TL; DR. Na maioria das categorias, os líderes claros agora se destacam - há vários anos isso não era. Isso ajuda a acumular conhecimento. Portanto, as habilidades de possuir ferramentas, em média, se tornam mais profundas entre os desenvolvedores de todos os níveis.Este ano, 3005 desenvolvedores responderam a 27 perguntas, cobrindo uma ampla variedade de ferramentas e metodologias de desenvolvimento front-end. Como sempre, muito obrigado a todos que se dedicaram ao preenchimento do questionário. Pela minha parte, peço desculpas pelo atraso na publicação dos resultados: este ano não foi fácil trabalhar por causa do nascimento do bebê.
Como sempre, é muito interessante observar as mudanças nas ferramentas front-end nos últimos 12 meses e como as opiniões dos desenvolvedores do setor estão mudando. Esses resultados (espero) ajudarão a ter uma idéia das tendências atuais e do nível de desenvolvimento de ferramentas, bem como das mudanças ao longo do tempo, comparando com os
números de pesquisas anteriores .
Resultados
Então, ao ponto! Tome um chá / café / bebida de sua escolha e veja os resultados ...
Isenção antecipada
Os resultados mostram uma seleção de desenvolvedores de front-end no setor. Este não é o evangelho, mas uma sugestão vaga de tendências de amostra.
As respostas
Como já mencionado, 3.005 respostas foram recebidas este ano. Isso é menor do que no passado (5461).
Este ano, a organização do evento se mostrou um pouco mais difícil, possivelmente devido ao aumento no número de pesquisas on-line de desenvolvedores da Web, bem como por motivos pessoais. Considerando tudo, mais de 3.000 respostas são um resultado incrivelmente excelente.
O link para a pesquisa foi publicado no Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn e Frontendfront, bem como em várias listas de discussão, incluindo
FrontEnd Focus e
CSS Weekly .
Sempre que possível, as tabelas indicam a alteração percentual em relação a 2018.
Lista de perguntas
- Experiência geral de front-end
- Nível de conhecimento CSS
- Usando processadores CSS
- Experiência do processador CSS
- Usando estruturas CSS
- Esquemas de nomeação CSS
- CSS Linting
- Experiência em Ferramentas CSS
- Metodologias CSS e experiência com esquemas de nomeação
- Usando ferramentas CSS
- Usando CSS-in-JS
- Usando recursos CSS
- Nível de conhecimento JavaScript
- Runners de tarefas
- Conhecimento de bibliotecas e estruturas JavaScript
- Estruturas / bibliotecas JS mais usadas
- As estruturas / bibliotecas JS mais importantes
- Usando o Empacotador de Módulo JavaScript
- Experiência com empacotadores de módulos e executores de tarefas
- Transpilers de JavaScript
- Idiomas de extensão JavaScript
- Linting de JavaScript
- Teste de JavaScript
- Teste de desempenho
- Ferramentas de teste de acesso à barreira
- Gerenciadores de pacotes JavaScript
- Ferramentas diversas
Pergunta 1. Experiência geral de front-end
Primeiro, descobrimos a experiência do trabalho no frontend pelos entrevistados.
A pergunta era:
aproximadamente há quanto tempo você trabalha com tecnologias front-end?Aqui estão os resultados:

59,1% dos entrevistados trabalham com tecnologia há mais de cinco anos. Isso é um pouco maior que os resultados do ano passado (54,18%), então os desenvolvedores se tornaram mais experientes. No entanto, isso pode ser explicado por uma sobreposição parcial na audiência: vários participantes participaram da pesquisa do ano passado e agora (naturalmente) têm mais experiência.
Apenas 12,31% dos entrevistados disseram ter menos de dois anos de experiência profissional.
Como nas pesquisas anteriores, a maioria tem um nível bastante alto de experiência com tecnologias front-end. Isso deve ser considerado ao considerar o restante dos resultados da pesquisa.
Pergunta 2. Nível de conhecimento CSS
A segunda pergunta foi sobre como os entrevistados classificaram seu conhecimento em CSS.
Aqui está a aparência das respostas:

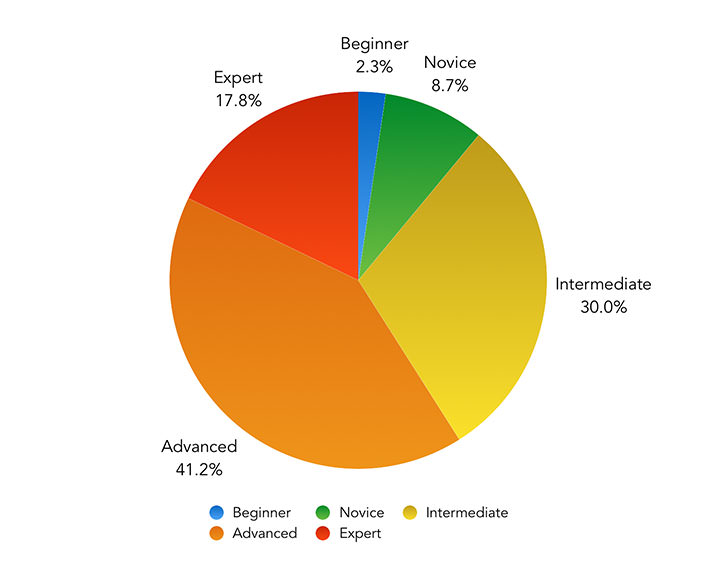
90,75% dos entrevistados disseram que seu conhecimento de CSS é médio ou superior, com a maioria (63,63%) se classificando como avançada ou especialista.
Todos os anos, lembro que essas respostas são muito subjetivas. As percepções das pessoas sobre o conhecimento podem variar bastante.
No entanto, isso oferece uma oportunidade útil para filtrar outras respostas por nível de conhecimento - por exemplo, como as ferramentas de desenvolvedores e iniciantes mais experientes diferem. Onde apropriado, farei essa filtragem.
Pergunta 3. Usando processadores CSS
A primeira pergunta sobre ferramentas CSS está relacionada às ferramentas de processamento CSS.
Nos anos anteriores, foi sugerido escolher sua ferramenta de pré-processamento favorita (pré-processador). Este ano, a pergunta foi ligeiramente alterada e permitiu a escolha de várias respostas. A questão é:
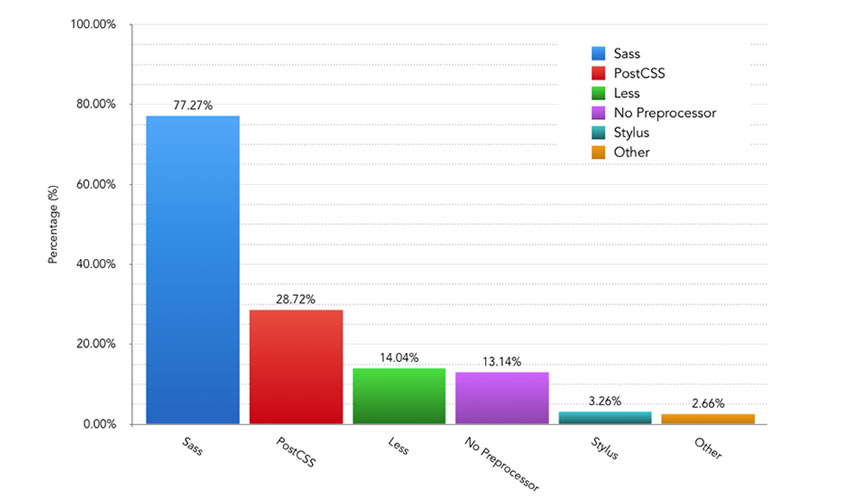
qual desses processadores CSS você usa regularmente?Durante a primeira pesquisa em 2016, Sass dominou, o que mudou durante esse período?
Nota É feita uma comparação com os números do ano passado, mas é importante considerar que agora os entrevistados podem selecionar várias respostas em vez de uma. Portanto, os resultados devem ser um pequeno aumento no uso de todas as ferramentas.
Como nos anos anteriores, o Sass continua sendo a ferramenta de processamento de CSS dominante, usada por 77,27% dos entrevistados.
Curiosamente, o PostCSS ficou em segundo lugar com 28,72%. A capacidade de selecionar várias opções de resposta claramente ajudou a estabelecer um público PostCSS mais preciso, que é frequentemente usado com o Sass.
Pergunta 4. A experiência dos processadores CSS
Na próxima pergunta, os entrevistados foram solicitados a indicar seu nível de experiência com as ferramentas de processamento CSS.
Aqui estão os resultados:

