
A maioria das pessoas que estão de alguma forma envolvidas no layout dos sites passa por ... Vamos chamá-lo de "caminho de inicialização". Essa é uma posição filosófica quando você tem 12 colunas e nada mais. Você pega os elementos, coloca-os em determinadas colunas e está tudo bem com você. Você pode desligar o cérebro, mergulhar no nirvana e as próprias mãos organizarão os elementos. Beleza ... Mas, em seguida, aparece um designer moderno que desenha algo que, bem, não concorda com esse conceito maravilhoso. As colunas são claramente maiores, têm larguras diferentes e até algo precisa estar alinhado em altura. Horror. E isso acontece com mais frequência, especialmente se você se afasta de lojas ou áreas administrativas. Hoje falaremos sobre que tipo de milagre é usado lá e como pode ser preparado no CSS moderno. Haverá muito pouco código, principalmente reflexões e imagens.
Os artistas tradicionais têm uma coisa muito legal - um tipo de grade de diagonais e linhas perpendiculares adicionadas a eles, que não apenas ajuda a criar composições padrão, mas também permite transferir manualmente a imagem entre telas com proporções diferentes, mantendo essas mesmas composições. Não sei quem e quando o inventou, mas a invenção claramente não é nova. Se você folhear revistas brilhantes por um tempo suficientemente longo, perceberá que existem certos padrões que não dependem do tamanho dos elementos e são preservados com diferentes proporções de páginas ou blocos alocados para o conteúdo. Aí parece estar associado ao termo "grades modulares tipográficas". Em geral, desde os tempos antigos, tem sido moda incomodar-se com a tipografia sobre proporções, composições e proporções. Muitos tipógrafos e arquitetos bem conhecidos criaram seus cânones sobre como é melhor / mais fácil / mais bonito dividir um retângulo sem uma régua com divisões. Alguns deles estavam vinculados às proporções do papel, mas outros permitiam trabalhar com retângulos. E assim, essa abordagem com repulsa da composição, independentemente das proporções do portador da informação, lenta mas seguramente, chegou até nós na Web, deslocando a repulsa dos palestrantes, pelo menos no contexto de sites de publicidade e "uau". Na verdade, estamos falando de uma grade, amplamente conhecida em círculos estreitos, que nos últimos anos foi chamada de "grade do cânone dourado" e, antes disso, pelo que entendi, era simplesmente usada sem um nome específico.
