Tendo recentemente encontrado
um artigo sobre react-admin , decidi tentar que tipo de animal é esse. Foi interessante vincular isso ao jung, felizmente, existe um
provedor de dados para o restante framework .
Mas primeiro você precisa enviar o painel de administração como uma API. Em princípio, isso é feito facilmente com a ajuda de conjuntos de visualizações, que podem ser gerados automaticamente, percorrendo os modelos no painel de administração.
def get_serializer_class(model): return type( f"{model.__name__}Serializer", (ModelSerializer,), {"Meta": type("Meta", (), {"model": model, "fields": "__all__"})}, ) for model, model_admin in admin.site._registry.items(): params = { "queryset": model.objects.all(), "filter_backends": [DjangoFilterBackend, OrderingFilter], "info": action(methods=["get"], detail=False)(get_info(model_admin)), "serializer_class": get_serializer_class(model), "basename": model._meta.model_name, "request": r, "fields": list(model_admin.get_fields(r)), "list_display": list(model_admin.get_list_display(r)), "ordering_fields": list(model_admin.get_sortable_by(r)), "filterset_fields": list(model_admin.get_list_filter(r)), "permission_classes": [permissions.IsAdminUser, permissions.DjangoModelPermissions], "pagination_class": CustomPageNumberPagination } viewset = type(f"{model.__name__}ViewSet", (viewsets.ModelViewSet,), params) router.register( f"{model._meta.app_label}/{model._meta.model_name}", viewset )
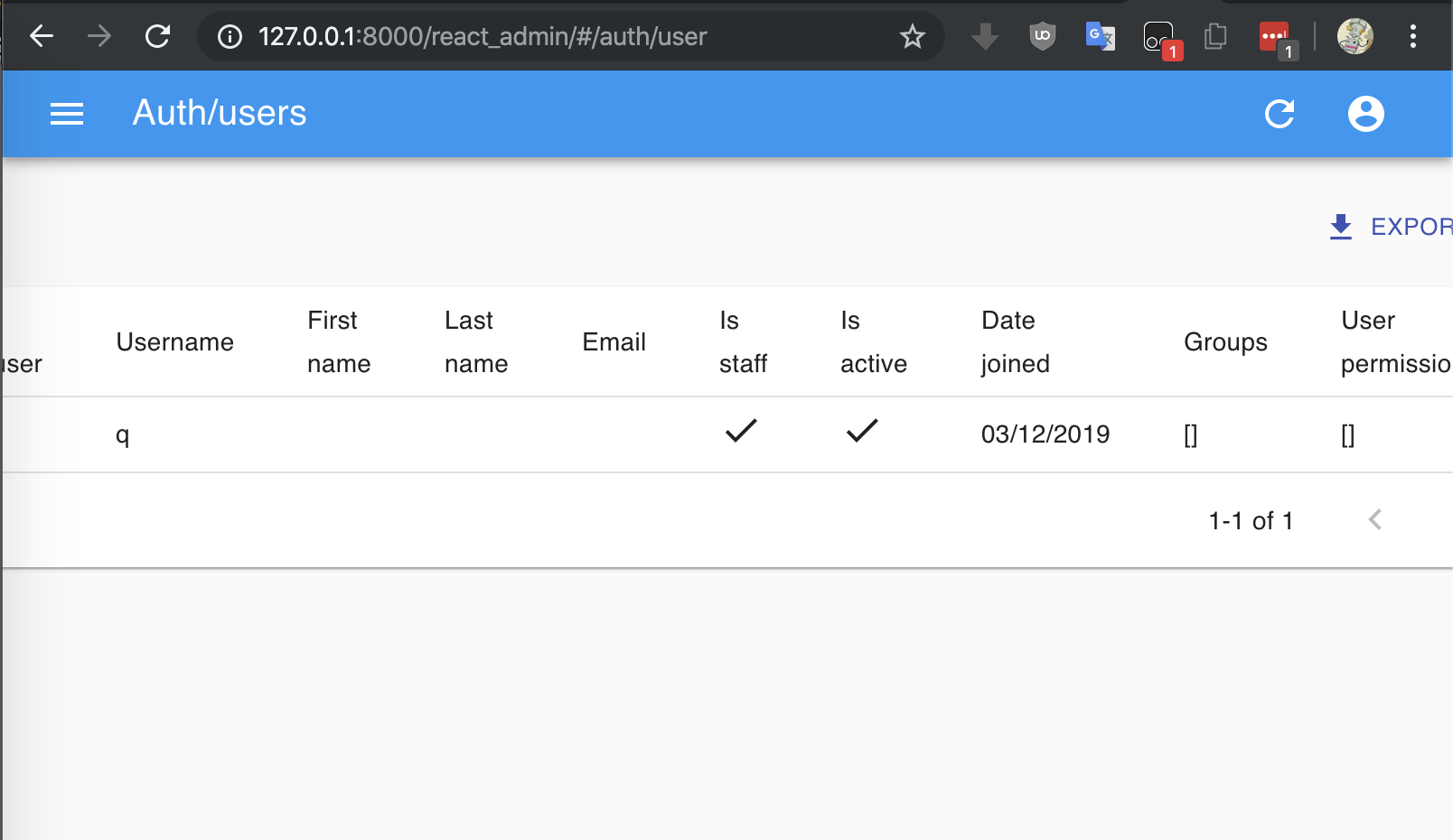
Até a diferenciação de direitos funciona imediatamente!

O react-admin funciona imediatamente. Graças a ListGuesser, EditGuesser, etc, os formulários são criados automaticamente.


Gostaria de torná-los mais próximos do modelo com base nos dados das opções drf, mas não consegui descobrir imediatamente, deixei a tarefa para mais tarde (solicitações de pull são bem-vindas).
Para facilitar a coleta de estática para a frente, fiz um pequeno comando de gerenciamento
import subprocess, os, sys from django.core.management.base import BaseCommand from django.core import management class Command(BaseCommand): help = 'Build react-admin' def handle(self, *args, **options): cwd = os.path.join(os.path.dirname(os.path.abspath(__file__)), '../../src') ps = subprocess.Popen("yarn install", shell=True, cwd=cwd) ps.wait() and sys.exit(1) ps = subprocess.Popen("yarn build", shell=True, cwd=cwd) ps.wait() and sys.exit(1) management.call_command('collectstatic')
Para tentar, basta adicionar 'django_react_admin' a INSTALLED_APPS e adicionar URLs:
from django_react_admin import urls from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('react_admin/', include(urls.urlpatterns)), ]
O projeto em si no GitHubGeralmente o painel de administração na forma de API é muito útil. Você pode, por exemplo, criar um aplicativo móvel no nativescript.