Continuação da série de artigos do
Cem Ugur Karacam (parte 1 pode ser lida
aqui ).
Desta vez, começaremos criando várias visualizações para exibir um objeto de inventário e um painel de informações para exibir parâmetros do objeto. Uma espécie de inventário primitivo. Em seguida, focaremos na janela de inventário e concluiremos a janela de estatísticas na próxima parte.

Vamos ver em que consistirá nosso trabalho. Temos que:
- criar componentes visuais para obter informações sobre o assunto e o inventário;
- crie uma pré-fabricada do item no inventário;
- preencher inventário com visualizações;
- exibir informações no console clicando na visualização do item.
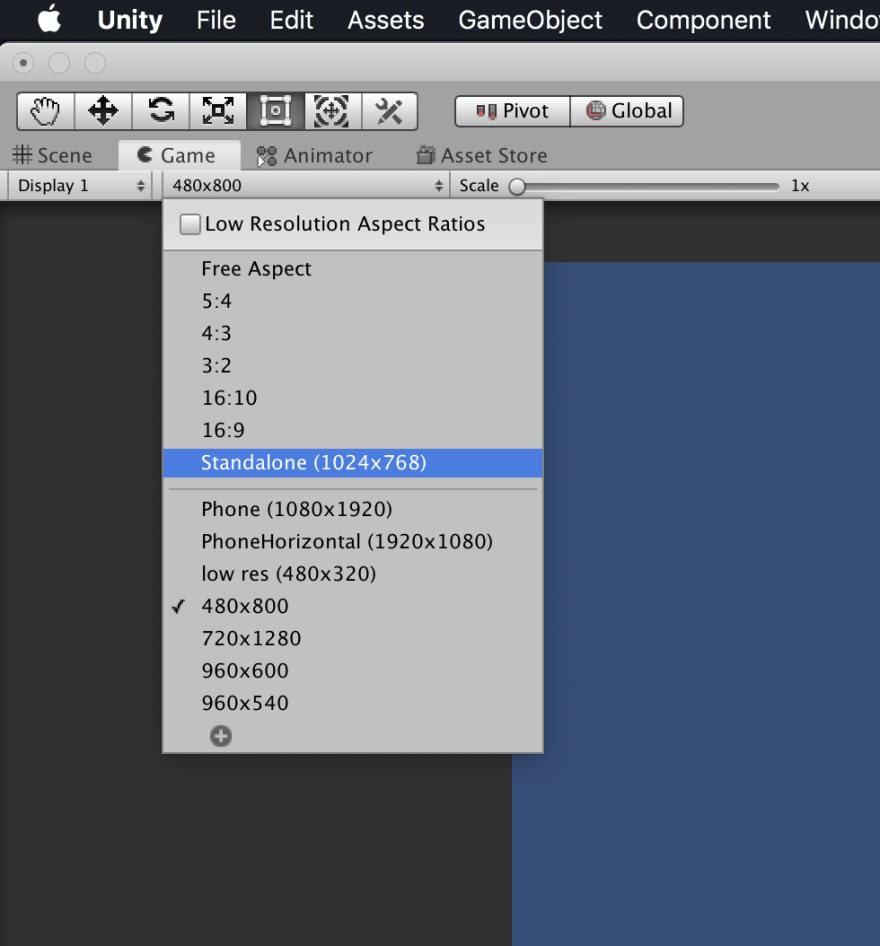
Isso é muito. Primeiro, ajuste a resolução da tela.

