Olá Habr! Apresento a você a tradução do artigo
"Aprenda web design responsivo em 5 minutos" por Per.
Neste artigo, ensinarei muitos truques de design responsivo em 5 minutos. Obviamente, isso não é suficiente para um estudo adequado, mas aqui você encontrará uma visão geral dos seguintes métodos mais importantes:
- Unidades CSS relativas
- Consultas de mídia
- Flexbox
- Tipografia responsiva
Unidades CSS relativas
Web design responsivo é baseado em unidades CSS relativas. Essas são unidades que obtêm seus valores de alguns valores externos. Isso é conveniente porque permite, por exemplo, dimensionar proporcionalmente a largura da imagem em relação à largura da janela do navegador.
As unidades relativas mais comuns:
Nesta seção, começamos com a porcentagem% como uma unidade de medida e, em seguida, na última seção, consideramos a unidade rem.
Digamos que temos um site muito simples como o abaixo:

Seu HTML é o seguinte:
<body> <h1>Welcome to my website</h1> <image src="path/to/img.png" class="myImg"> </body>
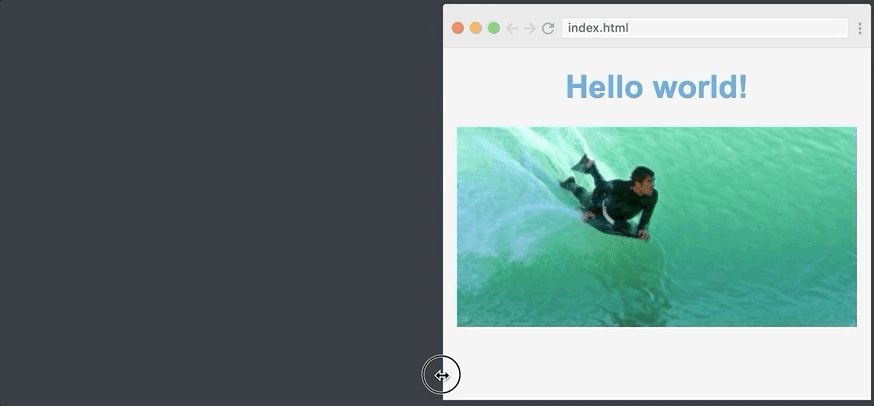
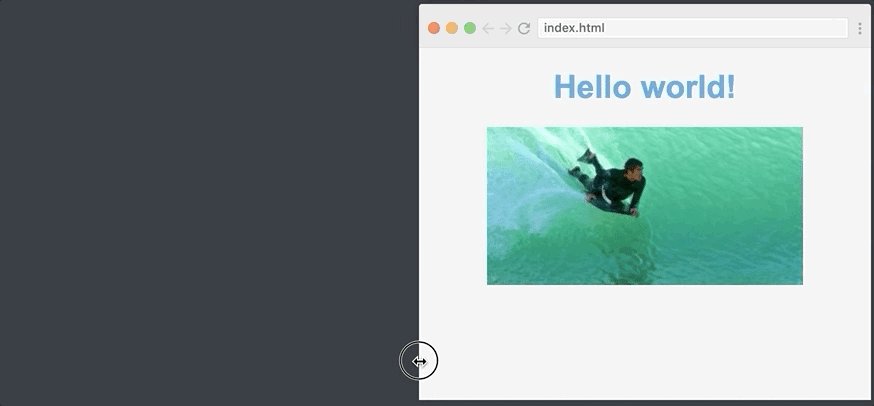
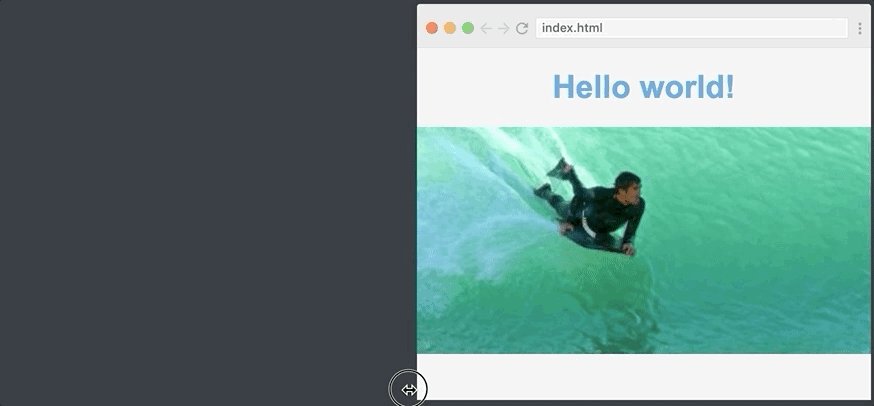
Como você pode ver no GIF abaixo, nossa imagem padrão terá uma largura fixa:

A imagem não é particularmente responsiva, então vamos alterar a largura para 70%. Simplesmente escrevemos o seguinte:
.myImg { width: 70%; }
Isso define a largura da imagem para 70% da largura do elemento original gravado na tag. Como a tag cobre toda a largura da tela, a imagem sempre será 70% da própria janela do navegador.
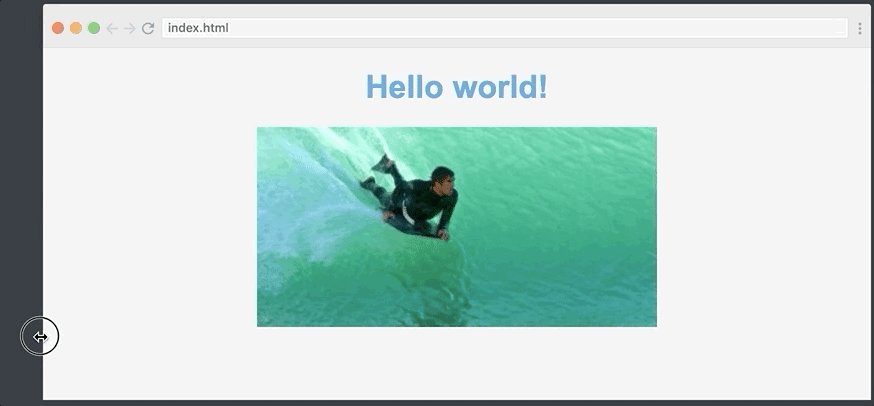
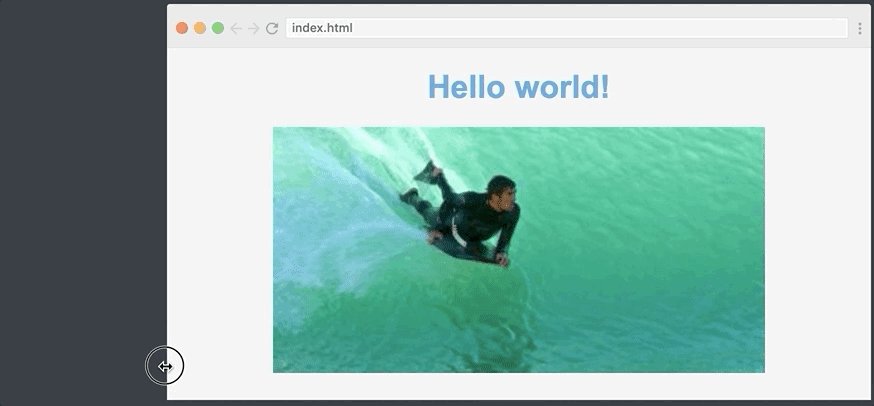
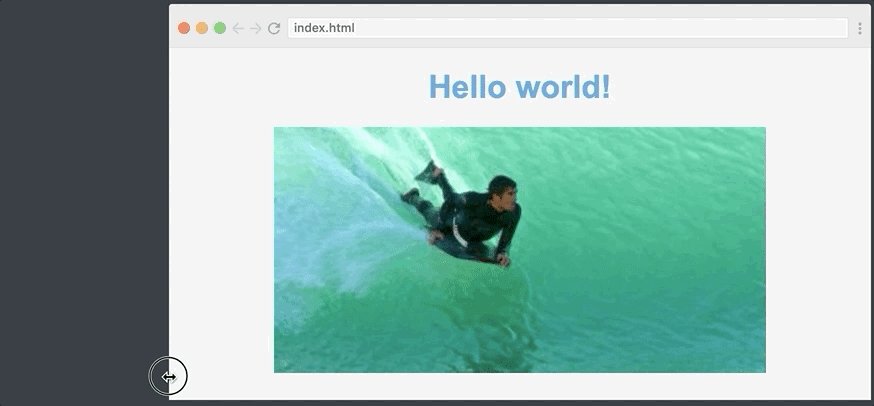
Aqui está o resultado:

É tão fácil criar uma imagem responsiva.
