
A acessibilidade na web é essencial para uma sociedade justa e equitativa. Quanto mais nossa esfera social e profissional da vida ficar on-line, mais importante para as pessoas com deficiência se tornará a capacidade de participar de todas as interações on-line sem barreiras adicionais. Assim como os arquitetos de edifícios podem cuidar ou negligenciar tecnologias de acessibilidade, como rampas para cadeiras de rodas, os desenvolvedores da Web podem ajudar ou impedir os usuários que usam meios adicionais de acessar a Internet.
Pensando nos usuários com deficiências, devemos lembrar que muitas vezes eles usam serviços quase da mesma maneira, simplesmente usando outras ferramentas. Entre essas ferramentas, as mais populares são: leitores de tela, loops de tela, redimensionamento do navegador, aumento do tamanho do texto ou controle de voz. Mas a lista não está limitada a eles.
Muitas vezes, melhorar a acessibilidade do site beneficia a todos. Embora geralmente pensemos nas pessoas com deficiência como pessoas que estão nesse estado o tempo todo, na verdade, qualquer pessoa pode encontrar uma perda temporária de funcionalidade. Por exemplo, alguém é cego, alguém tem uma infecção ocular temporária e alguém simplesmente está na rua sob o sol ofuscante. Tudo isso pode ser o motivo pelo qual o usuário atualmente não pode ver o que é exibido na tela. Qualquer pessoa pode, por algum motivo, ficar limitada no tempo e, portanto, melhorar a acessibilidade de seus sites aumentará a conveniência de todos os usuários, independentemente de sua condição.
As Diretrizes de acessibilidade de
conteúdo da Web (WCAG) fornecem recomendações sobre como tornar seu site acessível. Essas recomendações foram usadas como base para nossa análise. No entanto, geralmente há situações em que é muito difícil analisar programaticamente a disponibilidade de um site. Por exemplo, uma plataforma da Web fornece várias maneiras de obter resultados funcionais semelhantes, mas o código subjacente a ela pode ser dramaticamente diferente. Portanto, nossa análise é apenas uma estimativa aproximada da disponibilidade geral de sites.
Identificamos quatro categorias principais: legibilidade, elementos de mídia na Web, facilidade de navegação na página e acessibilidade usando tecnologias de assistência.
Durante o teste, não encontramos uma diferença significativa na acessibilidade entre as versões desktop e móvel. Como resultado, todos os resultados apresentados por nós estão relacionados às versões para desktop, a menos que indicado de outra forma.
Legibilidade
O principal objetivo de uma página da web é fornecer conteúdo com o qual os usuários desejam interagir. Esse conteúdo pode ser um vídeo ou um conjunto de imagens, mas com mais frequência é texto sem formatação. É por isso que é extremamente importante que esse conteúdo de texto seja legível. Se os visitantes não puderem ler o conteúdo da página da web, eles não poderão interagir com ela, e isso levará ao fato de que eles simplesmente deixam o site. Nesta seção, consideraremos três parâmetros pelos quais os sites foram classificados.
Contraste da cor
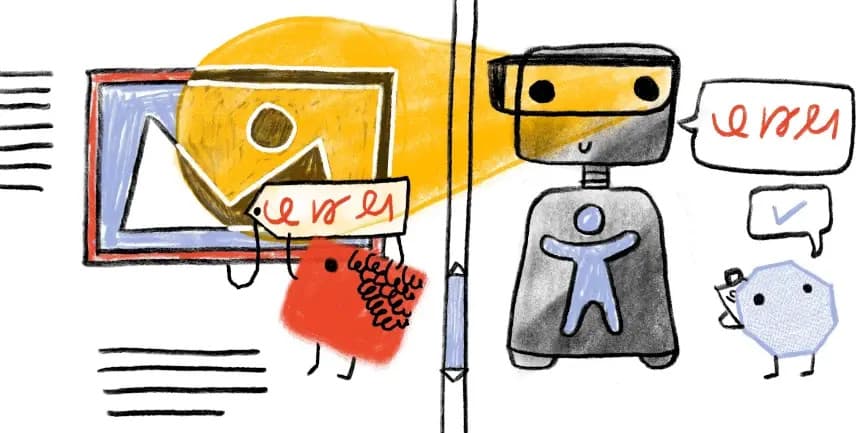
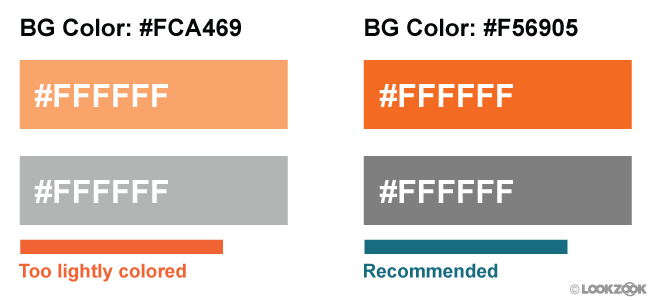
Existem muitos exemplos em que os visitantes não conseguem ver claramente o conteúdo de um site. Eles podem ser daltônicos, incapazes de distinguir a cor do texto e do fundo da página (1 em cada 12 homens e 1 em cada 200 mulheres de descendência européia). Talvez o usuário simplesmente leia o texto sob luz solar intensa, criando muito brilho na tela, prejudicando significativamente a visibilidade. Ou talvez seja apenas uma pessoa idosa com visão prejudicada, incapaz de distinguir cores tão bem quanto antes.
