1. Clone Noção
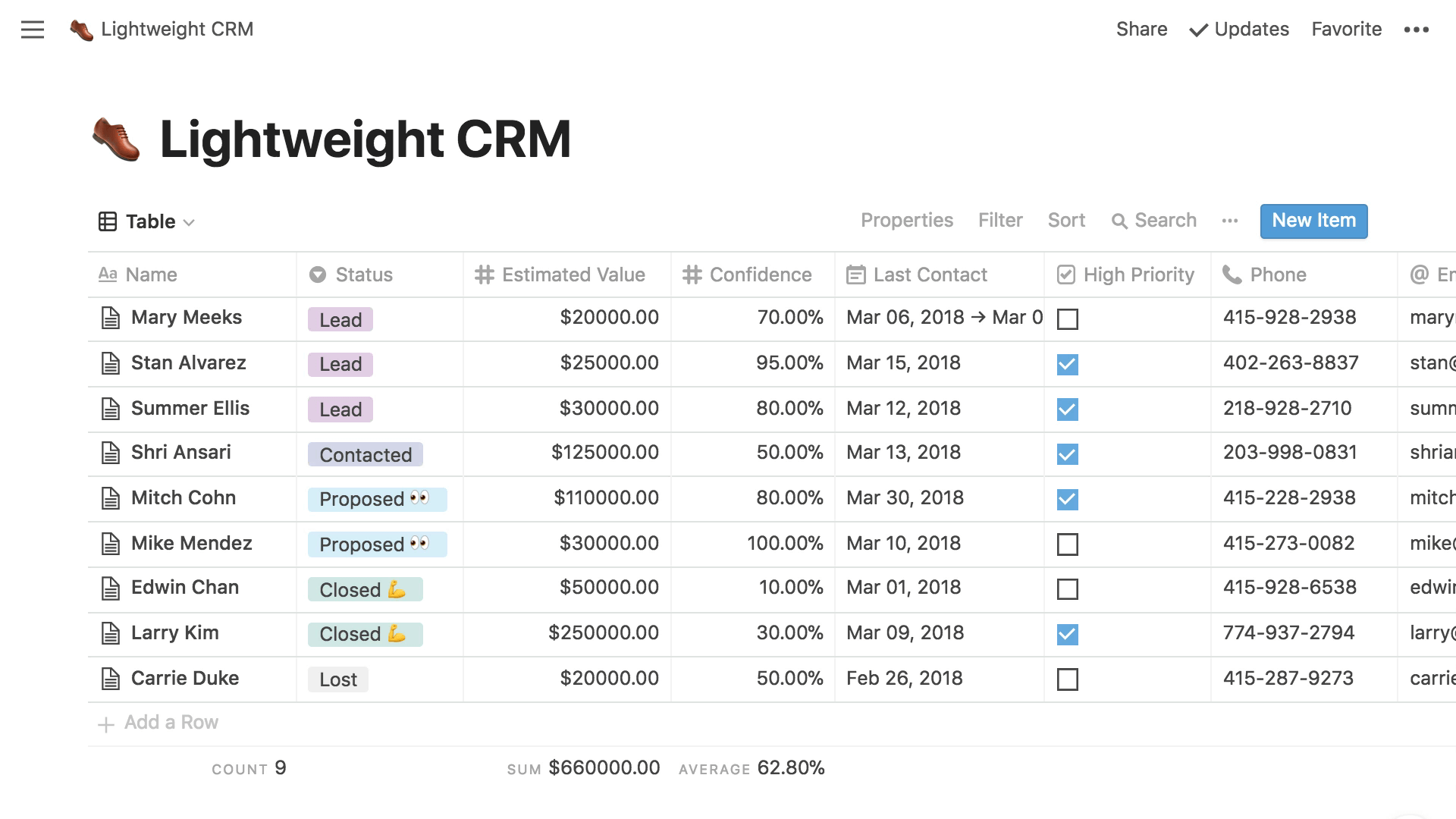
A aplicação de noção é amada por muitos, pois permite otimizar o fluxo de trabalho, trabalhar com documentos, planejar tarefas, sincronizar dados entre dispositivos.
 www.notion.so
www.notion.soO que você aprende criando um clone de noção:
- API de arrastar e soltar HTML . O usuário pode "pegar o mouse" elemento arrastável e colocá-lo na zona de droppable .
- Como sincronizar dados em tempo real entre um computador e um smartphone.
- Permitimos que os usuários criem, leiam, atualizem e excluam registros, assim treinamos habilidades CRUD.

Este artigo foi traduzido com o apoio da EDISON Software, uma empresa que desenvolve aplicativos e sites , e também investe em startups .
2. Clone Repl.it
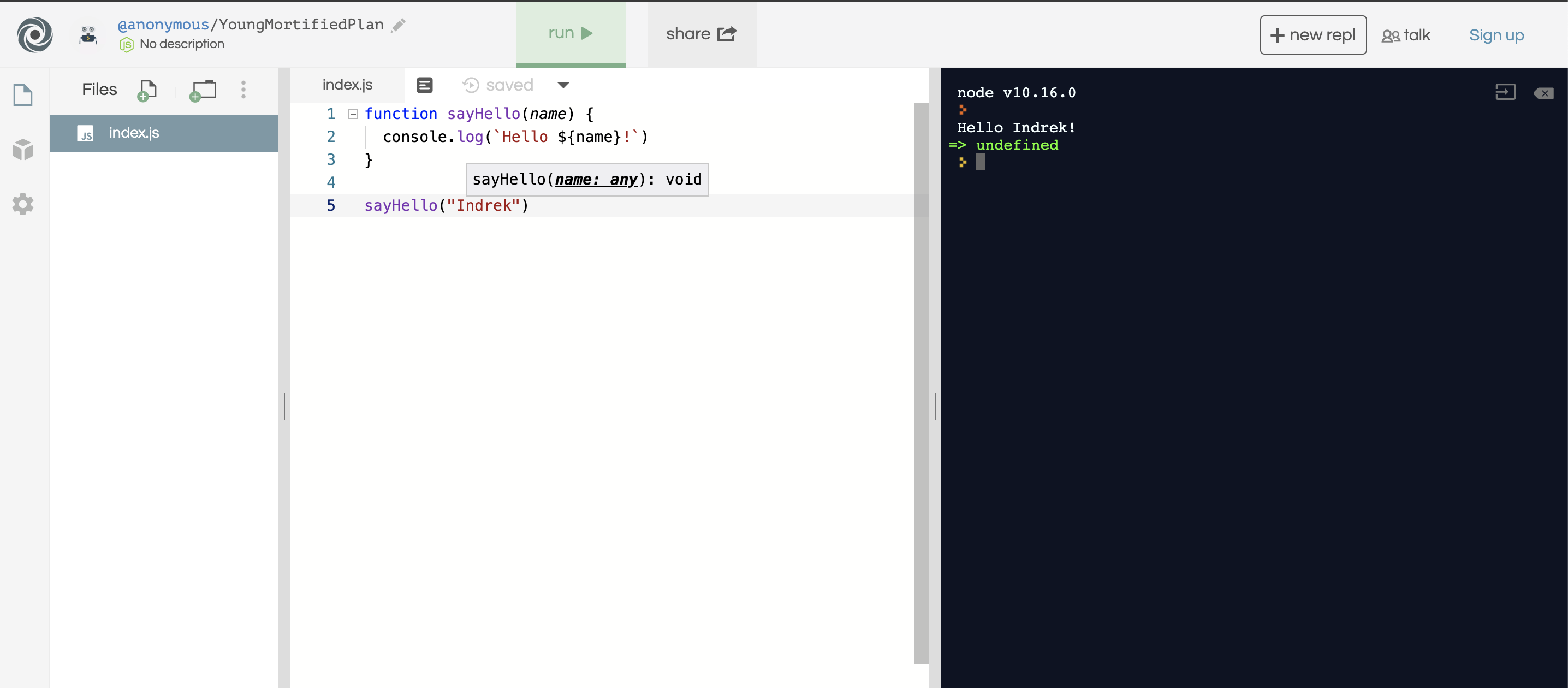
Repl.it é uma ferramenta para co-edição de código em tempo real. Você pode selecionar vários idiomas: JavaScript, Python, Go e executar o código diretamente no navegador. Muito útil para demonstrações rápidas e entrevistas com códigos.
 repl.itO que você aprenderá criando um clone Repl.it:
repl.itO que você aprenderá criando um clone Repl.it:- Como executar e executar código (lado do servidor) em um navegador (lado do cliente).
- Leia os dados de entrada (código fonte) e exiba o resultado da execução.
- Como criar arquivos e pastas na web e salvar os resultados.
- Como destacar a sintaxe do código.
3. Clone o Google Fotos
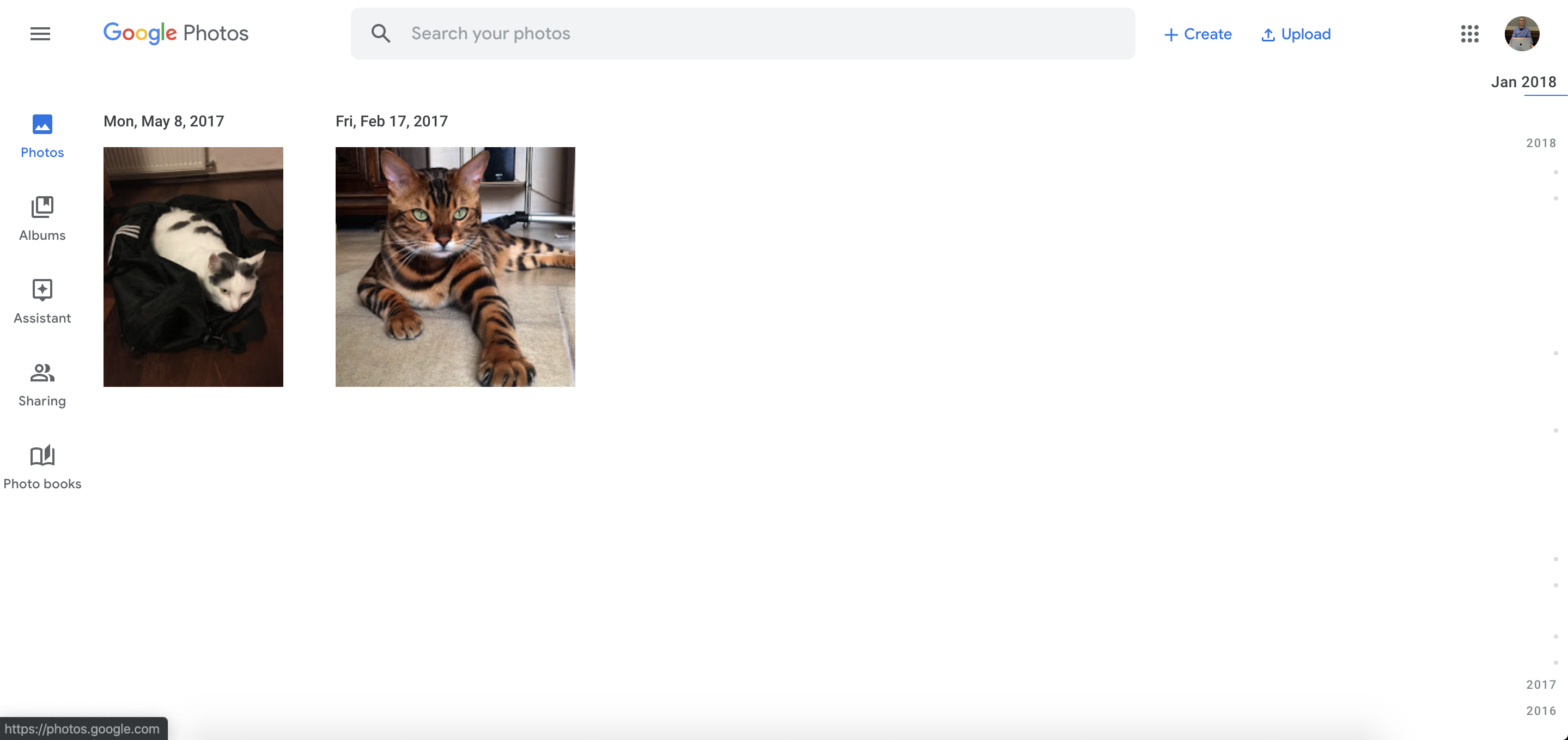
O Google Fotos é um serviço para armazenar e compartilhar fotos.