Grade de cânone dourada
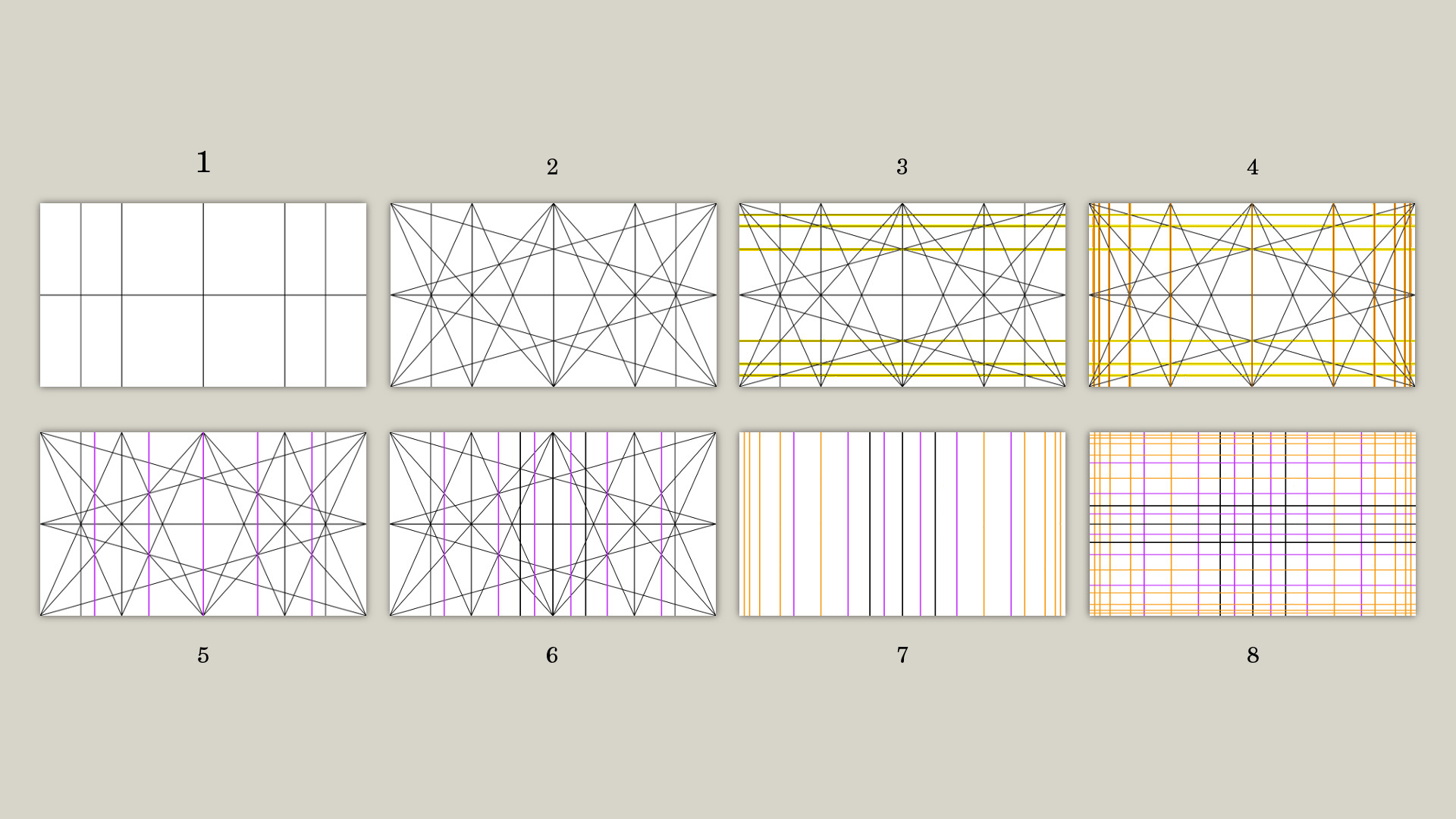
Geralmente, quando as palavras “dourado”, “cânone” e “design” são ouvidas, as pessoas lembram várias construções geométricas confusas, algo assim:

Este diagrama simples mostra o que, em geral, as ações precisam ser executadas para criar essa grade misteriosa, que será discutida neste artigo. Artistas e fotógrafos costumam parar no passo 2, os designers vão um pouco mais longe, mas precisamos do resultado do último passo, onde todas as diagonais já foram apagadas e apenas as linhas verticais e horizontais permanecem, porque no navegador todos nós consistimos em retângulos e pensamos retângulos e, em geral, temos um mundo retangular:

Pode-se ver que a grade consiste em diferentes tamanhos de célula. Eles são todos diferentes! E há muitos deles! Aaaaaaaaaaa !!!
Qualquer codificador de maquiagem deve agora fugir:

De fato, se você pegar um pedaço de papel e desenhar, tudo ficará mais claro. Se você dividir uma folha de papel em 4 partes iguais e desenhar todas as diagonais possíveis, os pontos de interseção das diagonais entre si e com linhas horizontais ou verticais serão formados. Se desenharmos mais linhas horizontais ou verticais através desses pontos e depois construirmos mais diagonais, obteremos mais pontos de interseção etc. Então você pode continuar sem parar.
Se você ainda se lembra da geometria da escola, provavelmente já adivinhou que a tarefa de dividir um segmento em partes iguais com a ajuda de uma bússola e uma régua é complicada. E assim é. Por fim, obtemos linhas cortadas da folha 1/2, 1/3, 1/4, 1/6, 1/8, etc. De fato, no mundo moderno, você nem precisa construir nada - o próprio computador pode compartilhar tudo, mas ainda assim, por uma questão de horizonte, é útil saber como ele é construído à maneira do avô.
Não sei se existem nomes para os elementos dessa grade no mundo da arte, mas usaremos os termos "linhas", "colunas" e "blocos" ou "células", pois estão mais próximos do mundo das CSS. O maior número de linhas e colunas em uma grade, que eu conheci - 20, como na figura acima. Às vezes, acontece menos quando menos etapas foram tomadas ao criar a grade. Eu acho que não faz sentido fazer mais do que 20, porque a diferença no tamanho da fonte em diferentes telas quase elimina a diferença entre blocos menores com mais linhas e colunas.
