
O RTSP é um protocolo simples de sinalização que eles não podem substituir por nada por muitos anos e é preciso admitir que eles não se esforçam muito.
Por exemplo, temos uma câmera IP que suporta RTSP. Qualquer pessoa que já tenha testado o tráfego com um cabo Sharkwire lhe dirá que primeiro vem o DESCRIBE, depois o PLAY e, em seguida, o tráfego começa a vazar diretamente via RTP ou envolvido no canal TCP, por exemplo.
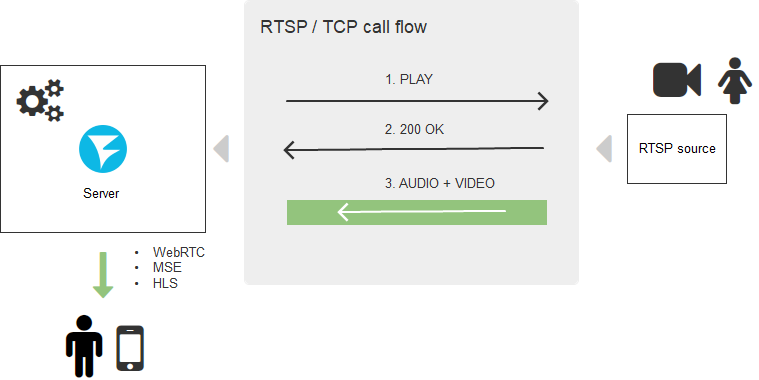
Um esquema típico de estabelecer uma conexão RTSP se parece com isso:

É concebível que o suporte ao protocolo RTSP seja desnecessário para navegadores e tenha tanto uso quanto a quinta roda; portanto, os navegadores não têm pressa em implementá-lo em grande escala, e isso quase nunca acontecerá. Por outro lado, os navegadores poderiam criar conexões TCP diretas, o que resolveria a tarefa, mas agora se depara com problemas de segurança: você já viu um navegador que permitia que um script usasse protocolos de transporte diretamente?
Mas as pessoas exigem que os fluxos estejam disponíveis em "qualquer navegador sem instalar nenhum software adicional" e os iniciantes escrevem em seus sites: "você não precisa instalar nada, ele funcionará em todos os navegadores prontos para uso", quando eles deseja mostrar um fluxo de uma câmera IP.
Neste artigo, vamos explorar como isso pode ser alcançado. E como o próximo ano contém uma cifra redonda, vamos adicionar um pouco de atualidade ao nosso artigo e colar um rótulo com 2020, especialmente porque é realmente assim.
Então, quais tecnologias de exibição de vídeo para uma página da web precisam ser esquecidas no ano de 2020? É o Flash no navegador. Está morto. Ele não existe mais, riscá-lo da lista.
Três métodos úteis
As ferramentas que permitirão assistir a um fluxo de vídeo no seu navegador hoje são:
- WebRTC
- Hls
- Websocket + MSE
O que há de errado com o WebRTC
Em duas palavras: consome muitos recursos e é complicado.
Você vai dizer: "O que você quer dizer com uso intensivo de recursos?", Como as CPUs são poderosas hoje em dia, a memória é barata, então qual é o problema? Bem, primeiro, é a criptografia obrigatória de todo o tráfego, mesmo que você não precise. Em segundo lugar, o WebRTC é uma complicada conexão bidirecional e troca de feedback ponto a ponto sobre a qualidade do canal (ponto a servidor, neste caso): a cada momento, há um bitrate calculado, perdas de pacotes detectadas, decisões sobre o redirecionamento realizado e a sincronização de áudio para vídeo são calculados com relação a tudo isso, o chamado sincronismo labial, que faz com que os lábios do interlocutor coincidam com suas palavras. Todos esses cálculos, assim como o tráfego de entrada no servidor, alocam e liberam gigabytes de RAM em tempo real e, se algo der errado, um servidor de 256 gigabytes com uma CPU de 48 núcleos entrará em uma rotação fácil, apesar todos os gigaherzs, nanômetros e DDR 10 a bordo.
Então, é como caçar esquilos com um míssil Iskander. Tudo o que precisamos é de um fluxo RTSP e depois exibi-lo, e o que o WebRTC diz é: "Sim, vamos lá, mas você terá que pagar por isso".
Por que o WebRTC é bom
A latência. É muito baixo. Se você está pronto para sacrificar o desempenho e a complexidade pela baixa latência, o WebRTC é a variante mais adequada para você.
Por que o HLS é bom
Em duas palavras: ele pode funcionar em qualquer lugar
O HLS é um veículo off-road lento no mundo da exibição de conteúdo ao vivo. Ele pode funcionar em qualquer lugar devido a duas coisas: o transporte HTTP e o apoio da Apple. De fato, o protocolo HTTP é onipresente, posso sentir sua presença mesmo quando estou escrevendo essas linhas. Portanto, não importa onde você esteja e qual tablet antigo você usa para navegar na Internet, o HLS (HTTP Live Streaming) chegará até você e entregará o vídeo na tela com certeza.
Está tudo bem o suficiente, mas ...
Por que o HLS é ruim
A latência. Existem, por exemplo, projetos de videovigilância no canteiro de obras. Há uma instalação em construção há anos e, durante todo esse tempo, a câmera ruim grava vídeos do canteiro de obras dia e noite, 24 horas por dia, 7 dias por semana. Este é um exemplo de uma situação em que a baixa latência não é necessária.
Outro exemplo são os javalis. Javalis reais. Os agricultores de Ohio sofrem com a invasão de javalis que se alimentam das plantações e as pisoteam como gafanhotos, ameaçando, assim, o bem-estar financeiro das fazendas. Iniciantes empreendedores lançaram um sistema de vigilância por vídeo a partir de câmeras RTSP, que monitora o terreno em tempo real e desencadeia uma armadilha quando os invasores invadem. Nesse caso, a baixa latência é extremamente importante e, se o HLS for usado (com uma latência de 15 segundos), os javalis irão fugir antes que a armadilha seja ativada.

