
Aconteceu que eu estava livre do trabalho. Por outro lado, não estou acostumado a ficar ocioso, mas há muito tempo queria experimentar algo novo.
Não precisei pensar muito, pois acompanho Flutter há muito tempo. Eu não estava envolvido no desenvolvimento móvel antes disso, então foi duplamente interessante me verificar - não estava completamente entorpecido como desenvolvedor. Bem, está claro que o artigo foi desenvolvido para os mesmos "manequins" que eu. Não haverá exemplos e análises de código específico, mas uma descrição de impressões gerais.
Como para mim a melhor maneira de aprender um idioma ou uma nova tecnologia é criar um aplicativo pequeno, mas completo, comecei definindo a tarefa.
Declaração do problema
Há muito tempo, eu queria ter um aplicativo no meu telefone que execute algo no meu computador. Um tipo de painel de controle, quando você não precisa alternar entre programas, mova o mouse na pesquisa do menu e execute outras ações. Uma tela adicional com botões definitivamente não me machucaria.
Fica imediatamente claro que você não pode fazer um telefone, é necessário criar um aplicativo de servidor para o computador. Como estou fazendo isso sozinho, você pode usar um arquivo de teste com uma lista de comandos em execução que serão exibidos no telefone na forma de botões. Não houve hesitação com a linguagem de desenvolvimento, uma vez que escrevi recentemente no Go e é muito adequado para esta tarefa.
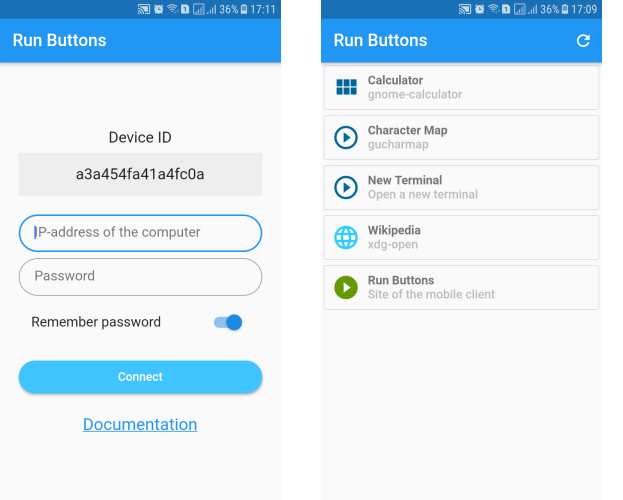
Então, no telefone, temos duas páginas - um login e uma lista de botões. No computador - o servidor Web mais simples que carrega botões na inicialização, retorna uma lista uma de cada vez e executa o comando desejado. Para simplificar, você pode fazer uma suposição: o telefone via wi-fi deve estar conectado à mesma rede que o computador.
E, é claro, tudo deve ser de código aberto (links no final), para que as pessoas interessadas tenham algo a criticar.
Flutter
Como o lado do servidor não era difícil, decidi começar pelo Flutter. Se houver dificuldades, você também não precisará escrever nada no Go. A instalação do Flutter foi sem surpresas, embora eu ainda tivesse que instalar o Android Studio. Desde que eu uso o Visual Code, também instalei extensões adicionais lá. Ao criar um projeto, o Flutter não cria um projeto vazio, mas um programa do Hello, nível mundial, que, se desejado, pode ser iniciado imediatamente. A questão é como assistir. Eu tentei de três maneiras
- Crie um emulador no Android Studio . Se o computador não for potente, haverá apenas uma vantagem - você pode selecionar o modelo de telefone desejado. No meu i5 com 8 GB de memória e ssd, trabalhar com o emulador me trouxe algumas angústias mentais. Então comecei a procurar alternativas.
- Chrome Como o Flutter pode compilar o programa em js e html, decidi usar esta opção. Para fazer isso, eu realmente tive que mudar de um ramo estável para o mestre (no estável, não há suporte para a web), mas o início começou a ir muito mais rápido. A desvantagem é que alguns recursos móveis não funcionam e a aparência em si é um pouco diferente, por exemplo, em fontes, mas é bastante adequada para trabalhos difíceis no aplicativo.
- Telefone próprio . Um método excelente é ativar o modo de desenvolvedor no telefone e conectar o celular ao computador. Prós - a falta de freios e o "físico" trabalham com o aplicativo, contras - um modo constante de carregar o telefone.
