anos
Na Societe Generale, desenvolvemos nossa abordagem de sistemas desde 2014. Naquela época, começamos com recursos de prototipagem já desenvolvidos e componentes já codificados para HTML estático para iniciar o processo de sincronização de tecnologias digitais nos produtos SG Markets, nosso mercado de serviços financeiros B2B.
Isso nos permitiu entender o comportamento de nossos usuários com interfaces financeiras típicas e ver quais tipos de componentes e quais tipos de design eram mais eficazes. Revisões regulares nos próximos anos nos permitiram tornar nossa visão mais clara.
A partir de 2017, iniciamos um processo mais profundo de trabalho com o sistema de design. A definição de princípios e diretrizes básicas nos ajudou a unificar o sistema e a atualização intensiva de todos os nossos componentes levou a um processo de design muito mais fácil. Toda a equipe de design contribuiu para este trabalho!
Posteriormente, a crescente colaboração entre designers e desenvolvedores, combinada com nossa estratégia de atrair projetos iniciais, nos inspirou com confiança na capacidade de nosso sistema de design ser amplamente aceito por vários grupos de desenvolvimento. Isso levou ao lançamento de um design de sistema totalmente escalonável, adaptado às necessidades de B2B e B2E (Business Worker) com seu ecossistema dedicado, atualmente usado por mais de 750 projetos digitais em todo o mundo.
Mas vamos voltar ao começo, para saber mais sobre os vários estágios pelos quais passamos e para nos familiarizarmos brevemente com as ferramentas que usamos no trabalho diário.
Ponto de partida: Construindo sobre o passado
Criar um design de sistema é uma coisa, e introduzir esse sistema em toda a empresa é outra. Para fazer isso, você precisa pensar sobre o que está pronto e até que ponto você pode usá-lo.
Quando os primeiros serviços da SG Markets foram desenvolvidos, usamos o Bootstrap 3, a vantagem era o uso da comunidade de código aberto - não queríamos inventar uma roda ou uma bicicleta.
Continuar usando o Bootstrap como a tecnologia central do sistema de design pareceu um progresso especialmente natural - especialmente após o lançamento do Bootstrap 4, que por padrão nos forneceu uma biblioteca de componentes principais, variáveis SCSS e corrigiu muitos problemas.

Nosso primeiro passo foi entender como a nova biblioteca funciona. Criamos uma tabela com mais de mil variáveis SCSS que nos ajudaram a identificar rapidamente quais partes precisavam ser alteradas para começar a configurar o Bootstrap.
Em seguida, adicionamos variáveis para nossas necessidades específicas. O resultado foi o “SG” Bootstrap 4 (“SGBS4”), que, com nossa própria direção artística aplicada aos componentes existentes, estava pronto para se tornar nossa estrutura principal. O uso existente do Bootstrap 3 em toda a empresa facilitou a atualização para um novo sistema.
Introdução ao básico
Com uma base técnica acordada, criamos nossas diretrizes básicas para a direção artística em torno dos princípios claros subjacentes a todo o conceito do nosso sistema de design.
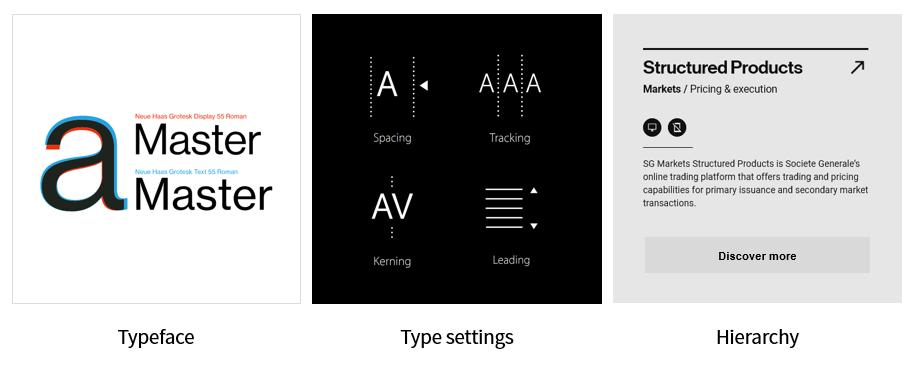
TipografiaNa maioria dos casos, a tipografia representa 90% do conteúdo do site. Portanto, colocamos a tipografia no centro do design do nosso sistema.