Aqui está mais um exemplo: apresentações em vídeo em que alguém demonstra um produto para você e espera uma resposta imediata. No caso de uma alta latência, eles mostrarão o produto para você na câmera e perguntarão: “Então, como você gosta?”, E isso chegará a você em apenas 15 segundos. Dentro de 15 segundos, o sinal pode viajar para a Lua e voltar 12 vezes. Não, não queremos essa latência. Parece mais um vídeo pré-gravado do que Live. Porém, vídeo pré-gravado, como é o modo de funcionamento do HLS: ele grava partes de um vídeo em um disco ou na memória do servidor e o reprodutor baixa as partes gravadas. É assim que o HTTP Live funciona, que não é Live.
Por que isso acontece? A presença global do protocolo HTTP e sua simplicidade resultam em sua lentidão, já que o HTTP não se destinava inicialmente ao download e exibição rápidos de milhares de grandes fragmentos de vídeo (segmentos HLS). É claro que eles são baixados e reproduzidos com alta qualidade, mas muito lentamente: são necessários 15 segundos ou mais para serem baixados, armazenados em buffer e decodificados.
Deve-se notar aqui que a Apple anunciou sua baixa latência HLS no outono de 2019, mas isso já é uma história diferente. Vamos dar uma olhada mais detalhada em seus resultados posteriormente. E agora também temos o MSE em estoque.
Por que o MSE é bom
O Media Source Extension é um suporte nativo para a reprodução de vídeos em pacotes no navegador. Ele pode ser chamado de player nativo para H.264 e AAC, no qual você pode alimentar segmentos de vídeo e que não está vinculado a um protocolo de transporte, diferente do HLS. Por esse motivo, você pode escolher o transporte através do protocolo Websockets. Em outras palavras, os segmentos não serão mais baixados usando a tecnologia antiga Request-Response (HTTP), mas serão enviados rapidamente através da conexão Websockets, que é quase um canal TCP direto. Isso é de grande ajuda no que diz respeito à diminuição dos atrasos, que podem chegar a 3-5 segundos. Essa latência não é fantástica, mas é adequada para a maioria dos projetos que não exigem muito tempo real. A complexidade e a intensidade dos recursos também são relativamente baixas porque um canal TCP é aberto e quase os mesmos segmentos HLS passam por ele, que são coletados pelo jogador e enviados para serem reproduzidos.
Por que o MSE é ruim
Não pode funcionar em qualquer lugar. O mesmo que com o WebRTC, sua penetração nos navegadores é menor. Os iPhones (iOS) têm um histórico especialmente notável de falha ao reproduzir o MSE, o que o torna dificilmente adequado como a única solução para uma inicialização.
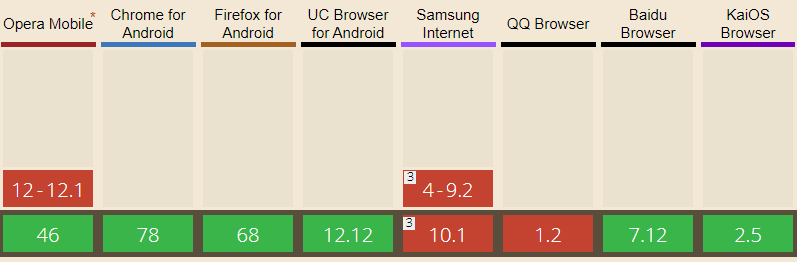
Está totalmente disponível nos seguintes navegadores: Edge, Firefox, Chrome, Safari, Navegador Android, Opera Mobile, Chrome para Android, Firefox para Android, Navegador UC para Android.

