Fui ao Chrome Web Dev Summit algumas vezes (em
2016 e
2018 ) e sempre gostei de escrever um artigo de revisão com as idéias e projetos mais interessantes da conferência. Vamos tentar fazer isso de acordo com os resultados do último fórum!
Finalmente chamou a atenção para HTML
Parece que o design e a funcionalidade de quase todos os controles não mudaram desde a invenção dos navegadores, embora tenham começado a usá-lo de maneira muito diferente, por exemplo, na transição para dispositivos móveis. Agora finalmente é notado! Em sua apresentação,
“HTML ainda não acabou”, Nicole e Greg discutiram várias inovações que aparecerão no Chrome em breve.
Elementos <form> reciclados
Por fim, mude a aparência de algumas formas! Eles não apenas se tornaram mais modernos, mas foram otimizados para dispositivos móveis e acesso sem barreiras. Por exemplo, criou valores maiores ao escolher uma data.

Extensibilidade dos elementos <form>
Os formulários também estão se tornando mais flexíveis! Pegue o elemento
<select> . Muitas pessoas precisam usar componentes personalizados para as coisas mais simples, como adicionar um ícone a uma opção ou algo complicado, como procurar opções. Nas versões futuras do Chrome, tudo isso poderá fazer
<select> nativo!
Novos itens?
Em um futuro mais distante, os desenvolvedores do Chrome desejam implementar elementos completamente novos em HTML. Os planos incluem uma exibição tabular, como o UITableView do iOS, e uma opção de alternância.
CSS também está melhorando!
O CSS receberá os refinamentos necessários. Em uma rica palestra
sobre o futuro dos estilos, Una e Adam conversaram sobre uma dúzia de novos recursos de CSS. Embora existam muitos recursos completamente novos como o Houdini, o que realmente me empolgou foram os refinamentos para tornar o CSS mais simples e eficiente.
Seletor: is ()
O seletor
:is() permite agrupar vários seletores idênticos. Isso é melhor explicado pelo exemplo.
Como regra, se queremos aplicar o mesmo estilo a vários elementos que compartilham uma parte do seletor, ainda precisamos inserir o seletor inteiro a cada vez.
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { }
Com
:is () você pode agrupar diferentes partes dos seletores.
body.theme--light :is(button, a, p, h1) { }
Ótimo, né ?!
Propriedades lógicas
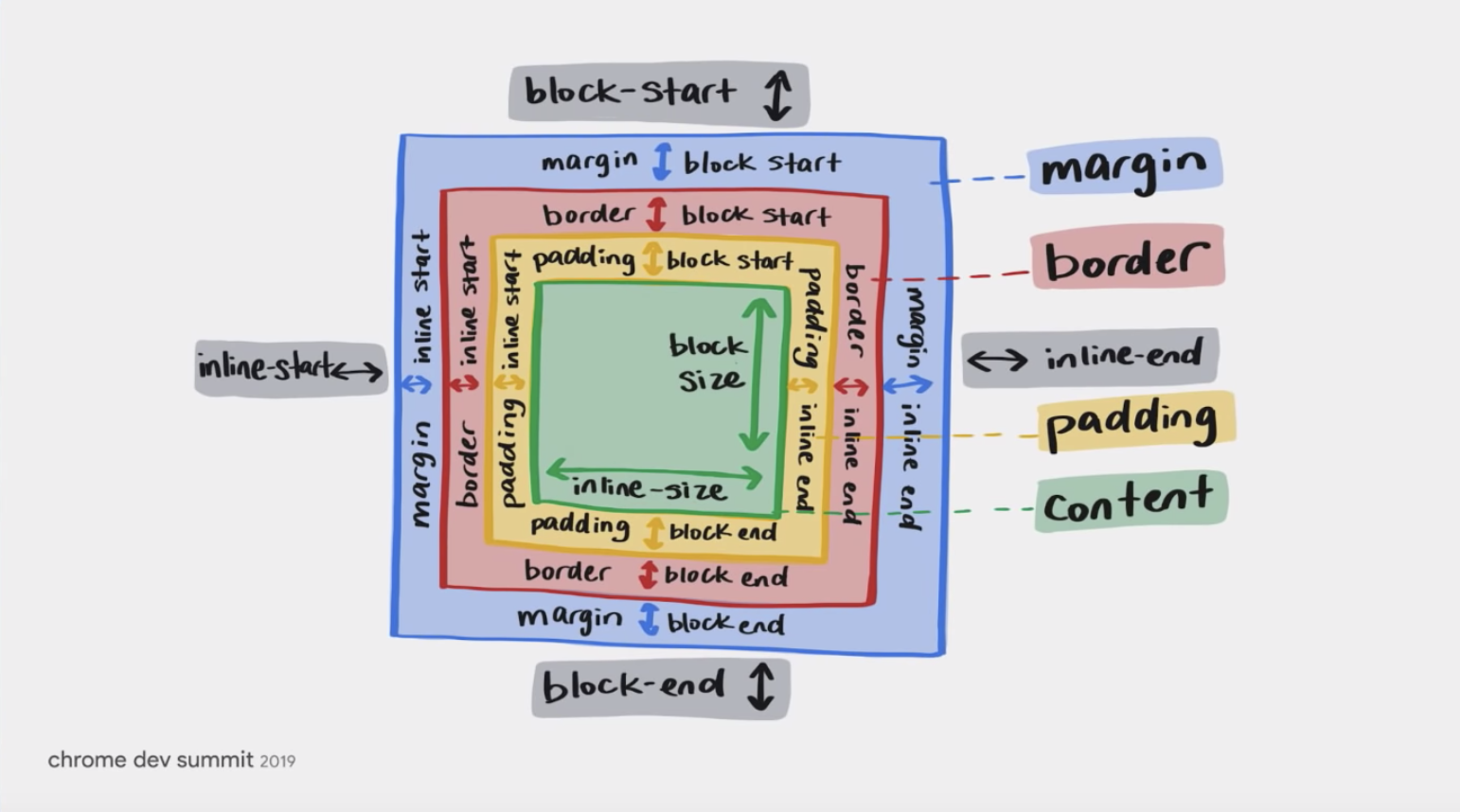
As propriedades lógicas são uma transição da gravação da esquerda para a direita para uma abordagem mais agnóstica. Em vez dos conceitos à esquerda, à direita, as partes superior e inferior do modelo de bloco usarão as características início do bloco, final em linha, final de bloco, início em linha.
 Figura: Una Kravets
