Tradução do
Tutorial do
JavaFX: artigo de
layouts básicos de Vojtech Ruzicka.
Como organizar e hospedar componentes da GUI em um aplicativo JavaFX.
Este é o quarto artigo da série JavaFX. Em um
artigo anterior, descrevi como usar o FXML e o SceneBuilder para criar sua interface de usuário. Agora olhamos para os layouts.
Todas as postagens na série JavaFX:
- Tutorial JavaFX: Introdução
- Tutorial JavaFX: Olá, mundo!
- Tutorial JavaFX: FXML e SceneBuilder
- Tutorial JavaFX: layouts básicos
- Tutorial JavaFX: layouts avançados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: Integrando aplicativos JavaFX e Spring Boot
Layouts
O layout é um contêiner para componentes. Os layouts são úteis, pois você pode posicionar esse contêiner como um todo, independentemente dos componentes. Além disso, cada cena pode conter apenas um componente; portanto, você precisa de um layout como componente raiz da sua cena, para poder colocar todos os componentes necessários da cena. Obviamente, um layout geralmente não é suficiente, mas você pode colocar um layout dentro de outro.
Além disso, os layouts também organizam e colocam seus componentes dentro de si. Dependendo do layout usado, os componentes filhos podem estar localizados:
- Um por um horizontalmente
- Um por um verticalmente
- Empilhados uns sobre os outros
- Na grade
Existem muitas mais opções. O importante é que o layout atualize automaticamente a posição de seus filhos quando for redimensionado. Assim, você pode ter um layout consistente, mesmo quando o usuário redimensiona a janela do aplicativo.
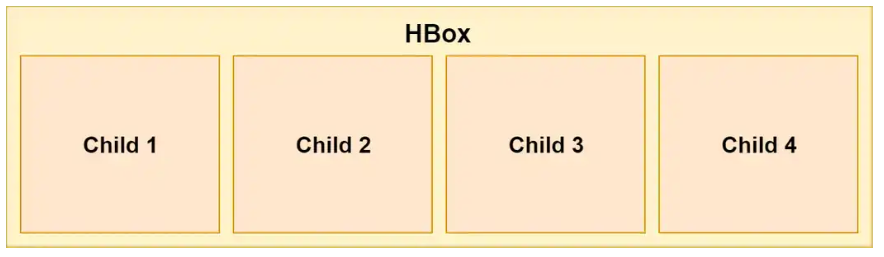
HBox
Este é um dos modelos mais fáceis disponíveis. Ele simplesmente coloca todos os objetos horizontalmente em uma fileira, um após o outro, da esquerda para a direita.

No FXML, você pode usar o HBox da seguinte maneira:
<HBox> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </HBox>
Em Java, você pode usar este código:
HBox hbox = new HBox(); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); hbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Espaçamento
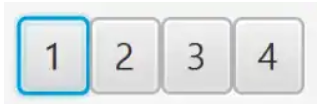
Nossos elementos agora estão organizados ordenadamente, um após o outro:

No entanto, essa opção não é muito boa, pois os elementos são dispostos um após o outro sem espaços. Felizmente, podemos determinar o espaçamento entre componentes usando a propriedade espaçamento HBacing:
<HBox spacing="10"> ... </HBox>
Ou em Java usando
setSpacing () :
HBox hbox = new HBox(); hbox.setSpacing(10);
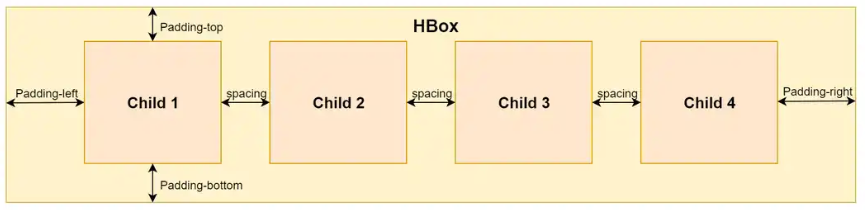
Padding
Os elementos agora estão posicionados corretamente, no entanto, ainda não há recuo entre os elementos e a própria HBox. Pode ser útil adicionar preenchimento à nossa HBox:

Você pode especificar cada área a ser preenchida separadamente - superior, inferior, esquerda e direita.
<HBox> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> ... </HBox>
O mesmo pode ser feito em Java:
HBox hbox = new HBox(); hbox.setPadding(new Insets(10, 10, 10, 10));
Vbox
O VBox é muito semelhante ao HBox, mas, em vez de exibir componentes internos horizontalmente, um após o outro, ele os exibe verticalmente em uma coluna:

Você ainda pode definir as propriedades de espaçamento e preenchimento da mesma maneira que na HBox.
O código VBox é usado exatamente da mesma maneira que a HBox, apenas o nome é diferente:
<VBox spacing="10"> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </VBox>
E em Java:
VBox vbox = new VBox(); vbox.setPadding(new Insets(10, 10, 10, 10)); vbox.setSpacing(10); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); vbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Stackpan
Esse layout é útil para colocar seus componentes uns sobre os outros. A ordem de inserção determina a ordem dos elementos. Isso significa que o primeiro elemento está na parte inferior, o próximo está na parte superior e assim por diante.
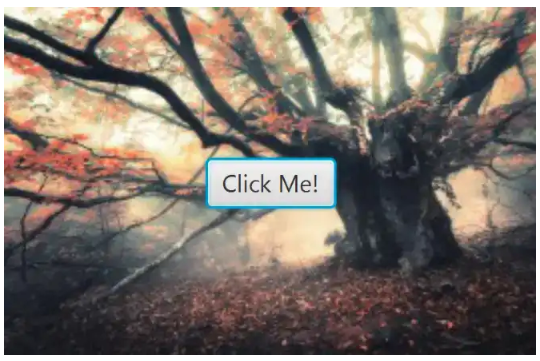
Isso pode ser útil, por exemplo, para mostrar uma imagem no layout e exibir algum texto ou botão sobre ela.