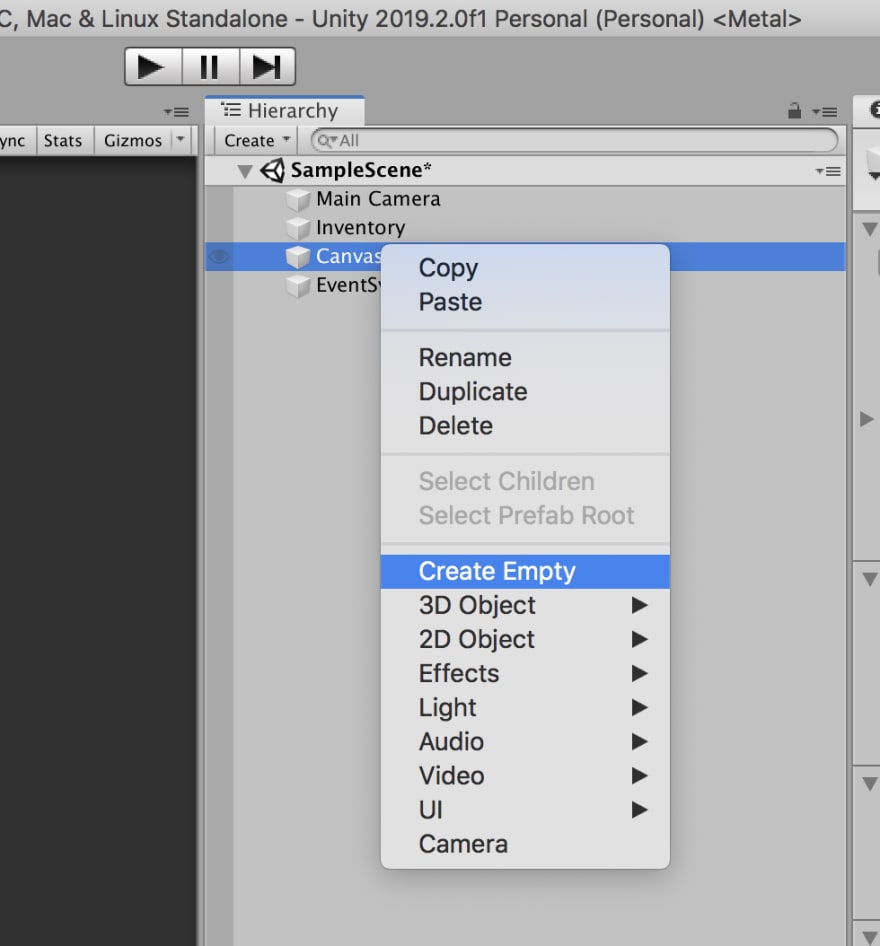
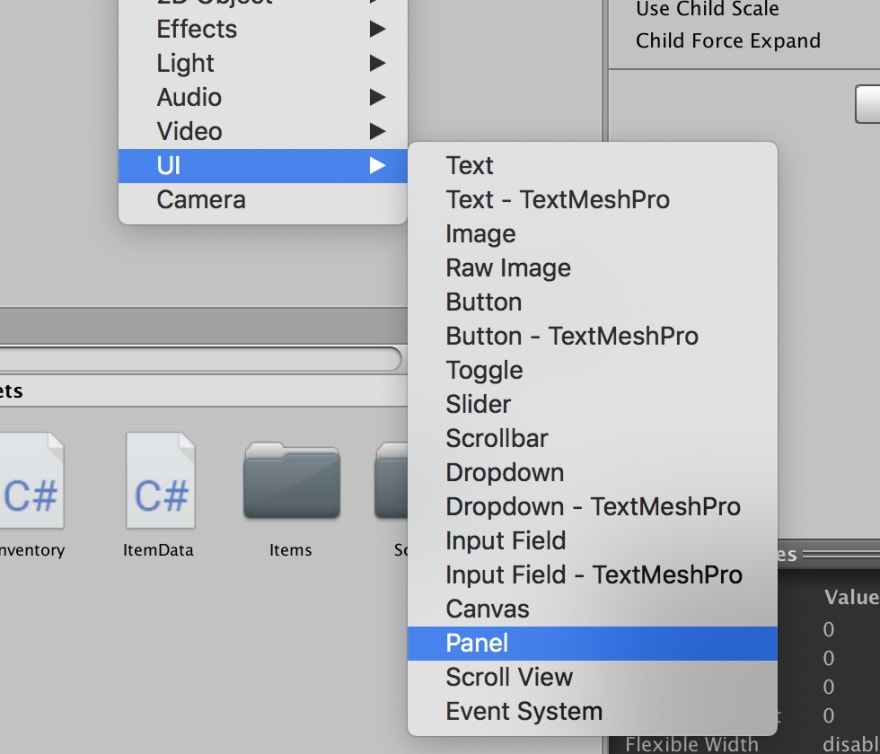
Usaremos objetos da interface do usuário do Unity. Crie uma tela vazia (clique com o botão direito na janela da hierarquia → UI → Tela).

