Olá Habr! Apresento a você a tradução do artigo
"Como criar um ótimo portfólio técnico", de Emma Wedekind.
Um portfólio é um reflexo de sua personalidade, geralmente a primeira impressão de você e seu trabalho é formado precisamente graças ao portfólio. Portanto, é imperativo que você crie um portfólio que revele você e seu trabalho do melhor lado.
Sugiro que você dê uma olhada em algumas das minhas dicas para criar o portfólio técnico perfeito.
Nota: essas dicas são baseadas na minha experiência pessoal. Existem muitas maneiras de criar um ótimo portfólio, portanto, use-as como diretrizes e não como regras rígidas.O que faz um bom portfólio?
O portfólio explica que tipo de pessoa você é e quais habilidades você pode oferecer. Além disso, um portfólio é uma maneira ideal de demonstrar suas habilidades de desenvolvimento!
Aqui estão os principais fatores que você deve incluir para garantir que seu portfólio seja de primeira classe.
Seu portfólio deve informar as pessoas sobre você.
Portfólio é a sua maneira de brilhar. O que você gosta de fazer por prazer? Em resumo, qual é a sua história de vida? O que você gostaria que as pessoas soubessem sobre você?
Ao adicionar alguns toques pessoais, você dá aos possíveis empregadores uma idéia de como isso funciona com você!
Aqui está um pequeno trecho da página do meu portfólio. Sinta-se livre para assistir
aqui completamente.

Seu portfólio deve mostrar seu melhor trabalho ou projeto.
Se você tem algum projeto ou trabalho do qual se orgulha que ilustra suas habilidades de programação ou design, seu portfólio é o local perfeito para mostrá-los.
Muitas empresas criam seu próprio trabalho (confidencial), então você pode estar se perguntando como pode incluí-las em um portfólio público.
Infelizmente, você não pode fazer isso. Minha sugestão é realizar de dois a três projetos de terceiros que demonstrem suas habilidades. Sei que isso não é viável para todos, mas você não pode fazer mais nada quando seu trabalho é confidencial.
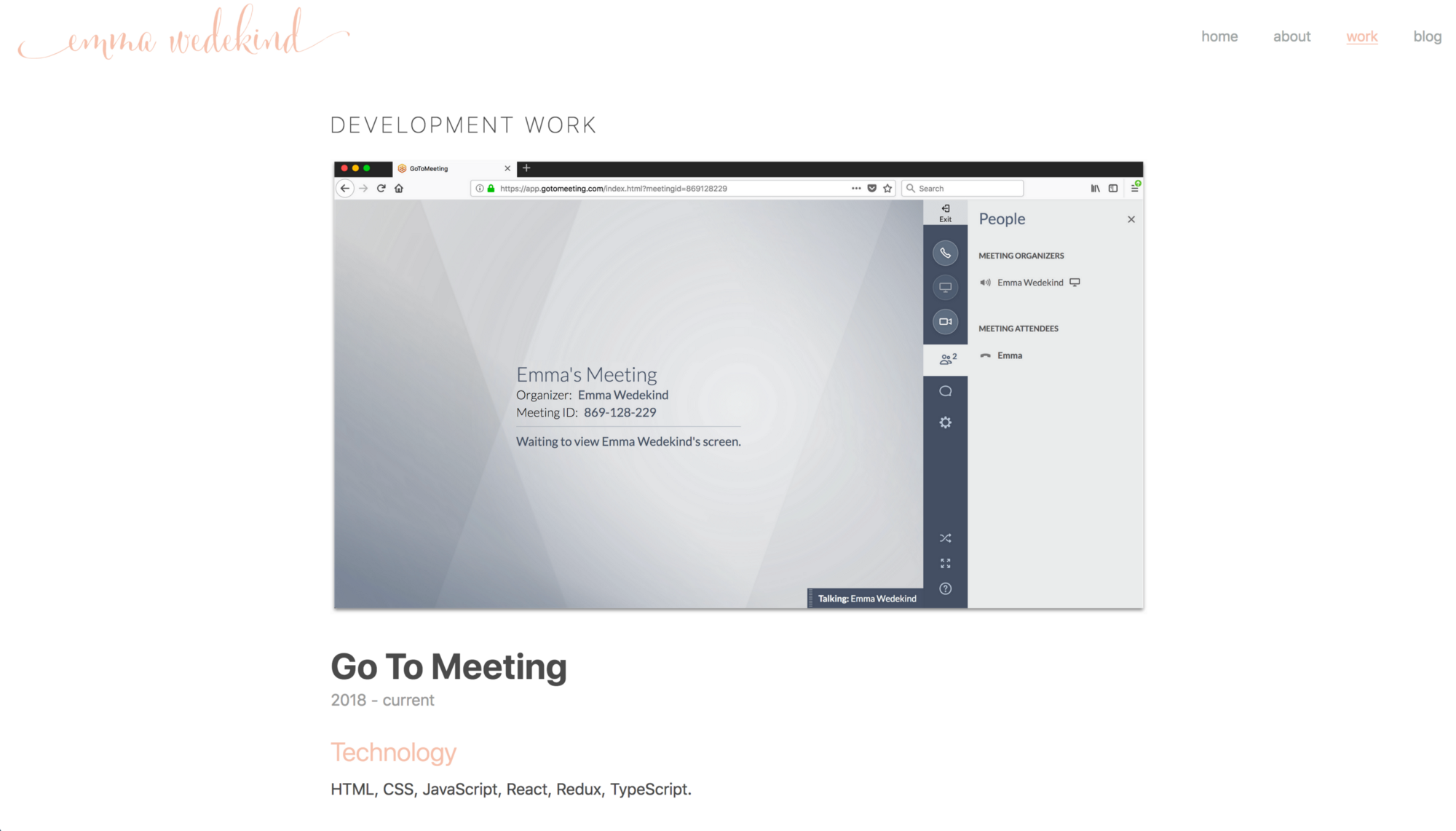
Para exibir seu trabalho, descreva as tecnologias usadas, sua função no projeto (se aplicável), inclua uma captura de tela ou duas e publique um link para o código (se possível).
É assim que eu defino a seção de trabalho no meu portfólio. Você pode assistir por completo
aqui .

