Olá pessoal!
Por um longo tempo em Habré, não houve posts do blog da equipe WebStorm. Bem, vamos corrigi-lo, especialmente porque há um ótimo motivo: acabamos de lançar a última grande atualização do WebStorm este ano.

Se você não tiver tempo para ler o artigo inteiro, veja algumas palavras sobre o que apareceu no WebStorm 2019.3:
- Fizemos um trabalho sério para acelerar o lançamento do IDE, e agora o WebStorm 2019.3 exibe uma tela de boas-vindas e abre projetos indexados anteriormente aproximadamente 20% mais rápido que as versões anteriores.
- Graças ao preenchimento automático de nomes de slots, documentação rápida para caracteres do Vue e suporte para componentes definidos em arquivos separados, agora você pode criar aplicativos com o Vue.js ainda mais rapidamente.
- A funcionalidade existente tornou-se mais conveniente: agora você pode ativar automaticamente os visualizadores de arquivos globais para todos os novos projetos, mais rapidamente para clonar projetos do GitHub e além.
- O preenchimento de código para JavaScript e TypeScript se tornou ainda mais inteligente. Por exemplo, para novas variáveis, funções, classes e interfaces, o WebStorm agora solicita nomes adequados que já foram usados na mesma área, mas ainda não foram definidos e marcados como não resolvidos.
Isso é apenas parte das melhorias. Para experimentá-los, baixe a versão de avaliação de 30 dias do WebStorm 2019.3 no
site ou usando o
App Toolbox . A versão completa pode ser usada por titulares de uma
assinatura ativa do WebStorm ou All Products Pack, bem como
estudantes e
desenvolvedores gratuitos de projetos de código aberto.
E agora vamos examinar cada uma das melhorias com mais detalhes e passar por outras mudanças importantes no produto.
Inicialização mais rápida do ambiente de desenvolvimento
Um dos problemas mais comuns de desempenho do WebStorm foi o lançamento lento. Dedicamos os dois últimos ciclos de lançamento à correção desse inconveniente, que muitos usuários se queixaram. Como resultado, o WebStorm 2019.3 exibe uma tela de boas-vindas e abre projetos indexados anteriormente muito mais rapidamente que as versões anteriores.
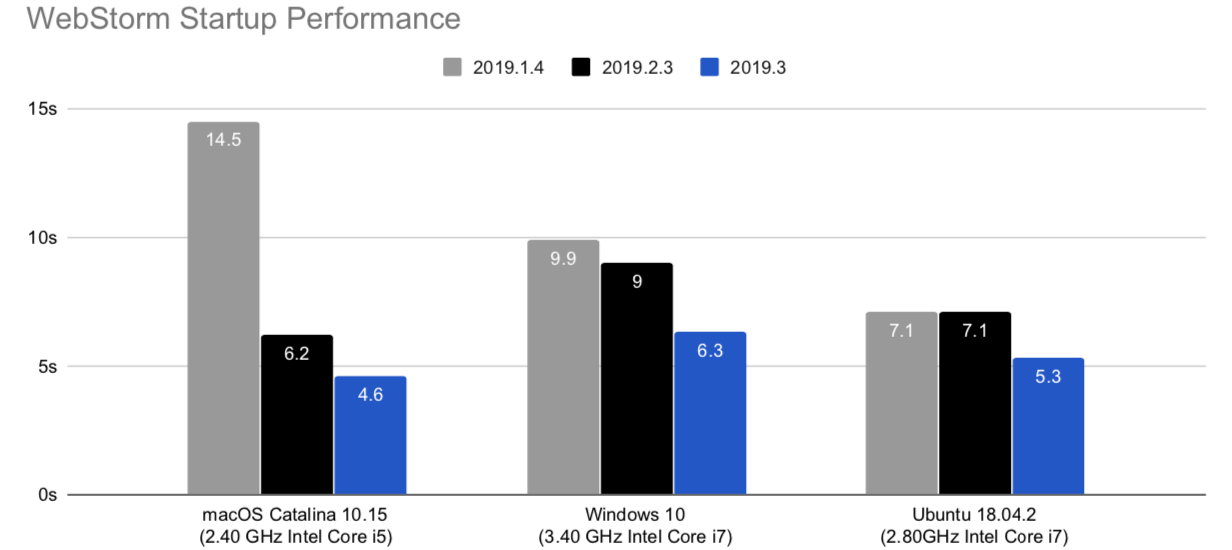
O que exatamente queremos dizer quando dizemos "mais rápido"? Medimos o tempo de lançamento do WebStorm 2019.3 em diferentes sistemas operacionais e comparamos esses números com o desempenho de duas versões anteriores - 2019.1 e 2019.2. Para obter resultados precisos, usamos o mesmo projeto em qualquer lugar: um aplicativo React com o arquivo app.js aberto no editor, criado usando
create-react-app . Aqui estão os resultados que obtivemos:

Em média, o tempo de inicialização foi reduzido em cerca de 20% em relação às versões anteriores, mas os
resultados podem variar dependendo das configurações de rede usadas, do tamanho da área de trabalho, da idade do computador e da configuração do antivírus.
Não planejamos descansar sobre os louros - na versão 2020.1, você encontrará várias melhorias mais significativas nessa área, incluindo a otimização de projetos de indexação.
Grandes melhorias no suporte ao Vue.js.
Além de acelerar o lançamento, aprimoramos significativamente o suporte ao Vue.js para que os usuários do WebStorm possam criar rapidamente aplicativos nessa estrutura.
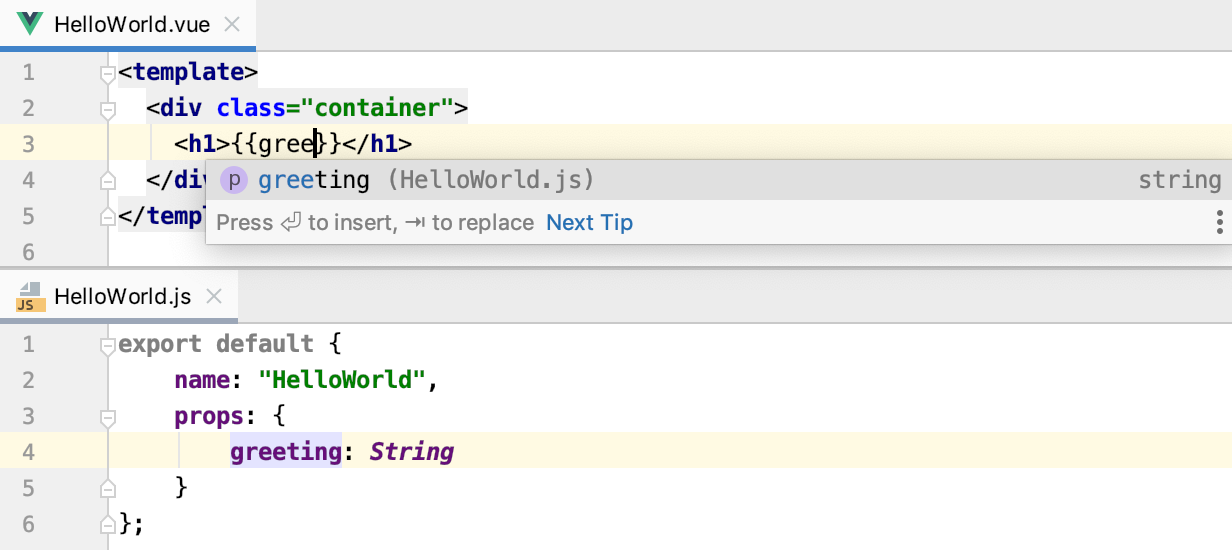
Para começar, a conclusão do código nos projetos Vue.js. ficou muito melhor. Primeiro, o WebStorm agora pode preencher automaticamente os nomes dos slots. Isso funciona para nomes de slots definidos nos componentes do projeto e nas bibliotecas de componentes Vuetify, Quasar e BootstrapVue. Em segundo lugar, o WebStorm agora entende o relacionamento entre partes de um componente localizado em arquivos diferentes e oferece opções de preenchimento automático para parâmetros, dados e métodos de entrada, mesmo que eles não estejam definidos no mesmo arquivo de visualização.

