Olá Habr!
Há alguns meses, falei na conferência do FrontendConf 2019 com um relatório do Docker para o front-end e gostaria de fazer uma pequena transcrição do relatório para quem gosta de ler mais do que ouvir.
Convido você a conhecer todos os desenvolvedores da Web, especialmente o front-end.
Conteúdo
- Docker para o front-end. Parte 1. Por quê?
- Docker para o front-end. Parte 2. O que você é?
- Docker para o front-end. Parte 3. Algumas receitas
Docker de escalada
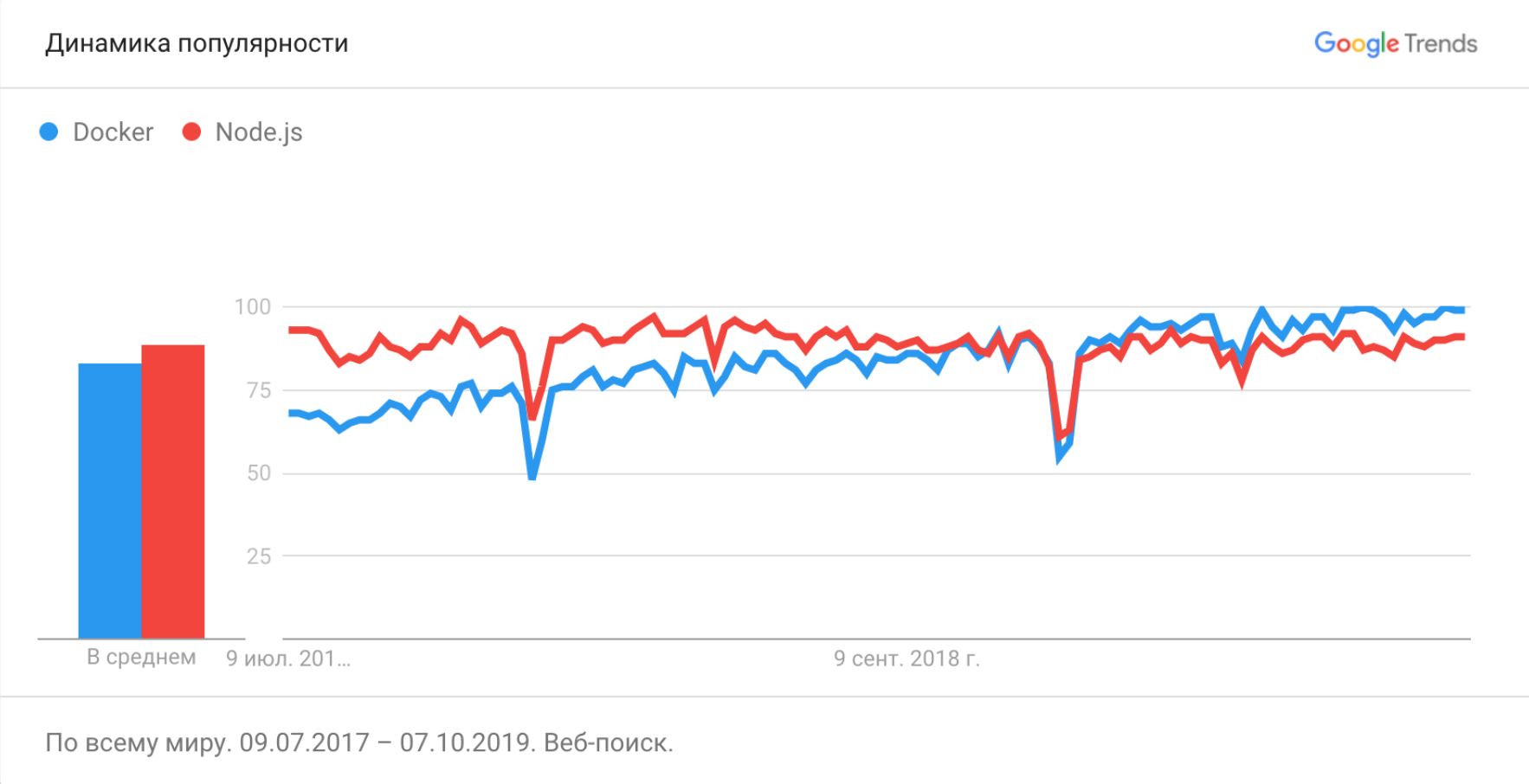
O Docker não é uma ferramenta nova, foi publicado pela primeira vez em março de 2013 e, desde então, sua popularidade só aumentou.

Aqui, vemos que a frequência de solicitações do Node.js atingiu um nível mais alto e não está sendo movida para lugar algum, enquanto as solicitações do Docker continuam a aumentar.

Este brinquedo esteve na conferência RIT ++ 2019 como parte da seção DevOps. E, na minha experiência, nem uma única conferência do DevOps fica sem relatórios sobre o Docker , assim como as conferências de front-end não ficam sem relatórios sobre a comparação de estruturas , a criação de um pacote da web e o desgaste profissional .
Vamos na festa do front-end também começar a falar sobre essa tecnologia.

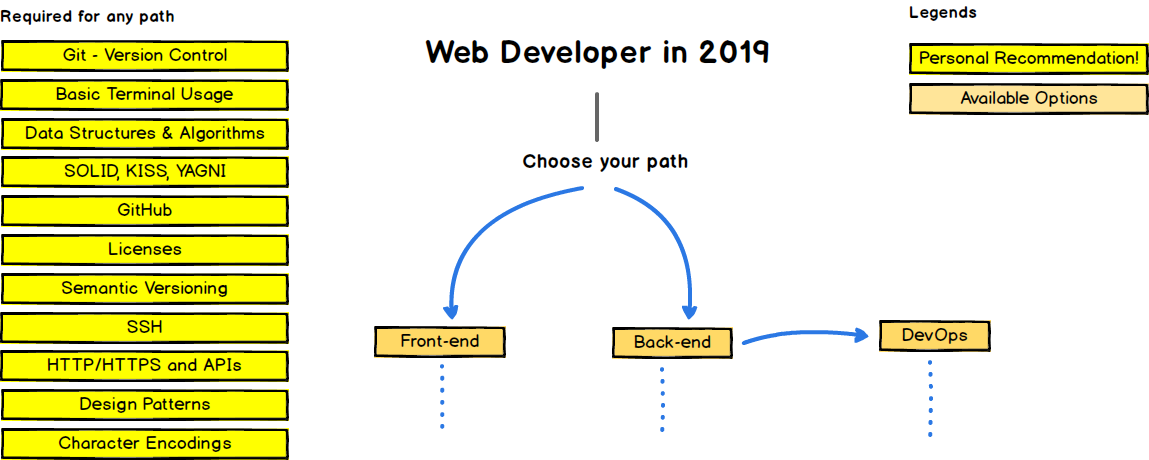
Este é um roteiro para webmasters . À esquerda, estão as habilidades necessárias para qualquer caminho de desenvolvimento. De fato, é difícil imaginar um bom desenvolvedor web que não conheça o Git, um terminal ou que não conheça o HTTP.
O Docker também está presente aqui, mas onde nas entranhas do ramo de desenvolvimento do DevOps está na infraestrutura como um bloco de código -> Containers .
Mas sabemos que o Docker também é uma ótima ferramenta para o desenvolvimento, não apenas a exploração. E, na minha opinião, ele tem todas as chances de entrar na seção Necessário para qualquer caminho e se tornar um requisito obrigatório em muitas vagas de desenvolvedores front-end.
Podemos dizer que agora vivemos na Era do Docker . Portanto, se você é um desenvolvedor front-end e ainda não o conheceu, eu vou lhe dizer por que fazer isso.
Porque
Caso 1. Aumente o back-end
O primeiro e mais útil caso que podemos considerar é o lançamento da API em nosso aconchegante macbook. Sim, conhecemos muito bem nossas tecnologias, mas implantar algo de terceiros nem sempre é um teste fácil.
Em um de nossos projetos, o desenvolvedor front-end precisava instalar esse conjunto no computador para que a API funcionasse:
* go1.11 * MySQL * Redis * Elasticsearch * Capistrano * syslog * PostgreSQL
Felizmente, tínhamos instruções para implantar o projeto em arquivos README . Eles pareciam algo assim:
1. GVM (https://github.com/moovweb/gvm) 2. `gvm install go1.11.13 --binary` 3. `gvm use go1.11.13 --default` 4. golang (`gvm linkthis`) 5. `gb` `go get github.com/constabulary/gb/...` 6. `git config --global url."git@git.example.com:".insteadOf "https://git.example.com/"` 7. `gb vendor restore` 8. 9. `npm run build` (`npm run build:dev` ) 10. `npm start`
E assim:
## Elasticsearch 1. Elasticsearch `brew install elasticsearch` - macOS ( java) 2. * https://github.com/imotov/elasticsearch-analysis-morphology , `/usr/local/Cellar/elasticsearch/2.3.3/libexec/bin/plugin install http://dl.bintray.com/content/imotov/elasticsearch-plugins/org/elasticsearch/elasticsearch-analysis-morphology/2.3.3/elasticsearch-analysis-morphology-2.3.3.zip` - * `brew services restart elasticsearch` 3. `rake environment elasticsearch:import:model CLASS='Tag' FORCE=y ` `rake environment elasticsearch:import:model CLASS='Post' FORCE=y` , ## Postgres comments db 1. `psql -U postgres -h localhost` 2. `create database comments_dev;` ## Redis install and start 1. `brew install redis` 2. `brew services start redis`
O que você acha de quanto tempo levou um desenvolvedor iniciante para implantar um projeto e começar a executar tarefas?
Cerca de uma semana.
Naturalmente, nem todos os comandos do terminal passaram pela primeira vez, muitas vezes a instrução ficou desatualizada.
Foi considerado normal e adequado a todos. Ou seja, para criar um recurso em 1 hora de trabalho, primeiro era necessário gastar 40 horas para implantar todos os componentes localmente.
Agora, a implantação do projeto com todos os serviços para desenvolvimento se parece com isso e, a princípio, leva cerca de 10 minutos .
$ docker-compose up api ... Listening localhost:8080
Todos os comandos de implantação de serviço são executados durante a montagem das imagens do Docker. Eles são automatizados e não podem estar desatualizados.
Caso 2. Estabilidade
O segundo caso é a estabilidade do sistema do nosso computador de trabalho.
Quem gosta de colocar algum software de terceiros em seu computador favorito? Quem gosta de instalar vários bancos de dados diferentes , novos compiladores , intérpretes ?
E isso precisa ser feito quando implantamos uma API de terceiros localmente.
Além disso, você pode interromper seu sistema e passar várias horas restaurando-o.

