
Se você usar a palavra "Material" no título, isso garante os primeiros lugares nas classificações das bibliotecas da interface do usuário. Os componentes de material da biblioteca da Web do Google são uma versão do componente da Web da biblioteca de UI do material. Esses componentes da web podem ser incorporados a uma ampla variedade de contextos e ambientes.

Este artigo foi traduzido com o suporte da EDISON Software, uma empresa que está desenvolvendo um sistema eletrônico de exame médico e também está envolvida no suporte de software .

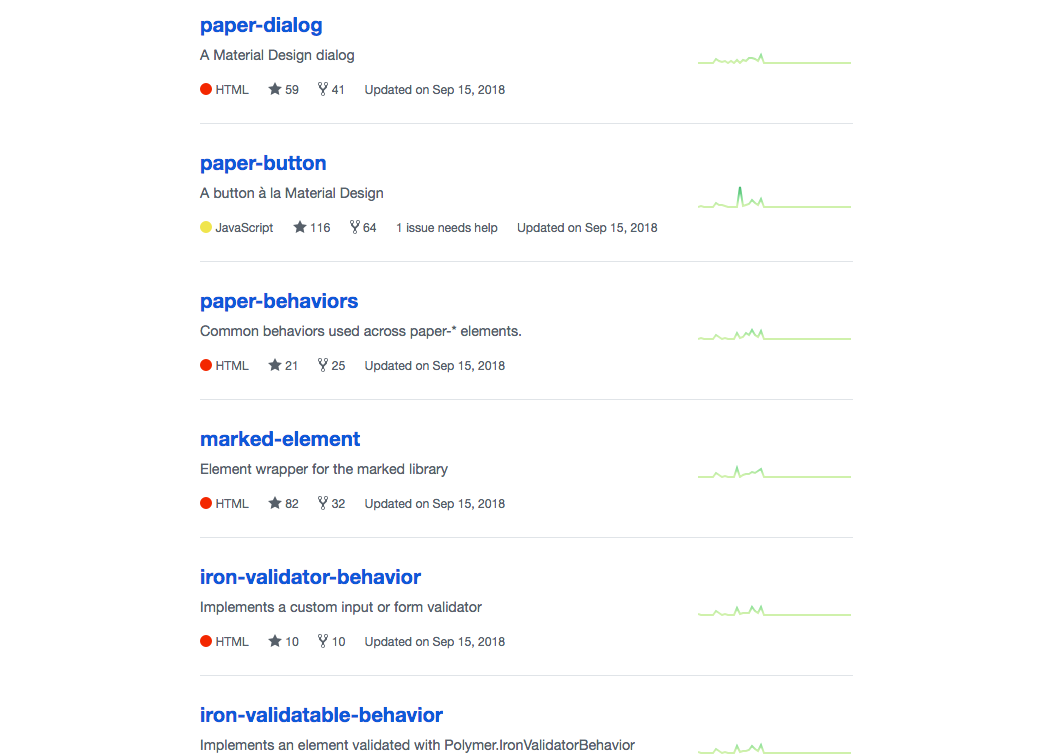
A Biblioteca de polímeros do Google permite criar componentes da Web encapsulados reutilizáveis que funcionam como elementos HTML padrão, tão fáceis quanto importar e usar qualquer outro elemento HTML. Os elementos Polymer são uma organização do GitHub que contém mais de 100 componentes Polymer reutilizáveis como repositórios independentes que você pode visualizar e usar como estão. Um exemplo:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>
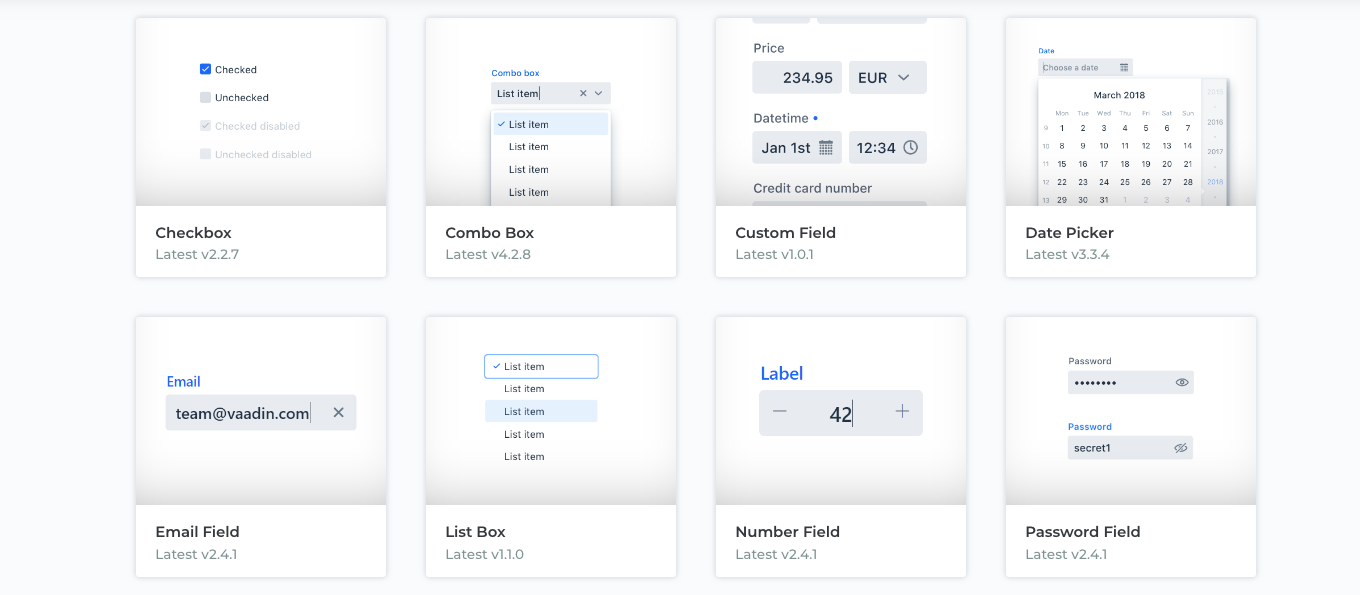
3. Componentes da Web Vaadin

