Em vez do prefácio
O Vue é usado em todos os projetos da FunCorp. Monitoramos de perto o desenvolvimento da estrutura, aprimoramos constantemente o processo de desenvolvimento e implementamos as melhores práticas. E, é claro, não poderíamos deixar de traduzir o artigo de Philip Rakovsky, co-fundador do VueStorefront, sobre os novos recursos do Vue 3 que afetam seriamente a codificação.

Na última vez, vimos os recursos que afetam o
desempenho do Vue 3 . Já sabemos que os aplicativos escritos na nova versão da estrutura funcionam muito rapidamente, mas o desempenho não é a mudança mais importante. Para a maioria dos desenvolvedores, como o Vue 3 afeta a maneira como você escreve código é muito mais importante.
Como você deve ter adivinhado, o Vue 3 terá muitos recursos interessantes. Felizmente, a equipe do Vue adicionou mais aprimoramentos e acréscimos do que as alterações. Por esse motivo, a maioria dos desenvolvedores que conhecem o Vue 2 deve rapidamente se sentir confortável com a nova sintaxe.
Vamos começar com uma API que muitos de vocês já devem ter ouvido falar.
API de composição
A API Composition é o recurso mais comentado e mencionado da próxima versão principal do Vue. A sintaxe da API de composição fornece uma abordagem completamente nova para organizar e reutilizar o código.
Agora estamos criando componentes com uma sintaxe chamada API de opções. Para adicionar lógica, criamos propriedades (opções) no objeto componente, por exemplo, dados, métodos, computados, etc. A principal desvantagem dessa abordagem é que não é um código JavaScript como tal. Você precisa saber exatamente quais opções estão disponíveis no modelo e como isso será. O compilador Vue converte propriedades em código JavaScript funcional para você. Devido a esse recurso, não podemos usar totalmente o preenchimento automático ou a verificação de tipo.
A API Composition resolve esse problema e possibilita o uso dos mecanismos disponíveis nas opções, usando funções JavaScript comuns.
A equipe do Vue descreve a API Composition como "uma API opcional baseada em recursos que permite o uso flexível da composição na lógica de componentes". O código gravado usando a nova API é mais fácil de ler, facilitando a compreensão.
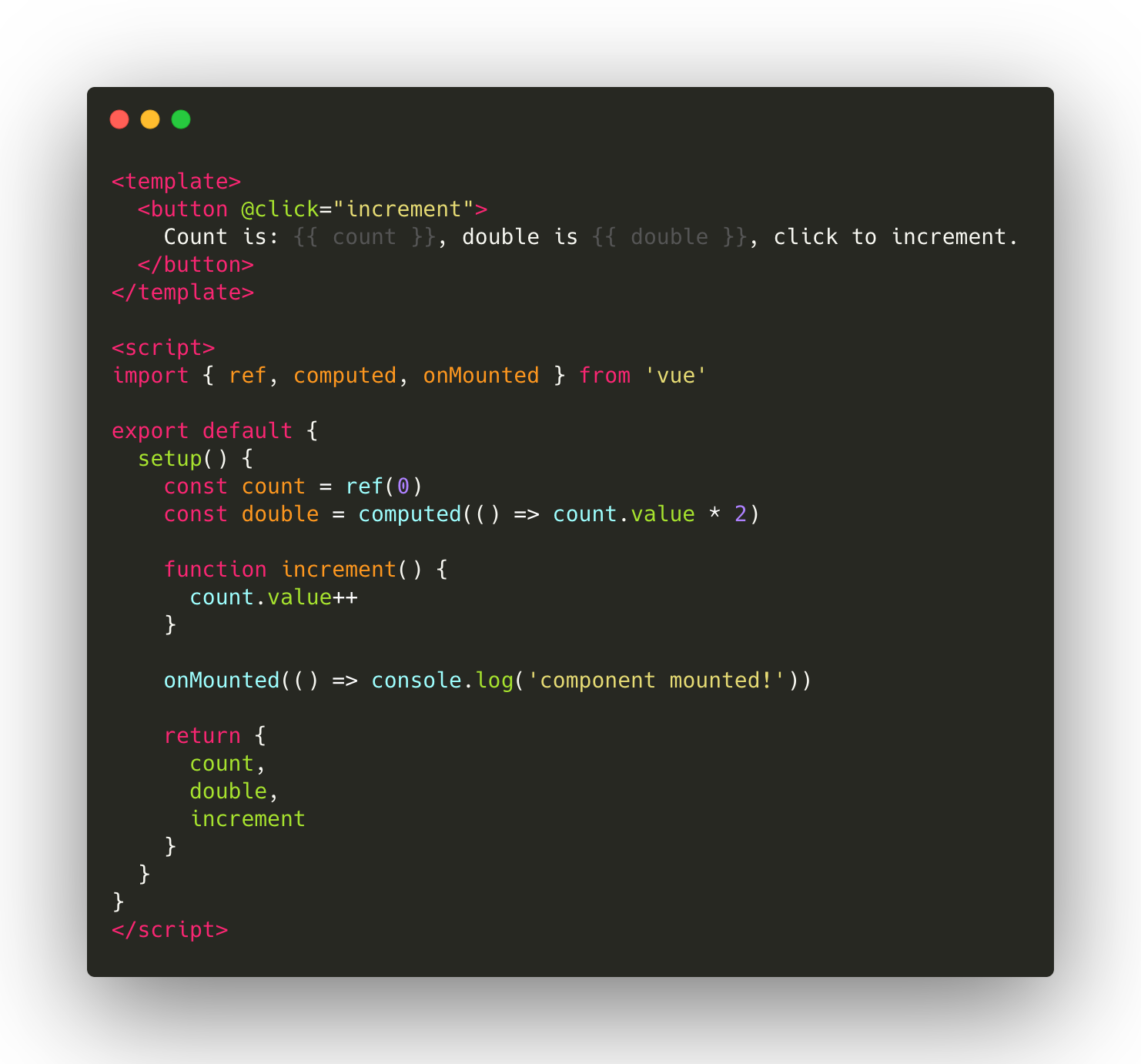
Para entender como a nova sintaxe funciona, considere um exemplo de um componente simples.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}, click to increment. </button> </template> <script> import { ref, computed, onMounted } from 'vue' export default { setup() { const count = ref(0) const double = computed(() => count.value * 2) function increment() { count.value++ } onMounted(() => console.log('component mounted!')) return { count, double, increment } } } </script>