Como resultado, para garantir que seu site seja legível nessas condições, é importante que a cor do texto seja suficientemente contrastada em relação ao plano de fundo.
 Figura 1. Um exemplo de texto com contraste insuficiente. Cortesia de LookZook
Figura 1. Um exemplo de texto com contraste insuficiente. Cortesia de LookZookApenas 22,04% dos sites fazem com que a cor de todo o texto seja suficientemente contrastante. Ou seja, 4 de 5 sites contêm texto que se funde com o plano de fundo, o que complica sua leitura.
Observe que não temos a capacidade de analisar o texto dentro das imagens; portanto, o valor que chamamos é o limite superior da porcentagem de sites que passaram no testeZoom e zoom da página
O uso do
tamanho da fonte legível e da
área de cliques suficiente ajuda os usuários a ler o texto e interagir com o site. Mas mesmo os sites que seguem exatamente as recomendações mencionadas não podem atender totalmente às necessidades individuais específicas de cada visitante. É por isso que recursos especiais do dispositivo, como zoom de pitada e zoom, são importantes: eles permitem que os usuários personalizem sua página para atender às suas necessidades. Ou em uma situação de sites extremamente inacessíveis usando fontes e botões pequenos, isso ainda dá aos usuários a oportunidade de interagir com os elementos da página.
Existem exemplos raros em que a desativação da escala é aceitável. Por exemplo, quando a página em questão é um jogo na web usando o controle por toque. Se você deixar a possibilidade de redimensionar nessa situação, os dispositivos dos jogadores aumentarão e diminuirão cada vez que o jogador clicar duas vezes na tela, ironicamente, tornando essa abordagem indisponível.
Portanto, os desenvolvedores levam em consideração a capacidade de desativar essa função, definindo uma das duas propriedades a seguir na
metatag da
viewport :
- escalável pelo usuário definido como 0 ou não
- escala máxima definida como 1, 1,0
Infelizmente, os desenvolvedores abusaram frequentemente disso, pois quase todos os terceiros sites da versão móvel têm esse recurso desativado, e a Apple (começando com iOS 10) não permite mais que os desenvolvedores desativem o recurso de zoom. O navegador móvel Safari
ignora essa tag . Todos os sites, não importa qual, podem ser redimensionados usando o zoom em novos dispositivos iOS.
 Figura 2. A porcentagem de sites por tipo de dispositivo no qual o dimensionamento está desativado
Figura 2. A porcentagem de sites por tipo de dispositivo no qual o dimensionamento está desativadoDefinição de idioma
A web está cheia de conteúdo incrível. No entanto, existe um problema: no mundo, existem mais de 1000 idiomas diferentes e o conteúdo que você está procurando pode não estar disponível no idioma que você fala. Nos últimos anos, fizemos avanços significativos nas tecnologias de tradução e você provavelmente usou uma delas (por exemplo, o Google Translate).
Para facilitar essa oportunidade, as tecnologias de tradução devem saber em que idioma o texto de suas páginas está escrito. Isso é feito usando
o atributo lang . Sem ele, os computadores são forçados a adivinhar isso. Como você deve ter adivinhado, isso leva a muitos erros, especialmente quando as páginas são multilíngues (por exemplo, navegando na página em inglês e no conteúdo do artigo em japonês).
