
Nesta série de artigos, percorreremos todo o ciclo de criação da parte do cliente do aplicativo e escreveremos uma pequena biblioteca de componentes usando a pilha de tecnologia moderna.
Estou escrevendo este artigo para desenvolvedores iniciantes do Frontend que desejam criar seu primeiro projeto JavaScript e mostrá-lo ao mundo inteiro.Para esta série de artigos, escolhi a pilha básica que pode ser encontrada na maioria dos projetos modernos. Para não se cansar, você sempre pode adicionar algo de sua preferência, por isso recomendo que você escreva sua própria implementação e publique os resultados do trabalho no GitHub enquanto lê o artigo. Certamente você tem uma dúzia de tecnologias, bibliotecas, estruturas, ferramentas que deseja experimentar e o desenvolvimento de um projeto como esse é uma ótima opção para tentar algo novo.
Familiaridade com o projeto
A idéia principal do projeto que implementaremos é escrever uma biblioteca de componentes React com TypeScript, documentar e visualizá-la com o Storybook e publicá-la como um pacote no npm. Também configuraremos linters, adicionaremos testes para o Jest e automatizaremos o processo de teste usando o Travis CI. Talvez durante o trabalho algo mais seja adicionado, não hesite em comentar e propor suas soluções.
O artigo será dividido em várias partes, para que possamos examinar detalhadamente cada etapa do projeto.
Introdução
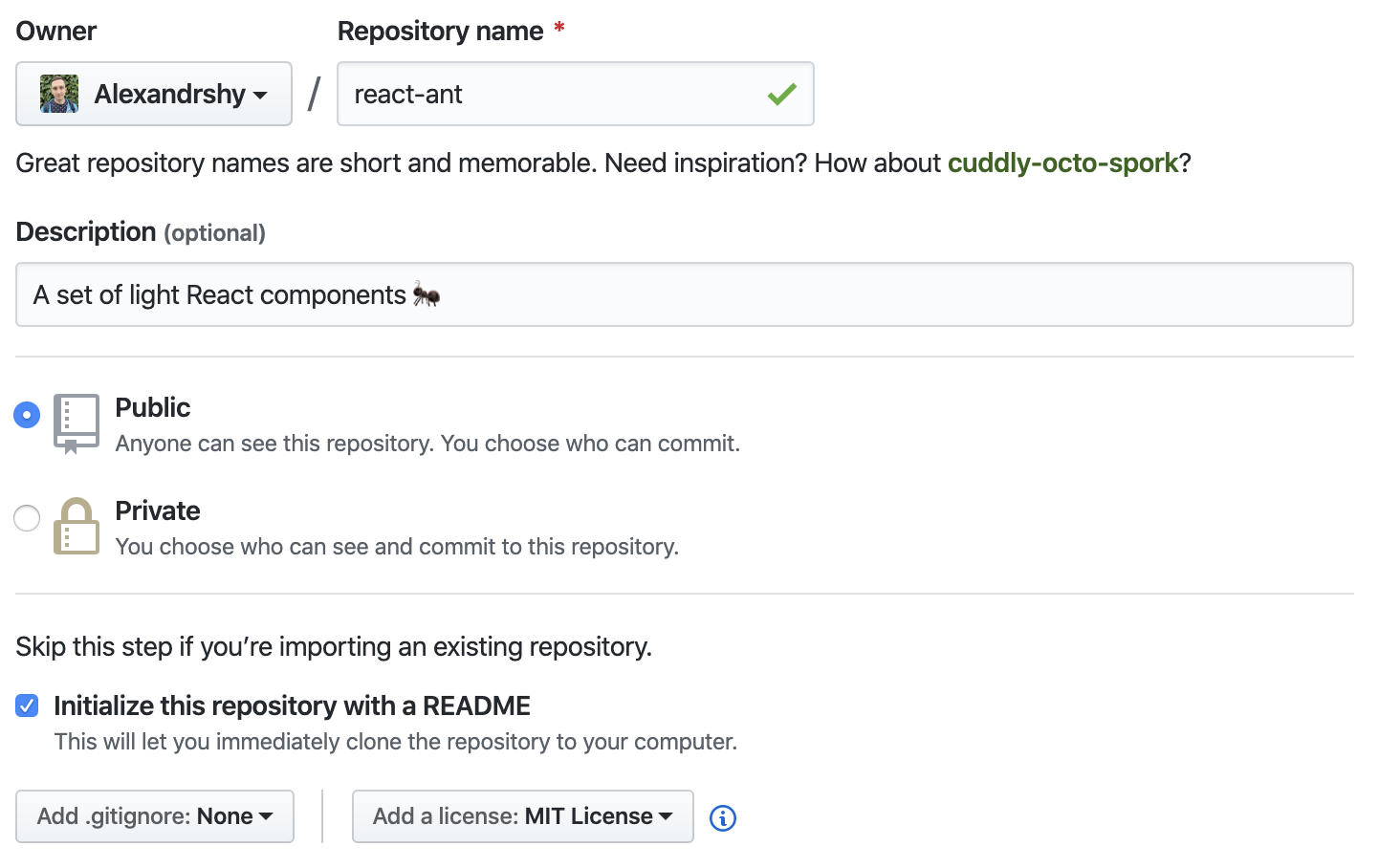
Para começar, precisamos criar um repositório no GitHub para o nosso projeto:

É assim que a janela para criar meu novo repositório é exibida. Você precisa criar um nome e uma breve descrição do seu repositório. Para todos os meus projetos de estimação, sempre escolho o tipo público de repositório, mas agora o GitHub oferece a oportunidade de criar um repositório privado gratuitamente, se sua equipe não tiver mais do que três pessoas. Também adicionei imediatamente uma licença do MIT - esta é a versão mais simples e comum da licença para projetos de código aberto. Se você estiver interessado em aprender mais sobre licenças, poderá ver
