Recentemente, tive a necessidade de usar botões de um formulário não padrão no meu projeto. No entanto, essa tarefa aparentemente trivial me causou algumas dificuldades.
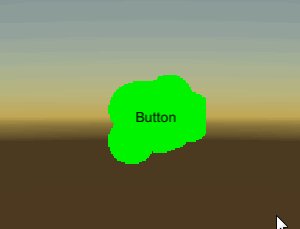
O problema é que o botão padrão da interface do usuário lida com cliques, mesmo em áreas transparentes, o que, neste caso, é completamente indesejável. Ao mesmo tempo, o componente Button não possui parâmetros (visíveis no inspetor) que possam ser responsáveis por quais áreas do botão poderiam lidar com o mouse / clique.
Depois de algum tempo pesquisando na Internet e documentando fumar, veio o seguinte, com esta solução bastante simples:
(Eu digo imediatamente que um exemplo semelhante está na
documentação do
Unity , mas no momento o código já está marcado como desatualizado, decidi atualizá-lo e modificá-lo um pouco)
using UnityEngine; using UnityEngine.UI; public class ButtonClickMask : MonoBehaviour { [Range(0f, 1f)]
- Um atributo que exibe um controle deslizante conveniente no inspetor com valores de 0 a 1.
- O valor mínimo do canal alfa que a parte da textura acima do cursor deve ter para lidar com cliques.
- O componente de imagem de um botão (você precisa trabalhar com ele, não com o botão).
- O parâmetro alphaHitTestMinimumThreshold é exatamente o que determina o nível mínimo de transparência para uma parte da textura, para que ele possa lidar com a pressão.
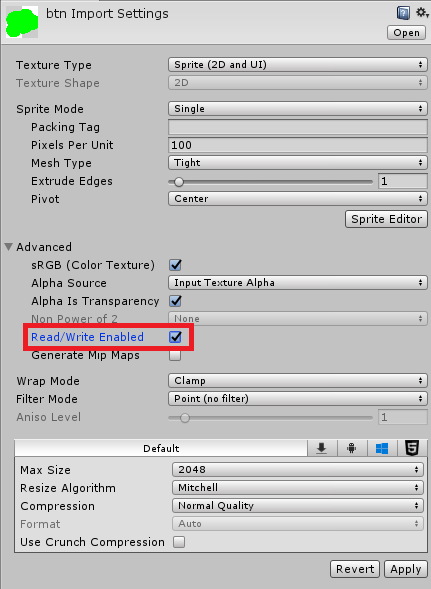
Então, o script está pronto. Agora, vamos ajustar a textura do botão. Para que o código funcione e não produza erros, você deve habilitar a capacidade de leitura / gravação na textura Configurações de importação. Lembre-se de aceitar as alterações clicando em Aplicar.

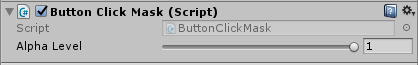
Agora, penduramos o script no botão desejado, defina o Nível Alpha para o valor desejado (no meu caso - 1) ...

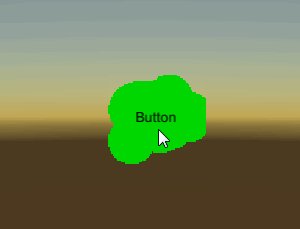
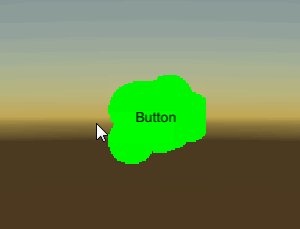
... lançamos e comemoramos que o botão não lida mais com cliques em áreas transparentes!