Em uma extensão ainda maior, esse problema é perceptível ao usar tecnologias de sintetizador de fala, como leitores de tela, que tentam ler texto em um idioma definido por padrão pelo usuário, a menos que um idioma diferente seja especificado no site.
Da nossa análise, conclui-se que 26,13% das páginas não especificam o idioma usando o atributo "
lang ". Isso torna este quarto de todas as páginas potencialmente propenso aos problemas descritos acima. A boa notícia é que, entre sites que usam o atributo "
lang ", 99,68% indicam o valor correto do idioma da página
Distraindo conteúdo
Alguns usuários, como aqueles com comprometimento cognitivo, têm dificuldade em se concentrar em uma tarefa por um longo tempo. Esses usuários não querem lidar com sites que contêm um grande número de elementos dinâmicos e animados, especialmente quando esses efeitos estão presentes apenas para a beleza e não estão relacionados à tarefa que está sendo executada. No mínimo, esses usuários precisam da capacidade de desativar todas as animações perturbadoras.
Infelizmente, nossos dados indicam que elementos com animação repetida sem fim são bastante comuns na Internet: 21,04% das páginas o usam com as propriedades CSS da animação sem fim ou com a ajuda dos elementos
<marquee> e
<blink> .
No entanto, vale ressaltar que a razão para a maioria desses fenômenos são algumas bibliotecas CSS de terceiros populares, que são definidas por padrão para a reprodução contínua de animação em loop sem fim.
Elementos de mídia da Web
Texto alternativo para imagens
As imagens são uma parte importante da web moderna. Eles podem contar histórias interessantes, atrair atenção e evocar emoções. Mas nem todos podem ver essas imagens. Felizmente, em 1995, a versão 2.0 do HTML forneceu uma solução para esse problema -
o atributo "alt" . Ele fornece aos desenvolvedores da Web a capacidade de adicionar uma descrição de texto das imagens que usamos, portanto, quando alguém não pode ver essa imagem (ou a imagem não foi carregada), resta a oportunidade de ler um texto de descrição alternativo.
Apesar de o atributo alt ter sido introduzido há 25 anos, ele ainda não é usado para algumas imagens em 49,91%, e não ocorre em 8,68% das páginas.
Legendas de áudio e vídeo
Como as imagens são boas para contar histórias, o conteúdo de áudio e vídeo também é bom para atrair atenção e expressar idéias. Quando o áudio e o vídeo não são assinados, os usuários que, por algum motivo, atualmente não podem ouvi-lo, perdem uma parte considerável da essência do material. É sobre a necessidade de incluir assinaturas para áudio e vídeo que, na maioria das vezes, ouvimos reclamações de pessoas surdas ou com deficiência auditiva.
De toda a lista de sites que usam as tags <audio> ou <video>, apenas 0,54% adicionam assinaturas (o critério de medição foi a presença do elemento <track>).
Navegação de página conveniente
Quando você abre o menu em um restaurante, a primeira coisa a fazer é ler os títulos das seções: lanches, saladas, pratos principais, sobremesas. Isso permite que você examine rapidamente o menu para opções possíveis e, em seguida, pule imediatamente para os pratos de seu interesse. Da mesma forma, quando um visitante abre uma página da Web, seu objetivo é encontrar as informações nas quais ele está mais interessado - a principal razão pela qual ele acessou a página. Para ajudar os usuários a encontrar o conteúdo em que estão interessados o mais rápido possível (e salvá-los de clicar no botão "voltar"), tentamos dividir o conteúdo de nossas páginas em várias seções visualmente distinguíveis. Por exemplo, o cabeçalho do site para navegação, vários títulos no artigo, para que os usuários possam passar rapidamente por cima dos olhos, rodapé para obter informações adicionais.
Embora seja extremamente importante, precisamos cuidar do layout das páginas para que os dispositivos dos visitantes possam reconhecer corretamente essas seções individuais. Porque Embora a maioria dos leitores use o mouse para navegar pelas páginas, há uma grande proporção de usuários que contam com teclados e leitores na tela. A operação correta desses dispositivos depende mais de quão bem ele reconheceu o layout da página.
Cabeçalhos
Os títulos são úteis não apenas do ponto de vista visual, mas também são especialmente importantes para os leitores na tela. Eles permitem que os leitores de tela pulem rapidamente de uma seção para outra e indiquem onde uma seção termina e a próxima começa.