Em seguida, crie dois painéis - informações sobre o item e o inventário.
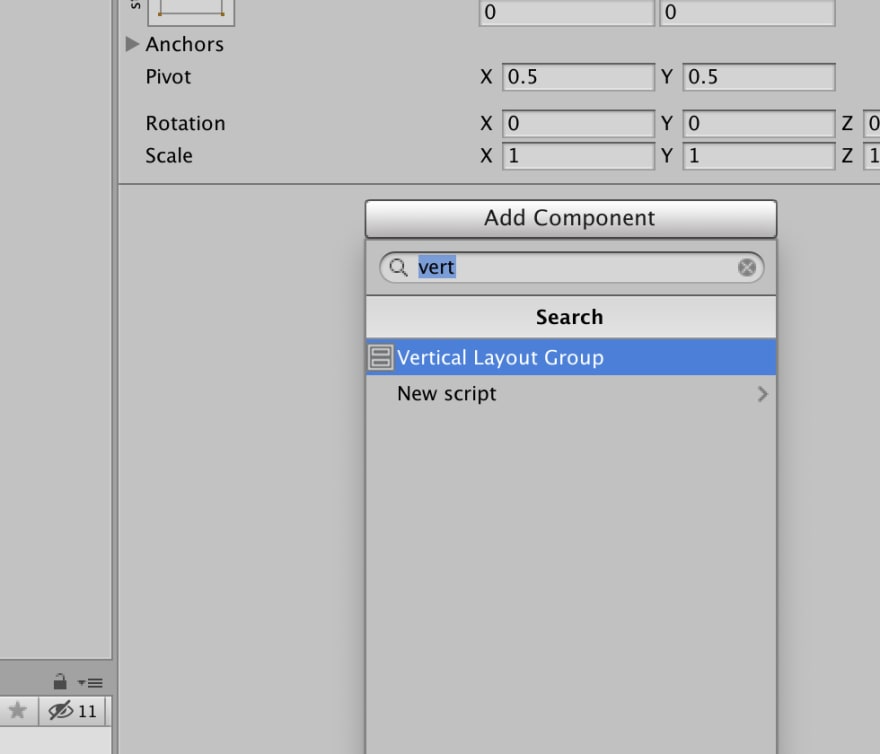
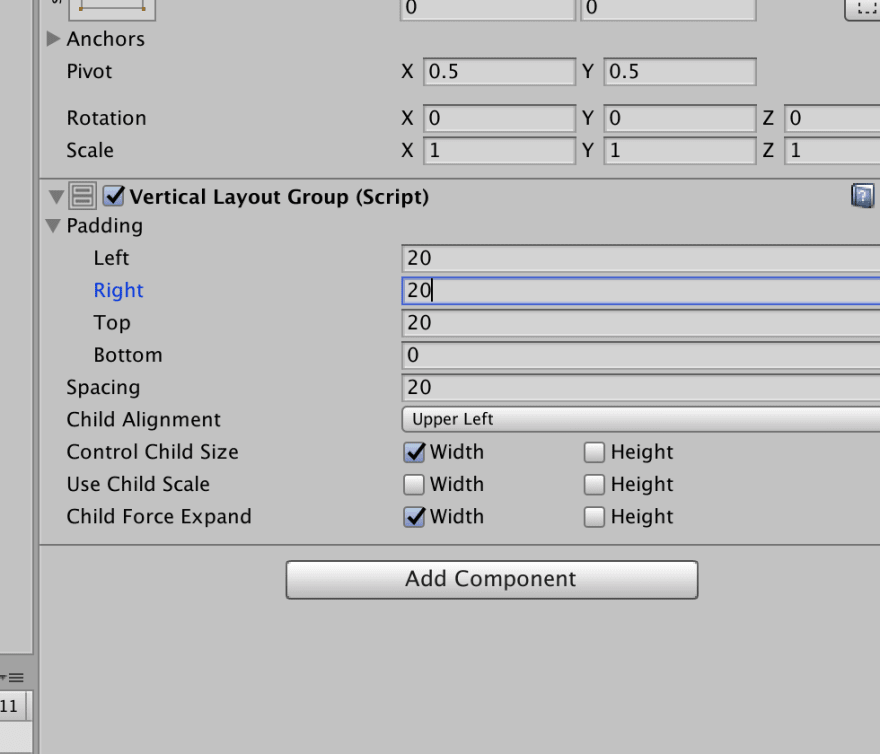
Também criamos um objeto para o plano de fundo, chamamos BG e atribuímos o componente Layout Vertical a ele.