Esta é uma biblioteca relativamente nova que contém uma coleção de quase 30 componentes da Web de código aberto em desenvolvimento para criar interfaces de usuário para aplicativos da Web móveis e de desktop em navegadores modernos.

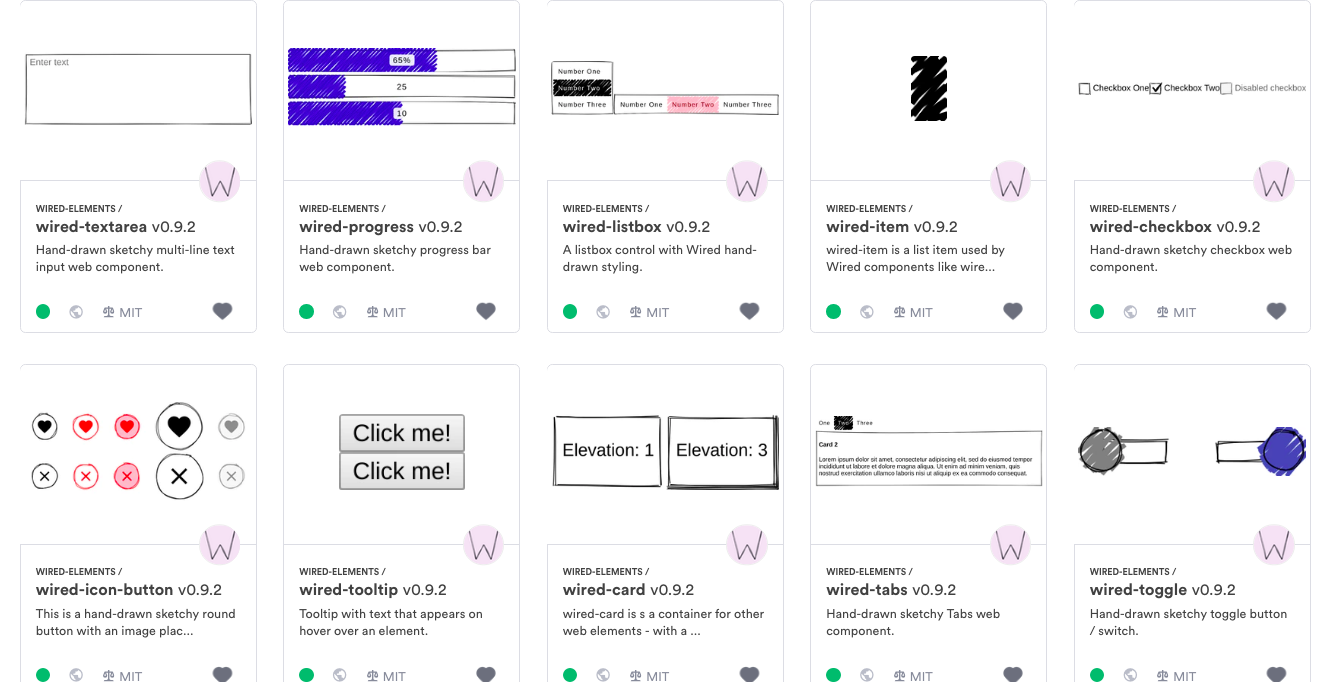
Elementos com fio é um conjunto desenhado à mão livre (com 7.000 estrelas). E a partir desses elementos, é possível criar wireframes e eles são desenhados para que não haja duas representações absolutamente iguais - como duas formas desenhadas à mão separadas. Você pode experimentar com eles
aqui , e até mesmo no
React e no
Vue .