Para evitar confundir os usuários de leitores de tela, certifique-se de não pular os níveis do cabeçalho. Por exemplo, não pule de H1 diretamente para H3, pulando H2. Por que isso é importante? Como essa mudança inesperada pode levar os usuários de leitores de tela a pensar que perderam parte do conteúdo. Isso pode levá-los a começar a procurar por parte do conteúdo que eles podem ter pulado, mesmo que não sejam. Além disso, você só ajudará os leitores se aderir a um único estilo.
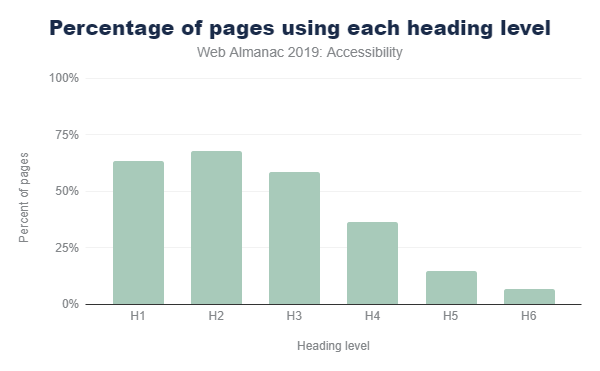
Com isso dito, obtivemos os seguintes resultados:
- 89,36% das páginas usam títulos de alguma forma. Awesome
- 38,6% das páginas pulam os níveis de cabeçalho
- Estranhos, mas os títulos H2 são mais comuns que o H1 (nota do tradutor: provavelmente estamos falando sobre o fato de usar títulos de um determinado nível, e não sobre o número deles na página)
 Figura 3. A prevalência de níveis de cabeçalho
Figura 3. A prevalência de níveis de cabeçalhoÍndice de conteúdo "principal"
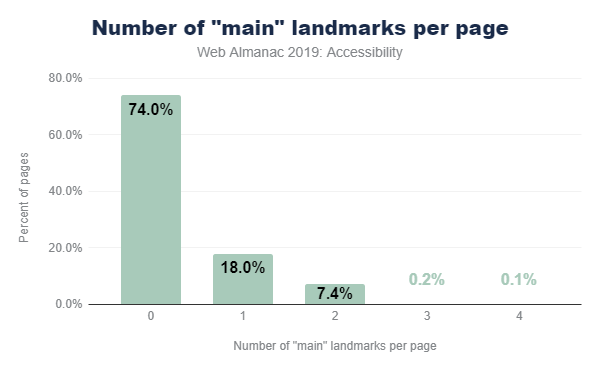
Um índice de conteúdo "principal" ajuda os leitores na tela a determinar onde o conteúdo principal de uma página da web começa, para que os usuários possam pular imediatamente para ele. Sem isso, os usuários de leitores de tela são forçados a passar manualmente por todas as seções da navegação cada vez que acessam a próxima página do site. Obviamente, isso é muito cansativo.
Determinamos que apenas uma das quatro (26,03%) páginas contém esse índice. E, surpreendentemente, 8,06% das páginas continham erroneamente mais de um índice principal, forçando seus usuários a adivinhar qual dos índices realmente reflete o conteúdo principal.
 Figura 4. A porcentagem de páginas pelo número de índices principais
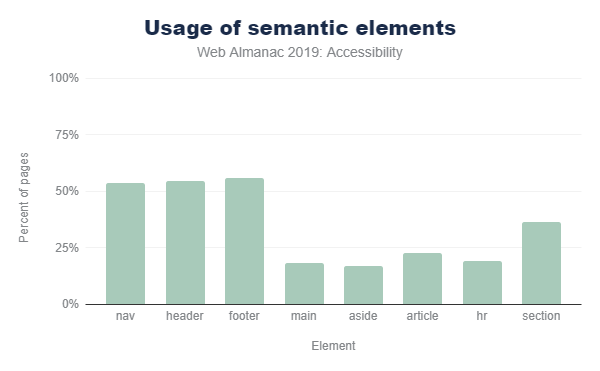
Figura 4. A porcentagem de páginas pelo número de índices principaisElementos HTML seccionais
Desde que o HTML5 foi introduzido em 2008 e se tornou o padrão oficial em 2014, muitos elementos HTML apareceram para ajudar computadores e leitores de tela a entender o layout e a estrutura de uma página da web.
Elementos como
<header> ,
<footer> ,
<nav> e
<main> indicam em que parte um determinado tipo de conteúdo está localizado e permite que os usuários naveguem rapidamente na página. Eles são amplamente utilizados no desenvolvimento, com a maioria deles sendo usada em mais de 50% das páginas (a tag <main> é uma exceção).
Outras tags, como
<article> ,
<hr> e
<aside>, ajudam os usuários a entender o conteúdo principal da página. Por exemplo, ele informa onde um artigo termina e o outro começa. Esses itens não são usados com tanta frequência. Cada um tem uma taxa de 20%. Eles não são parte integrante da página, portanto, isso não é necessariamente um alarme.
Todos esses elementos foram projetados principalmente para melhorar a acessibilidade e não se destacam visualmente, o que significa que você pode substituí-los pelos elementos usados atualmente sem medo de consequências imprevisíveis.
 Figura 5. Usando diferentes elementos HTML semânticos
Figura 5. Usando diferentes elementos HTML semânticosOutros elementos HTML de navegação
Muitos leitores de tela populares permitem que os usuários naveguem rapidamente por links, listas, itens de lista, quadros e campos de formulário, como botões, botões de opção e caixas de seleção na página. A Figura 6 mostra com que frequência encontramos páginas usando esses elementos.
 Figura 6. Outros elementos HTML de navegação
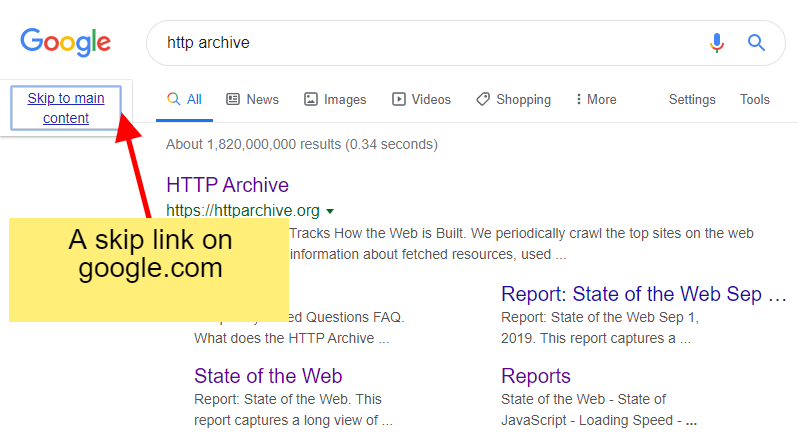
Figura 6. Outros elementos HTML de navegaçãoSkip Links
Os links de salto são links localizados na parte superior da página e permitem que os usuários ou leitores de tela usando apenas o teclado acessem diretamente o conteúdo principal. Eles permitem que você pule todos os links e menus de navegação na parte superior da página. Os links de ignição são especialmente úteis para usuários de teclado que não usam leitores na tela, pois esses usuários geralmente não têm acesso a outros modos de navegação rápida (por exemplo, títulos). Verificou-se que 14,19% em nosso estudo possuem tais links.
Se você estiver interessado em ver como esse link funciona, basta pesquisar no Google e clicar em "tab" na página de resultados. Um link oculto antes disso será exibido, como na figura abaixo
 Figura 7. Exemplo de pular link no Google
Figura 7. Exemplo de pular link no GoogleAo analisar o código da página, já é difícil identificar qual é o link para ignorar. Neste estudo, se encontrarmos um link com uma âncora (
href = # header1 ) entre os três primeiros links de uma página, definimos como uma página com esse elemento. Assim, 14,19% é o limite superior do compartilhamento de páginas usando esses links.
Teclas de atalho
As teclas de atalho definidas por meio de
aria-keyshortcuts ou atributos da
tecla de acesso podem ser usadas de uma de duas maneiras:
- Ativando um elemento em uma página como um link ou botão
- Concentre-se em um elemento específico da página. Por exemplo, mover o foco para um campo de entrada específico em uma página permite que o usuário comece a digitar logo em seguida.
Como resultado de nossa pesquisa, podemos concluir que o
atributo aria-keyshortcuts praticamente não é usado, pois foi encontrado apenas em 159 sites em mais de 4 milhões. O atributo
accesskey é usado com mais frequência - em 2,47% das páginas (1,74% nas versões móveis dos sites). Estamos inclinados a acreditar que seu uso mais frequente em versões para desktop de sites se deve ao fato de os desenvolvedores acreditarem que os usuários acessam versões móveis de sites apenas a partir de dispositivos com telas sensíveis ao toque e não usam teclado.
