
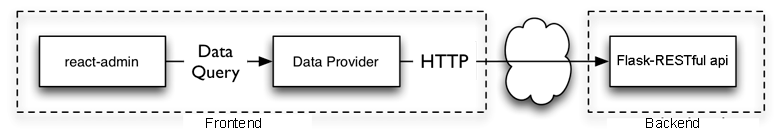
Se você precisar de um
painel de administração rápido, onde o front-end é
react-admin e o back
- end é
a API Flask-RESTful , o código mínimo é várias dezenas de linhas abaixo para implementar isso.
API de RESTful Flask de back-end
O código em si consiste em um arquivo main.py:
from flask import Flask, request from flask_restful import Resource, Api from flask_jwt_extended import JWTManager from flask_jwt_extended import create_access_token, jwt_required from flask_cors import CORS app = Flask(__name__) app.config['JWT_SECRET_KEY'] = 'my_cool_secret' jwt = JWTManager(app) CORS(app) api = Api(app) class UserLogin(Resource): def post(self): username = request.get_json()['username'] password = request.get_json()['password'] if username == 'admin' and password == 'habr': access_token = create_access_token(identity={ 'role': 'admin', }, expires_delta=False) result = {'token': access_token} return result return {'error': 'Invalid username and password'} class ProtectArea(Resource): @jwt_required def get(self): return {'answer': 42} api.add_resource(UserLogin, '/api/login/') api.add_resource(ProtectArea, '/api/protect-area/') if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
Vamos revisar o código:
- Nosso back-end realizará toda a interação com o mundo externo apenas por meio da API RESTful, e até a autorização no painel de administração também é através dele. Para isso, o balão possui um módulo conveniente: Flask-RESTful api
- O módulo flask_jwt_extended nos servirá para proteger as rotas que podem ser acessadas somente após a autorização. Não há nada sagrado aqui, apenas um token jwt ( JSON Web Token ) será adicionado a cada solicitação http, pela qual nosso aplicativo entenderá que o usuário está autorizado.
O código acima mostra que o decorador @jwt_required é usado para essa finalidade. Você pode adicioná-lo às rotas da API que devem ser protegidas. - Sem flask_cors, obtemos o seguinte erro:
Access to XMLHttpRequest at 'http://localhost:5000/api/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Leia mais sobre o CORS aqui .
Colocamos todas as bibliotecas necessárias e executamos o código com o comando:
python main.py
Como você pode ver, codifiquei o nome de usuário e a senha do painel de administração: admin / habr.
Após o início do balão, você pode testar sua funcionalidade usando curl:
curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "habr"}' localhost:5000/api/login/
Se esse resultado:
{ "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIU...." }
Então, tudo está correto e você pode ir para a frente.
Admin de administração de front-end
Eu gostei do react-admin. Aqui está a
documentação e aqui está a versão demo:
https://marmelab.com/react-admin-demo/#/loginLogin: demo
Senha: demo
Para obter o mesmo painel de administração da demonstração, executamos os seguintes comandos:
git clone https://github.com/marmelab/react-admin.git && cd react-admin && make install yarn add axios make build make run-demo
Agora precisamos ensiná-la a interagir com nosso back-end.
Para fazer isso, substitua o conteúdo do
admin/examples/demo/src/authProvider.js pelo código a seguir, que será responsável pela autorização, por sair do painel de administração e assim por diante:
admin / examples / demo / src / authProvider.js import { AUTH_LOGIN, AUTH_LOGOUT, AUTH_ERROR, AUTH_CHECK, AUTH_GET_PERMISSIONS } from 'react-admin'; import axios from 'axios'; import decodeJwt from 'jwt-decode'; export default (type, params) => { if (type === AUTH_LOGIN) { const { username, password } = params; let data = JSON.stringify({ username, password }); return axios.post('http://localhost:5000/api/login/', data, { headers: { 'Content-Type': 'application/json', } }).then(res => { if (res.data.error || res.status !== 200) { throw new Error(res.data.error); } else { const token = res.data.token; const decodedToken = decodeJwt(token); const role = decodedToken.identity.role; localStorage.setItem('token', token); localStorage.setItem('role', role); return Promise.resolve(); } }); } if (type === AUTH_LOGOUT) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.resolve(); } if (type === AUTH_ERROR) { const { status } = params; if (status === 401 || status === 403) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.reject(); } return Promise.resolve(); } if (type === AUTH_CHECK) { return localStorage.getItem('token') ? Promise.resolve() : Promise.reject({ redirectTo: '/login' }); } if (type === AUTH_GET_PERMISSIONS) { const role = localStorage.getItem('role'); return role ? Promise.resolve(role) : Promise.reject(); } };
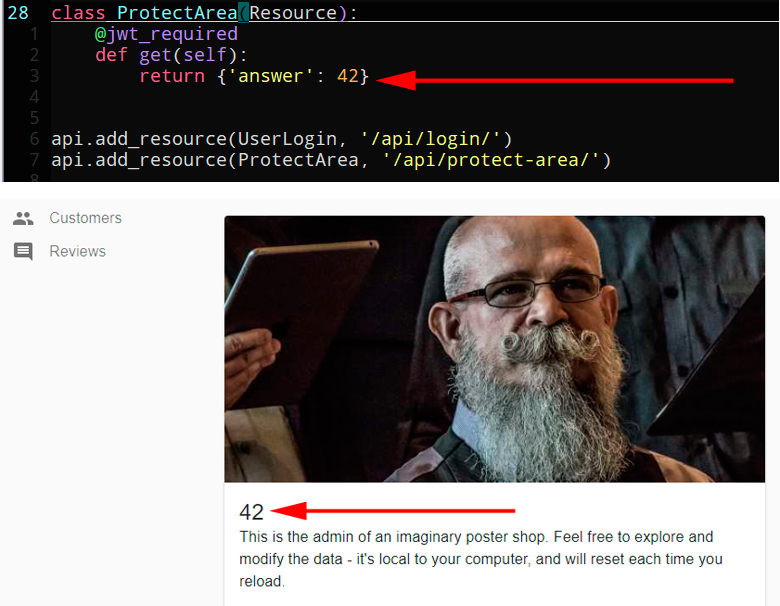
E agora, por diversão, nos voltamos para o nosso back-end, para a rota:
/api/protect-area/ e colamos o resultado na página principal de administração, onde há homens barbudos.
Para fazer isso, substitua o conteúdo do arquivo
react-admin/examples/demo/src/dashboard/Welcome.js pelo seguinte código:
admin / examples / demo / src / dashboard / Welcome.js import React, { useState, useEffect, useCallback } from 'react'; import axios from 'axios'; import Card from '@material-ui/core/Card'; import CardActions from '@material-ui/core/CardActions'; import CardContent from '@material-ui/core/CardContent'; import CardMedia from '@material-ui/core/CardMedia'; import Button from '@material-ui/core/Button'; import Typography from '@material-ui/core/Typography'; import HomeIcon from '@material-ui/icons/Home'; import CodeIcon from '@material-ui/icons/Code'; import { makeStyles } from '@material-ui/core/styles'; import { useTranslate } from 'react-admin'; const useStyles = makeStyles({ media: { height: '18em', }, }); const mediaUrl = `https://marmelab.com/posters/beard-${parseInt( Math.random() * 10, 10 ) + 1}.jpeg`; const Welcome = () => { const [state, setState] = useState({}); const fetchFlask = useCallback(async () => { axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token'); await axios.get('http://localhost:5000/api/protect-area/').then(res => { const answer = res.data.answer; setState({ answer }); }); }, []); useEffect(() => { fetchFlask(); }, []);
Vá para o endereço:
localhost:3000Faça login digitando login / pass: admin / habr
E se todas as regras, veremos 42 no cabeçalho na página principal.
Assim:

Opcional
- Além do Flask-RESTful, também existe o Flask-RESTplus, aqui você pode ver a discussão, que é melhor ou pior
- Você pode escrever um painel de administração na frente e executar:
npm run build - você obtém arquivos estáticos prontos que o balão pode renderizar como um modelo. Mais detalhes aqui . E dessa forma, você pode eliminar a necessidade de manter o servidor da web responsável por reagir em execução.