O uso do Docker para desenvolvimento faz um bom trabalho nesse problema. Todo o software de terceiros gira em recipientes isolados e é facilmente removido, se necessário.
$ docker rm --volumes api $ docker system prune --all
Caso 3. Controlamos a operação
E o terceiro caso sobre o qual gostaria de falar é a capacidade do desenvolvedor front-end de controlar a operação de seu serviço. Cabe a você decidir como o serviço dele funcionará na produção.
Eu sei que colocar um projeto em operação muitas vezes se parece com isso.
Frente: Gente, eu fiz tudo. O código no nabo. Role para fora, pliz!
Admin: como é lançado?
Frente: você coleta o nó e distribui as estatísticas pelo servidor da web a partir da pasta /build
Admin: Qual versão do nó coletar? Qual é o comando de construção? Qual servidor web distribuir?
Como resultado, para o administrador, a implantação do seu projeto se transforma em uma missão não menos empolgante , assim como a implantação da API na máquina local de casos anteriores.
Mesmo que o projeto funcione no seu computador, não é necessário que tudo funcione também na produção. E temos o problema clássico " funciona na minha máquina ".

O Docker nos ajuda com isso. A solução é simples: se empacotamos nosso projeto no Docker, automatizando sua montagem e configurando o lançamento, ele funcionará igualmente em todos os servidores que suportam o Docker.

Um guia para administradores se resume a:
Frente: Gente, eu fiz tudo. Coletou uma imagem do Docker para você. Role para fora, pliz!
Admin: Ok
Bem, com o quê, e os administradores definitivamente devem poder trabalhar com imagens do Docker. Não é isso com o nosso nó.
O que é uma janela de encaixe?
Espero poder explicar por que você deve examinar mais de perto essa tecnologia se você é um desenvolvedor front-end e ainda não a conhece. Mas eu nunca disse o que é.

Planejo escrever sobre isso nas seguintes partes do artigo e fornecer algumas receitas úteis para desenvolvedores de front-end.
Atualizado