Seu portfólio deve ilustrar suas impressionantes habilidades de desenvolvimento (e design).
Uma ótima maneira de atrair a atenção do empregador é usar seu portfólio como um projeto paralelo. Usei o
Gatsby no React.js para simplificar meu portfólio porque queria experimentar um gerador de sites e demonstrar minhas habilidades no trabalho com o React.
Antes de criar um portfólio, eu o compilei completamente no
Sketch . Eu recomendo criar um plano de como você deseja apresentar informações sobre si mesmo.

Seu portfólio deve ser relevante.
Recrutadores e potenciais empregadores podem visualizar seu portfólio, mesmo se você não o atualiza há anos. Portanto, é tão importante manter as informações sobre você o mais relevantes possível.
Se você tiver uma nova função, atualize seu portfólio. Se você criou um novo aplicativo legal, atualize seu portfólio!
Você quer que isso seja uma representação de você e de seu conjunto de habilidades atual. Portanto, é importante criar algo que seja fácil de corrigir posteriormente e que resistirá ao teste do tempo.
Seu portfólio deve conter seus contatos.
Você sempre deve fornecer uma maneira de se comunicar em seu portfólio. Honestamente, no momento, não tenho meus contatos no portfólio (que vergonha!)
Se você não fornecer seus contatos, os recrutadores não poderão entrar em contato com você sobre possíveis vagas.
Portanto, adicione um link às suas redes sociais (se você as usar como principal meio de comunicação), seu email ou seu número de telefone (se você não se importar em receber muitas chamadas).
Dê a eles uma maneira de entrar em contato com você.
Como faço para criar um bom design?
Criar um design de portfólio pode ser uma das tarefas mais difíceis, especialmente se você é um desenvolvedor de back-end ou se não tem praticamente nenhuma experiência em design de projeto.
Quando crio um site ou aplicativo, uso o
dribbble para inspirar e selecionar paletas de cores. Você também pode usar os modelos de aplicativos
Wix e
Squarespace . Não aconselho você a plagiar os desenhos de outras pessoas, mas este é um bom ponto de partida para a inspiração.
Eu recomendo tornar o design o mais simples possível. Você quer fazer algo que ficará bem depois de 5 ou 10 anos. Escolha cores simples, mas acessíveis. Use fontes legíveis do tamanho apropriado.
Esses aplicativos também ajudam a destacar a estrutura de informações. Quais informações você deseja em seu portfólio? Como você deseja que seja organizado? Uma página? Em algumas páginas? Responda a essas perguntas antes de escrever o código, e você economizará muito tempo.
Se você precisar de gráficos, recomendo o serviço
unDraw , gratuito e fácil de usar.