este site criado pelo GitHub.
Agora clone o novo repositório. O GitHub sugere clonagem usando SSH ou HTTPS. Eu costumo usar o segundo método.
git clone https://github.com/Alexandrshy/react-ant.git
Se você vir mensagens sobre a descompactação bem-sucedida, a clonagem foi bem sucedida.
Também precisamos armazenar em cache imediatamente a senha; se você não fizer isso na próxima vez que tentar executar o git push, git fetch, git clone, será necessário inserir um nome de usuário e senha (
mais sobre isso ).
git config --global credential.helper osxkeychain
Vamos seguir para a criação do arquivo package.json. Para fazer isso, execute o comando:
npm init -y
Depois de executar o comando no repositório, você pode ver o arquivo package.json com alguns campos preenchidos, o meu fica assim:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
Faremos pequenas alterações imediatamente:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
Acho que tudo está claro aqui, mas para uma configuração mais detalhada, você pode precisar
desta documentação .
Voltaremos à configuração package.json enquanto trabalhamos no projeto. Mas agora é hora de fazer o primeiro commit.
git status git add package.json git commit -m "Init npm package" git push
Em poucas palavras, o que fizemos: verificamos o histórico de alterações, indexamos o package.json modificado, comprometido com uma mensagem de confirmação simples e clara e, em seguida, colocamos nossas alterações em um repositório remoto. Agora, package.json e informações sobre o novo commit apareceram em nosso repositório. Você pode usar o IDE ou a GUI para trabalhar com o Git, mas eu me sinto mais confortável fazendo tudo no console.
Linter
Para manter seu código mais limpo (isso é especialmente importante se várias pessoas estiverem trabalhando no projeto), você definitivamente precisa de uma ferramenta para analisar e identificar erros. Nos meus projetos, eu uso o ESLint para testar o código JavaScript. É fácil de instalar e altamente personalizável.
