
Eles dizem que os reparos são piores que um incêndio. Felizmente, temos a Leroy Merlin, portanto, apagar um incêndio de reparo é muito mais fácil. Nós corremos para o Leroy mais próximo e compramos aleatoriamente gesso, drywall, acessórios e muitas coisas muito necessárias. Em casa, verifica-se que as torneiras não cabem na pia e a cor do piso não é azul o suficiente. Ou o reparo terminou, e latas de tinta fechadas ocuparam toda a varanda.
Tais mercadorias inadequadas, defeituosas ou em excesso podem ser devolvidas à Leroy Merlin dentro de 100 dias em qualquer loja da rede. Anteriormente, um funcionário da loja trabalhava com aplicativos usando um livro de aplicativos em papel, e uma tentativa de transferir tudo para o digital se deparou com a criação de uma interface complexa e não amigável com base no Microsoft Dynamics. Mas Leroy Merlin decidiu tentar novamente resolver este problema e entrar do outro lado. Contamos como projetamos a interface para trabalhar com solicitações de clientes e transformamos os negócios com a introdução de tecnologias digitais.
Objetivos do cliente e do projeto
A rede de varejo Leroy Merlin possui mais de 100 hipermercados em 60 cidades da Rússia. Toda a rede emprega mais de 35 mil funcionários. O número de clientes está na casa dos milhões, o faturamento em bilhões.
Às vezes, os compradores reclamam da qualidade dos produtos. Alguém quer devolver um perfurador não utilizado ou trocar um laminado. Os recursos foram coletados em todos os lugares: no site, por telefone, através de um call center, nas lojas. Recursos de diferentes canais foram processados em diferentes processos de negócios. Tudo foi muito longo, não havia um espaço único para armazenar toda a história.
Por exemplo, um cliente registrou uma reclamação por escrito em uma loja. O funcionário processou a apelação e a deu ao gerente. O gerente consultou um especialista competente e enviou uma resposta ao cliente.

O processo consistiu em muitas etapas e nuances. Para os funcionários de uma loja em particular, tudo era transparente, mas não para a sede. Tudo o que aconteceu na loja permaneceu na loja.
A equipe decidiu criar um sistema que automatize o processamento de solicitações de clientes. O objetivo do projeto é criar uma interface passo a passo simples e intuitiva para trabalhar com solicitações de clientes nas lojas Leroy Merlin. Solicitações escritas do livro de registros devem ser transferidas para o sistema global, o processamento deve ser automatizado.
Era necessário projetar a interface do sistema e desenvolver um design.
O primeiro passo para projetar
Traduzimos os dados do resumo feito pela equipe da Leroy Merlin e informações adicionais para os scripts do usuário. Eles criaram a User Story e descreveram os requisitos de negócios sem entrar em detalhes do próprio sistema.
Foram selecionados 11 cenários básicos curtos, que eles tomaram como base para o trabalho. O comprimento do script varia de 3 a 9 etapas.
Lista de cenários de trabalho:- Registro de um novo recurso.
- Resposta ao recurso.
- Veja apelo com correspondência.
- Apelo de pesquisa.
- Passe o recurso para CLAIM.
- Impressão, circulação de exportação.
- Criando um novo cliente como parte do registro da apelação.
- Crie uma nova tarefa como parte da visualização do recurso.
- Reatribuir recurso.
- Ver e concluir tarefas.
- Cumprindo a tarefa de imprimir uma decisão de circulação.
Design e protótipos
O projeto foi realizado no Adobe XD. Começamos com um protótipo conceitual - esse é o estágio em que descobrimos os elementos básicos da interface e a navegação. Fizemos várias telas importantes e as discutimos com clientes comerciais antes de iniciar um trabalho mais detalhado.
Princípios de Design
Nos sistemas de várias páginas, existem várias opções para resolver o mesmo problema. Não há uma maneira única de criar uma tabela ou formulário. Tentamos fazer uma boa ferramenta de trabalho e identificamos métricas importantes para nós mesmos. Focamos
nas métricas de compreensibilidade, capacidade de aprendizado e facilidade de uso.Nosso objetivo era o seguinte: criar uma interface usando padrões familiares que não exigiriam tempo de treinamento significativo e, ao mesmo tempo, permanecessem flexíveis e extensíveis.
No nível da interface, isso resultou nas regras às quais tentamos aderir:- Não deve haver ações ocultas, tudo deve estar visível.
- Usamos legendas para ícones, campos a serem claros.
- Não é pequeno, preferimos texto grande.
- Se houver muita informação, não estamos tentando encaixar tudo em uma tela. Deixe o usuário rolar a página, isso é familiar para todos.
- Fazemos mensagens de erro com assinaturas humanas para entender o que está acontecendo.
Projetando cenários, não telas
Focamos não nas páginas individuais, mas nas cadeias de telas relacionadas.
Os cenários têm várias vantagens:- Verificando a qualidade do trabalho. Você pode se colocar no lugar do funcionário que usará o sistema. Essa é uma maneira conveniente de não esquecer pontos importantes.
- Discussão de protótipos com clientes comerciais, envolvendo funcionários de vários departamentos na discussão.
Graças aos scripts, é construída uma boa comunicação, os participantes mergulham rapidamente no projeto e podemos avaliar adicionalmente a correção do trabalho realizado.


