
Em dezembro, como nos últimos dois anos, participei do Advent of Code - a competição anual de Natal do autor do popular framework Vanilla JS . Este ano, estou escrevendo em C #, porque já usei todo o front-end JavaScript usual para JavaScript no ano passado. Apenas 10 dias se passaram, mas eu já sinto como a vida dos front-ends em todo o mundo está melhorando. Agora vou lhe contar como isso acontece.
Antecedentes ou Quão útil às vezes é ir a bares
Seis meses atrás, na conferência HolyJS em São Petersburgo, eu me encontrei com Andrei. Ele trabalha no JetBrains, desenvolve o WebStorm e adora falar sobre como usar o WebStorm de forma produtiva e como o suporte ao idioma no IDE funciona.
Em São Petersburgo, na noite seguinte à conferência, contei entusiasticamente a Andrey como fiquei impressionado com a experiência de usar o Rider.
Estou escrevendo uma API para uma tarefa. E preciso fornecer o número de elementos aqui neste lixo. Eu escrevo “lixo, ponto, Len”, o prompt me mostra “Comprimento”, pressiono Enter. O Len eu disquei é apagado e substituído pelo Count . Nifiga você mesmo! Fui verificar novamente: apaguei o Count , comecei a escrever Length , a dica solicita Length , selecione-o, apaga o Length e grava Count . Isso é realmente mágico!
Algo assim expliquei a Andrey meu entusiasmo. Se você entende minhas explicações entusiasmadas piores que o desenvolvedor do IDE, é assim que parece:

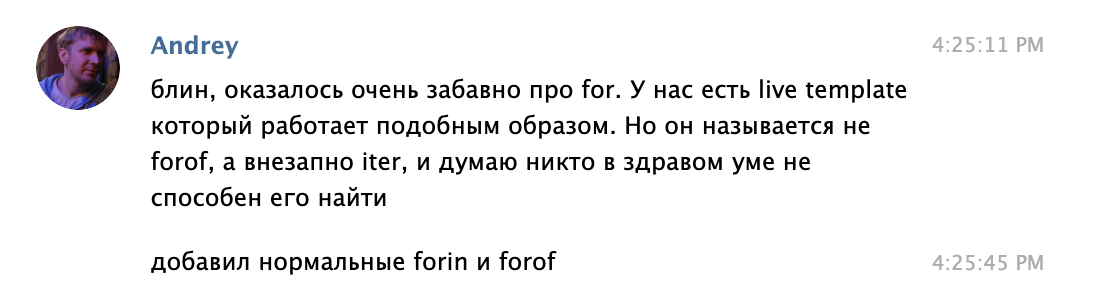
Um mês após a conferência, Andrei me envia uma mensagem:

E o vídeo:

Então, no WebStorm apareceram dicas mágicas que sugerem que o comprimento do conjunto significa tamanho. Você pode conferir você mesmo :)
Novas impressões
Como raramente preciso usar o Rider para escrever código, não fazia ideia de quantas coisinhas convenientes existem nele. Muitas coisas evocam o sentimento: “Bem, como pode ser isso?” Comecei a prestar atenção a tudo e escrevi para Andrei: “Eu também quero!”
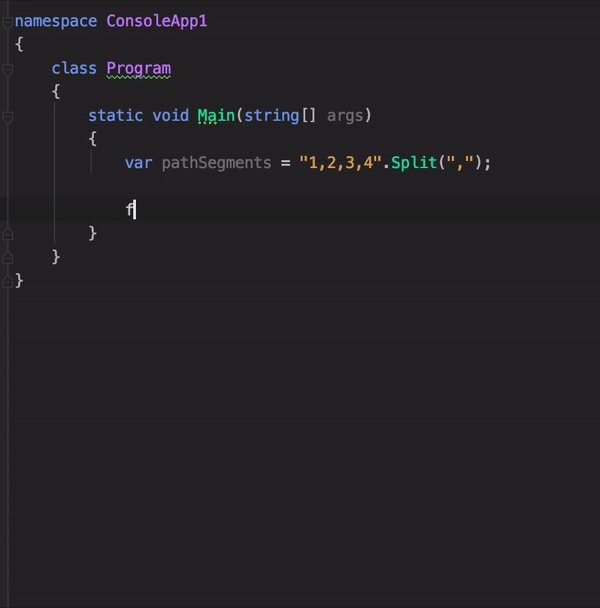
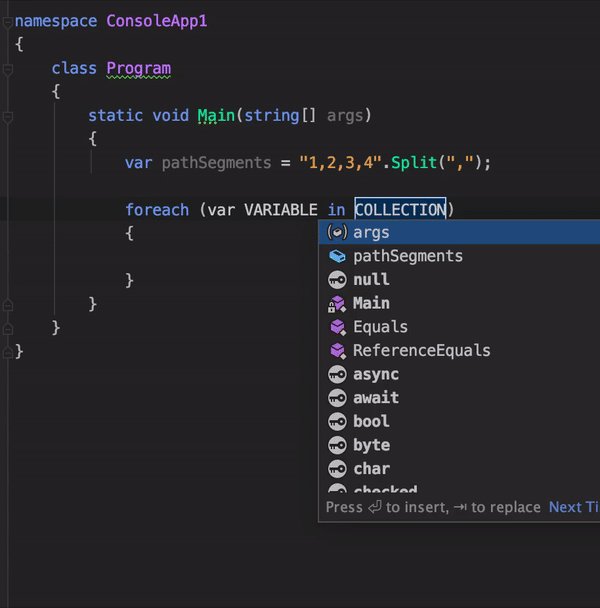
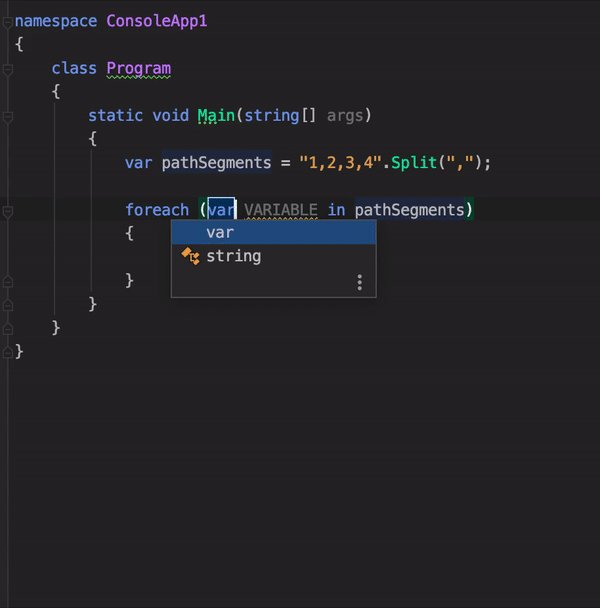
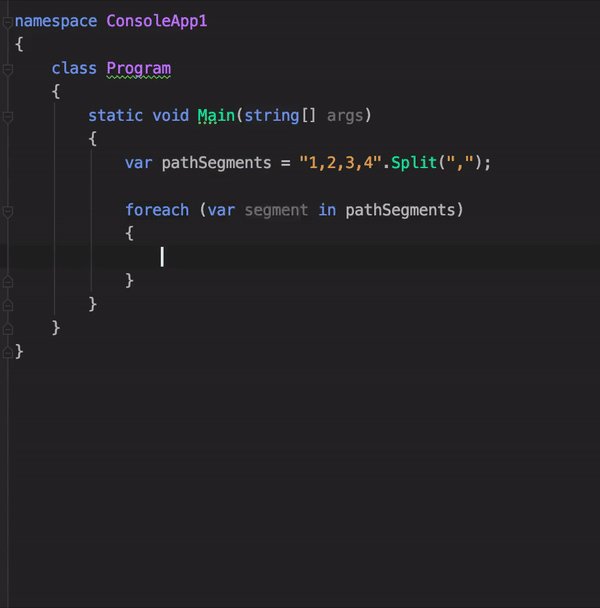
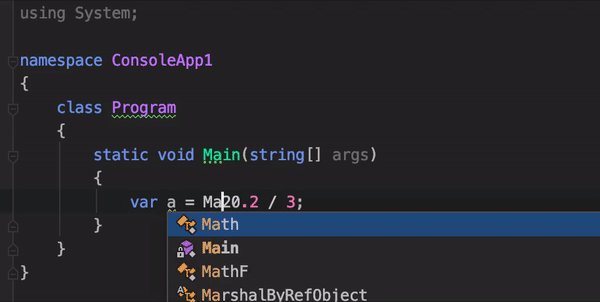
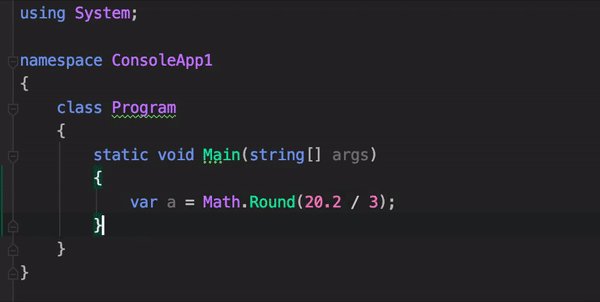
1. A mágica de escolher um nome para um iterador

Ou seja, o Rider não apenas cria um modelo conveniente para enumerar a coleção, mas também procede da semântica do nome da coleção com um nome adequado!

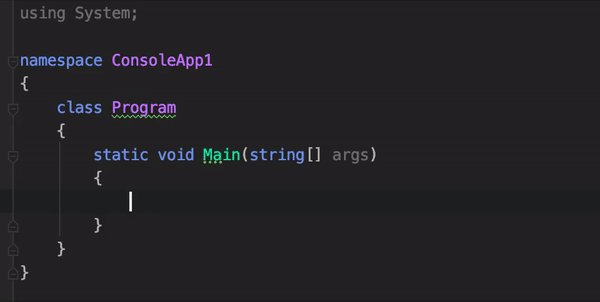
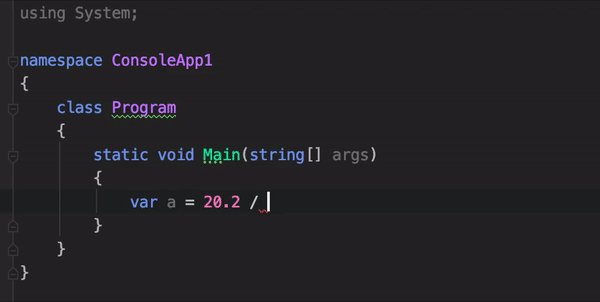
2. Quebrando a expressão após o método entre colchetes
Em uma tempestade, adicionar um método ao início de uma expressão geralmente se parece com isso:

Ou seja, eu sempre tenho que remover o suporte de fechamento e levá-lo para onde for necessário. No Rider, esse design se comporta muito melhor:


3. Adicionando recuo ao envolver um pedaço de código entre chaves
Muitos editores de código têm um comportamento tão interessante: você seleciona um pedaço de código, coloca um colchete redondo / quadrado / encaracolado / triangular de abertura e o código destacado aparece entre colchetes. Por muitos e muitos anos no WebStorm, isso não funcionou. E a partir da versão 2019.2 funcionou. Há apenas uma pequena diferença entre como isso funciona em um ciclista e em uma tempestade na web:


Ou seja, o ciclista acrescenta preenchimento ao conteúdo, mas a tempestade não.
4. A caixa de seleção "Lembre-se e não pergunte novamente" ao abrir o projeto
Minha dor pessoal. Eu tenho muitos projetos abertos o tempo todo. Pedaços de cinco em cada ponto no tempo. Eu crio e edito muitos deles. E toda vez que o WebStorm me pergunta em qual janela abrir um novo projeto.
E que felicidade no motociclista, onde eu respondi essa pergunta apenas uma vez e marquei para que eles não me perguntassem novamente.


Andrew me disse que não é bom, é claro, que a interface do usuário seja diferente, mas se for, então isso está nas configurações:

Pelo que eu escrevi
Escrevo código há 7 anos e estou acostumado a suportar pequenos (e não tão) inconvenientes. Entendo que os desenvolvedores também escrevem ferramentas para desenvolvedores :)
Esses inconvenientes não me pareceram críticos, especialmente porque ir ao rastreador público do JetBrains e criar barra de tarefas em inglês é muito caro para todos os tipos de pequenas coisas. Mas agora, quando tentei Rider, meu desamparo aprendido desapareceu. Agora eu sei que de uma maneira diferente - isto é, boa e conveniente - talvez. Não quero mais suportar, mas quero usar ferramentas convenientes.
Por isso, peço que tente ferramentas de outros campos e sinta-se à vontade para escrever sobre todas as pequenas coisas desconfortáveis. Se você usar o IDE do JetBrains, escreva para o rastreador público deles. Bem, ou vamos chamar os desenvolvedores do JetBrains em um comentário, agradecer e pedir problemas no UX :)