EspaçoPara layouts harmoniosos e uma boa hierarquia de conteúdo, estabelecemos uma relação estimada entre margem, recuo e espaço.
ShadesNossa escolha foi inspirada no
estilo gráfico internacional e na essência do setor financeiro.

Nos estágios iniciais do design do sistema, passamos a maior parte do tempo em recomendações básicas. Quando eles se tornaram estáveis, foi fácil identificar um conjunto de componentes escalonáveis. Hoje, toda vez que queremos adicionar, melhorar ou alterar algo, garantimos o cumprimento desses princípios básicos, porque eles trabalham juntos para criar o sistema ainda mais.
Sistema de design de três baleias
As principais variáveis e as principais direções da direção artística são os fundamentos sobre os quais fomos capazes de construir nosso sistema de design. Em outras palavras, são elementos subatômicos que permitem a criação de átomos.
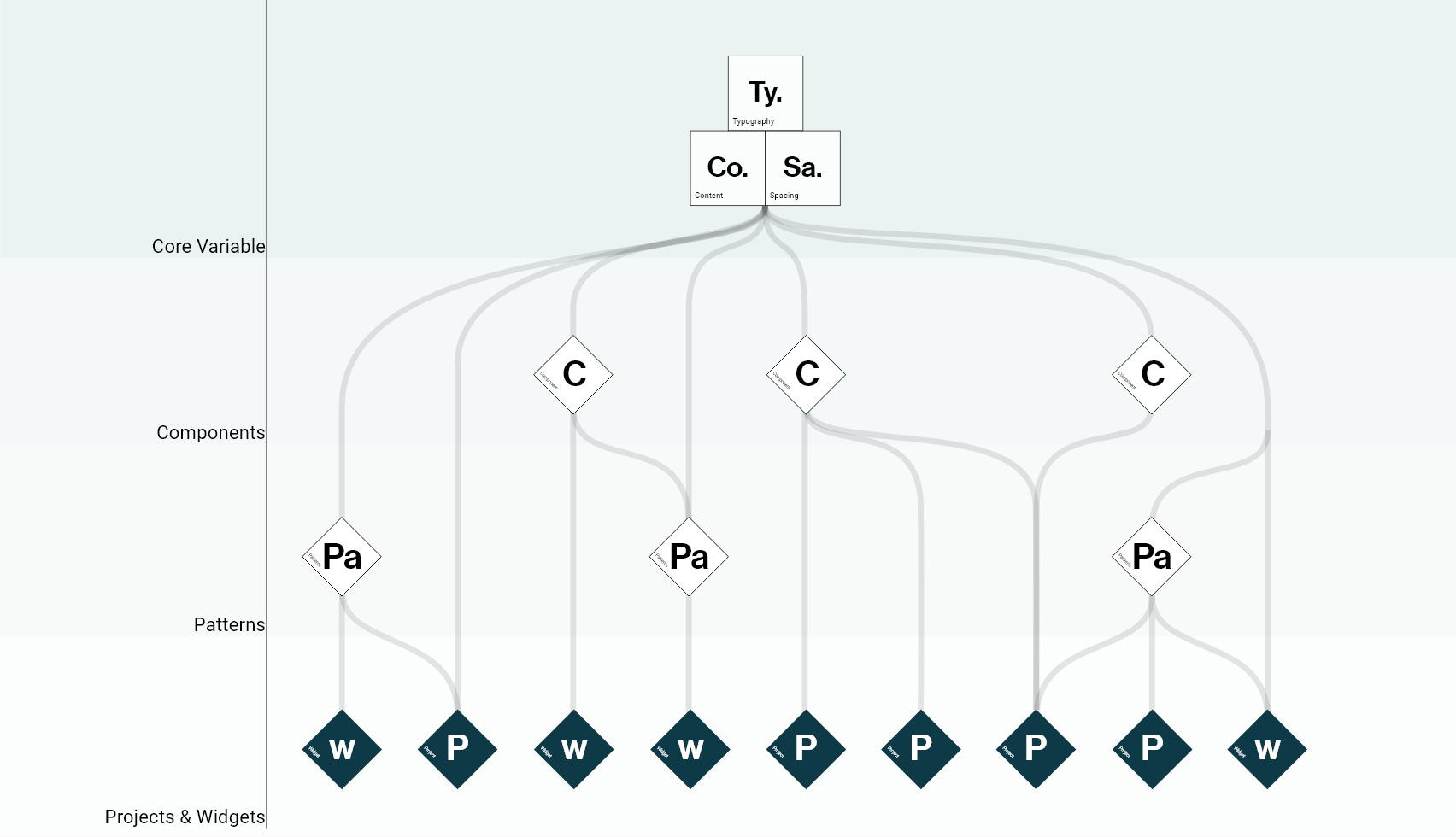
1. A estrutura do design atômico
O projeto atômico é uma metodologia que consiste em cinco etapas separadas, trabalhando juntas para criar interfaces de design de sistemas de uma maneira mais ponderada e hierárquica.
- Brad Frost