Agora os filhos de segundo plano serão alinhados verticalmente.
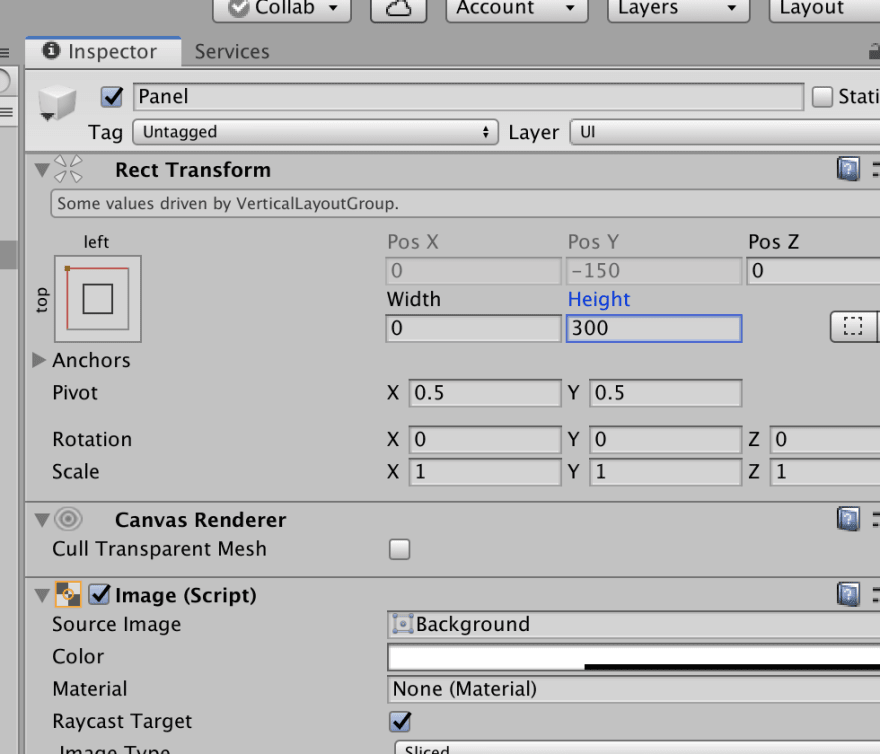
Vamos criar um painel dentro do BG.

No componente RectTransform, definimos apenas a altura do painel - 300 e deixamos a largura automática, sob o controle do componente Layout Vertical. Aqui estão minhas configurações para o objeto BG:


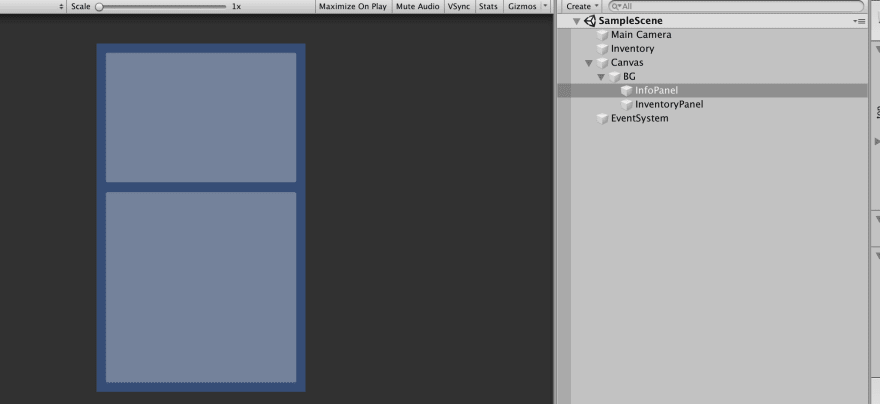
Agora duplique o painel e defina a altura para 440.

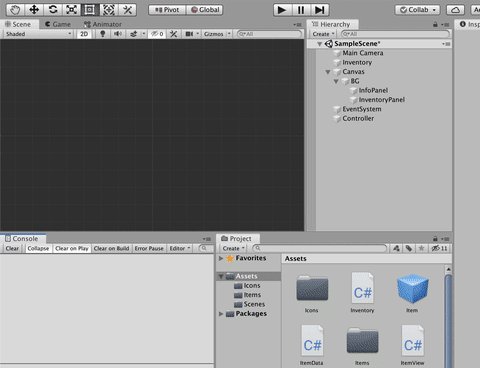
Então, damos aos painéis os nomes corretos.

