Você sabia que havia 5 milhões de aplicativos em 2019? Desses milhões de aplicativos, apenas alguns são capazes de executar. Há muitas razões para isso, mas um fator importante é a interatividade de um aplicativo.
Independentemente do produto que você está tentando vender, os clientes escolhem o que lhes permite se envolver. Os aplicativos interativos são procurados há muito tempo. Você está se perguntando como você pode criar um aplicativo interativo?
A primeira coisa que vem à nossa mente quando falamos sobre aplicativos interativos é o conceito de aplicativo de página única. Isso ocorre porque os
SPAs são conhecidos por sua capacidade de interagir com o usuário , recarregando alguns elementos da página dinamicamente, dependendo da interação do usuário.

Em poucas palavras, não é algo que o nome sugere. Isso elimina a necessidade de recarregar a página inteira de um novo servidor. Alguns dos aplicativos populares de página única são o Gmail, Google Maps, Twitter, Whatsapp, Facebook, etc.
Os benefícios do SPA atraem essas marcas de primeira linha para tornar seus aplicativos interativos.
Aqui estão os principais benefícios dos aplicativos de página única para o usuário final:- Rápido para carregar
- Suave para navegar
- Melhor experiência geral
Esses benefícios respondem à pergunta “
por que aplicativos de página única? " Sem dúvida, os SPAs podem fornecer a interatividade que os usuários de aplicativos esperam. O SPA foi amplamente adotado nos últimos anos.
Como empreendedor, deve ser árduo escolher os melhores desenvolvedores ou, em outras palavras, a pilha de tecnologia para um aplicativo. Mas quando se trata de SPA, o Angular JS é bastante popular. Isso ocorre porque o
SPA não é sobre páginas estáticas com dados enormes . De fato, é um projeto complexo que é orientado por JavaScript e não por HTML. Embora eu não sugira que você faça isso cegamente.
Este blog é uma tentativa de desvendar as razões por trás dessa concepção. Antes de discutir sobre o grau de adequação do Angular para aplicativos interativos, vamos entender os antecedentes dessa estrutura javascript.
O que é angular?
“AngularJS é uma estrutura estrutural para aplicativos dinâmicos da Web”, conforme a definição oficial do Angular JS. Escrito em TypeScript, foi lançado pelo Google em 2010. Os desenvolvedores angulares garantem que ele é uma estrutura Javascript heróica para o desenvolvimento dinâmico de aplicativos da Web.
É usado para desenvolver aplicativos conhecidos por destacar recursos como alto desempenho, compatibilidade para vários navegadores e fácil manutenção. Os vários recursos do angular, em resumo, são discutidos abaixo:
Modelo, ligação de dados e diretrizes:O modelo modifica os elementos HTML antes de exibi-lo e a lógica do programa é fornecida pelas diretivas do modelo. A ligação de dados é conhecida por conectar o DOM e os dados do aplicativo. Angular é conhecido por avaliar e modificar elementos DOM e HTML de acordo com a lógica e os dados do programa.
Serviços e injeção de dependência:Você precisará criar uma classe de serviço para lógica ou dados que deseja compartilhar entre componentes, mas não pode associar a uma exibição específica. De acordo com o site oficial da Angular:
“Uma definição de classe de serviço é imediatamente precedida pelo decorador @Injectable (). O decorador fornece os metadados que permitem que outros provedores sejam injetados como dependências em sua classe. ”
Suas classes de componentes são mantidas enxutas e eficientes com a injeção de dependência. O DI delega isso para serviços, em vez de obter dados do servidor ou fazer logon no console.
 Encaminhamento:
Encaminhamento:
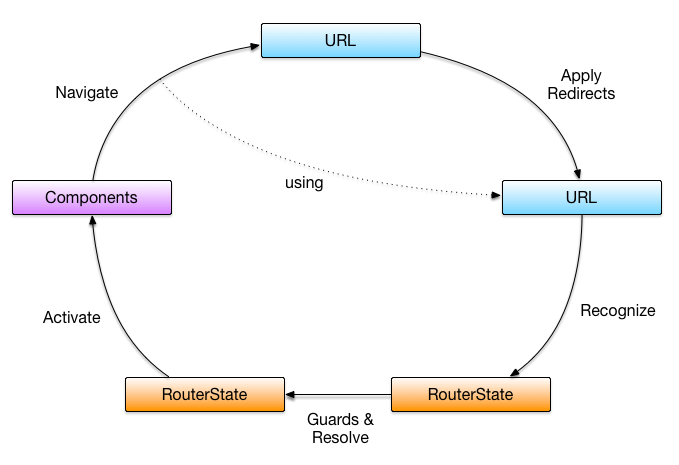
O roteador angular é o
NgModule, que permite definir a estrutura modular do aplicativo. Ele é capaz de fazer muito mais do que permitir que o usuário se mova entre diferentes visualizações do aplicativo. Enquanto o usuário executa tarefas do aplicativo, a navegação de uma página para outra é permitida pelo roteador angular.
Agora, voltemos ao ponto discutível - a adequação do Angular para aplicativos interativos. Como esses recursos provarão que o Angular é a melhor opção para o desenvolvimento de aplicativos de uma página? Aqui estão os atributos que a Angular oferece para criar os melhores SPAs.
Antes de revelar os motivos, aqui está um aviso que você precisa saber antes de ler o blog.
Não estamos usando o angular para o SPA apenas porque é um aplicativo de página única, mas estamos usando essa estrutura porque envolve muitos códigos e funções complexos.Motivos pelos quais o Angular deve ser usado para criar aplicativos interativos:Roteamento, roteamento, roteamento!Os aplicativos de página única destinam-se a proporcionar aos usuários uma experiência em que sentem que não estão saindo da página inicial (uma única página HTML). De acordo com a interação dos usuários, alguns dos elementos do aplicativo são alterados.
Isso pode ser feito com a ajuda do roteamento angular.
Ajuda na criação de URLs para diferentes conteúdos no aplicativo . Quando o conteúdo é escolhido por um usuário, o roteador os leva ao conteúdo sem problemas, sem deixar a única página HTML carregada no início.
A codificação para isso é simples. Desenvolvedores angulares podem definir uma rota com o símbolo de ajuda #. Por exemplo, o principal URL pago é
suppose.com/index.htmlSuponha que seu aplicativo seja sobre viagens e um usuário queira ver os diferentes destinos de férias incluídos no seu aplicativo. Portanto, se um usuário deseja que o aplicativo mostre todos os destinos ou detalhes de um destino ou deseja excluir um destino.
Essa funcionalidade pode ser disponibilizada ativando os seguintes links:1.http: //suppose.com/index.html#ShowDestinations
2.http: //suppose.com/index.html#DisplayDestinations
3.http: //suppose.com/index.html#DeleteDestinations
O símbolo # é usado com todas as rotas. O usuário é direcionado para esses links de acordo com a interação com o aplicativo. Isso fornece ao usuário uma experiência de que ele não saiu da página.
Como é feito o roteamento com angular?

- Angular-rout.js é um arquivo Javascript que possui toda a funcionalidade de roteamento. Este arquivo é necessário para se referir aos módulos necessários para roteamento.
- Depois disso, você precisa adicionar a dependência do módulo ngRoute. O roteamento com angular não pode ser usado, a menos que essa dependência seja adicionada pelos desenvolvedores do aplicativo. A sintaxe geral para indicar a inclusão da palavra-chave ngRoute é fornecida abaixo:
var module = angular.module ("sampleApp", ['ngRoute']);
- Para fornecer várias rotas no seu aplicativo, você precisará configurar o $ routeProvider. A seguir, é apresentada uma sintaxe que indica o uso da rota para exibir o que o usuário precisa visualizar.
quando (caminho, rota)
- Na página HTML principal, você precisará adicionar links de referência para as diferentes rotas no seu aplicativo. Isso ajuda no roteamento dentro do seu aplicativo. Aqui está a sintaxe geral para o mesmo:

- Para fornecer várias rotas no seu aplicativo, você precisará configurar o $ routeProvider. A seguir, é apresentada uma sintaxe que indica o uso da rota para exibir o que o usuário precisa visualizar.
- Por fim, inclua a diretiva ngview. Sempre que uma rota relevante é selecionada, isso injeta o conteúdo na visualização.
O roteamento angular ajuda a criar um aplicativo de página única sem falhas que fornece aos usuários uma interface interativa. Principalmente, o roteamento é a principal razão por trás da Angular, sendo a melhor opção para o desenvolvimento de aplicativos interativos.
 Para além desta razão, existem outras razões vitais também. Aqui está a descrição de alguns deles:Desempenho rápido:
Para além desta razão, existem outras razões vitais também. Aqui está a descrição de alguns deles:Desempenho rápido:O recurso de roteador de componente angular permite a divisão de códigos. Isso permite que os usuários carreguem o código solicitado para a exibição. Isso acelera o processo de carregamento e fornece um desempenho rápido.
Manutenção fácil:Todos os aplicativos desenvolvidos pela codificação Angular são fáceis de manter; portanto, se você desenvolver o SPA com o Angular, poderá desfrutar de uma manutenção suave.
Excelente suporte à interface do usuário:Já explicado no cabeçalho de roteamento, o usuário desfrutará de um excelente suporte de interface do usuário com SPAs desenvolvidos usando Angular.
Compatibilidade multiplataforma:Aplicativos interativos escritos em codificação angular são compatíveis com todas as plataformas.
Grande flexibilidade:Com o Angular, é fácil desenvolver aplicativos da Web personalizados com uma grande flexibilidade. A estrutura fornece funções para desenvolver coreografias complicadas, cronogramas de animação e muitas outras coisas com poucos códigos.
Palavras finais:A capacidade da estrutura Javascript, a Angular, de desenvolver um aplicativo com alto desempenho e excelente interface do usuário, o torna o melhor companheiro para o desenvolvimento de aplicativos de página única.
Os recursos de ligação de dados e injeção de dependência dessa estrutura permitem a criação de aplicativos complexos, como SPAs. Se você ainda não tiver certeza sobre a adequação do Angular JS para o desenvolvimento de aplicativos interativos, poderá compartilhar seus requisitos ou
contratar desenvolvedores de Angular JS .
Caso você tenha mais alguma coisa para compartilhar, comente abaixo. Valorizo suas adições e espero trocar conhecimentos por meio de discussões saudáveis. Boa leitura!