Olá pessoal! Inspirados pelo sucesso do
artigo anterior, que foi escrito antes do lançamento do curso "
Fullstack JavaScript Developer ", decidimos continuar a série de artigos para iniciantes e todos aqueles que estão começando a se engajar na programação em JavaScript. Hoje falaremos sobre erros que acontecem no JS, bem como sobre como lidar com eles.

Cometa um erro por uma pessoa, e ela será grata a você por uma solicitação de recebimento. Ensine-o a estrear por conta própria, e ele será grato a você por todo o projeto.
Timlid desconhecido
Erros comuns para iniciantes
Então, vamos começar com os erros mais primitivos. Digamos que você acabou de aprender recentemente os conceitos básicos de HTML e CSS e agora está ativamente embarcando na programação JavaScript. Por exemplo: quando você clica em um botão, você abre uma janela modal oculta até esse momento. Além disso, você deseja que esta janela feche clicando na cruz. Um exemplo interativo está disponível
aqui (eu escolhi o bitbucket devido ao fato de sua interface me parecer mais simples e não é a mesma coisa que se sentar no github).
let modal_alert = document.querySelector(".modal_alert") let hero__btn = document.querySelector(".hero__btn") let modal_close = document.querySelector(".modal-close ")
Em nosso index.html, além do layout, inserimos nosso script dentro da tag head:
<script src="code.js"></script>
Em
index.html além do layout dentro da tag
head , inserimos nosso
script :
<script src="code.js"></script>
No entanto, apesar do fato de estarmos todos conectados, nada funcionará e haverá um erro:

O que é muito triste, os iniciantes geralmente se perdem e não entendem o que fazer com as linhas vermelhas, como se isso fosse algum tipo de veredicto, e não uma dica sobre o que está errado no seu programa.
addEventListener , o navegador nos diz que não pode ler a propriedade
addEventListener de valor zero. Portanto, por algum motivo, não obtivemos nosso elemento do modelo DOM. Qual algoritmo de ação deve ser tomado?
Primeiro, veja em que ponto o
javascript é chamado em você. O navegador lê seu código html de cima para baixo, enquanto você lê, por exemplo, um livro. Quando ele vir a tag de
script , ele executará imediatamente seu conteúdo e continuará lendo os seguintes elementos, sem se importar com o fato de você estar tentando obter elementos DOM em seu script, mas ele ainda não os leu e, portanto, não construiu um modelo.
O que fazer neste caso? Basta adicionar o atributo
defer dentro da sua tag tag (ou
async , mas não entrarei em detalhes do trabalho deles agora, pode ser lido
aqui ). Ou você pode simplesmente mover sua tag de
script para baixo antes do
body fechamento, isso também funcionará.
Em segundo lugar, verifique erros de digitação. Aprenda a metodologia BEM - também é útil porque você sabe como seu elemento é escrito - você escreve aulas de acordo com a mesma lógica e tenta usar apenas o idioma inglês correto. Ou copie o nome do elemento diretamente no arquivo JS.
Ótimo. Agora que você corrigiu os erros, poderá aproveitar a versão funcional do código no seguinte
endereço .
Erro misterioso
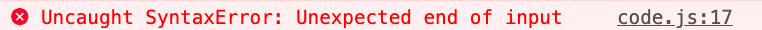
Acima de tudo, os recém-chegados ficam confusos com o estranho erro da última linha de código. Aqui está um exemplo:

Algo incompreensível é exibido no console. Traduzido, é literalmente "Fim inesperado de entrada" - e o que fazer sobre isso? Além disso, o recém-chegado por hábito analisa o número da linha. Tudo parece normal nela. E por que o console aponta para isso?
Tudo é simples. Para entender como interpretar seu programa, o interpretador JS precisa saber onde o corpo da função termina e onde o corpo do loop termina. Nesta versão do código, eu esqueci intencionalmente a última chave:
Agora, o JavaScript não entende onde está o final do corpo da função e onde o final do loop não pode interpretar o código.
O que fazer neste caso? Em qualquer editor de código moderno, se você colocar o cursor na frente do colchete de abertura, sua opção de fechamento será destacada (se o editor ainda não tiver começado a sublinhar esse erro em vermelho). Revise o código novamente com cuidado, lembrando que não há chaves solitárias no JS. Você pode ver a versão problemática
aqui e a corrigida -
aqui .
Nós dividimos o código
Na maioria das vezes, vale a pena escrever código, testando seu trabalho em pedaços pequenos.
Ou, como pessoa normal, aprenda TDD.Por exemplo, você precisa de um programa simples que receba entrada de um usuário, adicione-o a uma matriz e, em seguida, exiba seus valores médios:
let input_number = prompt(" ");
À primeira vista, tudo está bem neste código. Possui a lógica básica, dividida em duas funções, cada uma das quais pode ser aplicada separadamente. No entanto, um programador experiente dirá imediatamente que isso não funcionará, porque a partir do
prompt dados chegam até nós como uma string. Além disso, JS (tal é a sua natureza tolerante e indiferente) começará tudo para nós, mas, na saída, dará tão absurdo incrível que nem será fácil entender como chegamos a essa vida. Então, vamos tentar contar algo em nosso
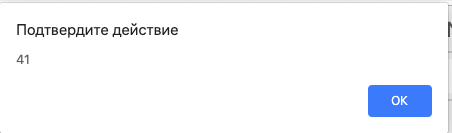
exemplo interativo. Vamos introduzir o número 3 no número de variáveis e 1 2 3 no campo de entrada de dados:

O que? O que? Ok, isso é JavaScript. Vamos falar melhor, como podemos evitar uma conclusão tão estranha.
Era necessário escrever em Python, ele nos alertaria humanamente sobre um erro . Após cada momento suspeito, tivemos que concluir sobre o tipo de variáveis e examinar o estado de nossa matriz.
Uma variante do código em que a probabilidade de saída inesperada é reduzida:
let input_number = prompt(" "); console.log(typeof(input_number)); let numbers = []; function toArray(input_number){ for (let i = 0; i < input_number; i++) { let x = prompt(` ${i}`); numbers.push(x); } } toArray(input_number); console.log(numbers); function toAverage(numbers){ let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum/numbers.length; } console.log(typeof(toAverage(numbers))); alert(toAverage(numbers));
Em outras palavras, coloquei todos os lugares suspeitos nos quais algo pode dar errado no console para garantir que tudo esteja indo conforme o esperado. É claro que os dados do
console.log são brinquedos para crianças e, normalmente, é claro, você precisa estudar qualquer biblioteca decente para teste. Por exemplo
este . O resultado desse programa de depuração pode ser visto nas ferramentas do desenvolvedor
aqui . Penso em como consertar, não haverá perguntas, mas se for interessante, então
aqui (e sim, isso pode ser feito simplesmente com duas vantagens).

Etapa: Dominando as Ferramentas de Desenvolvimento do Chrome
A depuração usando o
console.log em 2019 já é uma coisa um pouco arcaica (mas ainda nunca a esqueceremos, já é como a nossa). Todo desenvolvedor que deseja usar o orgulhoso título de profissional deve dominar as ricas ferramentas das modernas ferramentas de desenvolvimento.
Vamos tentar corrigir as áreas problemáticas em nosso código usando o Dev Tools. Se você precisar de documentação com exemplos, pode ler tudo
aqui . E tentaremos analisar o exemplo anterior usando o Dev Tools.
Então, abrimos
um exemplo . Obviamente, tivemos algum tipo de bug oculto no código, mas como você sabe em que ponto o JavaScript começou a ler algo incorretamente?
É isso mesmo, envolvemos essa alegria com testes para o tipo de variável, é muito simples, vamos para a guia
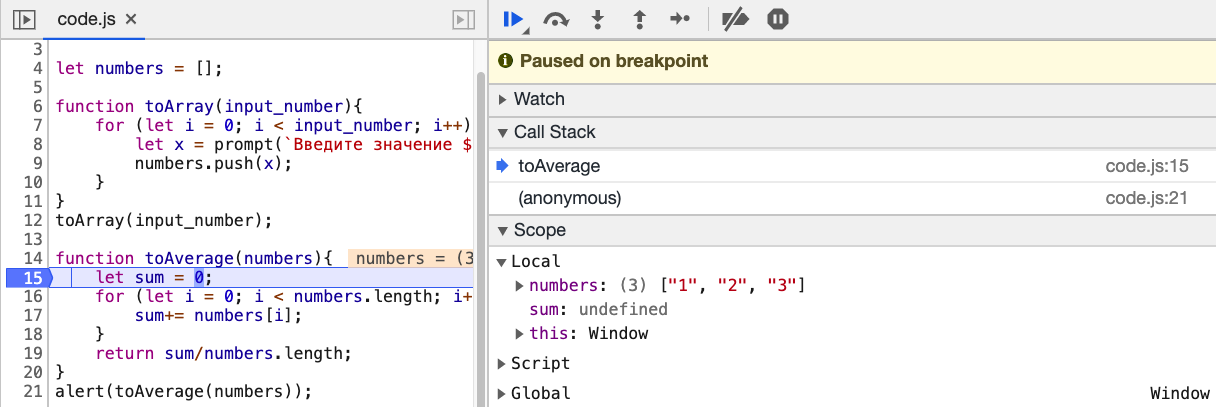
Fontes nas ferramentas do desenvolvedor. Abra o arquivo
code.js Você terá 3 partes: a primeira à esquerda, que exibe uma lista de arquivos, e a segunda - na qual exibimos o código. Mas a maioria das informações que podemos obter da terceira parte abaixo, mostra o progresso do nosso código. Vamos colocar um
breakpoint de
breakpoint na linha 15 (para fazer isso, clique no número da linha na janela em que temos o código exibido, após o qual você verá um rótulo azul). Reinicie a página e insira quaisquer valores em nosso programa.

