Olá queridos amigos!
Sou Mikhail Kravchenko, designer de interface de jogos.
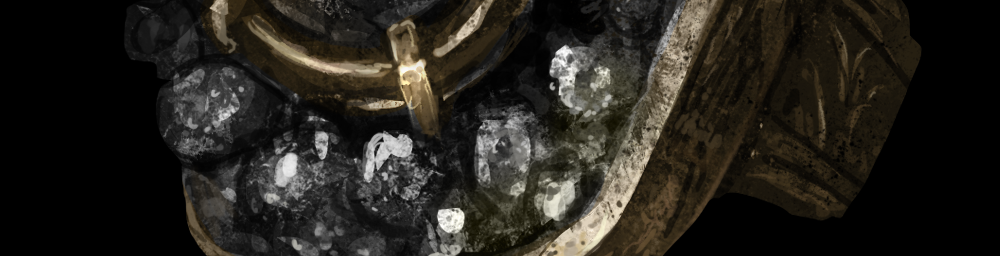
Este artigo é sobre como desenhar um anel Havel do jogo Dark Souls 3. Aqui está o resultado que eu consegui em cerca de uma hora e meia trabalhando no Photoshop.

Periodicamente, o designer de interface desenha vários ícones para o jogo, por exemplo, quando o artista está de férias e algo é urgentemente necessário. Portanto, ter essa habilidade em seu arsenal é bastante útil. Abaixo, descreverei o processo de desenhar um ícone.
É conveniente desenhar ícones em tamanhos grandes e reduzi-los ao desejado. Isso permite que você desenhe de maneira bastante descuidada, e quando você reduz a imagem, os locais desenhados descuidadamente deixam de ser perceptíveis. Normalmente escolho um tamanho 4 vezes maior do que o necessário no final. A imagem abaixo mostra um ícone ampliado, como você pode ver, é desenhado de maneira casual.

Referências
Referências são imagens que ajudam você a aprender um assunto. Olhando para eles, entendemos como é iluminado, qual textura e cor possui. E tudo isso ajuda a melhorar nosso resultado.
Por exemplo, se vamos desenhar uma pedra, precisamos encontrar algumas figuras, estudá-las e só então desenhar. E, no processo de desenhar, mantenha as figuras em um lugar de destaque e observe-as periodicamente. No nosso caso, o anel do jogo funciona como uma referência.
Esboço
É necessário um esboço para indicar as principais formas nas quais o assunto consiste. Ao criar um esboço, você precisa ir de geral para particular - primeiro, esboce as dimensões gerais do assunto e depois esclareça seus detalhes. Se passarmos imediatamente aos pequenos detalhes, é provável que atrapalhemos as dimensões gerais e, como resultado, obteremos um objeto curvo.
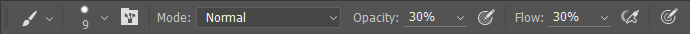
Eu tenho um pincel duro redondo para esboços, defino os parâmetros alfa e fluxo na região de 30%. Eles também mudam pressionando a caneta. Esse pincel permite refinar gradualmente os detalhes do esboço e encontrar a forma desejada. Abaixo você vê as configurações do pincel.


Definimos a referência à esquerda e desenhamos um esboço à direita. Como resultado, obtemos aproximadamente o mesmo resultado.

Silhueta
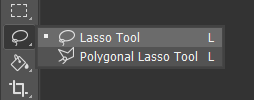
A seguir, é apresentado o trabalho com a silhueta do sujeito. Você precisa criar uma nova camada e selecionar o laço usual.
A tecla de atalho para criar uma nova camada é Ctrl + Shift + N, e o laço pode ser encontrado na barra de ferramentas ou pressionando L.

Circule o item com o laço. Você pode fazer isso em partes, mantendo pressionada a tecla Shift. Em seguida, preencha a área selecionada com cores pressionando Alt + Backspace. Destaque a silhueta inundada em torno do perímetro.