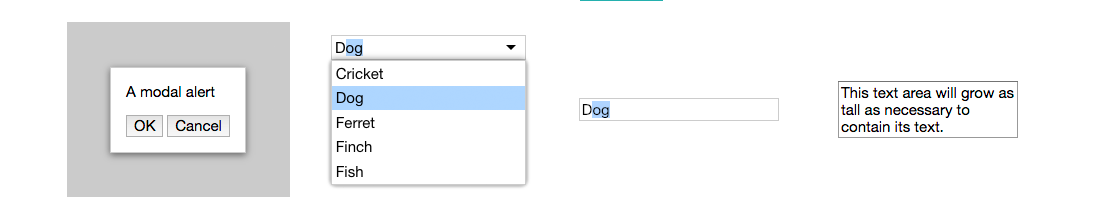
O Elix é um conjunto reutilizável de componentes da web customizados, dirigido pela comunidade, para modelos comuns de interface do usuário. Para garantir altos padrões de qualidade, os componentes são comparados à lista de verificação de
componentes da Web padrão ouro , que usa elementos HTML incorporados como um indicador de qualidade.
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Esta biblioteca bastante antiga (1500 mil estrelas). É principalmente um componente que fornece subtipos personalizados do elemento HTML de hora padrão. Ao formatar o carimbo de data e hora como uma sequência localizada ou um texto relativo que é atualizado automaticamente no navegador do usuário, você pode criar suas próprias extensões para uso em qualquer lugar.


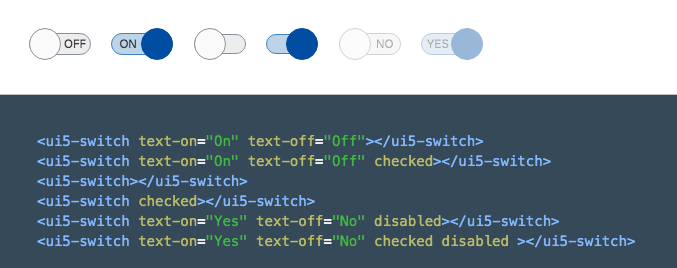
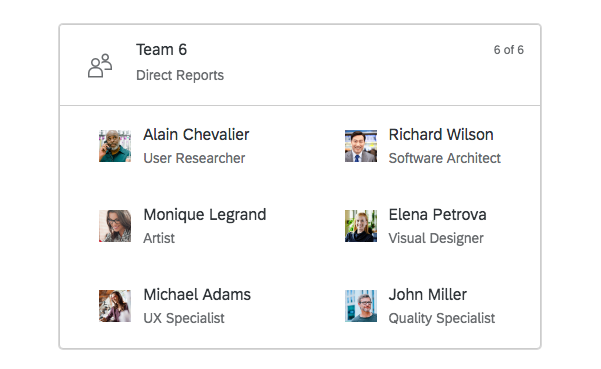
Esta biblioteca é criada pela SAP. É uma coleção de elementos de interface do usuário leves, reutilizáveis e independentes. Os componentes que não são criados sobre a UI5 permanecem elementos independentes. Você pode usá-lo em cima de estruturas e aplicativos. O design do componente está alinhado às
Diretrizes de design do
SAP Fiori e inclui o design do Fiori 3. Teste o
playground ao vivo e a API .
Execute a demonstração: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
O PatternFly Elements é uma coleção de quase 20 componentes da Web flexíveis e leves e ferramentas para criá-los. Os elementos PatternFly são leves e intuitivos (o que é amplamente o padrão do componente da web), funcionam em React, Vue, Angular, vanilla JS, onde quer que os elementos HTML sejam usados.
Esta não é uma biblioteca, mas um portal de pesquisa de componentes da Web do Google, construído com elementos e amigos do Polymer. Eu listo aqui, pois é uma maneira útil de atualizar novos componentes da web da equipe Polymer e fornece alguns recursos úteis para ler quando você começa a trabalhar com componentes da web.
Mais recursos dignos de nota
Publicações mais interessantes

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular