Como organizar e colocar componentes da GUI em um aplicativo JavaFX usando layouts avançados.
Em um artigo anterior, vimos alguns layouts básicos do JavaFX. Agora é hora de considerar o restante dos layouts disponíveis.
- Tutorial JavaFX: Introdução
- Tutorial JavaFX: Olá, mundo!
- Tutorial JavaFX: FXML e SceneBuilder
- Tutorial JavaFX: layouts básicos
- Tutorial JavaFX: layouts avançados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: Integrando aplicativos JavaFX e Spring Boot
Anchorpan
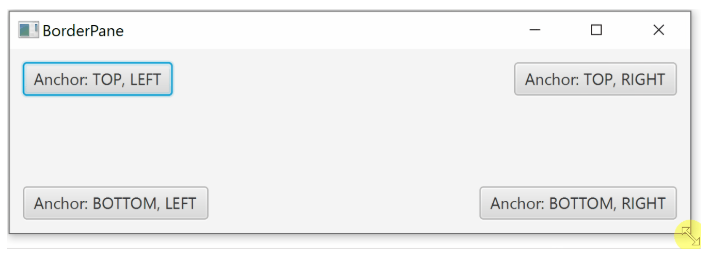
O AnchorPane é um layout interessante e poderoso. Isso permite definir pontos de ancoragem (âncoras) para componentes dentro do layout. Existem 4 tipos de âncoras:
Cada componente pode ter qualquer combinação de âncoras. De zero a todos os quatro.
Ancorar um componente significa que ele mantém uma certa distância de uma certa aresta do layout (por exemplo, TOP). Essa distância é mantida mesmo quando o layout é redimensionado.
Por exemplo:
anchorRight = 10 significa que o componente manterá uma distância de 10 da borda direita do layout.
Você pode especificar dois pontos de ancoragem que não estão em direções opostas para encaixar o componente em um canto específico do layout.
A encadernação
TOP = 10 ,
DIREITA = 10 significa que o componente permanecerá no canto superior direito do layout a uma distância de 10 de ambas as arestas.

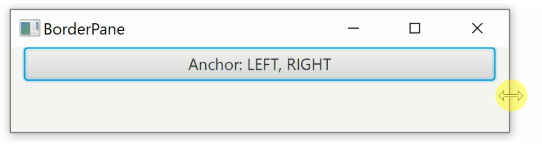
No exemplo acima, o tamanho de cada componente permanece inalterado quando a janela é redimensionada. No entanto, se você definir pontos de ancoragem em direções opostas, poderá aumentar / diminuir seu componente ao redimensionar a janela.

Você pode usar várias combinações de ligação, por exemplo:
- ESQUERDA + DIREITA redimensiona horizontalmente
- TOP + BOTTOM redimensiona verticalmente
- A especificação de todas as 4 âncoras significa redimensionamento horizontal e vertical do componente
Definir pontos de ancoragem no FXML é fácil. O exemplo a seguir tem todas as quatro âncoras, mas você pode incluir apenas as que deseja ou não incluir nenhuma.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
Agora vamos ver como a ligação é implementada em Java:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
Gridpan
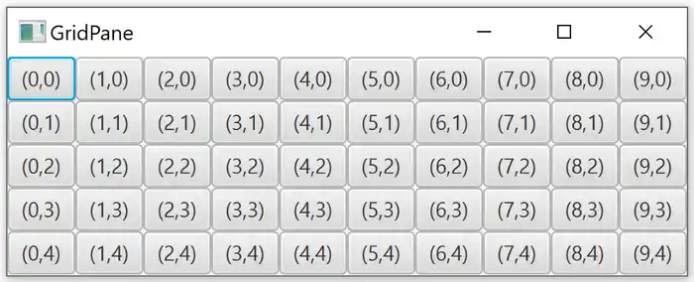
O GridPane é um layout que permite organizar seus componentes em uma tabela. Ao contrário do
TilePane , que adiciona componentes um por um, aqui, ao adicionar cada novo componente, você precisa especificar as coordenadas de sua localização na sua tabela.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
Em Java, ao adicionar um novo componente, primeiro especificamos o parâmetro
ColumnIndex (x) e depois
RowIndex (y) .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
Espaçamento
Por padrão, as células da tabela não têm espaços. Os componentes estão próximos um do outro, sem intervalos. O intervalo pode ser definido separadamente para linhas e colunas, isto é, horizontal e verticalmente.
- hgap define o espaçamento horizontal (entre colunas)
- vgap define o espaçamento vertical (entre linhas)
<GridPane hgap="10" vgap="10"> ... </GridPane>
Espaçamento definido em Java:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
Espaçamento para várias células
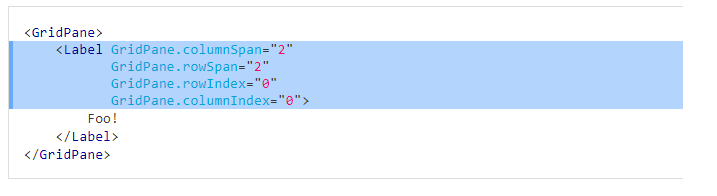
Os componentes em um GridPane podem abranger várias linhas e / ou colunas. O componente com a linha de linhas se estende para o fundo a partir da célula original. O componente colspan se expande para a direita.