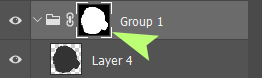
Embrulhe a camada com o preenchimento no grupo - clique nela e pressione Ctrl + G. Uma pasta aparecerá no painel de camadas e haverá uma camada preenchida.

Clique na pasta e clique no ícone de máscara na parte inferior do painel de camadas.

Um ícone de máscara aparece no grupo.

Agora você pode desenhar em camadas dentro do grupo e não ter medo de sair dos limites da silhueta do assunto. A máscara irá esconder tudo o que está por trás deles.
Volume
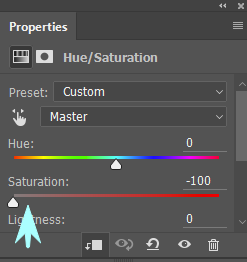
A seguir, mostramos o volume do item. Primeiro, dessaturamos nossa referência. Nesta fase, as cores só interferem conosco, então você precisa desativá-las. Clique na camada de referência e crie uma camada de ajuste na parte superior para os parâmetros de saturação de matiz.

Mantenha pressionada a tecla Alt e clique entre as camadas. Agora, a camada de ajuste está presa à camada de referência e afeta apenas ela. Clique na camada de ajuste e mova o controle deslizante de saturação para a esquerda.

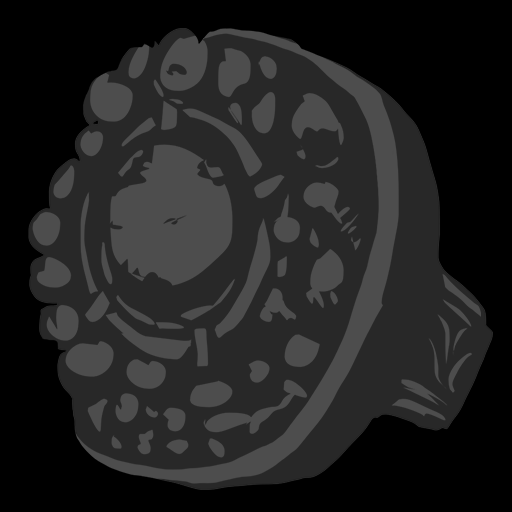
A imagem ficou em preto e branco.

Vamos criar um novo grupo em nosso grupo com uma máscara, haverá camadas nas quais mostramos o volume. Aqui está como isso funciona. Pegamos o laço e selecionamos as áreas brilhantes do objeto, depois as preenchemos com branco e ajustamos a transparência da camada para que o resultado fique mais próximo da referência.
A transparência da camada é ajustada aqui.

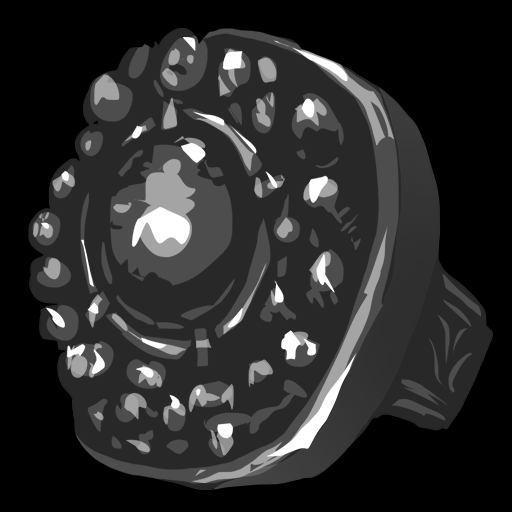
Também pode ser alterado pressionando os números no teclado. O número 1 - 10%, 2 - 20%, 3 - 30% e assim por diante. Em seguida, crie uma nova camada e repita o procedimento para áreas mais claras do assunto e faça o mesmo para áreas escuras. Abaixo você vê vários desses passos.