Particularmente inesperado foi o fato de que 15,56% dos sites para celular e 13,03% para computadores que usam teclas de atalho atribuem as mesmas combinações para diferentes elementos. Isso significa que o navegador é forçado a adivinhar a qual combinação de teclas específica deve pertencer.
Tabelas
As tabelas são uma das principais maneiras de organizar e apresentar grandes quantidades de dados.
Muitas tecnologias assistivas, como leitores de tela e comutadores (que podem ser úteis para usuários com habilidades motoras prejudicadas), podem ter funções especiais que lhes permitem navegar com mais eficiência nos dados tabulares.Cabeçalhos
Dependendo da estrutura específica de uma tabela específica, o uso de cabeçalhos de tabela facilita a leitura entre colunas e linhas sem perder o contexto de quais dados essa coluna ou linha específica se refere. Para usuários de leitores de tela, mover-se em torno de uma tabela sem cabeçalhos de linha e coluna não é tarefa fácil. Isso ocorre porque é difícil para um leitor de tela acompanhar sua localização atual em uma tabela sem títulos, especialmente quando a tabela é grande o suficiente.Para colocar os cabeçalhos da tabela, basta usar a tag <th> (em vez de <td> ) ou as funções ARIA columnheader ou rowheader. Apenas 24,5% das páginas da tabela foram marcadas usando um dos métodos indicados. Consequentemente, nos três quartos restantes das páginas, os desenvolvedores distribuíram as tabelas sem títulos, criando dificuldades adicionais para os usuários dos leitores de tela.O uso das tags <th> e <td> foi um método mais comum para marcar cabeçalhos de tabelas. As funções de columnheader e rowheader praticamente não são usadas: uma vez que se encontraram apenas em 677 sites (0,058%).Legendas
As legendas das tabelas que usam o elemento <caption> são úteis para fornecer um contexto descritivo maior para leitores de todos os tipos. A assinatura pode preparar o leitor para a percepção das informações que a tabela contém, e isso pode ser especialmente útil para pessoas que podem ser facilmente distraídas ou interrompidas. Eles também são úteis para pessoas que podem se perder dentro de uma mesa grande, como usuários de leitores de tela ou alguém com dificuldades de aprendizagem ou inteligência. Quanto mais fácil for para os leitores entenderem quais dados são apresentados a eles, melhor.Apesar disso, apenas 4,32% das páginas da tabela possuem uma assinatura.Compatibilidade com tecnologia assistiva
Usando ARIA
Uma das especificações de acessibilidade da web mais populares e amplamente usadas é o padrão ARIA ( Accessible Rich Internet Applications ). Esse padrão oferece muitos atributos HTML adicionais para indicar o papel de um elemento, apesar de sua representação visual (ou seja, seu significado semântico) e para quais tipos de ações eles foram projetados.O uso adequado do ARIA pode ser desafiador. Por exemplo, encontramos 12,31% das páginas usando valores inválidos para os atributos ARIA. Esse é um problema urgente, porque os erros ao usar os atributos ARIA não são visualmente visíveis. Alguns desses erros podem ser detectados usando ferramentas de validação automática, mas geralmente ainda exigem verificação manual usando dispositivos auxiliares (como leitores de tela). Esta seção define como o ARIA é usado na Web e, em particular, qual parte do padrão é a mais comum.Figura 8. A popularidade dos atributos do ARIA entre o uso de páginas
comum.Figura 8. A popularidade dos atributos do ARIA entre o uso de páginasAtributo de função
O atributo role é o mais importante em toda a especificação ARIA. É usado para informar o navegador sobre a finalidade desse elemento HTML (ou seja, sobre o significado semântico). Por exemplo, um elemento denominado CSS como um botão deve receber a função " botão " da ARIA .Atualmente, 46,91% das páginas usam pelo menos o atributo ARIA " role ". Na Figura 9 abaixo, compilamos uma lista dos dez valores mais usados das funções da ARIA Figura 9. Principais funções da áriaObservando os resultados da Figura 9, dois pontos interessantes podem ser destacados:
Figura 9. Principais funções da áriaObservando os resultados da Figura 9, dois pontos interessantes podem ser destacados:- atualizar uma estrutura de interface do usuário pode ter um grande impacto na acessibilidade da web
- um número impressionante de sites está tentando disponibilizar janelas modais
A atualização de estruturas de interface do usuário pode ser uma maneira de aumentar a acessibilidade na web