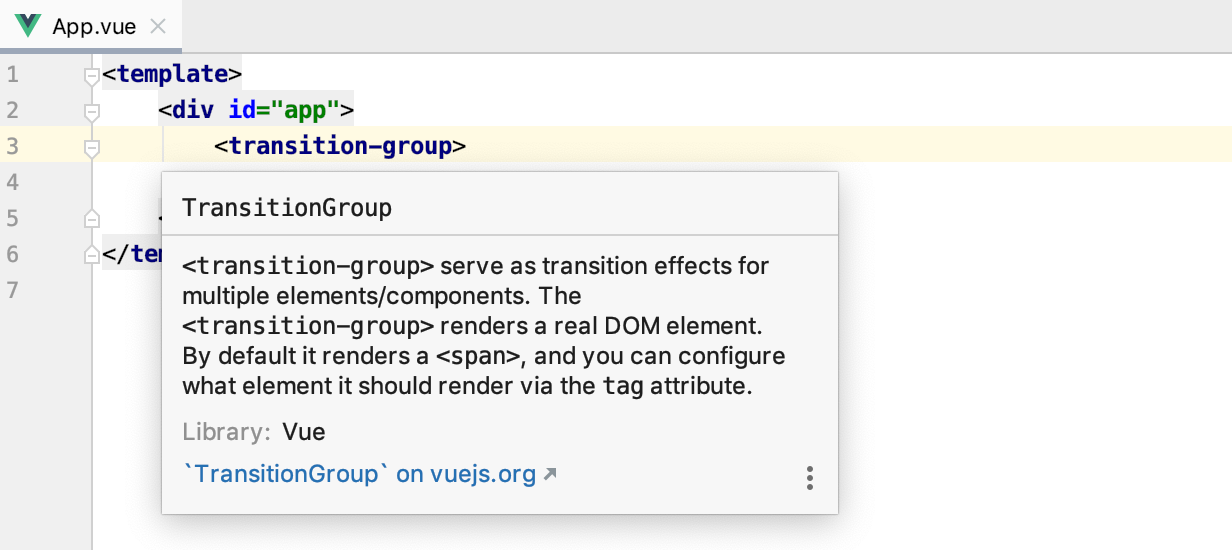
Finalmente, agora você pode visualizar a documentação dos componentes e diretivas definidas no Vue.js e em algumas bibliotecas de componentes populares - diretamente no WebStorm. Para fazer isso, basta passar o mouse sobre o nome do componente ou diretiva no seu código e pressionar
F1 .

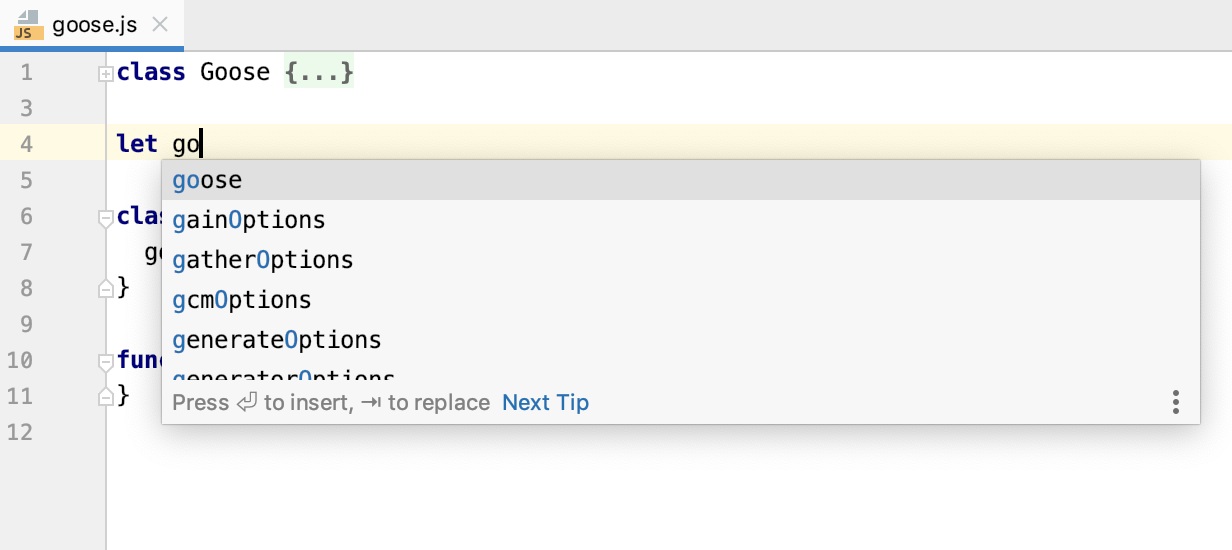
Dicas para novos nomes de personagens
Assim que você começar a adicionar nomes de variáveis ou parâmetros em arquivos JavaScript ou TypeScript, o WebStorm fornecerá algumas opções adequadas com base nos nomes de classes, interfaces e aliases de tipo definidos em seu projeto, bem como nas bibliotecas e dependências padrão usadas.

Para novas variáveis, funções, classes e interfaces, você também verá dicas para nomes que já foram usados no mesmo escopo, mas ainda não foram definidos e marcados como
não resolvidos .
Por exemplo, se você quiser usar alguma nova função, primeiro poderá chamá-la e digitar
function para adicioná-la e ver o nome sugerido. Obviamente, você também pode passar o mouse sobre o local de uso, pressionar
Alt-Enter e aplicar a
função de criação "correção rápida".

Suporte para as versões mais recentes das tecnologias mais usadas
No WebStorm 2019.3, você encontrará suporte interno para a funcionalidade principal do TypeScript 3.7, incluindo
encadeamento opcional ,
coalescência nula e
assinaturas de asserção , que o ajudarão a trabalhar com eles de forma mais eficiente. Mas isso não é tudo: também adicionamos suporte à funcionalidade Plug'n'Play, disponível na próxima versão do Yarn 2.
Conclusão de código para bibliotecas CSS adicionadas via CDN
Usando o Bootstrap ou outra biblioteca CSS conectada via CDN em um arquivo HTML? Agora, o WebStorm oferecerá opções de preenchimento automático para nomes de classes da biblioteca que você está usando, sem forçar a adição de suas fontes ao projeto. Para habilitar essa funcionalidade, passe o mouse sobre o link CDN no arquivo HTML, pressione
Alt-Enter e selecione
Download library .

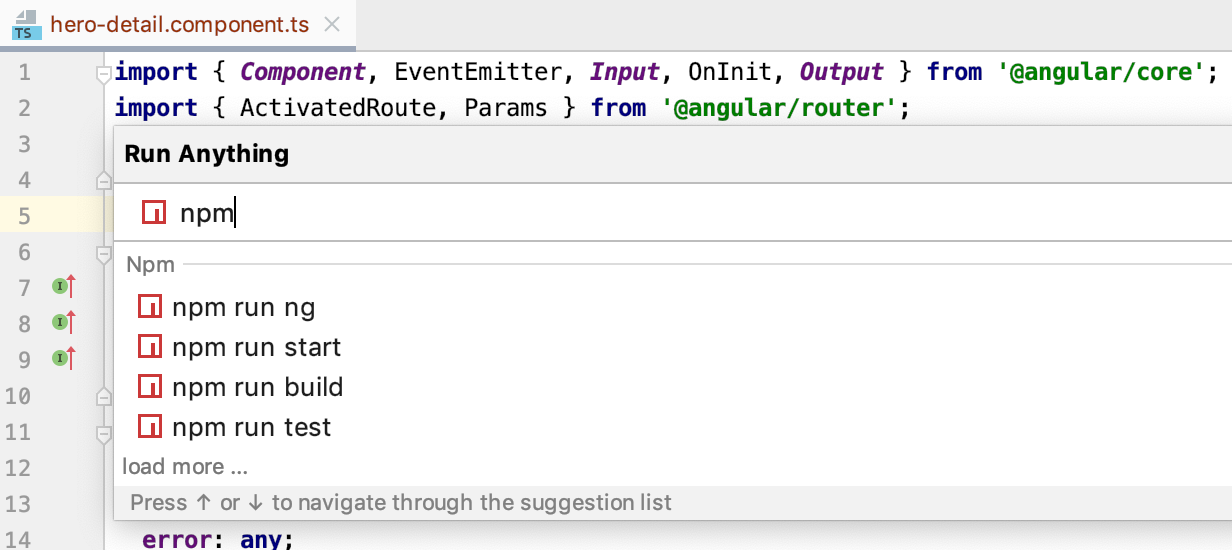
Uma ação para executar ferramentas e configurações
Com a nova ação
Executar qualquer coisa , você pode iniciar rapidamente configurações e ferramentas como npm e Yarn, além de abrir projetos recentes. Para usá-lo, pressione
Ctrl duas vezes ou clique no ícone no lado direito da barra de navegação.

Conecte visualizadores de arquivos globais para todos os novos projetos
Se você usar ferramentas como Prettier em seu projeto e configurá-las usando o visualizador de arquivos, é provável que deseje aplicar automaticamente as configurações existentes a todos os novos projetos. No WebStorm 2019.3, isso pode ser alcançado ativando o visualizador de arquivos global por padrão. Para habilitá-los, vá para
Preferências / Configurações | Ferramentas | Observadores de Arquivos , adicione um novo visualizador de arquivos global e marque
Ativado .
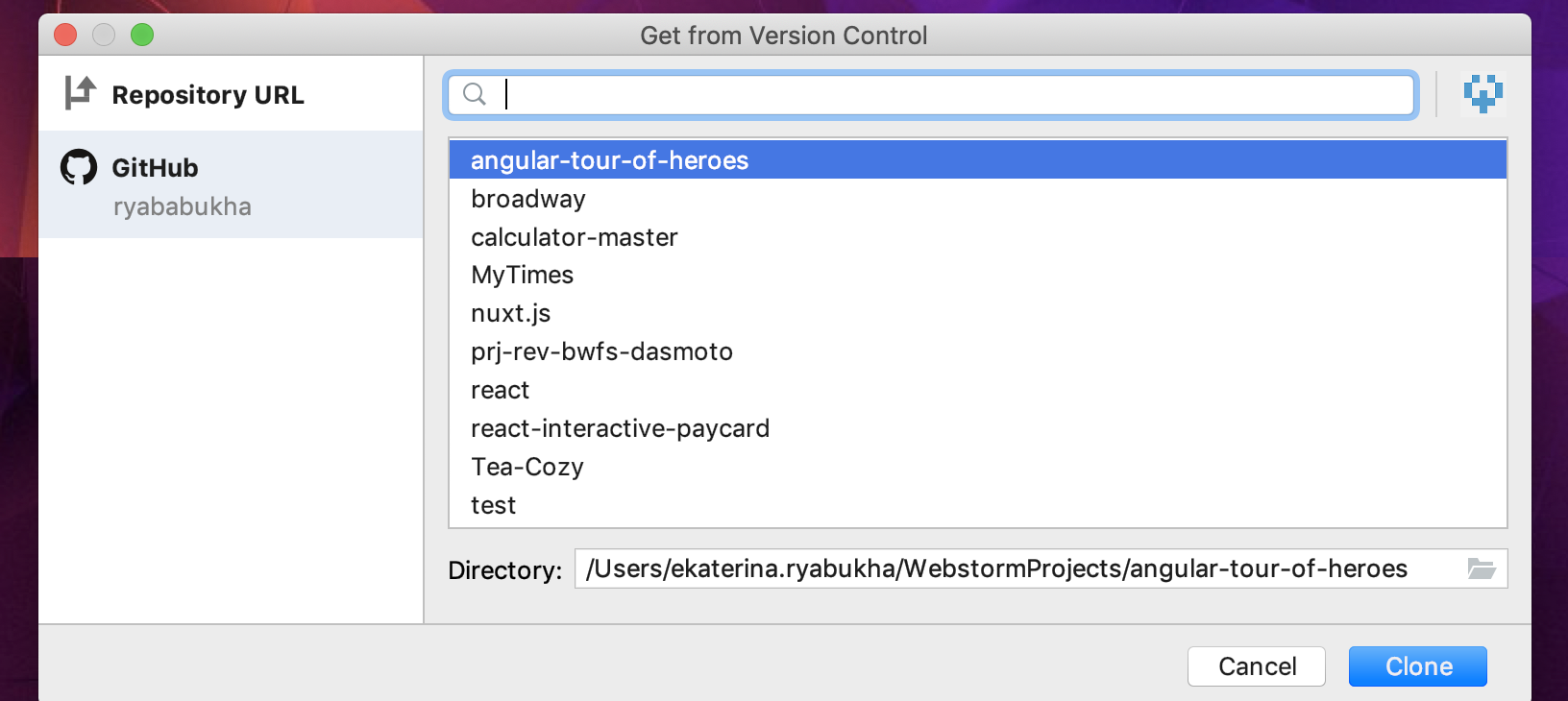
Interface atualizada para clonagem de projeto
Agora, quando você clona um projeto de um sistema de controle de versão, verá uma caixa de diálogo
Get from Version Control atualizada. O principal objetivo desta atualização é melhorar a experiência de obter projetos com o GitHub. Agora você pode selecionar o GitHub no lado esquerdo da caixa de diálogo e fazer login na sua conta diretamente na caixa de diálogo. Depois disso, você pode procurar a lista de repositórios em sua conta e nas organizações às quais pertence e encontrar o que deseja clonar.

Isso é tudo de uma vez. Obrigado por ler até o fim! Você pode obter ainda mais detalhes na
publicação do blog de lançamento (em inglês). Perguntas, desejos, relatórios de bugs e apenas pensamentos expressos nos comentários. Como sempre, teremos o maior prazer em responder.
Equipe JetBrains WebStormO impulso para desenvolver