Usando consultas de mídia para melhorar a versão móvel do site
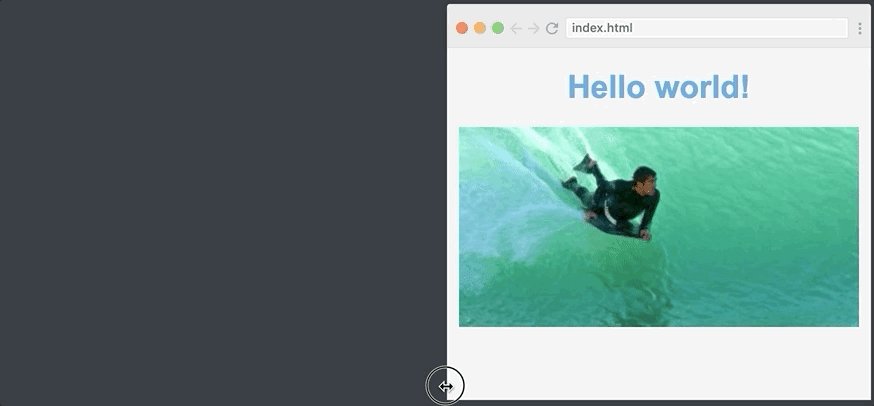
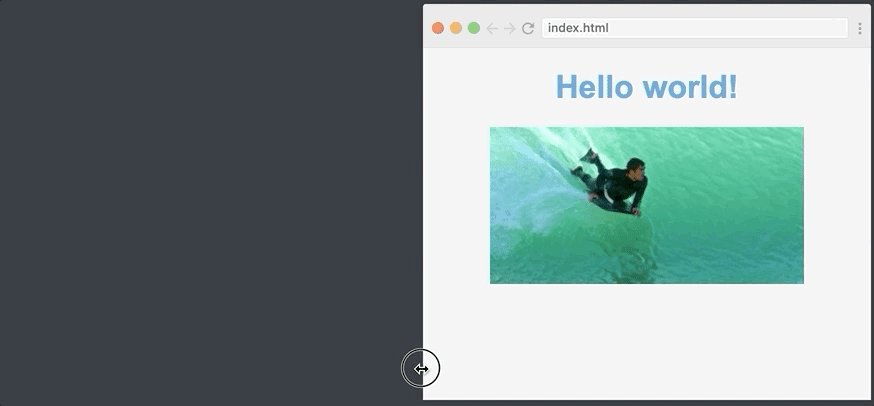
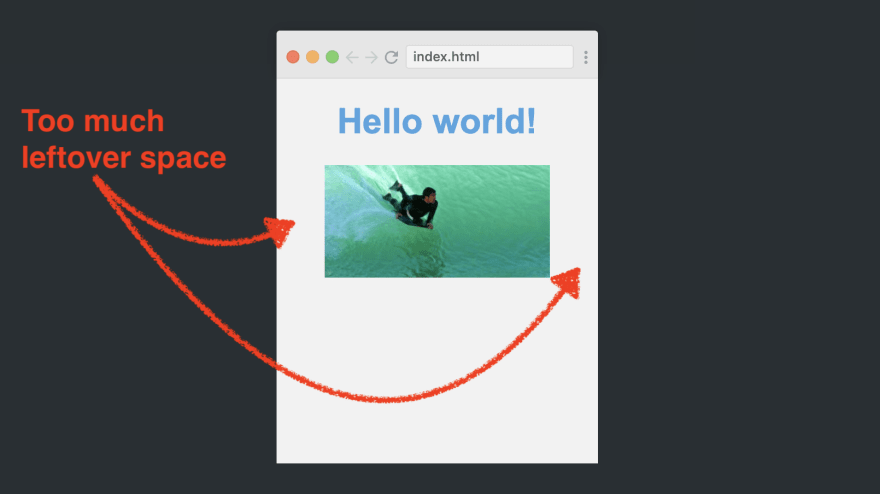
Temos um problema com nosso layout responsivo - ele parece estranho em telas muito pequenas. A largura igual a 70% deve diminuir quando visualizada em um telefone móvel. Basta dar uma olhada em si mesmo:

Para melhorar a imagem neste caso, é uma tarefa apenas para consultas de mídia. Eles permitem aplicar vários estilos, por exemplo, dependendo da largura da tela. Podemos prescrever que, se a largura da tela for menor que 768px, precisamos usar um estilo diferente.