Deve ficar assim:

A história do trabalho em um objeto InfoPanel continuará na próxima parte.
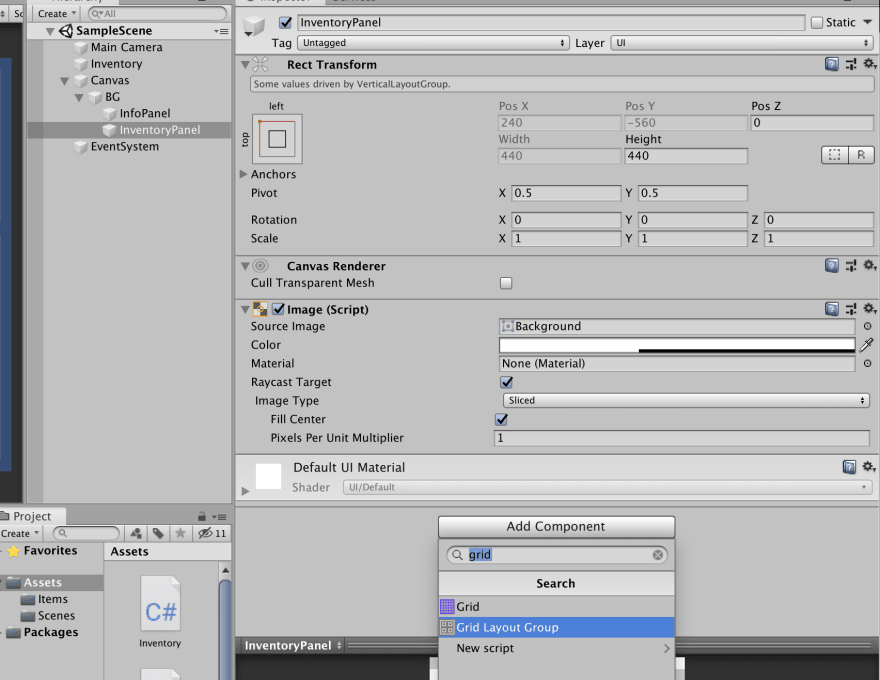
Vamos preparar uma exibição para o item do inventário e salvá-lo como uma pré-fabricada. Crie um botão dentro do painel. Para obter a exibição correta dos itens no inventário, adicione o conveniente componente Grid Layout Group ao objeto InventoryPanel.

Agora, cada objeto filho do painel de inventário será colocado na tela de acordo com as configurações de grade no componente Grupo de Layout de Grade. Vamos voltar ao botão.

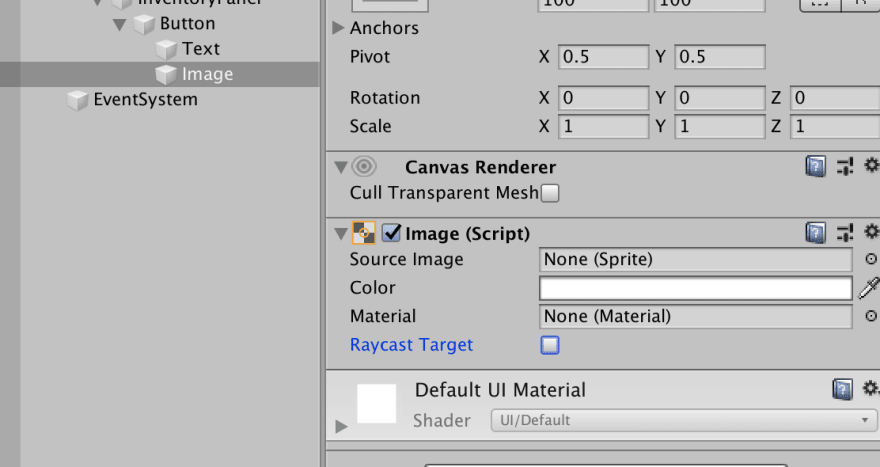
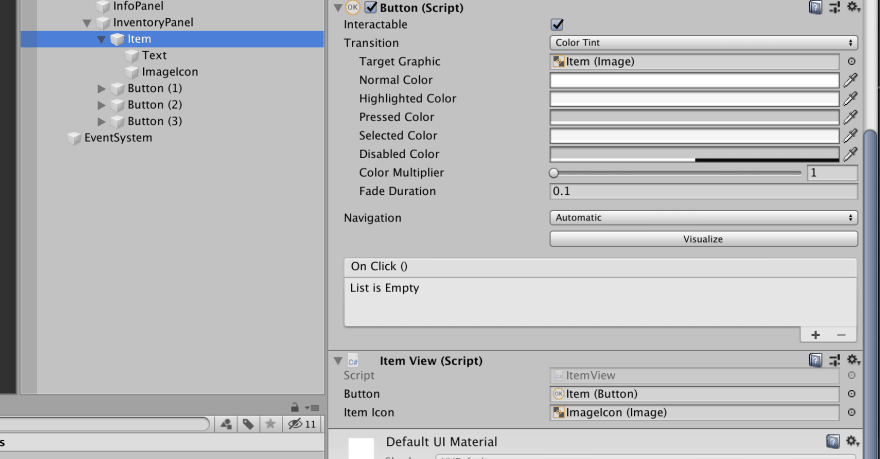
O botão não funciona corretamente porque ainda não configuramos a grade. Por enquanto, adicione o objeto Image ao botão como filho do ícone do item e remova o sinalizador Raycast Target do componente Image para que clicar na imagem não faça com que o botão seja clicado.

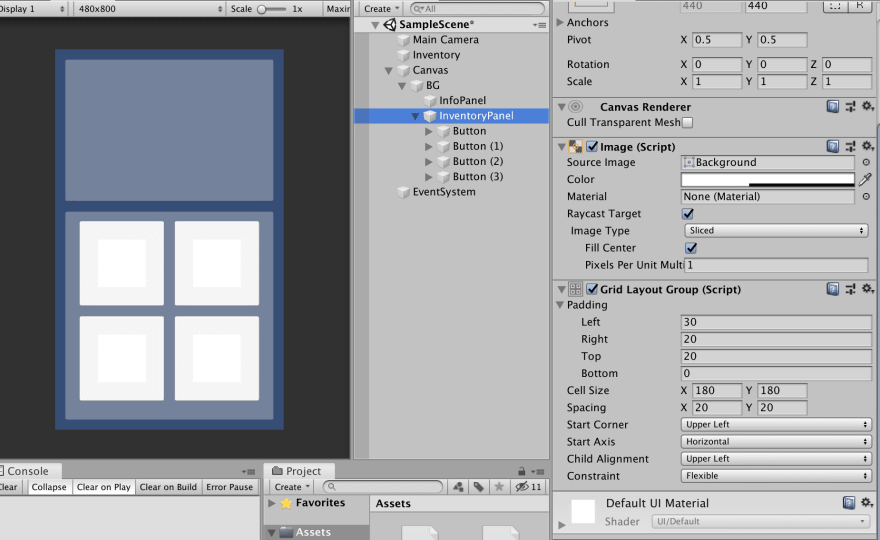
Agora copie o botão várias vezes. Quatro cópias serão suficientes para esta lição. Veja como deve ficar:

Antes de prosseguir, precisamos criar um script para representar o assunto. Ele será responsável por armazenar informações sobre o item do inventário e responderá ao evento de clicar no botão (por enquanto, nos limitaremos a exibir o comando Debug.Log no console).
Crie um novo script e chame-o de
ItemView. O ItemView
O ItemView é responsável pelo armazenamento de dados, apresentação visual, processamento de cliques e estado inicial antes de carregar os dados.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
Crie um método para definir o estado inicial.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
Eu acho que para o nosso projeto você precisará de vários ícones. Encontrei um kit gratuito na Asset Store. Vamos adicioná-lo ao projeto.

Agora você pode adicionar uma variável que armazenará o ícone do item dentro da classe
ItemData. using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
Agora, no
ItemView , podemos adicionar um ícone à exibição.
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
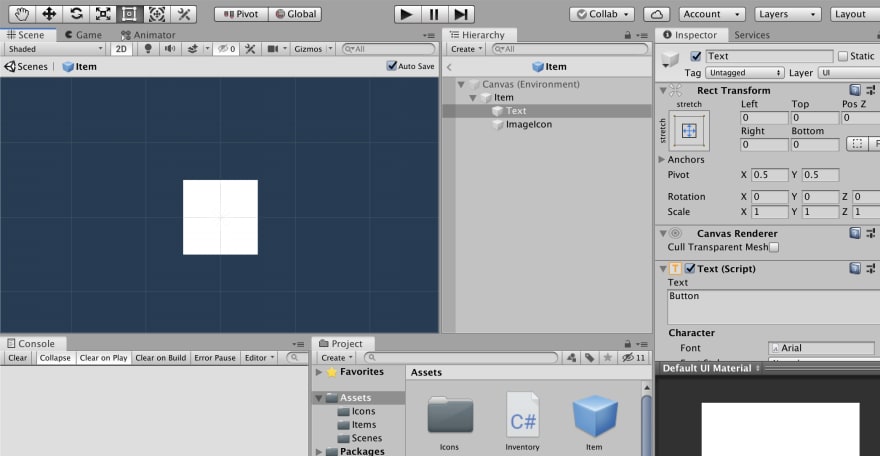
Adicione um script ao botão na cena e renomeie o objeto com o botão para Item. Depois disso, atribuiremos um objeto ImageIcon no campo ItemIcon.