Em Java, existem duas maneiras de definir rowSpan e columnSpan. Você pode instalá-los diretamente ao adicionar um componente à tabela:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
Ou via GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
Dimensionamento
Embora no exemplo original todas as células tenham o mesmo tamanho, isso não precisa ser assim. Os tamanhos das células da tabela são definidos da seguinte maneira:
- A altura de cada linha é o maior elemento da linha
- A largura de cada coluna é igual ao elemento mais largo da coluna
Restrições de coluna e linha
Como já mencionado, por padrão, os tamanhos de coluna e linha são baseados em componentes dentro do painel. Felizmente, é possível controlar melhor o tamanho de colunas e linhas individuais.
Para isso, as classes
ColumnContstraints e
RowConstraints são usadas.
De fato, você tem duas opções. Defina a porcentagem de espaço disponível para linhas e colunas individuais ou defina a largura / altura preferida. No último caso, você também pode determinar o comportamento preferido ao redimensionar colunas e linhas.
Percentagem
É bem simples. Você pode definir a porcentagem do espaço disponível que será ocupado por uma determinada linha ou coluna. Quando você redimensiona o layout, as linhas e colunas também mudam para refletir o novo tamanho.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
O mesmo exemplo em Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
Tamanho absoluto
Em vez de determinar o tamanho como uma porcentagem, você pode determinar o tamanho preferido e o mínimo. Além disso, você pode especificar como a linha / coluna deve se comportar quando o layout for redimensionado. As colunas usam a propriedade
hgrow e as linhas têm a propriedade
vgrow .
Essas propriedades podem ter três significados diferentes.
- NUNCA : NUNCA aumenta ou diminui quando o layout é redimensionado. O valor padrão.
- SEMPRE : SEMPRE: Quando você redimensiona um layout, todos os itens com esse valor são esticados para preencher o espaço disponível ou diminuídos.
- ALGUMAS VEZES (ALGUMAS VEZES): O tamanho desses elementos muda apenas se não houver outros elementos.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
O mesmo exemplo em Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
Você também pode especificar os parâmetros
maxHeight e
maxWidth (altura e linha máxima) para linhas e colunas individuais.
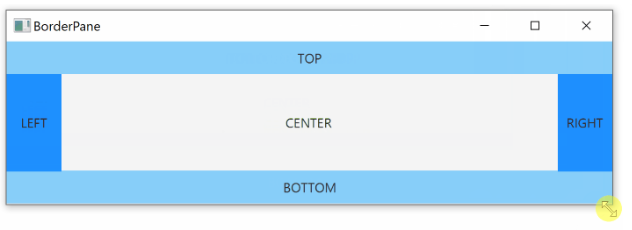
Borderpan
O BorderPane é um layout de cinco seções:
- Topo
- Inferior (Inferior)
- Direito
- Esquerda
- Centro

Você pode atribuir componentes a seções individuais do BorderPane:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
Agora o mesmo exemplo em Java:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
Dimensionamento
Todas as regiões, exceto a central (
centro ), têm um tamanho fixo. O centro então preenche o resto do espaço.
As áreas superior (
Superior ) e inferior (
Inferior ) se estendem por todo o espaço horizontal disponível. Sua altura depende da altura do componente interno.
Esquerda e direita preenchem todo o espaço vertical disponível (exceto que ocupam a parte superior e a inferior). Sua largura depende da largura do componente interno.
O centro é dinâmico em tamanho e preenche o restante do espaço não ocupado por outras seções. Vejamos um exemplo:

O que vem a seguir
Agora que sabemos como usar vários layouts, veremos como estilizar componentes JavaFX com CSS.