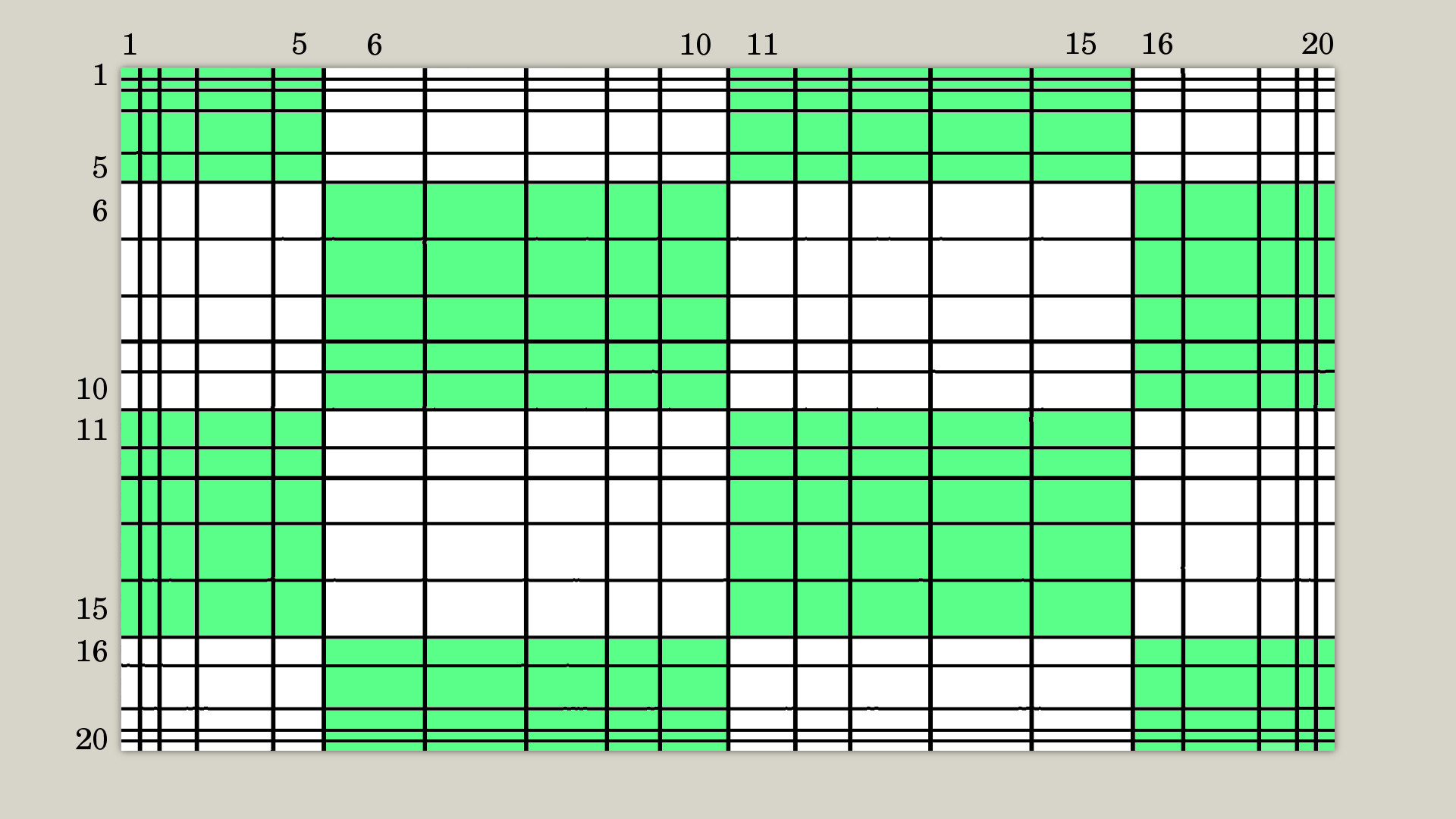
Se você pegar uma grade de 20 linhas e 20 colunas e pintá-la um pouco, verá que realmente as linhas dividem tudo em partes iguais. Toda a dificuldade de percepção reside no fato de que frações pares e ímpares são misturadas aqui em um esquema.

Ao desenvolver lojas padrão, páginas de destino etc. essa grade não é necessária. Isso apenas complicará tudo do nada, e o usuário ainda não perceberá a diferença. Mas acredito que todo frontend deve rodar pelo menos uma vez um design construído sobre ele em um ambiente descontraído, a fim de limpar um pouco o cérebro dele e não entrar em pânico se você ainda precisar enfrentar algo assim no futuro.
Muito espaço, pouco conteúdo
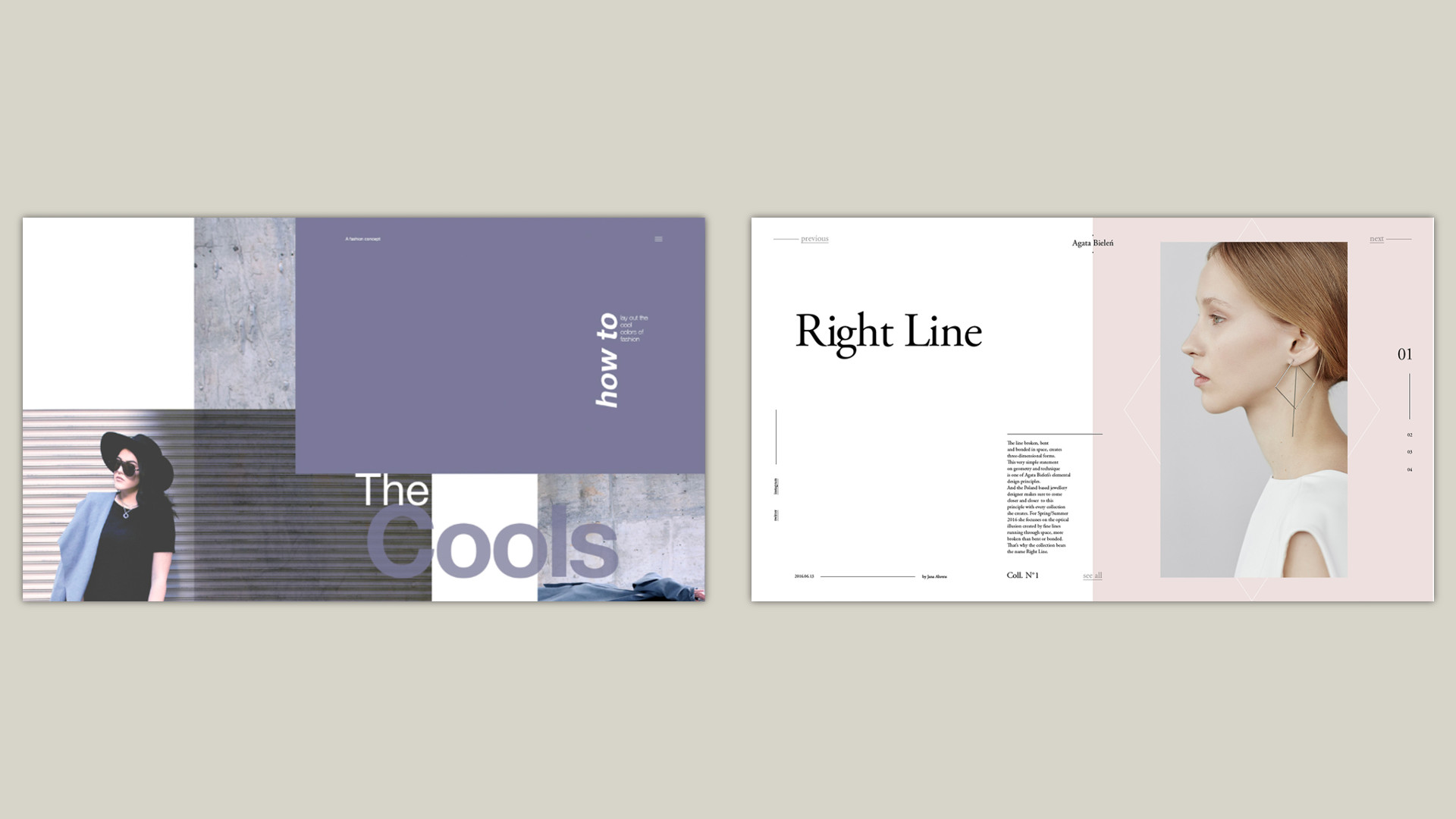
Essa grade é especialmente boa em sites onde não há muito conteúdo, ela não muda, e a ênfase está na sua apresentação e na impressão do visitante. Observando esses sites, não consigo tirar da cabeça aquelas mesmas revistas de moda e me parece apropriado chamar esse layout de "tipografia de revista". Navegar nesses sites realmente parece folhear revistas, especialmente com a rolagem página a página. Ao mesmo tempo, você pode ver que eles quase sempre são projetados em toda a sua glória apenas para a área de trabalho, para telas horizontais, onde são muito semelhantes a uma página espelhada em duas páginas. Por exemplo, vamos considerar esses dois conceitos:

Vamos usá-los como exemplos de uso de nossa grade. Mas primeiro, algumas palavras sobre proporções e espaço negativo. Se você não sabe o que é, recomendo a leitura do livro " Design para não designers ".
Nesses sites, geralmente temos três tipos de elementos - texto, fotos ou vídeos e formas decorativas. Iniciantes, e às vezes não muito iniciantes, os designers de layout pegam o layout e começam a copiar as dimensões de tudo isso em pixels na testa. Incluindo estofamento. E tamanhos de fonte. Como resultado, quando você altera as proporções da janela do navegador, tudo "sai" e não fica mais tão bom. Isso ocorre porque as propriedades dos elementos relacionados ao tamanho da fonte nelas (incluindo o número aproximado de letras ou palavras em linhas, raios de curvaturas etc.) são quebradas e o espaço negativo é redistribuído. E se o problema das fontes ainda puder ser resolvido com a ajuda de gateways CSS , tipografia adaptável e definição do tamanho de tudo no REM / EM (como na mesma Revista Smashing, por exemplo), então com espaço negativo, você precisará de medidas mais sérias. E nossa estranha grade vem em socorro.
Por cento mágico contra o sistema
Se você criar o layout dessas páginas da maneira antiga, por posicionamento absoluto, sem estar vinculado à grade, esta lição se transformará em cópia sem fim de uma variedade de números, indicando porcentagens ou pixels para as propriedades superior, esquerda, direita e inferior em CSS. Será apenas uma montanha de números mágicos em que é impossível navegar, que é absolutamente impossível verificar "a olho", sem mencionar pelo menos algum tipo de sistema. E gostaria de expressar tudo em um conjunto simples e compreensível de números, como nas colunas de autoinicialização. Aqui, além da conveniência, ainda há a questão de constância, consistência ou, como está na moda dizer, consistência. Em nosso contexto, se o conjunto de tamanhos e posições de elementos não é limitado, é muito difícil manter a consistência e tudo nas páginas começa a "dançar" em diferentes direções. Esta é uma doença eterna de sites que não possuem um guia de estilo incorporado diretamente no código e nos chefes dos desenvolvedores.
Para sentir toda a dor, imagine que o elemento de navegação seja girado 90 graus, alinhado com a borda superior (agora à esquerda) na grade do lado direito da página, mas sua altura (agora largura) seja menor que a largura das células da grade em que está localizado e as pessoas que não conhecem a grade, por hábito, medem a distância da borda inferior (agora à direita) ao lado direito da janela do navegador como a menor, mas essa distância não tem mais a menor relação com a grade. Esta é a distância da borda direita da tela até a linha de guia da grade menos o tamanho do texto condicional com uma certa altura de linha nesse elemento específico. E existem dezenas desses elementos na página. E suas posições no CSS não têm nada a ver com a grade, embora estejam alinhadas com ela na teoria. Aqui seria necessário inserir uma imagem do primeiro Black Ops, onde o herói vê os números. Muitos números.
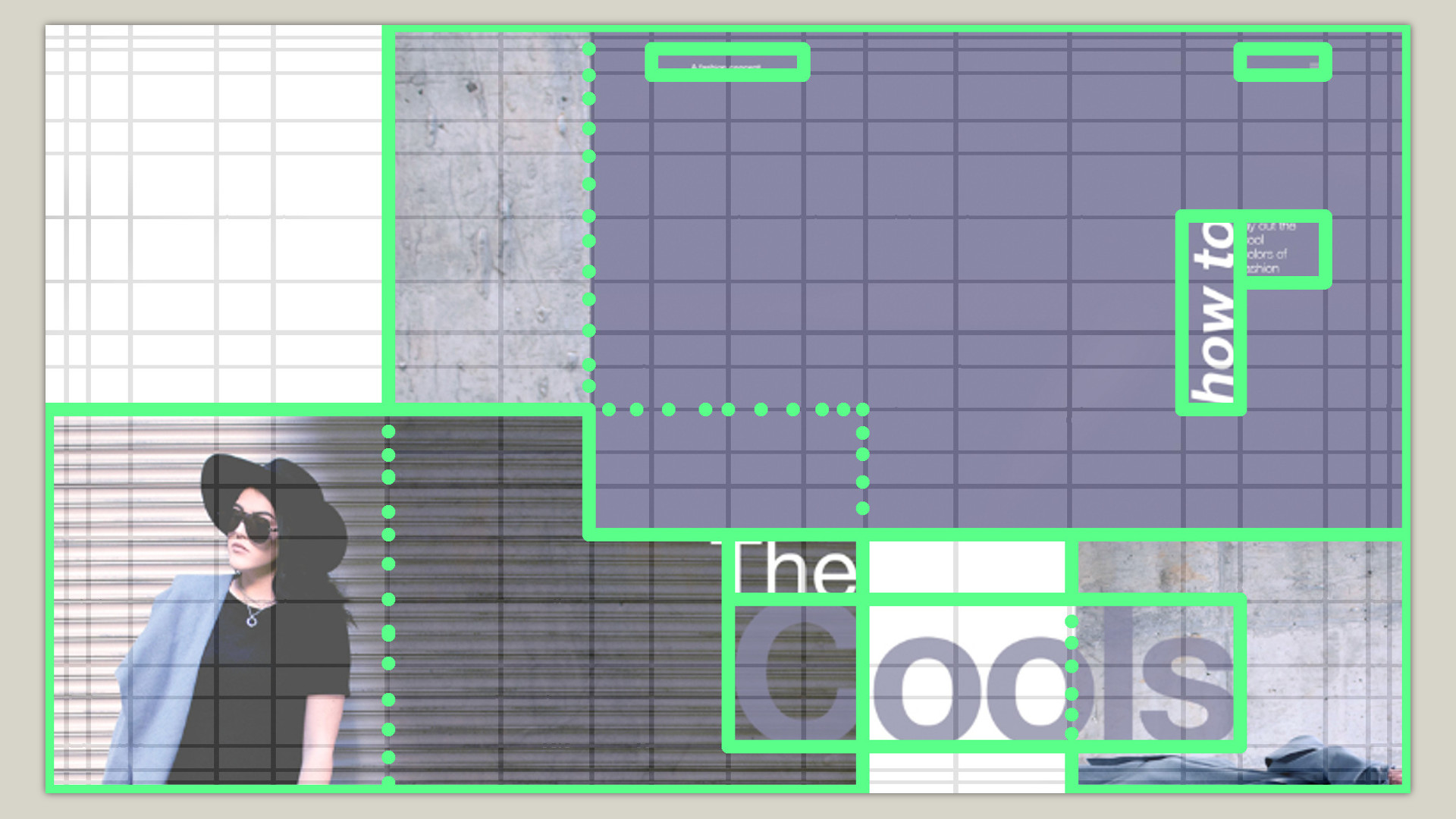
Mas e se eu lhe disser que existe um sistema para tudo isso? Vamos colocar nossa grade "curvada" de 20x20 nas páginas acima e apenas dar uma olhada.

Uau. Todos os elementos são organizados exatamente na grade. A única questão é em qual direção o texto está alinhado nelas - esquerda, direita, cima ou baixo, mas a posição dos blocos em si não é claramente aleatória. Vamos ver um segundo exemplo:

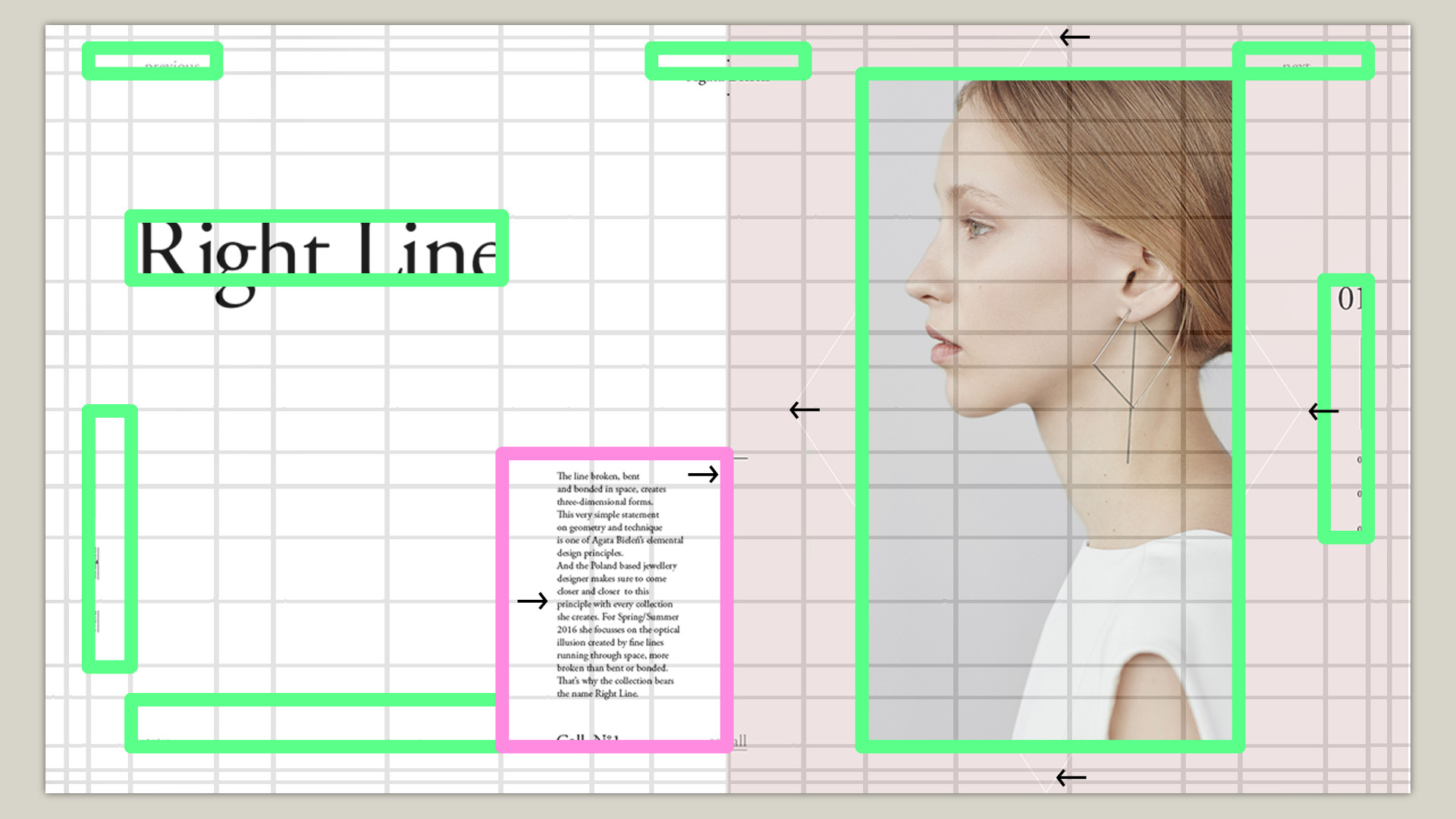
E, novamente, tudo não está localizado aleatoriamente. O único elemento ligeiramente nocauteado é o texto no centro. Mas um olhar mais atento deixa claro que ele é ligeiramente deslocado para a direita (mostrado por setas), mas se a transformação for removida, ele também se encaixará exatamente no lugar, que circulei em rosa.
Não importa o quão estranha a grade possa parecer à primeira vista, ela introduz o sistema no design e seria lógico salvar esse sistema no código. Ao organizar tudo estritamente em uma grade e usar as transformações CSS, conforme necessário, tornamos o código mais compreensível e sustentável.