Como você sabe, o Flutter usa a linguagem de programação Dart. Não direi que essa é uma linguagem excelente, mas o Google aparentemente decidiu que o bem não desapareceria e deu uma segunda chance. Não havia tempo para ensiná-lo, então eu não o ensinei. Eu simplesmente segui o princípio a seguir, se algo não estiver claro no exemplo cujo fragmento eu quero usar, isso precisa ser entendido. Parece que você não aprende o idioma especialmente, mas a imagem geral está tomando forma. Pelo menos, qual é a diferença entre
final e
const e o que é
um ?? b , agora eu sei.
O Flutter possui o chamado recarregamento a quente, quando o aplicativo está sendo executado, pressionando r - atualiza o estado atual, R - inicia o aplicativo novamente. A coisa é ótima, mas com ela eu tive o único estupor sério. Ao atualizar o estado atual,
os dados não são atualizados, isso pode não ser dito corretamente, mas a conclusão é a seguinte: se algo der errado, é melhor reiniciar o aplicativo do que descobrir o motivo. Essa descoberta me custou muitos minutos.
Quando as versões de depuração e lançamento são lançadas no telefone, o flutter instala arquivos apk nele. Ou seja, você pode executar um exemplo uma vez e, se necessário, executá-lo no telefone sem abrir o projeto correspondente.
Eu não me incomodei com a parte da interface. Havia uma idéia de dar a oportunidade de agrupar botões e adicionar alternância entre grupos, mas decidiu que, para a primeira versão, uma funcionalidade mais simples era suficiente ... Em geral, aconteceu o seguinte.

A liberação foi coletada de acordo com a documentação oficial. A única coisa que eles poderiam avisar imediatamente é a alteração do nome do pacote com.example. *, Uma vez que a Play Store se recusa a aceitar pacotes com esses nomes.
Ir servidor
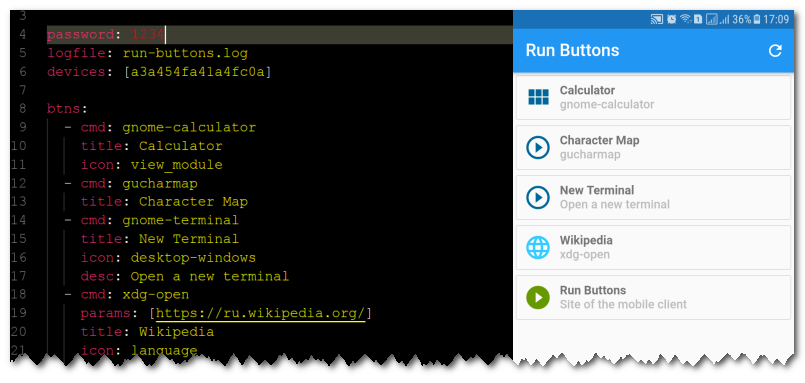
Sobre a parte da área de trabalho, não há nada a dizer. Conectei um pacote para trabalhar com o formato YAML, um pacote para log e nem sequer me incomodei com um servidor da Web, mas tomei uma estrutura da Web pronta. Como o projeto foi criado mais para uso pessoal, e com as interfaces GUI as coisas não são muito boas, decidi me limitar a definir todos os botões no arquivo de configuração. O único campo obrigatório para um botão é o nome do aplicativo a ser iniciado. Além disso, é claro, você também pode definir parâmetros de linha de comando, ícone, título etc.
Ao escrever este artigo, percebi que o problema de segurança não foi resolvido até o fim, mas pelo menos há uma ligação com base em uma senha e / ou um identificador exclusivo para o dispositivo. Para a rede local, na minha opinião, é suficiente, mas para gerenciar o servidor remoto usando o hack no formato como está agora, não correria o risco.
Implantação
Quando o desenvolvimento estiver concluído e tudo funcionar assim, o próximo passo é publicar na PlayStore.
Temia-se que o pedido fosse rejeitado, mas ainda valia a pena tentar acomodá-lo. O passo mais fácil foi registrar e pagar a taxa de inscrição. Todo o resto exigia um certo processo de pensamento, mas não havia nada super complicado. Como regra, instruções e dicas foram suficientes. No começo, eu fiz uma versão de teste, um dia depois eu a traduzi publicamente e um dia depois ela foi aprovada.
Conclusão
O Flutter não requer estudo aprofundado para criar um aplicativo simples. A documentação é bastante extensa e você sempre pode encontrar exemplos e artigos prontos na Internet. O desejo de trabalhar com Flutter permanece, se surgir uma nova idéia, vou estudá-la mais.
Criar documentação, liberar uma liberação e publicá-la na Play Store, além de escrever este artigo, exigiu um tempo comparável ao desenvolvimento.
Fontes:
GitHub