Continuo promovendo meu link de indicação para o provedor de IaaS Exostate e arquivo o segundo artigo da minha campanha publicitária. No primeiro artigo, implantei e lancei o aplicativo ' vue-storefront ' como um servidor separado, sem estar vinculado a nenhum dado, mascarando de maneira tão absurda meu interesse comercial em vender serviços Exoscale. Minhas tentativas patéticas foram abertas com sucesso por um colega do aol-nnov e fui levado para a água limpa. Bem, o segundo estágio da minha campanha publicitária não é diferente do primeiro - a mesma página com um erro:

A frente agora está ligada ao back-end (' vue-storefront-api '), mas a mesma mensagem sombria " Algo deu errado ... " no navegador do cliente. Portanto, tendo descartado a falsa modéstia, renderizei meu link de referência ao kat e coloquei todo o disfarce em kat - detalhes de como eu combinei o Vue Storefront com a API do Vue Storefront.
Finalidade
Nesse estágio, eu me propus a tarefa de criar um back-end minimamente funcional e fechar a frente dele.
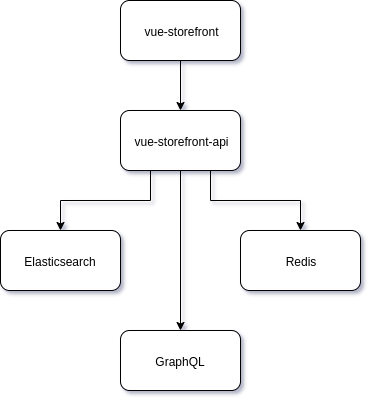
Esquema
Para deixar um pouco mais claro, estou dando uma imagem que desenvolvi com base na análise das configurações do aplicativo:

A vue-storefront implantação vue-storefront que citei em um artigo anterior . Assim, vue-storefront-api , Elasticsearch e Redis precisam ser aumentados. A julgar pelo endereço / porta no configQL, o vue-storefront-api é responsável pelo próprio GraphQL.
Ambiente de trabalho
Para esse estágio, eu também tinha uma versão pequena do servidor Linux Ubuntu 18.04 LTS de 64 bits (CPU de 2 x 2198 MHz, 2 GB de RAM, disco de 10 GB). O que é legal no IaaS é a capacidade de começar uma e outra vez do zero, jogando experimentos anteriores com falha no lixo.
Primeira etapa
Aqui está o script para repetir as etapas da primeira etapa:
Será necessário olhar para a implantação automática da vue-storefront , sem intervenção humana. Mas por enquanto, assim, com vsf .
Instale o Elasticsearch
# apt install openjdk-11-jre-headless -y # java -version openjdk version "11.0.4" 2019-07-16 OpenJDK Runtime Environment (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3) OpenJDK 64-Bit Server VM (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3, mixed mode, sharing) # apt-get install apt-transport-https # wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - # add-apt-repository "deb https://artifacts.elastic.co/packages/7.x/apt stable main" # apt update # apt install elasticsearch -y
Antes de iniciar o serviço, você precisa alterar a configuração do Elasticsearch para poder alcançá-lo de fora (isso não é necessário, mas é mais conveniente para mim):
$ sudo nano /etc/elasticsearch/elasticsearch.yml cluster.name: habr_demo node.name: exo01 path.data: /var/lib/elasticsearch path.logs: /var/log/elasticsearch network.host: 0.0.0.0 discovery.seed_hosts: []
Lançamento do serviço:
# service elasticsearch restart
E verificando seu desempenho:
$ curl -X GET "http://localhost:9200/?pretty" { "name" : "exo01", "cluster_name" : "habr_demo", "cluster_uuid" : "_na_", "version" : { "number" : "7.4.2", "build_flavor" : "default", "build_type" : "deb", "build_hash" : "2f90bbf7b93631e52bafb59b3b049cb44ec25e96", "build_date" : "2019-10-28T20:40:44.881551Z", "build_snapshot" : false, "lucene_version" : "8.2.0", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }
Instale o Redis
# apt install redis-server -y
Assim como o Elasticsearch, eu configuro o Redis para ser acessível de fora:
# nano /etc/redis/redis.conf bind 0.0.0.0 # service redis-server start
Inicio o serviço e verifico seu desempenho:
# service redis-server start # redis-cli > set test "It's working!" > get test > exit
Instale vue-storefront-api
$ cd ~ $ git clone https://github.com/DivanteLtd/vue-storefront-api.git
Vinculando a frente ao back-end
Configuração frontal
As opções de configuração frontal disponíveis podem ser encontradas em ~/vue-storefront/config/default.json . Substituí algumas opções em ~/vue-storefront/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 3000 }, "redis": { "host": "194.182.181.149", "port": 6379, "db": 0 }, "graphql": { "host": "194.182.181.149", "port": 8080 }, "api": { "url": "http://194.182.181.149:8080" }, "elasticsearch": {} }
server.host|.port - server.host|.port um servidor nodejs que produzirá conteúdo para a frente a todos os endereços IP disponíveis na porta correspondente.
redis e graphql - vinculam ao endereço IP externo do meu servidor de teste. Não sei se o servidor nodejs que está emitindo o conteúdo usa essas configurações ou se essas configurações são usadas no lado do cliente no navegador, então coloquei o endereço externo.
api.uri - aqui você definitivamente precisa registrar o endereço IP externo do servidor, porque no estágio anterior, vi chamadas de API do navegador (aplicativos PWA) nos logs de solicitação (guia Network na barra de ferramentas). Este é o endereço da porta na qual o servidor nodejs do aplicativo vue-storefront-api será interrompido.
Configuração de back-end
As opções de configuração disponíveis também podem ser visualizadas em ~/vue-storefront-api/config/default.json . Aqui estão as opções substituídas em ~/vue-storefront-api/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 8080 }, "elasticsearch": { "host": "localhost", "port": 9200 }, "redis": { "host": "localhost", "port": 6379 } }
server.host|.port - server.host|.port um servidor nodejs que fornecerá conteúdo para a API a todos os endereços IP disponíveis na porta correspondente.
elasticsearch e redis estão localizados no mesmo host que o servidor da API, então apenas repito os parâmetros padrão.
Compilação de aplicativos
Frente
$ cd ~/vue-storefront $ yarn install $ yarn build
Backend
$ cd ~/vue-storefront-api $ yarn install $ yarn build
Iniciando e Parando Aplicativos
$ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s.
Stop:
$ pm2 stop all
Exibir logs:
$ pm2 log
Conexão de aplicativo
Endereço do aplicativo: http : //194.182.181.149haps000/ Como resultado, temos uma mensagem de erro no navegador desde o início, mas nos logs do servidor da API podemos gravar chamadas do navegador para a API:
$ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cattribute_set_id% 2Coptions_container% 2Cmsrp_display_actual_price_type% 2Chas_options% 2Cstock.manage_stock% 2Cstock.use_config_min_qty% 2Cstock.use_config_notify_stock_qty% 2Cstock.stock_id% 2Cstock.use_config_backorders% 2Cstock.use_config_enable_qty_inc% 2Cstock.enable_qty_increments% 2Cstock.use_config_manage_stock% 2Cstock $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cstock.qty_increments% 2Csmall_image% 2Csgn% 2C% & 2A.sgn a partir de = $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24
Conclusão
Conseguiu dar um passo adiante - o Vue Storefront PWA se comunica com a API do Vue Storefront. Em seguida, você precisa lidar com o conteúdo do back-end. Quais dados são indexados no Elasticsearch, como eles chegam lá e como são recuperados.
Obrigado pela leitura e clique no meu link de referência. Bem, droga, pelo bem dela, aqui amontoou tudo isso.