Vamos dividir o código em partes e analisar o que está acontecendo aqui.
import { ref, computed, onMounted } from 'vue'
Como mencionei acima, a API Composition apresenta as opções de componentes como funções, portanto, primeiro, devemos importar as funções necessárias. Neste exemplo, precisamos criar uma propriedade reativa usando ref, calculada usando computada e acessar o gancho do ciclo de vida montado usando a função onMounted.
Você pode ter uma pergunta: qual é esse método de configuração misterioso?
export default { setup() {} }
Em resumo, a instalação é apenas uma função que transmite propriedades e funções para um modelo. Descrevemos todas as propriedades reativas e calculadas, ganchos do ciclo de vida e todos os observadores na função de configuração e, em seguida, devolvemos para uso no modelo.
Pelo fato de não retornarmos da configuração, não haverá acesso no modelo.
const count = ref(0)
A propriedade reativa de contagem é inicializada usando a função ref. Ele pega um objeto ou primitivo e retorna um link reativo. O valor passado será armazenado na propriedade value do link criado. Por exemplo, se queremos acessar o valor de count, precisamos acessar explicitamente count.value.
const double = computed(() => count.value * 2) function increment() { count.value++ }
Portanto, declaramos uma propriedade dupla computada e uma função de incremento.
onMounted(() => console.log('component mounted!'))
Usando o gancho onMounted, imprimimos uma mensagem no console após a montagem do componente para demonstrar essa possibilidade.
return { count, double, increment }
Para que as propriedades count e double e o método increment estejam disponíveis no modelo, nós os retornamos do método setup.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}. Click to increment. </button> </template>
E pronto! Temos acesso às propriedades e métodos da instalação, como se eles fossem declarados através da antiga API de opções.
Este é um exemplo simples, semelhante poderia ser facilmente escrito usando a API de opções.
Mas a vantagem da nova API de composição não é tanto a capacidade de escrever código em um estilo diferente, mas as possibilidades abertas para reutilizar a lógica.
Reutilizando código com a API Composition
Vamos examinar mais de perto os benefícios da nova API de composição, por exemplo, para reutilizar o código. Agora, se queremos usar algum trecho de código em vários componentes, temos duas opções: mixins e slots com escopo. Ambas as opções têm suas desvantagens.
