
O RTSP é um protocolo de sinalização simples que, por muitos anos, não pode substituir por nada, e devemos admitir que eles não estão realmente tentando.
Digamos que temos uma câmera IP com suporte para RTSP. Qualquer pessoa que tenha sentido o tráfego com um cabo tubarão dirá que o DESCRIBE é o primeiro, depois o PLAY e o tráfego derramado diretamente via RTP ou envolto no mesmo canal TCP.
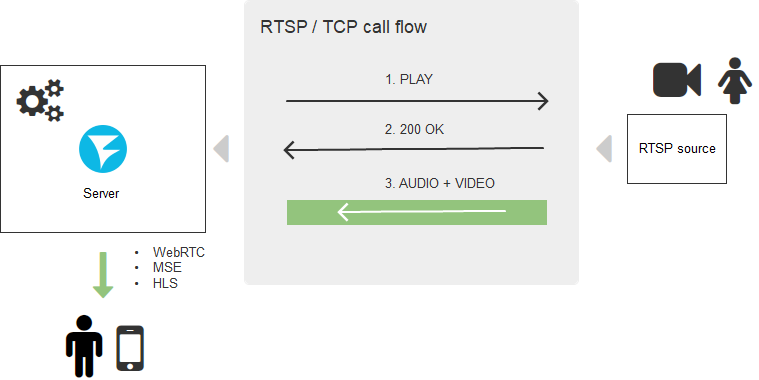
Uma configuração típica de conexão RTSP é a seguinte:

É claro que, para navegadores, o suporte ao protocolo RTSP é redundante e precisa de uma quinta perna como um cachorro; portanto, os navegadores não têm pressa em implementá-lo massivamente e é improvável que cheguem a isso. Por outro lado, os navegadores poderiam criar conexões TCP diretas, e isso resolveria o problema, mas aqui tudo depende da segurança - onde você viu o navegador que permite que o script use protocolos de transporte diretamente?
Mas as pessoas exigem um fluxo em "qualquer navegador sem instalar software adicional" e as startups escrevem em seus sites "você não precisa instalar nada - ele funciona em todos os navegadores prontos para uso" quando eles querem mostrar o fluxo da câmera IP.
Neste artigo, descobriremos como conseguir isso. E como há um número redondo no quintal, daremos relevância ao artigo e penduraremos o rótulo 2020, ainda mais.
Então, quais tecnologias para exibir vídeo em uma página da web devem ser esquecidas em 2020? Flash no navegador. Ele está morto Ele não existe mais - risse.
Três boas maneiras
As ferramentas que permitem assistir ao stream de vídeo no navegador hoje são:
- WebRTC
- Hls
- Websocket + MSE
O que há de errado com o WebRTC
Duas palavras: uso intensivo de recursos e complexo.
Bem, qual é a intensidade dos recursos? - você acena, porque hoje os processadores são poderosos, a memória é barata, qual é o problema? Bem, primeiro, é a criptografia forçada de todo o tráfego, mesmo que você não precise. Em segundo lugar, o WebRTC é uma comunicação bidirecional complexa e troca de feedbacks sobre a qualidade do canal entre o ponto e o ponto (neste caso, entre o ponto e o servidor) - a cada vez que a taxa de bits é calculada, as perdas de pacotes são rastreadas, as decisões são tomadas e são tomadas em torno delas. No total, a sincronização de áudio e vídeo, o chamado sincronismo labial, é calculado para que os lábios do falante não se desviem de suas palavras. Todos esses cálculos, assim como o tráfego que entra no servidor, alocam e liberam gigabytes de RAM em tempo real e, se algo der errado, um servidor de 256 gigabytes com 48 núcleos de CPU entrará facilmente em uma situação de desastre, apesar de todos os gigahertz, nanômetros e DDR 10 a bordo.
Acontece atirar em Pardais do Iskander. Só precisamos sugar o fluxo RTSP e mostrá-lo, e o WebRTC diz: sim, vá em frente, mas você precisa pagar por isso.
O que é bom no WebRTC
Atraso Ela é muito baixa. Se você deseja pagar com desempenho e complexidade por baixa latência, o WebRTC é a melhor opção.
O que há de bom no HLS
Duas palavras: funciona em qualquer lugar
O HLS é o veículo todo-o-terreno mais lento do mundo na exibição de conteúdo ao vivo. Em todos os lugares, ele funciona graças a duas coisas: transporte HTTP e patrocínio da Apple. De fato, o protocolo HTTP é onipresente, sinto sua presença, mesmo quando escrevo essas linhas. Portanto, onde quer que você esteja e não importa o que o tablet antigo navegue, o HLS (HTTP Live Streaming) chegará até você e entregará o vídeo na tela, tenha certeza.
E tudo ficaria bem, mas.
Than HLS ruim
Atraso Existem, por exemplo, projetos de videovigilância para o canteiro de obras. O objeto está em construção há anos e, neste momento, uma câmara infeliz, dia e noite, decola o local da construção 24 horas por dia. Este é um exemplo de onde a baixa latência não é necessária.
Outro exemplo são os javalis. Javalis reais. Os agricultores de Ohio sofrem com a invasão de javalis, que, como gafanhotos, comem e atropelam plantações, ameaçando o bem-estar financeiro da economia. As startups empreendedoras lançaram um sistema de videovigilância com câmeras RTSP, que em tempo real monitora a terra e diminui a armadilha quando invadida por visitantes não convidados. Nesse caso, o baixo atraso é crítico e, ao usar o HLS (com um atraso de 15 segundos), os javalis fogem antes que a armadilha seja ativada.

Outro exemplo: apresentações em vídeo nas quais você demonstra o produto e espera uma resposta imediata. No caso de um grande atraso, eles mostrarão as mercadorias na câmera e depois perguntarão "como?". Isso chegará em apenas 15 segundos. Em 15 segundos, o sinal pode ser conduzido 12 vezes para a lua e voltar. Não, não precisamos de tal atraso. Parece mais com a exibição de um vídeo pré-gravado do que no Live. Mas não há nada de surpreendente, o HLS funciona assim: ele grava partes de vídeo em disco ou na memória do servidor, e o player baixa as partes gravadas. O resultado é HTTP Live, que não é Live.
Por que isso está acontecendo? A onipresença do protocolo HTTP e sua simplicidade acabam se traduzindo em inibição - bem, o HTTP não foi projetado para ser usado para baixar e exibir rapidamente milhares de grandes partes de vídeo (segmentos HLS). Obviamente, eles baixam e reproduzem com boa qualidade, mas muito lentamente - enquanto o download e o buffer são transferidos para o decodificador, esses mesmos 15 segundos ou mais passarão.
Note-se que a Apple no outono de 2019 anunciou o HLS Low Latency, mas isso é outra história. Veremos o que aconteceu, com mais detalhes posteriormente. E ainda temos o MSE em estoque.
O que é bom MSE
O Media Source Extension é um suporte nativo para a reprodução de vídeo em lote em um navegador. Podemos dizer um player nativo para H.264 e AAC, que pode alimentar segmentos de vídeo e que não está vinculado ao protocolo de transporte, ao contrário do HLS. Por esse motivo, o transporte pode ser selecionado usando o protocolo Websockets. Em outras palavras, os segmentos não são mais baixados usando a tecnologia antiga Request-Response (HTTP), mas divertem o fluxo através de uma conexão Websockets - um canal TCP quase direto. Isso ajuda muito na redução de atrasos, que podem ser reduzidos para 3-5 segundos. O atraso não é super, mas é adequado para a maioria dos projetos que não exigem tempo real difícil. A complexidade e o consumo de recursos também são relativamente baixos - um canal TCP é aberto e quase os mesmos segmentos HLS fluem quando são coletados pelo player e colocados para reprodução.
O que é ruim MSE
Não funciona em todos os lugares. Como o WebRTC, a penetração do navegador é menor. Os IPhones (iOS) estão especialmente envolvidos em não reproduzir o MSE, o que torna o MSE inadequado como a única solução para qualquer inicialização.
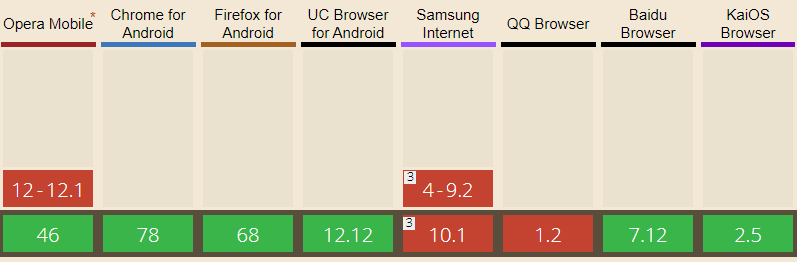
Totalmente disponível nos navegadores: Edge, Firefox, Chrome, Safari, Navegador Android, Opera Mobile, Chrome para Android, Firefox para Android, Navegador UC para Android

O IOS Safari tem suporte limitado para o MSE recentemente, começando com a versão 13 do iOS.

Rtsp leg
Discutimos o envio para o servidor de vídeo> navegador. Além disso, serão necessárias mais duas coisas:
1) Entregue o vídeo da câmera IP para o servidor.
2) Converta o vídeo recebido em um dos formatos / protocolos acima.
Aqui o lado do servidor entra em cena.
TaTam ... Web Call Server 5 (para conhecidos apenas WCS). Alguém deve receber tráfego RTSP, descompactar adequadamente o vídeo, convertê-lo para WebRTC, HLS ou MSE, de preferência sem ser compactado por um transcodificador, e entregá-lo ao lado do navegador de maneira decente, não estragada por artefatos e congelamentos.
A tarefa, à primeira vista, não é difícil, mas há muitas armadilhas, câmeras chinesas e nuances de conversão que são terríveis. Em geral, não sem hacks, mas funciona e funciona bem. Em produção.
Esquema de entrega
Como resultado, surge um esquema holístico para a entrega de conteúdo RTSP com conversão em um servidor intermediário.

Um dos pedidos mais frequentes de nossos colegas indianos “É possível? Diretamente sem um servidor? Não, é impossível - você precisa de uma parte do servidor que faça esse trabalho. Na nuvem, no pedaço de ferro, no corei7 na varanda, mas sem ele de forma alguma.
Voltar para o nosso 2020
Então, a receita para o RTSP no navegador:
- Obtenha um WCS (Web Call Server) fresco.
- Adicione a gosto: WebRTC, HLS ou MSE.
Dispor em uma página da web.
Bom apetite!
Não, nem tudo ainda
Neurônios curiosos certamente terão a pergunta "Como?" Bem, como fazer isso? Como será a aparência de um navegador? ” Sua atenção é o mínimo jogador WebRTC feito no joelho:
1) Conectamos o script flashphoner.js e o my_player.js à página da web da API principal, que criaremos um pouco mais tarde.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Inicializamos a API no corpo da página da web
<body onload="init_api()">
3) Jogamos na página div, que será um contêiner para o vídeo. Vamos mostrar a ele o tamanho e a borda.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Adicione um botão Reproduzir, clicando no botão que iniciará uma conexão com o servidor e iniciará a reprodução
<input type="button" onclick="connect()" value="PLAY"/>
5) Agora crie o script my_player.js - que conterá o código principal do nosso player. Descrevemos constantes e variáveis
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Inicializamos a API ao carregar a página HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Conecte-se ao servidor WCS via WebSocket. Para que tudo funcione corretamente, substitua "wss: //demo.flashphoner.com" pelo seu WCS
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) Em seguida, passamos dois parâmetros: name e display: name - URL RTSP do stream que está sendo reproduzido. display - o elemento myVideo no qual nosso player será montado. Aqui, especifique também o URL do fluxo necessário, em vez do nosso.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Nós salvamos os arquivos e tentamos iniciar o player. Seu stream RTSP está sendo reproduzido?
Quando testamos, jogamos este: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
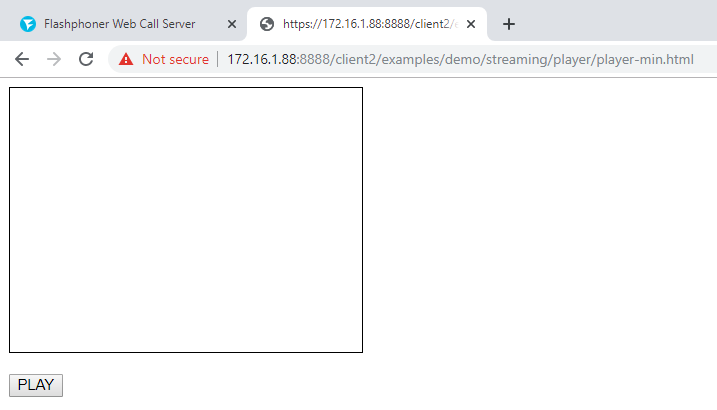
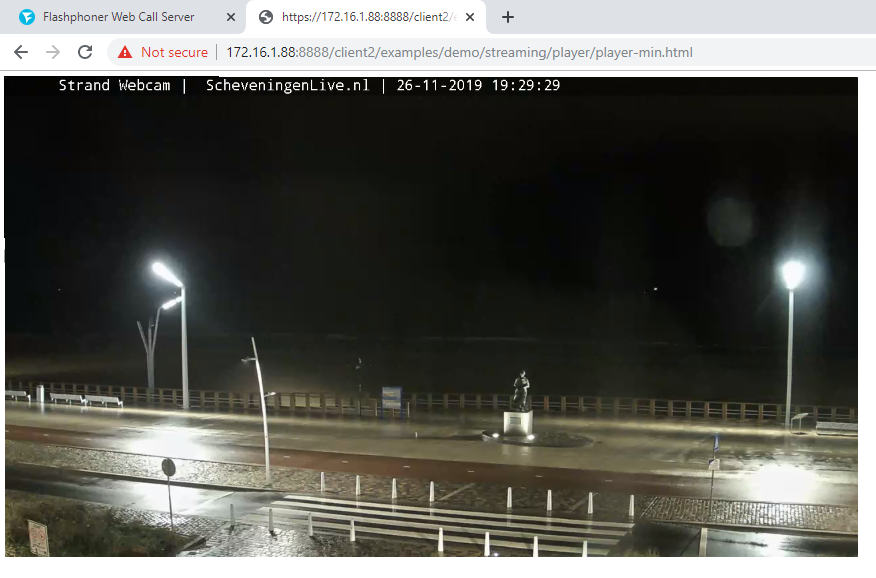
E fica assim:
Player antes de pressionar o botão "Play"

Player com vídeo em execução

Há muito pouco código:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
O lado do servidor é demo.flashphoner.com. O código de exemplo completo está disponível abaixo no porão com links. Tenha um bom streaming!
Referências
Código do jogador no github
Integração de um player RTSP em uma página da web ou aplicativo móvel