Teste Intermediário de Protótipo
O projeto foi conduzido por sprints semanais. Os resultados do sprint foram discutidos por um extenso grupo de trabalho: somos executores, representantes do cliente comercial e especialistas técnicos. Os protótipos passaram por testes nessas discussões, mas ... Após o lançamento da demonstração, ficou claro que tínhamos perdido uma etapa importante: uma entrevista com os usuários finais antes do início do trabalho e quase se mostrou de lado.
Os representantes do cliente comercial transmitem os requisitos do usuário final que consideraram importantes. E, no entanto, apesar de todas as tentativas de serem objetivas, suas opiniões ainda distorcem as expectativas do sistema.
A interface poderia ser melhor se falássemos com os usuários não após o lançamento da demonstração, mas no estágio de coleta e esclarecimento de requisitos.
Design que muda tudo
Enquanto estávamos trabalhando no design, o conceito do projeto mudou. A funcionalidade permaneceu, mas a navegação mudou.
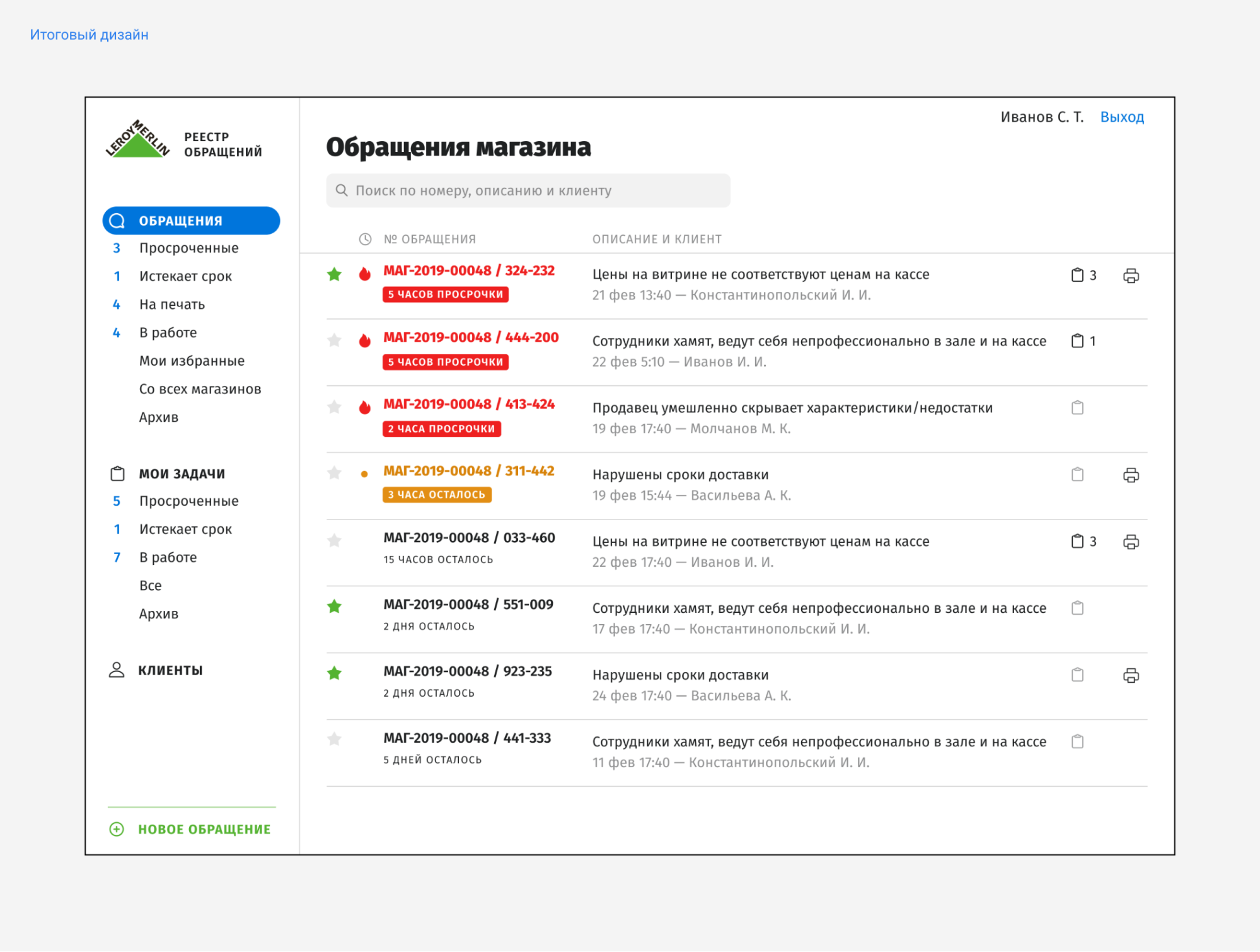
Fizemos duas opções de design: a primeira era muito parecida com o protótipo, mas se mostrou pouco atraente na aparência. O segundo levou em consideração as mudanças na abordagem de navegação. Deixamos a funcionalidade e continuamos com a segunda opção.

Com o tempo, me acostumei a olhar filosoficamente para um curso desse tipo: o designer não pode criar o produto sozinho - é necessário permitir que os colegas façam alterações nele. Então você pode fazer qualquer projeto realmente bom.
Resultados da Implementação
As interfaces atualizadas foram introduzidas em uma das lojas do cliente. Os testes mostraram que as tarefas básicas foram resolvidas com sucesso, as interfaces eram claras e fáceis de usar.
É verdade que descobrimos que processos de negócios adicionais requerem automação. Um se apega ao outro e os usuários do sistema começam a esperar mais.

Você pode aprender mais sobre este projeto
no caso AGIMA .