Queremos extrair a funcionalidade do contador e reutilizá-lo em outros componentes. Aqui está um exemplo de como isso pode ser feito usando a existente e usando a nova API.
Para começar, considere a implementação usando mixins.
import CounterMixin from './mixins/counter' export default { mixins: [CounterMixin] }
O maior problema com essa abordagem é que não sabemos nada sobre o que está sendo adicionado ao nosso componente. Isso dificulta o entendimento e pode levar a conflitos com propriedades e métodos existentes.
Agora considere slots com um escopo limitado.
<template> <Counter v-slot="{ count, increment }"> {{ count }} <button @click="increment">Increment</button> </Counter> </template>
Ao usar slots, sabemos exatamente a quais propriedades temos acesso através da diretiva v-slot, o que é bastante simples de entender. A desvantagem dessa abordagem é que só podemos acessar os dados do componente Counter.
Agora considere uma implementação usando a API Composition.
function useCounter() { const count = ref(0) function increment () { count.value++ } return { count, incrememt } } export default { setup () { const { count, increment } = useCounter() return { count, increment } } }
Parece muito mais elegante, certo? Não somos limitados por um modelo ou escopo e sabemos exatamente quais propriedades do contador estão disponíveis. E devido ao fato de que useCounter é apenas uma função que retorna dados, como um bônus agradável, obtemos a conclusão do código no editor. Não há mágica aqui, então o editor pode nos ajudar com a verificação de tipo e dar dicas.
O uso de bibliotecas de terceiros também parece melhor. Por exemplo, se queremos usar o Vuex, podemos importar explicitamente a função useStore e não entupir o protótipo do Vue com essa propriedade. $ Store. Essa abordagem permite que você se livre de manipulações adicionais nos plugins.
const { commit, dispatch } = useStore()
Se você quiser saber mais sobre a API Composition e seus aplicativos, recomendo a leitura de um documento em que a equipe do Vue explique os motivos da criação de uma nova API e ofereça casos em que será útil. Há também um repositório maravilhoso com exemplos de uso da API Composition de Thorsten Lünborg, um dos membros da equipe principal do Vue.
Alterações de configuração e montagem
Há outras mudanças importantes no novo Vue na maneira como construímos e configuramos nosso aplicativo. Vejamos um exemplo.
import Vue from 'vue' import App from './App.vue' Vue.config.ignoredElements = [/^app-/] Vue.use() Vue.mixin() Vue.component() Vue.directive() new Vue({ render: h => h(App) }).$mount('#app')
Agora estamos usando o objeto global Vue para configurar e criar novas instâncias do Vue. Qualquer alteração feita no objeto Vue afetará as instâncias e componentes finais.
Vamos ver como isso funcionará no Vue 3.
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.config.ignoredElements = [/^app-/] app.use() app.mixin() app.component() app.directive() app.mount('#app')
Como você já percebeu, a configuração se refere a uma instância específica do Vue criada usando o createApp.
Isso torna nosso código mais legível, reduz a possibilidade de problemas inesperados com plug-ins de terceiros. Agora, qualquer biblioteca de terceiros que modifique o objeto global do Vue pode afetar seu aplicativo em um local inesperado (especialmente se for um mixin global), o que é impossível no Vue 3.
Essas mudanças
são discutidas na RFC e, talvez, no futuro, a implementação seja diferente.
Fragmentos
Outro recurso interessante que podemos contar no Vue 3.
O que são fragmentos?
Atualmente, um componente pode ter apenas um elemento raiz, o que significa que o código abaixo não funcionará.
<template> <div>Hello</div> <div>World</div> </template>
O motivo é que a instância do Vue oculta por trás de cada componente pode ser anexada apenas a um elemento DOM. Agora existe uma maneira de criar um componente com vários elementos raiz: para isso, você precisa escrever um componente em um estilo funcional que não precise de sua própria instância do Vue.
Acontece que o mesmo problema existe na comunidade React, foi resolvido usando o elemento Fragment virtual.
É assim:
class Columns extends React.Component { render() { return ( <React.Fragment> <td>Hello</td> <td>World</td> </React.Fragment> ); } }
Apesar do Fragmento parecer um elemento DOM comum, ele é virtual e não será criado na árvore DOM. Com essa abordagem, podemos usar a funcionalidade de um único elemento raiz sem criar um elemento extra no DOM.