Qualquer aplicativo moderno para trabalhar com fotos pode executar funções básicas: upload, recorte etc. As pessoas desejam criar seus avatares e compartilhar fotos de gatos, para que você possa trabalhar com imagens.
 www.google.com/photos/aboutO que você aprende criando um clone do Google Fotos:
www.google.com/photos/aboutO que você aprende criando um clone do Google Fotos:- Como criar imagens responsivas em telefones, tablets, laptops e até mesmo em telas de TV gigantes.
- Como lidar com uploads de imagens, especialmente imagens grandes (> 1 MB) e uploads em massa.
- Processando arquivos de imagem, cortando e redimensionando fotos para miniaturas ou ao abrir a galeria.
- Bônus: como armazenar imagens na nuvem ou no banco de dados local.
4. Clone Gifsky
O Gifski converte vídeo em GIF usando funções
pngquant para paletas de quadros cruzados eficazes e suavização temporária. O resultado é um gif com milhares de flores por quadro.
 gif.skiO que você aprende criando um clone Gifski:
gif.skiO que você aprende criando um clone Gifski:- Como converter arquivos de vídeo (.mp4 para .gif).
- Como usar a API HTML de arrastar e soltar.
- Como a otimização e o processamento da imagem funcionam.
Nota: Gifsky é um projeto de código aberto e está no GitHub!
5. Monitorando taxas de criptomoeda
Reagir rastreador de criptomoeda nativaO que você aprenderá criando um rastreador de taxa de moeda:Nota: Aqui está o
repositório de exemplo do
GitHub .
Uma seleção de projetos de publicações anteriores.Camada
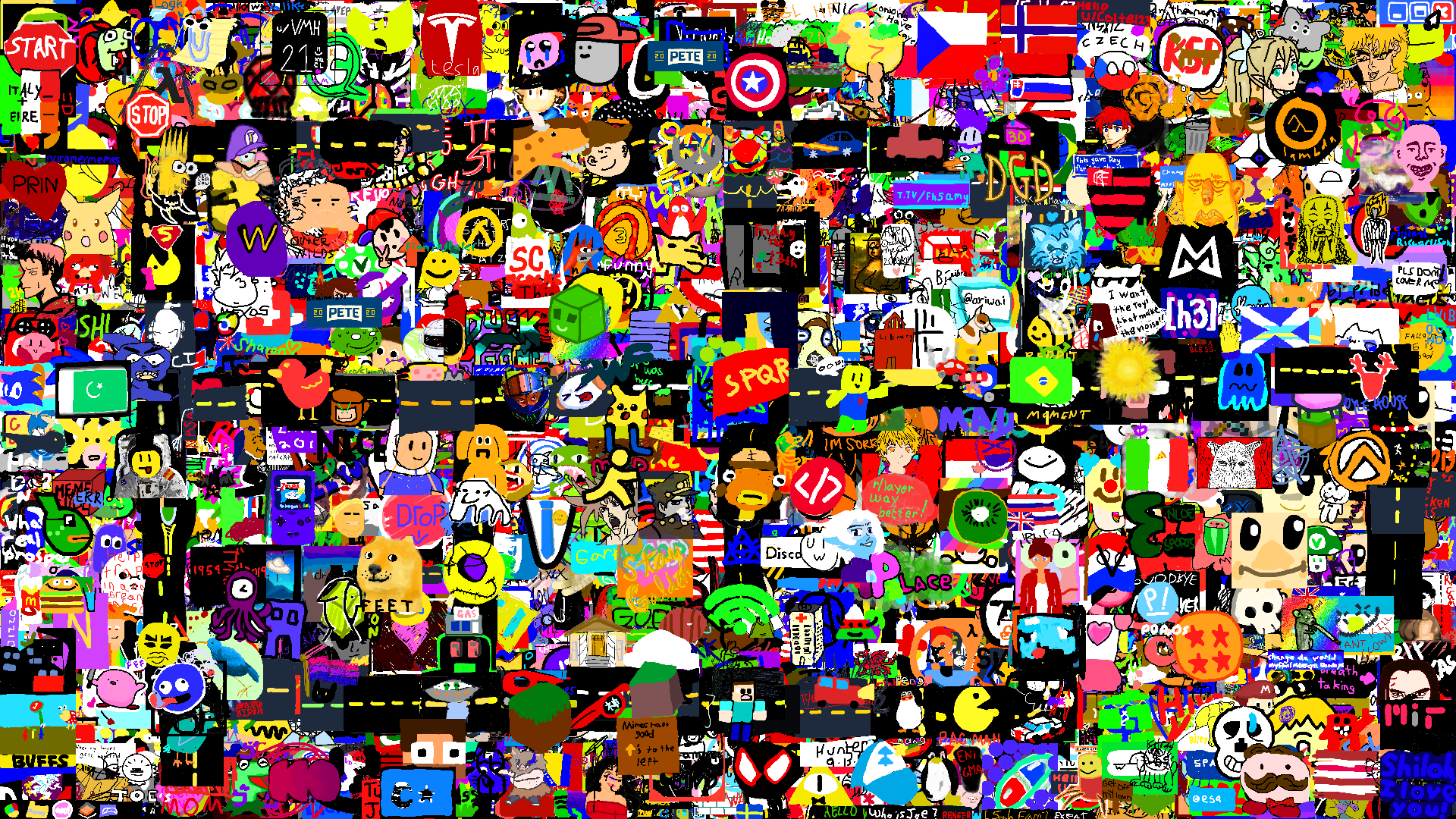
 www.reddit.com/r/layer
www.reddit.com/r/layerCamada é uma comunidade em que todos podem desenhar um pixel em um "quadro" comum. A ideia original nasceu no Reddit. A comunidade r / Layer é uma metáfora para a co-criação de que todos podem ser criadores e contribuir com uma causa comum.
O que você aprenderá para criar seu projeto de camada:
- Como a tela JavaScript funciona, a capacidade de operar a tela é uma habilidade crítica em muitos aplicativos.
- Como coordenar as permissões de usuário. Cada usuário pode desenhar um pixel a cada 15 minutos e não precisa fazer login.
- Crie sessões de cookie.
Squoosh
squoosh.appSquoosh é um aplicativo de compactação de imagem com muitas opções avançadas.
Criando sua versão do Squoosh, você aprenderá:
- Como trabalhar com tamanhos de imagem
- Aprenda o básico da API Drag'n'Drop
- Entenda como API e ouvintes de eventos funcionam
- Como fazer upload e exportar arquivos
Nota: O compressor de imagem é local. Não é necessário enviar dados adicionais para o servidor. Você pode ter um compressor em casa ou um servidor de sua escolha.
Calculadora
Vamos lá? Sério? Calculadora? Sim, exatamente, uma calculadora. Compreender o básico das operações matemáticas e como elas funcionam juntas é uma habilidade essencial para simplificar seus aplicativos. Mais cedo ou mais tarde você terá que lidar com números e quanto mais cedo melhor.
jarodburchill.imtqy.com/CalculatorReactAppCriando sua própria calculadora, você aprenderá:
- Trabalhar com números e operações mat
- Prática com API de ouvintes de eventos
- Como organizar elementos, lidar com estilos
Crawler (mecanismo de pesquisa)
Todo mundo usou um mecanismo de pesquisa, então por que não criar o seu próprio? Os rastreadores são necessários para procurar informações. Eles são usados por todos os dias e a demanda de tempos em tempos por essa tecnologia e especialistas só aumenta.
 Mecanismo de pesquisa do Google
Mecanismo de pesquisa do GoogleO que aprender criando seu próprio mecanismo de pesquisa:
- Como os rastreadores funcionam?
- Como indexar sites e como classificá-los por classificação e reputação
- Como armazenar sites indexados em um banco de dados e como trabalhar com um banco de dados
Leitor de música (Spotify, Apple Music)
Todo mundo ouve música - é apenas parte integrante de nossas vidas. Vamos criar um music player para entender melhor como funciona a mecânica básica de uma moderna plataforma de streaming de música.
SpotifyO que aprender criando sua própria plataforma de streaming de música:
- Como trabalhar com a API. use as APIs Spotify ou Apple Music
- Como reproduzir, pausar ou retroceder para a música seguinte / anterior
- Como mudar o volume
- Como gerenciar o roteamento do usuário e o histórico do navegador
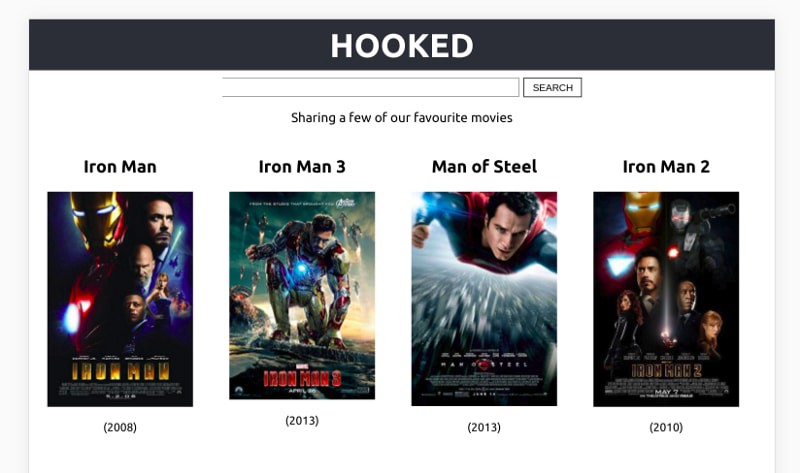
Reagir aplicativo de pesquisa de filmes (com ganchos)
A primeira coisa que você pode começar é criar um aplicativo de pesquisa de filmes com o React. Abaixo está uma imagem de como será a aplicação final:
 O que você aprende
O que você aprendeAo criar este aplicativo, você aprimora suas habilidades de React usando os relativamente novos API Hooks. O projeto de amostra usa componentes React, muitos ganchos, uma API externa e, é claro, alguns estilos CSS.
Pilha técnica e recursos- Reagir com ganchos
- create-react-app
- Jsx
- CSS
Sem usar nenhuma classe, esses projetos oferecem o ponto de entrada perfeito para o React funcional e definitivamente o ajudarão em 2020. Você pode encontrar
um exemplo de projeto aqui . Siga as instruções ou faça tudo ao seu gosto.
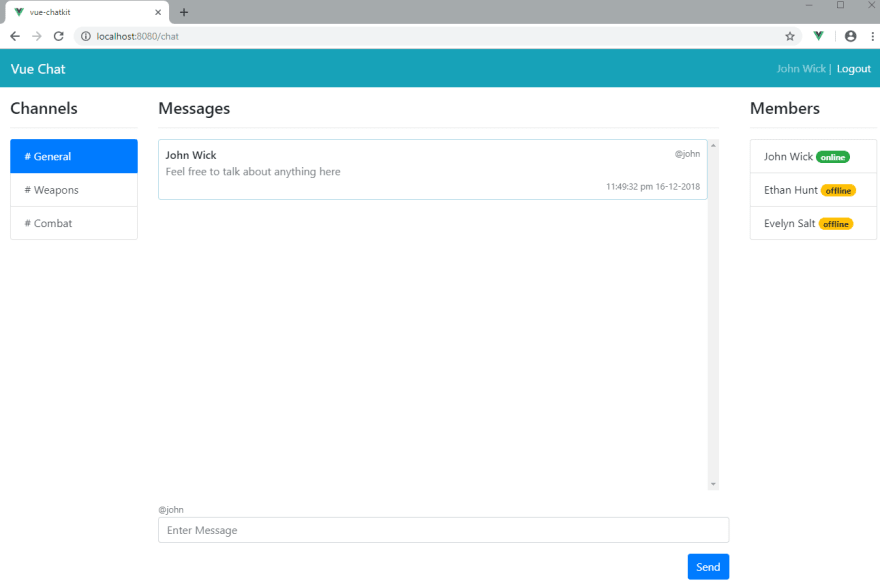
Aplicativo de bate-papo usando o Vue
Outro ótimo projeto para você é criar um aplicativo de bate-papo usando minha biblioteca JavaScript favorita: VueJS. A aplicação terá algo parecido com isto:
 O que você aprende
O que você aprendeNeste guia, você aprenderá como criar um aplicativo Vue do zero - criar componentes, processar estados, criar rotas, conectar-se a serviços de terceiros e até processar autenticação.