Como já tínhamos uma estrutura de componentes existente em nossa estrutura técnica anterior, decidimos preservar sua filosofia e reduzir os cinco níveis iniciais de projeto atômico para três, a saber:
componentes ,
padrões e
padrões / widgets . No nível raiz do diagrama desses níveis, mantivemos as
principais variáveis - tipografia, cor e intervalos - às quais adicionamos recomendações de conteúdo.
Juntamente com essa estrutura, o resultado é um sistema facilmente personalizável, no qual todos os componentes e modelos podem ser combinados ou trabalhar individualmente. Definimos a diferença entre componentes e modelos na seguinte escala:
componentes representam ativos individuais, como botões, dados de entrada ou cartões, enquanto os
modelos combinam componentes em campos de formulários, cabeçalhos e seletores de datas.

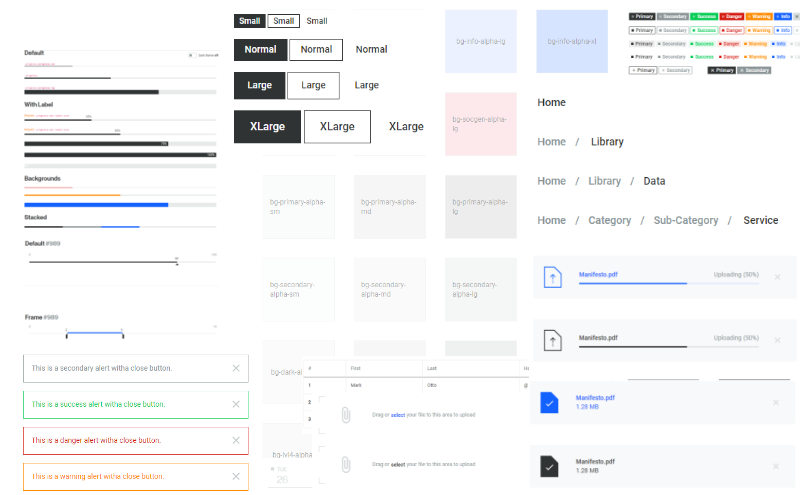
2. Padrões, padrões e widgets
Nossos padrões, modelos e widgets são revisados e atualizados regularmente para refletir os novos casos de uso e feedback que recebemos para garantir a melhor experiência do usuário. Esses recursos também facilitam o desenvolvimento de uma interface para desenvolvedores - todo o sistema é totalmente reutilizável e (quase) inextricável no código.