Esses resultados são consistentes com os da pergunta anterior e mais de três quartos dos entrevistados (77,5%) afirmaram trabalhar com confiança com Sass, e apenas 7,15% nunca o usaram.
O nível de conhecimento do PostCSS aumentou em comparação aos anos anteriores: agora 20,53% dos entrevistados estão trabalhando com confiança.
Comparado aos anos anteriores, o nível de conhecimento de Less e Stylus é ligeiramente reduzido.
Observando os resultados das duas últimas perguntas, podemos concluir que o Sass continua sendo a ferramenta de processamento CSS dominante.
Pergunta 5. Usando estruturas CSS
Os entrevistados foram solicitados a indicar qual das seguintes estruturas CSS elas usam com mais frequência em seus projetos (se houver).
No ano passado, o líder foi o Bootstrap. O que mudou em 12 meses?
Vejamos os resultados:

Diferentemente dos resultados dos anos anteriores, agora a resposta mais popular - pouco mais de um terço da audiência (35,07%) - veio de desenvolvedores que não usam nenhuma estrutura.
No entanto, o Bootstrap continua sendo a estrutura CSS mais popular e é usada por 27,95% dos entrevistados. Isso é 7,01% a menos que um ano atrás.
Em segundo lugar, está o Tailwind CSS.
Como nos anos anteriores, o uso de estruturas está intimamente relacionado ao nível de conhecimento de CSS. Por exemplo, recém-chegados e desenvolvedores iniciantes usavam o Bootstrap com mais frequência (43,17%) do que desenvolvedores avançados ou especializados (23,69%).
Também há uma clara discrepância (possivelmente esperada) entre os níveis de conhecimento ao usar estruturas CSS personalizadas. No geral, 16,54% dos entrevistados disseram usar algum tipo de estrutura personalizada. Entre os iniciantes, a participação cai para 8,63%, e entre os desenvolvedores com conhecimento avançado ou especializado, aumenta para 20,35%.
Mas, no geral, parece que o uso de estruturas CSS prontas diminuiu ligeiramente em comparação com os anos anteriores.
Pergunta 6. Esquemas de Nomenclatura CSS
O próximo ponto da pesquisa:
você usa o esquema de nomeação de CSS ao escrever CSS, por exemplo, BEM ou SUIT?As respostas foram as seguintes:

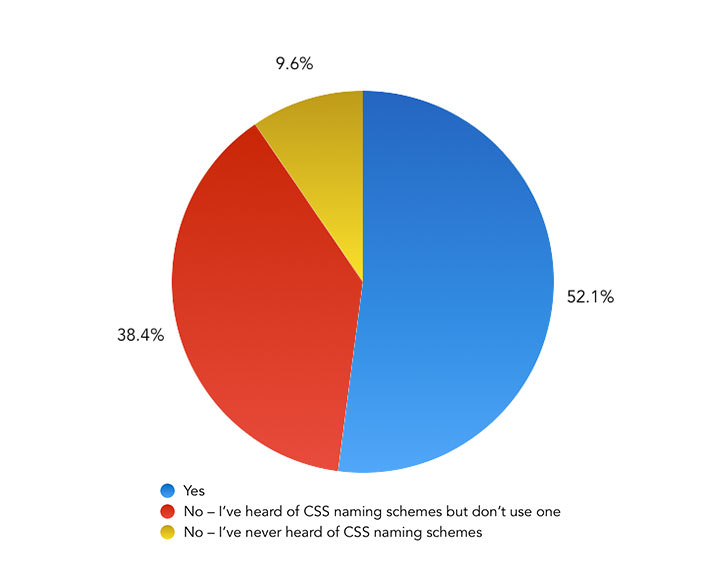
Pela primeira vez desde 2016, a maioria dos desenvolvedores usa o esquema de nomeação CSS: agora eles são 52,08%, ou seja, 3,15 pp em comparação com o ano passado.
O número de desenvolvedores que nunca ouviram falar em esquemas de nomeação de CSS caiu para 9,55%, menos 2,39 pontos percentuais em relação ao ano anterior.
A partir desses resultados, fica claro que o nível de uso de ferramentas nessa área continua a crescer. Os desenvolvedores que não usam o esquema de nomeação CSS agora estão em minoria.
Pergunta 7. Linting in CSS
O uso de linters CSS tem crescido constantemente desde que essa pergunta foi feita pela primeira vez em 2016.
No ano passado, a maioria dos desenvolvedores (50,56%) ainda se absteve de usar fiapos, por isso será interessante observar a dinâmica.
Pergunta:
Você usa uma ferramenta de CSS linting?Aqui estão os resultados:

Assim como nos esquemas de nomeação de CSS, pela primeira vez, a maioria dos entrevistados (53,21%) começou a usar a vinculação de CSS, além de 3,77 pontos percentuais. para o ano passado.
Também é claro a partir dos resultados que desenvolvedores mais avançados têm maior probabilidade de adotar CSS. Apenas 28,42% dos iniciantes usam o linter, em comparação com 60,15% dos desenvolvedores com CSS avançado ou superior.
O uso de linters está se tornando cada vez mais popular, à medida que ferramentas excelentes como o Stylelint se tornam conhecidas (como discutiremos na próxima pergunta).
Pergunta 8. Experiência com ferramentas CSS
As quatro perguntas a seguir cobrem níveis de conhecimento e uso de várias metodologias CSS e ferramentas de suporte.
Na oitava pergunta, os entrevistados foram solicitados a indicar sua experiência com o Autoprefixer, Modernizr e Stylelint.
Os resultados foram os seguintes:

Das três ferramentas, o Autoprefixer é o mais famoso: 50,52% dos desenvolvedores disseram que o possuem com confiança.
Ao longo do ano, o nível de conhecimento do Stylelint cresceu mais: agora 23,03% dos desenvolvedores, +5,16 pontos percentuais trabalham com confiança
O nível de conhecimento da Modernizr diminuiu um pouco, enquanto o número de entrevistados que nunca ouviram falar aumentou e o número de pessoas que o conhecem com confiança diminuiu (-3,49 pontos percentuais, para 24,03%).
Pergunta 9. Metodologias CSS e experiência com esquemas de nomeação
De acordo com o mesmo esquema, os entrevistados foram solicitados a indicar sua experiência com as seguintes metodologias de CSS.
Resultados:

O nível de conhecimento da maioria das metodologias aumentou ligeiramente em comparação com o ano passado.
A maioria dos entrevistados ainda se sente mais confiante com a metodologia BEM: 43,53%, ou seja, + 5,37 pontos percentuais
Os maiores avanços na metodologia CSS-in-JS. Um terço a mais de desenvolvedores agora está trabalhando com ela com confiança do que no ano passado: 27,52%, um aumento de 7,6 pontos percentuais.
A familiaridade com SMACSS, OOCSS, Atomic Design e ITCSS também melhorou, com Atomic Design e ITCSS sendo os sucessos mais notáveis.
Se tomarmos todas as metodologias de arquitetura CSS, ou seja, SMACSS, OOCSS, Design Atômico, ITCSS e CSS-in-JS, 42,26% dos entrevistados trabalharão com confiança com pelo menos uma delas em 2019. Isso representa um aumento de 7,36 pontos percentuais. do nível do ano passado de 34,90%. Se levarmos em consideração os entrevistados que usam pelo menos uma dessas metodologias um pouco, o número sobe para 70,75% - comparado aos 66,49% do ano passado.
Esses resultados mostram que o conhecimento de metodologias CSS e esquemas de nomenclatura está aumentando, com BEM, CSS-in-JS e Atomic Design os mais famosos.
Pergunta 10. Usando ferramentas CSS
Continuando a pesquisa sobre metodologias CSS, a pergunta 10 foi a seguinte:
quais dessas metodologias ou ferramentas CSS você está usando atualmente em seus projetos?Vejamos os resultados.
Nota CSS-in-JS é excluído das respostas porque a seguinte pergunta é completamente dedicada a ela.
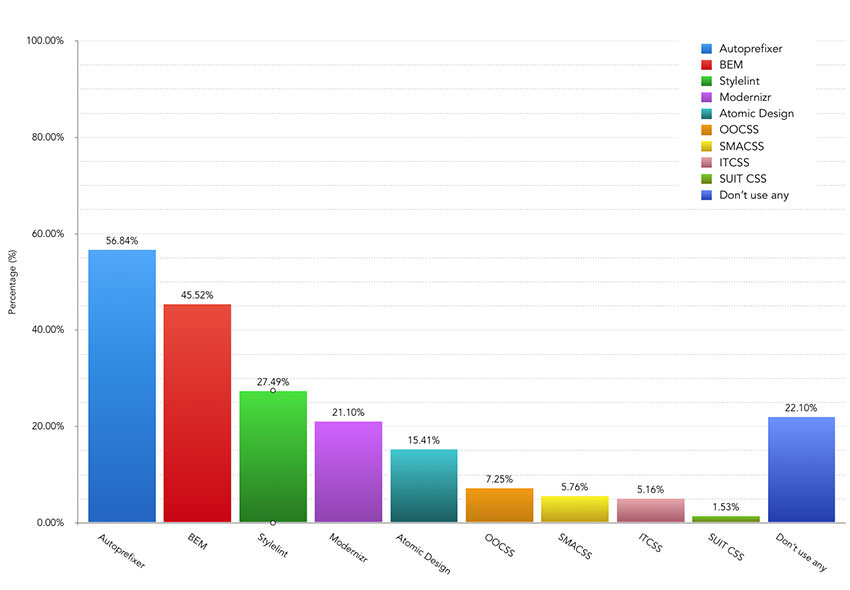
Na maioria das vezes, das ferramentas e metodologias listadas, os desenvolvedores usam o Autoprefixer (56,84%), BEM (45,52%) e Stylelint (27,49%). Todos esses números aumentaram um pouco em relação a 2018, e o Stylelint tem o maior aumento (+4,71 pontos percentuais).
O uso do Modernizr no ano caiu 8,24 pontos percentuais para 21,10%, continuando a tendência de queda observada nos anos anteriores.
Embora o nível de conhecimento das metodologias CSS tenha aumentado um pouco, seu nível de uso praticamente não mudou em relação a 2018. O Atomic Design ainda é a metodologia de design CSS mais popular e é usado por 15,41% dos desenvolvedores.
Em geral, esses números indicam que, durante o ano passado, ocorreu uma certa consolidação nessa área.
Pergunta 11. Usando CSS-in-JS
A próxima pergunta é feita pela primeira vez e é dedicada a um campo que recentemente se tornou muito interessante: CSS-in-JS.
O número de desenvolvedores que usam CSS-in-JS cresceu tanto que será interessante ver quais ferramentas específicas são as mais populares aqui.
Então a pergunta foi feita:
qual é a sua ferramenta CSS-in-JS preferida?
44,69% dos entrevistados disseram usar ferramentas CSS-in-JS, e a opção mais popular é Styled Components (27,02%). Os próximos mais populares são os módulos CSS (9,72%) e Emotion (3,96%).
A maioria dos desenvolvedores (55,31%) não trabalha com ferramentas CSS-in-JS. Essa é uma área relativamente nova e, dada sua especialização para certos casos de uso, não há nada de surpreendente.
Como você pode esperar, entre os desenvolvedores com conhecimento avançado e especializado em JS, o percentual de uso de CSS-in-JS aumentou para 51,38%. Isso é lógico porque o CSS-in-JS é comumente usado em conjunto com a plataforma JavaScript.
No geral, é óbvio que o CSS-in-JS está se tornando uma parte importante do arsenal de muitos desenvolvedores. Será interessante ver como esses números mudam no futuro.
Pergunta 12. Usando funções CSS
A questão final do CSS é descobrir o nível de conhecimento dos novos recursos e funções do CSS.
Como existem muitos artigos e discussões sobre eles, é sempre interessante descobrir quantos desenvolvedores começaram a usar essas funções na prática e ganharam experiência no uso delas.
Pergunta:
Indique sua experiência com os seguintes recursos CSS.Resultados:

Flexbox (até 12,81 pp a 80,40%), CSS Grid (+ 10,11 pp a 28,59%) e CSS Custom Properties (+8,86 pp a 27 , 89%) mostraram um aumento no público de usuários confiantes.
Quase todos os desenvolvedores pesquisados agora usam Flexbox, e 97,07% dos entrevistados o encontraram pelo menos um pouco (no ano passado, foram 93,53%). É seguro dizer que agora o conhecimento do Flexbox é esperado de todos os desenvolvedores de front-end.
Nos resultados de uma pesquisa sobre o conhecimento de CSS Grid e CSS Custom Properties, é observada uma certa transição do público-alvo do nível "ouvi algo" para o nível de uso real dessas funções. Parece que o nível de conhecimento está aumentando, embora mais desenvolvedores tenham "usado" essas funções um pouco do que sentem confiança em trabalhar com elas.
CSS Houdini, uma API definida para extensão CSS nativa, foi mencionada pela primeira vez em uma pesquisa. 46,46% dos entrevistados disseram ter ouvido ou lido sobre esse recurso, mas apenas 1,79% pelo menos o utilizaram um pouco. Esse recurso ainda é considerado muito inovador, portanto, não é de surpreender que tão poucos desenvolvedores o estejam usando atualmente.
Pergunta 13. Nível de conhecimento de JavaScript
A segunda metade se concentra no JavaScript e seu ecossistema de ferramentas.
Primeiro,
como você classifica seu conhecimento de JavaScript e ferramentas e metodologias relacionadas?Estes foram os resultados:

A maioria dos entrevistados considera-se pelo menos média ou superior (88,98%), enquanto a maioria afirma ter conhecimento avançado ou especializado (59,0%).
Seria errado dizer que esses resultados refletem o nível de conhecimento em todo o setor - provavelmente, isso é simplesmente um reflexo do nível de conhecimento daqueles que participam de uma pesquisa. Como era de se esperar, a distribuição muda mais para o final avançado do espectro.
Pergunta 14. Executores de tarefas
No ano passado, os scripts do NPM superaram o Gulp. Eles conseguiram fortalecer sua posição em um ano?
A pergunta era:
qual executor de tarefas você prefere usar no seu fluxo de trabalho normal? A partir desses resultados, fica claro que os scripts do NPM estabeleceram firmemente suas posições. Eles são usados por 64,33% dos entrevistados - em 16,44 pontos percentuais mais que no ano passado.O uso de quase todas as outras ferramentas nesta categoria caiu: 18,54% dos desenvolvedores usam Gulp (uma queda de 11,02 pontos percentuais) e apenas 2,53% usam Grunt (uma queda de 3,26 pontos percentuais).9,08% dos entrevistados disseram que não usam executores de tarefas: isso é um pouco menos que no ano passado (-1,61 pontos percentuais).Assim, a tendência do ano passado parece continuar: os desenvolvedores estão migrando constantemente dos scripts Gulp e Grunt para NPM.
A partir desses resultados, fica claro que os scripts do NPM estabeleceram firmemente suas posições. Eles são usados por 64,33% dos entrevistados - em 16,44 pontos percentuais mais que no ano passado.O uso de quase todas as outras ferramentas nesta categoria caiu: 18,54% dos desenvolvedores usam Gulp (uma queda de 11,02 pontos percentuais) e apenas 2,53% usam Grunt (uma queda de 3,26 pontos percentuais).9,08% dos entrevistados disseram que não usam executores de tarefas: isso é um pouco menos que no ano passado (-1,61 pontos percentuais).Assim, a tendência do ano passado parece continuar: os desenvolvedores estão migrando constantemente dos scripts Gulp e Grunt para NPM.Pergunta 15. Conhecimento de bibliotecas e estruturas JavaScript
Nas três perguntas a seguir, perguntamos sobre o conhecimento e o nível de uso das bibliotecas e estruturas JavaScript.No ano passado, React, Vue e Angular 2+ apresentaram os maiores ganhos em conhecimento. Ao mesmo tempo, o jQuery era o líder em termos de conhecimento entre os desenvolvedores, mas seu nível real de uso diminuiu significativamente.Nesta questão, o nível de conhecimento de todas as ferramentas é avaliado. Os entrevistados são solicitados a indicar com quais bibliotecas e estruturas JavaScript eles têm experiência.Aqui estão os resultados: Os desenvolvedores sabem melhor sobre jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) e Vue.js (23,19%).Acima de tudo, a participação de usuários confiantes aumentou no React (48,35%, +7,92 pontos percentuais desde 2018) e no Vue.js (23,19%, +6,12 pontos percentuais).O número de desenvolvedores que trabalham com jQuery com confiança diminuiu ligeiramente para 75,37% (-4,36 pontos percentuais desde 2018).O nível de conhecimento da Lodash também aumentou ligeiramente, incluindo a parcela daqueles que a utilizam um pouco, aumentou para 28,75% (+3,15 pp) e usuários confiantes - até 40,67% (+3,70 p. .p.).Este ano, pela primeira vez, o D3.js. foi adicionado como uma opção de resposta: 7,29% dos desenvolvedores disseram que estavam confortáveis em usar esta biblioteca.Observando o nível de conhecimento de todas as estruturas JavaScript MV * (ou seja, todas da lista, exceto jQuery, Underscore, Lodash e D3.js), 78,54% dos entrevistados trabalham com confiança com pelo menos uma delas. Este valor aumentou 8,04 pontos percentuais. em comparação com os resultados do ano passado e em 28 pontos percentuais desde 2016, o que mostra o quanto é importante para os desenvolvedores de front-end conhecer pelo menos uma dessas ferramentas.
Os desenvolvedores sabem melhor sobre jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) e Vue.js (23,19%).Acima de tudo, a participação de usuários confiantes aumentou no React (48,35%, +7,92 pontos percentuais desde 2018) e no Vue.js (23,19%, +6,12 pontos percentuais).O número de desenvolvedores que trabalham com jQuery com confiança diminuiu ligeiramente para 75,37% (-4,36 pontos percentuais desde 2018).O nível de conhecimento da Lodash também aumentou ligeiramente, incluindo a parcela daqueles que a utilizam um pouco, aumentou para 28,75% (+3,15 pp) e usuários confiantes - até 40,67% (+3,70 p. .p.).Este ano, pela primeira vez, o D3.js. foi adicionado como uma opção de resposta: 7,29% dos desenvolvedores disseram que estavam confortáveis em usar esta biblioteca.Observando o nível de conhecimento de todas as estruturas JavaScript MV * (ou seja, todas da lista, exceto jQuery, Underscore, Lodash e D3.js), 78,54% dos entrevistados trabalham com confiança com pelo menos uma delas. Este valor aumentou 8,04 pontos percentuais. em comparação com os resultados do ano passado e em 28 pontos percentuais desde 2016, o que mostra o quanto é importante para os desenvolvedores de front-end conhecer pelo menos uma dessas ferramentas.Pergunta 16. Estruturas / bibliotecas JS mais usadas
Em seguida, os entrevistados foram questionados: quais bibliotecas e / ou estruturas JavaScript você usa atualmente com mais frequência?Você pode escolher qualquer número de ferramentas.Respostas: Pela primeira vez em todas as pesquisas desde 2015, o jQuery perdeu o título da ferramenta JS mais usada, dando lugar ao React.52,21% dos desenvolvedores disseram que costumam usar o React em seus projetos, que é de +4,82 pp por ano. 36,81% dos entrevistados disseram que o jQuery era usado com frequência, o que corresponde a uma queda de 14,24 pontos percentuais. para o anoA seguir estão Lodash (32,81%), Vue.js (27,15%) e Angular v2 + (15,71%) com uma mudança de -1,01, +4,21 e +1,59 pp, respectivamente , em comparação com os resultados de 2018.
Pela primeira vez em todas as pesquisas desde 2015, o jQuery perdeu o título da ferramenta JS mais usada, dando lugar ao React.52,21% dos desenvolvedores disseram que costumam usar o React em seus projetos, que é de +4,82 pp por ano. 36,81% dos entrevistados disseram que o jQuery era usado com frequência, o que corresponde a uma queda de 14,24 pontos percentuais. para o anoA seguir estão Lodash (32,81%), Vue.js (27,15%) e Angular v2 + (15,71%) com uma mudança de -1,01, +4,21 e +1,59 pp, respectivamente , em comparação com os resultados de 2018.Pergunta 17. As estruturas / bibliotecas JS mais importantes
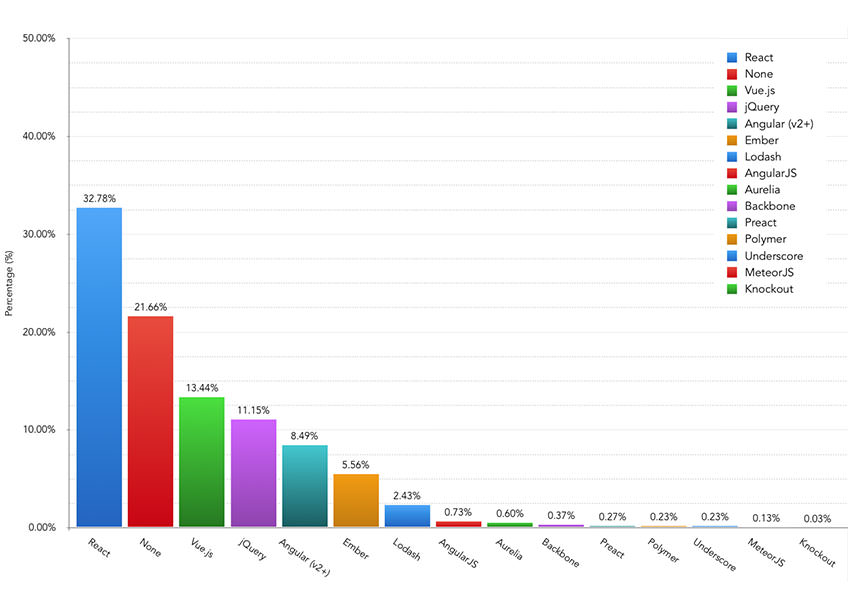
A pergunta final sobre estruturas JS: qual biblioteca ou estrutura JavaScript você acha que é necessária para a maioria dos seus projetos?No ano passado, a React recebeu a maior participação. Alguma coisa mudou em 12 meses?Vamos ver: O React reforçou sua posição: este ano 32,78% dos entrevistados disseram que consideram sua biblioteca ou estrutura JavaScript mais importante. Este indicador cresceu 4,31 pontos percentuais. em comparação com a pesquisa do ano passado.21,66% dos desenvolvedores não consideram nenhuma ferramenta necessária nesta categoria.As ferramentas mais importantes seguintes foram Vue.js com 13,44% (+2,22 pontos percentuais em relação ao ano anterior), jQuery com 11,15% (−8,59 pontos percentuais) e Angular v2 + com 8,49% ( +2,3 pp).A experiência afeta muito as preferências. 45,14% dos desenvolvedores com experiência de 0 a 2 anos e apenas 24,02% dos respondentes com experiência de mais de 10 anos admitiram a necessidade do React. Além disso, 28,06% dos desenvolvedores com experiência máxima disseram que poderiam trabalhar sem bibliotecas ou ferramentas específicas.Se você observar os resultados de todas as três perguntas sobre bibliotecas e estruturas JS, o nível de conhecimento e uso do React ainda está aumentando e o Vue.js está no segundo lugar óbvio entre as estruturas JavaScript (embora esteja um pouco mais atrasado do que o React).Embora o uso do jQuery esteja diminuindo constantemente, ele ainda está sendo usado por mais desenvolvedores que o Lodash.