Pilha técnica e recursos- Vue
- Vuex
- Roteador Vue
- Vue CLI
- Empurrador
- CSS
Este é realmente um ótimo projeto para começar a trabalhar com o Vue ou aprimorar suas habilidades existentes para começar a se desenvolver em 2020. Você pode encontrar o
tutorial aqui .
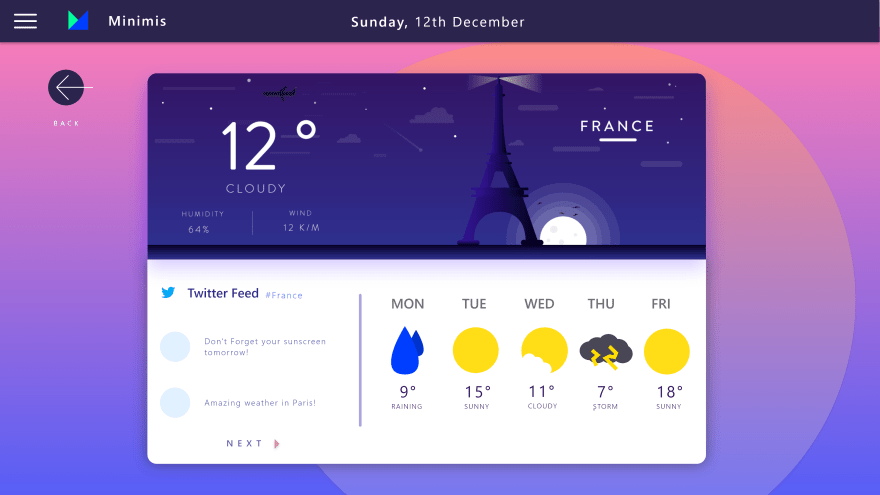
Uma bela aplicação para visualização do tempo com o Angular 8
Este exemplo ajudará você a criar um aplicativo bonito para visualizar o clima usando o Angular 8:
 O que você aprende
O que você aprendeEste projeto ensinará habilidades valiosas ao criar aplicativos do zero - do design ao desenvolvimento, até a implantação pronta.
Pilha técnica e recursos- Angular 8
- Firebase
- Renderização do lado do servidor
- CSS com grade e Flexbox
- Compatível com dispositivos móveis e adaptabilidade
- Modo escuro
- Interface bonita
O que eu realmente gosto neste projeto abrangente é que você não estuda as coisas isoladamente. Em vez disso, você estuda todo o processo de desenvolvimento, do design à implantação final.
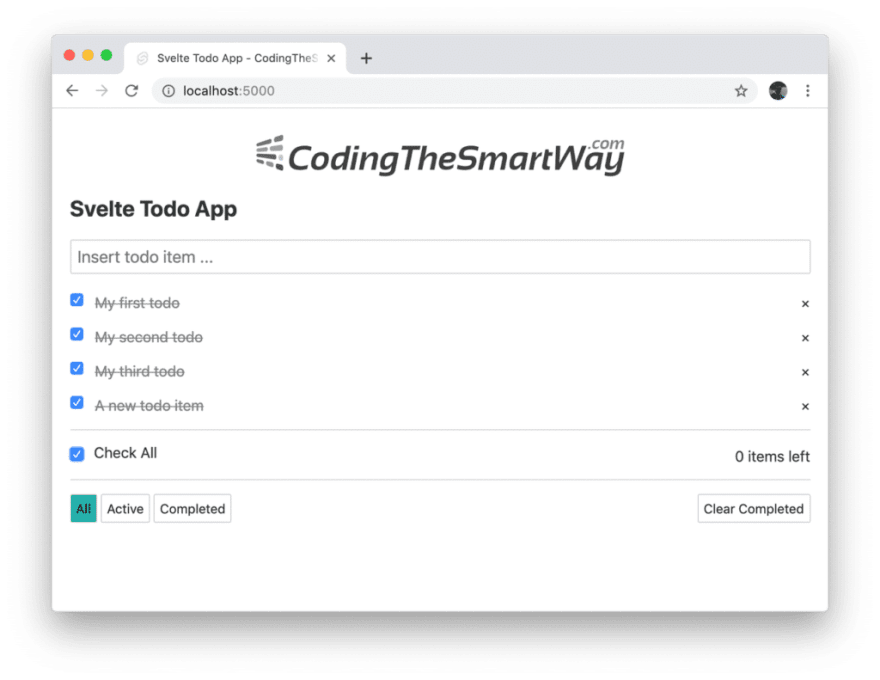
Aplicativo Tarefas Pendentes Usando o Svelte
Svelte é como um garoto novo em uma abordagem de componentes - pelo menos semelhante a React, Vue e Angular. E este é um dos novos produtos mais quentes para 2020.
Os aplicativos Tarefas Pendentes não são necessariamente o tópico mais quente, mas ajudam a aprimorar suas habilidades no Svelte. Ficará assim:
 O que você aprende
O que você aprendeEste tutorial mostrará como criar um aplicativo usando o Svelte 3, do início ao fim. Você usará componentes, estilo e manipuladores de eventos
Pilha técnica e recursos- Svelte 3
- Componentes
- Estilo CSS
- Sintaxe do ES 6
Como não há muitos bons projetos de inicialização para o Svelte, encontrei
essa boa opção para começar .
Aplicativo de comércio eletrônico usando Next.js
O Next.js é a estrutura mais popular para criar aplicativos React que suportam a renderização do lado do servidor imediatamente.
Este projeto mostrará como criar um aplicativo de comércio eletrônico semelhante a este:
 O que você aprende
O que você aprendeNeste projeto, você aprenderá como desenvolver usando o Next.js. - criar novas páginas e componentes, extrair dados e também estilizar e implantar o aplicativo Next.
Pilha técnica e recursos- Next.js
- Componentes e páginas
- Amostragem de dados
- Estilização
- Implantação do projeto
- SSR e SPA
É sempre bom ter um exemplo da vida real, como um aplicativo de comércio eletrônico, para aprender algo novo. Você pode
encontrar o tutorial aqui .
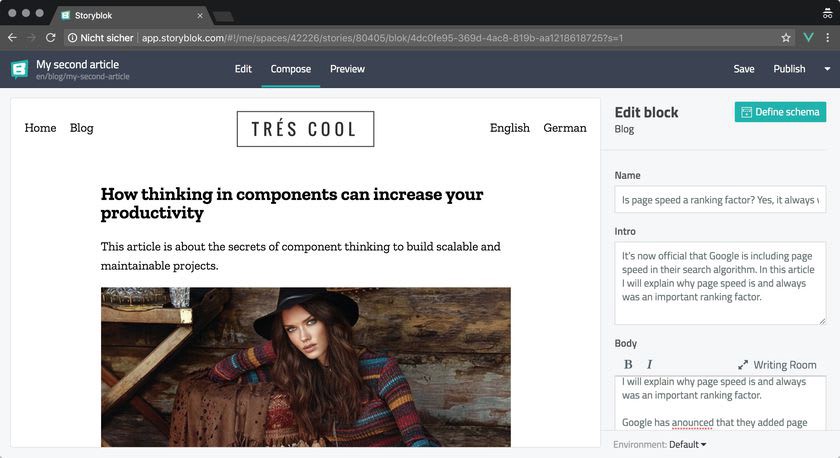
Um blog multilíngue completo com Nuxt.js
Nuxt.js para Vue, o mesmo que Next.js para React: uma ótima estrutura para combinar recursos de renderização no lado do servidor e aplicativos de página única
O último aplicativo que você pode criar terá a seguinte aparência:
 O que você aprende
O que você aprendeNeste projeto de amostra, você aprenderá como criar um site completo usando o Nuxt.js - desde a configuração inicial até a implantação final.
Ele usa muitos recursos interessantes que o Nuxt pode oferecer, como páginas e componentes, além de estilizar com o SCSS.
Pilha técnica e recursos- Nuxt.js
- Componentes e páginas
- Módulo Storyblock
- Mixins
- Vuex para gerenciamento de estado
- SCSS para estilizar
- Middlewares Nuxt
Este é um projeto muito interessante , que inclui muitos recursos excelentes do Nuxt.js. Eu, pessoalmente, adoro trabalhar com o Nuxt, então você deve experimentá-lo, pois também fará de você um ótimo desenvolvedor do Vue.
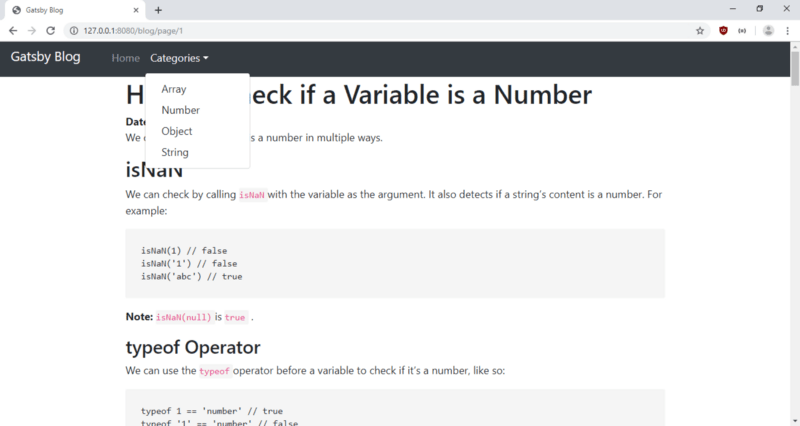
Gatsby Blog
Gatsby é um ótimo gerador de site estático usando React e GraphQL. Este é o resultado do projeto:
 O que você aprende
O que você aprendeNeste guia, você aprenderá como usar o Gatsby para criar um blog que você usará para escrever seus próprios artigos usando o React e o GraphQL.
Pilha técnica e recursos- Gatsby
- Reagir
- GraphQL
- Plugins e Temas
- MDX / Markdown
- CSS de inicialização
- Padrões
Se você já desejou iniciar um blog,
este é um ótimo exemplo de como construí-lo usando o React e o GraphQL.
Não estou dizendo que o WordPress é uma má escolha, mas com o Gatsby você pode criar sites de alto desempenho usando o React - que é uma combinação incrível.
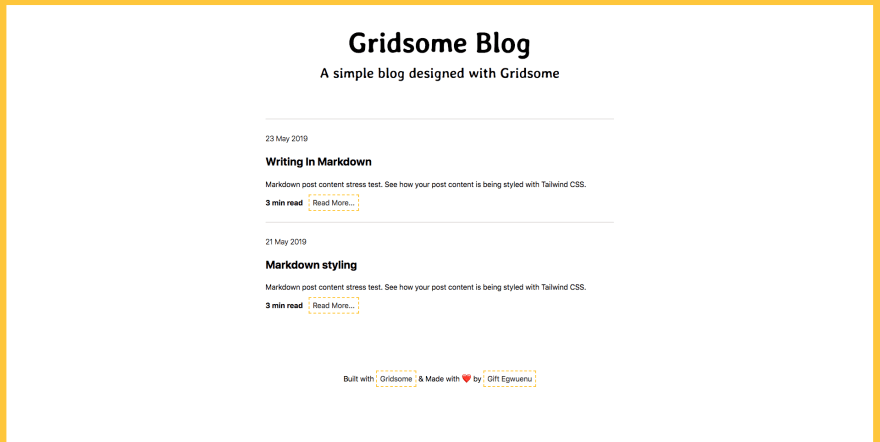
Blog horrível
Gridsome for Vue ... Bem, nós já tivemos isso com o Next / Nuxt.
Mas o mesmo vale para Gridsome e Gatsby. Ambos usam o GraphQL como uma camada de dados, mas o Gridsome usa o VueJS. É também um gerador de site estático impressionante que ajuda a criar ótimos blogs:
 O que você aprende
O que você aprendeEste projeto ensinará como criar um blog simples para começar a usar o Gridsome, GraphQL e Markdown. Ele também explica como implantar o aplicativo através do Netlify.
Pilha técnica e recursos- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Obviamente, este não é o tutorial mais abrangente, mas abrange os conceitos básicos de Gridsome e
Markdown e pode ser um bom ponto de partida .
Leitor de áudio semelhante ao SoundCloud usando Quasar
Quasar é outra estrutura do Vue que você pode usar para criar aplicativos móveis. Neste projeto, você criará um aplicativo de reprodutor de áudio, por exemplo:
 O que você aprende
O que você aprendeEnquanto outros projetos se concentram principalmente em aplicativos da Web, este mostrará como criar um aplicativo móvel usando o Vue e a estrutura Quasar.
