Publiquei recentemente
um artigo sobre como configurar rapidamente os pacotes npm antes de publicar no código-fonte aberto. Nele, resolvi a configuração de versão, CI, criando um fluxo de trabalho e uma implantação conveniente na página de demonstração. Todas as dicas desse artigo se aplicam às bibliotecas Angular. Ainda assim, as especificidades do Angular não permitirão que você se vire imediatamente.
A partir da sexta versão do Angular, usamos os Espaços de trabalho angulares. Essa é uma ótima ferramenta para organizar um projeto, mas pode adicionar complexidade à sua configuração inicial de código aberto. Decidimos prevê-los e automatizar o processo.

Como organizar o espaço de trabalho angular para uma biblioteca
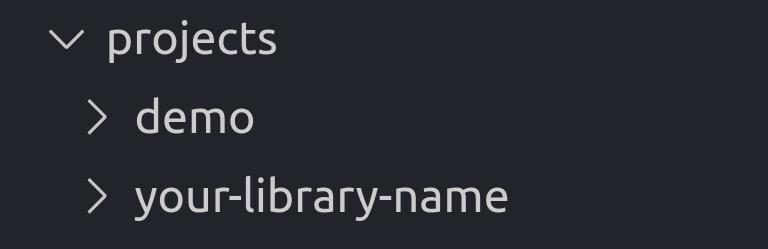
Aqui temos uma oficina vazia. Podemos gerar uma biblioteca para a própria biblioteca e aplicativo para a demonstração. Obtenha uma estrutura de projeto conveniente:

Além da demonstração, você pode adicionar, por exemplo, um aplicativo com testes e2e que usará sua biblioteca e executará testes nela.
Graças aos espaços de trabalho, podemos gerenciar várias bibliotecas em um único local:
- O package.json geral contém um conjunto de comandos para trabalhar com bibliotecas individuais e para todos de uma vez. Por exemplo, a liberação simultânea de vários pacotes, o comando build: all ou a análise de cobertura para todo o espaço de trabalho.
- Adicionar novos comandos ao package.json pode ser facilmente automatizado com o Angular Schematics. Isso será útil para projetos que consistem em vários pacotes, pois dessa forma minimizamos o fator humano.
Personalize a demonstração
A demonstração também faz parte da área de trabalho, mas com o tipo de aplicativo. A primeira regra da demonstração da biblioteca é que ela deve ser executada facilmente em algum IDE online com a versão atual.
Isso pode causar problemas. IDEs on-line podem implantar aplicativos Angular regulares, mas não conseguem lidar com áreas de trabalho. Eles tentam encontrar o ponto de entrada para o aplicativo Angular por conta própria e não executam o serviço ng que preparamos. Eles não encontram e juram por vários motivos - dependendo de como esse ou aquele IDE é iniciado.
Resolveremos esse problema imediatamente para todos os IDEs on-line. Colocamos nosso angular.json e package.json na pasta do projeto com a demo, como se estivéssemos configurando um projeto independente:
angular.json{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ...
tsconfig.demo.json { "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } }
A configuração do TS permanece a mesma, mas os caminhos são redefinidos em um objeto vazio para que o projeto seja iniciado sem depender do espaço de trabalho geral.
package.json ... “dependencies”: { ... “your-library-name”: “latest” } ...
Acontece que agora nosso aplicativo de demonstração pode começar em duas variações.
A primeira opção é uma demonstração para desenvolvimentoNormalmente, iniciamos o projeto a partir da pasta raiz da área de trabalho. Ele é construído com configurações gerais e a partir de bibliotecas em pastas vizinhas. Para que possamos desenvolver nossa biblioteca e ver imediatamente as alterações na demonstração.
A segunda opção é uma demonstração para visualização no IDE onlineIniciamos o projeto a partir da pasta com a demo. Em seguida, o pacote local package.json e angular.json serão usados: a demonstração será iniciada independentemente e instalará a versão mais recente da nossa biblioteca a partir do NPM.
Os visitantes da demonstração no IDE online poderão experimentar a versão real do pacote. Basta fornecer um link para stackblitz ou codesandbox no formato:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
Solução chave na mão
Já montamos um iniciador completo e o
colocamos no github .
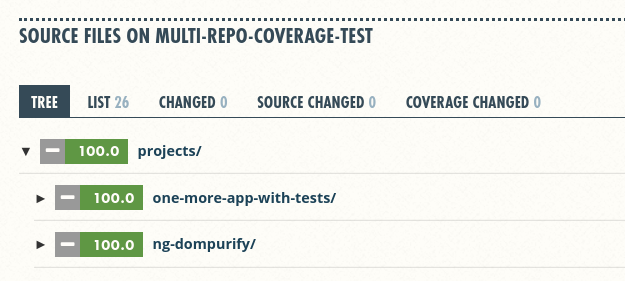
Ele sabe como criar novas bibliotecas usando os comandos esquemáticos, gerando e atualizando no package.json: tanto para a nova biblioteca quanto para trabalhar com todos de uma vez. Por exemplo, a qualquer momento, você pode publicar todas as bibliotecas no NPM com um comando ou sincronizar automaticamente suas versões ao atualizar. E a equipe de macacões examinará cada pacote separadamente e coletará dados de cobertura, preservando sua estrutura:

O projeto em nossa iniciação acaba imediatamente com o IC configurado no Travis e pronto para publicar uma demonstração. Ainda existem todos os comandos para trabalhar com SSR - isso permitirá que você verifique sua biblioteca no modo de renderização do servidor.
Ele contém e preenche
CODE_OF_CONDUCT.md , além de modelos para problemas e solicitações de pool no github. Você não precisa incluir nada, o github os buscará por si só.
Com base nesta partida, duas bibliotecas já foram feitas:
Tentamos perceber todos os problemas que surgem ao criar bibliotecas para resolvê-las, automatizar e complementar nossa iniciação. Se você tiver dificuldades ou se algo não estiver claro, escreva para Issues no github do projeto.