Talvez você tenha visto sites com esse tipo de design e muitas animações (mesmo que não haja WebGL e transições complexas entre as páginas, o wow.js está quase sempre lá). Portanto, tudo é exatamente o mesmo na grade, e toda a aparência dos elementos ocorre com a ajuda de transformações CSS, quando o elemento é "removido" da grade antecipadamente por transformação e, em seguida, animado para seu estado original.
É importante notar o fino losango ao redor da garota. Você pode pensar que ele deixou o sistema pela esquerda, mas isso é apenas à primeira vista. De fato, ele não está apegado a ela, mas à imagem, e ele "voou para fora" apenas devido à irregularidade da grade.
A lógica do comportamento é mais importante do que números específicos
Usando o exemplo desse detalhe, que quase não é perceptível à primeira vista, é revelado um princípio muito importante, quase o mais importante, de digitar esses projetos para a área de trabalho, a saber: a lógica do comportamento dos elementos sempre vem em primeiro lugar. A que ele está ligado? Em relação ao que está alinhado? Como o design geral da página está relacionado ao estado desse elemento em particular? O que acontece quando a janela ou o conteúdo é ligeiramente redimensionado? Essas são as perguntas que tornam o layout simples um bom layout que fica bem em qualquer tela.
Não copie apenas as dimensões de pixel, estude diferentes opções de posicionamento em CSS e sempre preste atenção ao contexto. Isso pode simplificar bastante o suporte ao código e trabalhar na adaptabilidade.
Aprendendo a contar até 20
Antes de passar para a parte prática e escrever o código, gostaria de dizer algumas palavras sobre a contagem de blocos em uma grade desse tipo. Ele pode ser exibido ao mesmo tempo no layout e na página (por meio de uma imagem de plano de fundo de 100% a 100% para um contêiner com uma grade), mas você ainda precisa contar.
Pessoalmente, parece conveniente com essa abordagem pintar a grade em pedaços de blocos 5x5 e navegá-los:

Contar de 1, 5/6, 10/11, 15/16, 20, adicionar ou subtrair números de 1 a 5 não é tão difícil, a única coisa que pode ser um pouco confusa é a subtração (no início, todos são enganados por um em uma direção ou outra) mas passa rapidamente. Claro que você pergunta, por que não contar com 0, como pessoas normais? Mas o fato é que no CSS Grid a contagem passa de 1.
Grades CSS - bala de ouro
Lembra-se desse desafio quando algo é feito em 30 linhas de código? Portanto, essa página pode ser composta de 30 linhas e o código será completamente compreensível. Não acredita? Bem, vamos ver.
O CSS moderno nos oferece uma grande oportunidade de criar essas grades . Eles são como se fossem feitos especialmente para esta tarefa. Usando as propriedades grade-modelo-colunas e grade-modelo-linhas, você pode definir os relacionamentos entre os tamanhos dos nossos blocos, basta contá-los.
Armado com uma calculadora, isso não é difícil. E se já existe uma grade desenhada com guias, isso se torna uma tarefa puramente mecânica. Se considerarmos a primeira célula de uma linha ou coluna como 1, obteremos uma sequência de tamanhos 1, 1, 2, 4, 2,66, 5,33, etc. Esses são os tamanhos de célula relativos ao primeiro no caso de uma grade com 20 linhas ou colunas e essas guias, como em nossos exemplos. Se o seu projeto tiver um número diferente de células na grade, você terá que recalcular tudo sozinho. Nós os substituímos nas propriedades acima:
.golden-grid { grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; }
Não é tão difícil. Geralmente você precisa esticar a grade para tela cheia e definir seu posicionamento, então vamos fazê-lo. Você pode exibir uma imagem com uma grade no fundo para se comparar com ela:
.golden-grid { display: grid; position: relative; height: 100vh; width: 100%; grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; background: url('grid.jpg') left top / 100% 100% no-repeat; }
Nesta grade pode ser considerado concluído.
Composição
Voltamos às imagens nas quais a localização dos blocos nos layouts foi anotada e começamos a digitar. Não medimos nada, nem pixels, apenas números de células na tabela. Vamos começar com o conceito roxo.
<div class='golden-grid'> ... </div>
Observamos o local da foto com a garota - ela começa na borda esquerda, ocupa metade na vertical e um pouco mais da metade na horizontal. No contexto da grade, começa na célula [11, 1] e se estende 10 para baixo e 12 para a direita. De fato, se você praticar um pouco, será possível adivinhar esses números com grande precisão, sem contar a célula.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> </div>
Vamos mais longe - a imagem de fundo esquerda. Ocupa todas as 20 células de altura e seis de comprimento. Começa com o sétimo? O medidor de olho pode enganar, verificamos - está tudo certo.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> </div>
Assim, examinamos todos os objetos na página:
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> <div style='grid-area: 14 / 15 / span 7 / span 6;'></div> <div style='grid-area: 1 / 9 / span 13 / span 12;'></div> <div style='grid-area: 3 / 17 / span 1 / span 1;'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 14 / 11 / span 1 / span 2;'></div> <div style='grid-area: 15 / 11 / span 3 / span 6;'></div> <div style='grid-area: 7 / 16 / span 4 / span 1;'></div> <div style='grid-area: 7 / 17 / span 1 / span 1;'></div> </div>
Escrevo especialmente estilos em linha para que seja o mais compacto possível e você possa cobrir a página inteira com um único olhar. Na prática, é claro, faz sentido colocar isso nas classes em CSS, para que seja pelo menos mais fácil escrever expressões de mídia.