Agora você pode usar fragmentos no Vue 2, mas usando a biblioteca vue-fragments, e no Vue 3 eles funcionarão imediatamente!
Suspense
Outra ótima idéia do ecossistema React que será implementada no Vue 3 é o Suspense.
Suspense pausa a renderização do componente e exibe um esboço até que determinadas condições sejam atendidas. Na Vue London, Ewan Yu tocou casualmente no Suspense e revelou a API que podemos esperar no futuro. O componente Suspense terá 2 slots: para conteúdo e para stub.
<Suspense> <template > <Suspended-component /> </template> <template #fallback> Loading... </template> </Suspense>
O stub será exibido até que o componente <Suspended-component /> esteja pronto. O componente Suspense também pode esperar carregar o componente assíncrono ou executar algumas ações assíncronas na função de configuração.
Vários modelos em v
O modelo v é uma diretiva com a qual você pode usar a ligação bidirecional. Podemos passar a propriedade reativa e alterá-la dentro do componente.
Somos conhecidos por trabalhar com elementos de formulário.
<input v-model="property" />
Mas você sabia que o modelo v pode ser usado com qualquer componente? Sob o capô, o modelo v está apenas encaminhando o parâmetro value e ouvindo o evento de entrada.
Você pode reescrever o exemplo anterior usando esta sintaxe da seguinte maneira:
<input v-bind:value="property" v-on:input="property = $event.target.value" />
Você pode até alterar os nomes e eventos de propriedade padrão usando a opção de modelo:
model: { prop: 'checked', event: 'change' }
Como você pode ver, a diretiva v-model pode ser um "açúcar sintático" muito útil se quisermos usar a ligação bidirecional em nossos componentes. Infelizmente, pode haver apenas um modelo v por componente.
Felizmente, no Vue 3, esse problema será resolvido. Podemos passar o nome para o modelo v e usar o modelo v necessário.
Exemplo de uso:
<InviteeForm v-model:name="inviteeName" v-model:email="inviteeEmail" />
Essas mudanças
são discutidas na RFC e, talvez, no futuro, a implementação seja diferente.
Portais
Portais são componentes criados para renderizar conteúdo fora da hierarquia do componente atual. Esse também é um dos recursos
implementados no React . Na documentação do React, os portais são descritos a seguir: "Os portais permitem renderizar filhos em um nó DOM que está fora da hierarquia DOM do componente pai".
Os portais são ótimos para implementar componentes como janelas modais, pop-ups e todos aqueles que precisam ser exibidos na parte superior da página.
Ao usar portais, você pode ter certeza de que os estilos do componente pai não afetarão o componente filho. Também irá poupar hacks sujos de z-index.
Para cada portal, precisamos especificar o destino em que o conteúdo do portal deve ser exibido.
Abaixo está uma opção de implementação na biblioteca portal-vue, que adiciona portais ao Vue 2.
<portal to="destination"> <p>This slot content will be rendered wherever the portal-target with name 'destination' is located.</p> </portal> <portal-target name="destination"> </portal-target>
E no Vue 3, esse recurso estará pronto para uso.
Nova API de diretiva personalizada
A API da diretiva personalizada mudará um pouco no Vue 3 para corresponder melhor ao ciclo de vida do componente. A criação de diretrizes se tornará mais intuitiva e, portanto, mais fácil para os iniciantes entenderem e aprenderem.
Agora, a declaração da diretiva de usuário é assim:
const MyDirective = { bind(el, binding, vnode, prevVnode) {}, inserted() {}, update() {}, componentUpdated() {}, unbind() {} }
E no Vue 3 será assim:
const MyDirective = { beforeMount(el, binding, vnode, prevVnode) {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {},
Embora estas sejam mudanças significativas, elas podem ser usadas com uma compilação Vue compatível.
Essa API também é
discutida e pode mudar no futuro.
Sumário
Junto à inovação significativa - a API de composição -, podemos encontrar várias melhorias menores. Obviamente, o Vue está caminhando para melhorar a experiência do desenvolvedor, para APIs simplificadoras e intuitivas. Também é legal ver que a equipe do Vue decidiu adicionar muitas idéias ao núcleo da estrutura que já estão implementadas em bibliotecas de terceiros.
A lista acima contém apenas as melhorias e alterações mais importantes na API. Se você gostaria de aprender sobre outras pessoas, consulte
o repositório RFC .