As cinco principais funções aparecem em 11% ou mais das páginas e são importantes. Eles são usados para ajudar na navegação e não para descrever a funcionalidade de elementos como uma lista suspensa. Esse é um resultado inesperado, porque o principal motivo do ARIA era dar aos desenvolvedores a oportunidade de descrever a funcionalidade de elementos criados a partir de elementos HTML comuns (por exemplo, <div>).Suspeitamos que algumas das estruturas de interface do usuário mais populares incluam funções de navegação em seus modelos. Isso explicaria o uso generalizado de atributos de referência. Se essa teoria for verdadeira, a atualização de estruturas de interface do usuário populares com melhor suporte à acessibilidade pode ter um enorme impacto na acessibilidade da Web.Outro resultado que aponta para essa conclusão é o fato de que os atributos ARIA mais "avançados", mas igualmente importantes, não parecem ser usados. Esses atributos não podem simplesmente ser implementados por meio de estruturas de interface do usuário, porque eles podem precisar ser configurados com base na estrutura e aparência de um site específico. Por exemplo, descobrimos que os atributos posinset e setSize foram utilizados apenas para 0,01% das páginas. Esses atributos informam ao usuário do leitor de tela quantos itens estão na lista de menus e qual está selecionado no momento. Assim, se um usuário com deficiência visual tentar navegar pelo menu, ele deverá ouvir um anúncio, por exemplo: “Casa, 1 em 5”, “Produtos, 2 em 5”, “Downloads, 3 em 5”, etc.Muitos sites tentam disponibilizar janelas modais.
O papel do diálogo é relativamente popular, porque tornar as janelas modais acessíveis aos leitores de tela é muito difícil. Por isso, é impressionante que 8% das páginas analisadas tenham feito o mesmo. Novamente, suspeitamos que essa métrica poderia ter sido alcançada através do uso de algumas estruturas específicas da interface do usuário.Etiquetas de texto para elementos interativos
A maneira mais comum de um usuário interagir com um site é através de seus controles, como links ou botões. No entanto, os leitores de tela geralmente não sabem que ação o item executará quando for ativado. Muitas vezes, essa confusão ocorre devido à ausência de rótulos de texto nos elementos. Por exemplo, um botão que contém um ícone de seta para a esquerda indicando que é um botão Voltar, mas que não contém uma descrição em texto.Apenas cerca de um quarto (24,39%) das páginas usa botões ou links que incluem rótulos de texto. Se o elemento não contiver esse rótulo de texto, o usuário do leitor de tela poderá ler algo em comum, por exemplo, a palavra "botão" em vez da "Pesquisa" mais específica.Os botões e links quase sempre podem ser selecionados usando o botão Tab e, portanto, têm uma aparência de destaque. Navegar em um site usando o botão Tab é uma das principais maneiras pelas quais os usuários que usam apenas o teclado podem navegar no site. Assim, o usuário certamente encontrará botões e links que não estão marcados com texto se ele ou ela navegar no site usando o botão Tab.Disponibilidade de elementos de formulário
Preencher formulários é uma tarefa que muitos de nós realizamos todos os dias. Independentemente de fazermos compras, comprarmos um ingresso ou enviarmos um currículo, os formulários são a principal maneira de transmitir informações para um site. Por esse motivo, tornar os formulários acessíveis é incrivelmente importante. A maneira mais fácil de conseguir isso é especificar um nome para cada campo de entrada por meio da tag <label> ou dos atributos ária-label ou ária-labelledby . Infelizmente, apenas 22,33% das páginas recebem nomes para todos os campos de entrada de formulários, o que significa que 4 de 5 páginas têm formulários difíceis de preencherIndicadores de campo obrigatórios e preenchidos incorretamente