Quais tecnologias devo usar para criar um portfólio?
Existem muitas tecnologias diferentes com as quais você pode criar seu portfólio. Vamos nos familiarizar com várias opções para desenvolvedores de back-end e front-end.
Desenvolvedores de back-end
Se você é um desenvolvedor de back-end ou não gosta de desenvolver uma
interface do usuário , pode tomar nota de algumas dicas.
1.aplicar CMSUm sistema de gerenciamento de conteúdo gerencia a criação e o conteúdo do conteúdo digital.
O WordPress é um dos sistemas de gerenciamento de conteúdo mais populares e é uma ótima opção para desenvolvedores que não se sentem muito confortáveis em desenvolver sua própria interface do usuário.
2.Use baunilha HTML e CSSSe você conhece um pouco do básico do desenvolvimento da Web, uma ótima opção seria começar a criar um site usando HTML e CSS de baunilha. Não pense que você terá que se atormentar com o design / modelagem da interface se não tiver habilidades brilhantes nisso. Mas construir seu site em HTML e CSS mostrará que você é capaz de aprender habilidades fora da sua zona de conforto.
Você nem precisa de JavaScript para criar um portfólio impressionante!
3. Use estruturas CSSSe você está familiarizado com HTML e CSS básico, mas deseja uma interface do usuário mais consistente, tente as estruturas CSS.
As estruturas CSS tornam o trabalho com elementos de estilo mais rápido e fácil. É importante observar que, se você estiver se candidatando a um trabalho de desenvolvedor Front-end, o uso de estruturas CSS pode não ser a melhor opção, pois os empregadores procurarão um desenvolvedor que possa desenvolver CSS. Mas para um desenvolvedor de back-end, essa pode ser uma ótima oportunidade.
Aconselho que você preste atenção na
Foundation ,
Bulma ,
SemanticUI ou
Bootstrap .
 4. Use construtores de sites
4. Use construtores de sitesSe você quiser publicar apenas o conteúdo o mais rápido possível, também poderá usar os
criadores de sites como
Wix ou
Squarespace .
Eles podem criar um site o mais rápido e fácil possível. Você pode até integrar seu próprio domínio.
No entanto, se você está afirmando ser um desenvolvedor Front-end, aconselho não usar plataformas de desenvolvimento de sites. Afinal, esta é uma chance de mostrar suas habilidades de desenvolvedor! Tudo ou nada!
Desenvolvedores front-end
Se você é um desenvolvedor Front-end, tem muitas opções disponíveis para criar um site.
1. Use baunilha HTML, CSS e JavaScriptVocê nunca vai dar errado usando um site simples de baunilha. Não faz sentido complicar demais a arquitetura do portfólio se você não a deseja ou não precisa. O simples fato de você ter criado seu site a partir do zero mostra os possíveis empregadores que você deseja gastar mais tempo demonstrando suas habilidades.
2. Use estruturas JavaScriptVocê pode usar seu portfólio para praticar (e demonstrar) suas habilidades em JavaScript usando uma estrutura ou biblioteca. Sugiro escolher com o que você se sente à vontade para trabalhar (ou seja, escolher o que gostaria de aprender) ou o que é apropriado para a especialidade escolhida.
Geralmente, essas estruturas ou bibliotecas têm uma
CLI , uma interface de linha de comando que você pode usar para criar um projeto inicial. Isso pode poupar muito tempo para configurar seu ambiente e poupar o trabalho de compilar, minimizar e enganar seu código.
3. Use geradores de sites estáticos.Geradores de sites estáticos ganharam fama na indústria de computadores com a introdução de bibliotecas e estruturas populares (React, Vue, Angular, etc.). Criei meu portfólio com o
Gatsby : um gerador de sites para o React.

Existem muitos geradores de sites diferentes, como o
Next.js para aplicativos React e o
VuePress para Vue.js.
Eles fornecem recursos úteis, como plug-ins de otimização de imagem, adaptabilidade para dispositivos móveis e acessibilidade.
Código de recomendações em seu portfólio.- Verifique se o seu código está organizado de maneira cuidadosa e eficiente. É muito fácil colocar todo o seu conteúdo em uma página (e você pode fazê-lo), mas dividir seções / conteúdo diferentes em seus próprios componentes da Web ou páginas HTML pode fazer uma grande diferença.
- Verifique se o seu CSS está limpo e organizado. Tente usar CSS mais moderno para elementos de posicionamento (como Flexbox ou CSS-Grid sobre flutuadores). Isso mostra que você se mantém atualizado com as especificações.
- Use HTML semântico. Organize seu código em uma hierarquia com áreas principais definidas. Use essas áreas principais (seção, navegação, cabeçalho, aparte, corpo etc.) para destacar pontos importantes em seu portfólio. Tente reduzir o uso de div e span.
Que conteúdo eu preciso adicionar?
Eu sempre recomendo incluir os seguintes itens em seu portfólio:
- Sobre mim : quem é você? O que você gosta de fazer no seu tempo livre? Que fatos engraçados você tem?
- Trabalho / projetos / habilidades : Com quais tecnologias você trabalhou? Quais projetos foram desenvolvidos?
- Blog (opcional) : se você é um blog, compartilhe-o aqui.
- Contatos : como um recrutador pode entrar em contato com você?
Mais uma vez, essas são minhas preferências pessoais. Pode ser necessário simplesmente criar uma página que você distribui em diferentes plataformas (redes sociais, GitHub, etc.)
Lembre-se, seu portfólio é um reflexo de si mesmo. Essa não é a única opção para compilar um portfólio adequado para todos. Crie o seu!