Agora você pode obter muitas informações úteis no painel de
debug inferior. Você verá que o JS não está realmente pensando no tipo de variáveis,
porque as linguagens estatísticas são estupidamente melhores e você só precisa escrevê-las para obter programas previsivelmente funcionais e rápidos que colocam as variáveis como uma string em nossa matriz. Agora, tendo percebido a imagem do que está acontecendo, podemos tomar contramedidas.
Aprendendo a pegar erros

A construção
try ... catch é encontrada em todas as linguagens de programação modernas. Por que essa construção de sintaxe é necessária? O fato é que, quando ocorre um erro no código, ele interrompe sua execução no local do erro - e o intérprete não executa todas as instruções adicionais. Em um aplicativo realmente funcional, dentre várias centenas de linhas de código, isso não nos convém. E suponha que desejamos interceptar o código de erro, passar o código para o desenvolvedor e continuar a execução.
Nosso artigo ficaria incompleto sem uma breve descrição dos principais tipos de erros no JavaScript:
- Erro é o construtor geral do objeto de erro.
- EvalError é o tipo de erro que ocorre durante os erros de execução
eval() , mas não erros de sintaxe, mas quando essa função global é usada incorretamente. - RangeError - ocorre quando você ultrapassa o intervalo permitido na execução do seu código.
- ReferenceError - ocorre quando você tenta chamar uma variável, função ou objeto que não está no programa.
- SyntaxError - erro de sintaxe.
- TypeError - ocorre ao tentar criar um objeto com um tipo de variável desconhecido ou ao tentar chamar um método inexistente
- URIError é um código raro que ocorre quando os métodos encodeURL e DecodeURL são usados incorretamente.
Ótimo, vamos praticar um pouco agora e ver na prática onde podemos usar a construção
try ... catch. O princípio de operação dessa construção é muito simples - o intérprete está tentando executar o código dentro de
try , se for o caso, tudo continua, como se essa construção nunca tivesse existido. Porém, se ocorrer um erro, nós o interceptamos e podemos processá-lo, por exemplo, informando ao usuário exatamente onde ele cometeu um erro.
Vamos criar a calculadora mais simples (até a chame de calculadora em voz alta, eu diria: “executor das expressões inseridas”). Seu exemplo interativo pode ser encontrado
aqui . Ok, vamos agora olhar para o nosso código:
let input = document.querySelector("#enter"); let button = document.querySelector("#enter_button"); let result_el = document.querySelector("#result "); button.onclick = () => { try { let result = eval(input.value);
Se você tentar inserir a expressão matemática correta, tudo funcionará bem. No entanto, tente inserir uma expressão incorreta, por exemplo, apenas uma string, e o programa exibirá um aviso ao usuário.
Espero que você leia mais artigos explicando outras partes do trapping de erros, como
este , para expandir sua compreensão da depuração de programas e explorar outras construções de sintaxe como
finally , além de gerar seus próprios erros.
Só isso. Espero que este artigo tenha sido útil e agora, ao depurar aplicativos, você se sentirá mais confiante. Analisamos os erros típicos, desde os mais elementares que os iniciantes à programação JS fazem apenas alguns dias, até a técnica de captura de erros usada por desenvolvedores mais avançados.
E, de acordo com a tradição, links úteis:
Só isso. Aguardamos seus comentários e convidamos você para um seminário on-line gratuito , onde falamos sobre os recursos da estrutura do SvelteJS .