Você já deve ter o Cordova em execução com o Android Studio / Xcode configurado. Caso contrário, o manual possui um link para o site da Quasar, onde eles mostram como configurar tudo.
Pilha técnica e recursos- Quasar
- Vue
- Cordova
- Surfista de ondas
- Componentes da interface do usuário
Um pequeno projeto demonstrando os recursos do Quasar para criar aplicativos móveis.
Formulário de cartão de crédito
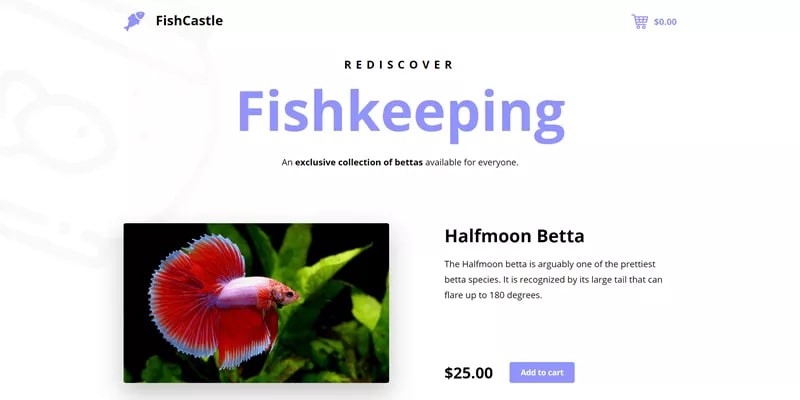
Uma forma legal de cartão de crédito com micro-interações suaves e agradáveis. Inclui formatação de números, verificação e detecção automática de tipo de cartão. Ele é construído no Vue.js e também é totalmente responsivo. (Você pode vê-lo
aqui .)
 forma de cartão de créditoO que aprender:
forma de cartão de créditoO que aprender:- Processar e validar formulários
- Manipular eventos (por exemplo, ao alterar campos)
- Você entenderá como exibir e colocar elementos em uma página, especialmente as informações do cartão de crédito que estão no topo do formulário
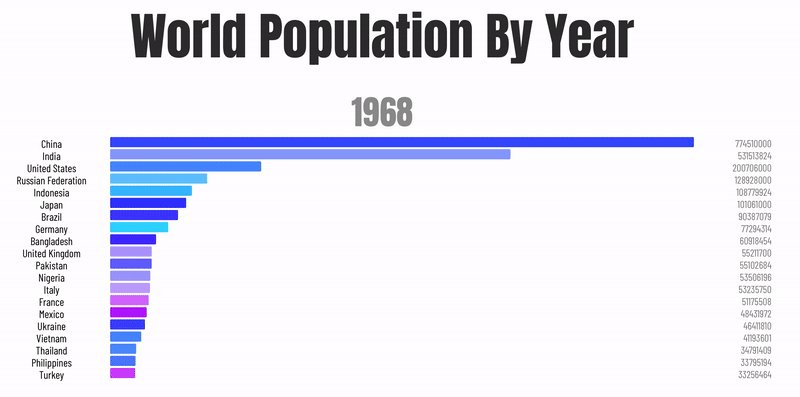
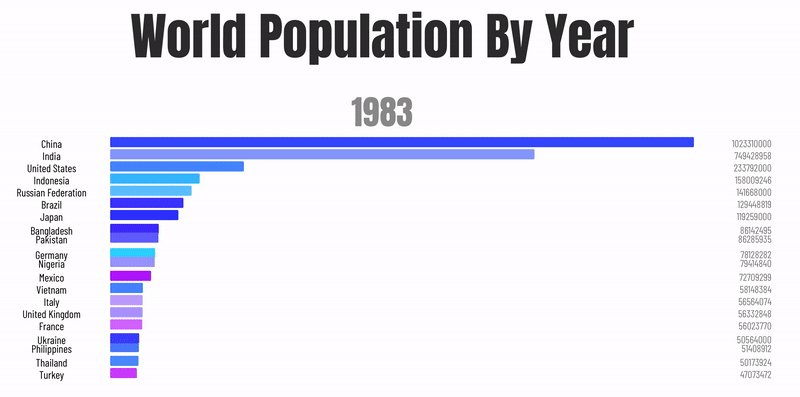
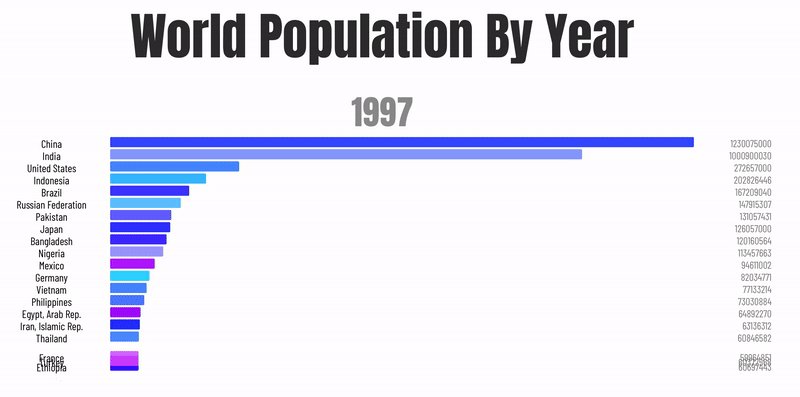
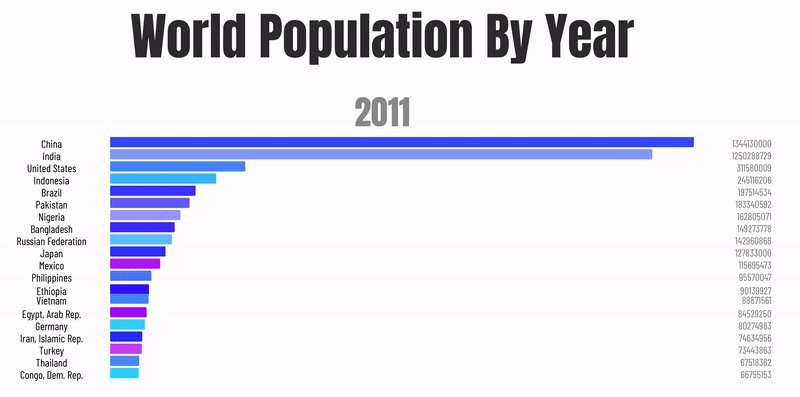
Gráfico de barras
Um histograma é um gráfico ou gráfico que representa dados categóricos com colunas retangulares com alturas ou comprimentos proporcionais aos valores que eles representam.
Eles podem ser aplicados verticalmente ou horizontalmente. Às vezes, um gráfico de barras vertical é chamado de gráfico de linhas.
 O que aprender:
O que aprender:- Exibir dados de maneira estruturada e compreensível
- Opcional: Aprenda a usar o elemento da
canvas e como desenhar elementos com ele
Aqui você pode encontrar dados sobre a população mundial. Eles são classificados por ano.
Animação do coração do Twitter
Em 2016, o Twitter apresentou esta incrível animação para seus tweets. A partir de 2019, ainda parece decente, então por que não criar um você mesmo?
O que aprender:- Trabalhar com atributo CSS de
keyframes - keyframes - Manipular e animar elementos HTML
- Combine JavaScript, HTML e CSS
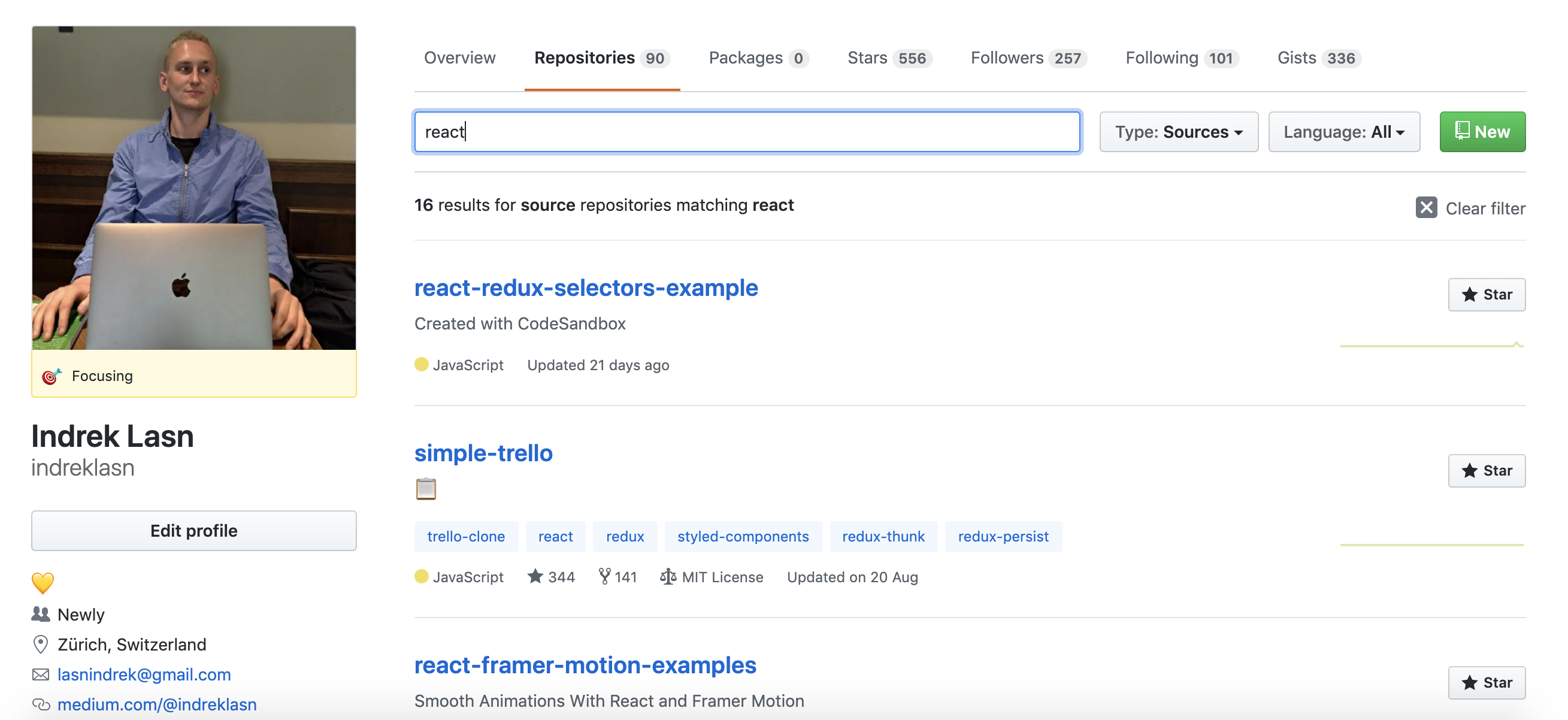
Repositórios do GitHub com função de pesquisa
Não há nada incomum aqui - os repositórios do GitHub são apenas uma lista ilustre.
O desafio é exibir os repositórios e permitir que o usuário os filtre. Use a
API oficial do GitHub para obter repositórios para cada usuário.