Quando encontramos um campo com um grande asterisco vermelho, sabemos que é necessário. Ou quando clicamos em "Enviar" e recebemos uma mensagem informando que foram inseridos dados incorretos, todos os campos destacados em uma cor diferente devem ser corrigidos e o formulário é enviado novamente. No entanto, pessoas cegas ou com deficiência visual não podem confiar nessas dicas visuais, e é por isso que o atributo HTML " obrigatório " ou os atributos ARIA são necessários e não são necessários . Eles fornecem aos leitores de tela uma alternativa para a estrela vermelha e o destaque do campo. Na forma de um bom bônus, quando você diz ao navegador quais campos são obrigatórios, eles mesmos , sem recorrer ao JavaScript, verificarão a exatidão dos campos preenchidos.De todas as páginas em que os formulários estão presentes, 21,73% usam os atributos requeridos ou exigidos pela ária ao marcar os campos obrigatórios. Apenas um em cada cinco sites usa isso. Essa é uma etapa fácil para tornar seu site acessível e desbloquear recursos úteis do navegador para todos os usuários.Também encontramos 3,52% dos sites com formulários marcados usando o atributo ária-inválido . No entanto, como seu efeito ocorre apenas após o envio de um formulário com campos preenchidos incorretamente, não foi possível determinar a porcentagem exata de sites que os usam na marcação.ID de duplicação
Os IDs podem ser úteis em HTML para vincular dois elementos. Por exemplo, o elemento <label> funciona dessa maneira . Você especifica o ID do campo de entrada que este rótulo descreve e o navegador os associa. Qual é o resultado? Agora, os usuários podem clicar neste rótulo para focar no campo de entrada, e os leitores de tela o usarão como descrição.Infelizmente, a duplicação de IDs ocorre em 34,62% dos sites, o que significa que em muitos sites o ID especificado pelo usuário pode se referir a vários campos de entrada diferentes. Assim, quando o usuário clica no rótulo para destacar o campo de entrada, no final, ele pode se concentrar no elemento errado que esperava. Como você pode imaginar, isso pode levar a consequências especialmente terríveis, por exemplo, na página de check-out da loja online.Esse problema é ainda mais acentuado para os leitores de tela, porque seus usuários podem não conseguir verificar visualmente exatamente o que está selecionado. Além disso, muitos atributos da ARIA, como ária-descrita por e ária-labelledby , funcionam de maneira semelhante ao elemento <label>descrito acima. Portanto, para tornar seu site acessível, remover todos os IDs duplicados é um bom primeiro passo.Conclusão
Não são apenas as pessoas com deficiência que precisam de acessibilidade. Por exemplo, quem machuca temporariamente um pulso pode ter dificuldade em passar o mouse sobre uma pequena área de pressão. A visão geralmente piora com a idade, dificultando a leitura de textos pequenos. A destreza dos dedos em pessoas de diferentes idades também é diferente, tornando difícil para a maioria dos usuários clicar em elementos interativos ou paginar com toques em versões móveis de sites.Da mesma forma, o software auxiliar foi projetado não apenas para pessoas com deficiência, mas também para aumentar a conveniência do trabalho diário:- , , , . ,
- , , , . ,
- , ,
Depois de criar um site, geralmente é difícil implementar a acessibilidade para uma estrutura de site existente e seus elementos. A disponibilidade não é algo que possa ser adicionado ao produto final; deve fazer parte do processo de design e implementação. Infelizmente, devido à falta de ferramentas que apontam para isso, muitos desenvolvedores não estão familiarizados com as necessidades de todos os outros usuários e os requisitos dos dispositivos que eles usam.Apesar de os resultados de nossa pesquisa não serem finais, eles indicam que o uso de padrões como o ARIA e as melhores práticas de acessibilidade (por exemplo, o uso de texto alternativo) é encontrado em uma parte considerável, mas não essencial da Internet. À primeira vista, os indicadores são bastante encorajadores, mas suspeitamos que haja um mérito considerável nessa estrutura da interface do usuário. Por um lado, essas são notícias decepcionantes, porque os desenvolvedores não podem confiar apenas em estruturas para tornar seus sites acessíveis. Por outro lado, é bom ver o quanto as estruturas podem afetar a acessibilidade da Internet.O próximo objetivo, em nossa opinião, é tornar os elementos que acompanham as estruturas mais acessíveis. Como muitos dos widgets complexos usados nos produtos (por exemplo, um widget de calendário) são bibliotecas pré-criadas, seria ótimo se eles fossem inicialmente projetados com a acessibilidade em mente. Esperamos que, ao realizar a análise a seguir, o uso de funções ARIA complexas, implementadas corretamente, aumente, o que significa que elementos mais complexos também se tornarão mais acessíveis. Além disso, queremos expressar nossa esperança de ver elementos de mídia mais acessíveis, como imagens e vídeos, para que todos os usuários possam aproveitar a riqueza da web.