Figura: Una KravetsPode ser difícil entender a princípio, mas se você pensar um pouco, tudo fará sentido. Frequentemente, quando especificamos recuar à esquerda, na verdade queremos recuar não à esquerda, mas no início do bloco interno. Com a ajuda de novas propriedades lógicas, os estilos serão adaptados ao idioma do usuário. Bem, se esquerda significa esquerda, essa opção também permanecerá.
Web perseguindo aplicativos nativos
No novo projeto
Fugu , a equipe do Chromium está se esforçando para preencher a lacuna entre aplicativos nativos e aplicativos da web. Dois discursos na conferência discutiram os detalhes das novas APIs da web.
Em sua
palestra sobre inovações de
registro e autorização , Eldjay falou sobre as novas APIs do SMS Receiver, que dão ao navegador acesso a mensagens de texto no dispositivo para inserir automaticamente o código durante a autenticação.
Ele também falou sobre as APIs de autenticação da Web por meio das quais o navegador acessa mecanismos locais de armazenamento de credenciais, como o FaceID. A seguir, mostramos como a disponibilidade dos mecanismos de autenticação no dispositivo é verificada (talvez esse seja o nome do método mais longo que encontrei):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => {
Em um discurso,
“Atualizando aplicativos nativos”, Sam discutiu várias outras APIs que estarão disponíveis em breve na web, incluindo:
- API de compartilhamento da Web
- API de destino do compartilhamento da Web
- API do seletor de contatos
- API do sistema de arquivos nativo
Na zona de demonstração, eu pude ver algumas apresentações incríveis da API, como WebXR, Web Bluetooth e Web NFC.
A demonstração em vídeo WebAR.
Download adaptável
Sempre me interessei pelo tópico de ajustar o conteúdo aos recursos do dispositivo terminal. Eddie Osmani introduziu o
conceito de "download adaptável" : adaptação para o usuário, dependendo das capacidades do seu dispositivo / rede / navegador.
Existem várias APIs para isso, através das quais você pode descobrir o tipo de dispositivo, rede e navegador do usuário.
Por exemplo, usando a API de informações de rede, podemos determinar se um usuário está conectado via 4G e se as configurações para economizar tráfego estão ativadas.
const network = navigator.connection.effectiveType;
Vale ressaltar que o suporte a essas funções ainda não é amplo. No entanto, eles ainda podem ser usados para obter informações adicionais onde estiverem disponíveis.
Isso completa minha pequena revisão! Todos os vídeos da conferência podem ser vistos no YouTube na
lista de reprodução do
Chrome Dev Summit 2019 . Quais performances você mais gostou?