 Página de perfil do GitHub - github.com/indreklasnO que aprender:
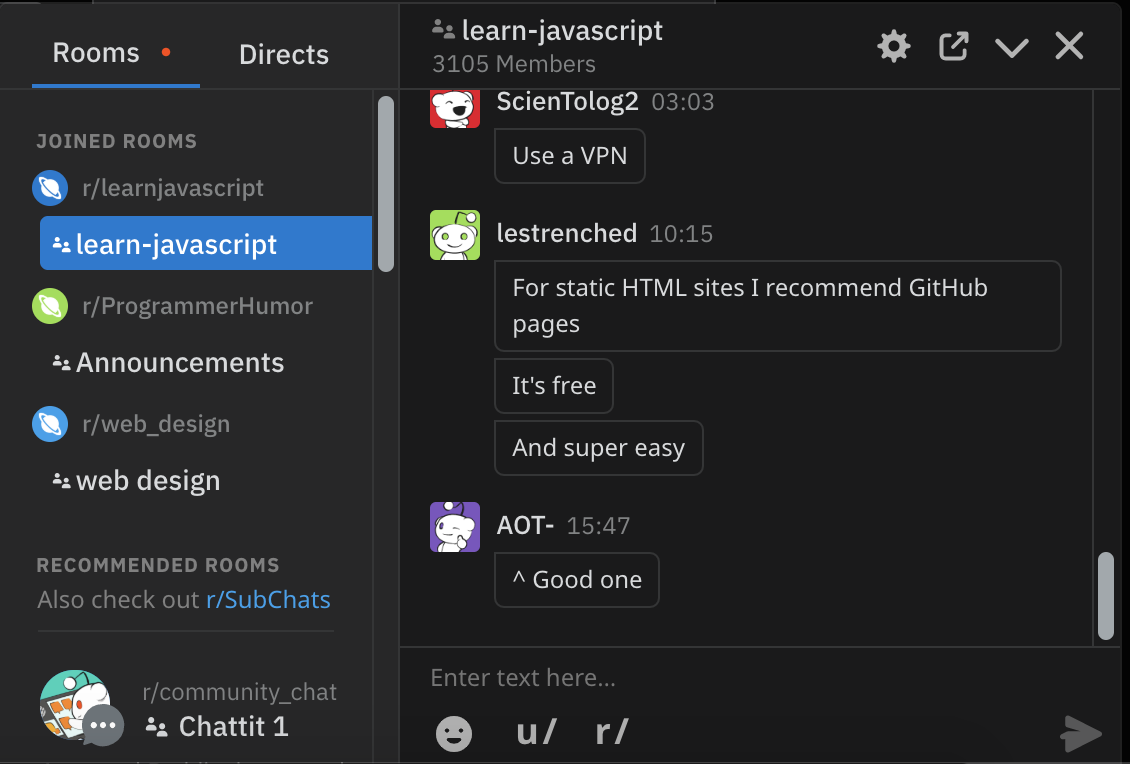
Página de perfil do GitHub - github.com/indreklasnO que aprender:Bate-papo no estilo Reddit
Os bate-papos são uma maneira popular de se comunicar devido à sua simplicidade e facilidade de uso. Mas o que realmente alimenta os chats modernos? WebSockets!
 O que aprender:
O que aprender:- Use WebSockets, aplique comunicação em tempo real e atualizações de dados
- Trabalhar com níveis de acesso do usuário (por exemplo, o proprietário do canal de bate-papo tem a função de
admin , enquanto outros na sala têm a função de user ) - Processar e validar formulários - lembre-se, a janela de bate-papo para enviar uma mensagem é
input - Crie e participe de diferentes bate-papos
- Trabalhe com mensagens privadas. Os usuários podem conversar com outros usuários em particular. Em essência, você estabelecerá uma conexão WebSocket entre dois usuários.
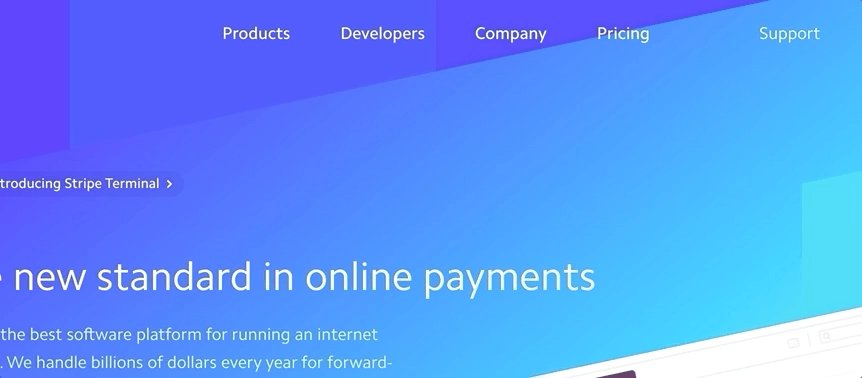
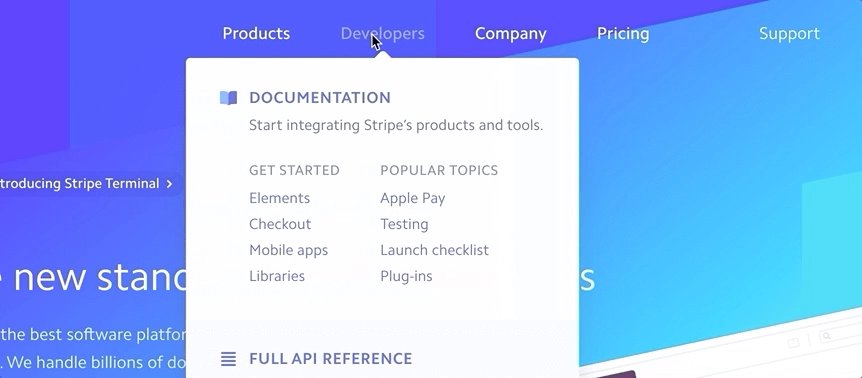
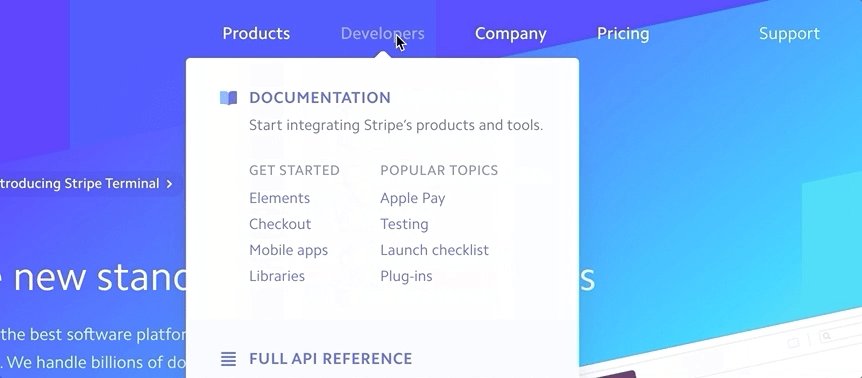
Navegação de estilo de faixa
A singularidade dessa navegação reside no fato de que o contêiner popover é transformado em conteúdo. Há elegância nessa transição em comparação com o comportamento tradicional de abrir e fechar uma nova popover.
 O que aprender:
O que aprender:- Combine animação CSS com transições
- Sombreie o conteúdo e aplique a classe ativa ao item móvel
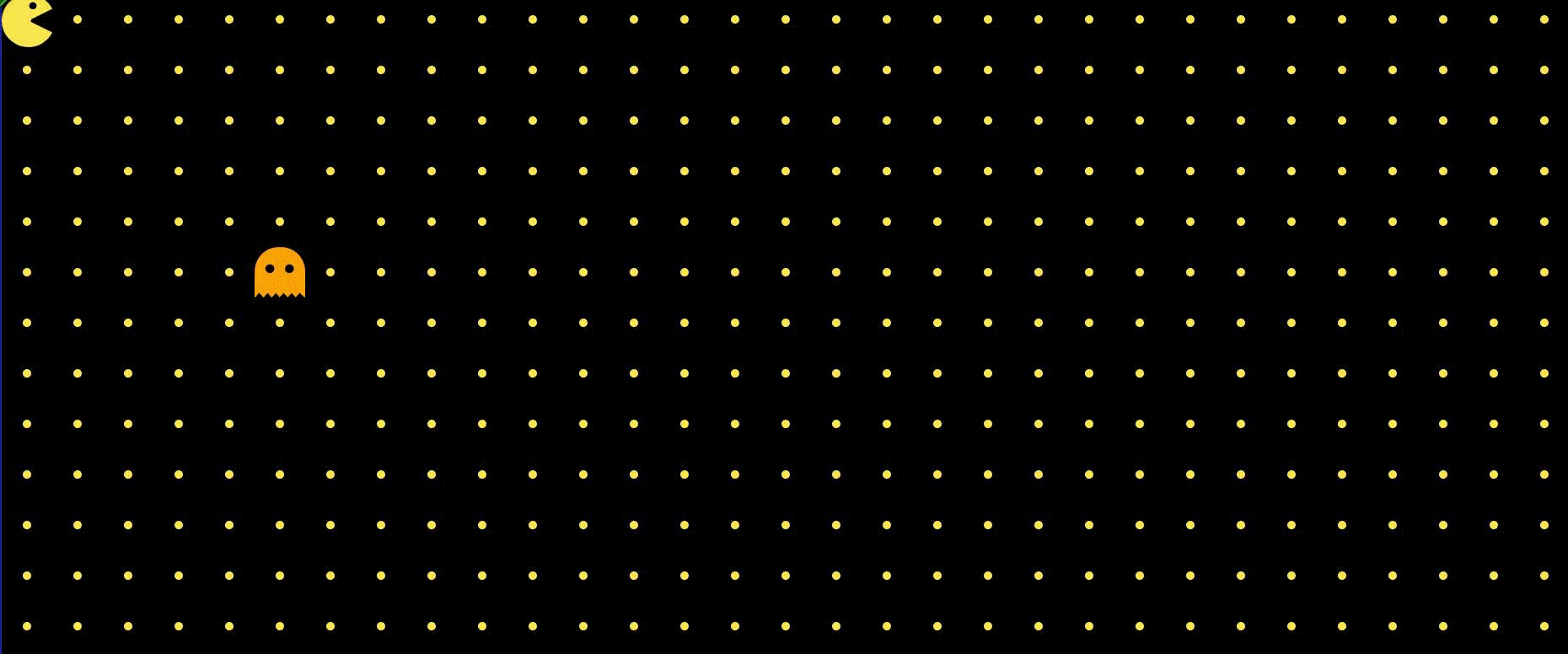
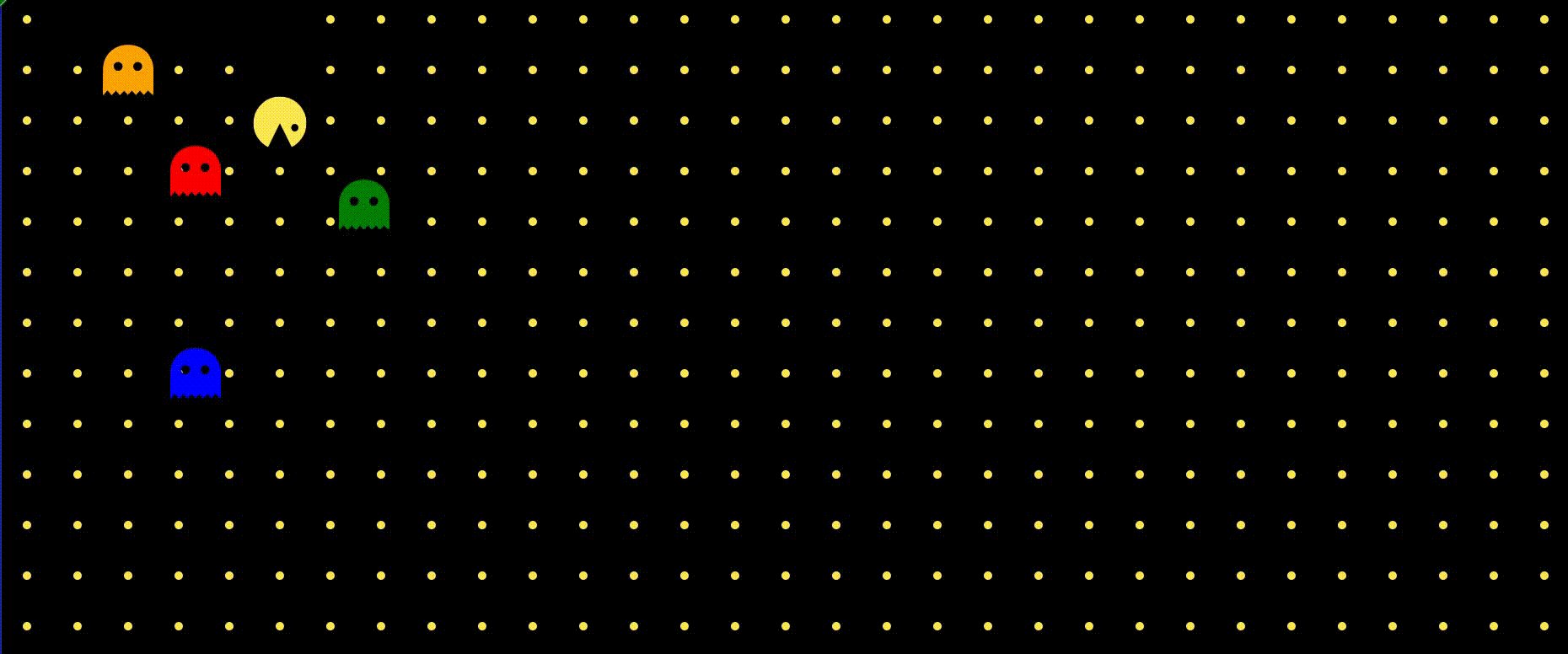
Pacman

Crie sua versão do Pacman. Essa é uma ótima maneira de ter uma idéia de como os jogos são desenvolvidos e entender o básico. Use uma estrutura JavaScript, React ou Vue.