Veja como criamos uma consulta de mídia em CSS:
@media (max-width: 768px) { .myImage { width: 100% } }
Este bloco CSS será aplicado apenas se a largura da tela for menor que 768 pixels.
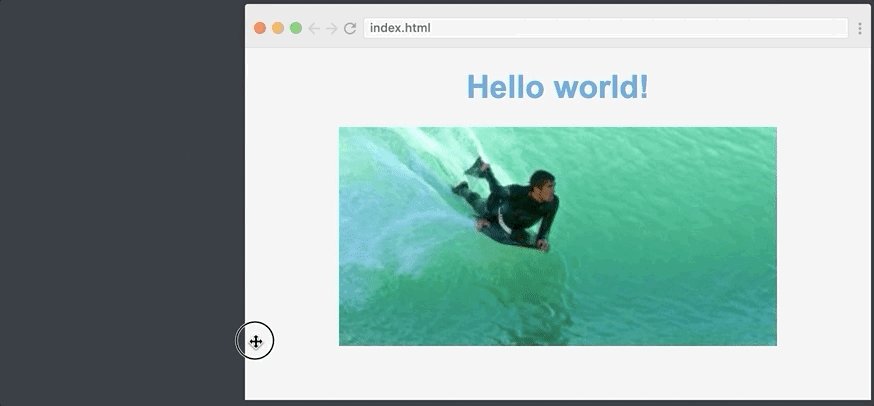
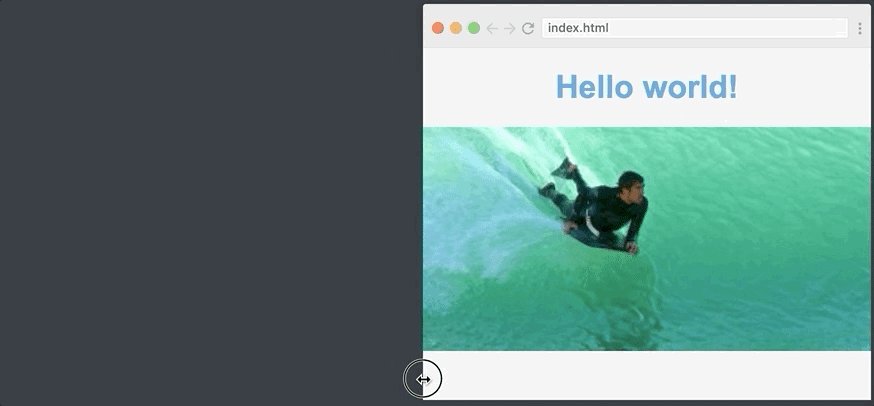
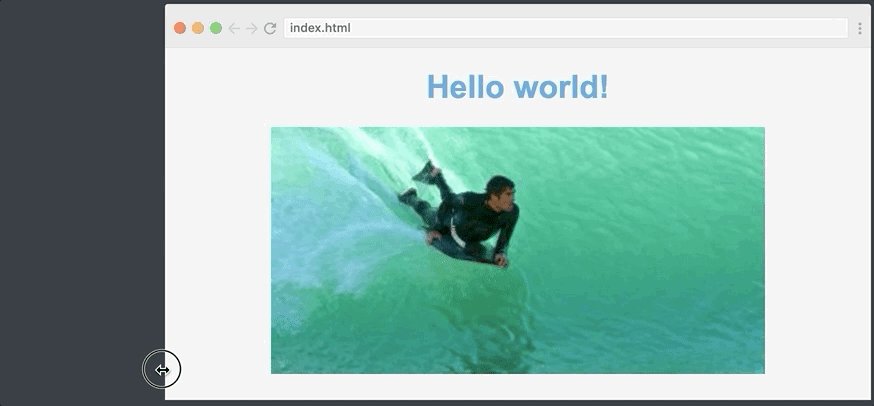
Aqui está o resultado:

Como você pode ver, a página possui um ponto de interrupção em que a imagem se amplia: quando a janela do navegador tem 768px de largura, a largura da imagem muda de 70% para 100%.
Menu de Navegação Usando o Flexbox
Em seguida, vem o Flexbox. Você simplesmente não consegue entender a capacidade de resposta sem antes se