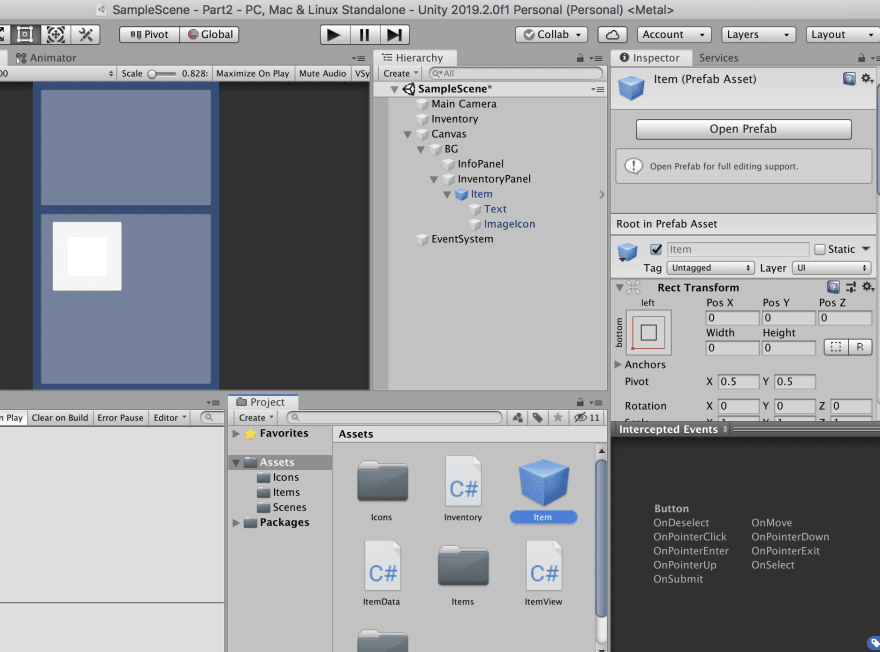
Exclua os três botões restantes, pois eles eram necessários para configurar a grade e salve o objeto Item como uma pré-fabricada, arrastando-o para a janela do projeto.

A apresentação está quase pronta. Precisamos de 4 itens para preencher o inventário. Criaremos e atribuiremos ícones aos modelos que fizemos na lição anterior.

Feito. Agora crie um script
ItemViewController. using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
Portanto, temos um link para o inventário que armazena
ItemData criado na pasta do projeto, um link para o
InventoryPanel para criar visualizações como filhos deste painel e um link para a pré-fabricada que contém a própria exibição do item.
Agora, no método
Start , crie uma instância da apresentação do item e chame o método
InitItem para preencher os dados da apresentação com dados do modelo para cada item de inventário.
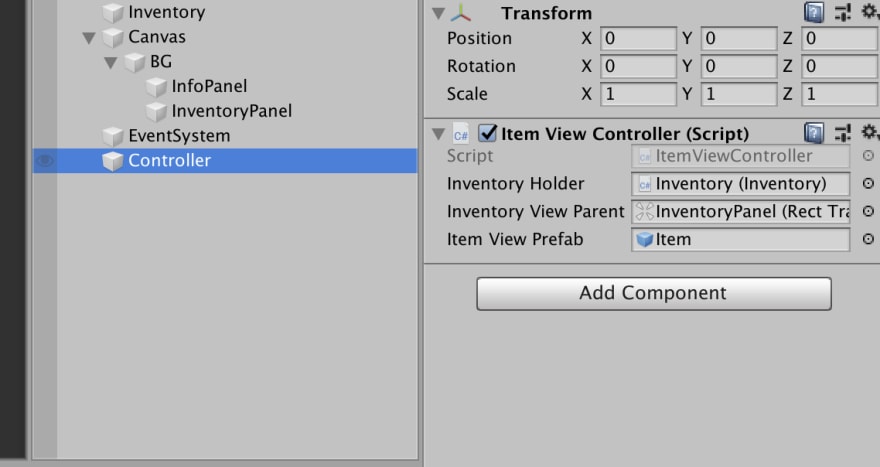
Bem, finalmente, crie um objeto vazio na cena, anexe o script do controlador e atribua links aos objetos necessários na cena.