Você aprenderá:
- Como os itens se movem
- Como determinar quais teclas pressionar
- Como determinar o momento da colisão
- Você não pode parar por aí e adicionar controle fantasma
Você pode encontrar um exemplo deste projeto
no repositório do GitHub
.Gerenciamento de usuários
 Projeto de repositório GitHub
Projeto de repositório GitHubCriar um aplicativo CRUD para administração de usuários ensinará o básico do desenvolvimento. Isso é especialmente útil para desenvolvedores iniciantes.
Você aprenderá:
- O que é roteamento?
- Como lidar com formulários de entrada de dados e verificar o que o usuário inseriu
- Como trabalhar com o banco de dados - criar, ler, atualizar e excluir ações
Verificando o clima no seu local
Projeto de repositório GitHubSe você deseja criar aplicativos, comece com um aplicativo meteorológico. Este projeto pode ser concluído usando o Swift.
Além de ganhar experiência na criação de um aplicativo, você aprenderá:
- Como trabalhar com API
- Como usar a geolocalização
- Torne seu aplicativo mais dinâmico adicionando entrada de texto. Nele, os usuários podem inserir sua localização para verificar o clima em um local específico.
Você precisará de uma API. Use a API do OpenWeather para obter dados climáticos. Mais informações sobre a API do OpenWeather
aqui .
Janela de bate-papo
Minha janela de bate-papo em ação, abra em duas guias do navegadorCriar uma janela de bate-papo é uma maneira ideal de começar com soquetes. A seleção da pilha técnica é enorme. O Node.js é ótimo, por exemplo.
Você aprenderá como os soquetes funcionam e como implementá-los. Esta é a principal vantagem deste projeto.
Se você é um desenvolvedor do Laravel e quer trabalhar com soquetes, leia meu
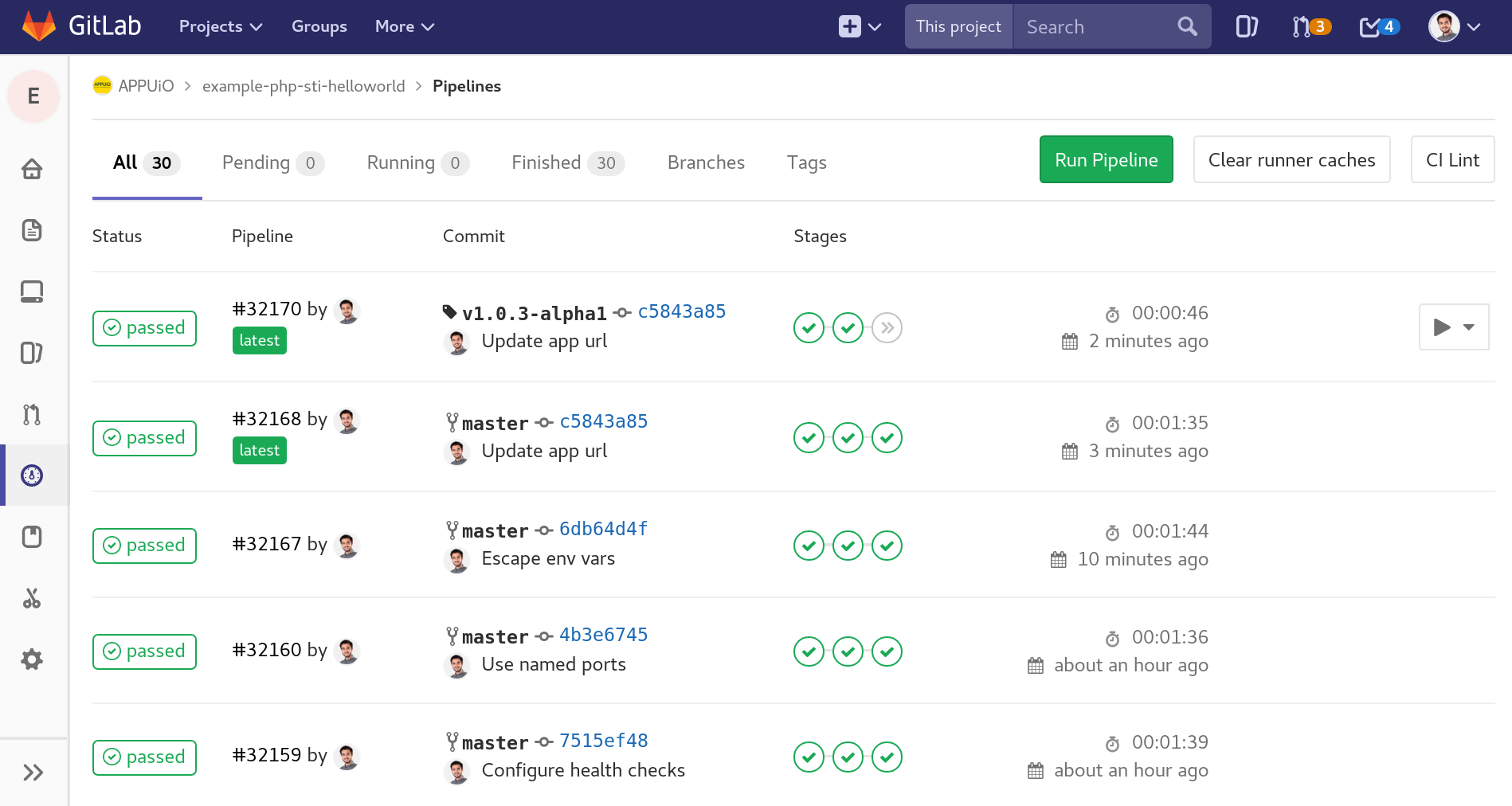
artigoGitlab ci
 Fonte
FonteSe você é novo na integração contínua (CI), brinque com o GitLab CI. Configure vários ambientes e tente executar alguns testes. Este não é um projeto muito difícil, mas tenho certeza de que você aprenderá muito graças a ele. Atualmente, muitas equipes de desenvolvimento usam o IC. Para poder usá-lo é útil.
Você aprenderá:
- O que é o GitLab CI?
- Como configurar o
.gitlab-ci.yml , que informa ao usuário do GitLab o que fazer - Como implantar em outros ambientes
Analisador de local

Faça um raspador que analise a semântica dos sites e crie sua classificação. Por exemplo, você pode verificar se há tags alt ausentes nas imagens. Ou verifique se há meta tags de SEO na página. O raspador pode ser criado sem uma interface de usuário.
Você aprenderá:
- Como funciona um raspador?
- Como criar seletores DOM
- Como escrever um algoritmo
- Se você não quiser parar por aí, crie uma interface com o usuário. Você também pode relatar em cada site que você verificou.
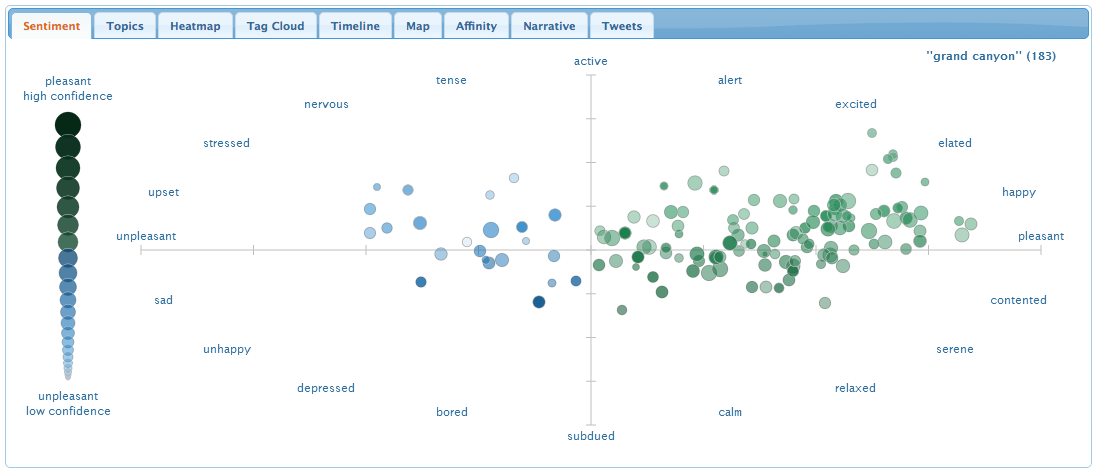
Determinando humores nas redes sociais
 Fonte
FonteDefinir o humor nas redes sociais é uma ótima maneira de conhecer o aprendizado de máquina.
Você pode começar analisando apenas uma rede social. Geralmente todo mundo começa com o Twitter.
Se você já tem experiência com aprendizado de máquina, tente coletar dados de diferentes redes sociais e combiná-los.
Você aprenderá:
- O que é aprendizado de máquina
Clone Trello
Clone Trello de Indrek Lasn.O que você aprende:
- Organização de rotas para processamento de solicitações (roteamento).
- Arraste e solte.
- Como criar novos objetos (quadros, listas, cartões).
- Processamento e verificação dos dados de entrada.
- No lado do cliente: como usar o armazenamento local, como salvar dados no armazenamento local, como ler dados do armazenamento local.
- Lado do servidor: como usar bancos de dados, como salvar dados em um banco de dados, como ler dados de um banco de dados.
Aqui está um exemplo de um repositório feito no React + Redux.
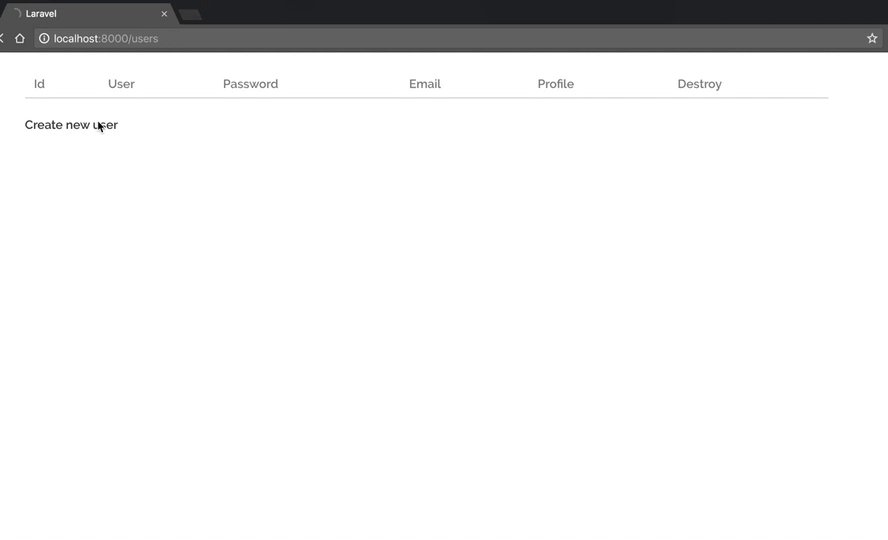
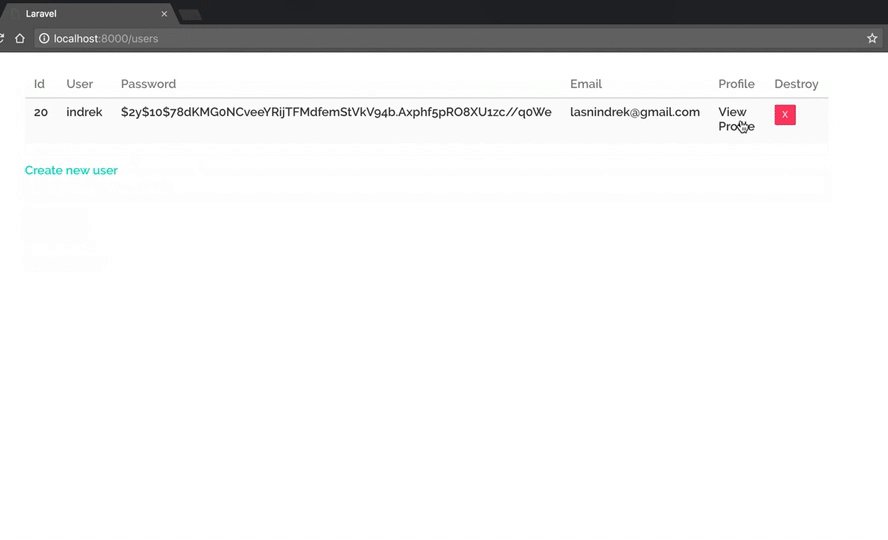
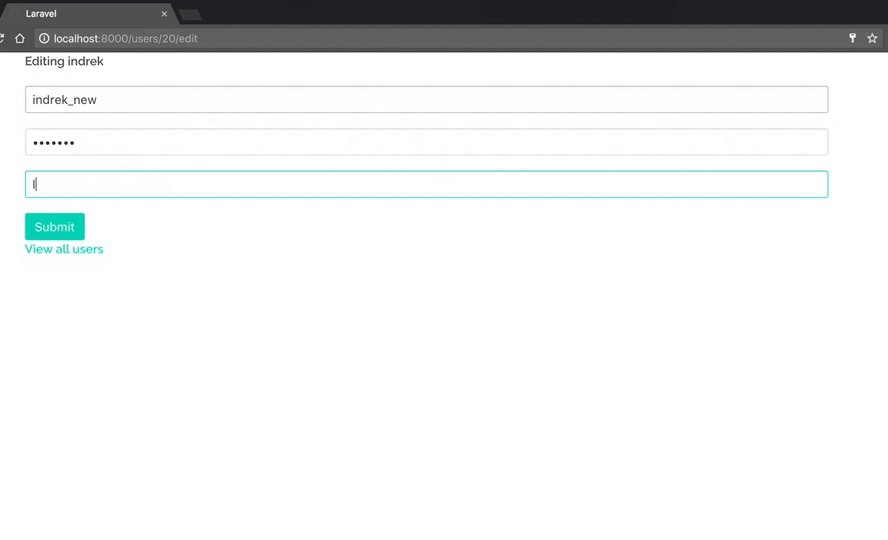
Painel do administrador
Repositório do Github.Um aplicativo CRUD simples, perfeito para aprender o básico. Aprenda:
- Crie usuários, gerencie usuários.