O resultado foi um espaço em branco com volume.
Texturas
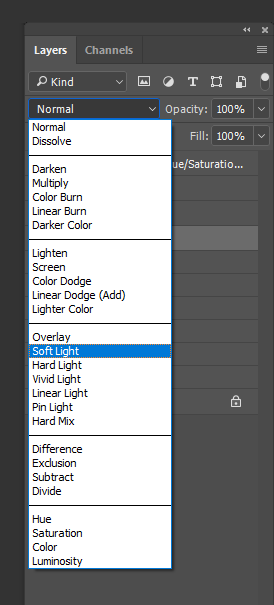
O próximo passo é esboçar sobre o assunto da textura. Como no último estágio, você precisa criar uma nova pasta e criar várias camadas nela com o modo de mesclagem de luz suave.
O modo é definido aqui:

Depois, pegamos um pincel de textura e percorremos toda a superfície do objeto. Os pincéis de textura são grandes e, às vezes, o objeto que desenhamos não é visível por trás deles. Para ocultar os contornos do pincel, clique em CapsLock.
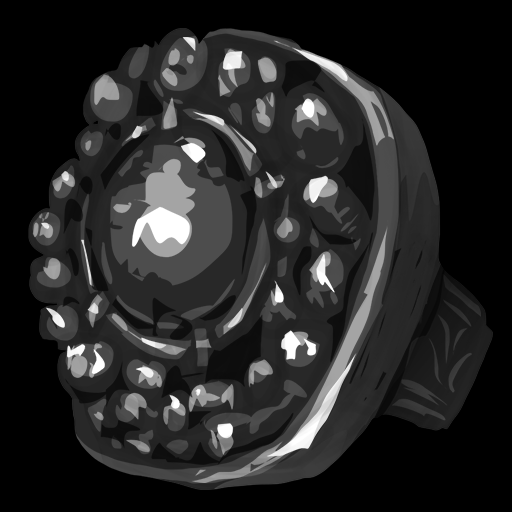
Como no último estágio, você pode usar várias camadas. Como resultado, o disco ficará áspero e será possível seguir em frente.

Detalhes
Mais uma vez, crie um grupo separado e camadas nele.

Pegue um pincel duro e resolva os detalhes. Se você selecionar um pincel e pressionar Alt, ele se transformará em um conta-gotas e permitirá que você tire as cores diretamente da imagem. Primeiro, trabalhamos com uma escova grande e depois a reduzimos gradualmente. Os atalhos para redimensionar pincéis são colchetes. O esquerdo reduz o pincel e o direito aumenta.
Se você precisar mostrar formas claras, poderá usar um laço. Selecione a área desejada e desenhe um pincel sobre ela. Quando selecionamos alguma área com a ajuda de um laço, formam-se contornos contínuos ao longo de seu perímetro. Para que eles não interfiram, eles podem ser desativados pressionando Ctrl + H.
Mesmo em algum momento você pode notar que a imagem não é volume suficiente. Isso pode ser corrigido criando uma camada com o modo de mesclagem Softlight e pintando o volume ausente com um pincel macio. É melhor adicioná-lo gradualmente, usando um pincel com transparência. Como resultado, obtemos uma imagem em preto e branco do objeto próximo ao original.

Cores
Terminamos a forma e podemos adicionar cores. Escondemos ou removemos a camada de ajuste de referência, novamente pegamos uma nova camada e um novo grupo. Para a camada, selecione a cor do modo de mesclagem. Pegamos um pincel macio e translúcido e gradualmente adicionamos cor ao objeto. Deixe-me lembrá-lo - se você selecionar um pincel e pressionar Alt, ele se transformará em um conta-gotas e podemos tirar cores diretamente da referência.
A propósito, a transparência do pincel pode ser alterada pressionando as teclas numéricas no teclado. 1 - 10%, 2 - 20% e assim por diante. Como nos estágios anteriores, podemos usar várias camadas e ajustar sua transparência para alterar a intensidade da cor e obter um resultado próximo à referência.

Detalhes restantes
O último passo é esclarecer os detalhes restantes. Vamos precisar novamente de um novo grupo e de novas camadas. Nesta fase, alcançamos a máxima semelhança com a referência.
Feito.

Espero que este artigo tenha sido útil para você, a fonte e os pincéis podem ser baixados nos links abaixo.
EscovasCódigo fonteBoa sorte a todos e sucesso criativo.