familiarizar com o Flexbox. Quando o Flexbox foi introduzido há vários anos, ele mudou seu design responsivo, pois esse módulo facilita muito o posicionamento de elementos ao longo do eixo.
Para usar o Flexbox, tornaremos nosso site um pouco mais complicado adicionando um menu de navegação acima do cabeçalho. Aqui está o HTML para isso:
<nav> <a href="#">Home</a> <a href="#">About me</a> <a href="#">Contact</a> </nav>
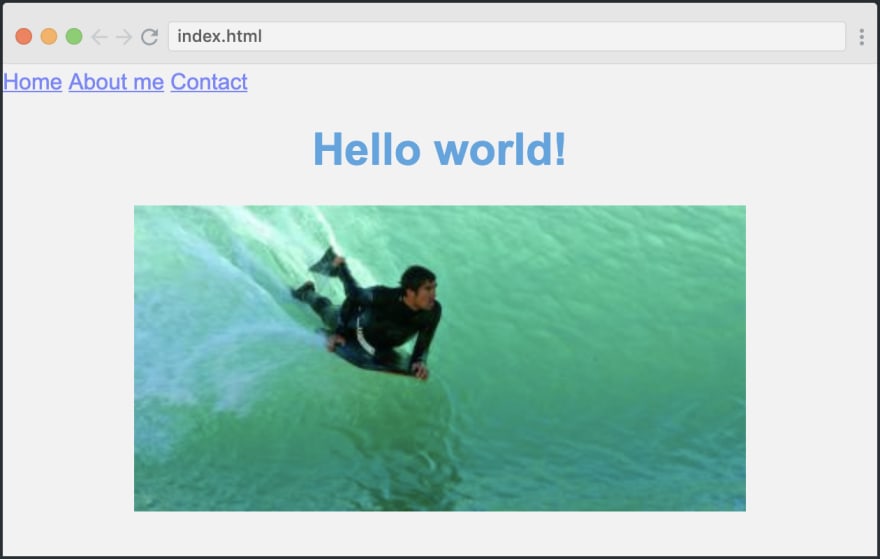
Por padrão, será algo parecido com isto:

Nossos itens de menu são deslocados para a esquerda, mas não é disso que precisamos. Queremos que eles estejam alinhados uniformemente na largura da página.