3. Guias
Guias e instruções para ajudar designers e desenvolvedores a usar os recursos com sabedoria.Nossas diretrizes são nossa “única voz da verdade” - elas nos dão instruções claras e consistentes de design. Nosso objetivo comum é combinar a interação do usuário com nossos produtos para que, quando o usuário já esteja familiarizado com um produto, ele possa usá-lo facilmente.
Essas diretrizes também tornam a fase de desenvolvimento do produto mais rápida - nossos designers podem garantir que seu design não corresponda apenas ao estilo individual, mas também corresponda totalmente ao sistema de design.

Nosso processo de design e seu ecossistema
Os processos estão em constante evolução ao longo do ciclo de vida do sistema. Para que o desenvolvimento seja harmonioso e não se transforme em
caos , é preciso confiar em processos bem estabelecidos.

Portanto, desenvolvemos um ecossistema de ferramentas de suporte que ajudam a interagir e trabalhar constantemente com nosso sistema de design.
1. Os recursos do projeto estão disponíveis no
Adobe XD, juntamente com componentes e modelos prontos para uso na criação de protótipos.
2. Documentação atualizada necessária para compartilhar os princípios e regras de uso a qualquer momento (com fragmentos de código).
3. O InVision e o Typeform nos permitem compartilhar protótipos com nossos usuários e ajudar a coletar feedback.
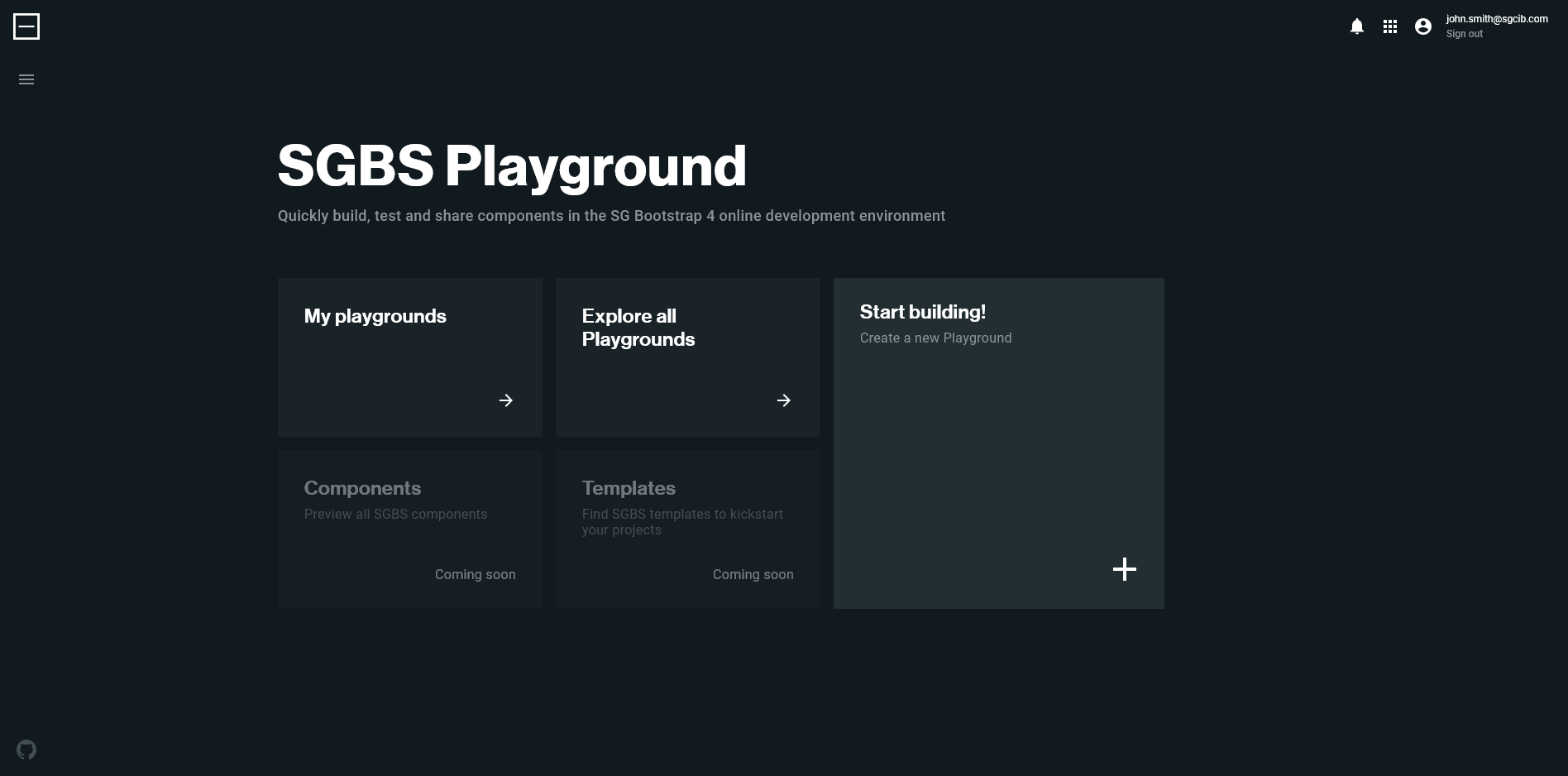
4. "Sandbox" para programadores , que é um editor "ao vivo", onde designers e desenvolvedores podem compartilhar rapidamente fragmentos de código e testar componentes em qualquer um de nossos tópicos. Esta é a nossa mais recente adição ao ecossistema. Como trabalhamos com uma ampla variedade de opções, de menos difícil financeiramente a muito complexo, projetamos o ecossistema para que qualquer designer ou desenvolvedor possa compartilhar seus modelos.
 5. O site sandbox
