Bom dia a todos! Quero compartilhar a tradução do artigo ""
Descobrindo programaticamente o compartilhamento de código com o oEmbed ", de Drew McLellan.
1. Introdução
Muitos sites hospedam multimídia e conteúdo que pode ser compartilhado em outra plataforma usando algum código de incorporação HTML. O que acontece se você tiver apenas o URL do item e precisar encontrar uma versão incorporada de multimídia sem intervenção humana? É aqui que o oEmbed é útil.A rede está cheia de serviços que contêm uma variedade de conteúdo , como vídeo, imagens, músicas e podcasts, mapas e gráficos, além de todos os tipos de entretenimento. Provavelmente, quando você adiciona seu conteúdo ao site, ele oferece uma maneira de incorporar esse conteúdo em uma página da Web em outro lugar.
Sites como o YouTube têm seu próprio player incorporado, popularmente usado em postagens de blog e até em páginas de produtos. O Soundcloud tem um código para incorporar o music player no site da sua banda. Os angariadores de fundos de caridade podem fazer upload de sua grande rota de corrida para um site como o Strava e querer compartilhá-la no site de captação de recursos para mostrar aos patrocinadores.
Tudo isso pode ser feito localizando a opção "Compartilhar" no site de hospedagem e copiando algum código, que geralmente é uma mistura de HTML e JavaScript. Esse código geralmente pode ser colado na página de destino, e o site de hospedagem fornecerá uma rica apresentação do conteúdo para visualização de todos os seus amigos, clientes e contatos.
Até agora, tudo bem e é bom o suficiente para incorporar conteúdo manualmente. No entanto, há outro caso de uso em que o resultado é o mesmo, mas o caminho para ele é completamente diferente.
Intercâmbio de programas
Vamos imaginar que você esteja criando um aplicativo ou site que recebe conteúdo de um usuário. Pode ser algo simples, por exemplo, uma página da Web básica para os funcionários compartilharem notícias com colegas ou algo enorme, por exemplo, toda uma rede social onde as pessoas podem se registrar e começar a postar mensagens.
Nos dois casos, você precisa decidir o que fazer se o usuário adicionar o URL como parte deste conteúdo. Você pode imaginar o cenário:
Confira este vídeo! youtu.be/jw7bRnFbwAI
No momento, como sistema de publicação, você precisa descobrir o que fazer. A primeira opção é não fazer nada e apenas deixar o URL em texto sem formatação. Isso não é muito bom, porque os usuários geralmente querem clicar no URL e o texto sem formatação não os ajudará a ir para a página do outro lado.
A segunda opção é transformá-lo em um link. É uma boa escolha, pois os usuários podem seguir o link e acessar o conteúdo. Mas, ao mesmo tempo, eles saem do site e podem não retornar.
A melhor experiência do usuário pode ser a capacidade de extrair o player para esse conteúdo e colá-lo ali mesmo, não apenas o URL. Isso permitiria que os usuários visualizassem conteúdo diretamente no seu site, como no Facebook.
Isso cria um problema. Dado o URL, como posso transformar isso em código de incorporação HTML / JavaScript necessário para a maioria dos usuários exibir na página?
Se for um site conhecido como o YouTube, eu poderia escrever um código que use a API do YouTube para extrair informações de vídeo e obter ou criar código para incorporar dessa maneira. Eu poderia fazer o mesmo com outros serviços de vídeo, como o Vimeo e o VIVO. Posso escrever código para reconhecer URLs do Flickr e Instagram e usar suas APIs para obter boas versões incorporáveis de fotos. E o mesmo vale para o Twitter e os tweets. Mas vai demorar muito tempo e esforço!
Idealmente, você precisa de uma maneira padronizada de transmitir o URL de uma parte do conteúdo para um bloco de código incorporado para exibir esse conteúdo em uma página. Se você prestar atenção, entenderá que o oEmbed é adequado para isso.
Origem OEmbed
Esse foi exatamente o problema que
Leah Culver enfrentou ao trabalhar no Pownce (um site de rede social verdadeiramente inovador que era o Betamax para VHS no Twitter). Pownce queria incorporar visualizações de conteúdo sofisticadas no fluxo de atualização do usuário, mas não queria limitar o suporte apenas aos serviços com os quais eles escreveram especificamente o código para integração. No jantar com o colega Mike Malone, bem como com
Cal Henderson (que liderava a engenharia no Flickr, um dos maiores provedores de conteúdo da época) e
Richard Crowley, eles elaboraram a idéia de um padrão aberto para obter código incorporado. URL Henderson se afastou e desenvolveu algo baseado na discussão, e oEmbed nasceu.
Usando OEmbed
Aqui está como isso funciona.
Começa com um URL que aponta para um único elemento do conteúdo. Pode ser um vídeo, imagem ou outra coisa do YouTube. Normalmente, isso será fornecido pelo usuário do seu site ou aplicativo como parte de algum conteúdo que ele deseja publicar. A primeira etapa é obter o conteúdo da página nesse URL, que deve ser uma página HTML.
Se o site que hospeda o conteúdo suportar oEmbed, a seção desta página deverá ter um elemento de link com o tipo de conteúdo oembed:
<link rel="alternate" type="application/json+oembed" href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json" title="Inclusive Components with Heydon Pickering" />
Nota XML : oEmbed suporta respostas nos formatos XML e JSON. Neste artigo, considero apenas o JSON, porque não somos selvagens. Mas se você precisar trabalhar com XML, lembre-se de que ele é suportado pela especificação oEmbed, embora você possa achar que alguns provedores oferecem apenas respostas JSON.
Essa tag de link como o atributo rel é configurada como alternativa e o tipo é definido como application / json + oembed ou text / xml + oembed. É esse atributo que nos informa o fato de que o especificado no URL href é realmente o ponto de extremidade da API oEmbed para obter informações sobre o conteúdo.
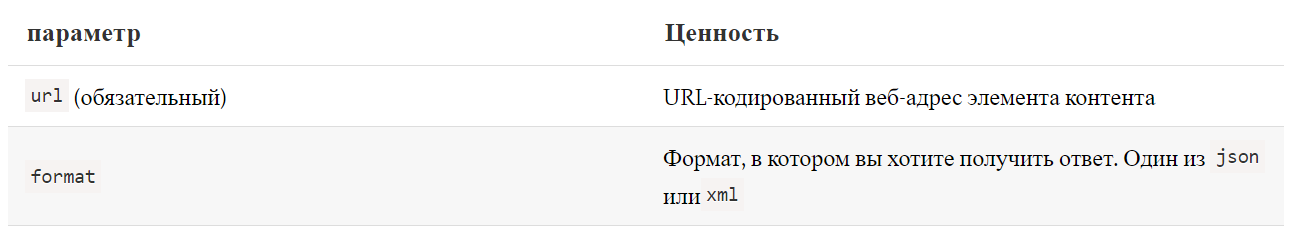
Esse URL geralmente possui dois parâmetros: URL e formato.
 Parâmetros de URL comuns para solicitação inicial do consumidorA especificação completa
Parâmetros de URL comuns para solicitação inicial do consumidorA especificação completa entra em muito mais detalhes aqui (e você deve referir que, se você criar sua própria implementação), mas esses dois parâmetros, é provável que você veja mais.
Portanto, temos um URL, selecionamos uma página e encontramos uma tag de link oEmbed com um URL diferente para o terminal da API. Em seguida, solicitamos esse novo URL e ele retorna todas as informações que o serviço deve fornecer sobre esse conteúdo.
{ "author_name": "Smashing Magazine", "width": 480, "title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)", "provider_name": "YouTube", "height": 270, "html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>", "provider_url": "https://www.youtube.com/", "thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg", "type": "video", "thumbnail_height": 360, "author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ", "version": "1.0", "thumbnail_width": 480 }
E agora vamos conversar! A resposta nos fornece muitas informações sobre o conteúdo. No futuro previsível, deve haver 1,0, que é a versão atual da especificação oEmbed. Outras informações retornadas são altamente dependentes do custo do tipo.