Para fazer isso, simplesmente transformamos o contêiner em flexbox e, em seguida, aplicamos a propriedade mágica justificar conteúdo.
nav { display: flex; justify-content: space-around; }
Vamos descobrir. Visor: flex se transforma em uma caixa flexível. Justify-content: space-around informa ao navegador que os elementos dentro do contêiner flexível devem ter espaço ao seu redor. Portanto, o navegador distribui uniformemente todo o espaço restante em torno dos três elementos.
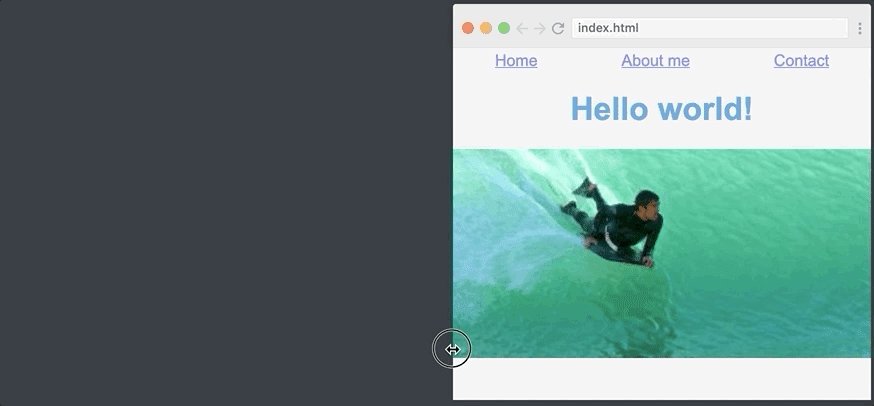
Aqui está como fica. E, como você pode ver, o site é bem dimensionado:

Tipografia responsiva: rem
O último passo é tornar nossa tipografia responsiva. Veja bem, eu quero que o menu e o título de navegação sejam um pouco menores quando a largura da tela for menor que 768px (nosso ponto de referência, lembra?).
Uma maneira de fazer isso é reduzir o tamanho da fonte na consulta de mídia, por exemplo, da seguinte maneira:
@media (max-width: 768px) { nav { font-size: 14px; } h1 { font-size: 28px; } }
Acabou longe de ser perfeito. Um aplicativo pode ter vários pontos de controle e muitos elementos (h2, h3, parágrafos e assim por diante). Como resultado, teremos que rastrear todos os elementos em todos os diferentes pontos de interrupção. É fácil adivinhar que isso criará alguma confusão.
No entanto, provavelmente, eles se relacionarão mais ou menos o mesmo em diferentes pontos de controle. Por exemplo, h1 sempre será mais que um parágrafo.
E se houvesse uma maneira de configurar um elemento e, em seguida, aumentar o tamanho dos tamanhos de fonte em relação a esse elemento?
Digite rem!
Rem basicamente significa o valor do tamanho da fonte que você definiu para o seu elemento. Tipo do seguinte:
html { font-size: 14px; }</source , rem 14px. , rem. : <source lang="xml">h1 { font-size: 2rem; } nav { font-size: 1rem; }
E então apenas alteramos o valor do tamanho da fonte da tag dentro da nossa solicitação de mídia. Isso fornecerá redimensionamento de fonte para os elementos h1 e nav.
Veja como alteramos o valor rem em uma consulta de mídia:
@media (max-width: 768px) { html { font-size: 14px } }
E assim, temos um ponto de interrupção para todos os nossos tamanhos de fonte. Observe como o tamanho da fonte muda quando a página cruza a marca de 768 pixels:

Você aprendeu como ajustar os tamanhos de fontes, imagens e o menu de navegação para que eles respondam à largura da página em apenas 5 minutos. Isso é ótimo, porque você já deu os primeiros passos para dominar as habilidades muito valiosas da criação de sites responsivos.
Boa codificação!