O suporte limitado do MSE apareceu no iOS Safari há pouco tempo, começando com o iOS 13.

Perna RTSP
Discutimos a entrega na direção do navegador do servidor de vídeo. Além disso, você também precisará destas duas coisas:
1) Para entregar seu vídeo da câmera IP para o servidor.
2) Para converter o vídeo em um dos formatos / protocolos descritos acima.
É aqui que o lado do servidor entra.
Ta-dah ... Conheça o Web Call Server 5 (ou simplesmente o WCS para amigos). Alguém precisa receber o tráfego RTSP, descompactar o vídeo corretamente, convertê-lo em WebRTC, HLS ou MSE, de preferência sem ser supercomprimido pelo transcodificador, e enviá-lo ao navegador na forma apresentável, não corrompida por artefatos e congelamentos.
A tarefa não é complicada à primeira vista, mas pode haver tantas armadilhas ocultas, câmeras chinesas e nuances de conversão por trás dela que é realmente horrível. Na verdade, não é possível sem hacks, mas funciona e funciona bem. Em produção.
O esquema de entrega
Como resultado, um esquema completo de entrega de conteúdo RTSP com conversão em um servidor intermediário começa a tomar forma.

Uma das perguntas mais freqüentes de nossos colegas indianos é: “É possível? Diretamente, sem servidor? ”. Não, não é; você precisará do lado do servidor que fará o trabalho. Na nuvem, no hardware, no corei7 na sua varanda, mas você não pode ficar sem ele.
Vamos voltar ao nosso ano de 2020
Então, aqui está a receita para cozinhar um RTSP no seu navegador:
- Tome um novo WCS (servidor de chamadas na Web) .
- Adicione WebRTC, HLS ou MSE a gosto.
Sirva-os na página da web.
Aproveite a sua refeição!
Não, isso ainda não é tudo.
Os neurônios inquiridores definitivamente querem fazer esta pergunta: “Como? Realmente, como isso pode ser feito ? Como será a aparência no navegador? ”
Gostaríamos de chamar a atenção do jogador minimalista do WebRTC, reunido como um esforço na mesa da cozinha.
