Outra postagem como parte de uma campanha publicitária para promover seu link de referência. Na primeira e na segunda publicações, criei o servidor frontal, o servidor api e dois serviços auxiliares (Elasticsearch & Redis), que são usados pelo servidor api. Nesta etapa, tentei carregar alguns dados de um projeto Magento existente no meu aplicativo de teste VSF.
Na terceira etapa, alguns progressos apareceram. O aplicativo PWA no navegador parou de relatar um erro e começou a mostrar uma página inicial mais ou menos decente. Mesmo que não com os dados que estavam no meu projeto Magento. Qualquer mudança é melhor do que pisar.

Abaixo do gato, há uma descrição de como fazer upload de dados da sua loja Magento para o aplicativo Vue StoreFront, para que os dados de demonstração sejam exibidos ao cliente. Sim, o resultado novamente não é muito bom, mas para a campanha publicitária isso não é a coisa mais importante.
Finalidade
Configure a transferência de dados do aplicativo Magento para o aplicativo VSF.
Esquema
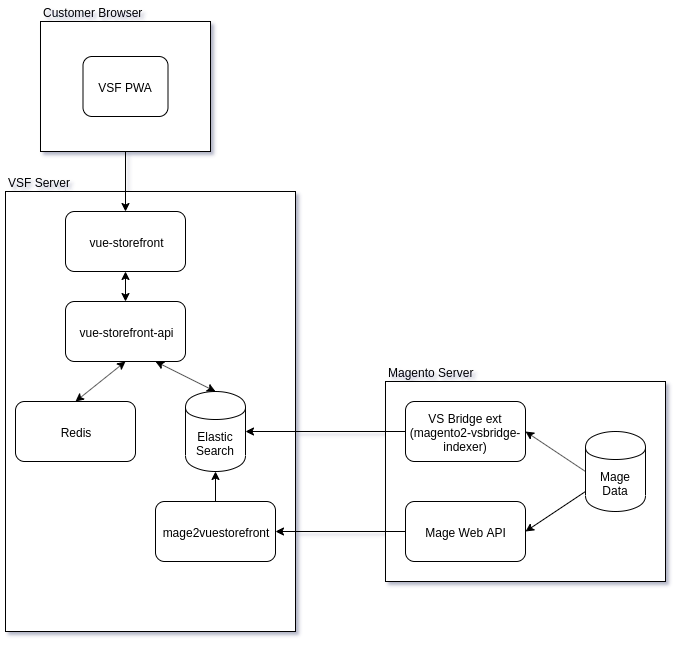
Nesta fase, os componentes envolvidos no trabalho da VSF que descrevi nesta forma:

Ambiente de trabalho
Na iteração atual, usei a versão média do servidor Linux Ubuntu 18.04 LTS de 64 bits (CPU 2x 2198 MHz, 4 GB RAM, disco 10 GB), porque A versão pequena, após iniciar todos os serviços, diminuiu a velocidade ao criar a vue-storefront . É improvável que alguém duvide que 4 GB de RAM sejam 2 vezes melhores que 2 GB.
Passos anteriores
As ações das etapas anteriores podem ser descritas com o seguinte script:
Opções de integração
Na Internet, encontrei duas opções para integrar a Magento-store e o VSF:
- magento2-vsbridge-indexer : módulo Magento que tem acesso direto aos dados Magento e carrega informações no Elasticsearch durante a indexação;
- mage2vuestorefront : um aplicativo independente que recebe dados do Magento por meio da API da Web e também os carrega no Elasticsearch;
Por enquanto, estou omitindo questões de transferência de dados anteriores do Vue StoreFront para o Magento.
A julgar pelo tempo de confirmação, o primeiro projeto é mais animado que o segundo, e os próprios desenvolvedores recomendam o uso dessa abordagem:
Por favor, use este módulo em vez do mage2vuestorefront se tiver algum problema relacionado ao desempenho da indexação. Os dois projetos são atualmente suportados.
Portanto, não considero a segunda opção de integração ( mage2vuestorefront ), embora seja exibida no meu diagrama acima.
VS Bridge
Instalando o módulo Magento:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
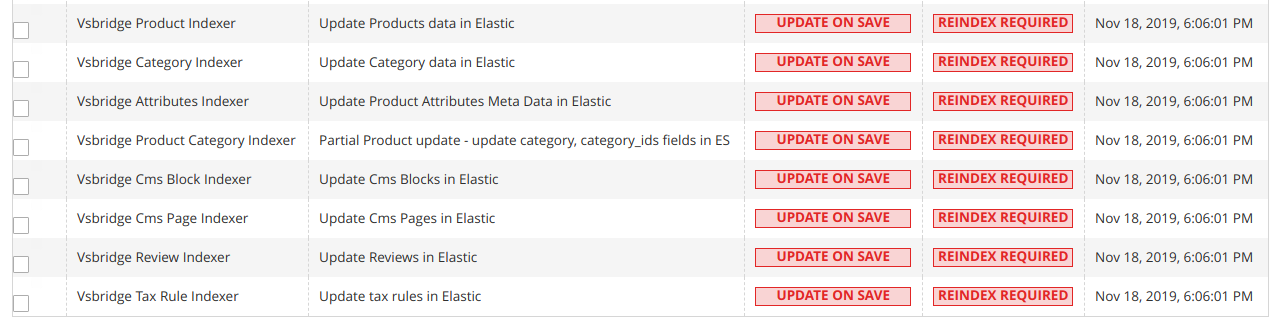
Após a instalação do módulo, novos índices aparecem:

Configuração de ponte VS
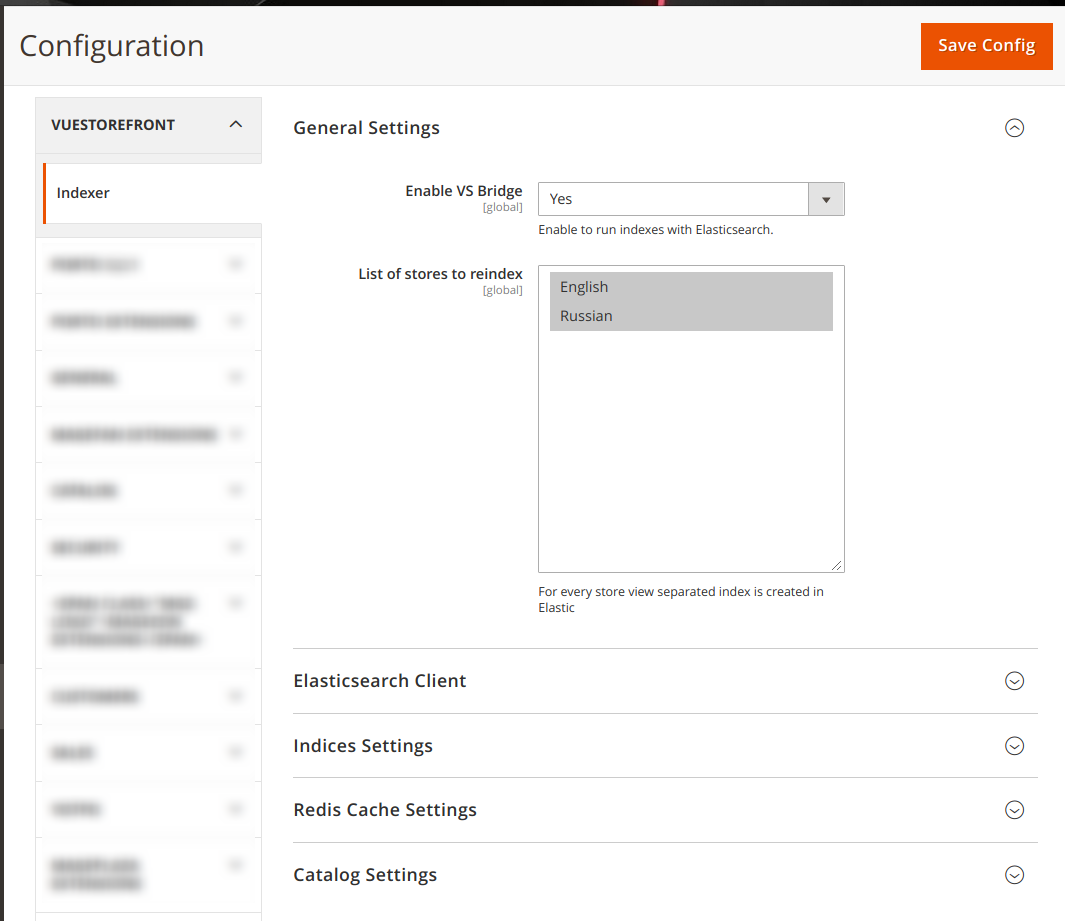
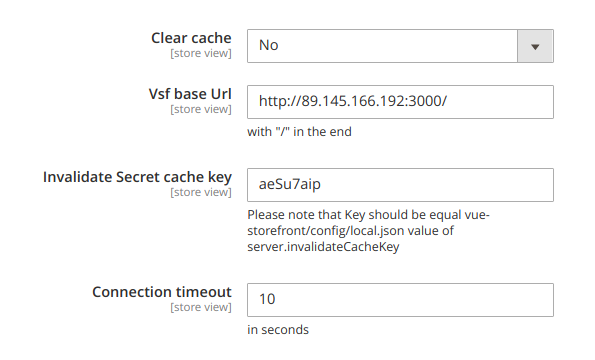
Seção "Configurações gerais":