Tipos de respostas
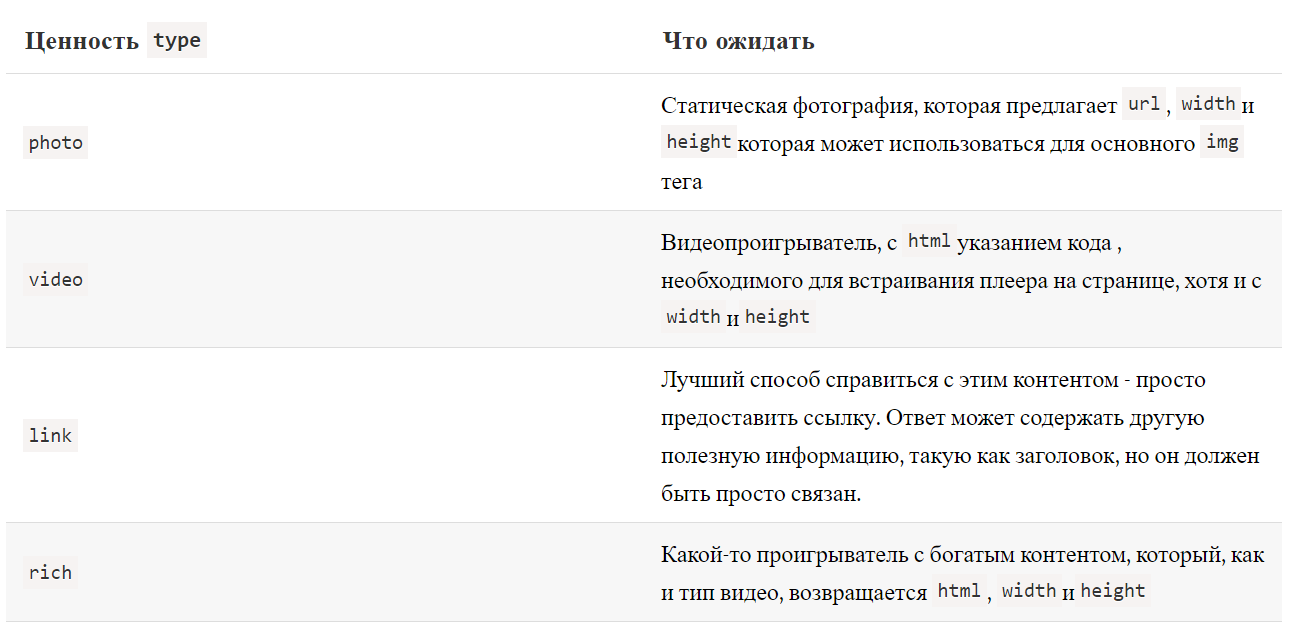
O valor do tipo da chave na resposta indica que tipo de mídia você pretende incorporar.

Além do conteúdo de vídeo dedicado, o tipo mais comum que você pode ver na natureza é rico. Até o próprio Flickr, ao enviar uma resposta fotográfica, também fornece ao html um "player" embutido legal para a imagem.
Na maioria dos casos, a incorporação de conteúdo no seu site é apenas um caso de uso do código fornecido como um valor html.
Nota de segurança
Você precisa ter cuidado com uma coisa: se você pegar a resposta HTML e incorporá-la programaticamente na página que está publicando, sem a pessoa que verifica novamente o código que você cola, sempre há a possibilidade de que esse código seja malicioso. Portanto, você deve tomar as medidas apropriadas para reduzir o risco.
Isso pode incluir a filtragem de URL para garantir que os esquemas e domínios sejam os esperados e o código em área restrita em um iframe em outro domínio sem cookies. Você deve obter acesso à situação em que está usando o código e verifique se não está se expondo a riscos excessivos.
Vamos começar
É igualmente importante entender o processo ao usar o oEmbed, mas a realidade é que as linguagens mais comuns têm bibliotecas que abstraem o processo e o tornam relativamente simples.
Por exemplo, o empacotamento do NPM oembed fornece uma interface muito simples para criar uma solicitação com base na URL do conteúdo e receber uma resposta de volta ao oEmbed.
Primeiro instale o pacote no seu projeto:
npm i oembed
E, em seguida, solicite o URL. Aqui eu uso o URL da apresentação no Notist.
const oembed = require('oembed'); const url = 'https://noti.st/drewm/ZOFFfI'; oembed.fetch(url, { maxwidth: 1920 }, function(error, result) { if (error) console.error(error); else console.log("oEmbed result", result); });
E a resposta é:
{ type: 'rich', version: '1.0', title: 'Understanding oEmbed', author_name: 'Drew McLellan', author_url: 'https://noti.st/drewm', provider_name: 'Notist', provider_url: 'https://noti.st', cache_age: 604800, thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png', thumbnail_width: 1600, thumbnail_height: 900, html: '<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>', width: 960, height: 540 }
Se você deseja fazer o mesmo no PHP, um pacote conveniente chamado
embed / embed está disponível para instalação através do Composer.
composer require embed/embed
E então no seu projeto PHP:
use Embed\Embed; $info = Embed::create('https://noti.st/drewm/ZOFFfI'); $info->title;
Como você pode ver, usando a biblioteca, o processo se torna muito simples e você pode alternar rapidamente de um URL para um código incorporado, pronto para mostrar uma rica representação do conteúdo do usuário.
Conclusão
o Embed é uma solução muito elegante para um problema muito específico. Você provavelmente pensa que apenas alguns engenheiros que trabalham em grandes redes sociais se beneficiarão disso, mas, de fato, os sistemas de publicação nos quais um usuário pode inserir um URL são surpreendentemente comuns. Encontre um engenheiro interno que, em algum momento, não precise criar algum tipo de CMS. Podemos não pensar nos mesmos termos, mas se você aceitar a entrada do usuário, pense no que fazer se essa entrada contiver URLs.
Agora que você conhece o Ombed (desculpe), mas não tem desculpa para não prestar muita atenção em como irá lidar com URLs em seus projetos futuros.
Informações Adicionais