
Ontem, meu amigo disse algo como "Estou escrevendo um aplicativo offline simples, não preciso dessas transmissões e de todo esse jazz". Eu estava confuso, mas pensei, que pode haver outros codificadores nessa ilusão.
Abaixo, literalmente, em 50 linhas, mostrarei, em exemplo conhecido, que reatividade é:
a) não sobre offline / online
b) muito fácil
c) muito bom para simplificar quase qualquer código
Para meus críticos precipitados ,
que correm para a batalha sem olhar para trás, supondo que o BlocProvider - seja um provedor , eu recomendei ler primeiro o artigo básico para o desenvolvimento geral. A referência a um artigo está na página de flutter_bloc , na primeira linha da descrição.
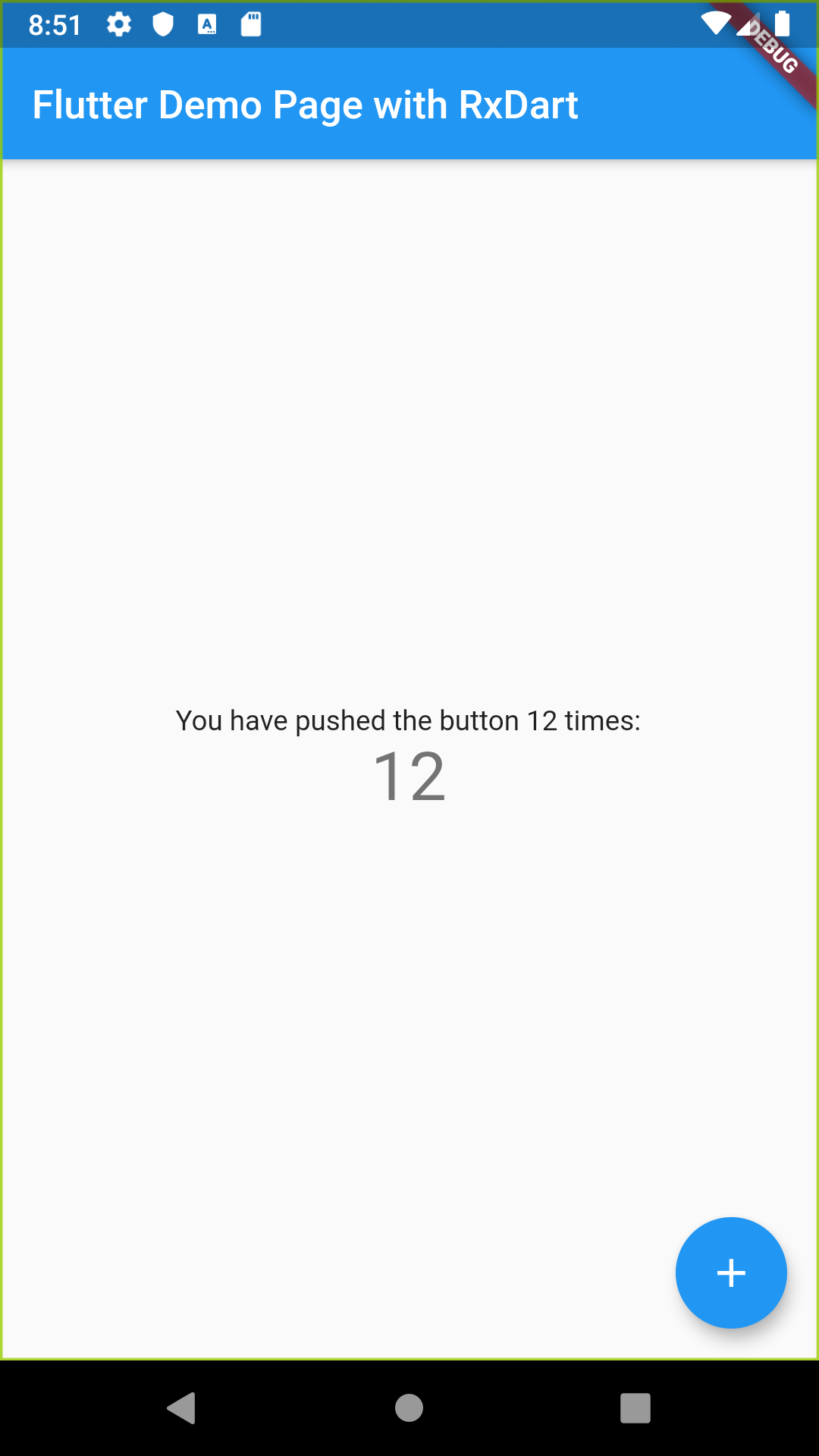
Um exemplo conhecido de todos é "Um contador", que é gerado quando o projeto Flutter é criado, é o bom ponto de partida para demonstrar muitas práticas. Portanto, ele contém MyHomePage extends StatefulWidget , método _incrementCounter para o comando do incremento e setState para redesenhar toda a hierarquia de widgets.
Vamos apresentar a reatividade com a ajuda da biblioteca rxdart e algumas etapas fáceis:
Vamos adicionar uma biblioteca em pubspec.yaml
dependencies: ... rxdart: 0.22.2
Vamos mudar a arquitetura de um contador e adicionar evento
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
class MyHomeRxPage extends StatelessWidget { final title;
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
Só isso. Na íntegra, é assim:
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Agora, o código é reativo, lacônico, livre de redesenhos desnecessários e facilmente extensível. Por exemplo, se for necessário alterar o texto de outro widget, quando o contador estiver mudando, basta fazer o seguinte:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
e pronto!

Para comparação, tente fazer isso com InheritedWidget ou com outro padrão.
Então, espero, mostrei que
- A reatividade é muito fácil. Muito mais fácil do que
InheritedWidgets , BlocProvider , etc. - A reatividade não é offline / online. É sobre arquitetura. Em alguns casos simples, não é necessário inserir classes adicionais para usá-lo.
- A reatividade é uma interface de usuário simpática, um rápido funcionamento funcional e uma elegante divisão de código em camadas de todos os tipos:
MVC, MVP, MVI, MVVM, MVU - o que você quiser.
→ Código: (ramo iter_0004_rxdart )
Boa sorte na codificação.