- Interaja com o banco de dados - crie, leia, edite e exclua usuários.
- Validação de entrada e trabalho com formulários.
Rastreador de Criptomoeda (aplicativo móvel nativo)
Repositório do Github.Em qualquer coisa: Swift, Objective-C, React Native, Java, Kotlin.
Nós estudamos:
- Como aplicativos nativos funcionam.
- Como recuperar dados de uma API.
- Como funcionam os layouts de página nativos.
- Como trabalhar com simuladores móveis.
Experimente esta API . Encontre melhor - escreva nos comentários.
Se estiver interessado, aqui está
um tutorial .
Configure sua própria configuração do webpack a partir do zero
Tecnicamente, este não é um aplicativo, mas uma tarefa muito útil para entender como o webpack funciona por dentro. Agora não será uma caixa preta, mas uma ferramenta compreensível.
Requisitos:
- Compile es7 para es5 (básico).
- Compile jsx para js - ou - .vue para .js (você precisará aprender os gerenciadores de inicialização)
- Configure o servidor de desenvolvimento webpack e o recarregamento do módulo hot. (vue-cli e create-react-app usam ambos)
- Use o Heroku, now.sh ou Github, saiba como implantar projetos de webpack.
- Configure seu pré-processador favorito para compilar CSS - SCSS, menos, caneta.
- Aprenda a usar imagens e svgs com o webpack.
Este é um recurso incrível para iniciantes completos.Clone Hackernews
Cada Jedi é obrigado a criar seu próprio Hackernews.
O que você aprendeu ao longo do caminho:
- Como interagir com a API hackernews.
- Como criar um aplicativo de uma página.
- Como implementar recursos como visualizar comentários, comentários individuais, perfis.
- Organização de rotas para processamento de solicitações (roteamento).
Tudushka
TodoMVC.Sério? Tudushka? Existem milhares deles. Mas acredite, há uma razão para tal popularidade.
Um aplicativo Tudu é uma ótima maneira de garantir que você entenda o básico. Tente escrever um aplicativo em Javascript baunilha e outro em sua estrutura favorita.
Aprenda a:
- Crie novas tarefas.
- Verifique o preenchimento dos campos.
- Filtrar tarefas (concluídas, ativas, todas). Use
filter e reduce . - Entenda o básico do Javascript.
Arrastar e soltar lista classificável
Repositório do Github.Muito útil para entender
arrastar e soltar API .
Aprenda:
- API de arrastar e soltar
- Crie UIs ricas
Clone messenger (aplicativo nativo)
Você entenderá como os aplicativos Web e aplicativos nativos funcionam, o que o diferencia da massa cinzenta.
O que aprender:
- Soquetes da Web (mensagens instantâneas)
- Como aplicativos nativos funcionam.
- Como os modelos funcionam em aplicativos nativos.
- Organização de rotas de processamento de consultas em aplicativos nativos.
Editor de texto

O objetivo de um editor de texto é reduzir os esforços dos usuários que tentam converter sua formatação como marcação HTML válida. Um bom editor de texto permite aos usuários formatar o texto de maneiras diferentes.
Em algum momento, todo mundo usou um editor de texto. Então, por que não
criar você mesmo ?
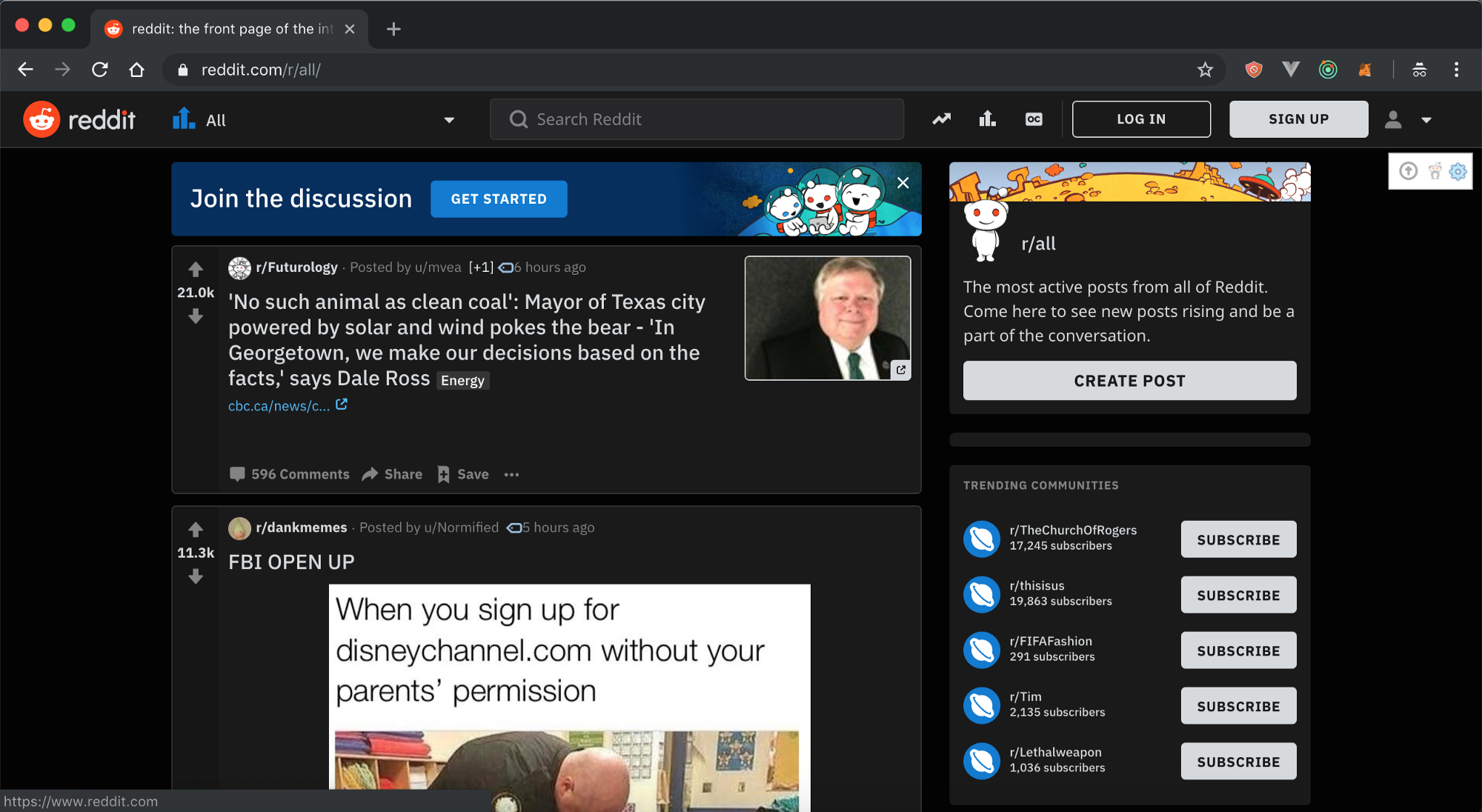
Clone reddit
 O Reddit
O Reddit é um site de agregação de notícias sociais, classificação de conteúdo da web e discussão.
Reddit - ocupa a maior parte do meu tempo, mas continuo com ele. Criar um clone do Reddit é uma maneira eficaz de aprender programação (enquanto visualiza o Reddit).
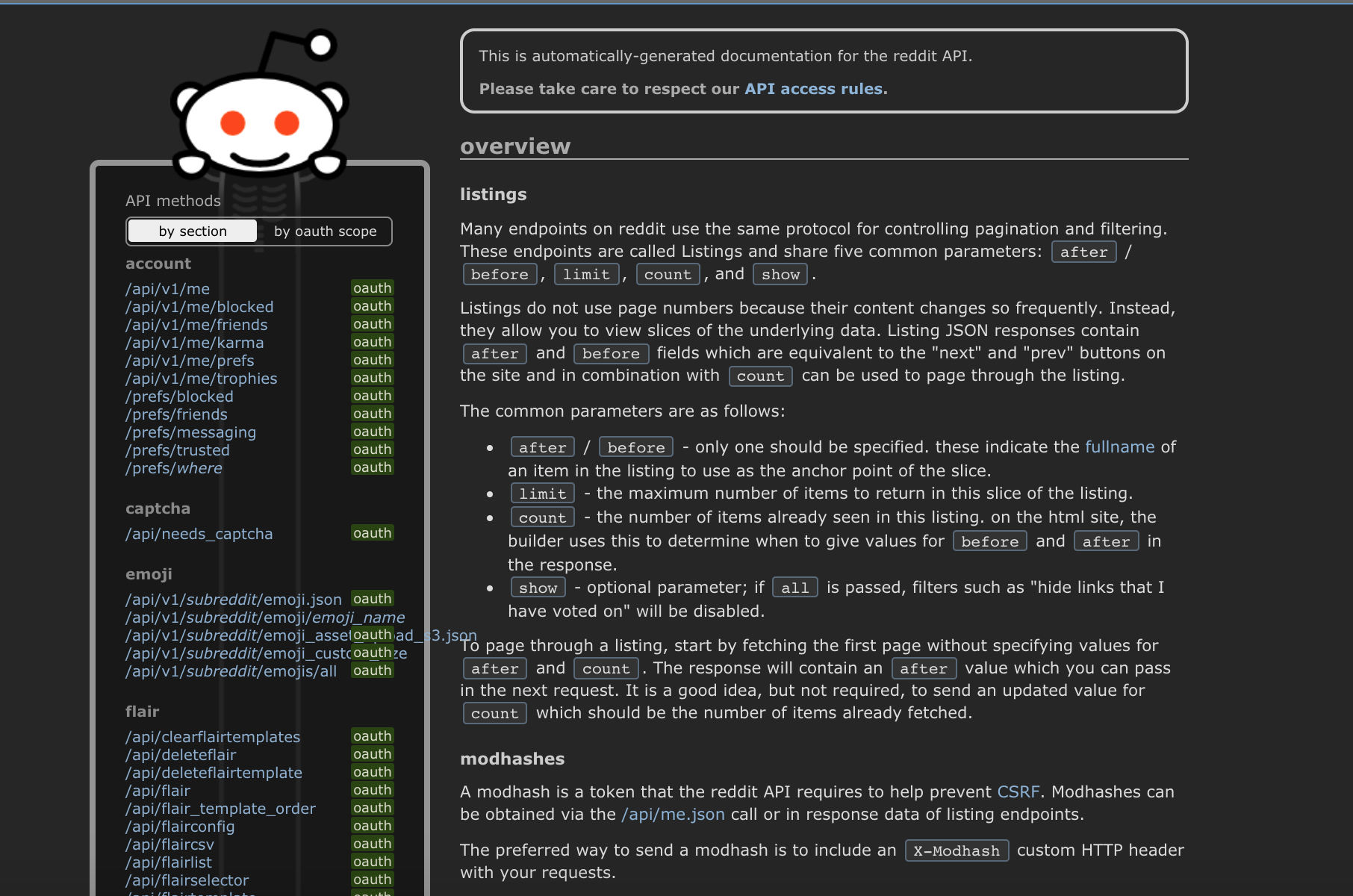
O Reddit fornece uma
API muito rica. Não perca nenhum recurso ou faça algo errado. No mundo real, com clientes e clientes, você não poderá trabalhar a esmo ou perderá rapidamente seu emprego.