O React reforçou sua posição: este ano 32,78% dos entrevistados disseram que consideram sua biblioteca ou estrutura JavaScript mais importante. Este indicador cresceu 4,31 pontos percentuais. em comparação com a pesquisa do ano passado.21,66% dos desenvolvedores não consideram nenhuma ferramenta necessária nesta categoria.As ferramentas mais importantes seguintes foram Vue.js com 13,44% (+2,22 pontos percentuais em relação ao ano anterior), jQuery com 11,15% (−8,59 pontos percentuais) e Angular v2 + com 8,49% ( +2,3 pp).A experiência afeta muito as preferências. 45,14% dos desenvolvedores com experiência de 0 a 2 anos e apenas 24,02% dos respondentes com experiência de mais de 10 anos admitiram a necessidade do React. Além disso, 28,06% dos desenvolvedores com experiência máxima disseram que poderiam trabalhar sem bibliotecas ou ferramentas específicas.Se você observar os resultados de todas as três perguntas sobre bibliotecas e estruturas JS, o nível de conhecimento e uso do React ainda está aumentando e o Vue.js está no segundo lugar óbvio entre as estruturas JavaScript (embora esteja um pouco mais atrasado do que o React).Embora o uso do jQuery esteja diminuindo constantemente, ele ainda está sendo usado por mais desenvolvedores que o Lodash.Pergunta 18. Usando o pacote configurável de módulos JavaScript
Nesta categoria, o Webpack mantém a liderança há vários anos. Vamos ver se ele tem algum concorrente?Pergunta: Você usa o empacotador de módulo JavaScript no seu trabalho?Aqui estão os resultados: A participação do Webpack continua a crescer: agora 73,34% dos entrevistados o utilizam como empacotador de módulos, ou seja, +7,66 pontos percentuais. para os resultados do ano passado.Os seguintes bundlers usados com mais freqüência são: Parcel e Rollup com respostas de 2,83% e 2,06%.Ao longo do ano, o número de desenvolvedores que não usam empacotadores de módulos caiu 5,91 pontos percentuais, para 14,64%. Assim, 85,36% agora usam essa ferramenta.Como no ano passado, o Webpack continua sendo a ferramenta dominante nessa área. Não há indicação de uma substituição alternativa no futuro próximo.
A participação do Webpack continua a crescer: agora 73,34% dos entrevistados o utilizam como empacotador de módulos, ou seja, +7,66 pontos percentuais. para os resultados do ano passado.Os seguintes bundlers usados com mais freqüência são: Parcel e Rollup com respostas de 2,83% e 2,06%.Ao longo do ano, o número de desenvolvedores que não usam empacotadores de módulos caiu 5,91 pontos percentuais, para 14,64%. Assim, 85,36% agora usam essa ferramenta.Como no ano passado, o Webpack continua sendo a ferramenta dominante nessa área. Não há indicação de uma substituição alternativa no futuro próximo.Pergunta 19. Experiência com empacotadores de módulos e executores de tarefas.
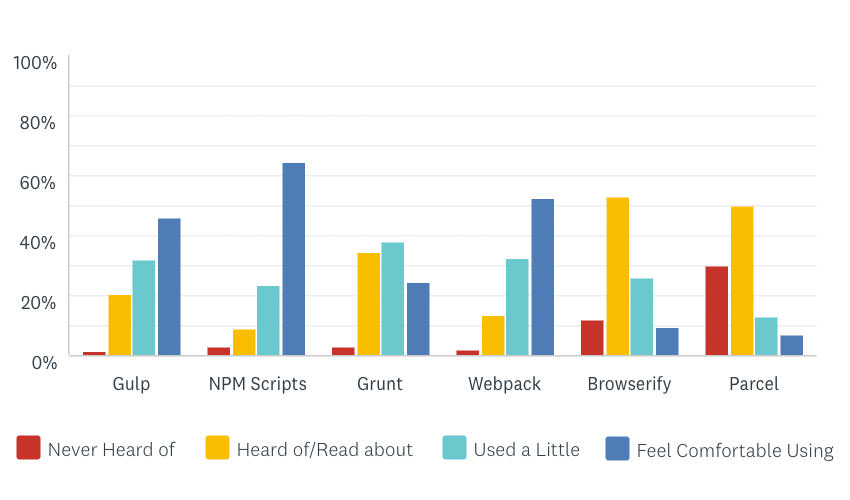
Em seguida, foi feita uma pergunta sobre a experiência com os agrupadores de módulos e executores de tarefas mencionados.Veja como são os resultados: De acordo com resultados anteriores, a maioria dos entrevistados trabalha com confiança nos scripts NPM (64,39%), Webpack (52,38%) e Gulp (45,79%).Os scripts NPM e Webpack mostraram o maior aumento no número de desenvolvedores que agora estão trabalhando com confiança.O pacote também tem um crescimento decente, tanto entre aqueles que acabaram de experimentar (12,98%, +7,47 pontos percentuais) quanto usuários confiantes (7,05%, +4,32 pontos percentuais), em comparação com os resultados de 2018.
De acordo com resultados anteriores, a maioria dos entrevistados trabalha com confiança nos scripts NPM (64,39%), Webpack (52,38%) e Gulp (45,79%).Os scripts NPM e Webpack mostraram o maior aumento no número de desenvolvedores que agora estão trabalhando com confiança.O pacote também tem um crescimento decente, tanto entre aqueles que acabaram de experimentar (12,98%, +7,47 pontos percentuais) quanto usuários confiantes (7,05%, +4,32 pontos percentuais), em comparação com os resultados de 2018.Pergunta 20. Transpilers de JavaScript
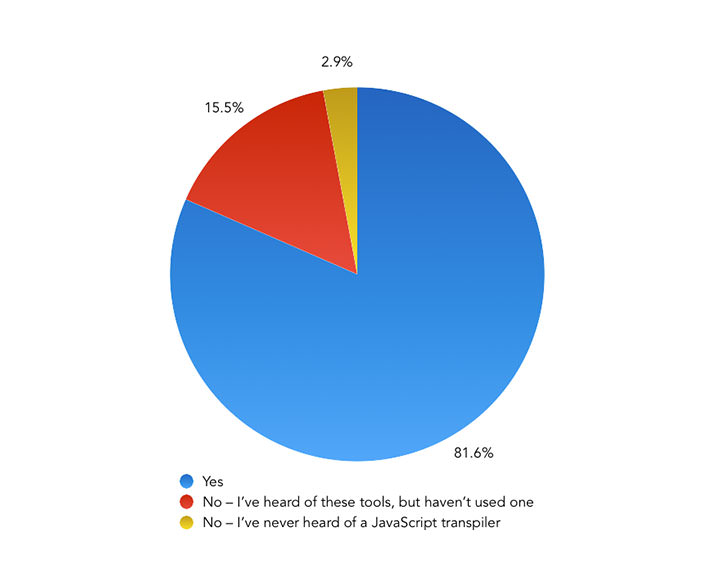
Nos últimos dois anos, a transpilação de Javascript cresceu a tal nível que a grande maioria dos desenvolvedores agora a usa.Embora eu não esperasse que o uso de transpiladores caísse ao longo do ano, é interessante ver seu nível de popularidade e se o crescimento continua e quanto.Pergunta: Você usa uma ferramenta para converter JavaScript do ES6 para o ES5? (por exemplo, Babel)Resultados:
 O uso de transpilers continua a crescer: agora um deles usa 81,56% dos entrevistados, um aumento de 4,8 pontos percentuais por ano.Como seria de esperar, desenvolvedores com menos experiência no desenvolvimento de front-end têm menos probabilidade de usar um transpilador, embora 70% dos entrevistados com 0 a 2 anos de experiência tenham feito isso.
O uso de transpilers continua a crescer: agora um deles usa 81,56% dos entrevistados, um aumento de 4,8 pontos percentuais por ano.Como seria de esperar, desenvolvedores com menos experiência no desenvolvimento de front-end têm menos probabilidade de usar um transpilador, embora 70% dos entrevistados com 0 a 2 anos de experiência tenham feito isso.Pergunta 21. Extensões de linguagem JavaScript
A próxima pergunta surgiu no ano passado e trata de extensões de linguagem como TypeScript e Flow.No ano passado, a maioria dos entrevistados se sentiu confiante com o TypeScript, o que mudou em 12 meses?Pergunta: indique sua experiência com as seguintes extensões JavaScript .Resultados deste ano:
O TypeScript ainda permanece em primeiro lugar, com uma parcela de usuários confiantes de 31,91% (+10,03 pontos percentuais por ano).
Para outros instrumentos nesta categoria, não houve mudanças reais, nem crescimento nem declínio.
Aparentemente, esses resultados indicam uma posição estável, que o TypeScript ocupava em seu nicho. Seu uso está crescendo constantemente a cada ano, e é interessante ver se esse crescimento continuará no futuro.
Pergunta 22. Linting in JavaScript
As ferramentas de aprendizado de JavaScript são praticamente parte do kit de desenvolvimento padrão, e no ano passado o ESLint foi o mais popular usado pela maioria dos desenvolvedores.
Pergunta:
Qual ferramenta você usa para aprender a usar JavaScript (se houver)?
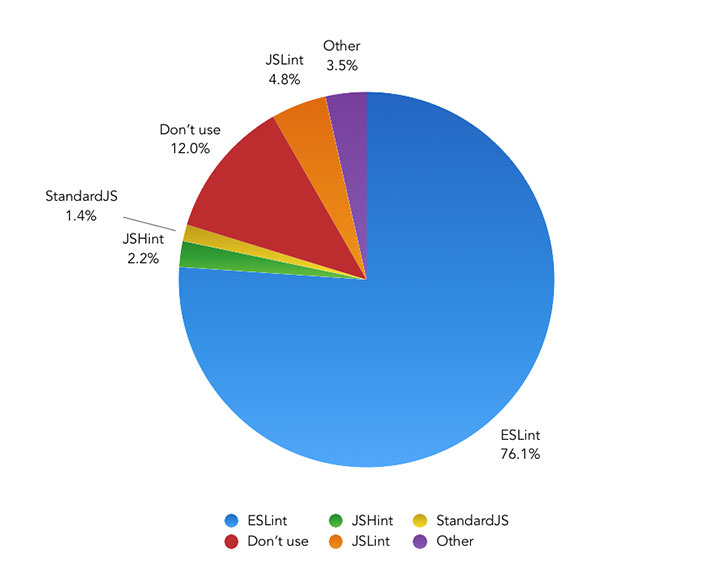
Os resultados mostram uma tendência muito clara: a participação da ESLint ainda está crescendo, enquanto outras ferramentas de fiação estão em declínio. Este ano, o público da ESLint cresceu para 76,07% dos entrevistados (+ 15,39 pontos percentuais em comparação com o ano passado).
O aumento da popularidade do ESLint pode ser parcialmente explicado pela decisão da equipe do TSLint em fevereiro de abandonar o TSLint e focar em
melhorar o suporte ao TypeScript no ESLint .
A parcela de desenvolvedores que não usaram o linter este ano caiu para 11,98%. Isso significa que 88,02% dos desenvolvedores agora usam essas ferramentas: um aumento de 3,42 pontos percentuais. do valor do ano passado de 84,6%.
Portanto, não há surpresas especiais. Aparentemente, o ESLint é considerado a escolha padrão nesta categoria.
Pergunta 23. Testando em JavaScript
A próxima pergunta era sobre o uso de ferramentas de teste de JavaScript.
Este ano, o formato da pergunta foi ligeiramente alterado, pois as respostas dos entrevistados mostraram que muitos desenvolvedores usavam várias ferramentas, e não uma. Portanto, os entrevistados agora podem selecionar várias respostas.
Para referência, a diferença com os resultados do ano passado é indicada, mas devido a uma alteração no formato, todas as ferramentas podem mostrar um pequeno aumento na parcela de uso.
Pergunta:
qual dessas ferramentas você usa para testar o JavaScript (se houver)?Aqui estão os resultados:

Como em 2018, o Jest ainda é a ferramenta que a maioria dos entrevistados usa, ou seja, 44,86%. Os seguintes mais populares foram Mocha (26,12%), Jasmine (19,47%) e Enzyme (18,64%).
A porcentagem de desenvolvedores que usam pelo menos alguma ferramenta de teste de JavaScript aumentou para 64,36% (+7,98 pontos percentuais por ano).
Acho que os resultados deste ano mostram que atualmente há uma gama muito ampla de ferramentas disponíveis quando se trata de testes de JavaScript. Embora o Jest seja o mais popular deles, existem muitas outras opções populares que valem a pena explorar.
Pergunta 24. Teste de desempenho
Esta é uma nova pergunta para explorar como os desenvolvedores avaliam e otimizam o desempenho de seus projetos.
Existem tantas ferramentas e funções nativas agora que eu estava muito interessado em quais delas são mais populares na comunidade.
Pergunta:
quais dessas ferramentas, bibliotecas ou funções de idioma você usa para desempenho (se houver) . Os entrevistados podem escolher uma ou mais das seguintes opções.
Vejamos os resultados:

O farol era a opção mais popular: 52,11% dos entrevistados o usam para testar o desempenho.
Surpreendentemente, a segunda opção mais popular foi "Nenhuma dessas ferramentas", escolhida por 31,68% dos desenvolvedores.
Das outras opções, 24,29% dos desenvolvedores usaram o WebPageTest e 23,13% dos desenvolvedores usaram Service Workers.
É interessante notar que apenas 5,79% implementam AMP (Accelerated Mobile Pages) em seus projetos. Considerando o quanto o Google tem pressionado a AMP nos últimos anos, essa tecnologia continua sendo um nicho muito bom.
Pergunta 25. Meios para testar o acesso sem barreiras
Outra nova pergunta deste ano diz respeito às ferramentas de teste de acessibilidade.
Pergunta:
Qual dessas ferramentas de teste de acesso sem barreiras você usa para testar seus sites / aplicativos? Os entrevistados podem escolher uma ou mais opções.
Resultados:

Surpreendentemente, 63,13% dos entrevistados não usaram nenhuma ferramenta.
22,20% dos entrevistados disseram que usaram a ferramenta para verificar o contraste das cores e apenas 15,44% - um leitor de tela.
Devo dizer que esses números deixam uma impressão extremamente deprimente.
Esta pesquisa não mostra os
motivos pelos
quais as pessoas não verificam o acesso sem barreiras aos seus sites / aplicativos. Mas ver que dois terços não estão preocupados com esse problema é realmente triste, porque todo mundo merece acesso aos sites que criamos.
Ferramentas como Wave e Axe (mencionadas por alguns entrevistados na seção Outros) são extremamente fáceis de usar, e eu recomendo avaliá-las se você ainda não o fez.
Vamos esperar que, com o tempo, os desenvolvedores apreciem o valor e a simplicidade dessas ferramentas, e seu uso cresça.
Pergunta 26. Gerenciadores de pacotes JavaScript
A penúltima pergunta está relacionada aos gerenciadores de pacotes JS, e soava assim:
qual gerenciador de pacotes JavaScript você usa principalmente no seu fluxo de trabalho?No ano passado, o NPM foi o gerenciador de pacotes mais popular. Mas a participação do fio pode aumentar nos últimos 12 meses?
Veja como os desenvolvedores responderam:

A julgar pelos resultados, a participação do NPM cresceu levemente: agora é usada por 65,39% dos entrevistados.
O fio também permaneceu praticamente no mesmo nível, com uma ligeira queda para 29,78%.
Parece que a maioria dos desenvolvedores geralmente está satisfeita com o NPM como gerenciador de pacotes, embora não haja mudanças reais nessa categoria em comparação com o desempenho do ano passado.
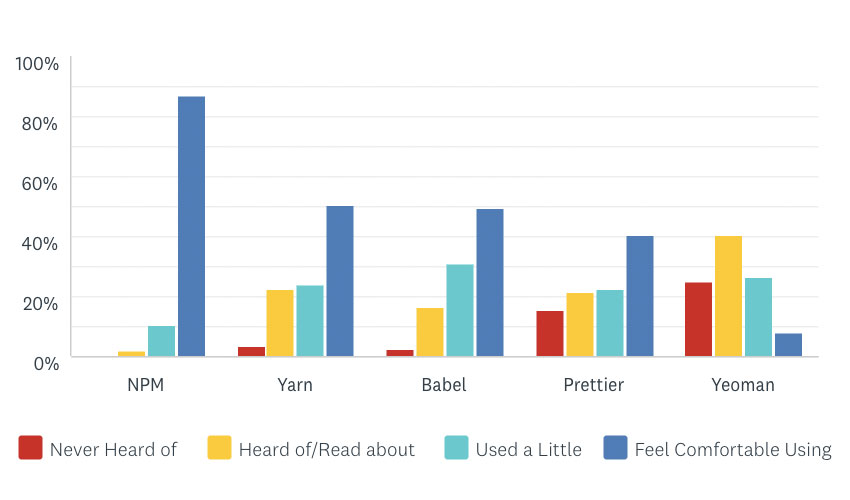
Pergunta 27. Ferramentas diversas
Na última pergunta, foi considerado o nível de conhecimento de várias ferramentas de desenvolvimento front-end (algumas não se encaixavam perfeitamente em nenhuma das categorias anteriores).
Os entrevistados foram convidados:
indique sua experiência com as seguintes ferramentas .

Dessas ferramentas, a NPM (87,02%), a Yarn (50,62%) e a Babel (49,62%) são as que mais confiam, em todas essas ferramentas no ano passado, um aumento no nível de conhecimento do público foi registrado.
Acima de tudo, durante todo o ano, o número de usuários confiáveis do Prettier aumentou: sua participação aumentou imediatamente uma vez e meia para 40,43%.
O conhecimento de Yeoman caiu um pouco: a mesma tendência foi observada no ano passado.
Sumário
Então, resumimos outro ano interessante no mundo das ferramentas front-end!
Em algumas áreas, os desenvolvedores estão claramente unidos em torno de uma ferramenta. Por exemplo, ESLint para aprender JavaScript, scripts NPM para executar tarefas e Webpack para vincular módulos.
Entre as estruturas e bibliotecas JS, o React manteve sua posição como a estrutura mais importante para desenvolvedores, com os entrevistados nomeados Vue.js como a próxima estrutura / biblioteca JS mais importante. Uma grande porcentagem de desenvolvedores (21,66%) ainda não vê a necessidade do uso obrigatório de qualquer estrutura ou biblioteca, porque o JS nativo está se tornando mais poderoso a cada ano.
O número mais chocante nos resultados deste ano está relacionado ao teste de acesso sem barreiras, até 63,13% dos entrevistados admitiram que não usam nenhuma ferramenta para testar seus projetos. Nossa indústria deve corrigir a situação - não apenas porque é correta do ponto de vista moral, mas também do ponto de vista jurídico, à medida que
cada vez mais ações estão sendo movidas .
Entre os processadores CSS, o Sass ainda é o mais popular, e o Bootstrap caiu um pouco em popularidade. A maioria dos desenvolvedores agora prefere não usar nenhuma estrutura CSS em seus projetos.
O número de desenvolvedores que usam esquemas de identificação e nomeação CSS este ano excedeu os que não estavam usando: 53,21% para identificação e 52,08% para esquemas de identificação.
O CSS-in-JS continua a crescer a um ritmo constante, e 44,69% dos desenvolvedores agora usam essas ferramentas.
Aparentemente, a consolidação em andamento deve ser encorajadora. Parece que nossas ferramentas estão ficando mais maduras. À medida que ferramentas mais poderosas se tornam disponíveis, a necessidade de alterá-las diminui. Parece que nos resultados vemos evidências disso.
Na maioria das categorias, os líderes claros agora se destacam - há vários anos isso não era. Isso ajuda a construir conhecimento. Desenvolvedores de todos os níveis acham mais fácil entender o que aprender ao escolher novas ferramentas. Isso é bom para todos.