A disposição dos blocos na primeira página está pronta. Passamos para o segundo e procedemos de maneira semelhante:
<div class='golden-grid'> <div style='grid-area: 1 / 11 / span 20 / span 10;'></div> <div style='grid-area: 4 / 13 / span 14 / span 4;'></div> <div style='grid-area: 3 / 3 / span 1 / span 2;'></div> <div style='grid-area: 3 / 17 / span 1 / span 2;'></div> <div style='grid-area: 7 / 4 / span 1 / span 4;'></div> <div style='grid-area: 11 / 3 / span 5 / span 1;'></div> <div style='grid-area: 17 / 4 / span 1 / span 4;'></div> <div style='grid-area: 12 / 8 / span 6 / span 3; transform: translateX(10%);'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 8 / 18 / span 6 / span 1;'></div> </div>
Para o texto, uma transformação foi adicionada para permanecer na grade. Vejamos o resultado (na parte superior da imagem, abaixo estão capturas de tela das posições compostas de elementos com uma grade embaixo deles):

Resta definir as cores dos elementos, inserir imagens, escrever textos e adicionar rotações de 90 graus (através da rotação da transformação CSS) e alinhamento esquerdo-direito e cima-baixo para eles. Mas tudo isso é insignificante - o principal é que a tarefa mais problemática com o posicionamento foi resolvida de maneira rápida e simples.
Caixa de areia para experimentos .
E quanto à adaptabilidade?
A prática mostra que esses sites são projetados para telas horizontais, e a grade permite que você mantenha uma aparência bonita em diferentes proporções - iPad girado em fullhd, Nexus 7 girado - será bom em qualquer lugar. Existem duas situações principais em que algo precisa ser alterado:
- A altura da janela de exibição é muito pequena (muito larga, mas baixa - isso acontece se você redimensionar manualmente a janela ou se o teclado for exibido no tablet).
- Uma janela de exibição alta, porém estreita, quando a “propagação de duas páginas” não cabe na largura e se deforma (telefones, tablets na orientação vertical).
A primeira pergunta geralmente é resolvida definindo-se a altura mínima para seções feitas em uma grade e desativando a rolagem página a página, se houver uma. Assim, a aparência é preservada e os elementos interativos permanecem acessíveis - você pode rolar para eles.
A versão móvel vertical é necessária principalmente para o consumo de conteúdo. Lá você não pode se virar e fazer um recuo gigante em prol da beleza e da impressão. Normalmente, a rolagem da página é desativada, a grade desvanece-se em segundo plano (na medida em que todos os seus elementos são exibidos: bloco) e apenas o ritmo vertical permanece, o que é obtido mais com a indentação associada ao tamanho da fonte. Embora às vezes haja exceções quando um designer consegue organizar tudo de maneira bonita em telas pequenas. Nesse caso, simplesmente alteramos a propriedade da área de grade para uma nova e alinhamos o texto na direção certa.
Um ponto importante são os pontos de interrupção nos quais tudo é reconstruído. Há apoiadores de vinculá-los aos tamanhos de dispositivos populares, mas há situações em que, depois de adicionar esses pontos, tudo não funciona muito bem - ou seria possível encaixar mais na versão móvel, ou algo deveria ser removido ou reorganizado no meio do tablet e. etc. Tudo se baseia no design original para uma tela grande. Freqüentemente, o processo de adaptação chega ao conceito de conteúdo primeiro ou variações deste tópico, quando o conteúdo é tomado como base e os pontos são selecionados com base em considerações de design, conveniência e não nos tamanhos de tela dos dispositivos populares. Ou seja, o conteúdo é primário, é importante que seja conveniente consumir na forma pretendida, e as versões para celular, tablet e computador já são secundárias. Estes são apenas nomes de ferramentas, mas não a base. Sim, isso pode levar ao fato de que haverá mais pontos de interrupção do que o normal 2-3, pode resultar em 5 ou até 7, mas essa abordagem permite criar um layout que seja bonito em qualquer tamanho de tela dentro dos limites indicados.
Resumir
Entendo que nem todos, nem todos os dias, precisam trabalhar com essas páginas, mas essas grades são bastante comuns em sites não padrão e, pelo menos, é útil conhecê-las para que, em caso de colisão com esse layout, você não entre em pânico e não gaste muito tempo com isso. medindo tamanhos desnecessários em pixels ou porcentagem e calculando as proporções de tamanho de célula e usando CSS moderno, o benefício de oferecer suporte a navegadores mais antigos nesses projetos é uma raridade.