Verifique se todos os itens estão atribuídos no inventário.

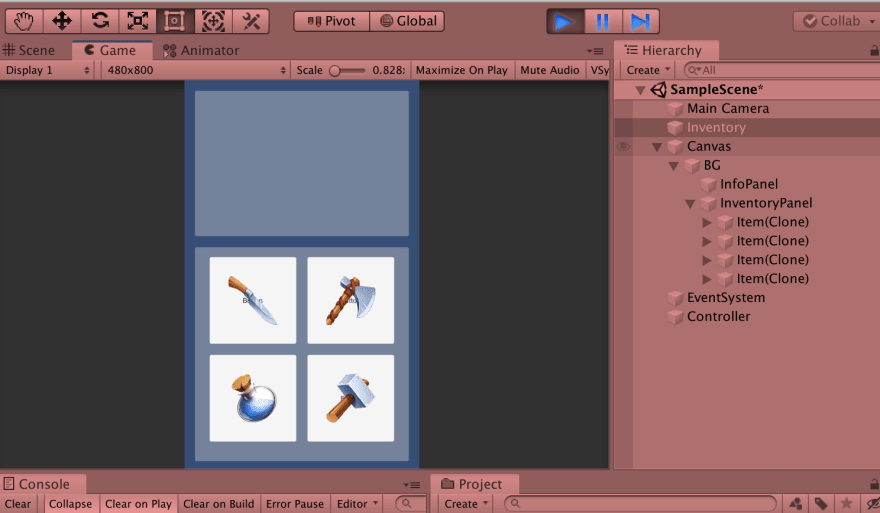
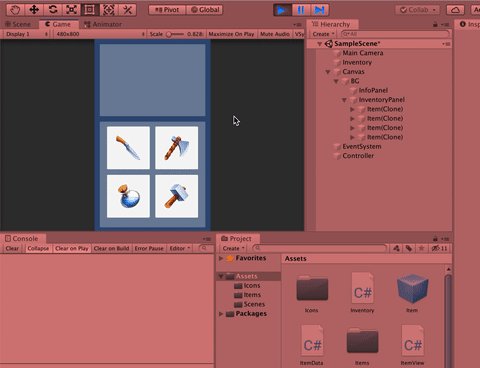
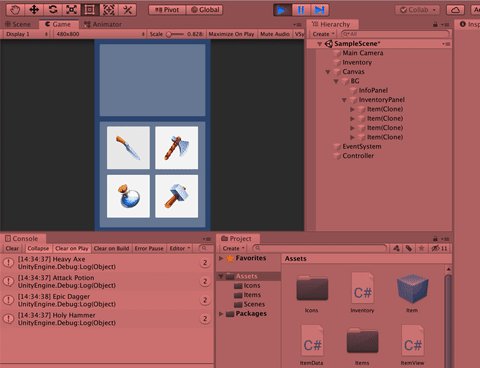
Fizemos bastante. Agora vamos ver como tudo funciona.

Itens criados, mas esqueci de remover o objeto Texto do botão. No Unity, os botões são criados por padrão com o texto. Abra a pré-fabricada que salvamos no projeto e exclua o objeto Texto. Salve a casa pré-fabricada e volte para a cena.

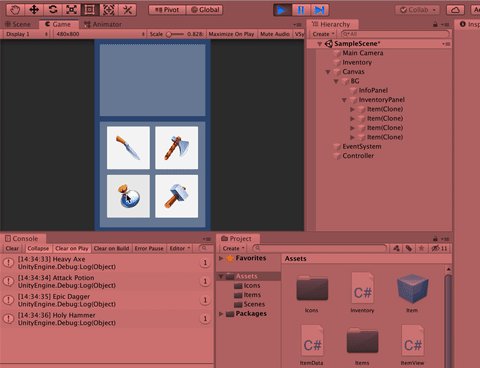
Agora teste novamente.

Parabéns, tudo funciona.
Na próxima parte, trataremos do painel de informações.