Instale o ESLint:
npm i -D eslint
Configure o arquivo de configuração:
./node_modules/.bin/eslint --init
Você pode configurar o ESLint manualmente ou usar um conjunto de regras predefinido. Gosto do guia do
Airbnb . Eu usei as seguintes configurações:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
Como planejamos usar o TypeScript, eu imediatamente selecionei esse item na caixa de diálogo, devido ao erro
"Não é possível encontrar o módulo 'typescript' ' , que é lógico porque ainda não instalamos o TypeScript, vamos corrigir isso imediatamente:
npm i typescript npm i -D @typescript-eslint/parser
Após a instalação, você verá o arquivo de configuração eslintrc. Ele já está configurado, mas se durante o desenvolvimento você desejar adicionar ou alterar algumas regras, elas serão úteis.
Para testar o ESLint, vamos criar um arquivo index.ts e salvar o seguinte código:
var a console .log('a = ' + a) a = 100
E execute a verificação:
./node_modules/.bin/eslint index.ts
Ótimo, um código de 5 linhas possui 7 erros e 1 aviso. E imediatamente o ESLint me oferece a correção automática desses erros, vamos tentar fazer isso:
./node_modules/.bin/eslint index.ts --fix
E obtemos esse código, sem erros e com um aviso sobre o uso do console.log:
var a; console .log(`a = ${a}`); a = 100;
Como você pode ver, a correção automática funciona, os erros foram corrigidos, mas o código ainda parece muito feio. Para formatar o código, a melhor ferramenta na minha opinião é o
Prettier . Vamos adicioná-lo ao nosso projeto:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
Eu adicionei a opção --write para que todos os arquivos formatados sejam substituídos. Veja o resultado:
npm run format
index.ts
let a; console.log(`a = ${a}`); a = 100;
Tudo funciona muito bem. Você também pode instalar plug-ins para o seu IDE para formatar arquivos usando atalhos de teclado ou ao salvar alterações. Agora vamos adicionar os scripts ao package.json:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
A opção ideal quando você inicia um novo projeto é configurar imediatamente todos os linters, porque se você tentar implementá-los em um projeto existente, poderá ver um grande número de erros e levará muito mais tempo para corrigi-los do que se você cuidasse inicialmente da qualidade do seu código.
Salvar alterações:
git add . git commit -m "Added ESLint and Prettier" git push
Gancho de pré-confirmação
Configuramos o ESLint e o Prettier e criamos scripts para serem executados manualmente, mas seria bom fazer isso automaticamente antes de confirmar. Para isso, podemos usar ganchos Git. O pacote
Husky permite executar scripts antes de executar o `git commit`, e o pacote preparado pelo
Lint permite verificar apenas os arquivos indexados em filtros específicos.
npm i -D husky lint-staged
Vamos voltar ao package.json e adicionar o seguinte código:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
Agora, antes de cada confirmação, executaremos uma verificação ESLint e Prettier para todos os arquivos js e ts modificados e, após a formatação, adicionaremos esses arquivos ao nosso commit.
Vamos testar o arquivo index.ts novamente:
var a; console .log(`a = ${a}`); a = 100;
Somente neste, indexamos imediatamente esse arquivo e confirmamos:
git add index.ts git commit -m "Testing pre-commit hook"
Se você verificar o arquivo index.ts agora, verá que o código foi formatado. Antes de salvar as alterações, o arquivo será verificado e formatado, se necessário. Isso permite que você tenha certeza da correção dos arquivos que se enquadram no seu repositório.
## Conclusão
Temos que salvar todas as alterações. Antes disso, crie um arquivo
.gitignore no qual escrevemos
node_modules , não precisamos da pasta de dependência para
acessar nosso repositório. Também podemos excluir o arquivo index.ts, não precisaremos dele no futuro.
git add . git commit -m "Added husky and lint-staged" git push
Você pode ver o resultado inteiro do trabalho no
repositório . O status atual do projeto é o ramo principal e, para cada artigo, criarei um ramo separado.
Vamos parar por aqui, obrigado a todos pela atenção, nos vemos nas seguintes partes.
Referências
documentação npmSite oficial do ESLintPrettier-eslintPrettier-eslint-cliExtensão mais bonita para VSCodeHuskyEncenado por fiapos