5. O site sandbox , com acesso para toda a comunidade, projetado para experimentos técnicos com todos os ativos no código. Ele contém páginas para cada grupo de componentes e nos permite testar novas versões e atualizações do design do sistema em tempo real (portanto, se fizermos algo, não haverá consequências sérias!). Isso adiciona outro nível de feedback ao desenvolvimento até a atualização ficar disponível.
6. Github Entreprise para rastrear, desenvolver e coletar problemas. Para garantir transparência e rastreabilidade, registramos todas as alterações em nossos componentes e coletamos feedback, especificações e alterações de designers e desenvolvedores que usam o sistema. Qualquer pessoa pode relatar um erro e até corrigi-lo com uma solicitação de recebimento ou exclusão.
O que vem a seguir? Verifique e melhore!
Hoje estamos em um estado em que temos um conjunto estável, mas ainda desenvolvendo recursos e ferramentas que usamos diariamente. Para seguir em frente, pedimos a usuários experientes do nosso sistema que projetem quais novos recursos ou ativos serão necessários. Paralelamente, também perguntamos aos novos usuários como, em sua opinião, podemos melhorar a adaptação ao sistema de design. Assim, criamos uma sinergia inestimável com nossos usuários e facilitamos gradualmente a implementação, que é um fator chave de sucesso. Como muitas empresas, a Societe Generale consiste em diversas equipes com diferentes habilidades e níveis de inspiração. Tudo isso torna bastante irracional impor imediatamente um novo sistema a essas equipes e seus produtos.
Se você está começando a criar seu próprio sistema de design, aqui está nossa dica principal:
mantenha os criadores de mente aberta ! Uma coisa que aprendemos ao criar nosso design de sistema é que não podemos estar certos sobre tudo imediatamente ou criar um sistema perfeito na primeira tentativa. Criar um design de sistema é um projeto grande que requer muito trabalho, mas lembre-se de que qualquer pessoa que o utilize pode ser portador de idéias valiosas. Portanto, "você não vencerá esta guerra" com a adoção do design do sistema, se você se recusar a abrir o sistema e permitir que ele seja escalável.