O exemplo a seguir usa o StackPane no FXML:
<StackPane> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button>Click Me!</Button> </StackPane>
O mesmo exemplo em Java:
StackPane stackPane = new StackPane(); Image image = new Image(getClass().getResourceAsStream("/image.jpg")); ImageView imageView = new ImageView(image); Button btn = new Button("Click Me!"); stackPane.getChildren().addAll(imageView, btn);
Alinhar elementos
Você pode definir o alinhamento dos elementos na pilha para organizar melhor sua organização:
<StackPane alignment="BOTTOM_CENTER"> ... </StackPane>
Claro que você pode fazer o mesmo em Java:
StackPane stackPane = new StackPane(); stackPane.setAlignment(Pos.BOTTOM_CENTER);
Margem
Se você deseja controlar ainda mais a organização dos elementos com mais detalhes, é possível definir margens para elementos individuais na pilha:
<StackPane alignment="BOTTOM_CENTER"> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button> <StackPane.margin> <Insets bottom="10"/> </StackPane.margin> Click Me! </Button> </StackPane>
Ou em Java:
StackPane stackPane = new StackPane(); Button btn = new Button("Click Me!"); stackPane.getChildren().add(btn); StackPane.setMargin(btn, new Insets(0,0,10,0));
Flowpan
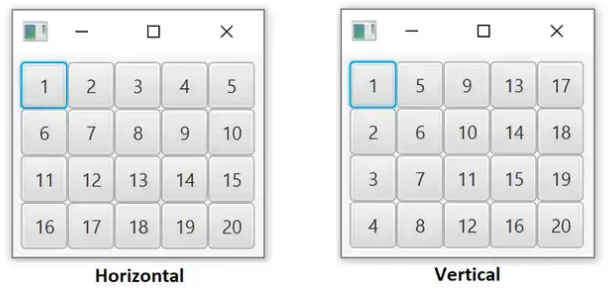
O painel Fluxo pode funcionar em dois modos - horizontal (padrão) ou vertical.
No modo horizontal, os itens são exibidos horizontalmente, um após o outro, como na HBox. A diferença é que, quando não há mais espaço horizontal, ele é transferido para a próxima linha abaixo da primeira e continua novamente. Assim, pode haver muitas linhas, e não apenas uma, como na HBox.
O modo vertical é muito semelhante, mas (como o VBox) exibe elementos verticalmente, de cima para baixo. Quando não há mais espaço, ele adiciona outra coluna e continua.
A figura a seguir ilustra esses dois modos:

Observe que os elementos não precisam ter o mesmo tamanho da imagem acima.
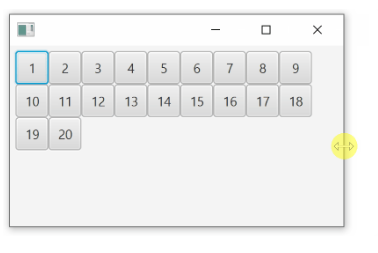
Observe como a posição dos componentes é recalculada se você redimensionar o contêiner:

Você pode definir o preenchimento interno desse layout da mesma maneira que para HBox e VBox. No entanto, o uso da propriedade espaçamento é um pouco diferente. Em vez de uma única propriedade para espaçamento, você precisa ter propriedades de espaçamento horizontal e vertical separadas, pois os elementos podem ser exibidos em várias linhas / colunas. Use
hgap para a propriedade espaçamento horizontal e
vgap para a
propriedade vertical.
FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.VERTICAL); flowPane.setVgap(10); flowPane.setHgap(10); flowPane.getChildren().addAll(...);
Exemplo do FlowPane no FXML:
<FlowPane hgap="10" vgap="10" orientation="VERTICAL"> ... </FlowPane>
Tilepan
Esse layout é muito semelhante ao FlowPane. Sua maneira de exibir componentes é quase idêntica. Você ainda pode usar o modo horizontal ou vertical e definir
vgap e
hgap .
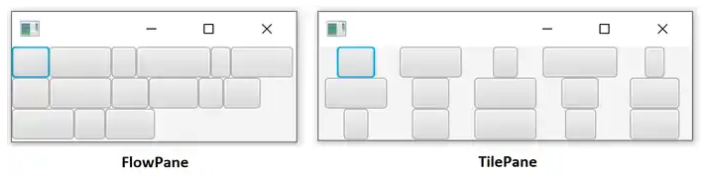
Uma diferença importante é o tamanho das células. O FlowPane atribui apenas o espaço necessário para cada componente. O TilePane, por outro lado, torna o tamanho de todas as células iguais, dependendo do maior elemento. Assim, todos os controles estão bem alinhados em linhas / colunas.

Na imagem acima, os mesmos componentes são colocados da mesma maneira, mas você pode notar facilmente a diferença.
O FlowPane coloca os controles um após o outro, sem intervalos extras
TilePane coloca controles em células do mesmo tamanho com base no maior elemento.
A criação do TilePane não é diferente do FlowPane, exceto pelo nome.
<TilePane vgap="10" hgap="10" orientation="VERTICAL" >
A mesma coisa em Java:
TilePane tilePane = new TilePane(); tilePane.setVgap(10); tilePane.setHgap(10); tilePane.setOrientation(Orientation.VERTICAL);
O que vem a seguir
O artigo examinou o uso de vários layouts básicos para colocar componentes em um aplicativo JavaFX. De fato, o JavaFX possui uma seleção muito mais diversificada de layouts. Opções avançadas de layout serão discutidas no próximo artigo.