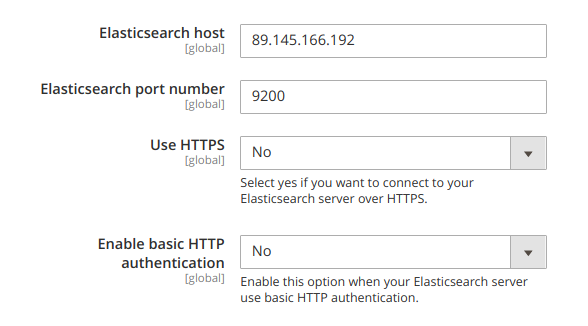
Seção "Cliente do Elasticsearch":

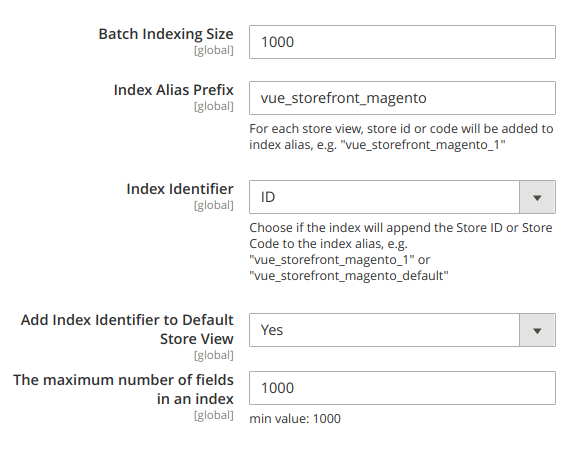
Seção "Configurações de índices":

Seção "Redis Cache Settings":

Seção "Configurações do catálogo":

Preenchendo dados no Elasticsearch
Os dados do Magento ao Elasticsearch são derramados quando são indexados:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Verificar preenchimento de dados
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Configurando vue-storefront e vue-storefront-api
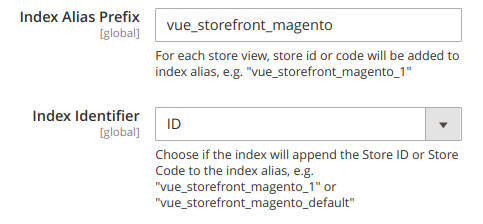
Nas configurações do VS Bridge, o prefixo para índices no vue_storefront_magento é vue_storefront_magento e o ID da vue_storefront_magento é usado como o identificador do índice:

De acordo com as recomendações dos desenvolvedores e por analogia com a configuração padrão ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
Registro-me na configuração local do servidor frontal ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
e na configuração local do servidor api (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
Eu tentei registrar na configuração local frontal:
"elasticsearch": { "index": "vue_storefront_magento" }
por analogia com o exemplo do desenvolvedor, mas no navegador recebo uma página de erro já familiar. O vue_storefront_magento não possui o índice vue_storefront_magento ou algo está vue_storefront_magento no código do front.
Não criei índices manualmente, mas usando o plug-in VS Bridge, portanto, esperava que todos os índices necessários fossem criados, mas não, tudo estava como sempre. Portanto, adiciono o sufixo _1 ao elasticsearch.index configuração frontal local.
Reconstruir e iniciar aplicativos
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
O aplicativo PWA deve estar disponível no endereço " http : //89.145.166.192∗000/ " (é claro, eu "matei" a infraestrutura após os testes, portanto deve, mas não o fará ) e deve ser muito semelhante à imagem publicado no início do artigo.
Conclusão
O emparelhamento de acordo com "Magento para VSF" é realizado em um nível bastante bom. A indexação de dados é possível tanto em um cronograma quanto em um evento (pelo menos, anunciado). Estica dois pontos:
- Vinculação à versão 5.x do Elasticsearch. Eu tive que fazer o downgrade sequencial de 7.x para 6.xe de 6.x para 5.x antes que o VS Bridge começasse a carregar dados no ES. Quanto o VSF está vinculado especificamente ao 5.x e o que acontecerá quando os desenvolvedores do Elasticsearch não suportarem mais os "cinco"?
- Janelas de demonstração de código fixo na configuração frontal padrão. Em princípio, a configuração padrão deve conter dados básicos que não dependem da implementação específica do aplicativo, e a configuração do aplicativo de demonstração deve ocorrer no nível
./config/local.json . Nesse caso, ficará claro quais dados precisam ser alterados ao iniciar seu aplicativo e quais são comuns a todas (a maioria) implementações.
Obrigado a todos que leram, clique no meu link de referência e Deus me dê força para o próximo passo. O VSF, é claro, é uma aplicação impressionante, mas entendê-lo é como caminhar por um pântano. Ele pegou uma perna e a outra ficou presa.