Clientes inteligentes adivinham imediatamente que o trabalho não está indo bem e encontrarão outra pessoa.
 API do Reddit
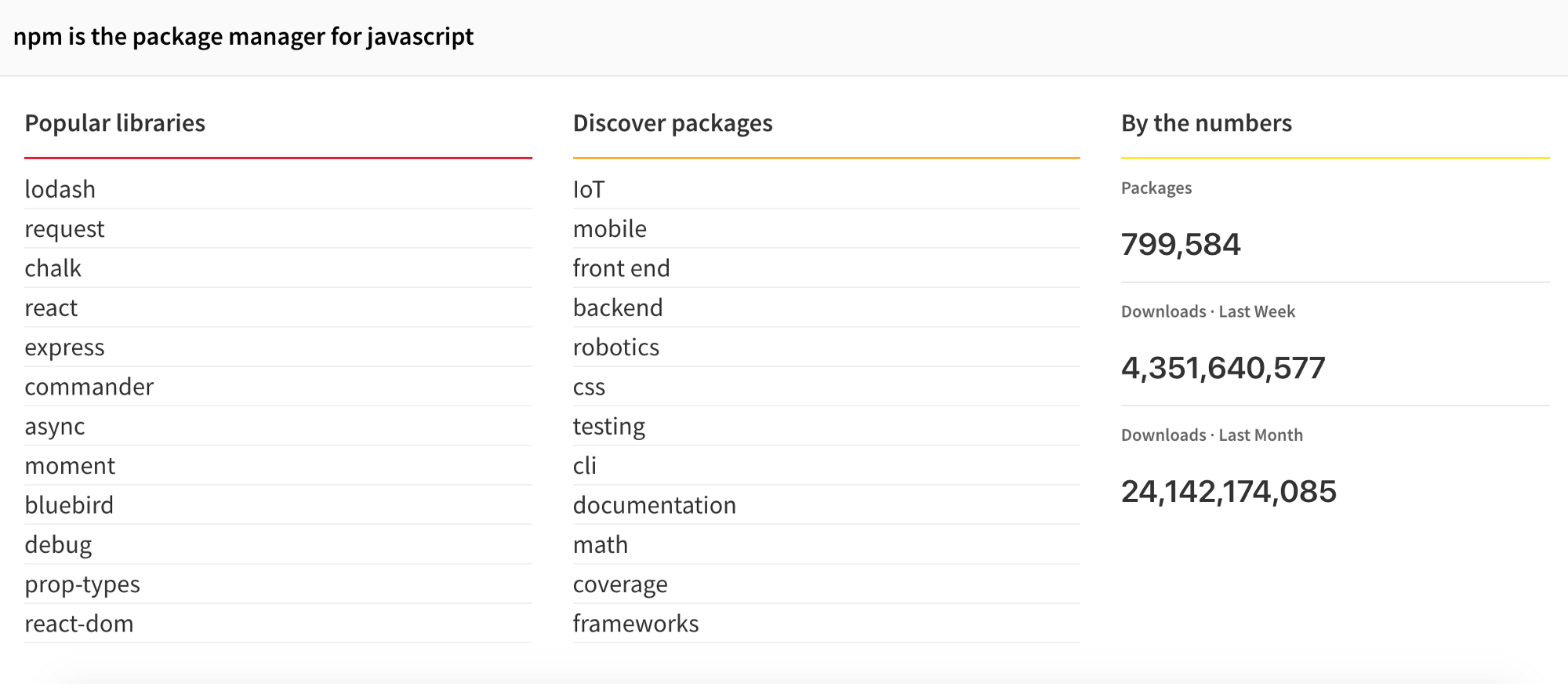
API do RedditPublicando o pacote NPM de código aberto

Se você estiver escrevendo código em Javascript, provavelmente está usando um gerenciador de pacotes. O gerenciador de pacotes permite reutilizar o código existente que outras pessoas escreveram e publicaram.
Compreender o ciclo completo de desenvolvimento de pacotes proporcionará uma experiência muito boa. Há muitas coisas que você precisa saber ao publicar código. Você precisa pensar em segurança, versão semântica, escalabilidade, convenções de nomes e manutenção.
O pacote pode ser qualquer coisa. Se você não tem ideia, crie seu próprio Lodash e publique-o.
 Lodash: lodash.com
Lodash: lodash.comTer algo que você fez na Internet coloca você 10% mais alto que os outros.
Aqui estão alguns recursos úteis sobre código aberto e pacotes.
Curriculum freeCodeCamp
 Currículo da Fcc
Currículo da FccO freeCodecamp montou um
curso de programação muito
abrangente .
O freeCodeCamp é uma organização sem fins lucrativos. Consiste em uma plataforma web educacional interativa, um fórum da comunidade on-line, bate-papos, publicações médias e organizações locais que pretendem tornar o aprendizado do desenvolvimento da web acessível a todos.

Você será mais do que qualificado para o seu primeiro emprego, se conseguir concluir o curso inteiro.
Crie um servidor HTTP do zero
O protocolo HTTP é um dos principais protocolos pelos quais o conteúdo chega na Internet. Servidores HTTP são usados para veicular conteúdo estático, como HTML, CSS e JS.
Ser capaz de implementar o protocolo HTTP do zero expandirá seu conhecimento de como tudo interage.
Por exemplo, se você usa NodeJs, sabe que o Express fornece um servidor HTTP.
Para referência, veja se você pode:
- Configure o servidor sem usar nenhuma biblioteca
- O servidor deve veicular conteúdo HTML, CSS e JS.
- Implementando um roteador do zero
- Acompanhe as alterações e atualize o servidor
Se você não sabe o porquê, use
Go lang e tente criar um servidor HTTP
Caddy do zero.

Aplicativo Notebook de mesa

Todos tomamos notas, certo?
Vamos criar um aplicativo para anotações. Um aplicativo precisa salvar notas e sincronizá-las com o banco de dados. Crie um aplicativo nativo usando Electron, Swift ou qualquer outra coisa que você gosta e que se adapte ao seu sistema.
Sinta-se livre para combinar isso com o primeiro desafio (editor de texto).
Como bônus, tente sincronizar a versão da área de trabalho com a versão da Web.
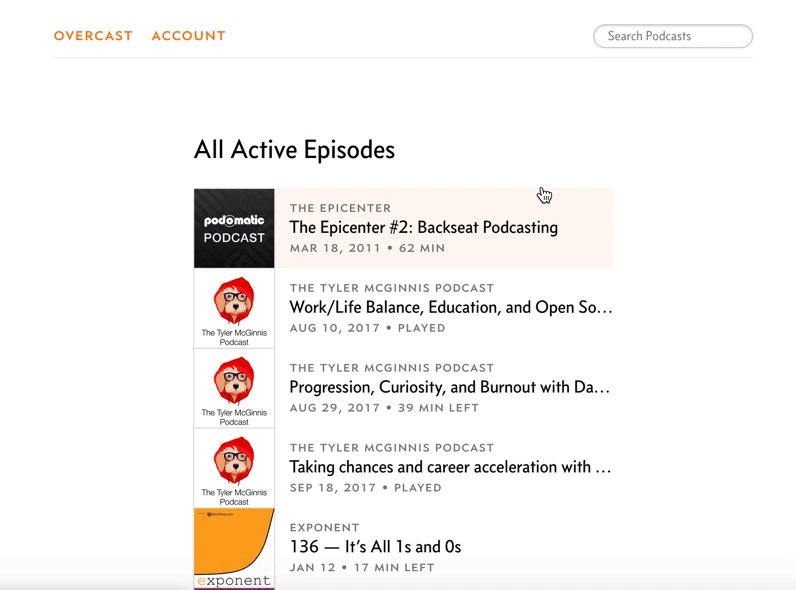
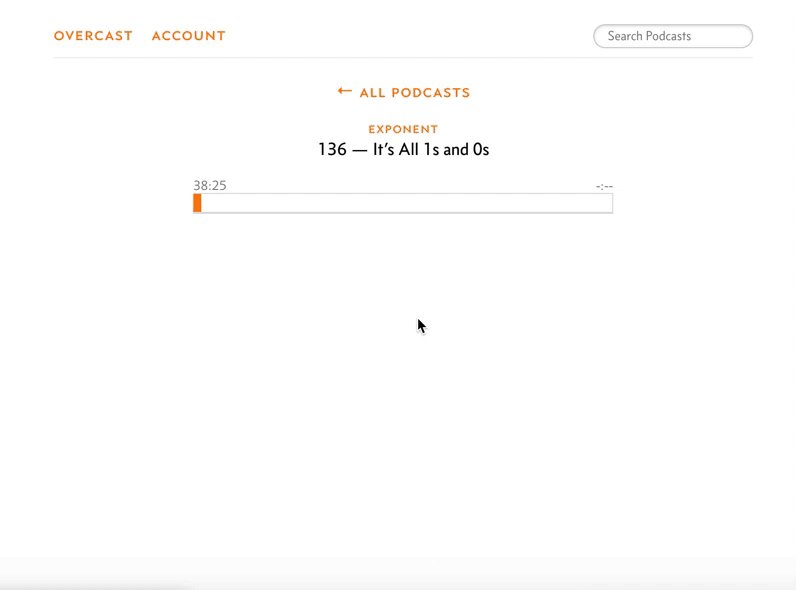
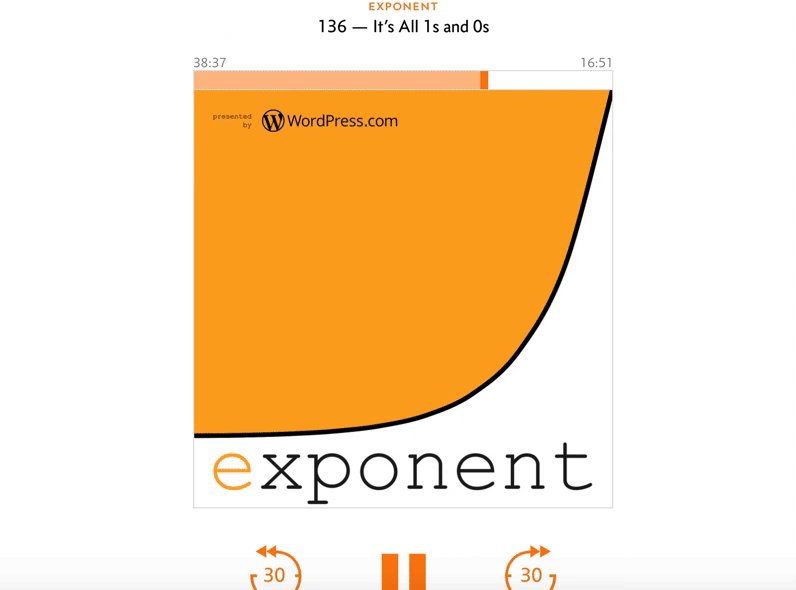
Podcasts (Clone nublado)

Quem não ouve podcasts?
Crie um aplicativo da web com os seguintes recursos:
- Crie uma conta
- Pesquisa Podcast
- Avalie e assine Podcasts
- Pare e toque, altere a velocidade, funcione para frente e para trás por 30 segundos.
Tente usar a API do iTunes como ponto de partida. Se você conhece outros recursos, escreva nos comentários.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiCaptura de tela
 Oi Estou tirando a tela agora!
Oi Estou tirando a tela agora!Crie um aplicativo da área de trabalho ou da Web que permita capturar sua tela e salvar o clipe como
.gifAqui estão
algumas sugestões sobre como conseguir isso.
Fontes

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular