Todos, de desenvolvedores experientes a iniciantes, querem simplificar suas vidas. As ferramentas certas podem ajudar com isso.
Se você estiver usando o Visual Studio Code como seu ambiente de desenvolvimento, estará com sorte. Você pode instalar um monte de plugins e tornar sua vida o mais fácil possível.
Os plugins afetam bastante a produtividade e a abordagem do trabalho. É isso que discutiremos abaixo.
"Primeiro mudamos as ferramentas e depois elas nos mudam"
- Jeff Bezos
Todos os plugins são gratuitos e estão disponíveis no Visual Studio Marketplace .Intellicode do Visual Studio

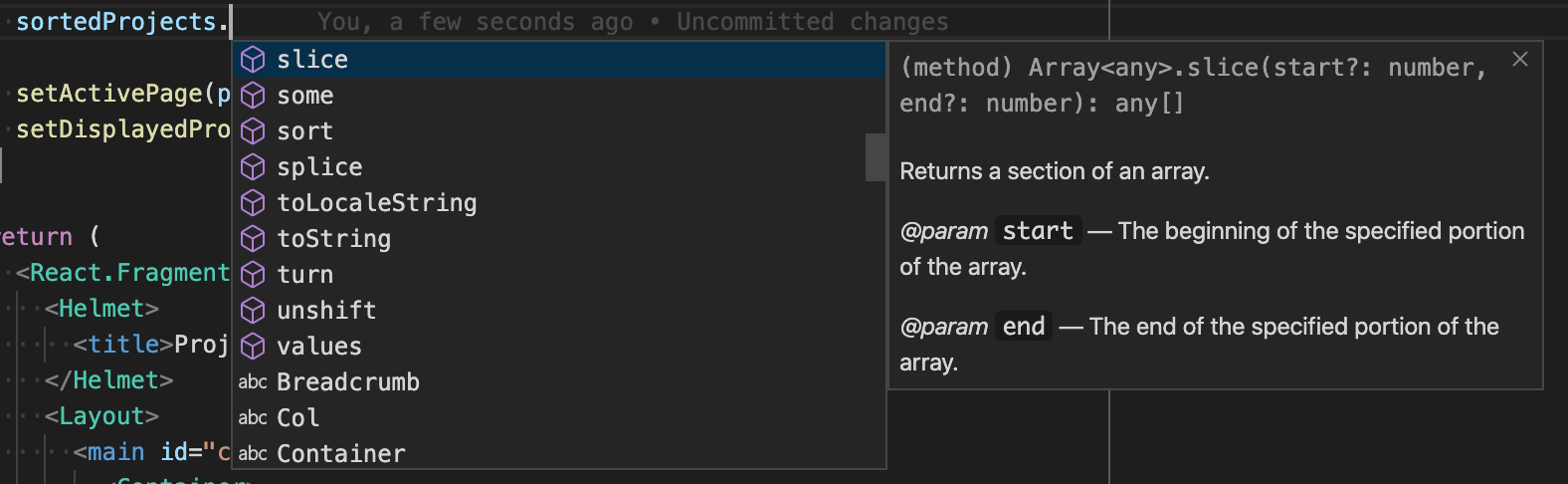
Este é o plug-in mais frequentemente baixado para o Visual Studio (mais de 3.200.000 de downloads). E, na minha opinião, o mais útil.
Este plugin foi desenvolvido para ajudar os desenvolvedores a escrever código. Ele suporta um grande número de linguagens de programação. O Visual Studio Intellicode usa métodos de aprendizado de máquina. Ele pesquisa e analisa os padrões usados em vários projetos de código-fonte aberto do GitHub e os oferece quando você escreve um código.

Este artigo foi traduzido com o apoio da EDISON Software, uma empresa que desenvolve aplicativos e sites , e também investe em startups .
Culpa Git

Quem fez isso ?!
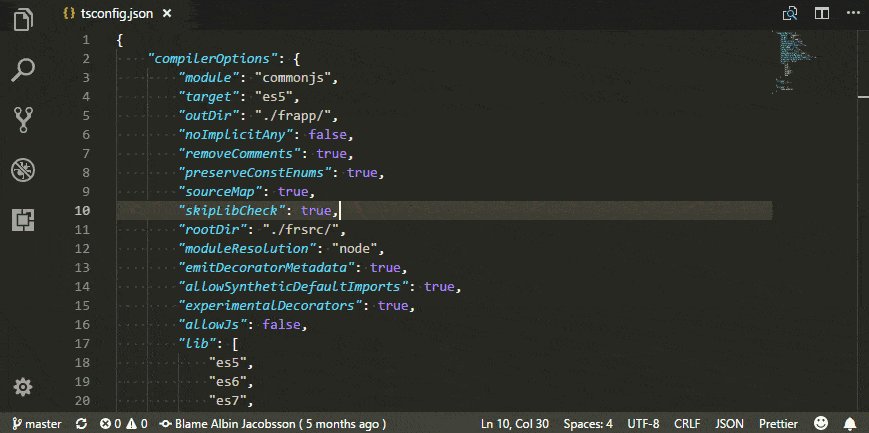
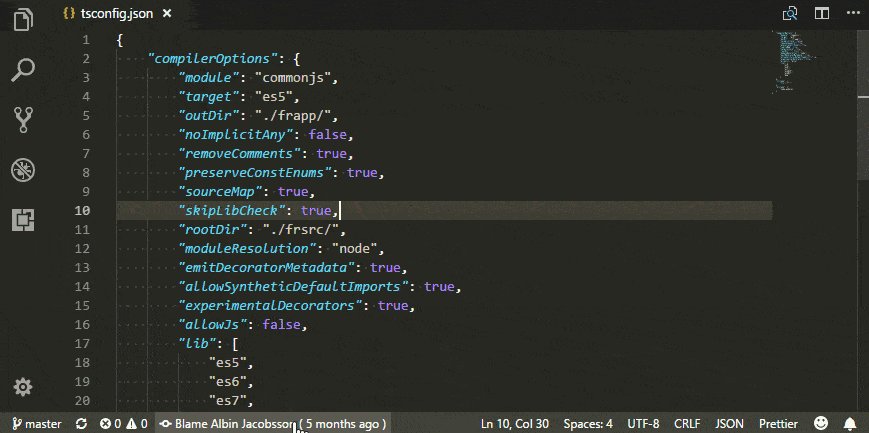
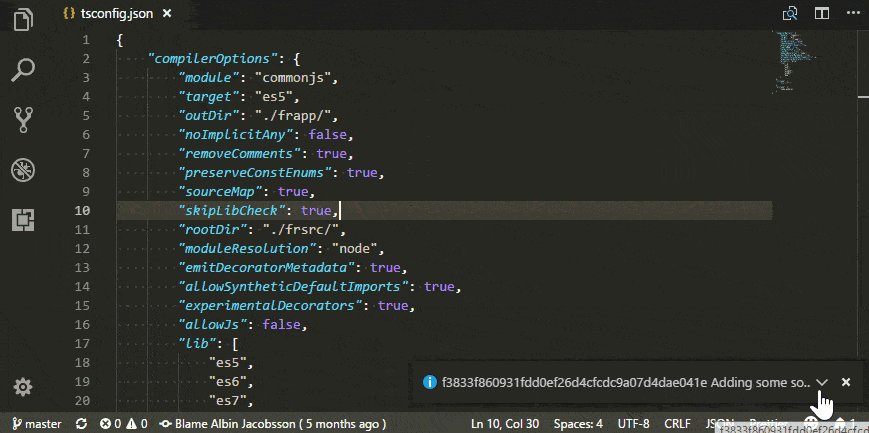
De tempos em tempos, você precisa saber quem escreveu um pedaço de código específico. Git Culpa para ajudá-lo. O Git Blame informa quando e por quem cada linha do arquivo foi editada pela última vez.
Esta é uma informação útil, especialmente quando você trabalha com ramificações de funções. Como o Git Blame informa em qual commit (ou seja, em qual branch) a linha de código foi alterada, você sabe qual ticket causou essa alteração. Isso ajudará você a entender melhor os motivos das alterações.
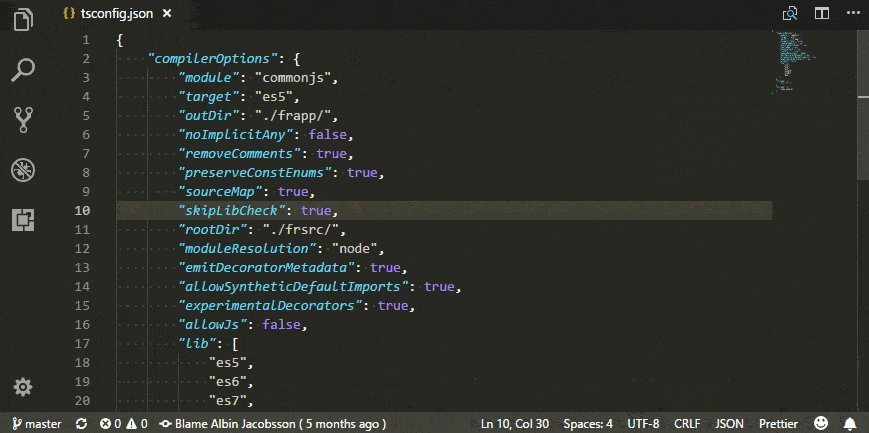
Mais bonito
O Prettier é um dos melhores plug-ins para desenvolvedores que precisam seguir um conjunto de regras bem definido ao desenvolver. Este é um ótimo plugin que permite usar o pacote Prettier. O Prettier é uma ótima ferramenta para estruturar código.
O Prettier é compatível com JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL e outras ferramentas modernas e permite que você formate corretamente o código.
Fragmentos de código JavaScript (ES6)
Todo desenvolvedor que tenta ser pelo menos um pouco de tópico provavelmente trabalhou com uma das pilhas de JavaScript. Não importa qual estrutura você preferir. Código comum em diferentes projetos deve simplificar sua vida.
Os trechos de código JavaScript (ES6) são um plug-in útil que fornece alguns trechos muito úteis de código JavaScript para um desenvolvedor lento. Associa chamadas de função padrão a teclas de atalho. Depois que você descobrir, sua produtividade aumentará significativamente.
Sass
Como você provavelmente já adivinhou, este plug-in ajuda os desenvolvedores que trabalham com folhas de estilo. Assim que começar a criar folhas de estilo para o seu aplicativo, você definitivamente desejará usar este plugin. O Sass suporta destaque de sintaxe, preenchimento automático e formatação.
Path intellisense
O Path Intellisense é a maneira mais segura de aumentar sua produtividade enquanto escreve código. Se você trabalha em vários projetos ao mesmo tempo e usa muitas tecnologias diferentes, provavelmente precisará de uma ferramenta conveniente que possa lembrar os nomes dos caminhos dos arquivos. Este plug-in economizará muito tempo, o que de outra forma teria sido desperdiçado procurando o diretório certo.
O Path Intellisence foi concebido como uma extensão simples para nomes de arquivos de preenchimento automático. Mas, desde então, ele se tornou um valioso assistente no kit de ferramentas da maioria dos desenvolvedores.
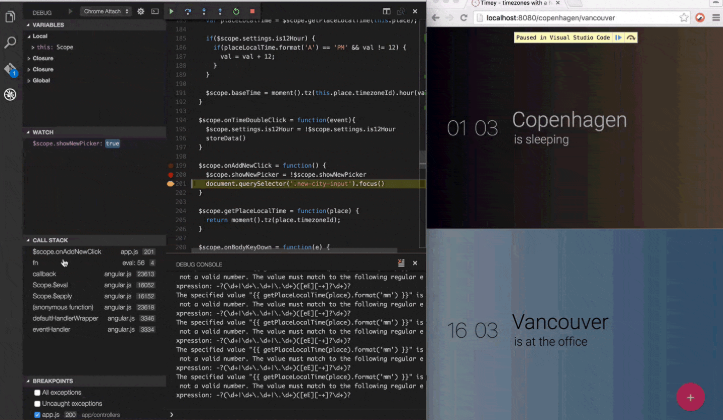
Depurador para Chrome

Você não precisa deixar o Visual Studio Code se precisar depurar o JavaScript. O Depurador da Microsoft para Chrome permite depurar arquivos de origem diretamente no Código do Visual Studio
ESLint
O plug-in ESLint incorpora o ESLint no Visual Studio Code. ESLint é uma ferramenta que analisa estaticamente seu código para encontrar rapidamente problemas.
A maioria dos problemas detectados pelo ESLint pode ser corrigida automaticamente. As correções do ESLint levam em consideração a sintaxe e, portanto, você não encontrará erros causados pela pesquisa tradicional e substitui os algoritmos. Além disso, o ESLint é altamente personalizável.
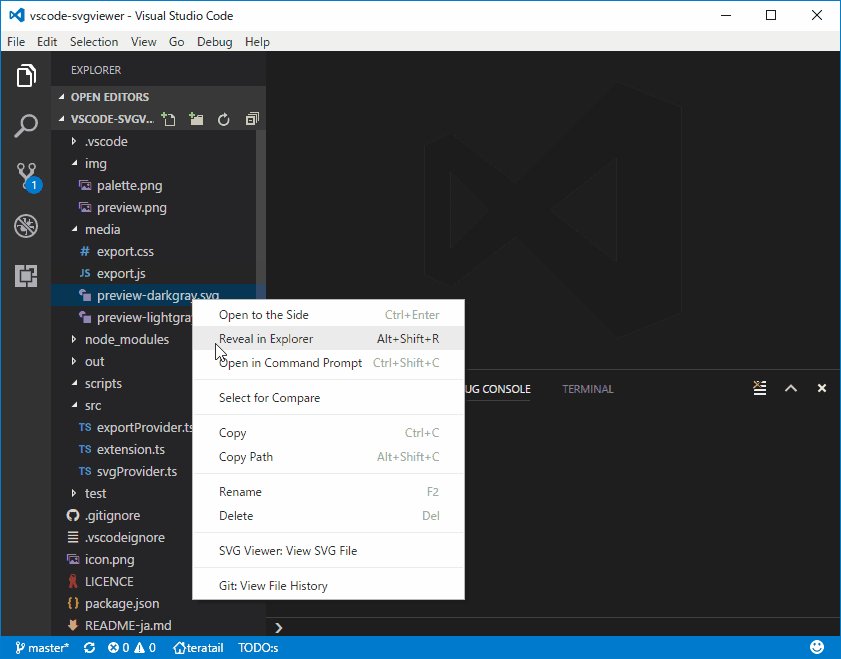
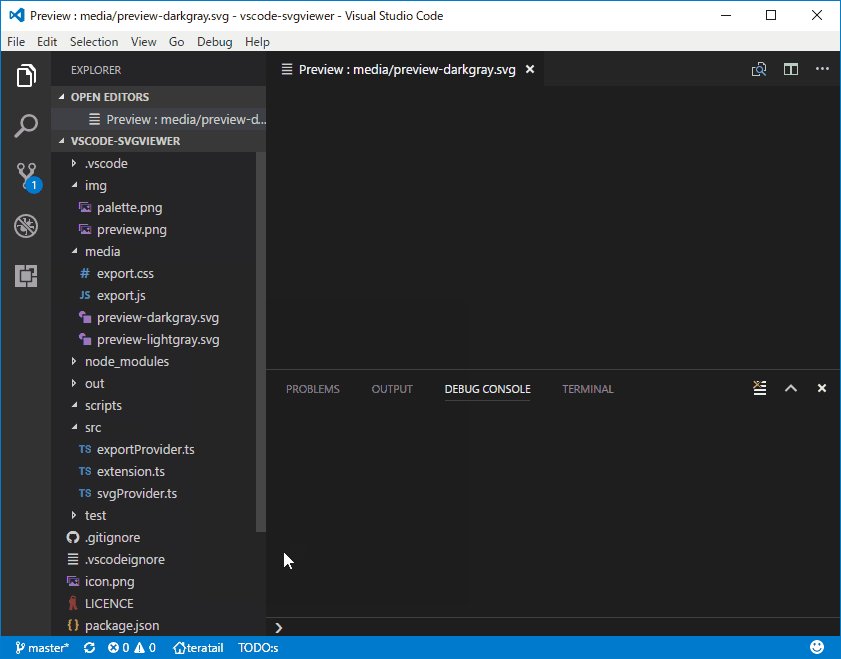
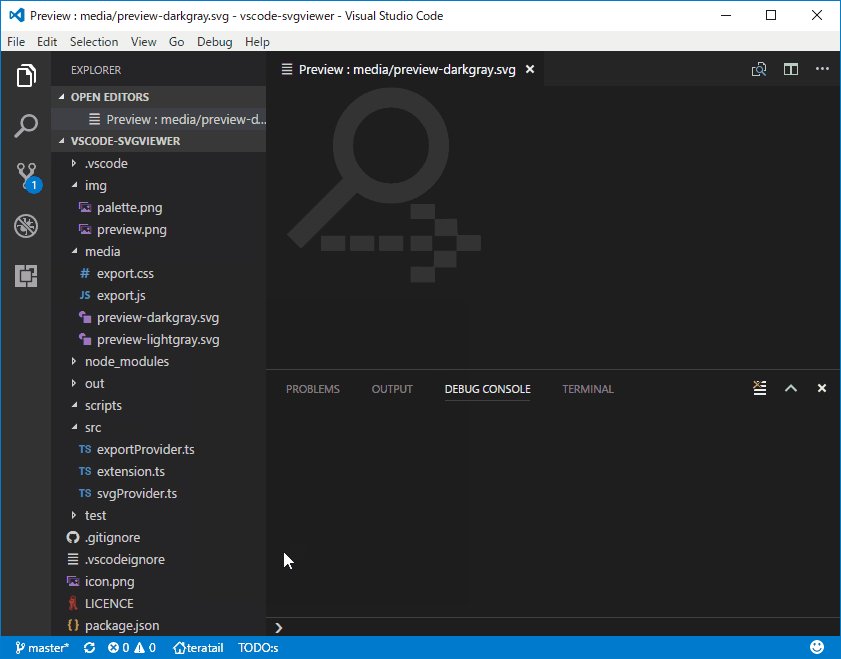
Visualizador SVG

A extensão SVG Viewer adiciona vários utilitários para trabalhar com o SVG no Visual Studio Code. Este plug-in permite exibir arquivos SVG e visualizar sua aparência sem sair do editor. Além disso, este plug-in permite converter arquivos em PNG e criar esquemas de dados URI.
Temas
Os tópicos são os últimos da lista, mas não são importantes. Como você estará olhando para o seu editor todos os dias, por que não torná-lo o mais bonito possível? Existem muitos plugins de personalização que alteram o esquema de cores e os ícones na barra lateral. Alguns temas populares estão disponíveis gratuitamente:
One Monokai ,
One Dark Pro e
Material Icon .
Tradução: Diana Sheremyeva
Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular