Olá Habr! Apresento a você a tradução do artigo "
Como tornar seu HTML responsivo adicionando uma única linha de CSS " por Per Harald Borgen.

Neste artigo, ensinarei como usar a CSS Grid para criar uma grade de imagens interessante que altera o número de colunas, dependendo da largura da tela ou da janela do navegador.
O mais legal é que,
para adicionar capacidade de resposta, você precisará escrever uma linha de código CSSIsso significa que não precisamos desorganizar o HTML com nomes de classes feios (por exemplo, col-sm-4, col-md-8) ou criar consultas de mídia para acomodar o tamanho de cada tela.
Também criei um curso CSS Grid gratuito.
Clique para obter acesso completo ao curso .

Vamos começar!
Personalização
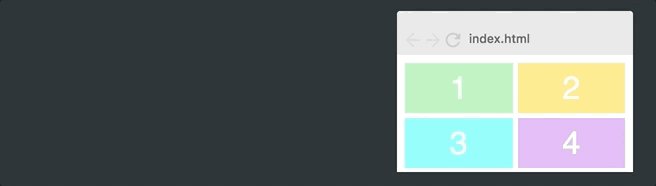
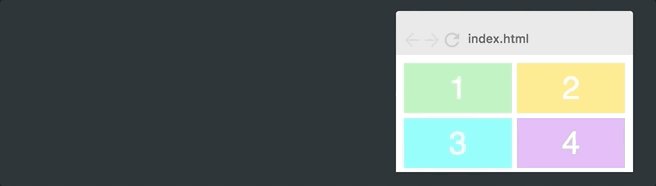
É assim que nossa grade inicial se parece:

Código HTML:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Código CSS:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
Nota: no exemplo, existem vários estilos básicos que não considerarei aqui, pois eles não têm nada a ver com CSS Grid.Vamos começar tornando as colunas responsivas.
Capacidade de resposta básica
CSS Grid tem um valor que é escrito como fr e permite que você quebre o contêiner em partes, cujo número pode ser qualquer.
Altere o valor das colunas de modelo de grade para
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
Agora, a grade divide toda a largura do contêiner em três partes. Cada coluna tem sua própria parte (unidade). Aqui está o resultado:

Se
alterarmos o valor das
colunas de modelo de
grade para
1fr 2fr 1fr , a segunda coluna terá o dobro da largura das outras e a largura total será de quatro unidades (a segunda coluna ocupa duas delas e a restante - uma de cada vez).
 Em outras palavras, o uso do valor fr facilita a alteração da largura das colunas.
Em outras palavras, o uso do valor fr facilita a alteração da largura das colunas.Maior capacidade de resposta
No entanto, o exemplo acima não fornece a capacidade de resposta necessária, pois essa grade sempre terá um número fixo de colunas. Queremos que nossa grade altere o número de colunas, dependendo da largura do contêiner. Para conseguir isso, você precisa aprender três novos conceitos.
repeat ()Vamos começar com a função repeat (). Essa é uma maneira mais conveniente de especificar parâmetros de linha e coluna:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
Em outras palavras, a função de
repetição (3, 100px) é idêntica à escrita
100px 100px 100px . O primeiro parâmetro indica quantas colunas ou linhas você deseja e o segundo indica a largura. Temos o mesmo layout com o qual começamos:
 ajuste automático
ajuste automáticoEm seguida, considere a função de
ajuste automático. Substitua o número especificado de colunas pela função de ajuste automático:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
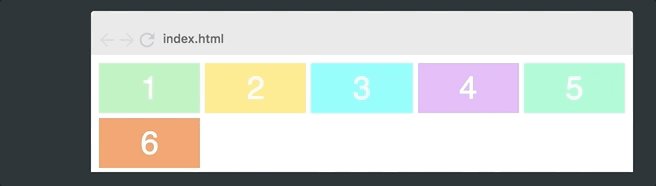
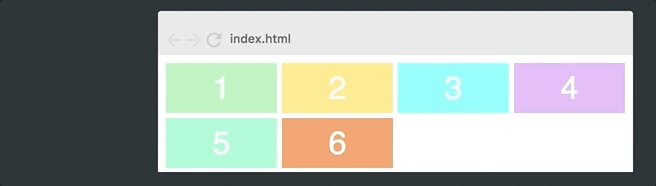
Isso leva ao seguinte:

Agora a grade altera o número de colunas, dependendo da largura do contêiner.
De fato, a função está simplesmente tentando colocar tantas colunas quanto 100 pixels de largura no contêiner.No entanto, se codificarmos que todas as colunas terão uma largura, por exemplo, estritamente 100px, nunca obteremos a flexibilidade desejada, pois a largura total das colunas não é mostrada. Como você pode ver na figura acima, a grade deixa um espaço vazio no lado direito.
minmax ()A última função que precisamos consertar é chamada
minmax () . Apenas substituímos 100px por
minmax (100px, 1fr) . Aqui está o código CSS mais recente:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
Observe que toda a capacidade de resposta é adicionada escrevendo uma linha de código CSS.Isso leva ao seguinte:

Como você pode ver, isso funciona muito bem. A função
minmax () define um intervalo de tamanhos maior ou igual a min e menor ou igual a max.
Assim, as colunas sempre terão um tamanho de pelo menos 100 pixels. No entanto, se houver mais espaço disponível, a grade simplesmente a distribuirá igualmente entre cada uma das colunas.
Adicionando imagens
Agora, o último passo é adicionar imagens. Isso não tem nada a ver com CSS Grid, mas vamos dar uma olhada nesta etapa.
Começaremos adicionando uma tag de imagem dentro de cada elemento da grade.
<div><img src="img/forest.jpg"/></div>
Para ajustar a imagem ao tamanho do elemento, definimos que ela seja tão larga e alta quanto o próprio elemento e, em seguida, usamos o ajuste do objeto: cover. Em seguida, a imagem cobrirá toda a área fornecida e o navegador a cortará, se necessário.
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
Aqui está o resultado:

Isso é tudo! Agora você conhece um dos conceitos mais complexos do CSS Grid.
Suporte do navegador
Antes de terminar, também devo mencionar o suporte ao navegador. No momento da redação deste artigo,
92% dos navegadores da web no mundo suportam CSS Grid .
Acredito que dominar o CSS Grid é uma habilidade essencial para um desenvolvedor front-end.
Então confira o meu curso CSS Grid se você estiver interessado neste tópico.Obrigado pela leitura! Meu nome é Per, sou co-fundador do
Scrimba (uma ferramenta para criar códigos de tela interativos).