1) Conecte o script principal da API flashphoner.js e o script my_player.js, que criaremos um pouco mais tarde, à página da web.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Inicialize a API no corpo da página da web
<body onload="init_api()">
3) Adicione div à página, que servirá como um contêiner para os vídeos. Defina os tamanhos e os limites para ele.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Adicione o botão Play, o clique no qual inicializará a conexão com o servidor e começará a reproduzir o vídeo
<input type="button" onclick="connect()" value="PLAY"/>
5) Agora vamos criar o script my_player.js que conterá o código principal do nosso player. Descreva as constantes e variáveis
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Inicialize a API quando uma página HTML for carregada
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Conecte-se ao servidor WCS via WebSocket. Para que tudo funcione corretamente, substitua "wss: //demo.flashphoner.com" pelo seu endereço WCS
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) Depois disso, transmita os dois parâmetros a seguir, "nome" e "exibição", onde "nome" é a URL RTSP do fluxo que está sendo reproduzido e "exibição" é o elemento do myVideo no qual nosso player será instalado. Defina aqui também o URL do seu stream, e não o nosso.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Salve os arquivos e tente iniciar o player. O seu fluxo RTSP é reproduzido?
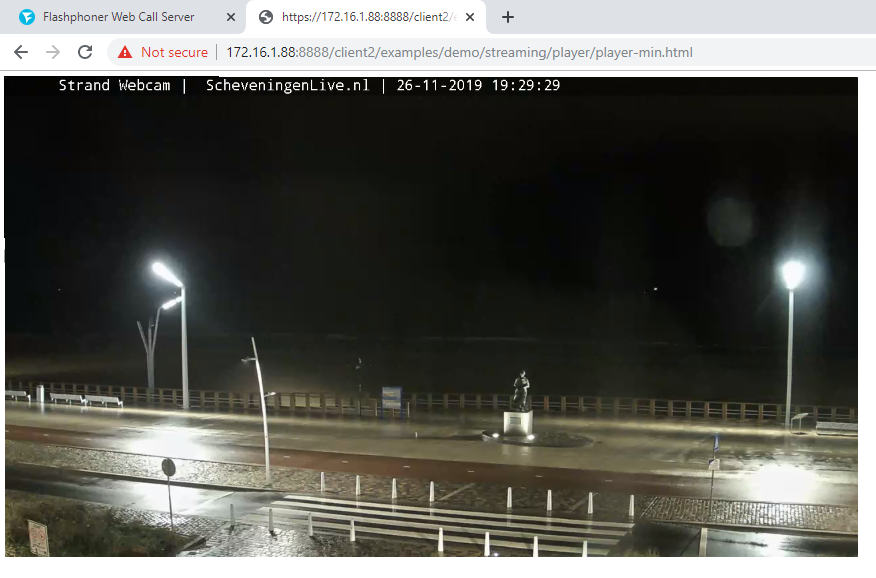
Quando testamos , este foi reproduzido: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
E é assim que se parece:
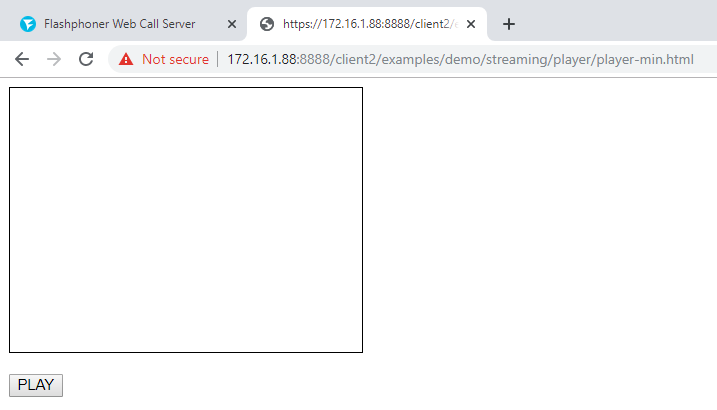
O player antes de clicar no botão Play

O player com um vídeo lançado

Não há muito código:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
demo.flashphoner.com é usado como o lado do servidor. O código completo do exemplo está disponível abaixo, no rodapé da página que contém os links.
Tenha uma transmissão agradável!
Ligações
Código do jogador no github
Integração de um player RTSP em uma página da web ou aplicativo móvel